Erişilebilirlik Ağacı'na Giriş
Yalnızca ekran okuyucu kullanıcıları için bir kullanıcı arayüzü oluşturduğunuzu varsayalım. Burada görsel kullanıcı arayüzü oluşturmanız gerekmez. Ekran okuyucunun kullanabileceği yeterli bilgiyi sağlamanız yeterlidir.
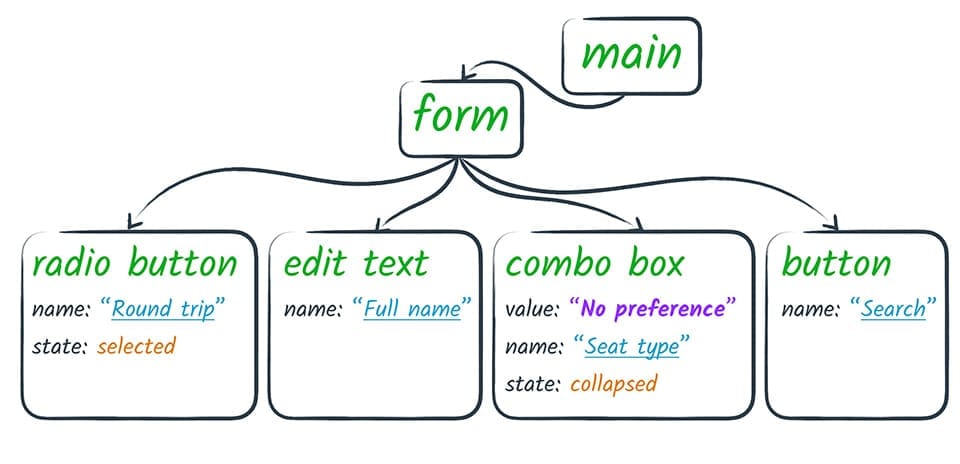
DOM API'ye benzer şekilde, sayfa yapısını açıklayan bir tür API oluşturursunuz. Ancak bu bilgilerin çoğu yalnızca görsel sunum için yararlı olduğundan daha az bilgi ve daha az düğümle idare edebilirsiniz. Bu, aşağıdaki gibi görünebilir.

Bu, temel olarak tarayıcının ekran okuyucuya sunduğu şeydir. Tarayıcı, DOM ağacını alıp yardımcı teknolojiler için yararlı bir biçime dönüştürür. Bu değiştirilmiş ağaca Erişilebilirlik Ağacı denir.
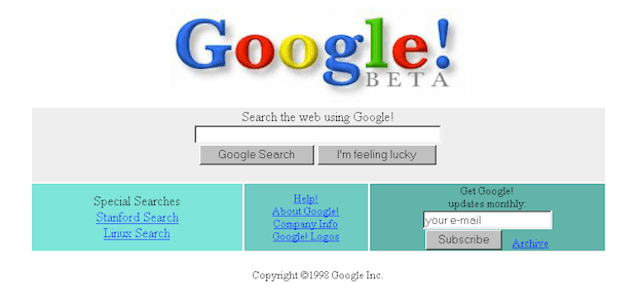
Erişilebilirlik ağacını, 90 'lardaki eski bir web sayfasına benzetebilirsiniz: birkaç resim, çok sayıda bağlantı, belki bir alan ve bir düğme.

Bu örnekteki gibi bir sayfayı görsel olarak aşağı doğru taramak, ekran okuyucu kullanıcısının elde edeceği deneyime benzer bir deneyim sunar. Arayüz mevcuttur ancak erişilebilirlik ağacı arayüzüne benzer şekilde basit ve doğrudandır.
Erişilebilirlik ağacı, çoğu yardımcı teknolojinin etkileşimde bulunduğu öğedir. Akış şu şekildedir:
- Bir uygulama (tarayıcı veya başka bir uygulama), kullanıcı arayüzünün anlamsal bir sürümünü API aracılığıyla yardımcı teknolojiye sunar.
- Yardımcı teknoloji, kullanıcı için alternatif bir kullanıcı arayüzü sunumu oluşturmak amacıyla API aracılığıyla okuduğu bilgileri kullanabilir. Örneğin, ekran okuyucu, kullanıcının uygulamanın sesli bir temsilini duyduğu bir arayüz oluşturur.
- Yardımcı teknoloji, kullanıcının uygulamayla farklı bir şekilde etkileşime girmesine de olanak tanıyabilir. Örneğin, çoğu ekran okuyucu, kullanıcının fare tıklamasını veya parmak dokunuşunu kolayca taklit etmesine olanak tanıyan kancalar sağlar.
- Yardımcı teknoloji, kullanıcı amacını ("tıkla" gibi) erişilebilirlik API'si aracılığıyla uygulamaya geri iletir. Ardından, uygulamanın bu işlemi orijinal kullanıcı arayüzü bağlamında uygun şekilde yorumlaması gerekir.
Web tarayıcıları, aslında içinde çalışan web uygulamaları için bir platform olduğundan her iki yönde de ek bir adım vardır. Bu nedenle, tarayıcının web uygulamasını bir erişilebilirlik ağacına çevirmesi ve yardımcı teknolojiden gelen kullanıcı işlemlerine göre JavaScript'te uygun etkinliklerin tetiklendiğinden emin olması gerekir.
