L'API Geolocation consente di rilevare la posizione dell'utente, previa autorizzazione.
L'API Geolocation ti consente di rilevare, con il consenso dell'utente, la sua posizione. Puoi utilizzare questa funzionalità per, ad esempio, indicare a un utente la sua destinazione e applicare il tagging geografico ai contenuti creati dagli utenti, ad esempio contrassegnare il luogo in cui è stata scattata una foto.
L'API Geolocalizzazione ti consente inoltre di vedere dove si trova l'utente e di monitorarlo mentre si muove, sempre con il suo consenso (e solo mentre la pagina è aperta). Ciò consente di creare molti casi d'uso interessanti, ad esempio l'integrazione con i sistemi di backend per preparare un ordine per il ritiro se l'utente si trova nelle vicinanze.
Devi tenere conto di molti aspetti quando utilizzi l'API Geolocation. Questa guida illustra i casi d'uso e le soluzioni più comuni.
Riepilogo
- Utilizza la geolocalizzazione quando è vantaggiosa per l'utente.
- Chiedi l'autorizzazione come risposta chiara a un gesto dell'utente.
- Utilizza il rilevamento delle funzionalità nel caso in cui il browser di un utente non supporti la geolocalizzazione.
- Non limitarti a scoprire come implementare la geolocalizzazione, ma scopri il modo migliore per utilizzarla.
- Testa la geolocalizzazione con il tuo sito.
Quando utilizzare la geolocalizzazione
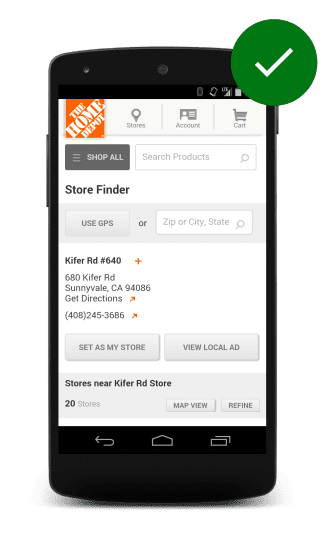
- Trova la posizione dell'utente più vicina a una posizione fisica specifica per personalizzare l'esperienza utente.
- Personalizzare le informazioni (ad esempio le notizie) in base alla posizione dell'utente.
- Mostra la posizione di un utente su una mappa.
- Taggare i dati creati all'interno dell'applicazione con la posizione dell'utente (ovvero applicare il tagging geografico a un'immagine).
Chiedere l'autorizzazione in modo responsabile
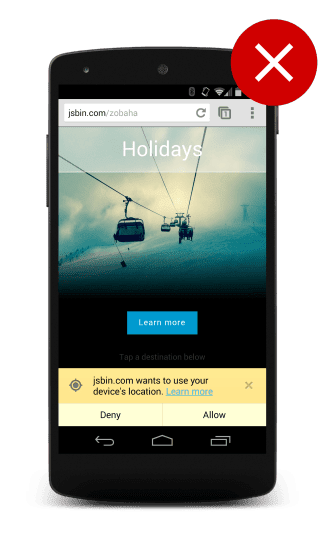
Studi recenti sugli utenti hanno dimostrato che gli utenti non si fidano dei siti che chiedono semplicemente di indicare la loro posizione al caricamento della pagina. Quali sono le best practice?
Supponiamo che gli utenti non ti forniscano la loro posizione
Molti utenti non vorranno fornirti la loro posizione, quindi devi adottare uno stile di sviluppo difensivo.
- Gestisci tutti gli errori dell'API Geolocation in modo da poter adattare il tuo sito a questa condizione.
- Indica in modo chiaro ed esplicito la tua necessità della stazione di ricarica.
- Se necessario, utilizza una soluzione di riserva.
