ภาพรวมของเครื่องมือและเทคนิค 3 อย่างสำหรับการทดสอบและยืนยันคอนทราสต์สีที่เข้าถึงได้ของการออกแบบ
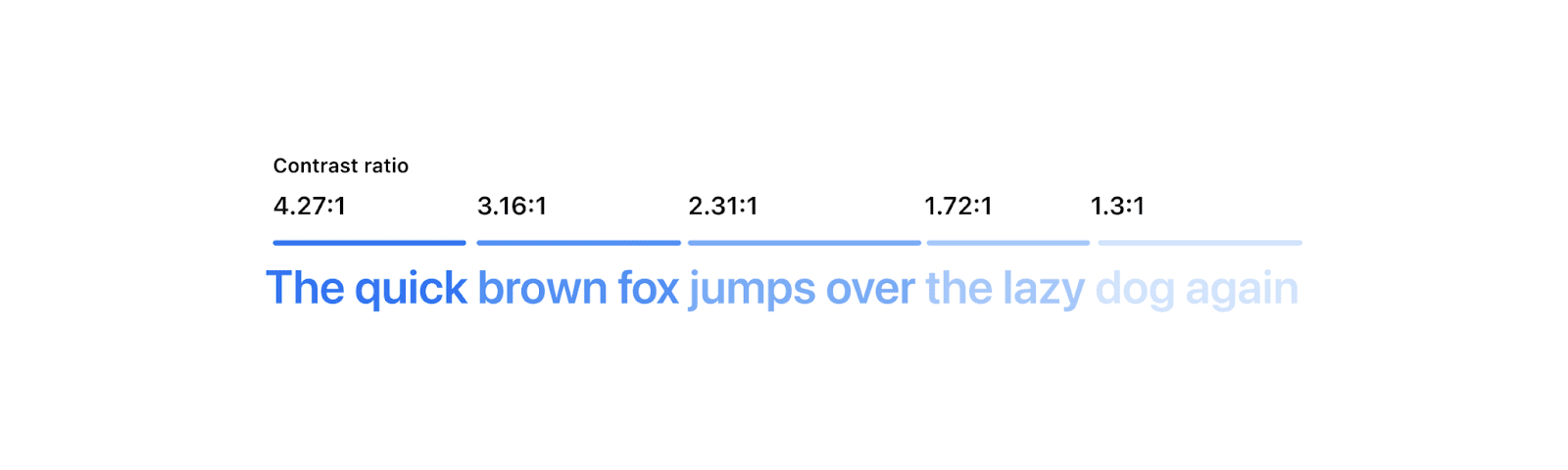
สมมติว่าคุณมีข้อความบนพื้นหลังสีอ่อน เช่น

แม้ว่าคุณอาจอ่านตัวอย่างทั้งหมดได้ แต่ผู้อื่นอาจไม่อ่านออก
ความคมชัดของสีที่เข้าถึงได้คือแนวทางปฏิบัติที่ช่วยให้ทุกคนอ่านข้อความได้ บางครั้งการทดสอบคอนทราสต์ก็ง่าย แต่บางครั้งก็ยากมาก เมื่ออ่านจบ คุณจะมีความรู้เกี่ยวกับเครื่องมือและเทคนิคใหม่ 3 อย่างในการตรวจสอบ แก้ไข และยืนยันคอนทราสต์ของการออกแบบเว็บ เพื่อให้คุณจัดการกับสถานการณ์ที่ยากที่สุดได้
WCAG และคอนทราสต์ของสี
โครงการริเริ่มการเข้าถึงเว็บได้ง่ายของ W3C มีกลยุทธ์ มาตรฐาน และแหล่งข้อมูลเพื่อให้อินเทอร์เน็ตเข้าถึงได้มากที่สุด