Geolocation API を使用すると、ユーザーの同意を得たうえでユーザーの位置情報を取得できます。
Geolocation API を使用すると、ユーザーの同意を得てユーザーの位置情報を取得できます。この機能は、ユーザーの目的地への誘導や、ユーザー作成コンテンツの位置情報タグ付け(写真の撮影場所のマーク付けなど)に使用できます。
Geolocation API を使用すると、ユーザーの位置情報を確認したり、ユーザーの移動を追跡したりすることもできます。ただし、必ずユーザーの同意を得て(ページが開いている間のみ)行ってください。これにより、バックエンド システムと統合して、ユーザーが近くにいる場合は集荷注文を準備するなど、多くの興味深いユースケースが生まれます。
Geolocation API を使用する場合は、多くのことに注意する必要があります。このガイドでは、一般的なユースケースとソリューションについて説明します。
概要
- ユーザーにメリットがある場合は位置情報を使用してください。
- ユーザーの操作に明確に応答する形で権限をリクエストします。
- ユーザーのブラウザが位置情報をサポートしていない場合に備えて、機能検出を使用します。
- 位置情報の実装方法だけでなく、位置情報の使用方法についても学びます。
- サイトで位置情報をテストする。
位置情報を使用する場合
- ユーザーが特定の物理的な場所に最も近い場所を特定して、ユーザー エクスペリエンスを調整します。
- ユーザーの位置情報に合わせて情報(ニュースなど)をカスタマイズする。
- 地図上にユーザーの位置を表示します。
- アプリ内で作成されたデータにユーザーの位置情報をタグ付けする(つまり、写真にジオタグを付ける)。
責任を持って権限をリクエストする
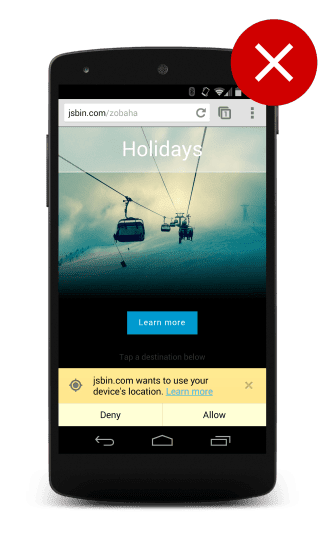
最近のユーザー調査で、ページの読み込み時に位置情報の提供を求めるだけのサイトに対して、ユーザーは不信感を抱いていることが明らかになっています。では、ベスト プラクティスとはどのようなものでしょうか?
ユーザーが位置情報を提供しないことを前提とする
多くのユーザーは位置情報を提供したくないため、防御的な開発スタイルを採用する必要があります。
- ジオロケーション API からのすべてのエラーを処理して、この状況にサイトを適応させます。
- 位置情報の必要性を明確にします。
- 必要に応じて、代替ソリューションを使用してください。
位置情報が必要ならフォールバックを使用する
サイトまたはアプリでユーザーの現在地へのアクセスを必要としないことをおすすめします。ただし、サイトまたはアプリでユーザーの現在地が必要な場合は、ユーザーの現在地を推測できるサードパーティ ソリューションがあります。
これらのソリューションは、多くの場合、ユーザーの IP アドレスを調べて、RIPE データベースに登録されている物理アドレスにマッピングすることで機能します。これらの位置情報は、通常はユーザーに最も近い通信ハブまたは携帯電話基地局の位置情報であるため、正確でないことがよくあります。多くの場合、特にユーザーが VPN やその他のプロキシ サービスを使用している場合、それほど正確ではない可能性があります。
ユーザーの操作時に常に位置情報へのアクセスをリクエストする
位置情報をリクエストする理由と、ユーザーにとってのメリットを理解してもらいます。サイトの読み込み時にホームページですぐにリクエストすると、ユーザー エクスペリエンスが低下します。


代わりに、明確な行動を促すフレーズや、操作に位置情報へのアクセスが必要であることを示すメッセージをユーザーに提示します。これにより、ユーザーはアクセスを求めるシステム プロンプトを、開始したアクションに簡単に関連付けることができます。
アクションで位置情報がリクエストされることを明確に示す
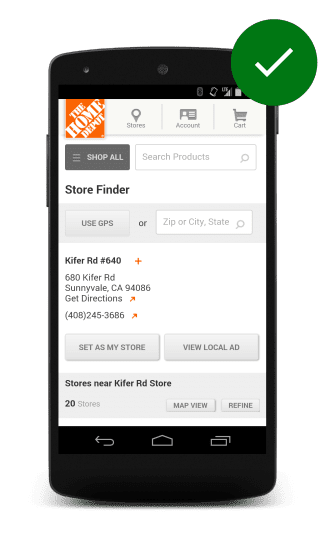
Google 広告チームによる調査では、ある特定のホテルサイトで、ユーザーが今後開催される会議のためにボストンのホテルの部屋を予約するよう求められたとき、ユーザーはホームページの「検索して予約」という行動を促すフレーズをタップした直後に GPS 位置情報の共有を求められました。
ボストンで部屋を予約しようとしているのに、なぜサンフランシスコのホテルが表示されるのか理解できず、ユーザーが不満を抱く場合もあります。
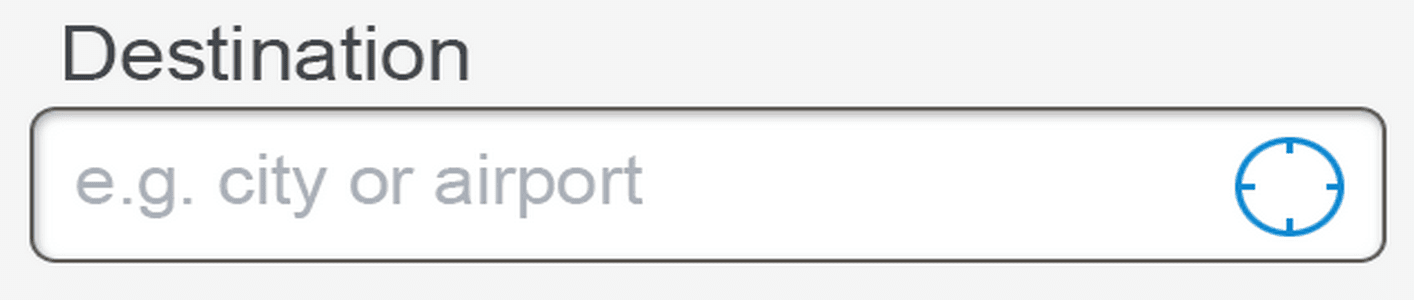
位置情報の提供を求める理由をユーザーに理解してもらうようにすると、ユーザー エクスペリエンスが向上します。デバイス間で共通するよく知られたシグナライザー(測距センサーなど)や、「近くの場所を探す」などの明示的な行動を促すフレーズを追加します。

![[近くの場所を探す] ボタンがあるフォーム。](https://web.developers.google.cn/static/articles/user-location/image/a-form-a-find-near-butt-9d544025fb506.png?authuser=00&hl=ja)
位置情報の利用許可をユーザーに求める