Utilizzare un valore alternativo se è richiesta la geolocalizzazione
Ti consigliamo di non richiedere al tuo sito o alla tua applicazione di accedere alla posizione corrente dell'utente. Tuttavia, se il tuo sito o la tua applicazione richiede la posizione attuale dell'utente, esistono soluzioni di terze parti che ti consentono di ottenere una stima approssimativa della posizione attuale della persona.
Spesso queste soluzioni funzionano esaminando l'indirizzo IP dell'utente e mappandolo agli indirizzi fisici registrati nel database RIPE. Queste posizioni spesso non sono molto precise e in genere indicano la posizione dell'hub di telecomunicazioni o della torre di telefonia cellulare più vicina all'utente. In molti casi, potrebbero non essere nemmeno così precisi, soprattutto se l'utente utilizza una VPN o un altro servizio proxy.
Richiedi sempre l'accesso alla posizione a seguito di un gesto dell'utente
Assicurati che gli utenti comprendano perché chiedi la loro posizione e qual è il vantaggio per loro. Chiedere subito all'utente di inserire i dati sulla home page al caricamento del sito comporta una cattiva esperienza utente.


Fornisci invece all'utente un invito all'azione chiaro o un'indicazione che un'operazione richiede l'accesso alla sua posizione. L'utente può quindi associare più facilmente la richiesta di accesso del sistema all'azione appena avviata.
Fornire un'indicazione chiara che un'azione richiederà la posizione
In uno studio condotto dal team di Google Ads, quando a un utente è stato chiesto di prenotare una camera d'albergo a Boston per una conferenza imminente sul sito di un determinato hotel, gli è stato chiesto di condividere la sua posizione GPS subito dopo aver toccato l'invito all'azione "Trova e prenota" nella home page.
In alcuni casi, l'utente si è arrabbiato perché non capiva perché gli venivano mostrati hotel a San Francisco quando voleva prenotare una camera a Boston.
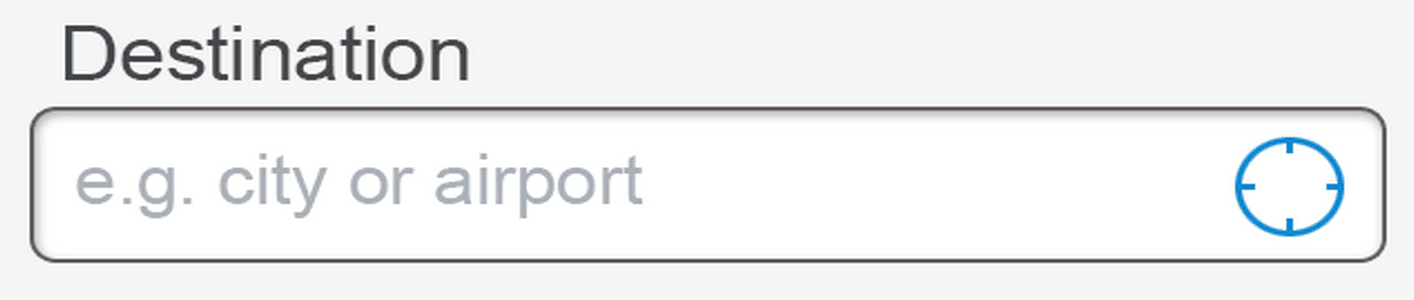
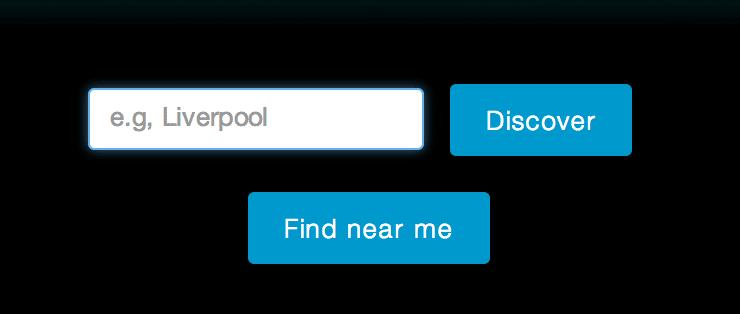
Per un'esperienza migliore, assicurati che gli utenti comprendano perché gli stai chiedendo la loro posizione. Aggiungi un indicatore ben noto e comune a tutti i dispositivi, ad esempio un telemetro, o un invito all'azione esplicito come "Trova nelle vicinanze".


