Thông tin tổng quan về 3 công cụ và kỹ thuật để kiểm tra và xác minh độ tương phản màu hỗ trợ tiếp cận của thiết kế.
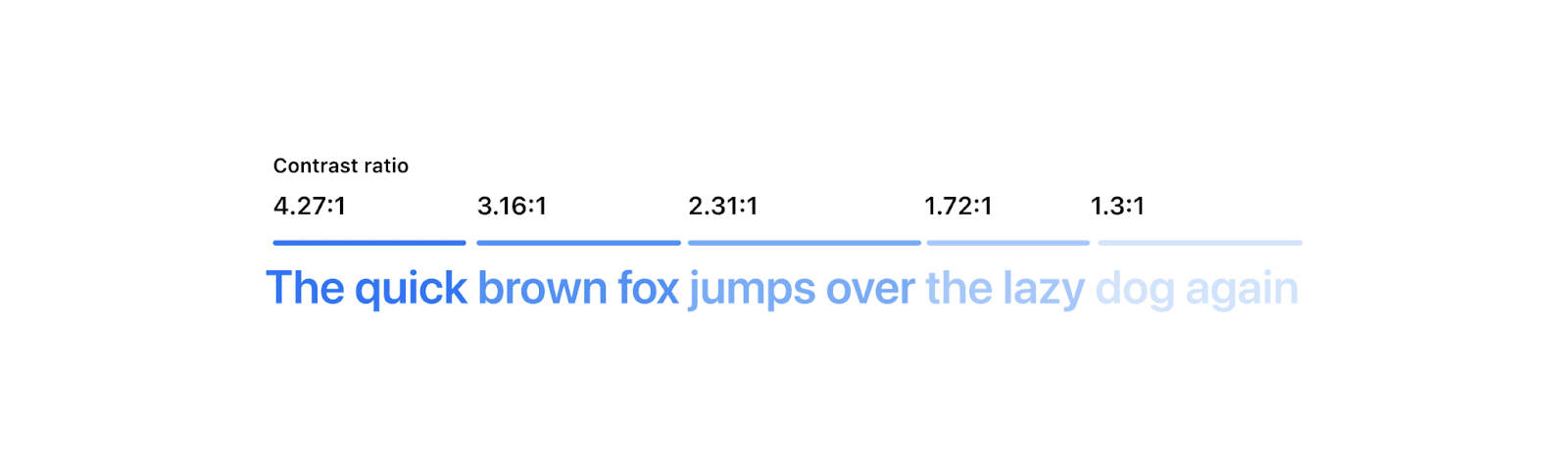
Giả sử bạn có một số văn bản trên nền sáng, như sau:

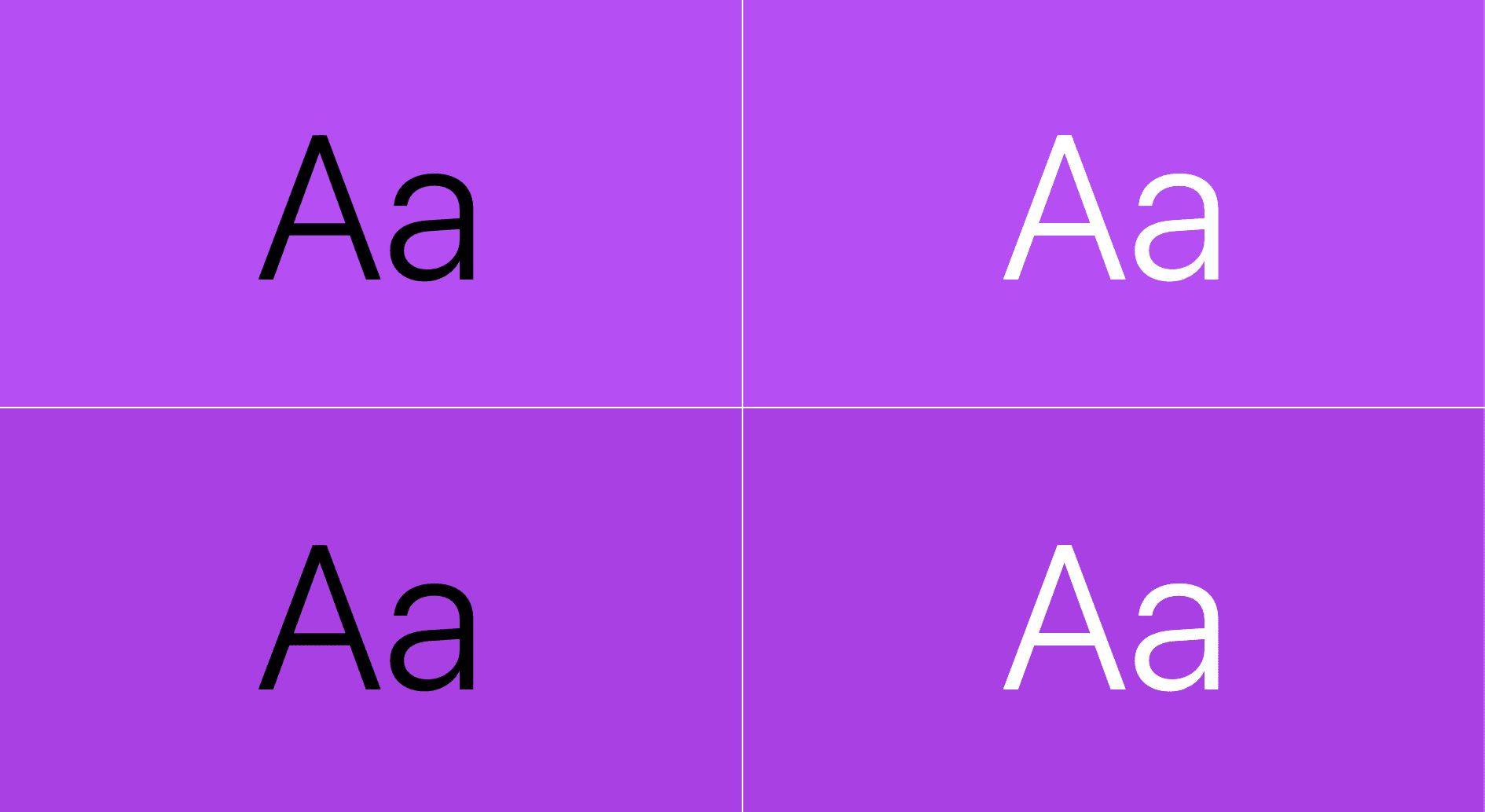
Mặc dù bạn có thể đọc được tất cả các ví dụ, nhưng không phải ai cũng có thể đọc được.
Độ tương phản màu dễ tiếp cận là một phương pháp đảm bảo mọi người đều có thể đọc được văn bản. Đôi khi, việc kiểm thử độ tương phản rất dễ dàng và đôi khi lại rất khó khăn. Khi kết thúc bài đăng này, bạn sẽ có 3 công cụ và kỹ thuật mới để kiểm tra, chỉnh sửa và xác minh độ tương phản trong thiết kế web, nhờ đó có thể giải quyết những trường hợp khó khăn nhất.
WCAG và độ tương phản màu
Sáng kiến hỗ trợ tiếp cận trang web của W3C cung cấp các chiến lược, tiêu chuẩn và tài nguyên để đảm bảo rằng càng nhiều người càng tốt có thể truy cập Internet. Nguyên tắc cơ bản của các tiêu chuẩn này được gọi là Nguyên tắc về khả năng tiếp cận đối với nội dung web (WCAG). Phiên bản ổn định mới nhất, WCAG 2.1, đề cập đến một yêu cầu quan trọng về khả năng hỗ trợ tiếp cận: độ tương phản tối thiểu.
Mối quan hệ giữa hai màu trong WCAG 2.1 được mô tả bằng tỷ lệ tương phản của chúng – tức là con số bạn nhận được khi so sánh độ chói của hai màu. Độ chói là một cách mô tả mức độ gần của một màu với màu đen (0%) hoặc màu trắng (100%). WCAG xác định một số quy tắc và thuật toán tính toán về tỷ lệ tương phản cần thiết để trang web có thể truy cập được. Tuy nhiên, có một số vấn đề đã biết với cách tính này. Cuối cùng, chúng ta sẽ áp dụng một cách đáng tin cậy hơn nữa, nhưng hiện tại, WCAG là cách tốt nhất chúng ta có.
Những quy tắc này là gì?
Tỷ lệ tương phản càng cao thì điểm số càng cao, chẳng hạn như 4,5 hoặc 7 thay vì 3. Để làm quen hơn với bảng điểm, hãy xem Trình kiểm tra độ tương phản của Polypane.

