Geolocation API memungkinkan Anda menemukan lokasi pengguna, dengan izin mereka.
Geolocation API memungkinkan Anda menemukan lokasi pengguna, dengan izin pengguna. Anda dapat menggunakan fungsi ini untuk hal-hal seperti memandu pengguna ke tujuan mereka dan memberi tag geografis pada konten buatan pengguna; misalnya, menandai tempat foto diambil.
Geolocation API juga memungkinkan Anda melihat lokasi pengguna dan memantaunya saat berpindah, selalu dengan izin pengguna (dan hanya saat halaman terbuka). Hal ini membuat banyak kasus penggunaan yang menarik, seperti berintegrasi dengan sistem backend untuk menyiapkan pesanan untuk diambil jika pengguna berada di sekitar.
Anda perlu mengetahui banyak hal saat menggunakan Geolocation API. Panduan ini memandu Anda dalam memahami kasus penggunaan dan solusi umum.
Ringkasan
- Gunakan geolokasi jika bermanfaat bagi pengguna.
- Minta izin sebagai respons yang jelas terhadap gestur pengguna.
- Gunakan deteksi fitur jika browser pengguna tidak mendukung geolokasi.
- Jangan hanya mempelajari cara menerapkan geolokasi; pelajari cara terbaik menggunakan geolokasi.
- Uji geolokasi dengan situs Anda.
Kapan harus menggunakan geolokasi
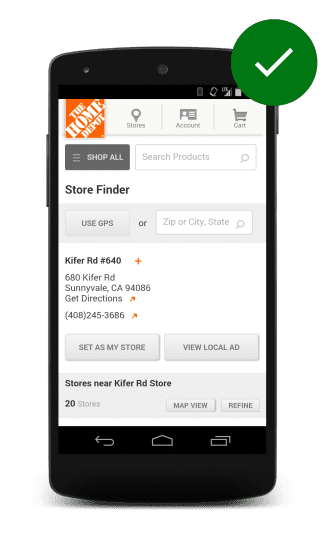
- Temukan lokasi pengguna yang paling dekat dengan lokasi fisik tertentu untuk menyesuaikan pengalaman pengguna.
- Menyesuaikan informasi (seperti berita) dengan lokasi pengguna.
- Menampilkan posisi pengguna di peta.
- Beri tag pada data yang dibuat di dalam aplikasi Anda dengan lokasi pengguna (yaitu, beri geotag pada gambar).
Meminta izin secara bertanggung jawab
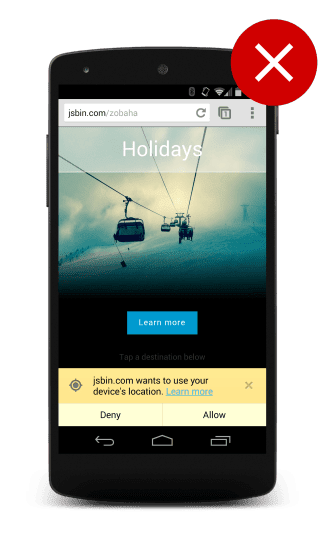
Studi pengguna terbaru telah menunjukkan bahwa pengguna tidak memercayai situs yang hanya meminta pengguna untuk memberikan posisi mereka saat halaman dimuat. Jadi, apa saja praktik terbaiknya?
Menganggap pengguna tidak akan memberi Anda lokasi mereka
Banyak pengguna tidak ingin memberikan lokasi mereka kepada Anda, jadi Anda perlu mengadopsi gaya pengembangan defensif.
- Tangani semua error dari geolocation API sehingga Anda dapat menyesuaikan situs dengan kondisi ini.
- Jelaskan dengan jelas dan eksplisit kebutuhan Anda akan lokasi tersebut.
- Gunakan solusi penggantian jika diperlukan.
Menggunakan penggantian jika geolokasi diperlukan
Sebaiknya situs atau aplikasi Anda tidak memerlukan akses ke lokasi pengguna saat ini. Namun, jika situs atau aplikasi Anda memerlukan lokasi pengguna saat ini, ada solusi pihak ketiga yang memungkinkan Anda mendapatkan tebakan terbaik tentang lokasi pengguna saat ini.
