Giới thiệu về Cây hỗ trợ tiếp cận
Hãy tưởng tượng bạn đang xây dựng một giao diện người dùng chỉ dành cho người dùng trình đọc màn hình. Tại đây, bạn không cần tạo bất kỳ giao diện người dùng trực quan nào, mà chỉ cần cung cấp đủ thông tin để trình đọc màn hình sử dụng.
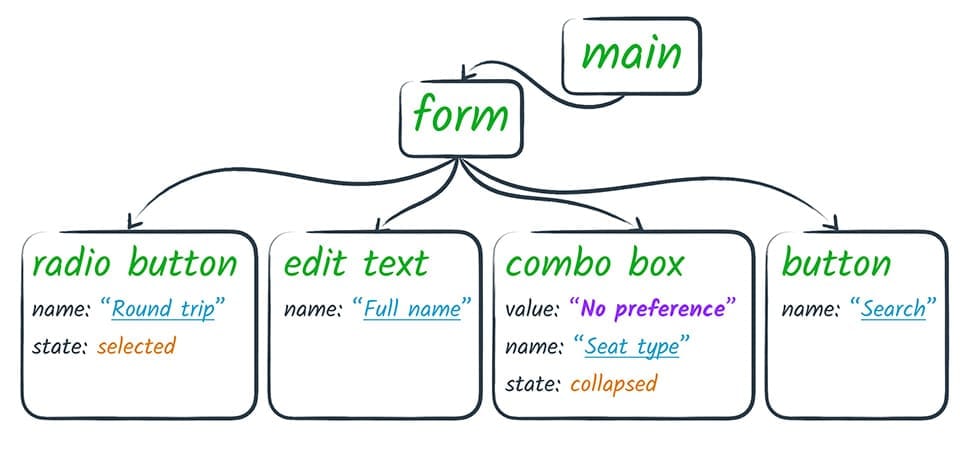
Bạn sẽ tạo một loại API mô tả cấu trúc trang, tương tự như API DOM, nhưng bạn có thể sử dụng ít thông tin và ít nút hơn, vì nhiều thông tin đó chỉ hữu ích cho việc trình bày trực quan. Mã này có thể có dạng như sau.

Về cơ bản, đây là nội dung mà trình duyệt thực sự hiển thị cho trình đọc màn hình. Trình duyệt lấy cây DOM và sửa đổi thành một dạng hữu ích cho công nghệ hỗ trợ. Chúng tôi gọi cây đã sửa đổi này là Cây hỗ trợ tiếp cận.
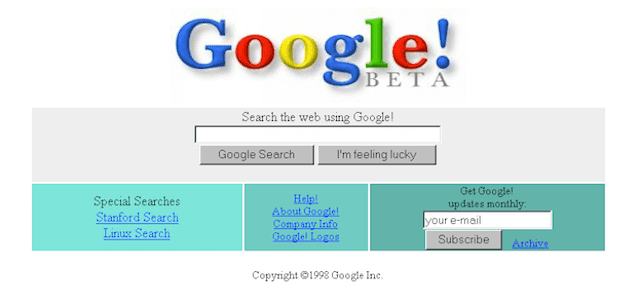
Bạn có thể hình dung cây hỗ trợ tiếp cận trông giống như một trang web cũ từ những năm 90: một vài hình ảnh, nhiều đường liên kết, có thể là một trường và một nút.

Việc quét xuống một trang như trường hợp này sẽ mang lại cho bạn trải nghiệm tương tự như trải nghiệm mà người dùng trình đọc màn hình sẽ nhận được. Giao diện này vẫn có, nhưng đơn giản và trực tiếp, giống như giao diện cây hỗ trợ tiếp cận.
Cây hỗ trợ tiếp cận là nơi hầu hết các công nghệ hỗ trợ tương tác. Quy trình này diễn ra như sau.
- Một ứng dụng (trình duyệt hoặc ứng dụng khác) hiển thị phiên bản ngữ nghĩa của giao diện người dùng cho công nghệ hỗ trợ thông qua API.
- Công nghệ hỗ trợ có thể sử dụng thông tin mà nó đọc được thông qua API để tạo một bản trình bày giao diện người dùng thay thế cho người dùng. Ví dụ: trình đọc màn hình tạo một giao diện mà người dùng nghe thấy nội dung đại diện bằng lời nói của ứng dụng.
- Công nghệ hỗ trợ cũng có thể cho phép người dùng tương tác với ứng dụng theo cách khác. Ví dụ: hầu hết các trình đọc màn hình đều cung cấp các trình bổ trợ để cho phép người dùng dễ dàng mô phỏng thao tác nhấp chuột hoặc nhấn ngón tay.
- Công nghệ hỗ trợ tiếp cận sẽ chuyển tiếp ý định của người dùng (chẳng hạn như "nhấp") trở lại ứng dụng thông qua API hỗ trợ tiếp cận. Sau đó, ứng dụng có trách nhiệm diễn giải hành động một cách thích hợp trong ngữ cảnh của giao diện người dùng ban đầu.
Đối với trình duyệt web, mỗi hướng sẽ có thêm một bước vì trình duyệt thực sự là một nền tảng cho các ứng dụng web chạy bên trong trình duyệt. Vì vậy, trình duyệt cần dịch ứng dụng web thành cây hỗ trợ tiếp cận và phải đảm bảo rằng các sự kiện thích hợp được kích hoạt trong JavaScript dựa trên các thao tác của người dùng đến từ công nghệ hỗ trợ tiếp cận.