Kiểm thử độ tương phản giữa các màu
Bây giờ, chúng ta đã biết mình đang tìm kiếm điều gì, vậy làm cách nào để kiểm thử điều này? Sau đây là 3 công cụ miễn phí hỗ trợ bạn kiểm tra, sửa lỗi và đo độ tương phản của trang web. Chúng tôi sẽ trình bày điểm mạnh và điểm yếu của từng công cụ để bạn có thể tự tin kiểm thử khả năng hỗ trợ tiếp cận của màu sắc và nội dung trên trang web theo nhiều cách.
- Pika
Một ứng dụng MacOS có khả năng hiển thị độ tương phản của mọi màu trên toàn bộ màn hình, màu trên dải màu chuyển tiếp, màu có độ trong suốt và nhiều màu khác. Ý định rõ ràng, người dùng chọn các pixel để so sánh theo cách thủ công. Ít tự động hơn một chút nhưng có được nhiều tính năng hơn. - VisBug
Tiện ích đa trình duyệt, có thể hiển thị nhiều lớp phủ tương phản cùng một lúc, nhưng giống như DevTools, đôi khi không thể phát hiện ý định. - Công cụ của Chrome cho nhà phát triển
DevTools được tích hợp vào Chrome và có nhiều cách để kiểm tra, sửa và gỡ lỗi các vấn đề về màu sắc, nhưng có những điểm hạn chế khi kiểm tra màu chuyển tiếp và màu bán trong suốt, đồng thời đôi khi không thể phát hiện ý định.
Pika (ứng dụng macOS)
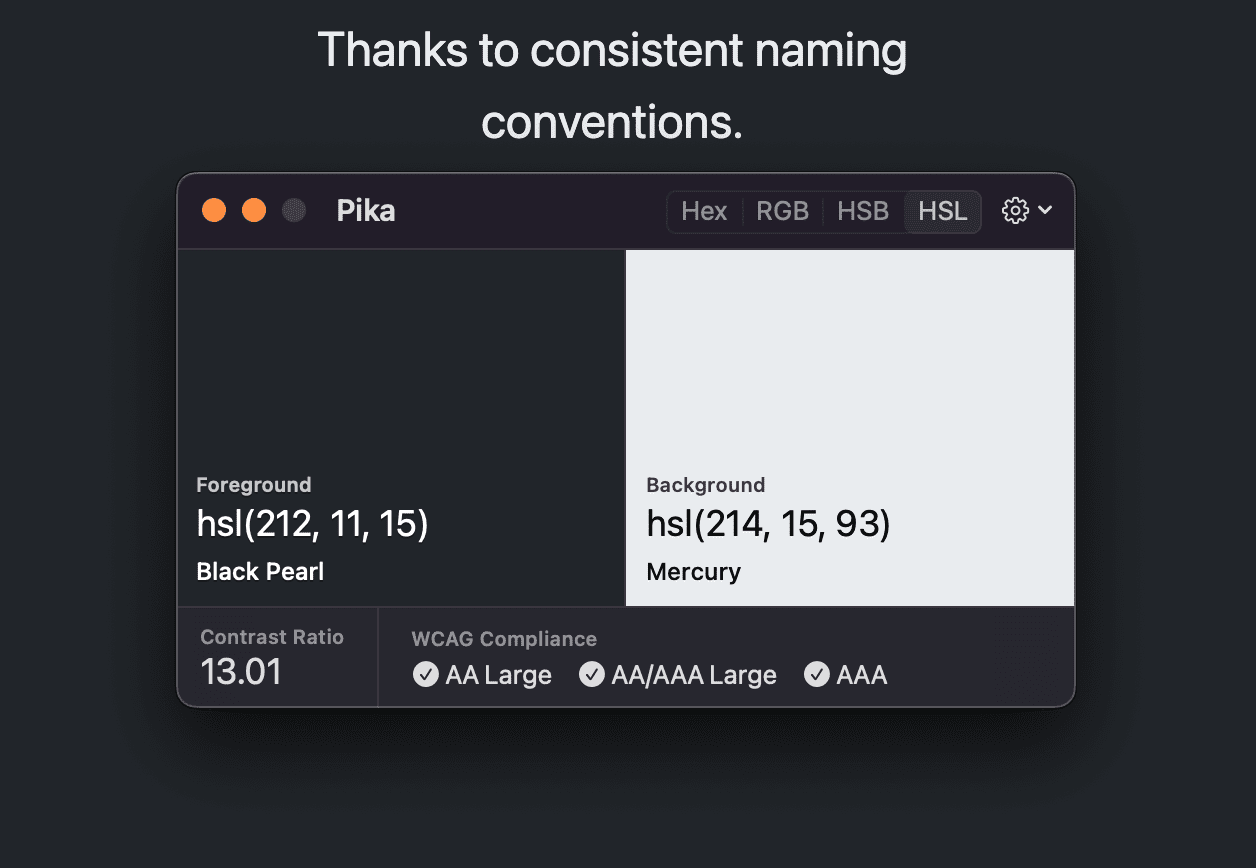
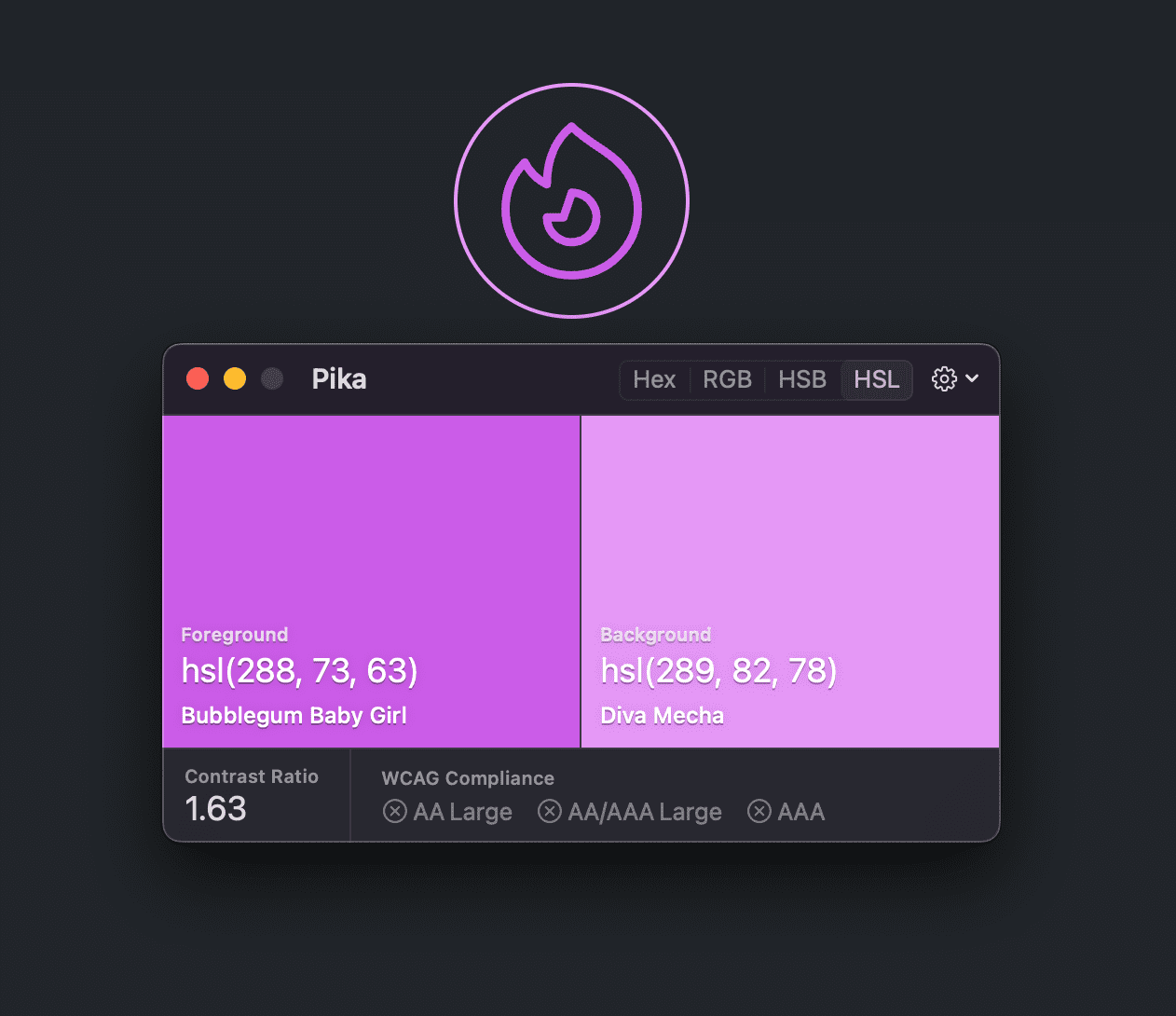
Nếu DevTools hoặc VisBug không thể đánh giá chính xác độ tương phản, chẳng hạn như khi bạn cần kiểm thử một màu bên ngoài trình duyệt hoặc khi có độ trong suốt hoặc độ dốc, thì Pika sẽ giúp bạn giải quyết vấn đề này. Pika có quyền truy cập vào mọi pixel trên màn hình vì đây là một công cụ hệ thống chứ không phải công cụ web.
Điều này cũng có nghĩa là trải nghiệm người dùng khi sử dụng Pika sẽ khác với DevTools hoặc VisBug. DevTools và VisBug cố gắng hết sức để hiển thị màu văn bản và màu nền từ DOM của trình duyệt, trong khi các màu mà Pika so sánh được chọn theo cách thủ công từ bất kỳ điểm nào trên màn hình. Điều này giúp Pika có thêm quyền kiểm soát và mở ra một số trường hợp sử dụng bổ sung:
- So sánh bất kỳ hai màu nào bất kể chúng có trong trình duyệt hay không – nếu bạn có thể nhìn thấy màu đó trên màn hình, bạn có thể kiểm thử màu đó.
- So sánh màu sắc với độ trong suốt.
- So sánh màu sắc trong hiệu ứng chuyển màu.
- So sánh các màu đang sử dụng chế độ kết hợp, chẳng hạn như mix-blend-mode trong CSS.
So sánh hai màu bất kỳ
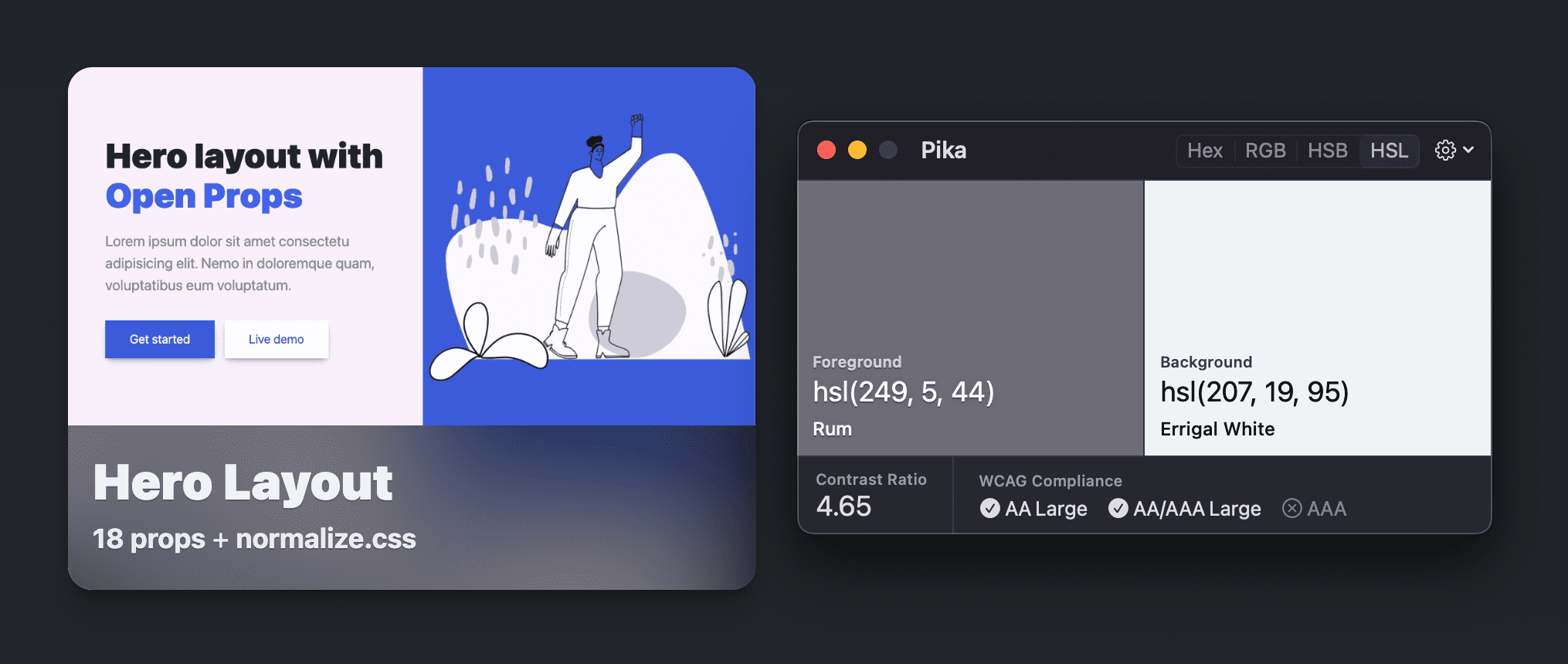
So sánh văn bản với màu nền:

So sánh màu nét vẽ và màu nền của đồ hoạ vectơ:

So sánh màu sắc với độ trong suốt
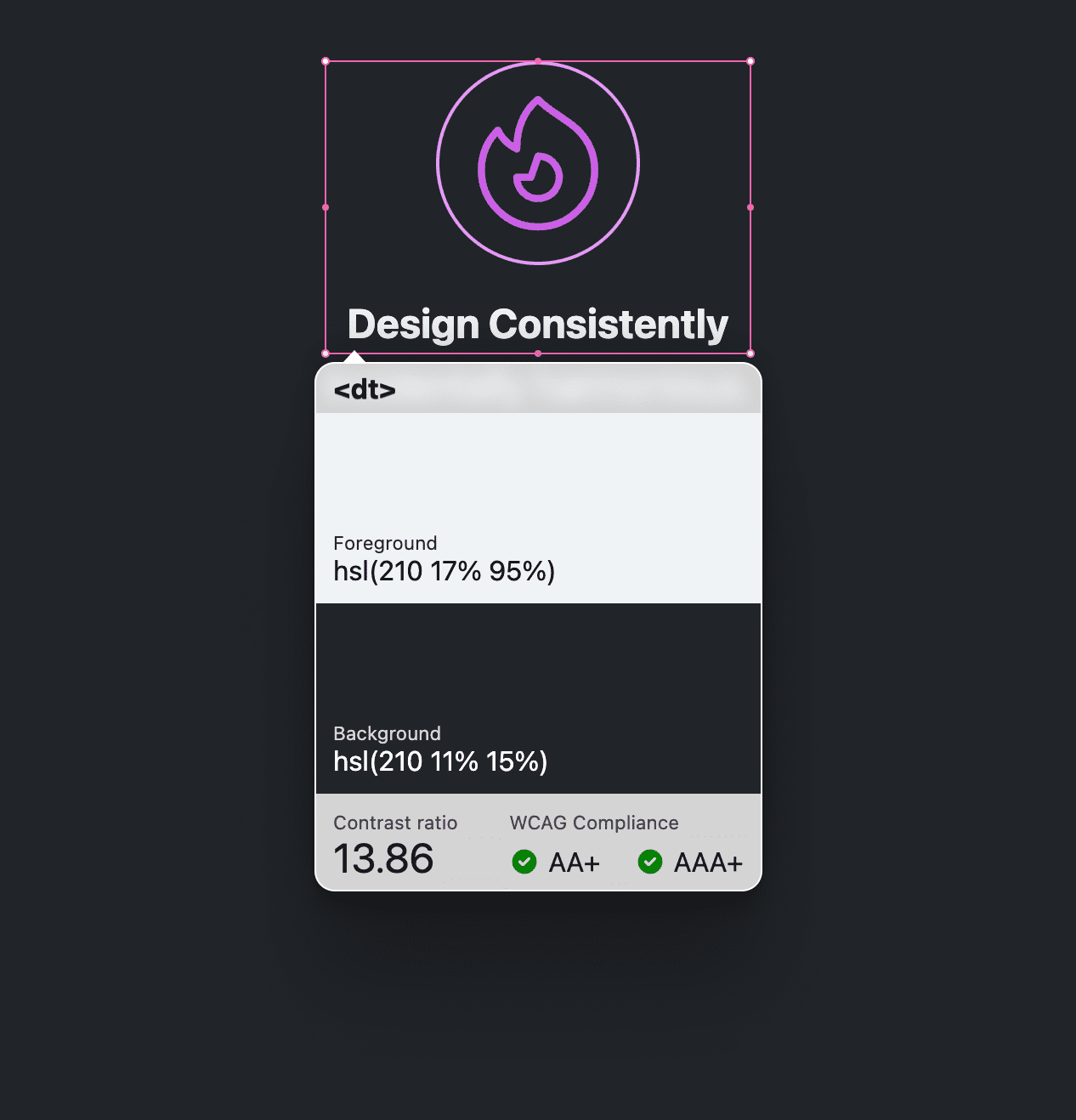
So sánh màu văn bản với nhiều pixel mẫu nền. Ở đây, màu xám sáng nhất từ hiệu ứng kính mờ được dùng làm màu so sánh nền.