หลักเกณฑ์ที่รองรับมาตรฐานเหล่านี้เรียกว่าหลักเกณฑ์การพัฒนาเนื้อหาเว็บที่ทุกคนสามารถเข้าถึงได้ง่าย หรือ WCAG เวอร์ชันล่าสุดที่ใช้งานได้จริงอย่าง WCAG 2.1 ครอบคลุมข้อกำหนดที่สำคัญด้านการช่วยเหลือพิเศษ ซึ่งก็คือคอนทราสต์ขั้นต่ำ
ความสัมพันธ์ระหว่างสี 2 สีใน WCAG 2.1 อธิบายโดยอัตราส่วนคอนทราสต์ของสี ซึ่งก็คือตัวเลขที่คุณได้เมื่อเปรียบเทียบความสว่างของสี 2 สี ความสว่างเป็นวิธีอธิบายว่าสีหนึ่งๆ อยู่ใกล้กับสีดำ (0%) หรือสีขาว (100%) เพียงใด WCAG กําหนดกฎและอัลกอริทึมการคํานวณบางอย่างเกี่ยวกับอัตราส่วนคอนทราสต์ที่เว็บต้องมีเพื่อให้เข้าถึงได้ อย่างไรก็ตาม การคำนวณนี้ยังมีปัญหาที่ทราบ ในที่สุดเราก็จะใช้วิธีที่เชื่อถือได้มากขึ้น แต่ปัจจุบัน WCAG ยังเป็นวิธีที่ดีที่สุดที่เรามี
กฎมีอะไรบ้าง
