概略說明三種工具和技巧,協助您測試及驗證設計的無障礙色彩對比。
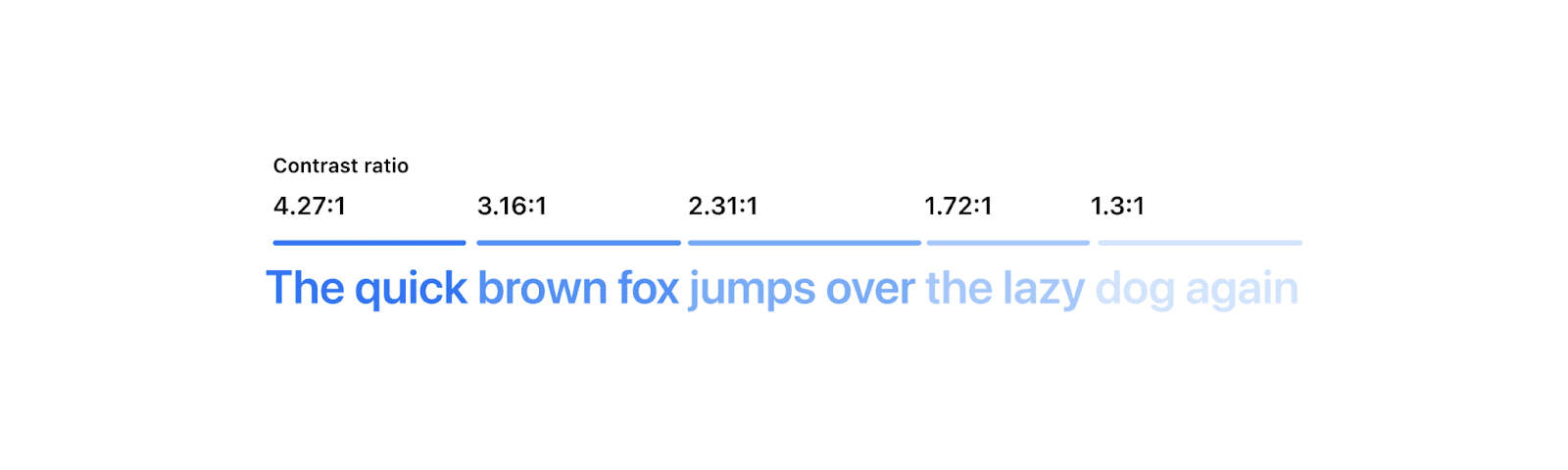
假設您在淺色背景上顯示文字,如下所示:

雖然您可能可以讀取所有範例,但其他人可能無法讀取。
無障礙色彩對比是一種做法,可確保所有人都能閱讀文字。有時測試對比度很簡單,有時則相當困難。在本文結束時,您將掌握三種新工具和技巧,可用於檢查、修正及驗證網頁設計對比,以便處理最棘手的情況。
WCAG 和色彩對比
W3C 的 Web Accessibility Initiative 提供策略、標準和資源,確保網際網路可供盡可能多的使用者存取。這些標準的基礎規範稱為無障礙網頁內容規範 (WCAG)。最新的穩定版 WCAG 2.1 涵蓋了重要的無障礙需求:最小對比度。
WCAG 2.1 中兩種顏色之間的關係,可透過對比度比率來說明,也就是比較兩種顏色亮度時得到的數字。亮度是一種描述顏色與黑色 (0%) 或白色 (100%) 相近程度的方式。WCAG 定義了一些規則和計算演算法,說明網站的對比率必須達到何種程度,才能符合無障礙設計。不過,這項計算有已知問題。我們最終會採用更可靠的方法,但目前 WCAG 是我們能採行的最佳做法。
規則為何?
對比度越高,分數就越高,例如 4.5 或 7 分,而不是 3 分。如要進一步瞭解評分表,請查看 Polypane 的對比度檢查工具。