So sánh màu với màu chuyển tiếp
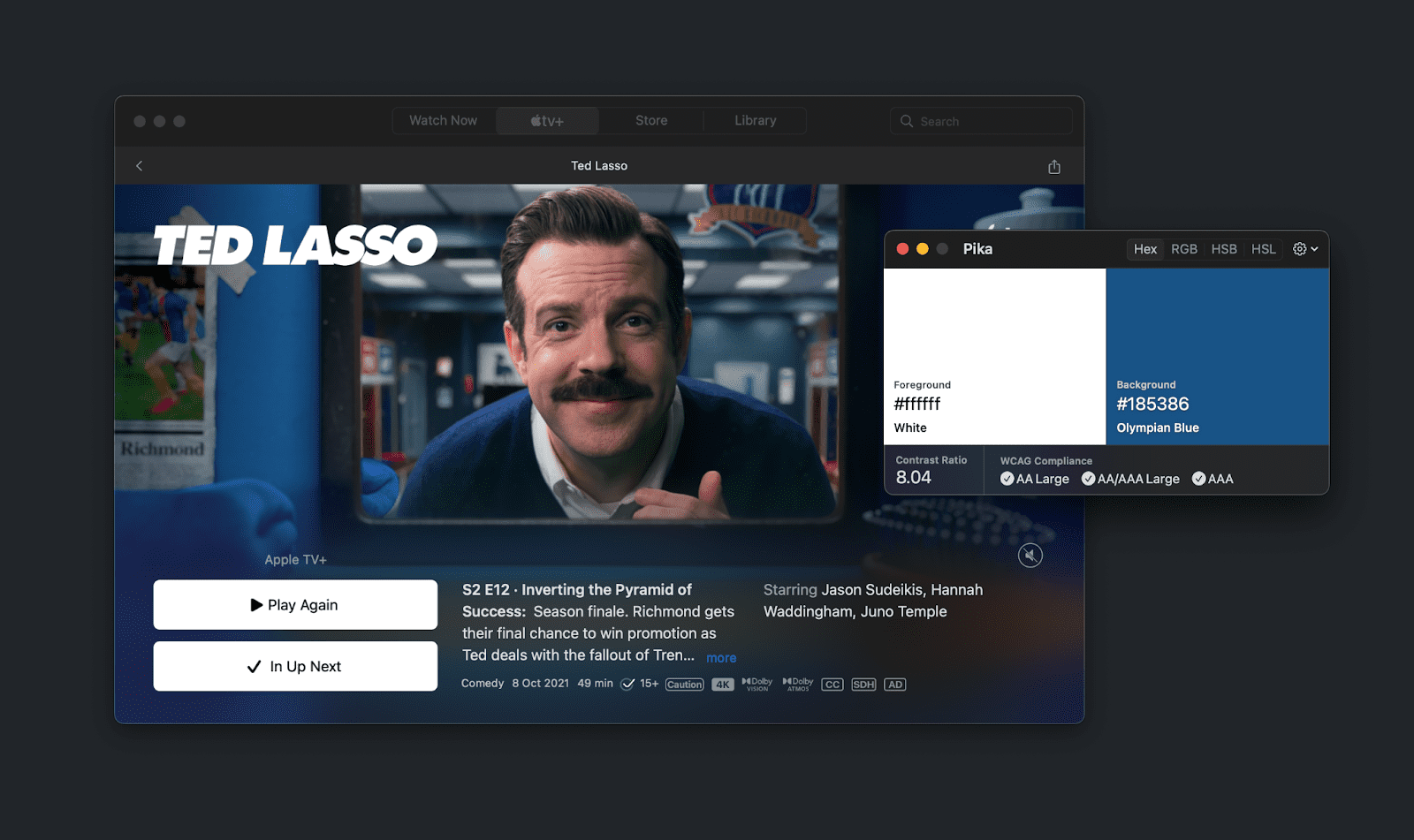
So sánh văn bản trên hiệu ứng chuyển màu hoặc trên hình ảnh. Ở đây, chữ L trong "Lasso" (Bút Lasso) được so sánh với màu xanh dương nhạt của hình ảnh:

VisBug
VisBug là một công cụ lấy cảm hứng từ FireBug dành cho nhà thiết kế và nhà phát triển để kiểm tra, gỡ lỗi và thử nghiệm thiết kế trang web của họ một cách trực quan. Công cụ này có ngưỡng sử dụng thấp hơn so với Chrome DevTools bằng cách mô phỏng giao diện người dùng và trải nghiệm người dùng của các công cụ thiết kế mà mọi người đã biết và yêu thích sử dụng.
Dùng thử VisBug hoặc cài đặt trên Chrome, Firefox, Edge, Brave hoặc Safari.
Một trong những công cụ mà công cụ này cung cấp là công cụ Kiểm tra khả năng hỗ trợ tiếp cận.

Kiểm tra trên các trình duyệt (và thậm chí trên thiết bị di động)
Sau khi bạn nhấp vào công cụ Kiểm tra hỗ trợ tiếp cận, mọi nội dung mà người dùng trỏ đến hoặc điều hướng bằng bàn phím sẽ có thông tin hỗ trợ tiếp cận được báo cáo trong chú giải công cụ. Chú giải công cụ này bao gồm thông tin so sánh màu giữa màu nền trước và màu nền đã phát hiện.

Kiểm tra một hoặc nhiều
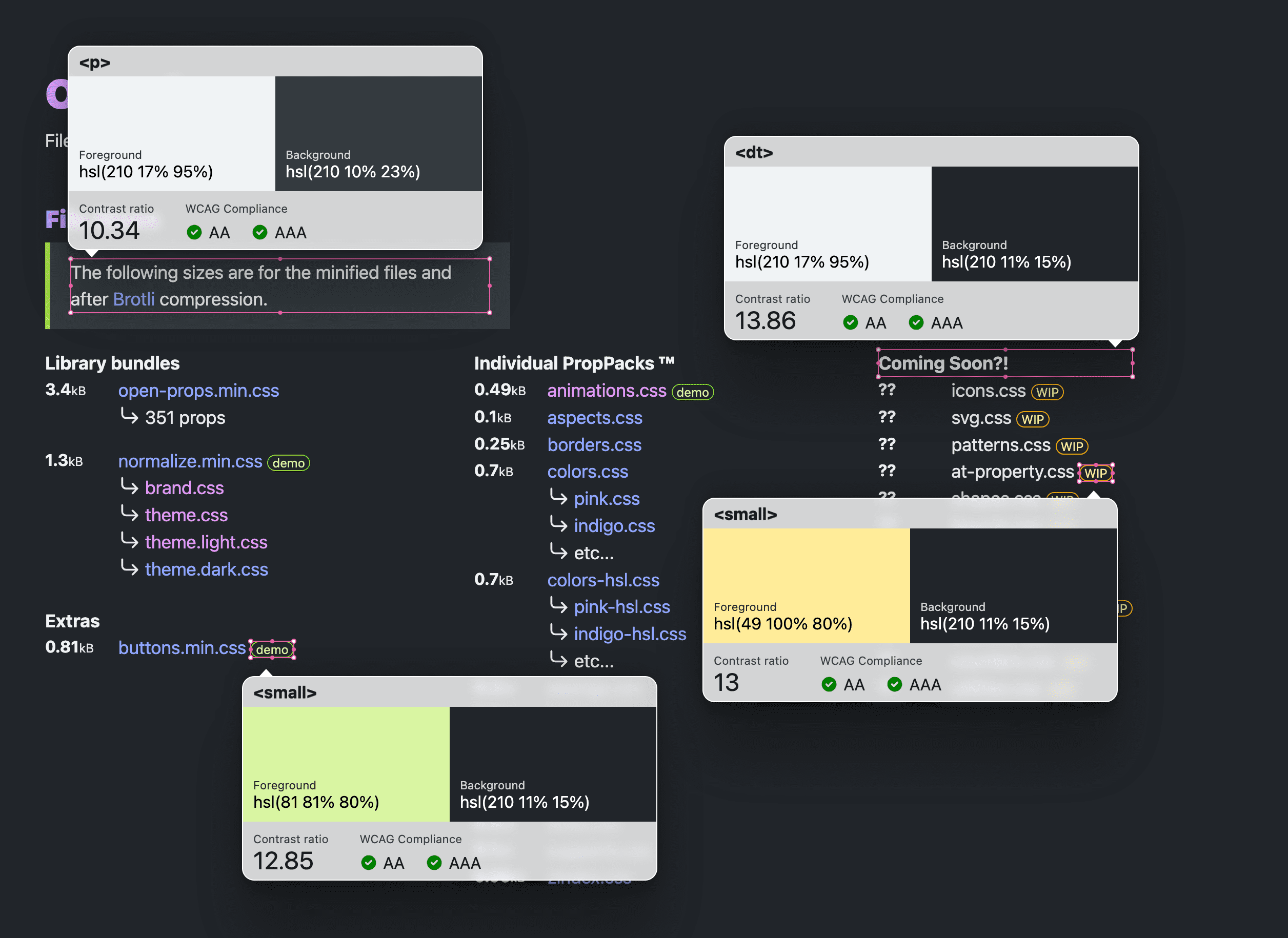
DevTools có thể xem một cặp màu hoặc nhận báo cáo về tất cả các cặp màu của bạn trong trang, nhưng VisBug cung cấp một giải pháp trung gian phù hợp bằng cách cho phép nhiều cặp màu. Nhấp vào một phần tử và chú giải công cụ sẽ vẫn ở đó. Giữ phím Shift và tiếp tục nhấp vào các phần tử khác, tất cả chú giải công cụ sẽ vẫn ở nguyên vị trí:

Điều này đặc biệt quan trọng đối với thiết kế dựa trên thành phần, trong đó nhiều phần của một thành phần cần phải vượt qua điểm tỷ lệ tương phản. Phương thức này cho phép xem tất cả các thành phần đó cùng một lúc. Ngoài ra, tính năng này cũng rất phù hợp để xem xét thiết kế.
Công cụ của Chrome cho nhà phát triển
Nếu đã cài đặt Chrome, thì bạn đã có sẵn nhiều công cụ kiểm tra độ tương phản:
- Công cụ chọn màu
- Chú giải công cụ kiểm tra
- Tổng quan về CSS
- Lighthouse
- Bảng điều khiển JS
- Công cụ mô phỏng chứng mù màu
- Tính năng mô phỏng lựa chọn ưu tiên về độ tương phản màu của hệ thống
- Thử nghiệm APCA theo WCAG 3.0
Công cụ chọn màu trong Chrome DevTools
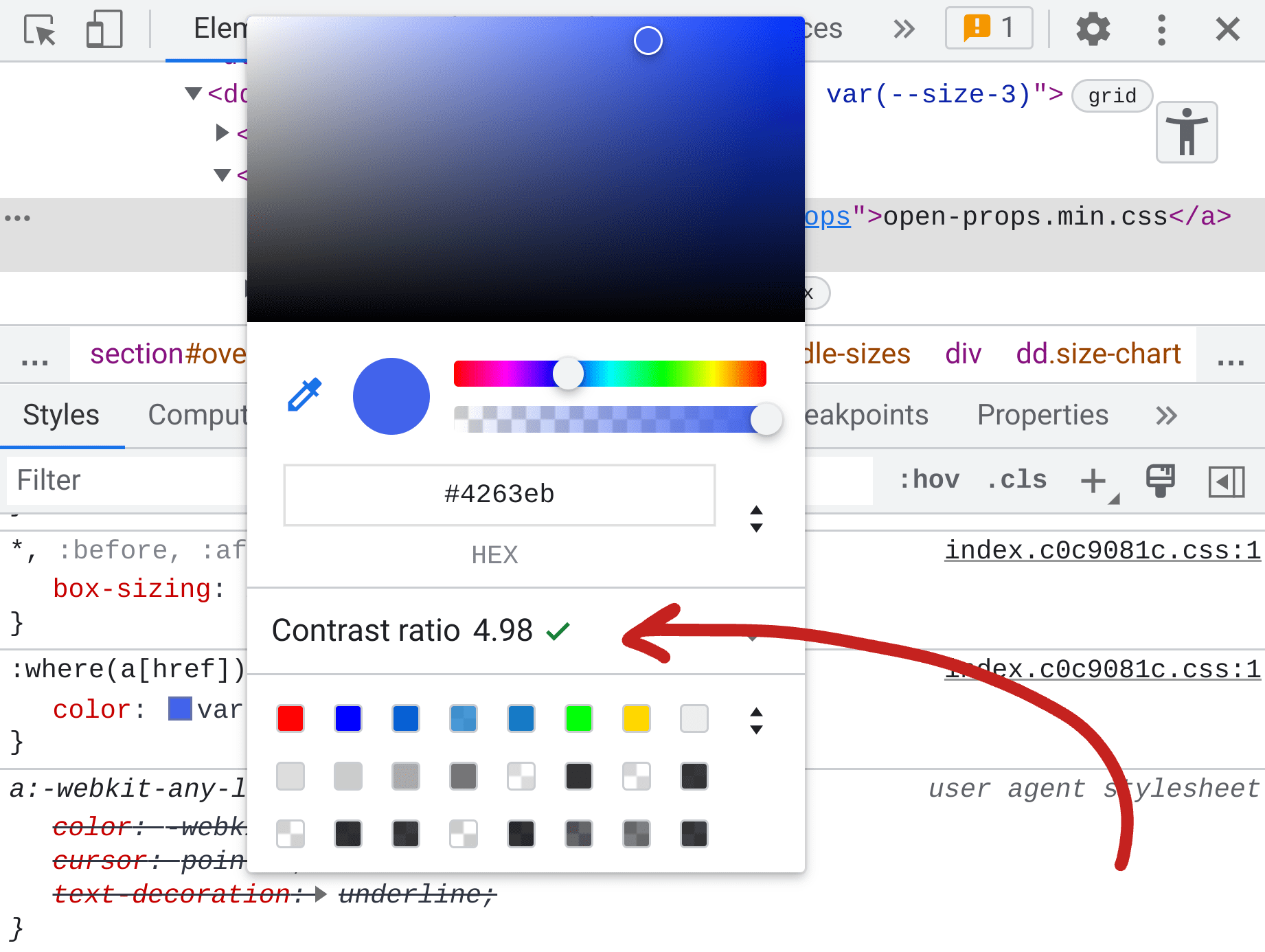
Trong ngăn Kiểu của Công cụ dành cho nhà phát triển Chrome trong bảng điều khiển Phần tử, các giá trị màu sẽ có một bảng màu hình vuông nhỏ bên cạnh. Khi nhấp vào bảng màu này, bạn sẽ thấy công cụ chọn màu. Nếu có thể, giữa công cụ sẽ hiển thị độ tương phản của màu sắc so với nền trước hoặc nền sau.
Trong ví dụ sau, công cụ chọn màu được mở cho giá trị màu thuộc tính tuỳ chỉnh. Điểm tỷ lệ tương phản được báo cáo là 15,79 và có hai dấu kiểm màu xanh lục, cho biết điểm này đáp ứng các yêu cầu của WCAG 2.1 ở cấp AA và AAA:

Tính năng tự động sửa lỗi của Công cụ chọn màu
Việc xem điểm số trong khi chọn màu rất tiện lợi, nhưng Chrome DevTools còn có một tính năng bổ sung để tự động sửa lỗi. Khi công cụ chọn màu báo cáo điểm tương phản màu hỗ trợ tiếp cận không đạt, bạn có thể mở rộng công cụ này để hiển thị các mục tiêu điểm AA và AAA, cùng với công cụ bộ chọn màu. Bên cạnh AA và AAA là các bảng màu và biểu tượng làm mới. Khi nhấp vào biểu tượng này, bạn sẽ tìm thấy màu gần nhất phù hợp với mình:
Nếu bạn không quá cầu kỳ về màu sắc, tính năng tự động chỉnh sửa là một cách tuyệt vời để đáp ứng các nguyên tắc hỗ trợ tiếp cận mà không cần phải nỗ lực quá nhiều để hoàn thành nhiệm vụ.
Chú giải công cụ kiểm tra
Công cụ chọn phần tử có một tính năng đặc biệt trong khi di chuột trên trang, báo cáo thông tin chung về phông chữ, màu sắc và hỗ trợ tiếp cận. Công cụ chọn phần tử là biểu tượng ở bên trái trong ảnh chụp màn hình sau. Đó là hộp có con trỏ mũi tên ở góc dưới cùng bên phải. Bạn cũng có thể chọn bằng phím tắt Control+Shift+C (hoặc Command+Shift+C trên MacOS).