อัตราส่วนความคมชัดที่สูงขึ้นจะได้รับคะแนนสูงกว่า เช่น 4.5 หรือ 7 แทนที่จะเป็น 3 หากต้องการทำความคุ้นเคยกับตารางการให้คะแนนมากขึ้น ให้ดูเครื่องมือตรวจสอบคอนทราสต์ของ Polypane

การทดสอบคอนทราสต์ระหว่างสี
เมื่อทราบสิ่งที่ต้องมองหาแล้ว เราจะทดสอบสิ่งนี้ได้อย่างไร ต่อไปนี้คือเครื่องมือ 3 อย่างที่ไม่มีค่าใช้จ่ายซึ่งจะช่วยคุณในการตรวจสอบ แก้ไข และวัดคอนทราสต์ของเว็บไซต์ ระบบจะระบุจุดแข็งและจุดอ่อนของแต่ละวิธีเพื่อให้คุณทดสอบการช่วยเหลือพิเศษของสีและเนื้อหาของเว็บไซต์ได้หลายวิธีอย่างมั่นใจ
- Pika
แอป MacOS ที่แสดงคอนทราสต์ของสีใดก็ได้ในทั้งหน้าจอ สีในไล่ระดับ สีที่มีความโปร่งใส และอื่นๆ เจตนาชัดเจน ผู้ใช้เลือกพิกเซลที่จะเปรียบเทียบด้วยตนเอง น้อยกว่าเล็กน้อยจากการทำงานอัตโนมัติที่มีการเพิ่มฟีเจอร์อย่างมาก - VisBug
