Introduzione all'albero di accessibilità
Immagina di creare un'interfaccia utente solo per gli utenti di screen reader. In questo caso, non è necessario creare un'interfaccia utente visiva, ma solo fornire informazioni sufficienti per l'utilizzo dello screen reader.
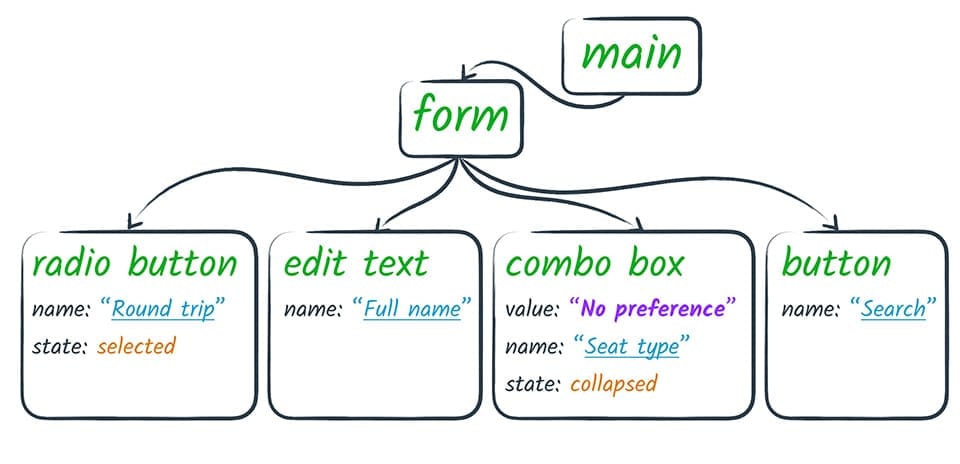
Creerai una sorta di API che descrive la struttura della pagina, simile all'API DOM, ma puoi cavartela con meno informazioni e meno nodi, perché molte di queste informazioni sono utili solo per la presentazione visiva. Potrebbe avere un aspetto simile al seguente.

In pratica, è ciò che il browser presenta effettivamente allo screen reader. Il browser prende l'albero DOM e lo modifica in un formato utile per le tecnologie per la disabilità. Ci riferiamo a questo albero modificato come Albero dell'accessibilità.
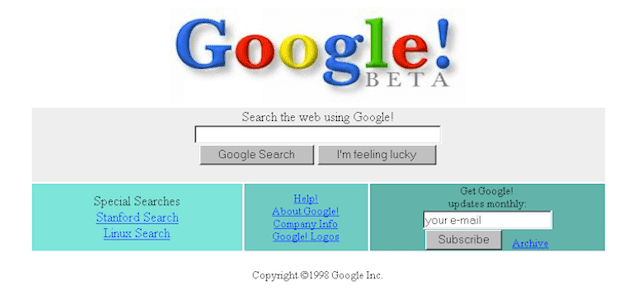
Puoi visualizzare l'albero di accessibilità come una vecchia pagina web degli anni '90: alcune immagini, molti link, forse un campo e un pulsante.

Esaminare visivamente una pagina come questa ti offre un'esperienza simile a quella di un utente di uno screen reader. L'interfaccia è presente, ma è semplice e diretta, molto simile a un'interfaccia ad albero di accessibilità.
L'albero di accessibilità è l'elemento con cui interagiscono la maggior parte delle tecnologie per la disabilità. Il flusso è simile al seguente.
- Un'applicazione (il browser o un'altra app) espone una versione semantica della sua UI alla tecnologia per la disabilità tramite un'API.
- La tecnologia per la disabilità può utilizzare le informazioni lette tramite l'API per creare un'interfaccia utente alternativa per l'utente. Ad esempio, un screen reader crea un'interfaccia in cui l'utente sente una rappresentazione parlata dell'app.
- La tecnologia per la disabilità potrebbe anche consentire all'utente di interagire con l'app in modo diverso. Ad esempio, la maggior parte degli screen reader fornisce hook per consentire a un utente di simulare facilmente un clic del mouse o un tocco con un dito.
- La tecnologia per la disabilità ritrasmette l'intenzione dell'utente (ad esempio "fai clic") all'app tramite l'API di accessibilità. L'app ha quindi la responsabilità di interpretare l'azione in modo appropriato nel contesto dell'interfaccia utente originale.