Solusi ini sering kali berfungsi dengan melihat alamat IP pengguna dan memetakan alamat tersebut ke alamat fisik yang terdaftar di database RIPE. Lokasi ini sering kali tidak terlalu akurat, biasanya memberi Anda posisi hub telekomunikasi atau menara ponsel yang terdekat dengan pengguna. Dalam banyak kasus, data tersebut mungkin tidak terlalu akurat, terutama jika pengguna menggunakan VPN atau layanan proxy lainnya.
Selalu minta akses ke lokasi pada gestur pengguna
Pastikan pengguna memahami alasan Anda meminta lokasi mereka, dan apa manfaatnya bagi mereka. Meminta informasi tersebut segera di halaman beranda saat situs dimuat akan menghasilkan pengalaman pengguna yang buruk.


Sebagai gantinya, berikan pesan ajakan (CTA) yang jelas atau indikasi bahwa operasi akan memerlukan akses ke lokasi mereka. Pengguna kemudian dapat dengan lebih mudah mengaitkan perintah sistem untuk akses dengan tindakan yang baru saja dimulai.
Memberikan indikasi yang jelas bahwa tindakan akan meminta lokasi mereka
Dalam studi yang dilakukan oleh tim Google Ads, saat pengguna diminta untuk memesan kamar hotel di Boston untuk konferensi mendatang di situs hotel tertentu, mereka diminta untuk membagikan lokasi GPS mereka segera setelah mengetuk pesan ajakan "Temukan dan Pesan" di halaman beranda.
Dalam beberapa kasus, pengguna menjadi frustrasi karena tidak memahami mengapa mereka melihat hotel di San Francisco saat ingin memesan kamar di Boston.
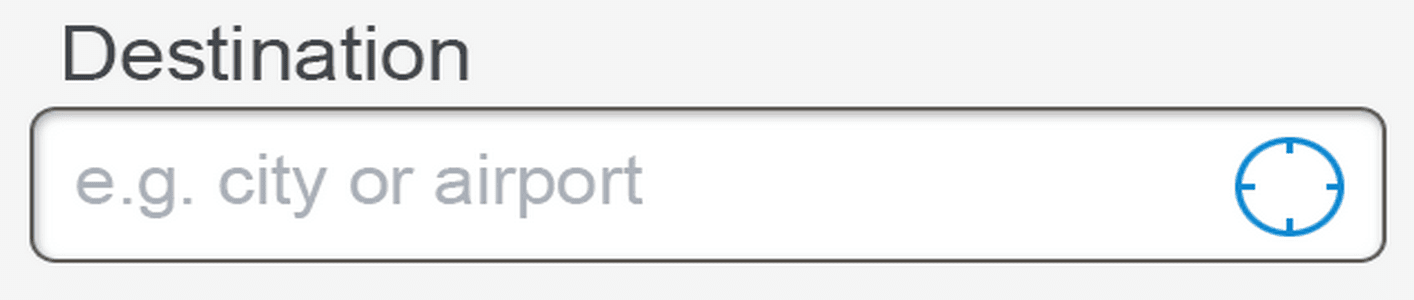
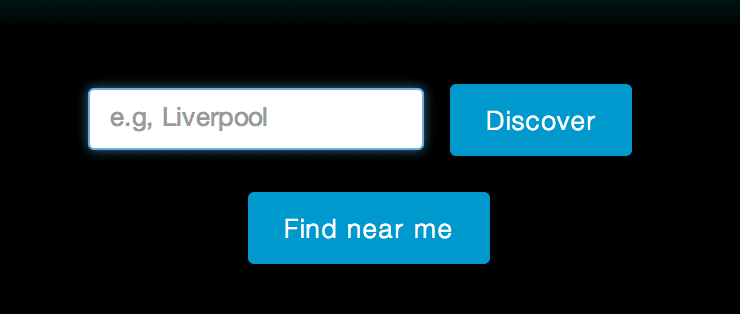
Pengalaman yang lebih baik adalah memastikan pengguna memahami alasan Anda meminta lokasi mereka. Tambahkan penanda terkenal yang umum di perangkat, seperti pencari rentang, atau pesan ajakan (CTA) eksplisit seperti “Temukan di Sekitar Saya”.