ส่วนขยายข้ามเบราว์เซอร์ที่แสดงการวางซ้อนคอนทราสต์ได้มากกว่า 1 รายการพร้อมกัน แต่บางครั้งก็ตรวจไม่พบความตั้งใจได้เช่นเดียวกับเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ - เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
เครื่องมือสำหรับนักพัฒนาเว็บจะฝังอยู่ใน Chrome และมีวิธีต่างๆ มากมายในการตรวจสอบ แก้ไข และแก้ไขข้อบกพร่องเกี่ยวกับสี แต่มีข้อบกพร่องเมื่อตรวจสอบไล่ระดับสีและสีแบบโปร่งแสง และบางครั้งก็ตรวจไม่พบความตั้งใจ
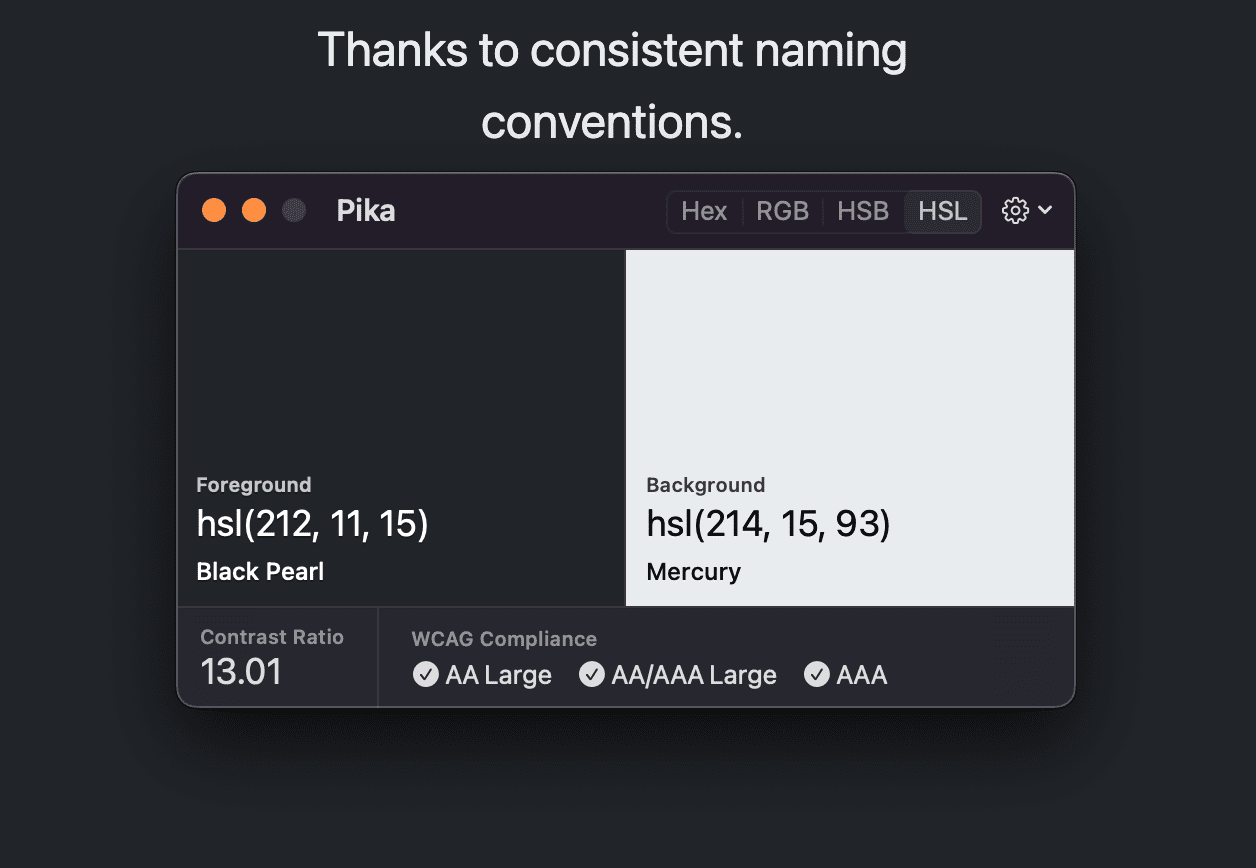
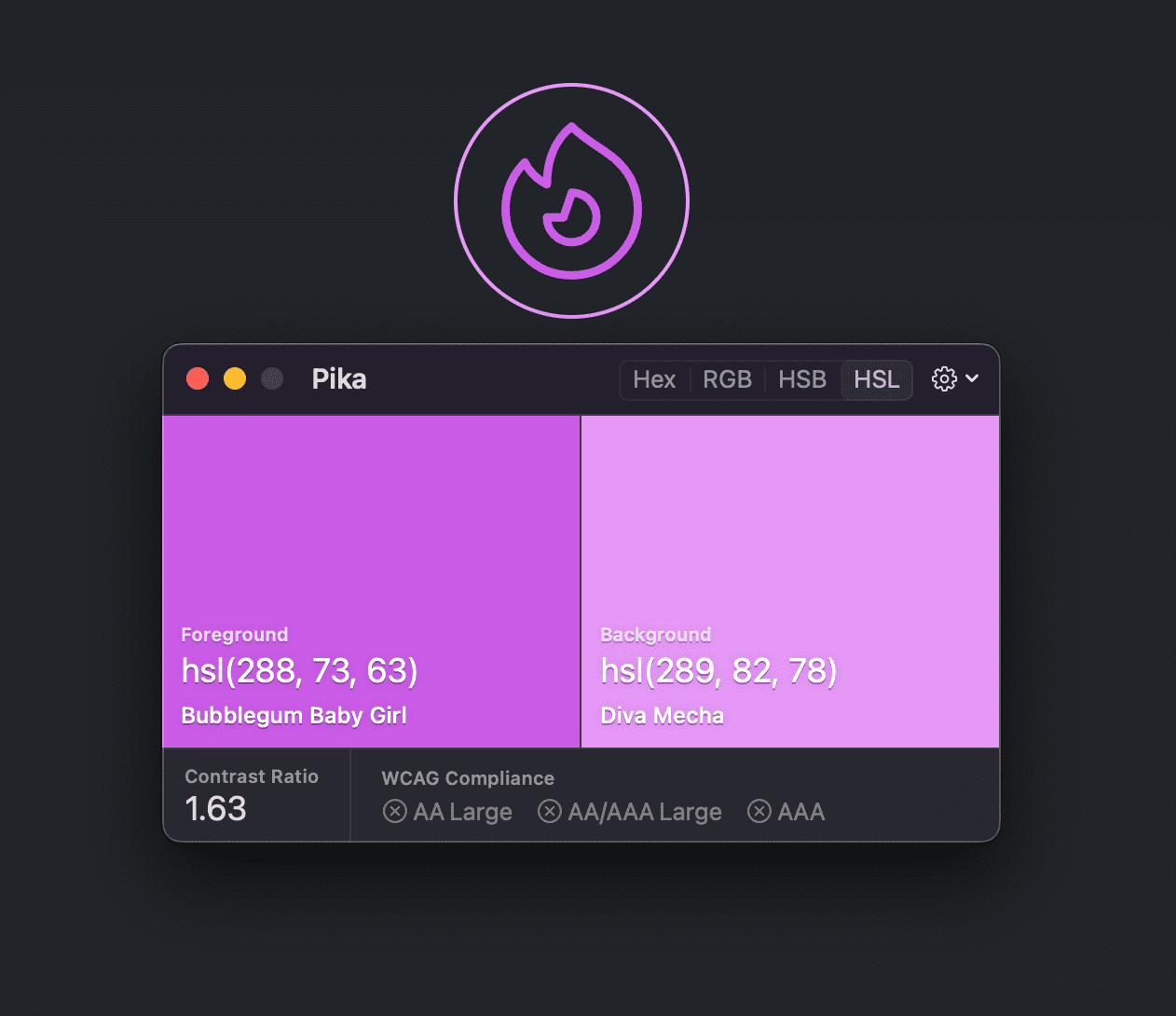
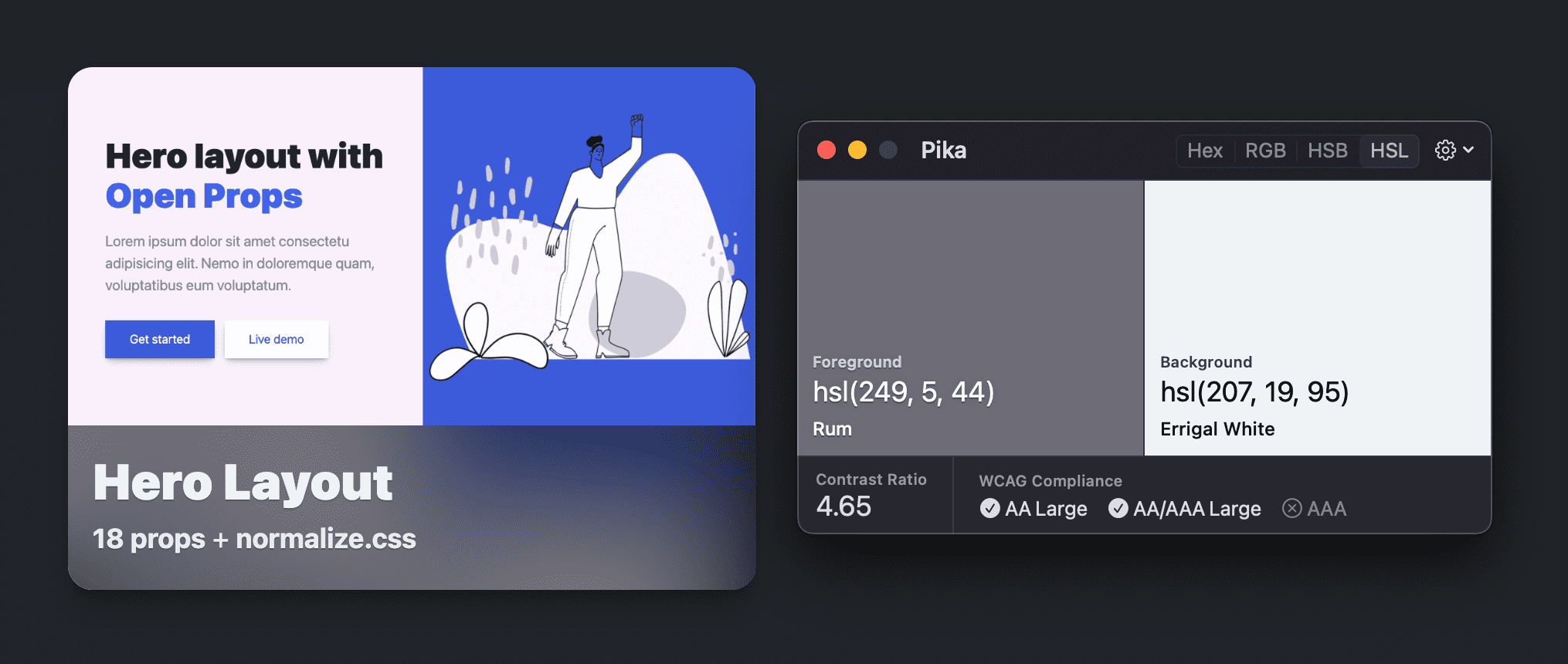
Pika (แอปพลิเคชัน macOS)
หากเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์หรือ VisBug ประเมินคอนทราสต์ไม่ถูกต้อง เช่น เมื่อคุณต้องการทดสอบสีนอกเบราว์เซอร์ หรือเมื่อเกี่ยวข้องกับความโปร่งใสหรือไล่ระดับสี Pika จะช่วยคุณได้ Pika มีสิทธิ์เข้าถึงพิกเซลทุกพิกเซลบนหน้าจอเนื่องจากเป็นเครื่องมือของระบบ ไม่ใช่เครื่องมือบนเว็บ
