Browser Support
Puoi utilizzare l'attributo loading per caricare le immagini in modalità differita senza dover scrivere codice di caricamento differito personalizzato o utilizzare una libreria JavaScript separata. Ecco una
demo della funzionalità:
Questa pagina descrive in dettaglio l'implementazione del caricamento differito nel browser.
Perché il caricamento lento a livello di browser?
Secondo l'HTTP Archive, le immagini sono il tipo di asset più richiesto per la maggior parte dei siti web e di solito occupano più larghezza di banda di qualsiasi altra risorsa. Al 90° percentile, i siti inviano oltre 5 MB di immagini su computer e dispositivi mobili.
In precedenza, esistevano due modi per rimandare il caricamento delle immagini fuori schermo:
- Utilizzo dell'API Intersection Observer
- Utilizzo dei gestori di eventi
scroll,resizeoorientationchange
Entrambe le opzioni consentono agli sviluppatori di includere il comportamento di caricamento differito e molti sviluppatori hanno creato librerie di terze parti per fornire astrazioni ancora più facili da usare.
Con il caricamento differito supportato direttamente dal browser, tuttavia, non è necessaria una libreria esterna. Il caricamento lento a livello di browser garantisce inoltre che il caricamento delle immagini funzioni anche se il client disattiva JavaScript. Tieni presente, tuttavia, che il caricamento viene posticipato solo quando JavaScript è attivato.
Attributo loading
Chrome carica le immagini con priorità diverse a seconda della loro posizione rispetto alla finestra del dispositivo. Le immagini sotto l'area visibile vengono caricate con una priorità inferiore, ma vengono comunque recuperate durante il caricamento della pagina.
Puoi utilizzare l'attributo loading per rimandare completamente il caricamento delle immagini
fuori schermo:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
Di seguito sono riportati i valori supportati per l'attributo loading:
lazy: posticipa il caricamento della risorsa finché non raggiunge una distanza calcolata dall'area visibile.eager: comportamento di caricamento predefinito del browser, che equivale a non includere l'attributo e significa che l'immagine viene caricata indipendentemente dalla sua posizione nella pagina. Questo è il valore predefinito, ma può essere utile impostarlo in modo esplicito se i tuoi strumenti aggiungono automaticamenteloading="lazy"quando non è presente un valore esplicito o se il tuo linter segnala un errore se non è impostato in modo esplicito.
Relazione tra l'attributo loading e la priorità di recupero
Il valore eager è un'istruzione per caricare l'immagine come di consueto, senza ritardare
ulteriormente il caricamento se l'immagine non è sullo schermo. Non carica l'immagine più velocemente
di un'altra immagine che non ha un attributo loading.
Se vuoi aumentare la priorità di recupero di un'immagine importante (ad esempio, l'immagine LCP), utilizza Priorità di recupero con fetchpriority="high".
Un'immagine con loading="lazy" e fetchpriority="high" viene comunque caricata in ritardo quando
è fuori dallo schermo, per poi essere recuperata con priorità alta quando è quasi all'interno
della finestra. Questa combinazione non è realmente necessaria perché il browser
probabilmente caricherebbe comunque l'immagine con priorità elevata.
Soglie di distanza dal viewport
Tutte le immagini immediatamente visibili senza scorrere vengono caricate normalmente. Le immagini molto al di sotto della finestra del dispositivo vengono recuperate solo quando l'utente scorre fino a visualizzarle.
L'implementazione del caricamento lento di Chromium cerca di garantire che le immagini fuori schermo vengano caricate in tempo utile per essere pronte quando l'utente scorre fino a visualizzarle, recuperandole molto prima che diventino visibili nell'area visibile.
La soglia di distanza varia in base ai seguenti fattori:
- Il tipo di risorsa immagine recuperata
- Il tipo effettivo di connessione
Puoi trovare i valori predefiniti per i diversi tipi di connessione effettivi in Origine Chromium. Puoi sperimentare con queste diverse soglie limitando la rete in DevTools.
Soglie migliorate per il risparmio di dati e la distanza dal riquadro visibile
A luglio 2020, Chrome ha apportato miglioramenti significativi per allineare le soglie di distanza dal riquadro visibile del caricamento differito delle immagini per soddisfare meglio le aspettative degli sviluppatori.