Mengingatkan pengguna dengan lembut untuk memberikan izin akses lokasi
Anda tidak memiliki akses ke apa pun yang dilakukan pengguna. Anda tahu tepatnya kapan pengguna tidak mengizinkan akses ke lokasi mereka, tetapi Anda tidak tahu kapan mereka memberi Anda akses; Anda hanya tahu bahwa Anda memperoleh akses saat hasil muncul.
Sebaiknya "dorong" pengguna untuk melakukan tindakan jika Anda memerlukan mereka untuk menyelesaikan tindakan tersebut.
Sebaiknya:
- Siapkan timer yang dipicu setelah jangka waktu singkat; 5 detik adalah nilai yang baik.
- Jika Anda mendapatkan pesan error, tampilkan pesan kepada pengguna.
- Jika Anda mendapatkan respons positif, nonaktifkan timer dan proses hasilnya.
- Jika, setelah waktu tunggu habis, Anda belum mendapatkan respons positif, tampilkan notifikasi kepada pengguna.
- Jika respons datang nanti dan notifikasi masih ada, hapus dari layar.
button.onclick = function () {
var startPos;
var nudge = document.getElementById('nudge');
var showNudgeBanner = function () {
nudge.style.display = 'block';
};
var hideNudgeBanner = function () {
nudge.style.display = 'none';
};
var nudgeTimeoutId = setTimeout(showNudgeBanner, 5000);
var geoSuccess = function (position) {
hideNudgeBanner();
// We have the location, don't display banner
clearTimeout(nudgeTimeoutId);
// Do magic with location
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
switch (error.code) {
case error.TIMEOUT:
// The user didn't accept the callout
showNudgeBanner();
break;
}
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError);
};
Dukungan browser
Sebagian besar browser kini mendukung Geolocation API, tetapi sebaiknya selalu periksa dukungan sebelum Anda melakukan apa pun.
Anda dapat dengan mudah memeriksa kompatibilitas dengan menguji keberadaan objek geolokasi:
// check for Geolocation support
if (navigator.geolocation) {
console.log('Geolocation is supported!');
} else {
console.log('Geolocation is not supported for this Browser/OS.');
}
Menentukan lokasi pengguna saat ini
Geolocation API menawarkan metode "one-shot" sederhana untuk mendapatkan lokasi pengguna: getCurrentPosition(). Panggilan ke metode ini secara asinkron melaporkan lokasi pengguna saat ini.
window.onload = function () {
var startPos;
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
navigator.geolocation.getCurrentPosition(geoSuccess);
};
Jika ini adalah pertama kalinya aplikasi di domain ini meminta izin, browser biasanya akan memeriksa izin pengguna. Bergantung pada browser, mungkin juga ada preferensi untuk selalu mengizinkan—atau tidak mengizinkan—pencarian izin. Jika demikian, proses konfirmasi akan dilewati.
Bergantung pada perangkat lokasi yang digunakan browser Anda, objek posisi mungkin sebenarnya berisi lebih dari sekadar lintang dan bujur; misalnya, objek tersebut mungkin menyertakan ketinggian atau arah. Anda tidak dapat mengetahui informasi tambahan apa yang digunakan sistem lokasi tersebut hingga benar-benar menampilkan data.
Mengamati lokasi pengguna
Geolocation API memungkinkan Anda mendapatkan lokasi pengguna (dengan izin pengguna) dengan satu panggilan ke getCurrentPosition().
Jika Anda ingin terus memantau lokasi pengguna, gunakan metode Geolocation API, watchPosition(). Fungsi ini beroperasi dengan cara yang mirip dengan
getCurrentPosition(), tetapi diaktifkan beberapa kali sebagai software
pemosisi:
- Mendapatkan kunci yang lebih akurat pada pengguna.