ซึ่งหมายความว่า UX ในการใช้ Pika จะแตกต่างจาก DevTools หรือ VisBug DevTools และ VisBug จะพยายามแสดงสีข้อความและพื้นหลังจาก DOM ของเบราว์เซอร์อย่างเต็มที่ ส่วนสีที่ Pika เปรียบเทียบจะเลือกด้วยตนเองจากจุดใดก็ได้บนหน้าจอ ซึ่งจะช่วยให้ Pika ควบคุมได้มากขึ้นและเปิดโอกาสให้ใช้งานเพิ่มเติมได้
- การเปรียบเทียบสี 2 สีไม่ว่าสีนั้นจะอยู่ในเบราว์เซอร์หรือไม่ก็ตาม หากเห็นสีบนหน้าจอ ก็สามารถทดสอบได้
- การเปรียบเทียบสีกับความโปร่งใส
- การเปรียบเทียบสีภายในการไล่ระดับสี
- การเปรียบเทียบสีที่ใช้โหมดผสมผสาน เช่น mix-blend-mode ใน CSS
การเปรียบเทียบสี 2 สี
วิธีเปรียบเทียบข้อความกับสีพื้นหลัง

วิธีเปรียบเทียบสีเส้นโครงร่างและสีเติมของกราฟิกเวกเตอร์