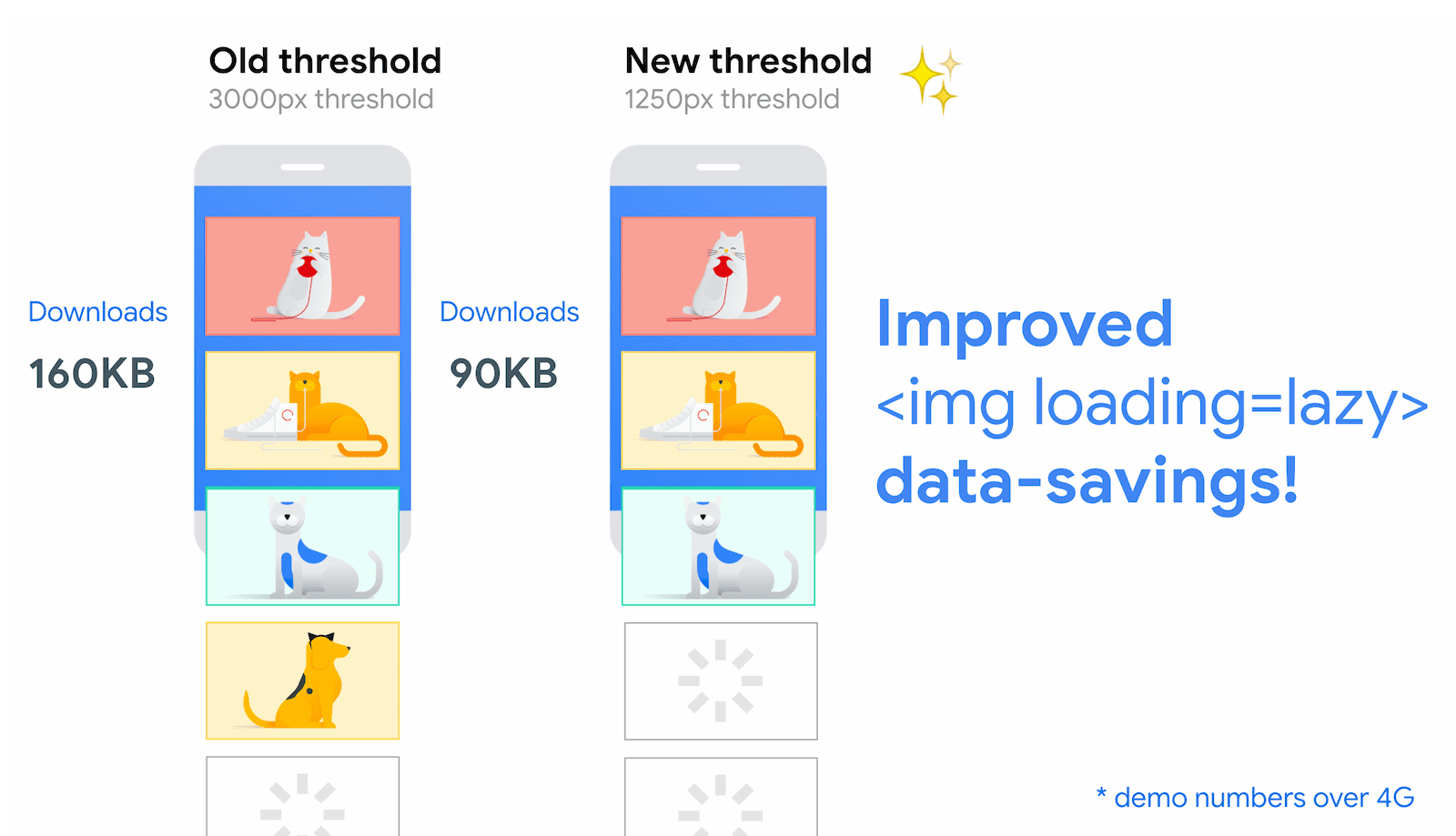
Per le connessioni veloci (4G), abbiamo ridotto le soglie di distanza dal riquadro visibile di Chrome da 3000px a 1250px e per le connessioni più lente (3G o inferiore), abbiamo modificato la soglia da 4000px a 2500px. Questa modifica consente di raggiungere due obiettivi:
<img loading=lazy>si comporta in modo più simile all'esperienza offerta dalle librerie di caricamento differito JavaScript.- Le nuove soglie di distanza dal riquadro visibile significano comunque che le immagini verranno probabilmente caricate prima che un utente scorra fino a visualizzarle.