測試顏色之間的對比
既然我們知道要尋找什麼,那麼該如何進行測試呢?以下提供三個免費工具,協助您檢查、修正及評估網站的對比度。我們會說明每個工具的優缺點,讓您可以放心地以多種方式測試網站顏色和內容的無障礙功能。
- Pika
Mac OS 應用程式,可獨特地顯示整個螢幕上任何顏色的對比度、漸層上的顏色、透明顏色等等。意圖明確,使用者會手動選擇要比較的像素。自動化程度稍低,但功能大幅提升。 - VisBug
跨瀏覽器擴充功能,可獨特地一次顯示多個對比疊加,但與 DevTools 一樣,有時無法偵測意圖。 - Chrome 開發人員工具
:開發人員工具內建於 Chrome 中,提供多種檢查、修正和偵錯顏色問題的方法,但在檢查漸層和半透明顏色時有缺點,有時無法偵測意圖。
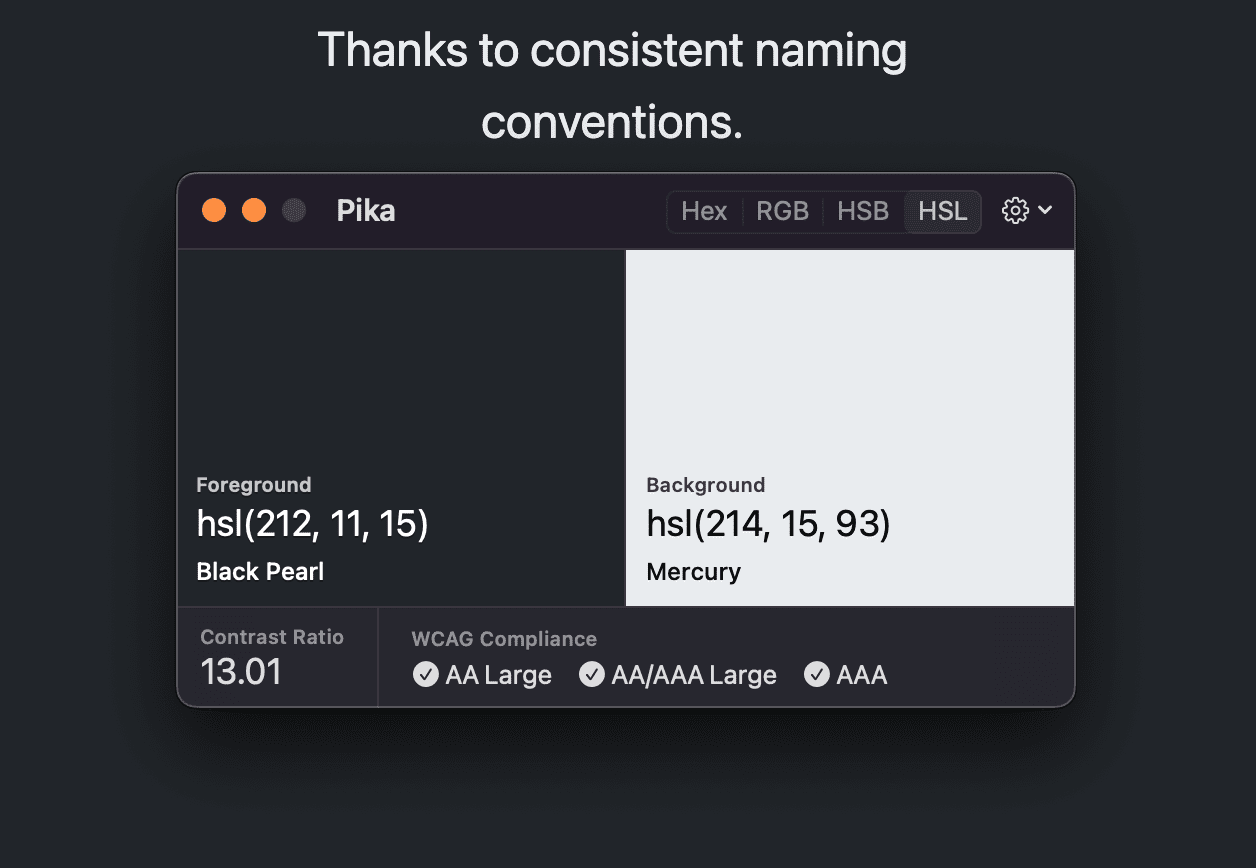
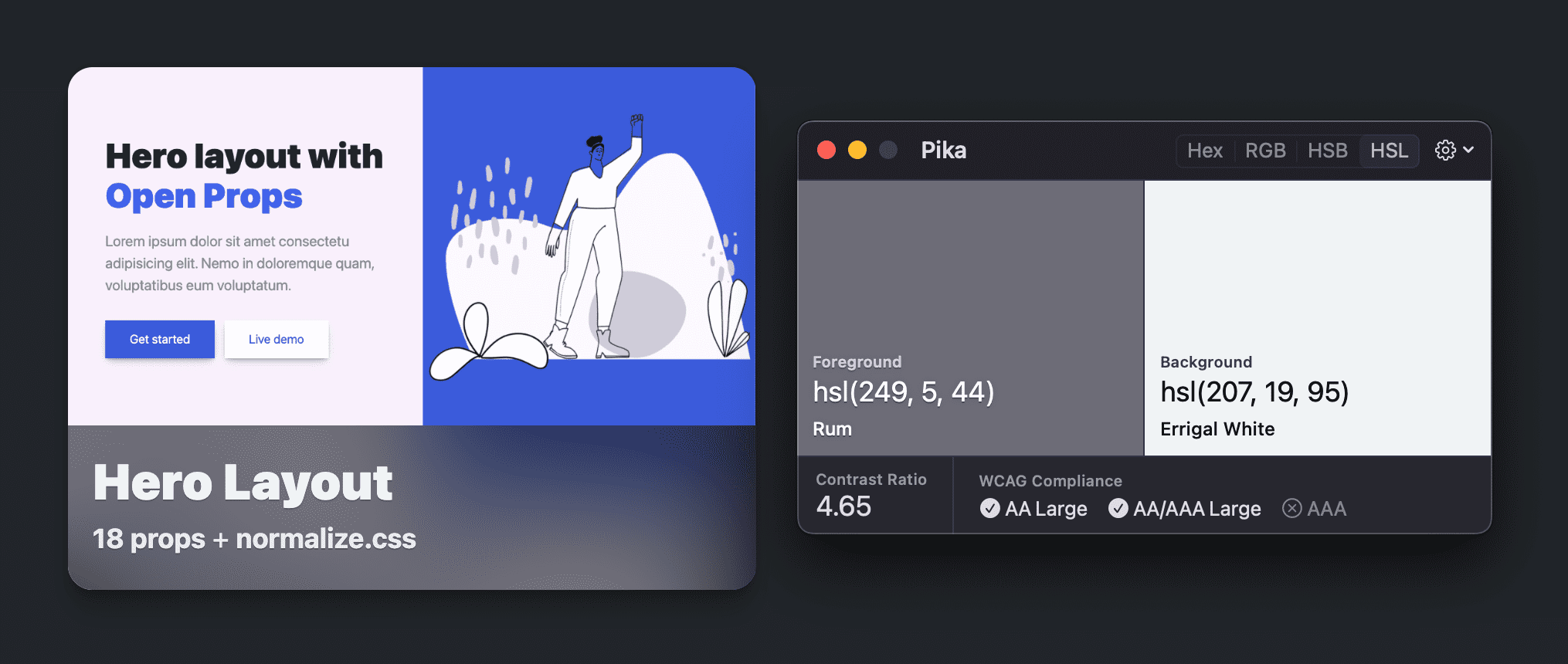
Pika (macOS 應用程式)
如果開發人員工具或 VisBug 無法正確評估對比度,例如需要在瀏覽器外測試顏色,或是涉及透明度或漸層,那麼 Pika 就是你的救星。Pika 是系統工具而非網頁工具,因此可存取螢幕上的每個像素。
這也表示使用 Pika 的使用者體驗與 DevTools 或 VisBug 不同。DevTools 和 VisBug 會盡力顯示瀏覽器 DOM 中的文字和背景顏色,而 Pika 比較的顏色則是從畫面上的任何位置手動選擇。這可讓 Pika 享有更多控制權,並提供更多用途:
- 比較任何兩種顏色,無論是否在瀏覽器中,只要您能在螢幕上看到顏色,即可進行測試。
- 比較顏色與透明度。
- 比較漸層中的顏色。
- 比較使用混合模式的顏色,例如 CSS 中的 mix-blend-mode。
比較任何兩種顏色
比較文字和背景顏色:

比較向量圖形的筆觸和填滿顏色:

比較顏色與透明度
將文字顏色與各種背景樣本像素進行比較。在此範例中,我們使用磨砂玻璃效果中淺灰色最淺的部分做為背景比較色。

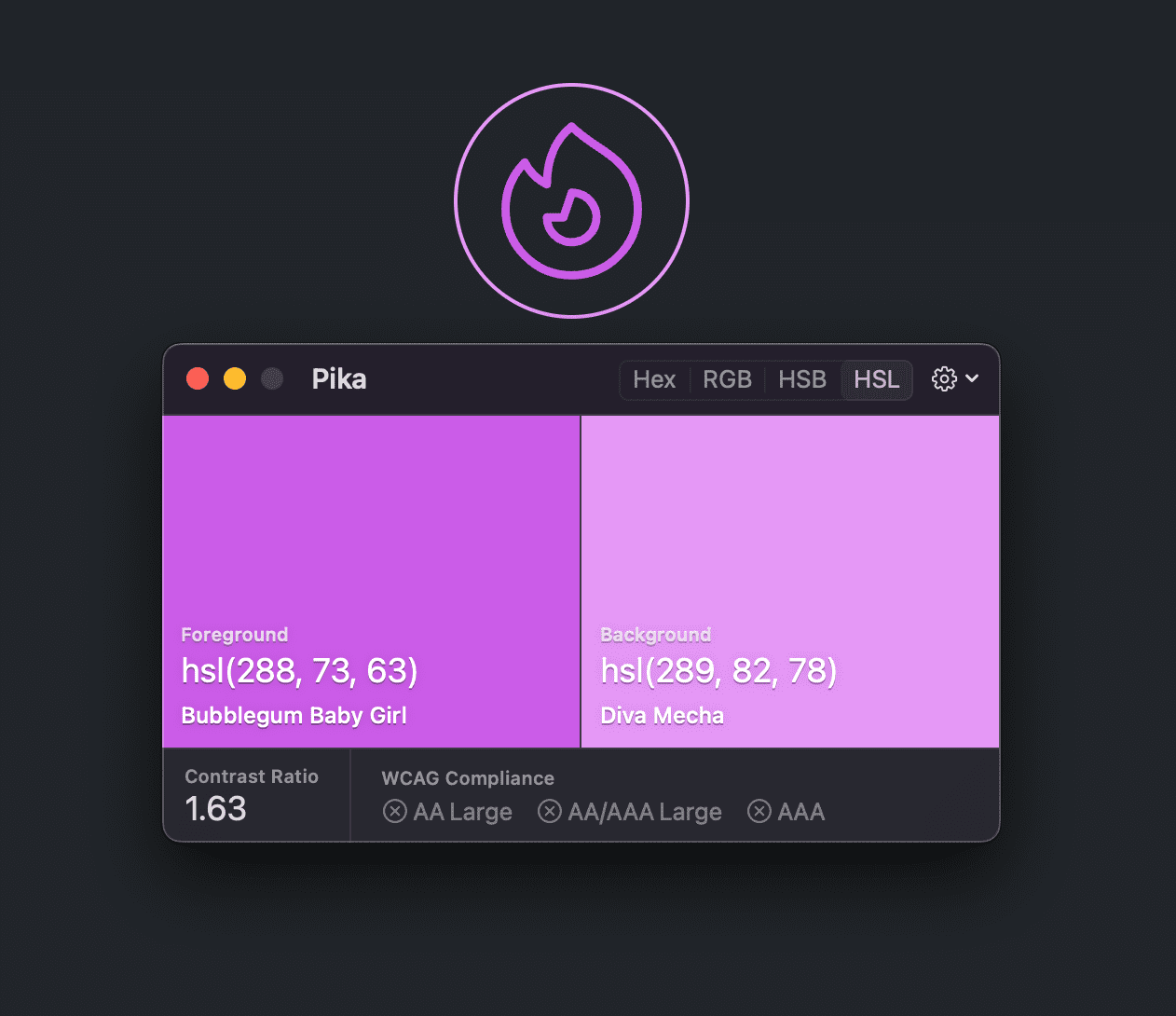
比較漸層色
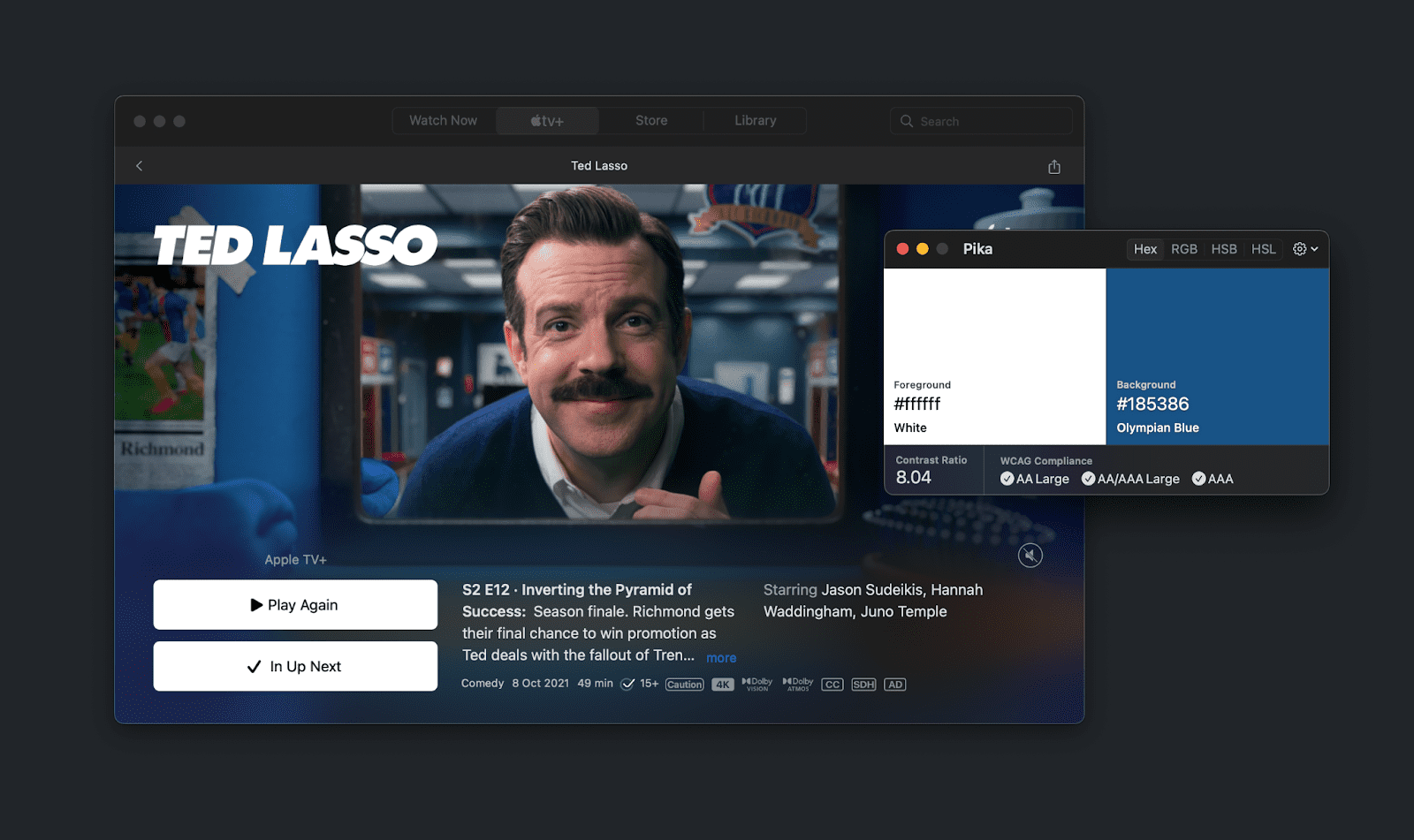
比較漸層或圖片上的文字。以下是「Lasso」的 L 與圖片的淺藍色比較:

VisBug
VisBug 是受到 FireBug 啟發的工具,可讓設計人員和開發人員以視覺化方式檢查、偵錯及操作網站設計。這項工具模擬了使用者熟悉且喜愛的設計工具 UI 和 UX,因此比 Chrome 開發人員工具的使用門檻更低。
試用 VisBug,或在 Chrome、Firefox、Edge、Brave 或 Safari 上安裝。
其中提供的工具之一就是無障礙檢查工具。

