Введение в дерево доступности
Представьте, что вы создаете пользовательский интерфейс только для пользователей экранного ридера . Здесь вам вообще не нужно создавать визуальный пользовательский интерфейс, а просто предоставить достаточно информации для использования экранным ридером.
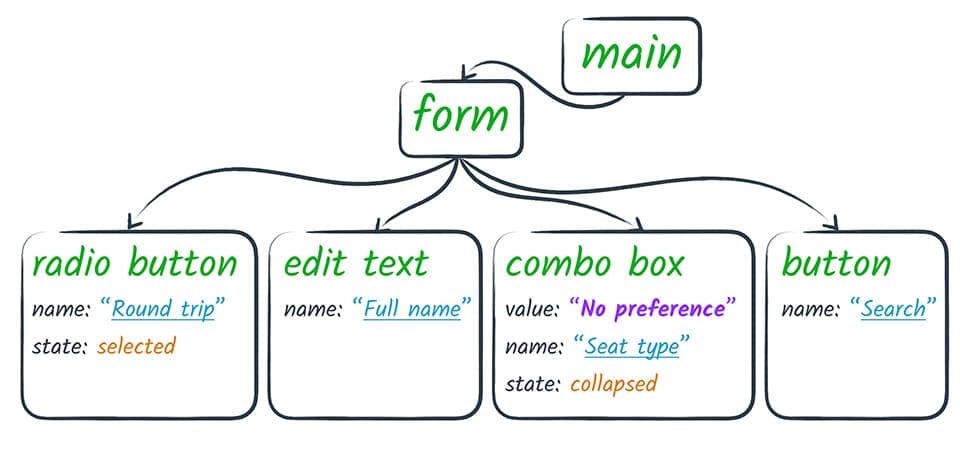
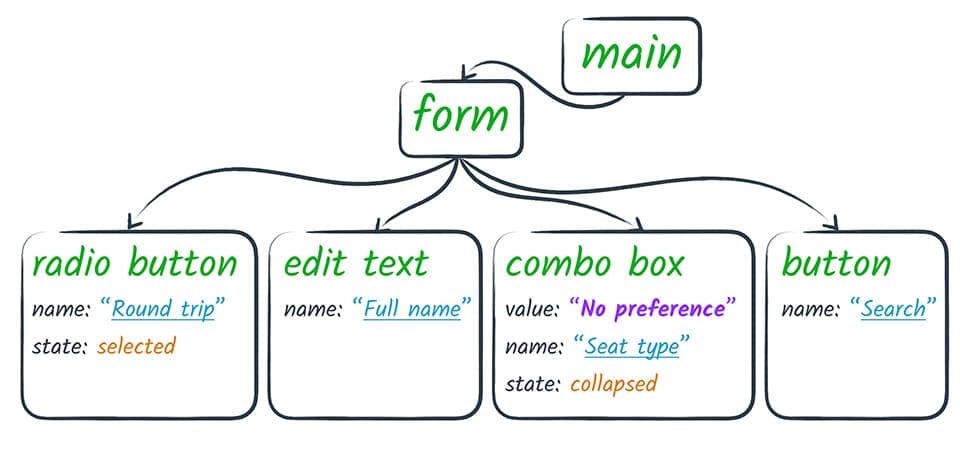
То, что вы создадите, — это своего рода API, описывающий структуру страницы, похожий на API DOM, но вы можете обойтись меньшим количеством информации и узлов, поскольку большая часть этой информации полезна только для визуального представления. Это может выглядеть примерно так.

Это, по сути, то, что браузер фактически представляет экранному читателю. Браузер берет дерево DOM и преобразует его в форму, полезную для вспомогательных технологий. Мы называем это измененное дерево Деревом доступности .
