Introdução à árvore de acessibilidade
Imagine que você está criando uma interface do usuário apenas para usuários de leitores de tela. Aqui, você não precisa criar nenhuma interface visual, apenas fornecer informações suficientes para que o leitor de tela as use.
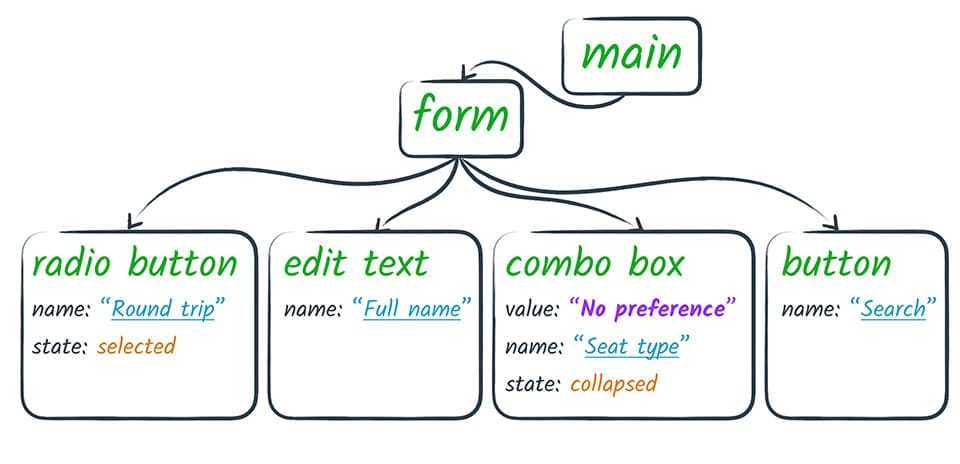
O que você criaria é uma espécie de API que descreve a estrutura da página, semelhante à API DOM, mas você pode usar menos informações e menos nós, porque muitas dessas informações são úteis apenas para apresentação visual. Ele pode ficar mais ou menos assim.

Basicamente, é isso que o navegador apresenta ao leitor de tela. O navegador pega a árvore DOM e a modifica em um formato útil para tecnologias adaptativas. Chamamos essa árvore modificada de árvore de acessibilidade.
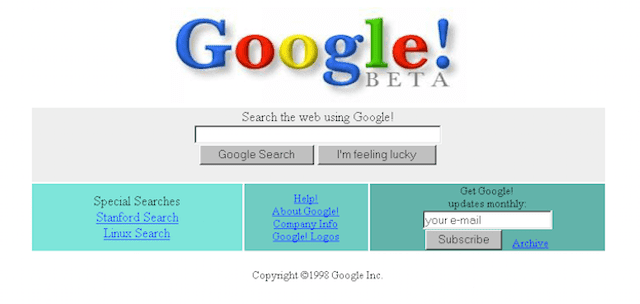
Você pode visualizar a árvore de acessibilidade como uma página da Web antiga dos anos 90: algumas imagens, muitos links, talvez um campo e um botão.

Analisar visualmente uma página como esta oferece uma experiência semelhante à que um usuário de leitor de tela teria. A interface está lá, mas é simples e direta, como uma interface de árvore de acessibilidade.
A árvore de acessibilidade é com o que a maioria das tecnologias adaptativas interage. O fluxo é mais ou menos assim.
- Um aplicativo (o navegador ou outro app) expõe uma versão semântica da interface à tecnologia adaptativa por meio de uma API.
- A tecnologia adaptativa pode usar as informações lidas pela API para criar uma apresentação alternativa da interface do usuário. Por exemplo, um leitor de tela cria uma interface em que o usuário ouve uma representação falada do app.
- A tecnologia adaptativa também pode permitir que o usuário interaja com o app de outra maneira. Por exemplo, a maioria dos leitores de tela oferece ganchos para permitir que um usuário simule facilmente um clique do mouse ou um toque do dedo.
- A tecnologia adaptativa transmite a intenção do usuário (como "clique") de volta ao app pela API de acessibilidade. O app tem a responsabilidade de interpretar a ação adequadamente no contexto da interface original.
Para navegadores da Web, há uma etapa extra em cada direção, porque o navegador é, na verdade, uma plataforma para apps da Web executados nele. Portanto, o navegador precisa converter o app da Web em uma árvore de acessibilidade e garantir que os eventos apropriados sejam acionados no JavaScript com base nas ações do usuário que vêm da tecnologia adaptativa.