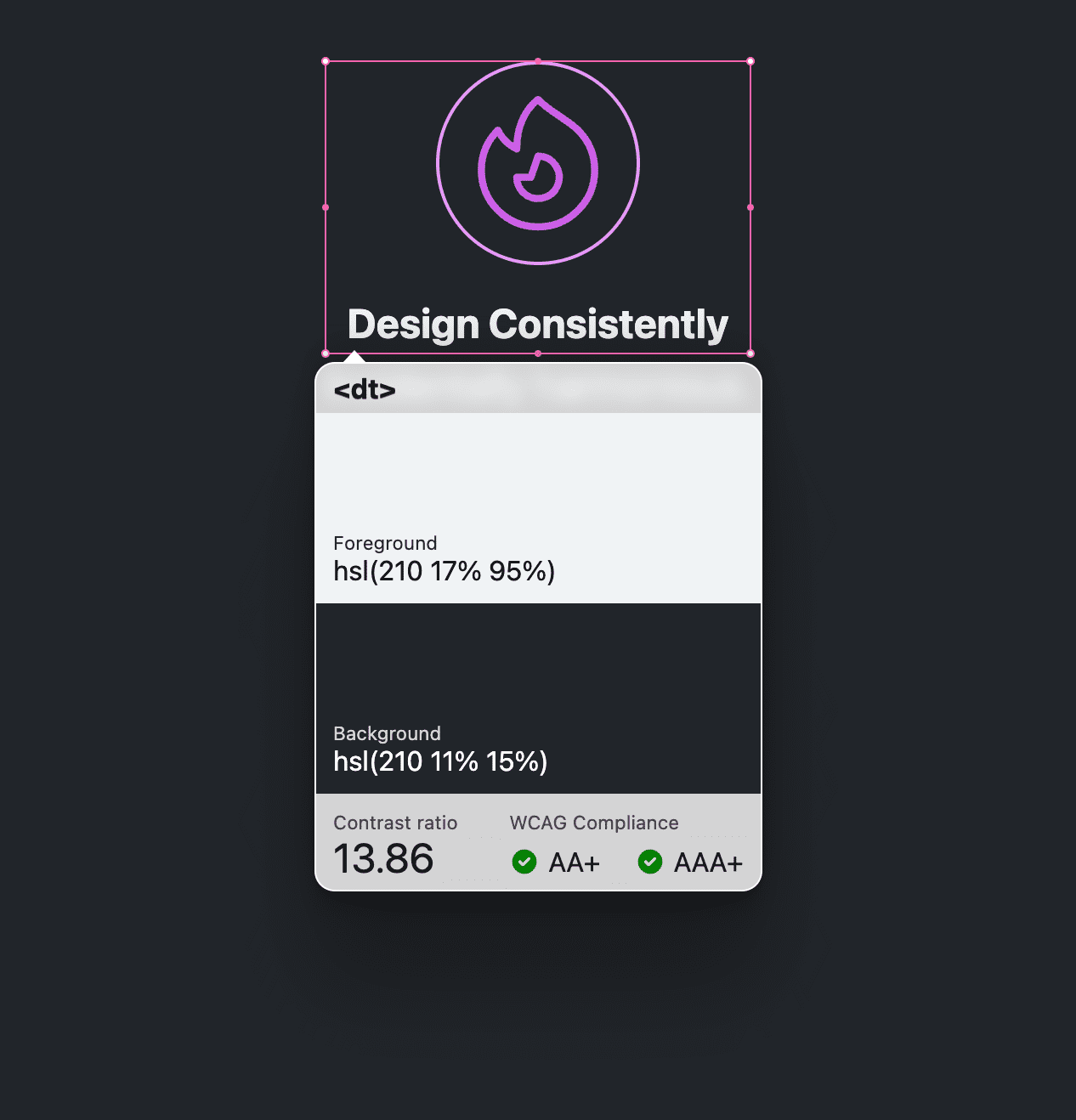
跨瀏覽器 (甚至在行動裝置上) 檢查
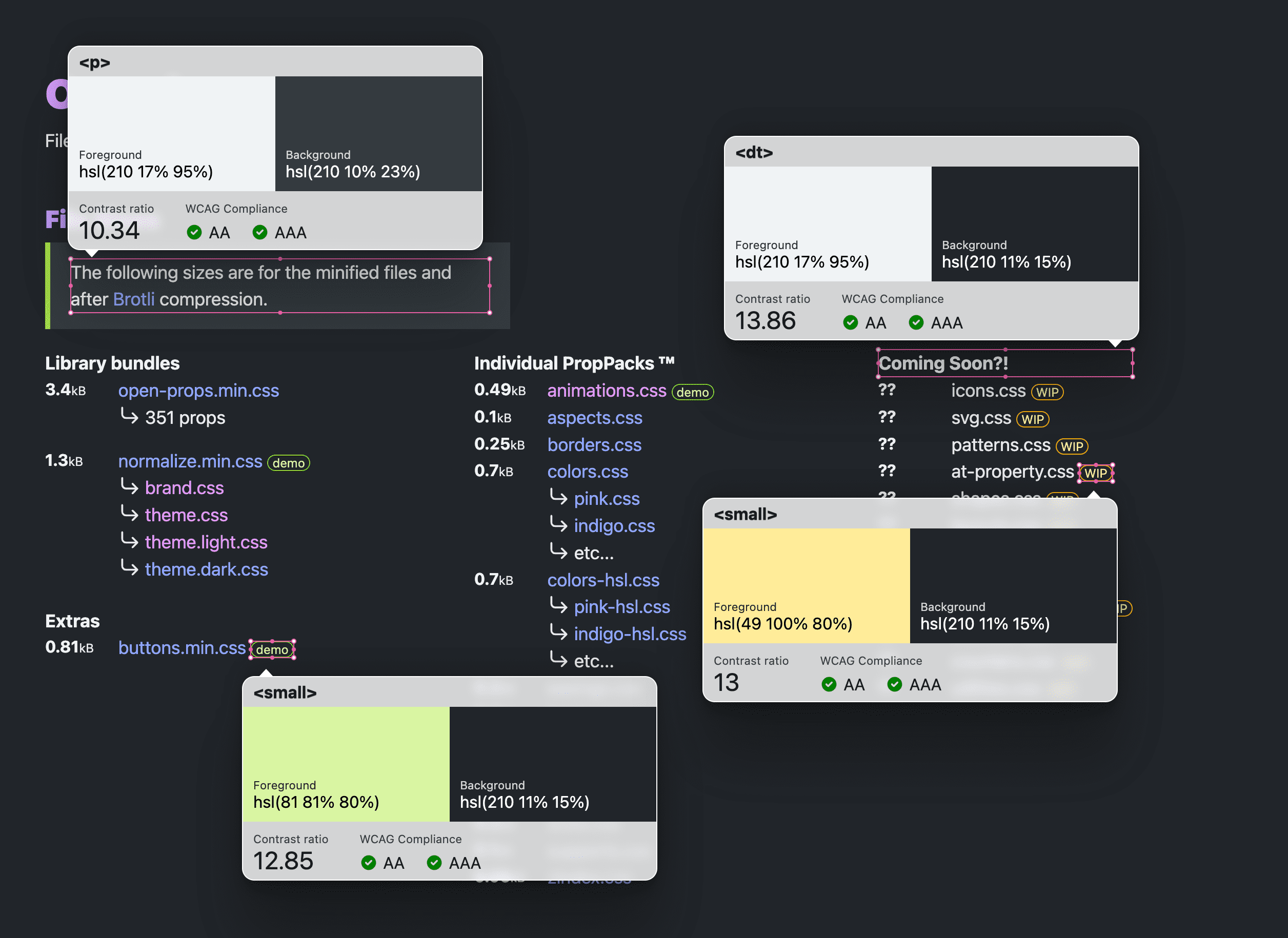
點選無障礙檢查工具後,使用者所指向的任何項目或鍵盤導覽的項目,都會在工具提示中顯示無障礙資訊。這個工具提示包含所偵測到前景色和背景色之間的顏色比較。