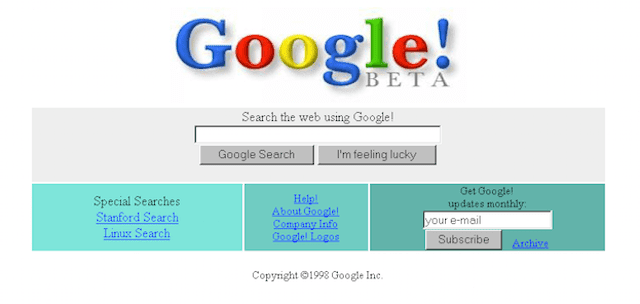
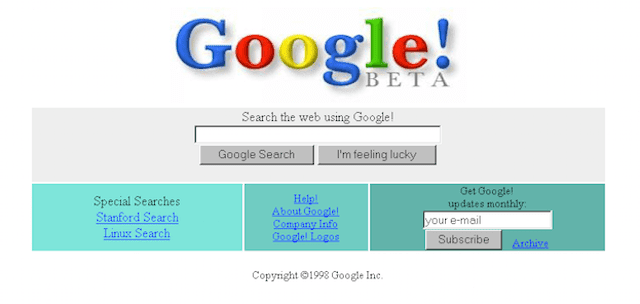
Вы можете представить себе дерево доступности как нечто похожее на старую веб-страницу из 90-х годов: несколько изображений, множество ссылок, возможно, поле и кнопка.

Визуальное сканирование страницы, как в этом случае, дает вам опыт, похожий на тот, который получил бы пользователь программы чтения с экрана. Интерфейс есть, но он простой и прямой, во многом похожий на интерфейс дерева доступности.
Дерево доступности — это то, с чем взаимодействуют большинство вспомогательных технологий. Поток выглядит примерно так.
- Приложение (браузер или другое приложение) предоставляет семантическую версию своего пользовательского интерфейса вспомогательным технологиям через API.
- Вспомогательная технология может использовать информацию, которую она считывает через API, для создания альтернативного представления пользовательского интерфейса для пользователя. Например, программа чтения с экрана создает интерфейс, в котором пользователь слышит устное представление приложения.
- Вспомогательная технология также может позволить пользователю взаимодействовать с приложением другим способом. Например, большинство программ чтения с экрана предоставляют хуки, позволяющие пользователю легко имитировать щелчок мыши или нажатие пальца.
- Вспомогательная технология передает намерение пользователя (например, «щелчок») обратно в приложение через API доступности. Затем приложение несет ответственность за соответствующую интерпретацию действия в контексте исходного пользовательского интерфейса.
Для веб-браузеров есть дополнительный шаг в каждом направлении, потому что браузер фактически является платформой для веб-приложений, которые работают внутри него. Поэтому браузер должен преобразовать веб-приложение в дерево доступности и должен убедиться, что соответствующие события запускаются в JavaScript на основе действий пользователя, которые поступают от вспомогательной технологии.
Но это все ответственность браузера. Наша работа как веб-разработчиков заключается в том, чтобы просто знать, что это происходит, и разрабатывать веб-страницы, которые используют преимущества этого процесса для создания доступного опыта для наших пользователей.
Мы делаем это, гарантируя, что мы правильно выражаем семантику наших страниц: гарантируя, что важные элементы на странице имеют правильные доступные роли, состояния и свойства, и что мы указываем доступные имена и описания. Затем браузер может позволить вспомогательной технологии получить доступ к этой информации для создания персонализированного опыта.
Семантика в родном HTML
Браузер может преобразовать дерево DOM в дерево доступности, поскольку большая часть DOM имеет неявное семантическое значение. То есть DOM использует собственные элементы HTML, которые распознаются браузерами и работают предсказуемо на различных платформах. Таким образом, доступность для собственных элементов HTML, таких как ссылки или кнопки, обрабатывается автоматически. Мы можем воспользоваться этой встроенной доступностью, написав HTML, который выражает семантику элементов нашей страницы.
Однако иногда мы используем элементы, которые выглядят как нативные элементы, но таковыми не являются. Например, эта «кнопка» — вовсе не кнопка.
Его можно создать в HTML несколькими способами; один из способов показан ниже.
<div class="button-ish">Give me tacos</div>
Когда мы не используем фактический элемент кнопки, скринридер не может узнать, на что он нажал. Кроме того, нам пришлось бы проделать дополнительную работу по добавлению tabindex, чтобы сделать его пригодным для использования только пользователями клавиатуры, поскольку в том виде, в котором он закодирован сейчас, его можно использовать только с помощью мыши.
Мы можем легко исправить это, используя обычный элемент button вместо div . Использование собственного элемента также имеет преимущество в том, что берет на себя заботу о взаимодействии с клавиатурой. И помните, что вам не нужно терять свои шикарные визуальные эффекты только потому, что вы используете собственный элемент; вы можете стилизовать собственные элементы, чтобы они выглядели так, как вам нужно, и при этом сохранить неявную семантику и поведение.