ユーザーが行っている操作にはアクセスできません。ユーザーが位置情報へのアクセスを許可しなかった場合は、そのタイミングを正確に把握できますが、アクセスを許可したタイミングは把握できません。アクセスが許可されたのは、結果が表示されたときだけです。
ユーザーにアクションを完了してもらう必要がある場合は、ユーザーに「促す」ことをおすすめします。
次のように設定することをおすすめします。
- 短い時間後にトリガーされるタイマーを設定します。5 秒が適切な値です。
- エラー メッセージが表示された場合は、お客様にメッセージを表示します。
- 肯定的な応答が返されたら、タイマーを無効にして結果を処理します。
- タイムアウト後に肯定的なレスポンスが得られなかった場合は、ユーザーに通知を表示します。
- レスポンスが後で届き、通知がまだ残っている場合は、画面から削除します。
button.onclick = function () {
var startPos;
var nudge = document.getElementById('nudge');
var showNudgeBanner = function () {
nudge.style.display = 'block';
};
var hideNudgeBanner = function () {
nudge.style.display = 'none';
};
var nudgeTimeoutId = setTimeout(showNudgeBanner, 5000);
var geoSuccess = function (position) {
hideNudgeBanner();
// We have the location, don't display banner
clearTimeout(nudgeTimeoutId);
// Do magic with location
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
switch (error.code) {
case error.TIMEOUT:
// The user didn't accept the callout
showNudgeBanner();
break;
}
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError);
};
ブラウザ サポート
ほとんどのブラウザは Geolocation API をサポートしていますが、何かを行う前に必ずサポートを確認することをおすすめします。
位置情報オブジェクトの存在をテストすることで、互換性を確認できます。
// check for Geolocation support
if (navigator.geolocation) {
console.log('Geolocation is supported!');
} else {
console.log('Geolocation is not supported for this Browser/OS.');
}
ユーザーの現在地を特定する
Geolocation API には、ユーザーの位置情報を取得するためのシンプルな「ワンショット」メソッド(getCurrentPosition())が用意されています。このメソッドを呼び出すと、ユーザーの現在地が非同期で報告されます。
window.onload = function () {
var startPos;
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
navigator.geolocation.getCurrentPosition(geoSuccess);
};
このドメインのアプリが権限をリクエストするのは初めての場合、通常、ブラウザはユーザーの同意を確認します。ブラウザによっては、権限の検索を常に許可または禁止する設定もあります。この場合、確認プロセスはバイパスされます。
ブラウザが使用している位置情報デバイスによっては、位置情報オブジェクトに緯度と経度以外の多くの情報が含まれている場合があります。たとえば、高度や方向などです。位置情報システムが実際にデータを返すまで、位置情報システムが使用する追加情報はわかりません。
ユーザーの位置情報の監視
Geolocation API を使用すると、getCurrentPosition() を 1 回呼び出すだけで、ユーザーの位置情報を(ユーザーの同意を得たうえで)取得できます。
ユーザーの位置情報を継続的にモニタリングする場合は、Geolocation API メソッド watchPosition() を使用します。getCurrentPosition() と同様の方法で動作しますが、位置情報ソフトウェアとして複数回発動します。
- ユーザーをより正確にロックします。
- ユーザーの位置が変化していることを判断します。
var watchId = navigator.geolocation.watchPosition(function (position) {
document.getElementById('currentLat').innerHTML = position.coords.latitude;