- Menentukan bahwa posisi pengguna berubah.
var watchId = navigator.geolocation.watchPosition(function (position) {
document.getElementById('currentLat').innerHTML = position.coords.latitude;
document.getElementById('currentLon').innerHTML = position.coords.longitude;
});
Kapan harus menggunakan geolokasi untuk memantau lokasi pengguna
- Anda ingin mendapatkan kunci yang lebih akurat pada lokasi pengguna.
- Aplikasi Anda perlu memperbarui antarmuka pengguna berdasarkan informasi lokasi baru.
- Aplikasi Anda perlu memperbarui logika bisnis saat pengguna memasuki zona tertentu yang ditentukan.
Praktik terbaik saat menggunakan geolokasi
Selalu hapus dan hemat baterai
Mengamati perubahan pada geolokasi bukanlah operasi gratis. Meskipun sistem operasi mungkin memperkenalkan fitur platform untuk memungkinkan aplikasi terhubung ke subsistem geo, Anda, sebagai developer web, tidak tahu dukungan apa saja yang dimiliki perangkat pengguna untuk memantau lokasi pengguna, dan, saat Anda memantau posisi, Anda melibatkan perangkat dalam banyak pemrosesan tambahan.
Setelah Anda tidak perlu lagi melacak posisi pengguna, panggil clearWatch untuk menonaktifkan sistem geolokasi.
Menangani error dengan lancar
Sayangnya, tidak semua pencarian lokasi berhasil. Mungkin GPS tidak dapat
ditemukan atau pengguna tiba-tiba menonaktifkan pencarian lokasi. Jika terjadi
error, argumen opsional kedua ke getCurrentPosition() akan dipanggil sehingga Anda dapat memberi tahu pengguna di dalam callback:
window.onload = function () {
var startPos;
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError);
};
Mengurangi kebutuhan untuk memulai hardware geolokasi
Untuk banyak kasus penggunaan, Anda tidak memerlukan lokasi pengguna terbaru; Anda hanya memerlukan perkiraan kasar.
Gunakan properti opsional maximumAge untuk memberi tahu browser agar menggunakan hasil geolokasi yang baru saja diperoleh. Hal ini tidak hanya ditampilkan lebih cepat jika pengguna telah
meminta data sebelumnya, tetapi juga mencegah browser memulai
antarmuka hardware geolokasi seperti triangulasi Wi-Fi atau GPS.
window.onload = function () {
var startPos;
var geoOptions = {
maximumAge: 5 * 60 * 1000,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
Jangan membuat pengguna menunggu, tetapkan waktu tunggu
Kecuali jika Anda menetapkan waktu tunggu, permintaan Anda untuk posisi saat ini mungkin tidak akan pernah ditampilkan.
window.onload = function () {
var startPos;
var geoOptions = {
timeout: 10 * 1000,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
Memilih lokasi perkiraan daripada lokasi terperinci
Jika ingin menemukan toko terdekat dengan pengguna, Anda mungkin tidak memerlukan presisi 1 meter. API ini dirancang untuk memberikan lokasi kasar yang ditampilkan secepat mungkin.
Jika Anda memerlukan tingkat presisi yang tinggi, Anda dapat mengganti setelan default
dengan opsi enableHighAccuracy. Gunakan ini seperlunya: lebih lambat
untuk me-resolve dan menggunakan lebih banyak daya baterai.