Invitare delicatamente gli utenti a concedere l'autorizzazione di accesso alla posizione
Non hai accesso a ciò che fanno gli utenti. Sai esattamente quando gli utenti non consentono l'accesso alle loro posizioni, ma non sai quando ti concedono l'accesso. Lo sai solo quando vengono visualizzati i risultati.
È buona prassi "spronare " gli utenti a compiere un'azione se vuoi che la completino.
Ti consigliamo di:
- Configura un timer che si attivi dopo un breve periodo di tempo. 5 secondi è un buon valore.
- Se viene visualizzato un messaggio di errore, mostra un messaggio all'utente.
- Se ricevi una risposta positiva, disattiva il timer ed elabora i risultati.
- Se, dopo il timeout, non hai ricevuto una risposta positiva, mostra una notifica all'utente.
- Se la risposta arriva in un secondo momento e la notifica è ancora presente,rimuovila dallo schermo.
button.onclick = function () {
var startPos;
var nudge = document.getElementById('nudge');
var showNudgeBanner = function () {
nudge.style.display = 'block';
};
var hideNudgeBanner = function () {
nudge.style.display = 'none';
};
var nudgeTimeoutId = setTimeout(showNudgeBanner, 5000);
var geoSuccess = function (position) {
hideNudgeBanner();
// We have the location, don't display banner
clearTimeout(nudgeTimeoutId);
// Do magic with location
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
switch (error.code) {
case error.TIMEOUT:
// The user didn't accept the callout
showNudgeBanner();
break;
}
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError);
};
Supporto browser
La maggior parte dei browser ora supporta l'API Geolocalizzazione, ma è buona prassi verificare sempre la disponibilità del supporto prima di fare qualsiasi cosa.
Puoi verificare facilmente la compatibilità verificando la presenza dell'oggetto geolocalizzazione:
// check for Geolocation support
if (navigator.geolocation) {
console.log('Geolocation is supported!');
} else {
console.log('Geolocation is not supported for this Browser/OS.');
}
Determinare la posizione attuale dell'utente
L'API Geolocation offre un metodo semplice "una tantum" per ottenere la posizione dell'utente: getCurrentPosition(). Una chiamata a questo metodo genera report in modo asincrono sulla posizione corrente dell'utente.
window.onload = function () {
var startPos;
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
navigator.geolocation.getCurrentPosition(geoSuccess);
};
Se è la prima volta che un'applicazione su questo dominio richiede autorizzazioni, in genere il browser controlla il consenso dell'utente. A seconda del browser, potrebbero essere presenti anche preferenze per consentire o meno sempre le ricerche delle autorizzazioni, nel qual caso la procedura di conferma viene ignorata.
A seconda del dispositivo di geolocalizzazione utilizzato dal browser, l'oggetto posizione potrebbe contenere molto di più della latitudine e della longitudine, ad esempio un'altitudine o una direzione. Non puoi sapere quali informazioni aggiuntive vengono utilizzate dal sistema di geolocalizzazione finché non restituisce effettivamente i dati.
Monitoraggio della posizione dell'utente
L'API Geolocation ti consente di ottenere la posizione dell'utente (con il suo
consenso) con una singola chiamata a getCurrentPosition().
Se vuoi monitorare continuamente la posizione dell'utente, utilizza il metodo dell'API Geolocalizzazione, watchPosition(). Funziona in modo simile a getCurrentPosition(), ma viene attivato più volte dal software di posizionamento:
- Consente di ottenere un blocco più preciso dell'utente.