Ранее мы отметили, что скринридеры будут объявлять роль, имя, состояние и значение элемента. Используя правильный семантический элемент, роль, состояние и значение охватываются, но мы также должны убедиться, что мы делаем имя элемента обнаруживаемым.
В целом существует два типа имен:
- Видимые метки , которые используются всеми пользователями для связывания значения с элементом, и
- Текстовые альтернативы , которые используются только тогда, когда нет необходимости в визуальной метке.
Для текстовых элементов нам ничего делать не нужно, потому что по определению у них будет текстовое содержимое. Однако для элементов ввода или управления, а также визуального содержимого, такого как изображения, нам нужно убедиться, что мы указали имя. Фактически, предоставление текстовых альтернатив для любого нетекстового содержимого является самым первым пунктом в контрольном списке WebAIM .
Один из способов сделать это — следовать их рекомендации, что «Поля ввода формы имеют связанные текстовые метки». Существует два способа связать метку с элементом формы, например, флажком. Любой из методов заставляет текст метки также стать целью щелчка для флажка, что также полезно для пользователей мыши или сенсорного экрана. Чтобы связать метку с элементом, либо
- Поместите элемент ввода внутрь элемента метки.
<label>
<input type="checkbox">Receive promotional offers?
</label>или
- Используйте атрибут метки
forи ссылайтесь наidэлемента
<input id="promo" type="checkbox">
<label for="promo">Receive promotional offers?</label>
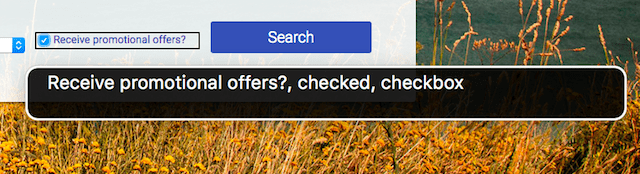
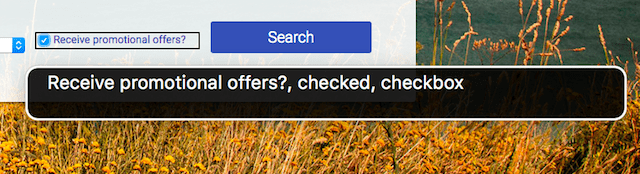
Если флажок помечен правильно, программа чтения с экрана может сообщить, что элемент имеет роль флажка, находится в отмеченном состоянии и называется «Получать рекламные предложения?».

Введение в дерево доступности
Представьте, что вы создаете пользовательский интерфейс только для пользователей экранного ридера . Здесь вам вообще не нужно создавать визуальный пользовательский интерфейс, а просто предоставить достаточно информации для использования экранным ридером.
То, что вы создадите, — это своего рода API, описывающий структуру страницы, похожий на API DOM, но вы можете обойтись меньшим количеством информации и узлов, поскольку большая часть этой информации полезна только для визуального представления. Это может выглядеть примерно так.

Это, по сути, то, что браузер фактически представляет экранному читателю. Браузер берет дерево DOM и преобразует его в форму, полезную для вспомогательных технологий. Мы называем это измененное дерево Деревом доступности .
Вы можете представить себе дерево доступности как нечто похожее на старую веб-страницу из 90-х годов: несколько изображений, множество ссылок, возможно, поле и кнопка.

Визуальное сканирование страницы, как в этом случае, дает вам опыт, похожий на тот, который получил бы пользователь программы чтения с экрана. Интерфейс есть, но он простой и прямой, во многом похожий на интерфейс дерева доступности.
Дерево доступности — это то, с чем взаимодействуют большинство вспомогательных технологий. Поток выглядит примерно так.
- Приложение (браузер или другое приложение) предоставляет семантическую версию своего пользовательского интерфейса вспомогательным технологиям через API.
- Вспомогательная технология может использовать информацию, которую она считывает через API, для создания альтернативного представления пользовательского интерфейса для пользователя. Например, программа чтения с экрана создает интерфейс, в котором пользователь слышит устное представление приложения.
- Вспомогательная технология также может позволить пользователю взаимодействовать с приложением другим способом. Например, большинство программ чтения с экрана предоставляют хуки, позволяющие пользователю легко имитировать щелчок мыши или нажатие пальца.