Mas isso é responsabilidade do navegador. Nosso trabalho como desenvolvedores da Web é apenas estar ciente de que isso está acontecendo e desenvolver páginas da Web que aproveitem esse processo para criar uma experiência acessível para nossos usuários.
Para isso, expressamos a semântica das nossas páginas corretamente: garantimos que os elementos importantes na página tenham os papéis, estados e propriedades acessíveis corretos e especificamos nomes e descrições acessíveis. O navegador pode permitir que a tecnologia adaptativa acesse essas informações para criar uma experiência personalizada.
Semântica no HTML nativo
Um navegador pode transformar a árvore do DOM em uma árvore de acessibilidade porque grande parte do DOM tem um significado semântico implícito. Ou seja, o DOM usa elementos HTML nativos reconhecidos pelos navegadores e funciona de forma previsível em várias plataformas. A acessibilidade para elementos HTML nativos, como links ou botões, é processada automaticamente. Podemos aproveitar essa acessibilidade integrada programando HTML que expresse a semântica dos elementos da página.
No entanto, às vezes usamos elementos que parecem nativos, mas não são. Por exemplo, esse "botão" não é um botão.
Ele pode ser construído em HTML de várias maneiras. Uma delas é mostrada abaixo.
<div class="button-ish">Give me tacos</div>
Quando não usamos um elemento de botão real, o leitor de tela não tem como saber em que ponto ele pousou. Além disso, teríamos que fazer o trabalho extra de adicionar tabindex para torná-lo usável para usuários que usam apenas o teclado, porque, como está codificado agora, ele só pode ser usado com um mouse.
Podemos corrigir isso facilmente usando um elemento button normal em vez de um div.
Usar um elemento nativo também tem a vantagem de cuidar das interações
do teclado para nós. E lembre-se de que você não precisa perder seus efeitos visuais
apenas porque usa um elemento nativo. Você pode estilizar elementos nativos
para que eles tenham a aparência que você quiser e ainda manter a semântica e o
comportamento implícitos.
Anteriormente, mencionamos que os leitores de tela anunciam a função, o nome, o estado e o valor de um elemento. Ao usar o elemento semântico, a função, o estado e o valor certos, você consegue isso, mas também precisa garantir que o nome de um elemento seja detectável.
Existem dois tipos de nomes:
- Rótulos visíveis, que são usados por todos os usuários para associar significado a um elemento, e
- Textos alternativos, que são usados apenas quando não há necessidade de um rótulo visual.
Para elementos no nível do texto, não precisamos fazer nada, porque, por definição, ele terá algum conteúdo de texto. No entanto, para elementos de entrada ou controle e conteúdo visual, como imagens, é necessário especificar um nome. Na verdade, fornecer alternativas de texto para qualquer conteúdo não textual é o primeiro item da lista de verificação do WebAIM.
Uma maneira de fazer isso é seguir a recomendação de que "as entradas de formulário têm rótulos de texto associados". Há duas maneiras de associar um rótulo a um elemento de formulário, como uma caixa de seleção. Qualquer um dos métodos faz com que o texto do rótulo também se torne um alvo de clique para a caixa de seleção, o que também é útil para usuários de mouse ou telas sensíveis ao toque. Para associar um rótulo a um elemento, faça o seguinte:
- Coloque o elemento de entrada dentro de um elemento de marcador
<label>
<input type="checkbox">Receive promotional offers?
</label>ou
- Use o atributo
fordo rótulo e consulte oiddo elemento
<input id="promo" type="checkbox">
<label for="promo">Receive promotional offers?</label>
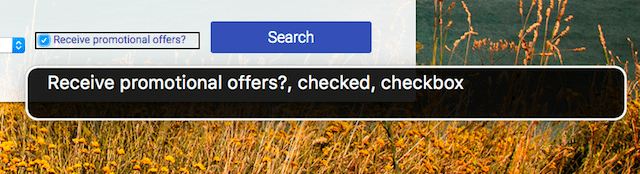
Quando a caixa de seleção for rotulada corretamente, o leitor de tela poderá informar que o elemento tem a função de caixa de seleção, está marcado e tem o nome "Receber ofertas promocionais?".