Einführung in die Baumansicht für Barrierefreiheit
Angenommen, Sie erstellen eine Benutzeroberfläche nur für Nutzer von Screenreadern. Hier müssen Sie keine visuelle Benutzeroberfläche erstellen, sondern nur genügend Informationen für den Screenreader bereitstellen.
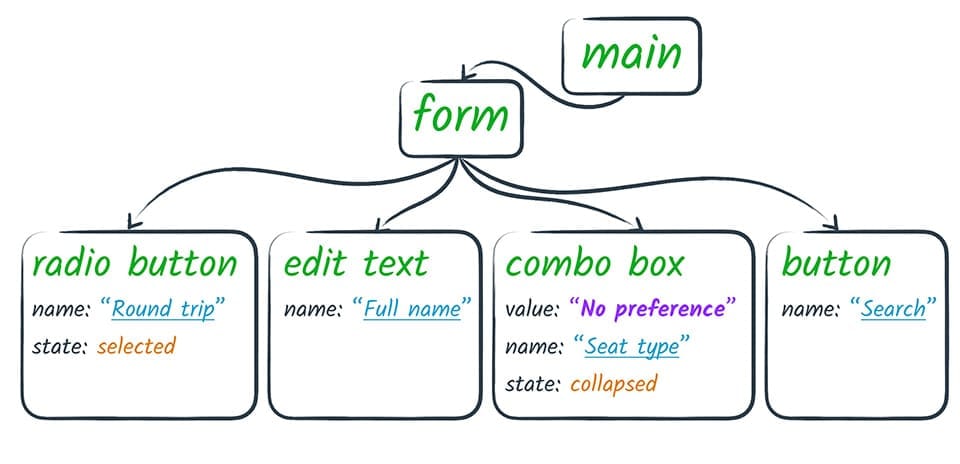
Sie würden eine Art API erstellen, die die Seitenstruktur beschreibt, ähnlich wie die DOM API. Sie können jedoch mit weniger Informationen und weniger Knoten auskommen, da viele dieser Informationen nur für die visuelle Darstellung nützlich sind. Das könnte in etwa so aussehen:

Das ist im Grunde das, was der Browser dem Screenreader tatsächlich präsentiert. Der Browser nimmt den DOM-Baum und ändert ihn in ein Format, das für Hilfstechnologien nützlich ist. Wir bezeichnen diesen modifizierten Baum als Baum für Barrierefreiheit.
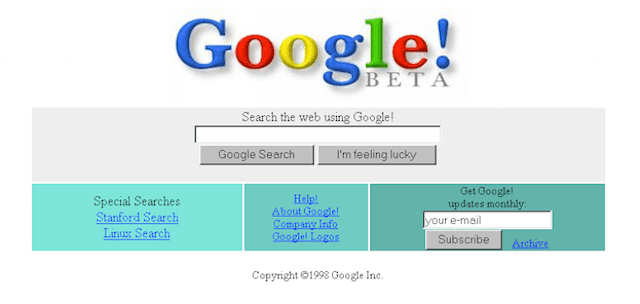
Sie können sich den Baum für die Barrierefreiheit als eine alte Webseite aus den 90er-Jahren vorstellen: ein paar Bilder, viele Links, vielleicht ein Feld und eine Schaltfläche.

Wenn Sie eine Seite wie in diesem Fall visuell nach unten scannen, erhalten Sie eine ähnliche Ansicht wie ein Screenreader-Nutzer. Die Benutzeroberfläche ist vorhanden, aber einfach und direkt, ähnlich wie eine Baumstruktur für Bedienungshilfen.
Die meisten Hilfstechnologien interagieren mit dem Baum für Barrierefreiheit. Der Ablauf sieht in etwa so aus:
- Eine Anwendung (der Browser oder eine andere App) stellt über eine API eine semantische Version ihrer Benutzeroberfläche für Hilfstechnologien bereit.
- Die Hilfstechnologie kann die Informationen, die sie über die API liest, verwenden, um eine alternative Benutzeroberfläche für den Nutzer zu erstellen. Ein Screenreader erstellt beispielsweise eine Benutzeroberfläche, in der der Nutzer eine gesprochene Darstellung der App hört.
- Die Hilfstechnologie kann es dem Nutzer auch ermöglichen, auf andere Weise mit der App zu interagieren. Die meisten Screenreader bieten beispielsweise Hooks, mit denen Nutzer ganz einfach einen Mausklick oder Fingertipp simulieren können.
- Die Hilfstechnologie leitet die Nutzerabsicht (z. B. „klicken“) über die API für Barrierefreiheit an die App zurück. Die App muss die Aktion dann im Kontext der ursprünglichen Benutzeroberfläche richtig interpretieren.
Bei Webbrowsern ist in jeder Richtung ein zusätzlicher Schritt erforderlich, da der Browser eine Plattform für Web-Apps ist, die darin ausgeführt werden. Daher muss der Browser die Webanwendung in einen Baum für Barrierefreiheit umwandeln und dafür sorgen, dass die entsprechenden Ereignisse in JavaScript ausgelöst werden, basierend auf den Nutzeraktionen, die von der Hilfstechnologie stammen.