window.onload = function () {
var startPos;
var geoOptions = {
enableHighAccuracy: true,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
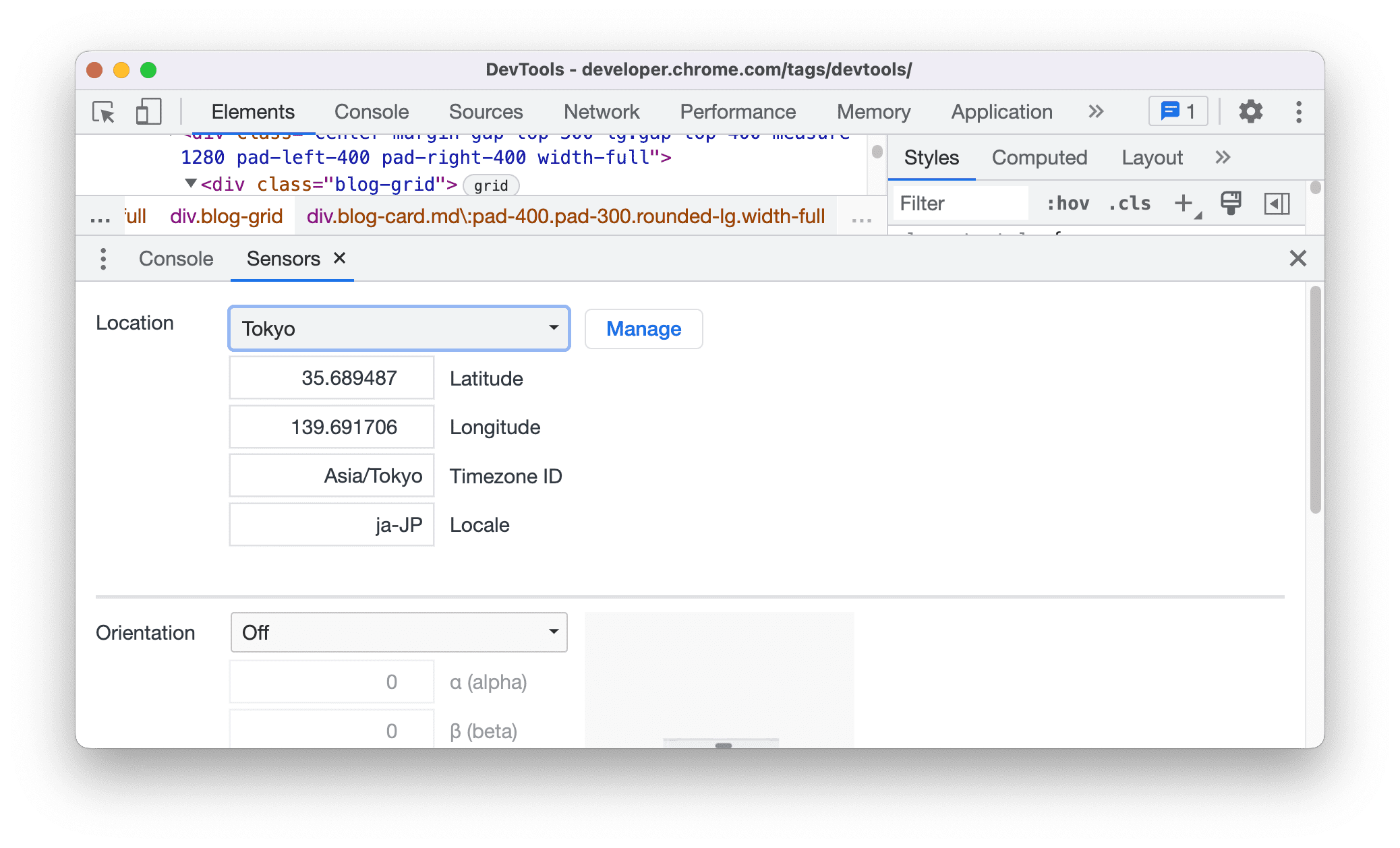
Mengemulasikan geolokasi dengan Chrome DevTools

Setelah menyiapkan geolokasi, Anda dapat:
- Uji cara kerja aplikasi Anda di berbagai geolokasi.
- Pastikan aplikasi Anda melakukan degradasi halus saat geolokasi tidak tersedia.
Anda dapat melakukan keduanya dari Chrome DevTools.
- Buka Chrome DevTools.
- Tekan Esc untuk Membuka panel samping Konsol.
- Membuka menu panel samping Konsol
- Klik opsi Sensors untuk menampilkan tab Sensors.
Dari sini, Anda dapat mengganti lokasi ke kota besar yang telah ditetapkan sebelumnya, memasukkan lokasi kustom, atau menonaktifkan geolokasi dengan menetapkan penggantian ke Lokasi tidak tersedia.


