Pengantar Hierarki Aksesibilitas
Bayangkan Anda sedang membuat antarmuka pengguna khusus pengguna pembaca layar. Di sini, Anda tidak perlu membuat UI visual sama sekali, tetapi cukup berikan informasi yang cukup untuk digunakan pembaca layar.
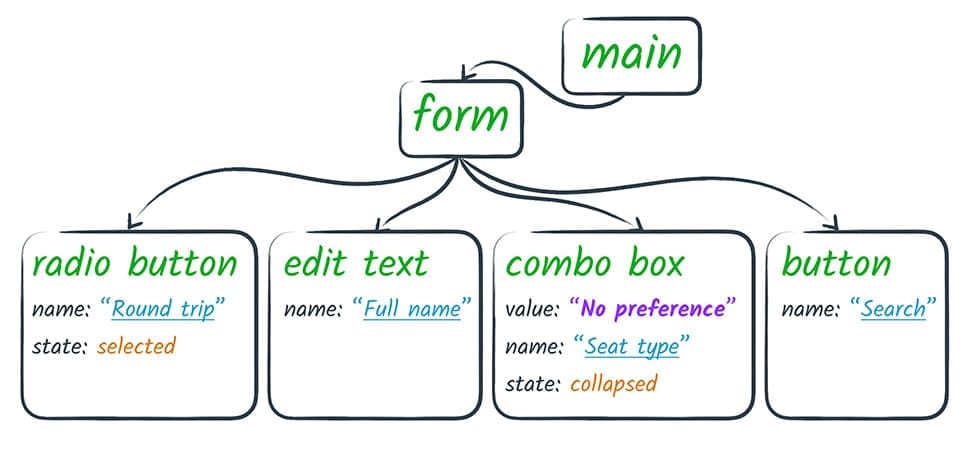
Yang akan Anda buat adalah jenis API yang menjelaskan struktur halaman, mirip dengan DOM API, tetapi Anda dapat menggunakan lebih sedikit informasi dan lebih sedikit node, karena banyak informasi tersebut hanya berguna untuk presentasi visual. Tampilannya mungkin terlihat seperti ini.

Pada dasarnya, ini adalah hal yang sebenarnya ditampilkan browser ke pembaca layar. Browser mengambil hierarki DOM dan mengubahnya menjadi bentuk yang berguna untuk teknologi pendukung. Kami menyebut hierarki yang dimodifikasi ini sebagai Hierarki Aksesibilitas.
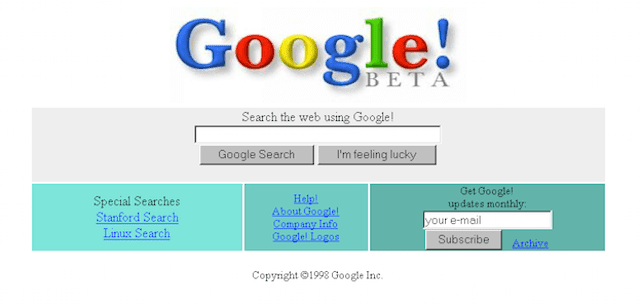
Anda mungkin memvisualisasikan hierarki aksesibilitas sebagai tampilan yang sedikit mirip dengan halaman web lama dari tahun 90-an: beberapa gambar, banyak link, mungkin kolom dan tombol.

Memindai halaman secara visual seperti kasus ini memberi Anda pengalaman yang mirip dengan pengalaman yang akan diperoleh pengguna pembaca layar. Antarmukanya ada, tetapi sederhana dan langsung, seperti antarmuka hierarki aksesibilitas.
Hierarki aksesibilitas adalah tempat sebagian besar teknologi pendukung berinteraksi. Alur berjalan seperti ini.
- Aplikasi (browser atau aplikasi lainnya) mengekspos versi semantik UI-nya ke teknologi pendukung melalui API.
- Teknologi pendukung dapat menggunakan informasi yang dibacanya melalui API untuk membuat presentasi antarmuka pengguna alternatif bagi pengguna. Misalnya, pembaca layar membuat antarmuka tempat pengguna mendengar representasi lisan aplikasi.
- Teknologi pendukung juga dapat memungkinkan pengguna berinteraksi dengan aplikasi dengan cara yang berbeda. Misalnya, sebagian besar pembaca layar menyediakan hook untuk memungkinkan pengguna menyimulasikan klik mouse atau ketukan jari dengan mudah.
- Teknologi pendukung meneruskan intent pengguna (seperti "klik") kembali ke aplikasi melalui API aksesibilitas. Selanjutnya, aplikasi memiliki tanggung jawab untuk menafsirkan tindakan dengan tepat dalam konteks UI asli.
Untuk browser web, ada langkah tambahan di setiap arah, karena browser sebenarnya adalah platform untuk aplikasi web yang berjalan di dalamnya. Jadi, browser perlu menerjemahkan aplikasi web ke dalam hierarki aksesibilitas, dan harus memastikan bahwa peristiwa yang sesuai diaktifkan di JavaScript berdasarkan tindakan pengguna yang masuk dari teknologi pendukung.