document.getElementById('currentLon').innerHTML = position.coords.longitude;
});
位置情報を使用してユーザーの位置を監視する必要がある場合
- ユーザーの位置情報をより正確に取得したい。
- アプリケーションは、新しい位置情報に基づいてユーザー インターフェースを更新する必要があります。
- ユーザーが特定の定義済みゾーンに入ったときに、アプリケーションでビジネス ロジックを更新する必要があります。
位置情報を使用する際のベスト プラクティス
常にクリーンアップしてバッテリーを節約する
位置情報の変更を監視することは無料のオペレーションではありません。オペレーティング システムでは、アプリケーションが位置情報サブシステムに接続できるようにするプラットフォーム機能が導入されている場合がありますが、ウェブ デベロッパーは、ユーザーのデバイスがユーザーの位置情報をモニタリングするためにどのようなサポートを提供しているかを把握できません。また、位置情報を監視している間、デバイスで多くの余分な処理が行われます。
ユーザーの位置情報を追跡する必要がなくなったら、clearWatch を呼び出して位置情報システムをオフにします。
エラーを適切に処理する
残念ながら、すべての位置情報の検索が成功するとは限りません。GPS が検出されない、またはユーザーが位置情報の検索を突然無効にした可能性があります。エラーが発生した場合は、getCurrentPosition() の 2 番目のオプション引数が呼び出されるため、コールバック内でユーザーに通知できます。
window.onload = function () {
var startPos;
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError);
};
位置情報ハードウェアを起動する必要性を減らす
多くのユースケースでは、ユーザーの最新の位置情報は必要ありません。大まかな推定で十分です。
maximumAge オプション プロパティを使用して、最近取得した位置情報の結果を使用するようブラウザに指示します。これにより、ユーザーが以前にデータをリクエストした場合に、より迅速に返されるだけでなく、ブラウザが Wi-Fi 三角測量や GPS などの位置情報ハードウェア インターフェースを起動することもなくなります。
window.onload = function () {
var startPos;
var geoOptions = {
maximumAge: 5 * 60 * 1000,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
ユーザーを待たせずにタイムアウトを設定する
タイムアウトを設定しない限り、現在の位置に関するリクエストが返されないことがあります。
window.onload = function () {
var startPos;
var geoOptions = {
timeout: 10 * 1000,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
きめ細かい位置情報よりもおおよその位置情報を使用する
ユーザーに最も近い店舗を検索する場合、1 メートルの精度が必要になることはほとんどありません。この API は、できるだけ早く返される大まかな位置情報を提供するように設計されています。
精度を高める必要がある場合は、enableHighAccuracy オプションを使用してデフォルト設定をオーバーライドできます。解決に時間がかかり、バッテリーの使用量も増えるため、この方法は控えめに使用してください。
window.onload = function () {
var startPos;
var geoOptions = {
enableHighAccuracy: true,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
Chrome DevTools で位置情報をエミュレートする
![DevTools の [センサー] タブ。](https://web.developers.google.cn/static/articles/user-location/image/the-sensor-tab-devtools-99f58f9bf1aac.png?authuser=00&hl=ja)
位置情報の設定が完了したら、次の操作を行います。
- さまざまな位置情報でアプリがどのように動作するかをテストします。
- 位置情報の利用が不可能な場合に、アプリがグレースフル デグラデーションを行うことを確認します。
どちらも Chrome DevTools から行えます。
- Chrome DevTools を開きます。
- Esc キーを押してコンソール ドロワーを開きます。
- コンソール ドロワー メニューを開く
- [センサー] オプションをクリックして [センサー] タブを表示します。
ここで、位置情報をプリセットの主要都市にオーバーライドしたり、カスタムの位置情報を入力したり、オーバーライドを [位置情報なし] に設定して位置情報を無効にしたりできます。