- Determina che la posizione dell'utente sta cambiando.
var watchId = navigator.geolocation.watchPosition(function (position) {
document.getElementById('currentLat').innerHTML = position.coords.latitude;
document.getElementById('currentLon').innerHTML = position.coords.longitude;
});
Quando utilizzare la geolocalizzazione per monitorare la posizione dell'utente
- Vuoi ottenere un blocco più preciso della posizione dell'utente.
- L'applicazione deve aggiornare l'interfaccia utente in base alle nuove informazioni sulla posizione.
- L'applicazione deve aggiornare la logica di business quando l'utente entra in una determinata zona definita.
Best practice per l'utilizzo della geolocalizzazione
Svuotare sempre la cache e risparmiare batteria
La ricerca di modifiche a una posizione geografica non è un'operazione senza costi. Anche se i sistemi operativi potrebbero introdurre funzionalità della piattaforma per consentire alle applicazioni di collegarsi al sottosistema geo, tu, in qualità di sviluppatore web, non hai idea di quale sia il supporto fornito dal dispositivo dell'utente per il monitoraggio della sua posizione e, mentre osservi una posizione, stai coinvolgendo il dispositivo in un'enorme quantità di elaborazione aggiuntiva.
Quando non hai più bisogno di monitorare la posizione dell'utente, chiama clearWatch per disattivare i sistemi di geolocalizzazione.
Gestire gli errori in modo corretto
Purtroppo, non tutte le ricerche di località sono riuscite. È possibile che un GPS non sia stato trovato o che l'utente abbia disattivato improvvisamente le ricerche di posizione. In caso di errore, viene chiamato un secondo argomento facoltativo per getCurrentPosition() in modo da poter informare l'utente all'interno del callback:
window.onload = function () {
var startPos;
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError);
};
Riduci la necessità di avviare l'hardware di geolocalizzazione
Per molti casi d'uso, non è necessaria la posizione più aggiornata dell'utente, ma solo una stima approssimativa.
Utilizza la proprietà facoltativa maximumAge per indicare al browser di utilizzare un risultato di geolocalizzazione ottenuto di recente. Non solo restituisce i dati più rapidamente se l'utente li ha già richiesti, ma impedisce anche al browser di avviare le sue interfacce hardware di geolocalizzazione, come la triangolazione Wi-Fi o il GPS.
window.onload = function () {
var startPos;
var geoOptions = {
maximumAge: 5 * 60 * 1000,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
Non far aspettare l'utente, imposta un timeout
A meno che non imposti un timeout, la richiesta della posizione attuale potrebbe non restituire mai alcun risultato.
window.onload = function () {
var startPos;
var geoOptions = {
timeout: 10 * 1000,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
Preferisci una posizione approssimativa a una posizione granulare
Se vuoi trovare il negozio più vicino a un utente, è improbabile che tu abbia bisogno di una precisione di 1 metro. L'API è progettata per fornire una posizione approssimativa che viene restituita il più rapidamente possibile.
Se hai bisogno di un livello di precisione elevato, è possibile eseguire l'override dell'impostazione predefinita con l'opzione enableHighAccuracy. Utilizzala con parsimonia: la risoluzione è più lenta e consuma più batteria.
window.onload = function () {
var startPos;
var geoOptions = {
enableHighAccuracy: true,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
Emulare la geolocalizzazione con Chrome DevTools

Una volta configurata la geolocalizzazione, ti consigliamo di:
- Testa il funzionamento dell'app in diverse località geografiche.
- Verifica che l'app degradi in modo corretto quando la geolocalizzazione non è disponibile.
Puoi eseguire entrambe le operazioni da Chrome DevTools.
- Apri Chrome DevTools.
- Premi Esc per aprire il riquadro della console.