Per i browser web, è presente un passaggio aggiuntivo in ogni direzione, perché il browser è in realtà una piattaforma per le app web che vengono eseguite al suo interno. Di conseguenza, il browser deve tradurre l'app web in una struttura ad albero di accessibilità e assicurarsi che gli eventi appropriati vengano attivati in JavaScript in base alle azioni utente provenienti dalla tecnologia per la disabilità.
ma è responsabilità del browser. Il nostro compito in qualità di sviluppatori web è semplicemente essere consapevoli che questo sta accadendo e sviluppare pagine web che sfruttano questa procedura per creare un'esperienza accessibile per i nostri utenti.
Lo facciamo assicurandoci di esprimere correttamente la semantica delle nostre pagine: assicurandoci che gli elementi importanti della pagina abbiano i ruoli, gli stati e le proprietà accessibili corretti e che specifichiamo nomi e descrizioni accessibili. Il browser può quindi consentire alla tecnologia per la disabilità di accedere a queste informazioni per creare un'esperienza personalizzata.
Semantica in HTML nativo
Un browser può trasformare l'albero DOM in un albero di accessibilità perché gran parte del DOM ha un significato semantico implicito. In altre parole, il DOM utilizza elementi HTML nativi riconosciuti dai browser e che funzionano in modo prevedibile su una serie di piattaforme. L'accessibilità per gli elementi HTML nativi come link o pulsanti viene quindi gestita automaticamente. Possiamo sfruttare questa accessibilità integrata scrivendo codice HTML che esprima la semantica dei nostri elementi di pagina.
Tuttavia, a volte utilizziamo elementi che sembrano nativi, ma non lo sono. Ad esempio, questo "pulsante" non è affatto un pulsante.
Può essere costruito in HTML in diversi modi; un esempio è mostrato di seguito.
<div class="button-ish">Give me tacos</div>
Quando non utilizziamo un elemento pulsante effettivo, lo screen reader non ha modo di sapere su quale elemento è arrivato. Inoltre, dovremmo fare il lavoro extra di aggiungere il valore tabindex per renderlo utilizzabile dagli utenti che utilizzano solo la tastiera perché, come è codificato ora, può essere utilizzato solo con un mouse.
Possiamo risolvere facilmente il problema utilizzando un elemento button normale anziché div.
L'utilizzo di un elemento nativo ha anche il vantaggio di gestire per noi le interazioni con la tastiera. Inoltre, ricorda che non devi rinunciare agli effetti visivi di eccellenza solo perché utilizzi un elemento nativo. Puoi applicare uno stile agli elementi nativi per personalizzarne l'aspetto e mantenere la semantica e il comportamento impliciti.
In precedenza abbiamo notato che gli screen reader annunciano il ruolo, il nome, lo stato e il valore di un elemento. Se utilizzi l'elemento semantico, il ruolo, lo stato e il valore corretto, questi sono coperti, ma dobbiamo anche assicurarci di rendere rilevabile il nome di un elemento.
In generale, esistono due tipi di nomi:
- Etichette visibili, utilizzate da tutti gli utenti per associare un significato a un elemento.
- Testo alternativo, che viene utilizzato solo quando non è necessaria un'etichetta visiva.
Per gli elementi a livello di testo, non dobbiamo fare nulla, perché per definizione conterranno alcuni contenuti di testo. Tuttavia, per gli elementi di input o di controllo e per i contenuti visuali come le immagini, dobbiamo assicurarci di specificare un nome. Infatti, la fornitura di alternative di testo per i contenuti non testuali è la prima voce dell'elenco di controllo WebAIM.
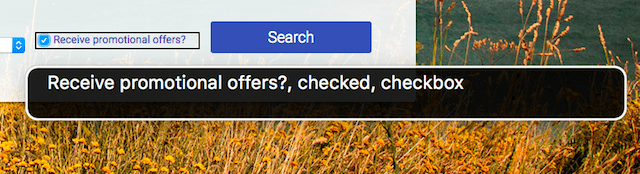
Un modo per farlo è seguire il loro consiglio che "gli input dei moduli hanno etichette di testo associate". Esistono due modi per associare un'etichetta a un elemento del modulo, ad esempio una casella di controllo. Entrambi i metodi fanno in modo che il testo dell'etichetta diventi anche un target di clic per la casella di controllo, il che è utile anche per gli utenti con mouse o touchscreen. Per associare un'etichetta a un elemento:
- Inserisci l'elemento di input all'interno di un elemento di etichetta
<label>
<input type="checkbox">Receive promotional offers?
</label>o
- Utilizza l'attributo
fordell'etichetta e fai riferimento aiddell'elemento
<input id="promo" type="checkbox">
<label for="promo">Receive promotional offers?</label>
Quando la casella di controllo è stata etichettata correttamente, lo screen reader può segnalare che l'elemento ha il ruolo di casella di controllo, è in uno stato selezionato e si chiama "Ricevi offerte promozionali?".