- Вспомогательная технология передает намерение пользователя (например, «щелчок») обратно в приложение через API доступности. Затем приложение несет ответственность за соответствующую интерпретацию действия в контексте исходного пользовательского интерфейса.
Для веб-браузеров есть дополнительный шаг в каждом направлении, потому что браузер фактически является платформой для веб-приложений, которые работают внутри него. Поэтому браузер должен преобразовать веб-приложение в дерево доступности и должен убедиться, что соответствующие события запускаются в JavaScript на основе действий пользователя, которые поступают от вспомогательной технологии.
Но это все ответственность браузера. Наша работа как веб-разработчиков заключается в том, чтобы просто знать, что это происходит, и разрабатывать веб-страницы, которые используют преимущества этого процесса для создания доступного опыта для наших пользователей.
Мы делаем это, гарантируя, что мы правильно выражаем семантику наших страниц: гарантируя, что важные элементы на странице имеют правильные доступные роли, состояния и свойства, и что мы указываем доступные имена и описания. Затем браузер может позволить вспомогательной технологии получить доступ к этой информации для создания персонализированного опыта.
Семантика в родном HTML
Браузер может преобразовать дерево DOM в дерево доступности, поскольку большая часть DOM имеет неявное семантическое значение. То есть DOM использует собственные элементы HTML, которые распознаются браузерами и работают предсказуемо на различных платформах. Таким образом, доступность для собственных элементов HTML, таких как ссылки или кнопки, обрабатывается автоматически. Мы можем воспользоваться этой встроенной доступностью, написав HTML, который выражает семантику элементов нашей страницы.
Однако иногда мы используем элементы, которые выглядят как нативные элементы, но таковыми не являются. Например, эта «кнопка» — вовсе не кнопка.
Его можно создать в HTML несколькими способами; один из способов показан ниже.
<div class="button-ish">Give me tacos</div>
Когда мы не используем фактический элемент кнопки, скринридер не может узнать, на что он нажал. Кроме того, нам пришлось бы проделать дополнительную работу по добавлению tabindex, чтобы сделать его пригодным для использования только пользователями клавиатуры, поскольку в том виде, в котором он закодирован сейчас, его можно использовать только с помощью мыши.
Мы можем легко исправить это, используя обычный элемент button вместо div . Использование собственного элемента также имеет преимущество в том, что берет на себя заботу о взаимодействии с клавиатурой. И помните, что вам не нужно терять свои шикарные визуальные эффекты только потому, что вы используете собственный элемент; вы можете стилизовать собственные элементы, чтобы они выглядели так, как вам нужно, и при этом сохранить неявную семантику и поведение.
Ранее мы отметили, что скринридеры будут объявлять роль, имя, состояние и значение элемента. Используя правильный семантический элемент, роль, состояние и значение охватываются, но мы также должны убедиться, что мы делаем имя элемента обнаруживаемым.
В целом существует два типа имен:
- Видимые метки , которые используются всеми пользователями для связывания значения с элементом, и
- Текстовые альтернативы , которые используются только тогда, когда нет необходимости в визуальной метке.
Для текстовых элементов нам ничего делать не нужно, потому что по определению у них будет текстовое содержимое. Однако для элементов ввода или управления, а также визуального содержимого, такого как изображения, нам нужно убедиться, что мы указали имя. Фактически, предоставление текстовых альтернатив для любого нетекстового содержимого является самым первым пунктом в контрольном списке WebAIM .
Один из способов сделать это — следовать их рекомендации, что «Поля ввода формы имеют связанные текстовые метки». Существует два способа связать метку с элементом формы, например, флажком. Любой из методов заставляет текст метки также стать целью щелчка для флажка, что также полезно для пользователей мыши или сенсорного экрана. Чтобы связать метку с элементом, либо
- Поместите элемент ввода внутрь элемента метки.
<label>
<input type="checkbox">Receive promotional offers?
</label>или
- Используйте атрибут метки
forи ссылайтесь наidэлемента
<input id="promo" type="checkbox">
<label for="promo">Receive promotional offers?</label>
Если флажок помечен правильно, программа чтения с экрана может сообщить, что элемент имеет роль флажка, находится в отмеченном состоянии и называется «Получать рекламные предложения?».