檢查一或多個
開發人員工具可以查看單一配色組合,也可以取得網頁中所有配色組合的報表,但 VisBug 提供多種配色組合,可說是兩者之間的折衷。按一下元素,工具提示就會停留在原處。按住 Shift 鍵,繼續點選其他元素,所有工具提示都會保留在原處:

這對以元件為基礎的設計來說尤其重要,因為元件的多個部分都必須通過對比率分數。這個方法可讓您一次查看所有這些元件。也非常適合用於設計審查。
Chrome 開發人員工具
如果您已安裝 Chrome,就已經具備許多對比測試工具:
Chrome 開發人員工具的顏色挑選器
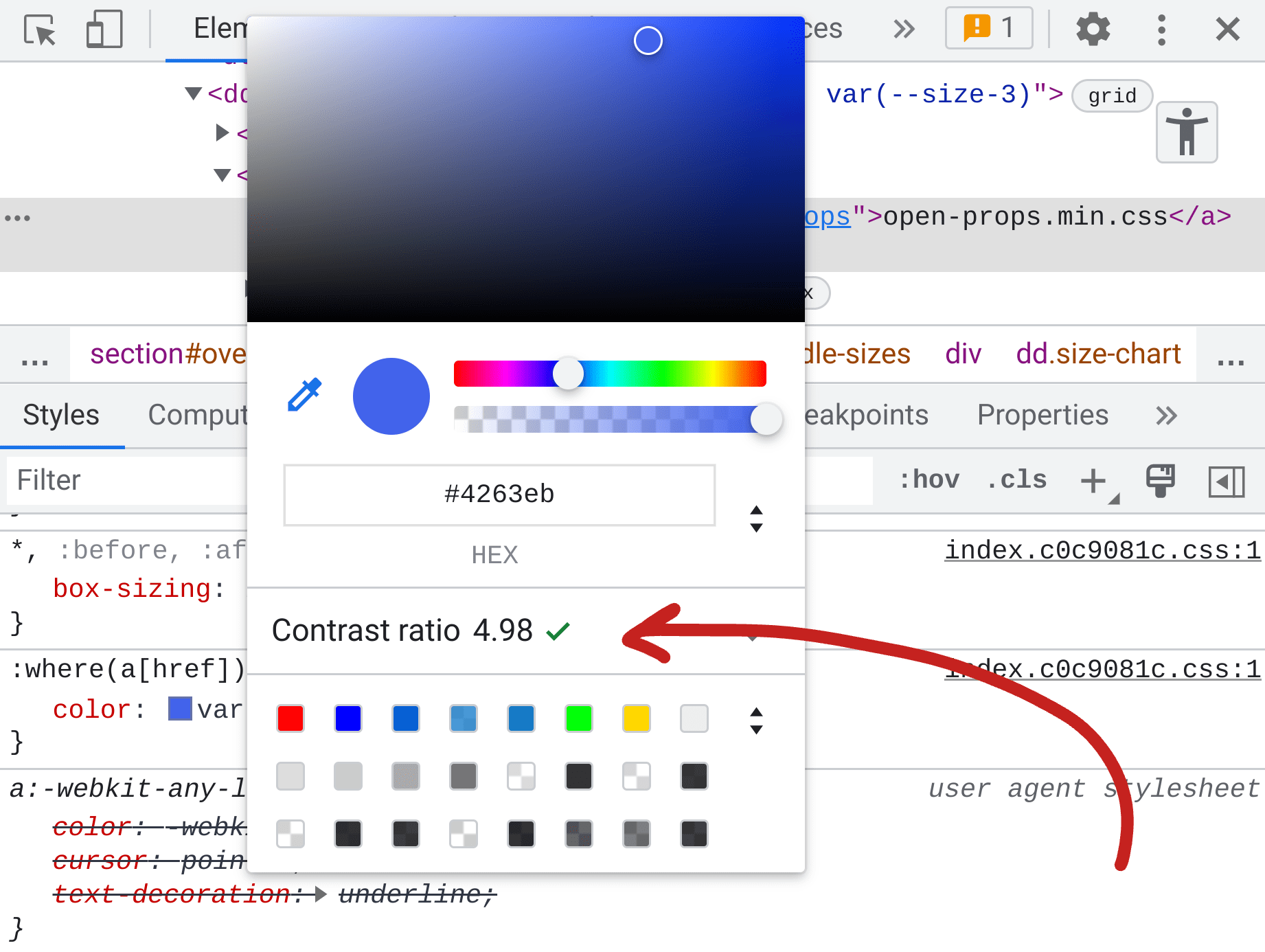
在 Chrome 開發人員工具「元素」面板的「樣式」窗格中,色彩值旁會顯示小方形色票。點選這個色塊後,您會看到顏色挑選器工具。盡可能讓工具中間顯示顏色與前景或背景的對比度。
在以下範例中,系統會為自訂屬性顏色值開啟顏色挑選器。對比度比分為 15.79,並顯示兩個綠色勾號,表示比分通過 WCAG 2.1 的 AA 和 AAA 規定:

顏色挑選器自動修正功能
在挑選顏色時查看分數很方便,但 Chrome 開發人員工具還有其他自動修正功能。當顏色挑選器回報無障礙色彩對比分數失敗時,您可以展開該工具,查看 AA 和 AAA 分數目標,以及眼睛放大鏡工具。AA 和 AAA 旁邊是色票和重新整理圖示,點選後系統會為您找出最接近的通過色彩:
如果您對色彩沒有太多要求,自動校正功能是符合無障礙指南的絕佳方式,而且不必花費太多心力就能完成任務。
檢查工具提示
元素選取工具在頁面懸停時具有特殊功能,可回報一般字型、顏色和無障礙資訊。元素選取工具是下圖左側的圖示。這個方塊的右下角有箭頭游標。您也可以使用快速鍵 Control+Shift+C (或在 macOS 上使用 Command+Shift+C) 選取該選項。

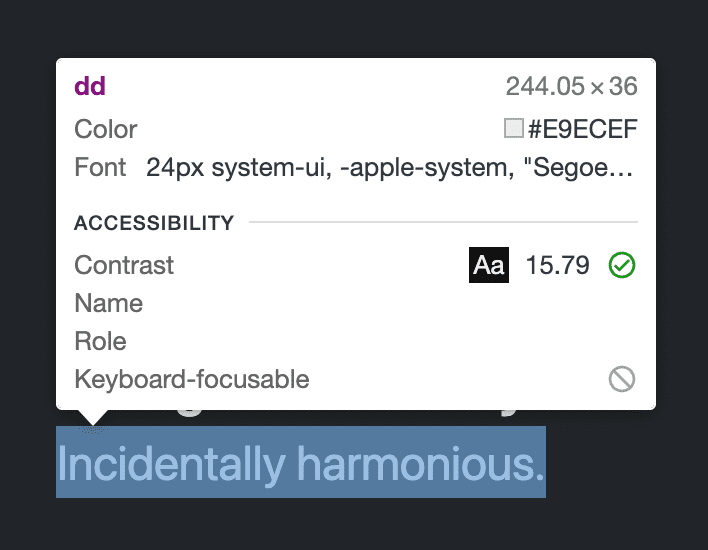
啟用後,圖示會變成藍色,並在指向網頁中的任何項目時顯示下列快速檢查工具提示:

這項工具不需要您在「樣式」窗格中尋找色塊,只要在頁面上方點選即可查看對比度分數,與顏色挑選器一樣,一次只能顯示一個對比度分數。
Bump bump 'til you pass 🎶
我經常使用這項快速檢查工具檢查配色,發現配色剛好達到規定比率。我沒有使用顏色挑選工具的自動修正功能 (因為我很挑剔),而是在 CSS 中調整色彩頻道,並觀察結果,直到我獲得所需的比例為止。我將這個程序稱為「bump bump til you pass」,因為我會不斷調整顏色管道編號,直到通過 WCAG 2.1 為止。
相關步驟如下,且必須按照正確順序完成:
- 在「樣式」面板中,將鍵盤焦點設在顏色內。
- 使用鍵盤快速鍵
Control+Shift+C(或在 macOS 上使用Command+Shift+C) 啟用檢查元素工具。 - 將游標移至目標。
- 按下鍵盤上的向上/向下鍵,即可變更顏色值中的數字。
這是因為 CSS 樣式值仍會獲得鍵盤焦點,而滑鼠則可讓您將游標移至目標。請務必不要點選目標,否則焦點會從顏色值區域移開,且在重新聚焦前,您將無法再調整值。
CSS 總覽
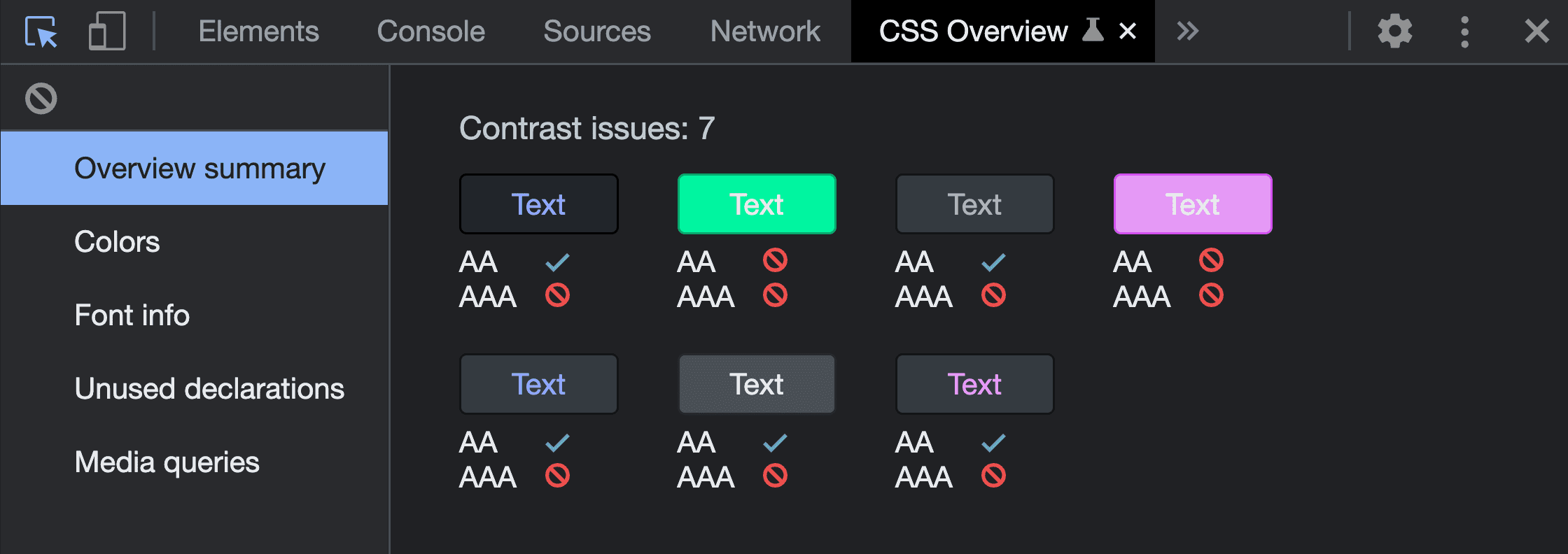
到目前為止,Chrome 開發人員工具已提供一次查看一組配色的方式,但CSS 總覽可以檢索整個網頁,並一次顯示所有無法存取的配色組合:

如要進一步瞭解這項功能,請參閱這篇文章「CSS 總覽:找出 CSS 改進空間」,或觀看 Jecelyn Yeen 在 YouTube 上的「開發人員工具提示」系列影片,瞭解如何使用 CSS 總覽面板找出 CSS 改進空間。
燈塔
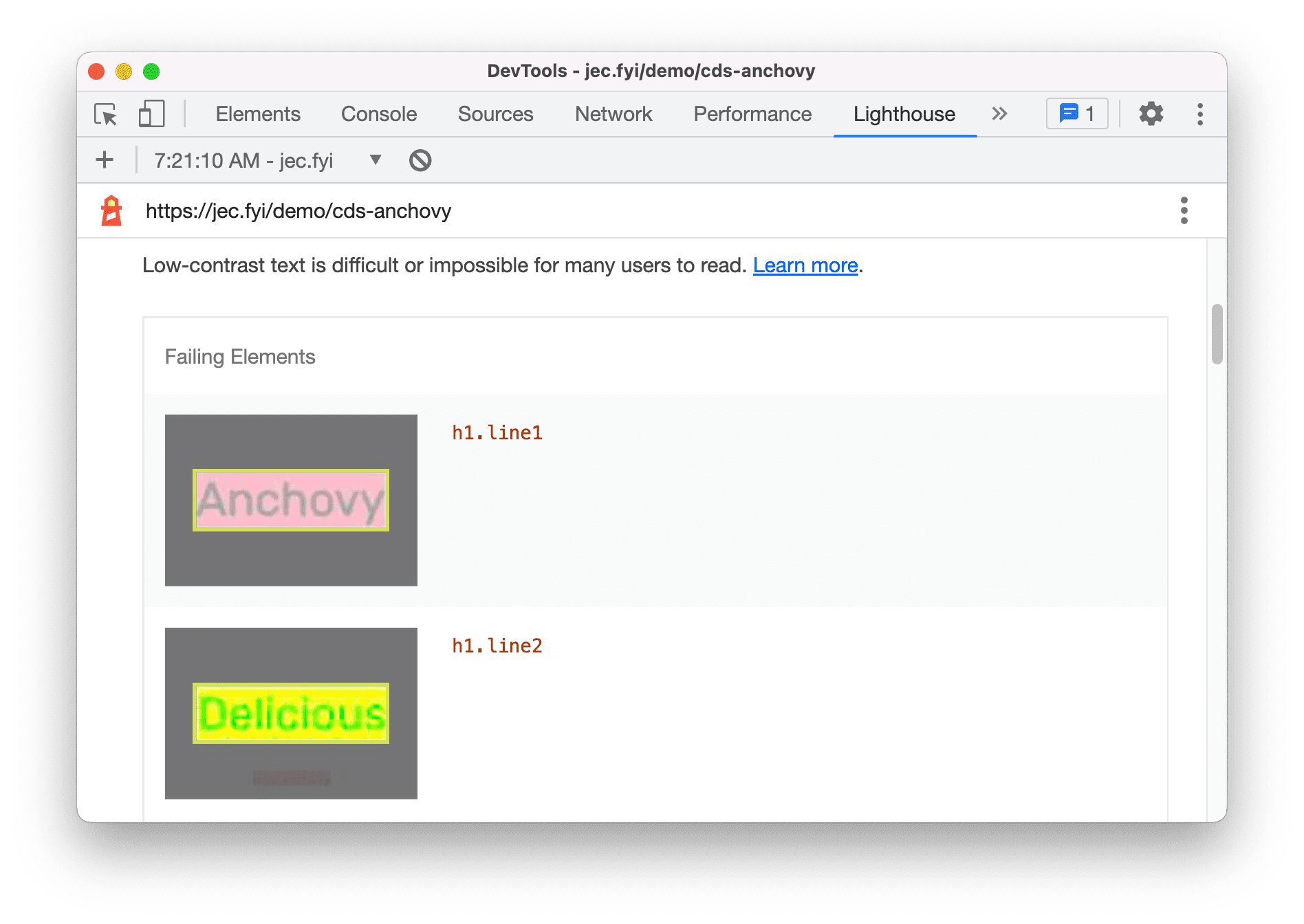
Lighthouse 是 Chrome 開發人員工具中的另一項稽核工具。它可以檢索網頁,並回報無法存取的配色組合。它會顯示每個配色組合的螢幕截圖,供您查看、通過和失敗。任何失敗的組合都會對 Lighthouse 分數造成負面影響。
這些結果可能會如下所示:

JS 控制台
也許您不想使用上述任何工具,也許您所在的位置 (一整天) 是 JavaScript。以下是可嘗試的實驗。您在建構時,控制台的「問題」窗格會持續回報任何色彩對比無障礙問題。請依序前往「設定」>「實驗」,啟用這項功能,如以下所示:
![]()
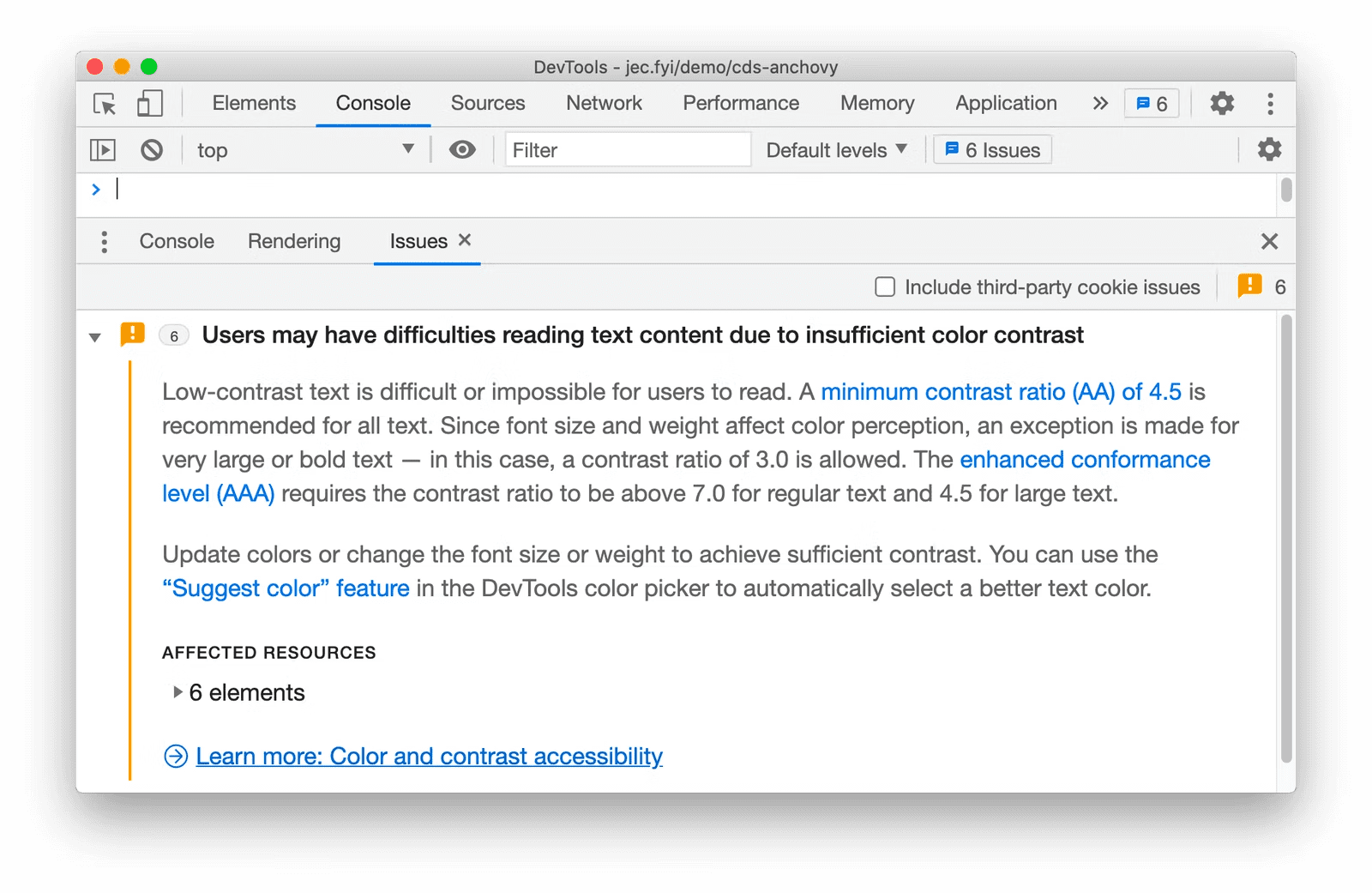
接著,請開啟「Issue」窗格,看看是否有任何發現。如果是,可能會如下所示:

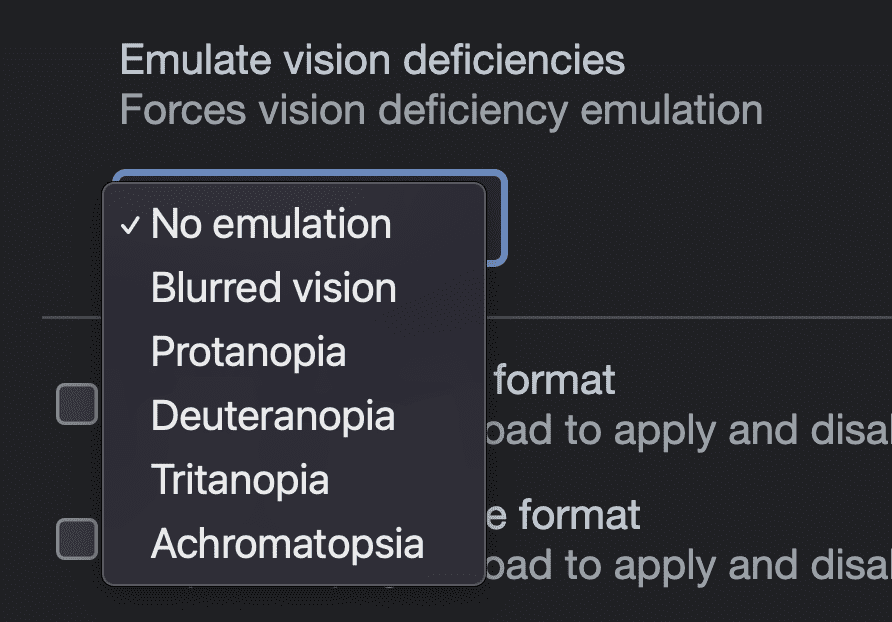
色盲模擬
在討論色彩對比和確保無障礙的色彩配對時,值得一提的是視覺障礙模擬工具。這會變更設計的顏色或外觀,以展示不同類型的色盲症結果,讓您有機會修改設計,讓使用者體驗與使用者溝通時,不只使用顏色。