Di seguito puoi trovare un confronto tra le soglie di distanza dalla visualizzazione precedenti e nuove per una delle nostre demo su una connessione veloce (4G):

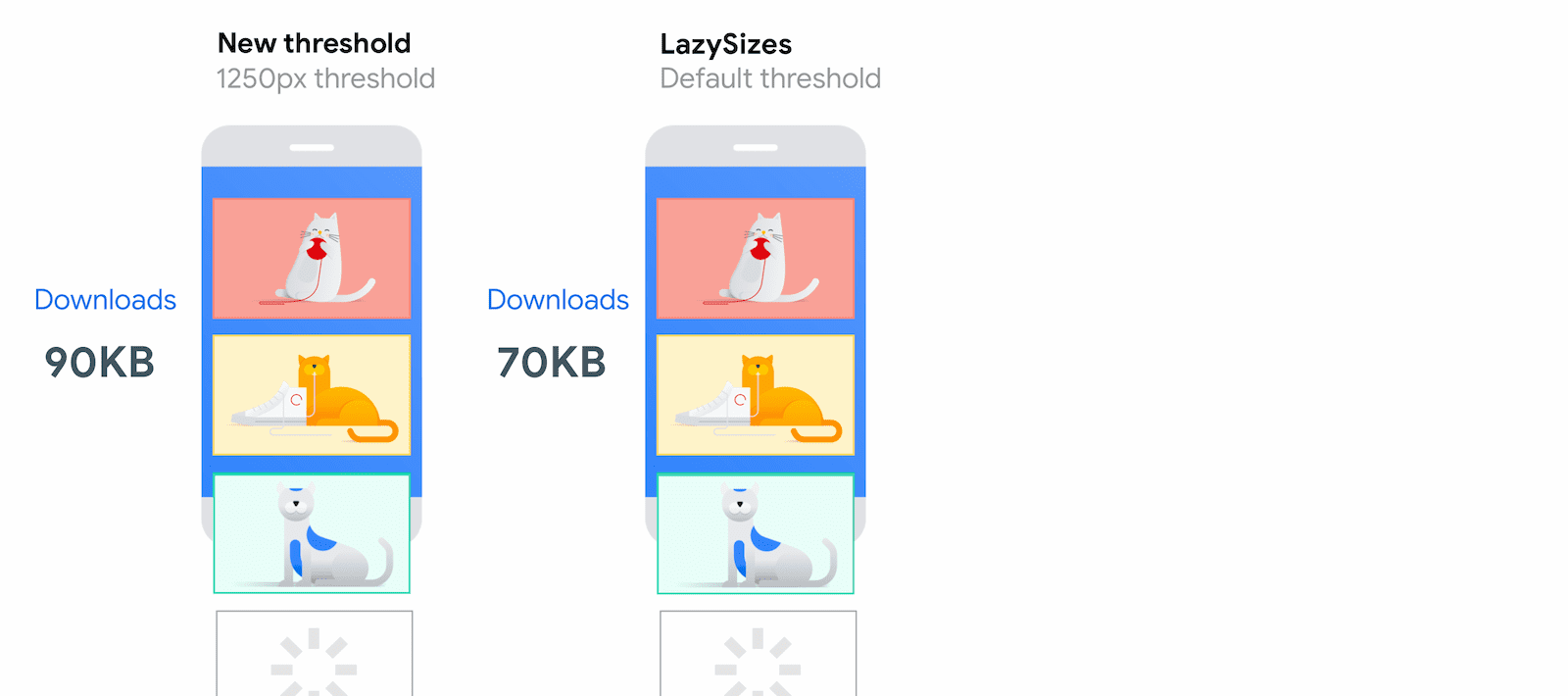
e le nuove soglie rispetto a LazySizes (una popolare libreria di caricamento lento JavaScript):

Assegnare attributi delle dimensioni alle immagini
Mentre il browser carica un'immagine, non ne conosce immediatamente le dimensioni, a meno che non siano specificate in modo esplicito. Per consentire al browser di riservare
spazio sufficiente su una pagina per le immagini ed evitare spostamenti del layout
che potrebbero causare interruzioni, ti consigliamo di aggiungere gli attributi width e height a tutti i tag <img>.
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
In alternativa, specifica i valori direttamente in uno stile in linea:
<img src="image.png" loading="lazy" alt="…" style="height:200px; width:200px;">
La best practice di impostazione delle dimensioni si applica ai tag <img> indipendentemente dal fatto che vengano caricati in modalità differita, ma il caricamento differito può renderla più importante.