การเปรียบเทียบสีกับความโปร่งใส
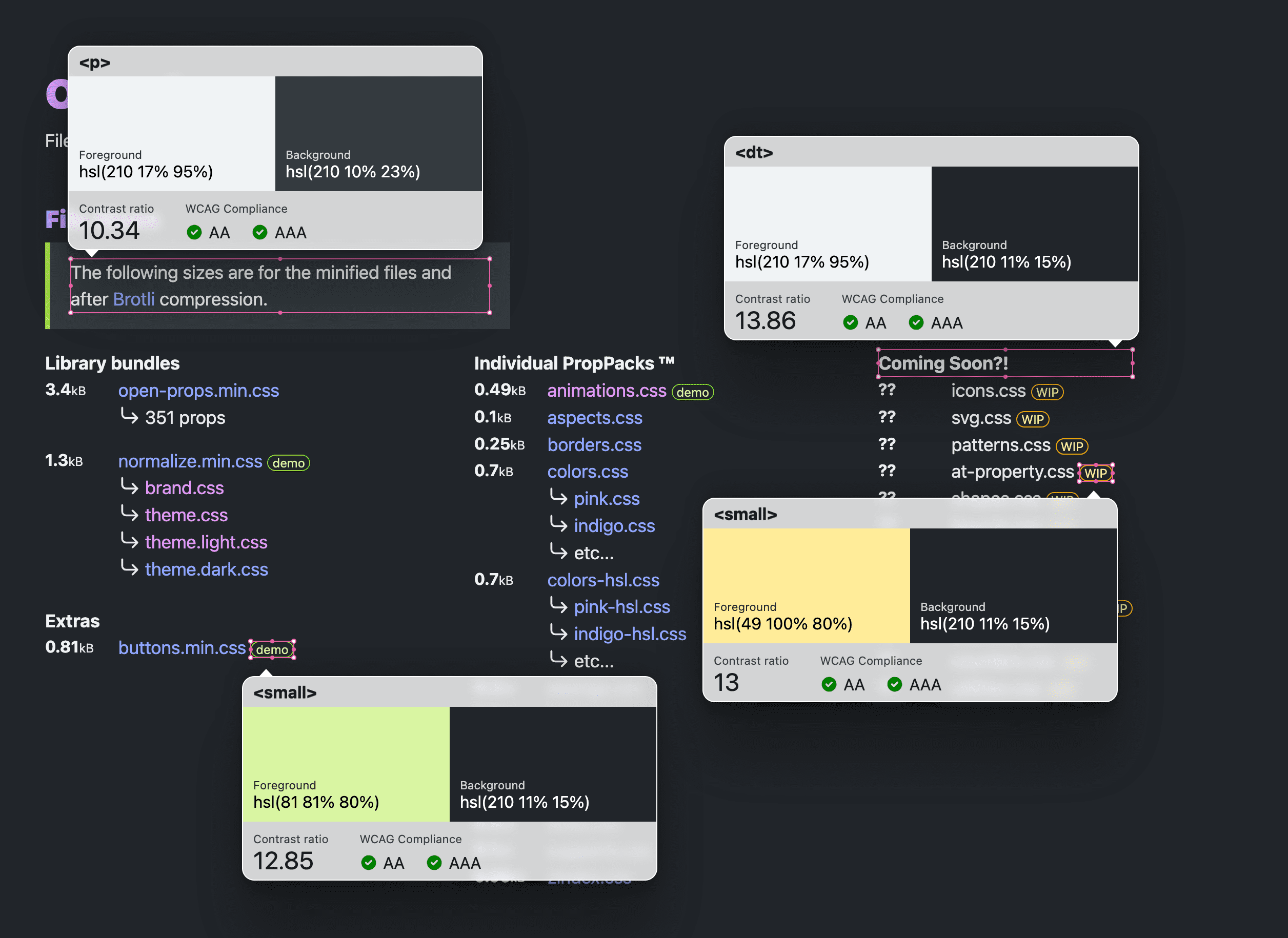
เปรียบเทียบสีข้อความกับพิกเซลตัวอย่างพื้นหลังที่หลากหลาย ในที่นี้ ระบบจะใช้สีเทาที่สว่างที่สุดจากเอฟเฟกต์กระจกฝ้าเป็นสีเปรียบเทียบพื้นหลัง

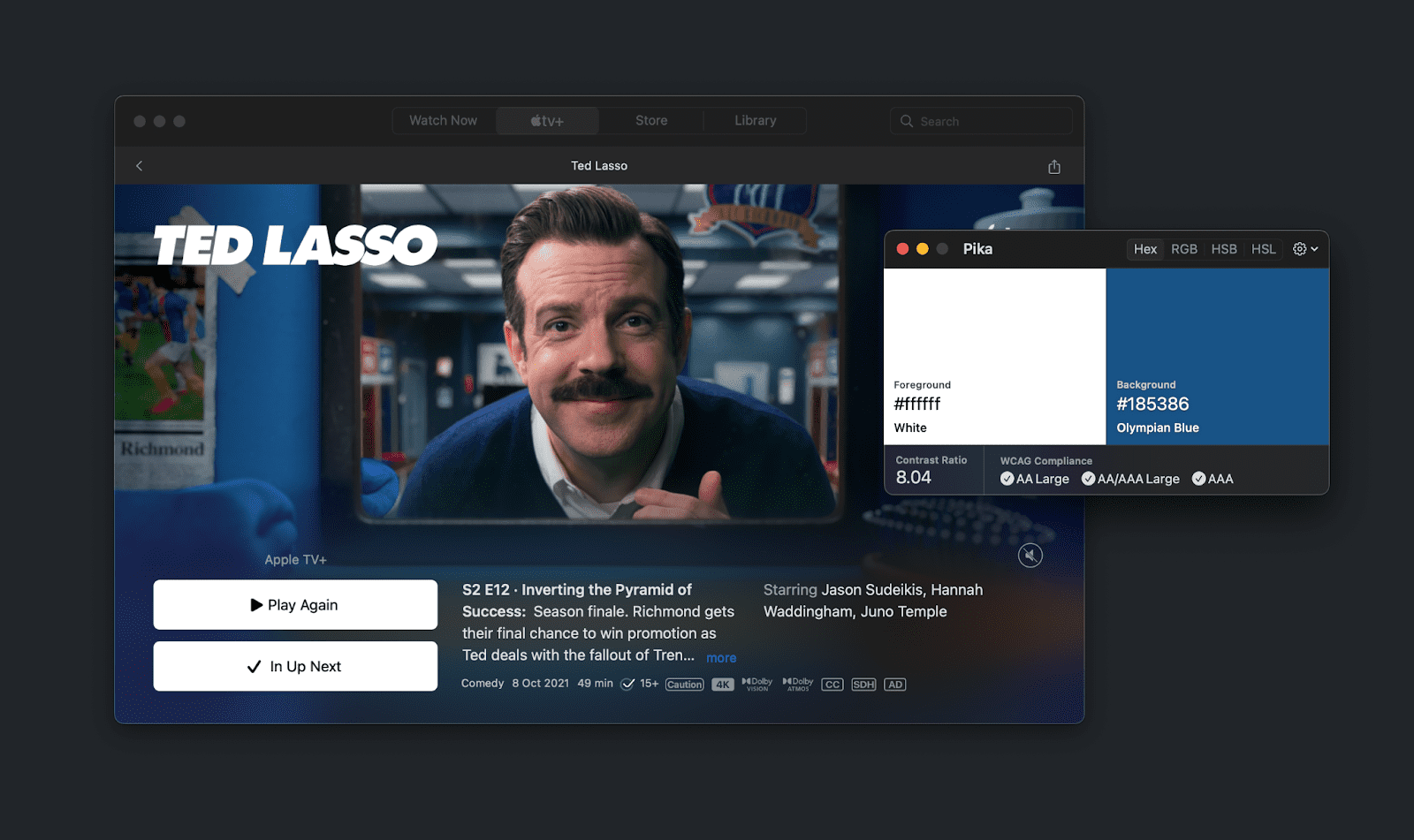
การเปรียบเทียบสีกับการไล่ระดับ
เปรียบเทียบข้อความในไล่ระดับสีหรือในรูปภาพ ในที่นี้ L จาก "Lasso" จะเปรียบเทียบกับสีน้ำเงินอ่อนของรูปภาพ

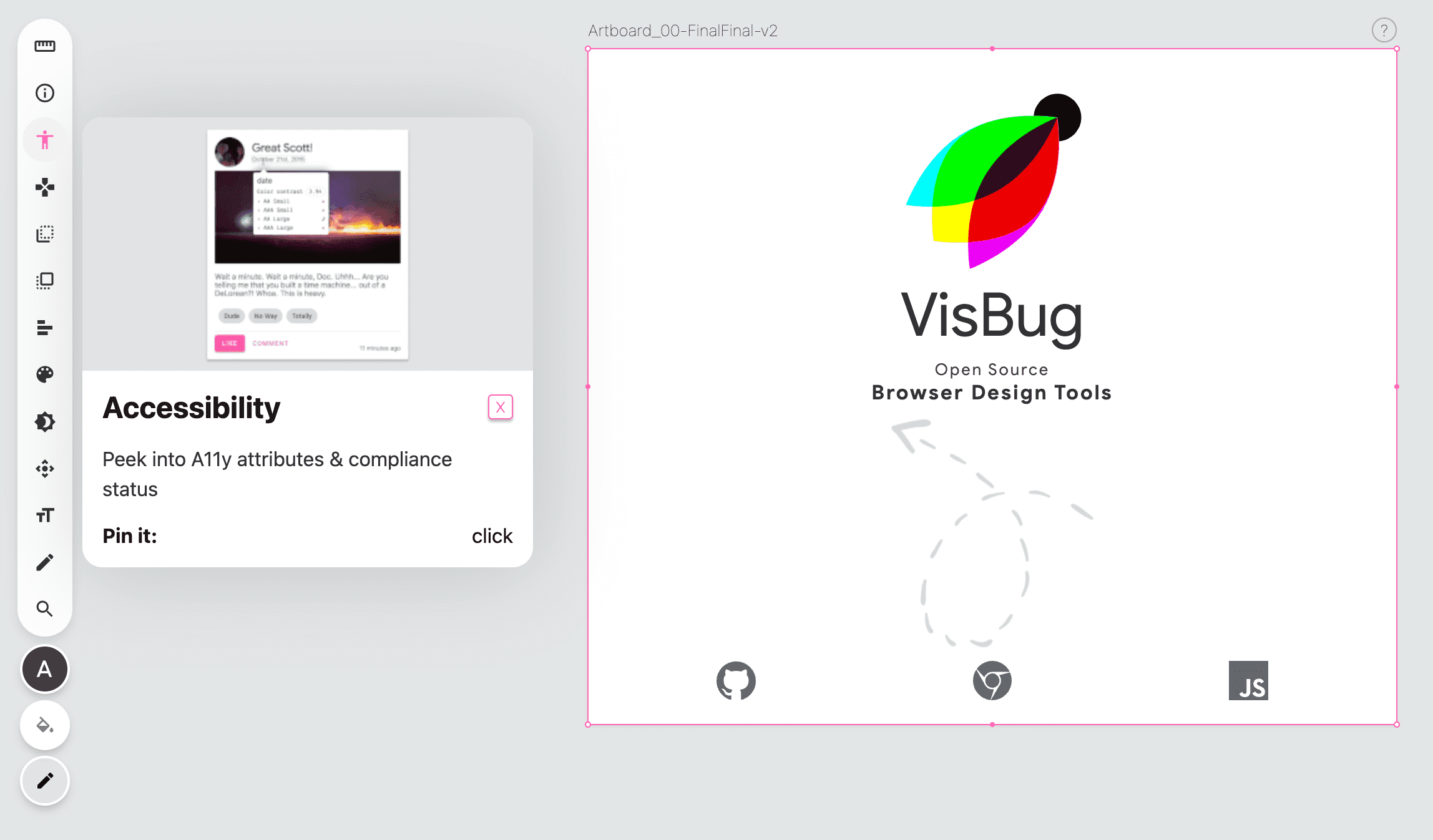
VisBug
VisBug เป็นเครื่องมือที่ได้รับแรงบันดาลใจจาก FireBug สำหรับนักออกแบบและนักพัฒนาซอฟต์แวร์ในการตรวจสอบ แก้ไขข้อบกพร่อง และเล่นกับการออกแบบเว็บไซต์ เครื่องมือนี้ออกแบบมาเพื่อให้ใช้งานได้ง่ายกว่าเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome โดยเลียนแบบ UI และ UX ของเครื่องมือออกแบบที่ผู้ใช้คุ้นเคยและชื่นชอบ