僅使用顏色來表示資訊 (例如紅色代表不良,綠色代表良好) 並非安全的無障礙設計做法。有些人看到的綠色或紅色可能不一樣,這個模擬工具可讓您體驗並記住這一點。
模擬色彩對比系統偏好設定
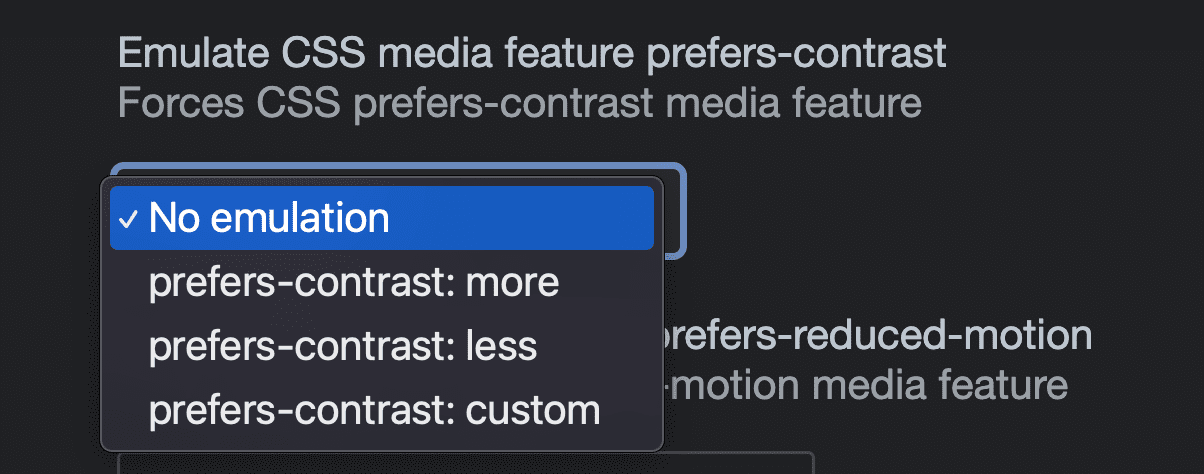
越來越多使用者會在作業系統中變更對比設定,讓他們能夠在 UI 中要求更少或更多對比的個人化設定。CSS 可以使用這項設定,就像使用淺色或深色主題偏好設定一樣。Chrome 開發人員工具可模擬這項偏好設定,讓設計能夠測試並調整使用者要求,而無須從系統切換設定。

試用無障礙網頁規範 3.0 版 APCA
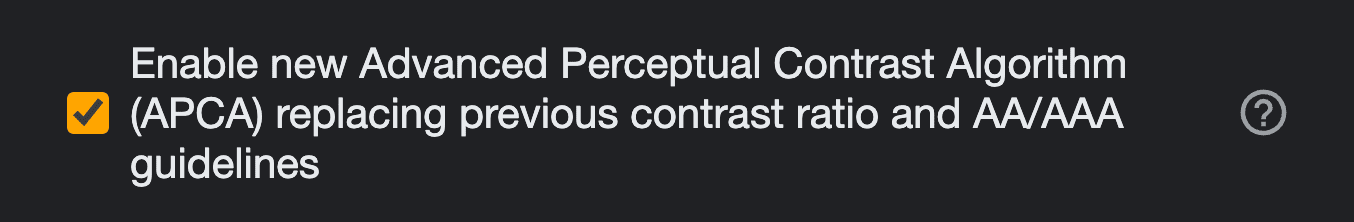
另一個實驗方法是使用實驗性 APCA 色彩比率評分系統,測試您的配色組合。您可以透過「設定」>「實驗」啟用這項功能,系統會以更新且改善的對比度檢查器演算法取代 WCAG 2.1 比例系統,讓您在提案符合標準時預覽結果。

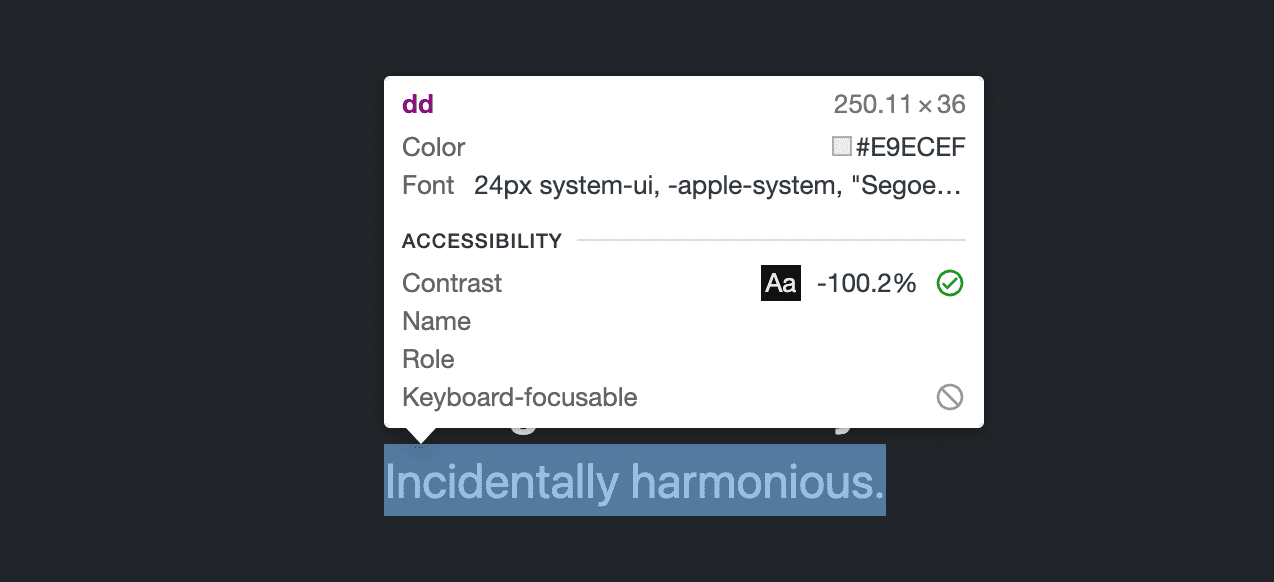
啟用後,請使用點選檢查工具提示或顏色挑選器,查看配色分數是否通過:

結論
色彩對比是網路無障礙功能的重要一環,遵循這項規則,就能讓網路在各種情況下更適合大多數使用者使用。希望這三種工具能讓您更有信心做出絕佳的色彩選擇。