Ancak bu, tarayıcının sorumluluğundadır. Web geliştiricileri olarak işimiz, bu sürecin farkında olmak ve kullanıcılarımız için erişilebilir bir deneyim oluşturmak amacıyla bu süreçten yararlanan web sayfaları geliştirmek.
Bunu, sayfalarımızın anlamlarını doğru şekilde ifade ederek yaparız: Sayfadaki önemli öğelerin erişilebilir rollere, durumlara ve özelliklere sahip olduğundan ve erişilebilir adlar ile açıklamalar belirttiğimizden emin oluruz. Tarayıcı, özelleştirilmiş bir deneyim oluşturmak için yardımcı teknolojinin bu bilgilere erişmesine izin verebilir.
Yerel HTML'de anlam bilimi
DOM'un büyük bir kısmı örtülü anlamsal anlama sahip olduğundan tarayıcılar DOM ağacını erişilebilirlik ağacına dönüştürebilir. Yani DOM, tarayıcılar tarafından tanınan ve çeşitli platformlarda tahmin edilebilir şekilde çalışan yerel HTML öğelerini kullanır. Bu nedenle, bağlantı veya düğme gibi yerel HTML öğelerinin erişilebilirliği otomatik olarak ele alınır. Sayfa öğelerimizin anlamlarını ifade eden HTML yazarak bu yerleşik erişilebilirlikten yararlanabiliriz.
Ancak bazen yerel öğelere benzeyen ancak yerel olmayan öğeler kullanırız. Örneğin, bu "düğme" hiç düğme değildir.
HTML'de birçok şekilde oluşturulabilir. Aşağıda bir yöntem gösterilmektedir.
<div class="button-ish">Give me tacos</div>
Gerçek bir düğme öğesi kullanmadığımızda ekran okuyucunun hangi öğeye ulaştığını bilmesi mümkün değildir. Ayrıca, şu anda kodlandığı şekilde yalnızca fareyle kullanılabildiği için yalnızca klavye kullanan kullanıcıların kullanabilmesi için tabindex ekleme gibi ek bir çalışma yapmamız gerekir.
div yerine normal bir button öğesi kullanarak bu sorunu kolayca düzeltebiliriz.
Yerel bir öğe kullanmak, klavye etkileşimlerini bizim için de ele almanın avantajını sağlar. Yerel öğe kullandığınızda şık görsel efektlerinizi kaybetmeniz gerekmez. Yerel öğeleri istediğiniz gibi görünecek şekilde biçimlendirebilir, ancak yine de gizli anlamları ve davranışları koruyabilirsiniz.
Daha önce ekran okuyucuların bir öğenin rolünü, adını, durumunu ve değerini duyurduğunu belirtmiştik. Doğru semantik öğeyi kullanarak rol, durum ve değer ele alınır ancak bir öğenin adını bulunabilir hale getirdiğimizden de emin olmalıyız.
Genel olarak iki tür ad vardır:
- Bir öğeyle anlam ilişkilendirmek için tüm kullanıcılar tarafından kullanılan görünür etiketler ve
- Yalnızca görsel etikete ihtiyaç duyulmadığında kullanılan metin alternatifleri.
Metin düzeyindeki öğeler için herhangi bir işlem yapmamız gerekmez. Çünkü bu öğeler, tanımı gereği bazı metin içeriklerine sahiptir. Ancak giriş veya denetim öğeleri ve resim gibi görsel içerikler için bir ad belirtmemiz gerekir. Aslında, metin olmayan içerikler için metin alternatifleri sağlamak WebAIM kontrol listesinin ilk maddesidir.
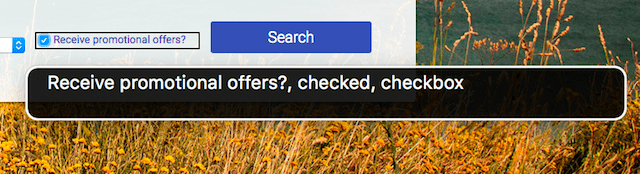
Bunu yapmanın bir yolu, "Form girişlerinin ilişkili metin etiketleri olması" önerisini uygulamaktır. Bir etiketi onay kutusu gibi bir form öğesiyle ilişkilendirmenin iki yolu vardır. Bu yöntemlerden herhangi biri, etiket metninin onay kutusunun tıklama hedefi olmasına da neden olur. Bu, fare veya dokunmatik ekran kullanıcıları için de faydalıdır. Bir etiketi bir öğeyle ilişkilendirmek için:
- Giriş öğesini bir etiket öğesinin içine yerleştirin
<label>
<input type="checkbox">Receive promotional offers?
</label>veya
- Etiketin
forözelliğini kullanın ve öğeninidözelliğine referans verin
<input id="promo" type="checkbox">
<label for="promo">Receive promotional offers?</label>
Onay kutusu doğru şekilde etiketlendiğinde ekran okuyucu, öğenin onay kutusu rolüne sahip olduğunu, işaretli durumda olduğunu ve "Tanıtım teklifleri almak istiyor musunuz?" olarak adlandırıldığını bildirebilir.