Das liegt aber in der Verantwortung des Browsers. Als Webentwickler müssen wir uns nur darüber im Klaren sein und Webseiten entwickeln, die diesen Prozess nutzen, um eine barrierefreie Nutzung für unsere Nutzer zu ermöglichen.
Dazu achten wir darauf, dass die Semantik unserer Seiten korrekt ausgedrückt wird: Die wichtigen Elemente auf der Seite müssen die richtigen barrierefreien Rollen, Status und Eigenschaften haben und wir müssen barrierefreie Namen und Beschreibungen angeben. Der Browser kann dann der Hilfstechnologie Zugriff auf diese Informationen gewähren, um eine individuelle Nutzung zu ermöglichen.
Semantik in nativem HTML
Ein Browser kann den DOM-Baum in einen Baum für Barrierefreiheit umwandeln, da ein Großteil des DOM eine implizite semantische Bedeutung hat. Das DOM verwendet also native HTML-Elemente, die von Browsern erkannt werden und auf einer Vielzahl von Plattformen wie erwartet funktionieren. Die Barrierefreiheit für native HTML-Elemente wie Links oder Schaltflächen wird also automatisch verwaltet. Wir können diese integrierte Barrierefreiheit nutzen, indem wir HTML schreiben, das die Semantik unserer Seitenelemente ausdrückt.
Manchmal verwenden wir jedoch Elemente, die wie native Elemente aussehen, aber keine sind. Diese „Schaltfläche“ ist beispielsweise gar keine Schaltfläche.
Es kann auf verschiedene Arten in HTML erstellt werden. Eine Möglichkeit ist unten dargestellt.
<div class="button-ish">Give me tacos</div>
Wenn wir kein echtes Schaltflächenelement verwenden, kann der Screenreader nicht erkennen, wo er sich befindet. Außerdem müssten wir die zusätzliche Arbeit mit dem Hinzufügen von tabindex erledigen, um sie für Nutzer zu verwenden, die nur die Tastatur verwenden. Denn in der aktuellen Codierung kann sie nur mit der Maus verwendet werden.
Das lässt sich ganz einfach beheben, indem wir anstelle eines div-Elements ein normales button-Element verwenden.
Ein natives Element hat außerdem den Vorteil, dass die Tastaturinteraktionen für uns erledigt werden. Und denken Sie daran: Sie müssen nicht auf Ihre ansprechenden visuellen Effekte verzichten, nur weil Sie ein natives Element verwenden. Sie können native Elemente so gestalten, dass sie so aussehen, wie Sie es wünschen, und dabei die implizite Semantik und das Verhalten beibehalten.
Wie bereits erwähnt, geben Screenreader die Rolle, den Namen, den Status und den Wert eines Elements an. Durch die Verwendung des richtigen semantischen Elements werden Rolle, Status und Wert abgedeckt. Wir müssen jedoch auch dafür sorgen, dass der Name eines Elements auffindbar ist.
Es gibt zwei Arten von Namen:
- Sichtbare Labels, die von allen Nutzern verwendet werden, um einem Element eine Bedeutung zuzuweisen, und
- Textalternativen, die nur verwendet werden, wenn kein visuelles Label erforderlich ist.
Bei Elementen auf Textebene müssen wir nichts tun, da sie per Definition Textinhalte enthalten. Für Eingabe- oder Steuerelemente und visuelle Inhalte wie Bilder müssen wir jedoch einen Namen angeben. Tatsächlich ist die Bereitstellung von Textalternativen für alle nicht textbasierten Inhalte der allererste Punkt auf der WebAIM-Checkliste.
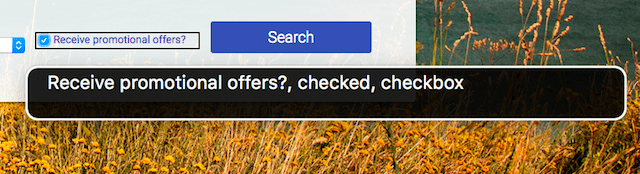
Eine Möglichkeit dazu ist, der Empfehlung zu folgen, dass „Formularfelder Textlabels haben müssen“. Es gibt zwei Möglichkeiten, ein Label mit einem Formularelement wie einem Kästchen zu verknüpfen. Bei beiden Methoden wird der Labeltext auch zum Klickziel für das Kästchen, was auch für Nutzer mit Maus oder Touchscreen hilfreich ist. So verknüpfen Sie ein Label mit einem Element:
- Platzieren Sie das Eingabeelement in einem Labelelement.
<label>
<input type="checkbox">Receive promotional offers?
</label>oder
for-Attribut des Labels verwenden und auf dasid-Attribut des Elements verweisen
<input id="promo" type="checkbox">
<label for="promo">Receive promotional offers?</label>
Wenn das Kästchen richtig beschriftet ist, kann der Screenreader ansagen, dass das Element die Rolle „Kästchen“ hat, aktiviert ist und den Namen „Werbeangebote erhalten?“ trägt.