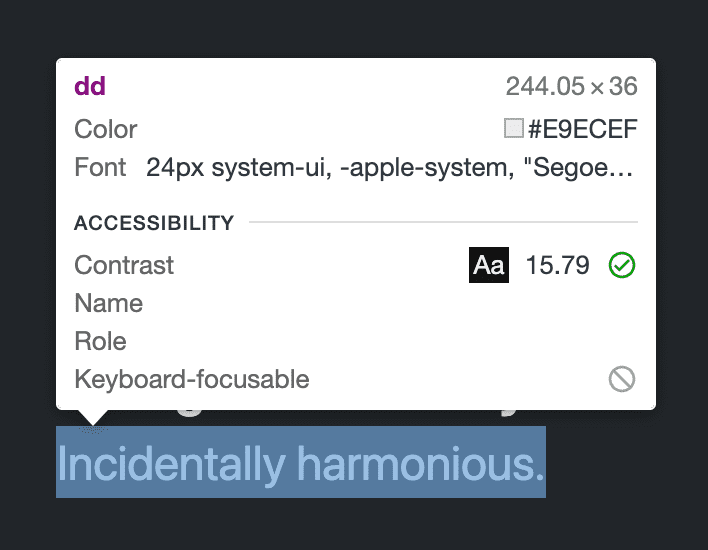
Sau khi được kích hoạt, biểu tượng này sẽ chuyển sang màu xanh dương và khi bạn trỏ vào bất kỳ nội dung nào trong trang, thông tin chi tiết nhanh về việc kiểm tra sẽ xuất hiện như sau:

Thay vì công cụ chọn màu yêu cầu bạn tìm bảng màu trong ngăn Kiểu, công cụ này cho phép bạn chỉ cần trỏ xung quanh trang để xem điểm tương phản. Giống như công cụ chọn màu, công cụ này chỉ có thể hiển thị một điểm số tương phản tại một thời điểm.
Bump bump 'til you pass 🎶
Tôi thường kiểm tra một cặp màu bằng công cụ kiểm tra nhanh này và nhận thấy cặp màu đó chỉ thiếu một chút để đạt được tỷ lệ bắt buộc. Thay vì sử dụng tính năng tự động sửa của công cụ chọn màu (vì tôi rất cầu kỳ), tôi sẽ điều chỉnh các kênh màu trong CSS và theo dõi cho đến khi đạt được tỷ lệ mà tôi cần. Tôi gọi quy trình này là "bump bump til you pass" (tăng dần cho đến khi đạt) vì tôi đang tăng dần số kênh màu cho đến khi đạt được WCAG 2.1.
Sau đây là các bước và bạn phải thực hiện theo đúng thứ tự:
- Đặt tiêu điểm bàn phím bên trong một màu trong bảng điều khiển Kiểu.
- Kích hoạt công cụ kiểm tra phần tử bằng phím tắt
Control+Shift+C(hoặcCommand+Shift+Ctrên MacOS). - Trỏ vào một mục tiêu.
- Nhấn phím lên/xuống trên bàn phím để thay đổi các số trong giá trị màu.
Cách này hoạt động vì giá trị kiểu CSS vẫn có tiêu điểm bàn phím, trong khi chuột cho phép bạn trỏ vào một mục tiêu. Hãy nhớ không nhấp vào mục tiêu, nếu không tiêu điểm sẽ di chuyển khỏi khu vực giá trị màu và không cho phép bạn đẩy giá trị nữa cho đến khi lấy lại tiêu điểm.
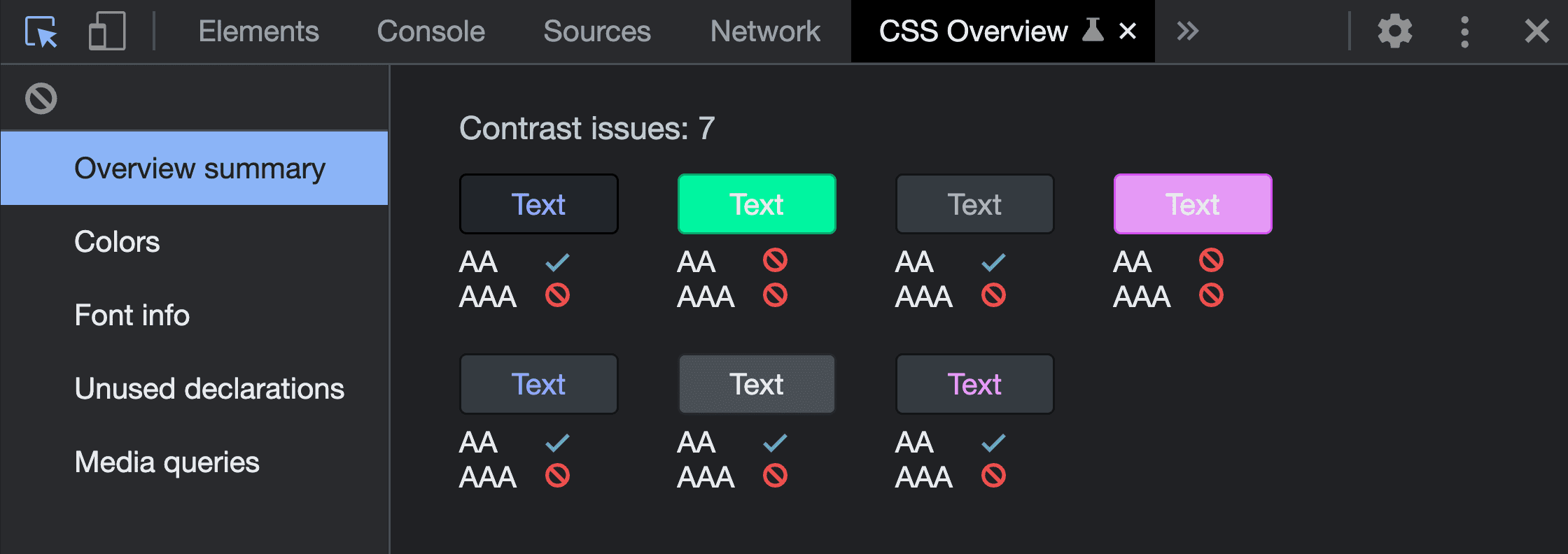
Tổng quan về CSS
Cho đến thời điểm này, Công cụ của Chrome cho nhà phát triển đã cung cấp các cách để xem từng cặp màu một, nhưng Tổng quan về CSS có thể thu thập dữ liệu toàn bộ trang của bạn và trình bày tất cả các cặp màu không truy cập được cùng một lúc:

Đọc thêm về tính năng này trong bài đăng Tổng quan về CSS: Xác định những điểm cải thiện tiềm năng về CSS hoặc xem Jocelyn Yeen trên YouTube trong loạt video Mẹo về công cụ phát triển hướng dẫn bạn cách Xác định những điểm cải thiện tiềm năng về CSS bằng bảng điều khiển Tổng quan về CSS.
Ngọn hải đăng
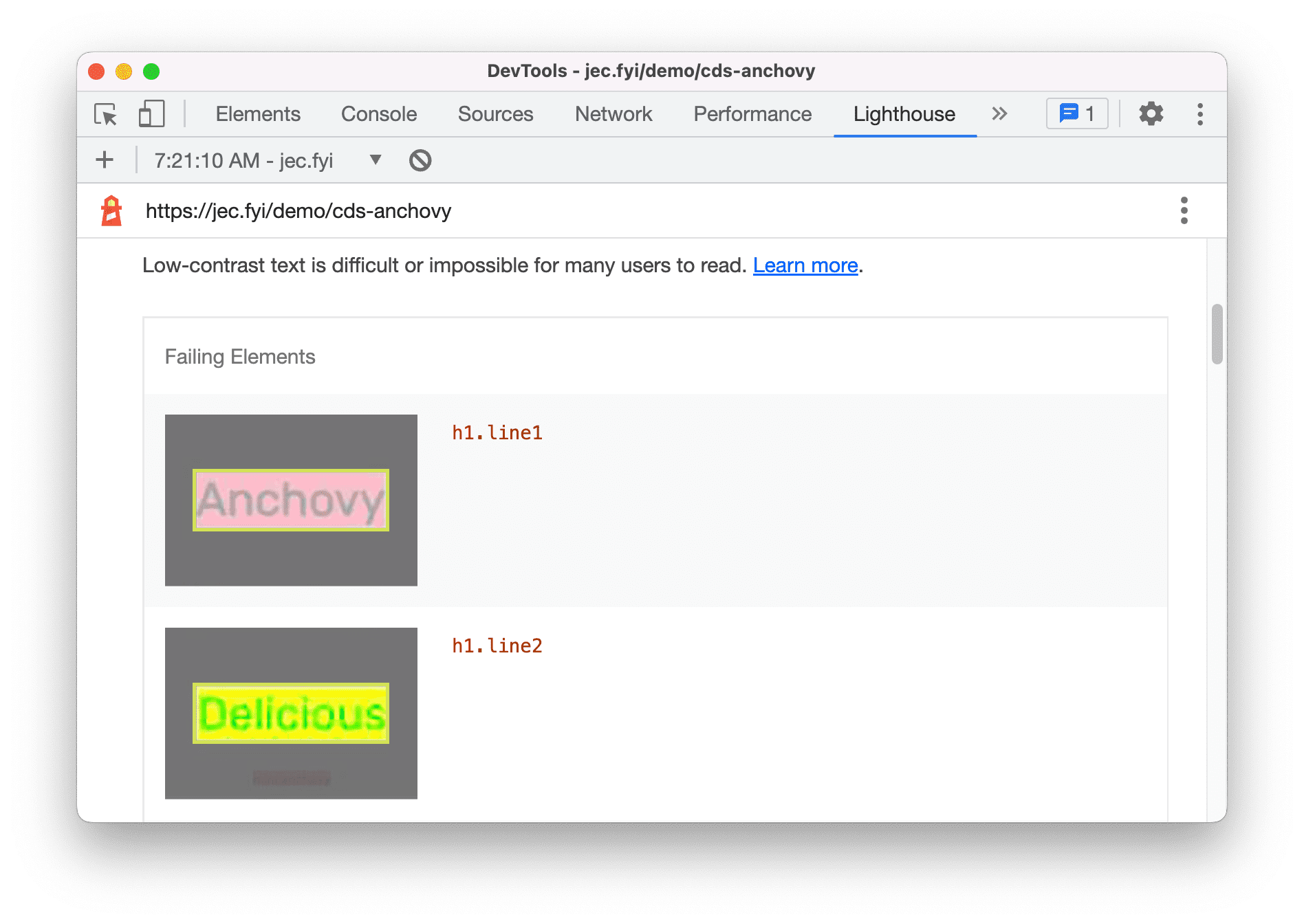
Lighthouse là một công cụ kiểm tra khác trong Công cụ của Chrome cho nhà phát triển. Công cụ này có thể thu thập dữ liệu trang của bạn và báo cáo các cặp màu không truy cập được. Trang này có các ảnh chụp màn hình nhỏ của từng cặp màu để bạn xem xét, vượt qua và không vượt qua. Mọi tổ hợp không đạt sẽ ảnh hưởng tiêu cực đến điểm số Lighthouse của bạn.
Dưới đây là ví dụ về kết quả:

Bảng điều khiển JS
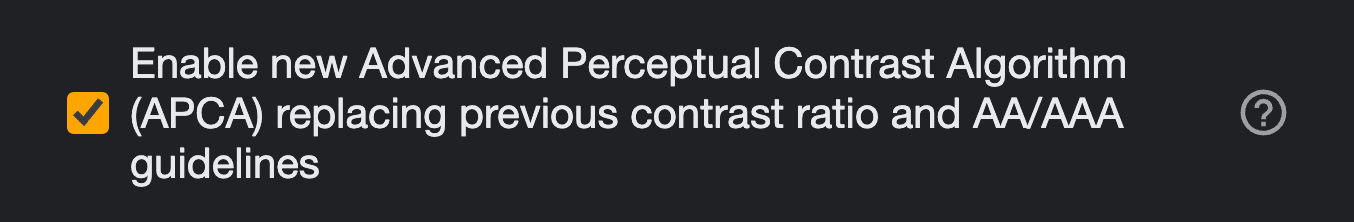
Có thể tất cả các công cụ được liệt kê cho đến nay đều không phù hợp với bạn. Có thể vị trí của bạn (mọi lúc) là JavaScript. Sau đây là một thử nghiệm để bạn thử. Ngăn Vấn đề của bảng điều khiển có thể liên tục báo cáo mọi vấn đề về khả năng hỗ trợ tiếp cận độ tương phản màu khi bạn xây dựng. Bật tính năng này trong phần Cài đặt > Thử nghiệm, như trong hình sau:
![]()
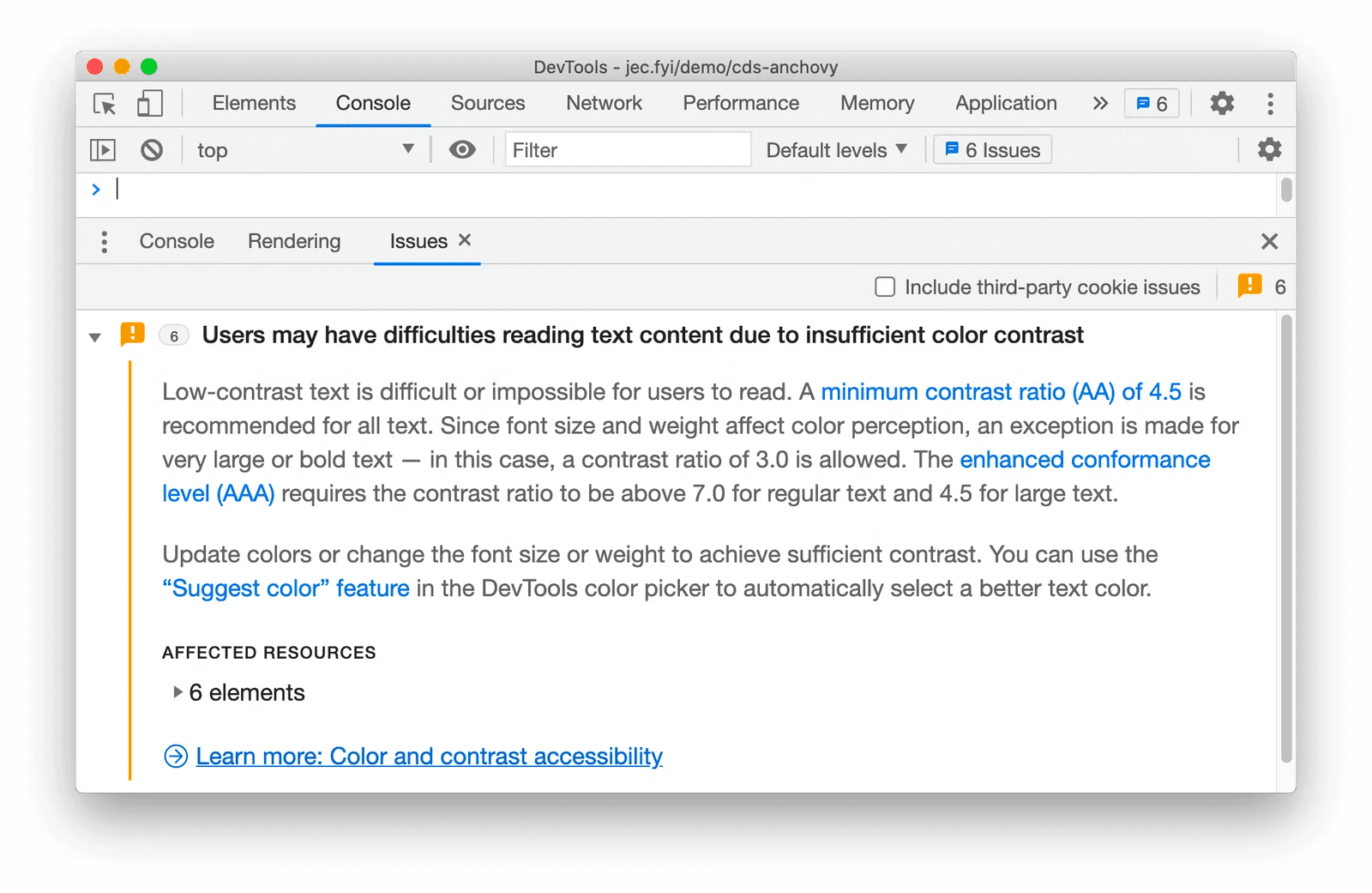
Sau đó, hãy mở ngăn Vấn đề để xem có phát hiện được vấn đề nào không. Nếu có, các tệp này có thể trông như sau:

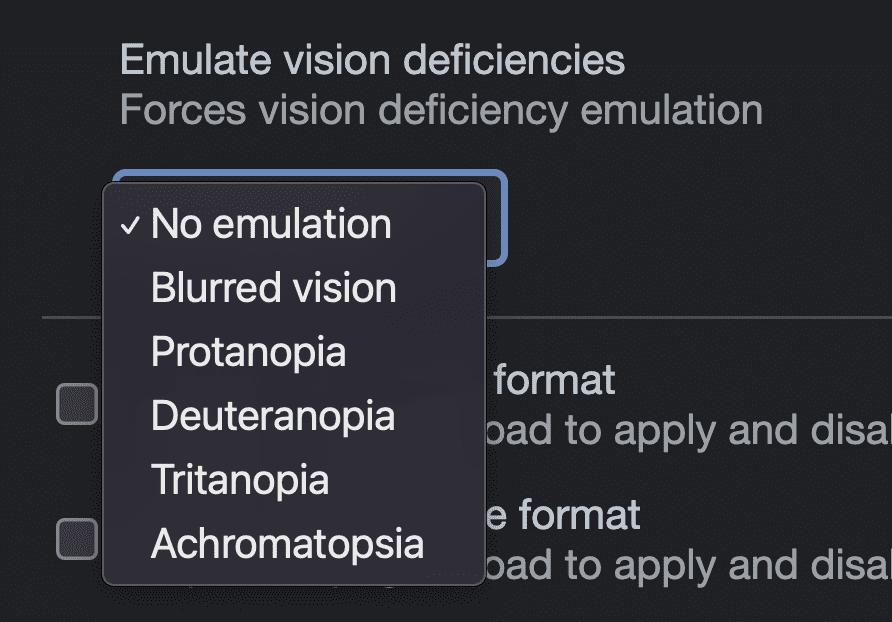
Mô phỏng người mù màu
Khi nói đến độ tương phản màu và đảm bảo các cặp màu dễ tiếp cận, bạn nên đề cập đến công cụ mô phỏng khiếm thị. Thao tác này sẽ thay đổi màu sắc hoặc giao diện thiết kế của bạn để minh hoạ kết quả của nhiều loại bệnh mù màu, giúp bạn có cơ hội sửa đổi thiết kế để màu sắc không phải là cách duy nhất mà trải nghiệm người dùng giao tiếp với người dùng.

Việc chỉ sử dụng màu sắc để mô tả thông tin, chẳng hạn như màu đỏ cho thông tin xấu và màu xanh lục cho thông tin tốt, không phải là phương pháp hỗ trợ tiếp cận an toàn. Một số người không nhìn thấy màu xanh lục hoặc màu đỏ giống nhau và công cụ mô phỏng này sẽ giúp bạn trải nghiệm và ghi nhớ điều đó.
Mô phỏng tuỳ chọn hệ thống về độ tương phản màu
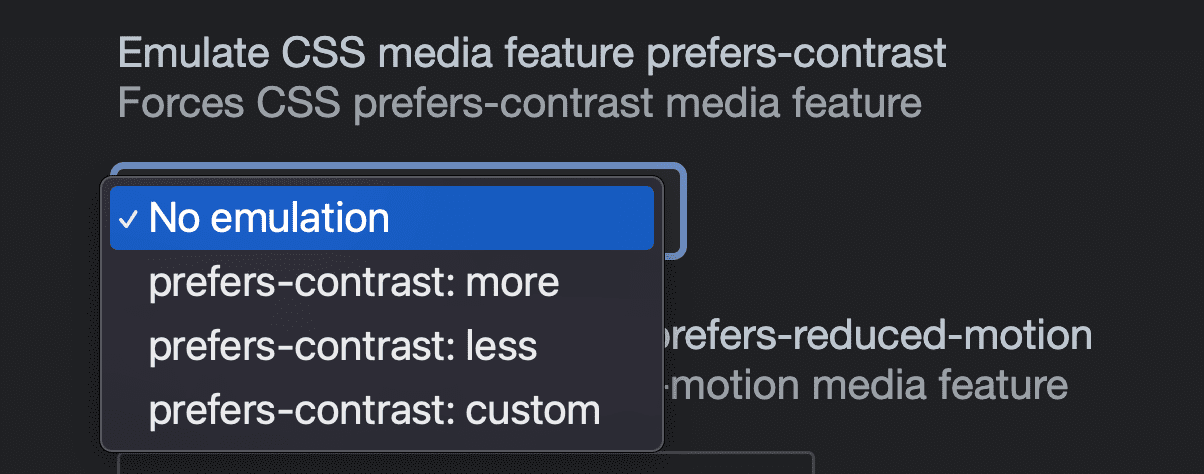
Ngày càng có nhiều người dùng thay đổi chế độ cài đặt độ tương phản trong hệ điều hành, cho phép họ yêu cầu cá nhân hoá độ tương phản ít hoặc nhiều hơn trong giao diện người dùng. CSS có thể sử dụng chế độ cài đặt này, giống như các lựa chọn ưu tiên về giao diện sáng hoặc tối. Chrome DevTools có khả năng mô phỏng tuỳ chọn ưu tiên này để các thiết kế có thể kiểm thử và điều chỉnh theo yêu cầu của người dùng mà không cần bật/tắt chế độ cài đặt từ hệ thống.

Thử APCA WCAG 3.0
Một thử nghiệm khác mà bạn có thể thử là kiểm tra các cặp màu bằng hệ thống tính điểm tỷ lệ màu APCA thử nghiệm. Khi được bật thông qua phần Cài đặt > Thử nghiệm, tính năng này sẽ thay thế hệ thống tỷ lệ WCAG 2.1 bằng thuật toán kiểm tra độ tương phản mới hơn và cải tiến, cho phép bạn xem trước kết quả khi đề xuất hướng tới một tiêu chuẩn.

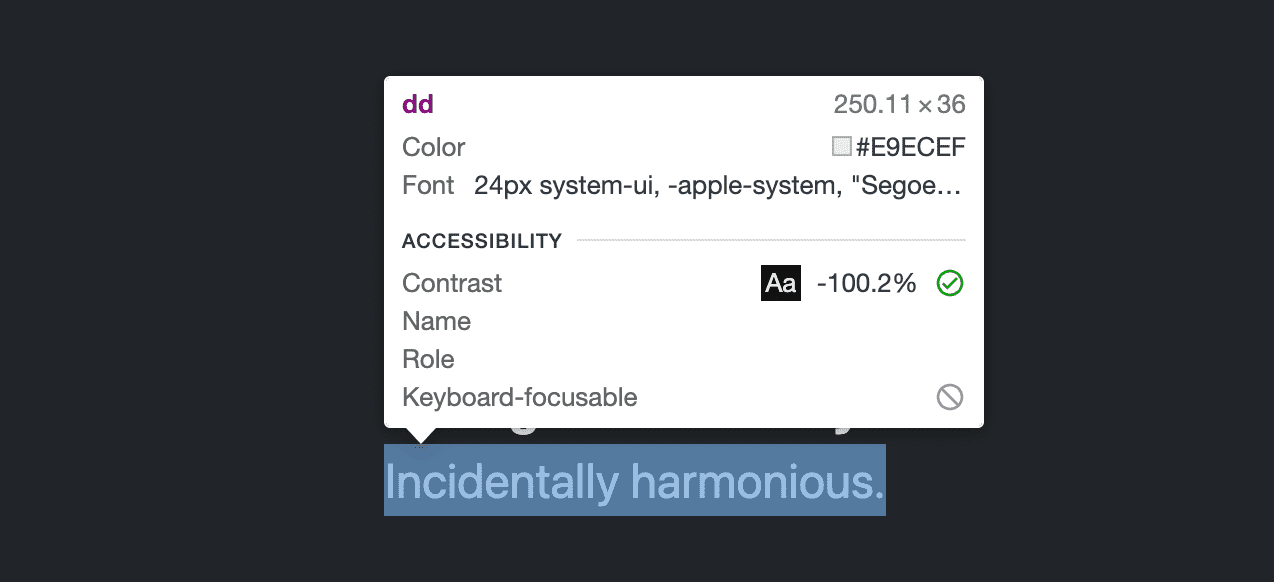
Sau khi bật, hãy sử dụng chú giải công cụ kiểm tra điểm hoặc công cụ chọn màu để xem điểm ghép nối màu và xem điểm đó có đạt hay không:

Kết luận
Độ tương phản màu sắc là một phần quan trọng trong việc hỗ trợ tiếp cận trên web. Việc tuân thủ độ tương phản màu sắc sẽ giúp trang web trở nên hữu ích hơn cho nhiều người nhất trong nhiều tình huống nhất. Hy vọng 3 công cụ này sẽ giúp bạn tự tin chọn màu sắc phù hợp.



