Lighthouse artık performans bütçelerini destekliyor. LightWallet olarak bilinen bu özellik beş dakikadan kısa sürede ayarlanabilir ve performans metrikleri ile sayfa kaynaklarının boyutu ve miktarı hakkında geri bildirim sağlar.
Lighthouse'u yükleme
LightWallet, Lighthouse v5 ve sonraki sürümlerin komut satırı sürümünde kullanılabilir.
Başlamak için Lighthouse'u yükleyin:
npm install -g lighthouse
Bütçe Oluşturma
budget.json adlı bir dosya oluşturun. Bu dosyaya aşağıdaki JSON'u ekleyin:
[
{
"path": "/*",
"timings": [
{
"metric": "interactive",
"budget": 3000
},
{
"metric": "first-meaningful-paint",
"budget": 1000
}
],
"resourceSizes": [
{
"resourceType": "script",
"budget": 125
},
{
"resourceType": "total",
"budget": 300
}
],
"resourceCounts": [
{
"resourceType": "third-party",
"budget": 10
}
]
}
]
Bu örnek budget.json dosyası beş ayrı bütçe belirler:
- Etkileşime Hazır Olma Süresi için 3.000 ms'lik bir bütçe.
- İlk Anlamlı Boyama için 1.000 ms'lik bir bütçe
- Sayfadaki toplam JavaScript miktarı için 125 KB'lık bir bütçe.
- Sayfanın toplam boyutu için 300 KB'lık bir bütçe.
- Üçüncü taraf kaynaklarına yapılan istek sayısı için 10 isteklik bir bütçe.
Desteklenen performans metriklerinin ve kaynak türlerinin tam listesi için Lighthouse dokümanlarının Performans Bütçeleri bölümüne bakın.
Lighthouse'u çalıştırma
Lighthouse'u --budget-path işaretini kullanarak çalıştırın. Bu işaret, Lighthouse'a bütçe dosyanızın konumunu bildirir.
lighthouse https://example.com --budget-path=./budget.json
Sonuçları görüntüleme
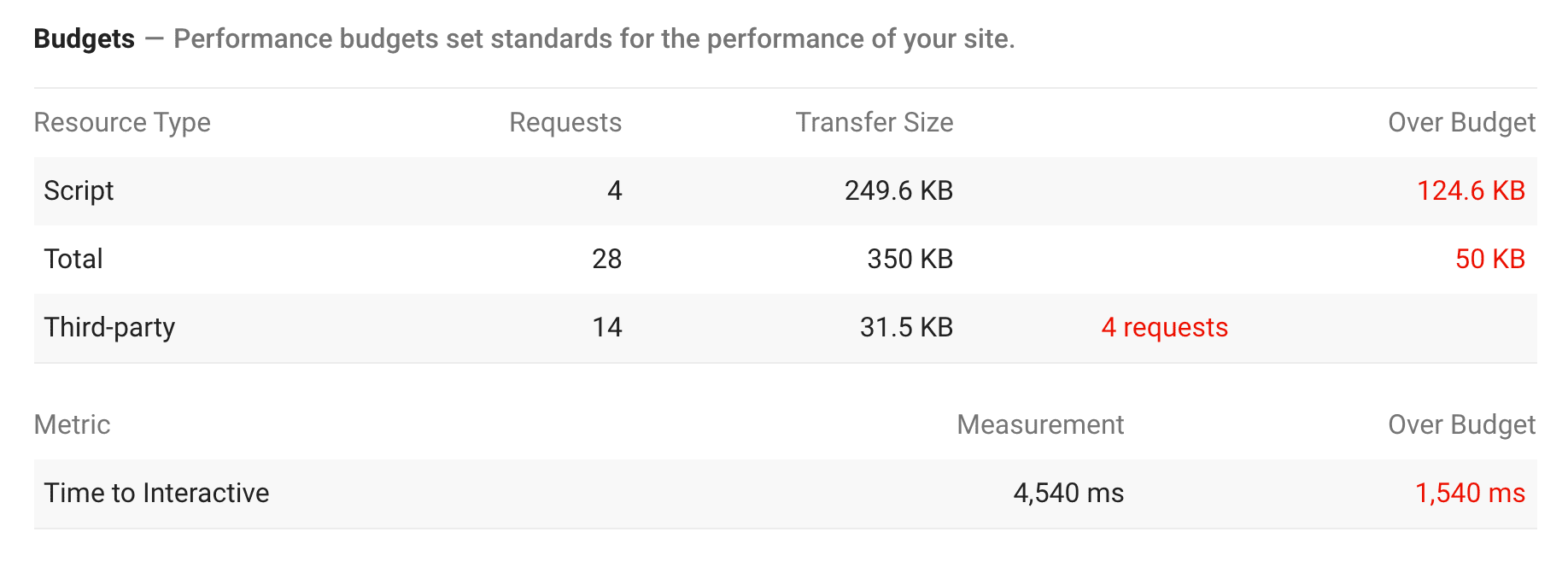
LightWallet doğru şekilde yapılandırılmışsa Lighthouse raporunda Performans kategorisinde bir Bütçeler bölümü bulunur.

Lighthouse raporunun JSON sürümünde, Lightwallet sonuçları performance-budget denetimine ait denetleme bulgularında bulunabilir.