Nhưng đó là tất cả trách nhiệm của trình duyệt. Công việc của chúng ta với tư cách là nhà phát triển web chỉ là nhận biết được điều này đang diễn ra và phát triển các trang web tận dụng quy trình này để tạo trải nghiệm dễ tiếp cận cho người dùng.
Chúng tôi thực hiện việc này bằng cách đảm bảo rằng chúng tôi thể hiện ngữ nghĩa của các trang một cách chính xác: đảm bảo rằng các phần tử quan trọng trong trang có vai trò, trạng thái và thuộc tính hỗ trợ tiếp cận chính xác, đồng thời chúng tôi chỉ định tên và nội dung mô tả hỗ trợ tiếp cận. Sau đó, trình duyệt có thể cho phép công nghệ hỗ trợ tiếp cận truy cập vào thông tin đó để tạo trải nghiệm tuỳ chỉnh.
Ngữ nghĩa trong HTML gốc
Trình duyệt có thể chuyển đổi cây DOM thành cây hỗ trợ tiếp cận vì phần lớn DOM có ý nghĩa ngữ nghĩa ngầm ẩn. Tức là DOM sử dụng các phần tử HTML gốc mà trình duyệt nhận dạng và hoạt động như dự kiến trên nhiều nền tảng. Do đó, tính năng hỗ trợ tiếp cận cho các phần tử HTML gốc như đường liên kết hoặc nút sẽ được xử lý tự động. Chúng ta có thể tận dụng tính năng hỗ trợ tiếp cận tích hợp sẵn đó bằng cách viết HTML thể hiện ngữ nghĩa của các phần tử trang.
Tuy nhiên, đôi khi chúng ta sử dụng các phần tử trông giống như phần tử gốc nhưng không phải là phần tử gốc. Ví dụ: "nút" này hoàn toàn không phải là một nút.
Bạn có thể tạo thẻ này trong HTML theo nhiều cách; một cách được trình bày bên dưới.
<div class="button-ish">Give me tacos</div>
Khi chúng ta không sử dụng phần tử nút thực tế, trình đọc màn hình sẽ không biết được nút đó đã chuyển đến đâu. Ngoài ra, chúng ta sẽ phải làm thêm việc thêm tabindex để người dùng chỉ dùng bàn phím có thể sử dụng được vì hiện tại, chỉ có thể sử dụng bằng chuột.
Chúng ta có thể dễ dàng khắc phục vấn đề này bằng cách sử dụng phần tử button thông thường thay vì div.
Việc sử dụng phần tử gốc cũng có lợi ích là giúp chúng ta xử lý các hoạt động tương tác bằng bàn phím. Và hãy nhớ rằng bạn không cần phải mất các hiệu ứng hình ảnh bắt mắt chỉ vì sử dụng phần tử gốc; bạn có thể tạo kiểu cho các phần tử gốc để làm cho chúng trông như bạn muốn và vẫn giữ lại ngữ nghĩa và hành vi ngầm ẩn.
Trước đó, chúng ta đã lưu ý rằng trình đọc màn hình sẽ thông báo vai trò, tên, trạng thái và giá trị của một phần tử. Bằng cách sử dụng đúng phần tử ngữ nghĩa, vai trò, trạng thái và giá trị, nhưng chúng ta cũng phải đảm bảo rằng tên của phần tử có thể được phát hiện.
Nhìn chung, có hai loại tên:
- Nhãn hiển thị mà tất cả người dùng đều sử dụng để liên kết ý nghĩa với một phần tử và
- Văn bản thay thế, chỉ được dùng khi không cần nhãn hình ảnh.
Đối với các phần tử cấp văn bản, chúng ta không cần làm gì cả, vì theo định nghĩa, phần tử này sẽ có một số nội dung văn bản. Tuy nhiên, đối với các phần tử đầu vào hoặc điều khiển và nội dung hình ảnh như hình ảnh, chúng ta cần đảm bảo rằng chúng ta chỉ định tên. Trên thực tế, việc cung cấp văn bản thay thế cho mọi nội dung không phải văn bản là mục đầu tiên trong danh sách kiểm tra của WebAIM.
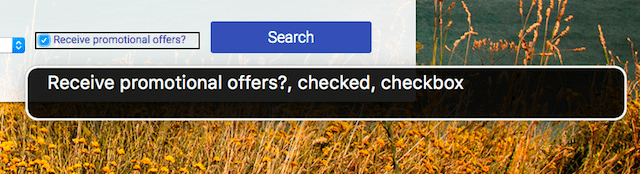
Một cách để làm điều đó là làm theo đề xuất của họ rằng "Phần nhập dữ liệu của biểu mẫu có nhãn văn bản được liên kết". Có hai cách để liên kết nhãn với một phần tử biểu mẫu, chẳng hạn như hộp đánh dấu. Một trong hai phương thức này sẽ khiến văn bản nhãn cũng trở thành mục tiêu nhấp cho hộp đánh dấu, điều này cũng hữu ích cho người dùng chuột hoặc màn hình cảm ứng. Để liên kết một nhãn với một phần tử, hãy
- Đặt phần tử đầu vào bên trong phần tử nhãn
<label>
<input type="checkbox">Receive promotional offers?
</label>hoặc
- Sử dụng thuộc tính
forcủa nhãn và tham chiếu đếnidcủa phần tử
<input id="promo" type="checkbox">
<label for="promo">Receive promotional offers?</label>
Khi hộp đánh dấu được gắn nhãn chính xác, trình đọc màn hình có thể báo cáo rằng phần tử này có vai trò là hộp đánh dấu, đang ở trạng thái đã đánh dấu và có tên là "Receive promotional offers?" (Nhận ưu đãi khuyến mãi?).