- Apri il menu del riquadro a scomparsa della console
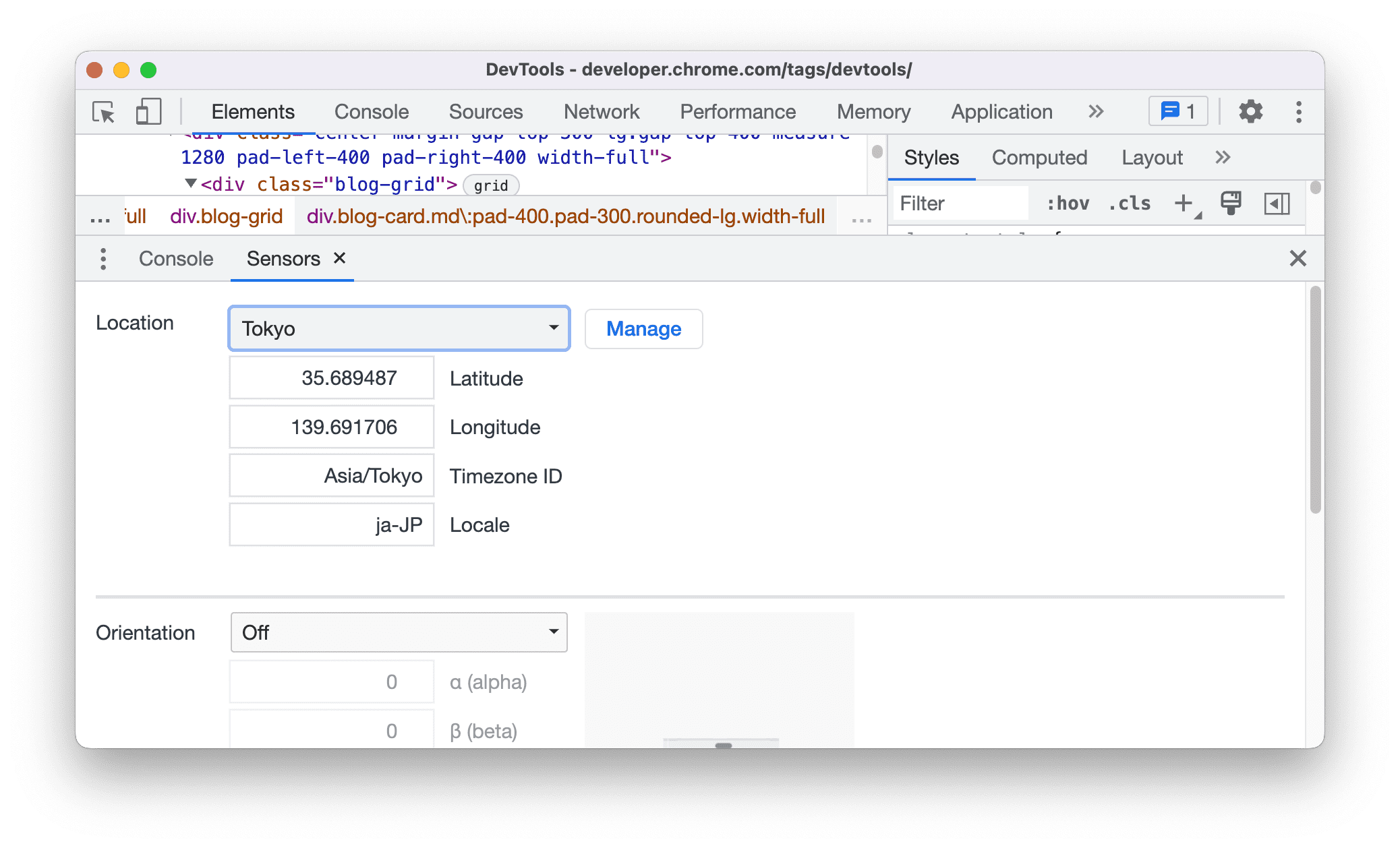
- Fai clic sull'opzione Sensori per visualizzare la scheda Sensori.
Da qui puoi sostituire la posizione con una grande città preimpostata, inserire una posizione personalizzata o disattivare la geolocalizzazione impostando la sostituzione su Posizione non disponibile.