Namun, itu adalah tanggung jawab browser. Tugas kita sebagai developer web adalah mengetahui bahwa hal ini terjadi, dan mengembangkan halaman web yang memanfaatkan proses ini untuk menciptakan pengalaman yang dapat diakses oleh pengguna.
Kita melakukannya dengan memastikan bahwa kita mengekspresikan semantik halaman dengan benar: memastikan bahwa elemen penting di halaman memiliki peran, status, dan properti yang dapat diakses dengan benar, dan bahwa kita menentukan nama dan deskripsi yang dapat diakses. Browser kemudian dapat mengizinkan teknologi pendukung mengakses informasi tersebut untuk menciptakan pengalaman yang disesuaikan.
Semantik di HTML native
Browser dapat mengubah hierarki DOM menjadi hierarki aksesibilitas karena sebagian besar DOM memiliki makna semantik implisit. Artinya, DOM menggunakan elemen HTML native yang dikenali oleh browser dan berfungsi secara dapat diprediksi di berbagai platform. Dengan demikian, aksesibilitas untuk elemen HTML native seperti link atau tombol ditangani secara otomatis. Kita dapat memanfaatkan aksesibilitas bawaan tersebut dengan menulis HTML yang mengekspresikan semantik elemen halaman kita.
Namun, terkadang kita menggunakan elemen yang terlihat seperti elemen native, tetapi sebenarnya bukan. Misalnya, "tombol" ini sama sekali bukan tombol.
Ini dapat dibuat dalam HTML dengan berbagai cara; salah satu caranya ditunjukkan di bawah.
<div class="button-ish">Give me tacos</div>
Jika kita tidak menggunakan elemen tombol yang sebenarnya, pembaca layar tidak dapat mengetahui hal yang telah dituju. Selain itu, kita harus melakukan pekerjaan tambahan menambahkan tabindex agar dapat digunakan oleh pengguna khusus keyboard karena, seperti yang dikode sekarang, tabindex hanya dapat digunakan dengan mouse.
Kita dapat memperbaikinya dengan mudah menggunakan elemen button reguler, bukan div.
Menggunakan elemen native juga memiliki manfaat untuk menangani interaksi
keyboard bagi kita. Dan ingat bahwa Anda tidak perlu kehilangan efek visual
yang bagus hanya karena menggunakan elemen native; Anda dapat menata gaya elemen native untuk
membuatnya terlihat seperti yang Anda inginkan dan tetap mempertahankan semantik dan
perilaku implisit.
Sebelumnya, kita telah mencatat bahwa pembaca layar akan mengumumkan peran, nama, status, dan nilai elemen. Dengan menggunakan elemen semantik, peran, status, dan nilai yang tepat, akan tercakup, tetapi kita juga harus memastikan bahwa kita membuat nama elemen dapat ditemukan.
Secara umum, ada dua jenis nama:
- Label yang terlihat, yang digunakan oleh semua pengguna untuk mengaitkan makna dengan elemen, dan
- Alternatif teks, yang hanya digunakan jika tidak memerlukan label visual.
Untuk elemen tingkat teks, kita tidak perlu melakukan apa pun, karena secara definisi, elemen tersebut akan memiliki beberapa konten teks. Namun, untuk elemen input atau kontrol, dan konten visual seperti gambar, kita harus memastikan bahwa kita menentukan nama. Faktanya, menyediakan alternatif teks untuk konten non-teks adalah item pertama dalam checklist WebAIM.
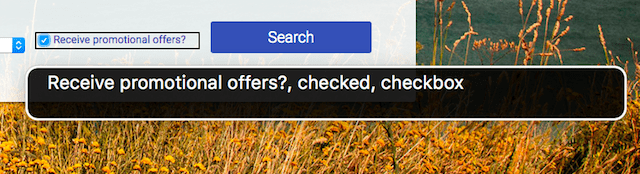
Salah satu caranya adalah dengan mengikuti rekomendasi mereka bahwa "Input formulir memiliki label teks terkait". Ada dua cara untuk mengaitkan label dengan elemen formulir, seperti kotak centang. Salah satu metode tersebut menyebabkan teks label juga menjadi target klik untuk kotak centang, yang juga berguna bagi pengguna mouse atau layar sentuh. Untuk mengaitkan label dengan elemen,
- Menempatkan elemen input di dalam elemen label
<label>
<input type="checkbox">Receive promotional offers?
</label>atau
- Gunakan atribut
forlabel dan lihatidelemen
<input id="promo" type="checkbox">
<label for="promo">Receive promotional offers?</label>
Jika kotak centang telah diberi label dengan benar, pembaca layar dapat melaporkan bahwa elemen memiliki peran kotak centang, dalam status dicentang, dan diberi nama "Menerima penawaran promosi?".