Il caricamento differito in Chromium è implementato in modo che le immagini abbiano maggiori probabilità
di essere caricate non appena sono visibili, ma esiste comunque la possibilità che
non vengano caricate al momento giusto. In questo caso, la mancata specifica di width e
height nelle immagini aumenta il loro impatto sul Cumulative Layout Shift. Se
non puoi specificare le dimensioni delle immagini, il caricamento differito può salvare risorse
di rete a rischio di questi maggiori spostamenti del layout.
Nella maggior parte degli scenari, le immagini vengono caricate in modalità differita anche se non specifichi le dimensioni, ma
ci sono alcuni casi limite di cui devi essere a conoscenza. Se non vengono specificati width e height, le dimensioni dell'immagine sono impostate per impostazione predefinita su 0×0 pixel. Se hai una galleria di immagini, il browser potrebbe decidere che all'inizio tutte rientrano nella visualizzazione, perché ogni immagine non occupa spazio e nessuna viene spostata fuori dallo schermo. In
questo caso, il browser decide di caricare tutto, rendendo il caricamento della pagina più
lento.
Per un esempio di come funziona loading con un numero elevato di immagini, consulta
questa demo.
Puoi anche caricare in modalità differita le immagini che hai definito utilizzando l'elemento <picture>:
<picture>
<source media="(min-width: 800px)" srcset="large.jpg 1x, larger.jpg 2x">
<img src="photo.jpg" loading="lazy">
</picture>
Sebbene il browser decida quale immagine caricare da uno qualsiasi degli elementi <source>, devi aggiungere loading solo all'elemento <img> di riserva.
Carica sempre in modo eager le immagini visibili nella prima area visibile
Per le immagini visibili al primo caricamento della pagina da parte dell'utente, e in particolare per le immagini LCP, utilizza il caricamento eager predefinito del browser in modo che siano disponibili immediatamente. Per ulteriori informazioni, vedi Gli effetti sulle prestazioni di un caricamento lento eccessivo.
Utilizza loading=lazy solo per le immagini al di fuori dell'area visibile iniziale. Il browser
non può caricare in modalità differita un'immagine finché non sa dove deve trovarsi nella pagina,
il che ne causa un caricamento più lento.
<!-- visible in the viewport -->
<img src="product-1.jpg" alt="..." width="200" height="200">
<img src="product-2.jpg" alt="..." width="200" height="200">
<img src="product-3.jpg" alt="..." width="200" height="200">
<!-- offscreen images -->
<img src="product-4.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-5.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-6.jpg" loading="lazy" alt="..." width="200" height="200">
Riduzione controllata
I browser che non supportano l'attributo loading lo ignorano. Non usufruiscono
dei vantaggi del caricamento differito, ma non ci sono effetti negativi dall'inclusione.
Domande frequenti
Alcune domande frequenti sul caricamento differito a livello di browser.
Posso caricare automaticamente le immagini in modalità differita in Chrome?
In precedenza, Chromium caricava automaticamente in modalità differita le immagini adatte
a essere rinviate se la modalità Lite
era attivata su Chrome per Android e l'attributo loading non era
fornito o era impostato su loading="auto". Tuttavia,
la modalità Lite e loading="auto" sono state ritirate
e non sono previsti piani per fornire il caricamento differito automatico delle immagini in Chrome.
Posso modificare la distanza di un'immagine dall'area visibile prima che venga caricata?
Questi valori sono hardcoded e non possono essere modificati tramite l'API. Tuttavia, potrebbero cambiare in futuro man mano che i browser sperimentano diverse distanze e variabili di soglia.
Le immagini di sfondo CSS possono utilizzare l'attributo loading?
No, puoi utilizzarlo solo con i tag <img>.
loading può funzionare con le immagini nell'area visibile che non sono immediatamente visibili?
L'utilizzo di loading="lazy" può impedire il caricamento delle immagini quando non sono visibili, ma si trovano entro la distanza calcolata.
Queste immagini potrebbero trovarsi dietro un carosello o essere nascoste da CSS per determinate dimensioni dello schermo. Ad esempio, Chrome, Safari e Firefox non caricano le immagini utilizzando lo stile
display: none;, né sull'elemento immagine né su un elemento
principale. Tuttavia, altre tecniche di occultamento delle immagini, come l'utilizzo di stili opacity:0, fanno comunque sì che il browser carichi l'immagine. Testa sempre
l'implementazione a fondo per assicurarti che funzioni come previsto.
Chrome 121 ha modificato il comportamento delle immagini a scorrimento orizzontale, come i caroselli. Ora utilizzano le stesse soglie dello scorrimento verticale. Ciò significa che, per il caso d'uso del carosello, le immagini verranno caricate prima di essere visibili nel riquadro. Ciò significa che il caricamento delle immagini è meno probabile che venga notato dall'utente, ma a costo di più download. Utilizza la demo del caricamento lento orizzontale per confrontare il comportamento in Chrome rispetto a Safari e Firefox.
Cosa succede se utilizzo già una libreria o uno script di terze parti per il caricamento differito delle immagini?
Grazie al supporto completo del caricamento differito integrato nei browser moderni, probabilmente non hai bisogno di una libreria o di uno script di terze parti per caricare le immagini in modo differito.
Un motivo per continuare a utilizzare una libreria di terze parti insieme a loading="lazy"
è fornire un polyfill per i browser che non supportano l'attributo o per
avere un maggiore controllo su quando viene attivato il caricamento differito.
Come faccio a gestire i browser che non supportano il caricamento differito?
Il caricamento differito delle immagini a livello di browser è ben supportato in tutti i principali browser ed è consigliato per la maggior parte dei casi d'uso, per eliminare la necessità di dipendenze aggiuntive da JavaScript.
Tuttavia, se hai bisogno di supportare più browser o vuoi avere un maggiore controllo sulle soglie di caricamento differito, puoi utilizzare una libreria di terze parti per caricare le immagini in modo differito sul tuo sito.
Puoi utilizzare la proprietà loading per rilevare se un browser supporta la
funzionalità:
if ('loading' in HTMLImageElement.prototype) {
// supported in browser
} else {
// fetch polyfill/third-party library
}
Ad esempio, lazysizes è una libreria di caricamento differito JavaScript molto diffusa. Puoi rilevare il supporto dell'attributo loading
per caricare lazysizes come libreria di riserva solo quando loading non è
supportato. Ecco come funziona:
- Sostituisci
<img src>con<img data-src>per evitare un caricamento eager nei browser non supportati. Se l'attributoloadingè supportato, scambiadata-srcconsrc. - Se
loadingnon è supportato, carica un fallback da lazysizes e avvialo utilizzando la classelazyloadper indicare le immagini da caricare in modalità differita:
<!-- Let's load this in-viewport image normally -->
<img src="hero.jpg" alt="…">
<!-- Let's lazy-load the rest of these images -->
<img data-src="unicorn.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="cats.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="dogs.jpg" alt="…" loading="lazy" class="lazyload">
<script>
if ('loading' in HTMLImageElement.prototype) {
const images = document.querySelectorAll('img[loading="lazy"]');
images.forEach(img => {
img.src = img.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.1.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
Ecco una demo di questo pattern. Prova a utilizzarlo in un browser meno recente per vedere il fallback in azione.
Il caricamento differito per gli iframe è supportato anche nei browser?
Browser Support
Anche <iframe loading=lazy> è stato standardizzato. In questo modo puoi caricare in modalità differita gli iframe utilizzando l'attributo loading. Per ulteriori informazioni, consulta la sezione È il momento di caricare in modalità differita gli iframe fuori schermo.
In che modo il caricamento differito a livello di browser influisce sugli annunci in una pagina web?
Tutti gli annunci visualizzati dall'utente come immagini o iframe vengono caricati in modalità differita come qualsiasi altra immagine o iframe.
Come vengono gestite le immagini quando viene stampata una pagina web?
Tutte le immagini e gli iframe vengono caricati immediatamente quando la pagina viene stampata. Per maggiori dettagli, vedi il problema n. 875403.
Lighthouse riconosce il caricamento lento a livello di browser?
Lighthouse 6.0 e versioni successive tengono conto degli approcci per il caricamento differito delle immagini fuori schermo che possono utilizzare soglie diverse, consentendo loro di superare il controllo Differisci immagini fuori schermo.
Carica le immagini in modalità differita per migliorare il rendimento
Il supporto del browser per il caricamento differito delle immagini può semplificare notevolmente il miglioramento delle prestazioni delle pagine.
Hai notato comportamenti insoliti con questa funzionalità abilitata in Chrome? Segnala un bug.