ลองใช้ VisBug หรือติดตั้งใน Chrome, Firefox, Edge, Brave หรือ Safari
เครื่องมือที่ให้บริการอย่างใดอย่างหนึ่งคือเครื่องมือตรวจสอบการช่วยเหลือพิเศษ

ตรวจสอบในเบราว์เซอร์ต่างๆ (และแม้กระทั่งในอุปกรณ์เคลื่อนที่)
เมื่อคลิกเครื่องมือตรวจสอบการช่วยเหลือพิเศษ ทุกอย่างที่ผู้ใช้ชี้ไปหรือไปยังแป้นพิมพ์จะได้รับการรายงานข้อมูลการช่วยเหลือพิเศษในเคล็ดลับเครื่องมือ เคล็ดลับเครื่องมือนี้มีการเปรียบเทียบสีระหว่างสีพื้นหน้าและสีพื้นหลังที่ตรวจพบ

ตรวจสอบรายการเดียวหรือหลายรายการ
DevTools สามารถดูการจับคู่สีคู่เดียวหรือดูรายงานการจับคู่สีทั้งหมดในหน้าเว็บได้ แต่ VisBug จะให้ตัวเลือกกลางๆ ที่ดีมากด้วยการอนุญาตให้จับคู่สีได้หลายคู่ คลิกองค์ประกอบแล้วเคล็ดลับเครื่องมือจะยังคงแสดงอยู่ กด Shift ค้างไว้แล้วคลิกองค์ประกอบอื่นๆ ต่อ เคล็ดลับเครื่องมือทั้งหมดจะยังคงแสดงอยู่

ซึ่งสำคัญอย่างยิ่งสำหรับการออกแบบที่อิงตามคอมโพเนนต์ ซึ่งส่วนต่างๆ ของคอมโพเนนต์ต้องผ่านคะแนนอัตราส่วนคอนทราสต์ วิธีนี้ช่วยให้เห็นชิ้นส่วนประกอบทั้งหมดพร้อมกัน และยังเหมาะสำหรับการตรวจสอบการออกแบบด้วย
เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
หากติดตั้ง Chrome ไว้แล้ว คุณก็มีเครื่องมือทดสอบคอนทราสต์หลายอย่างอยู่แล้ว ดังนี้
- เครื่องมือเลือกสี
- เคล็ดลับเครื่องมือตรวจสอบ
- ภาพรวม CSS
- Lighthouse
- คอนโซล JS
- เครื่องมือจําลองการมองเห็นสี
- ค่ากำหนดคอนทราสต์สีของระบบหรือการจําลอง
- การทดสอบ APCA ของ WCAG 3.0
เครื่องมือเลือกสีของเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
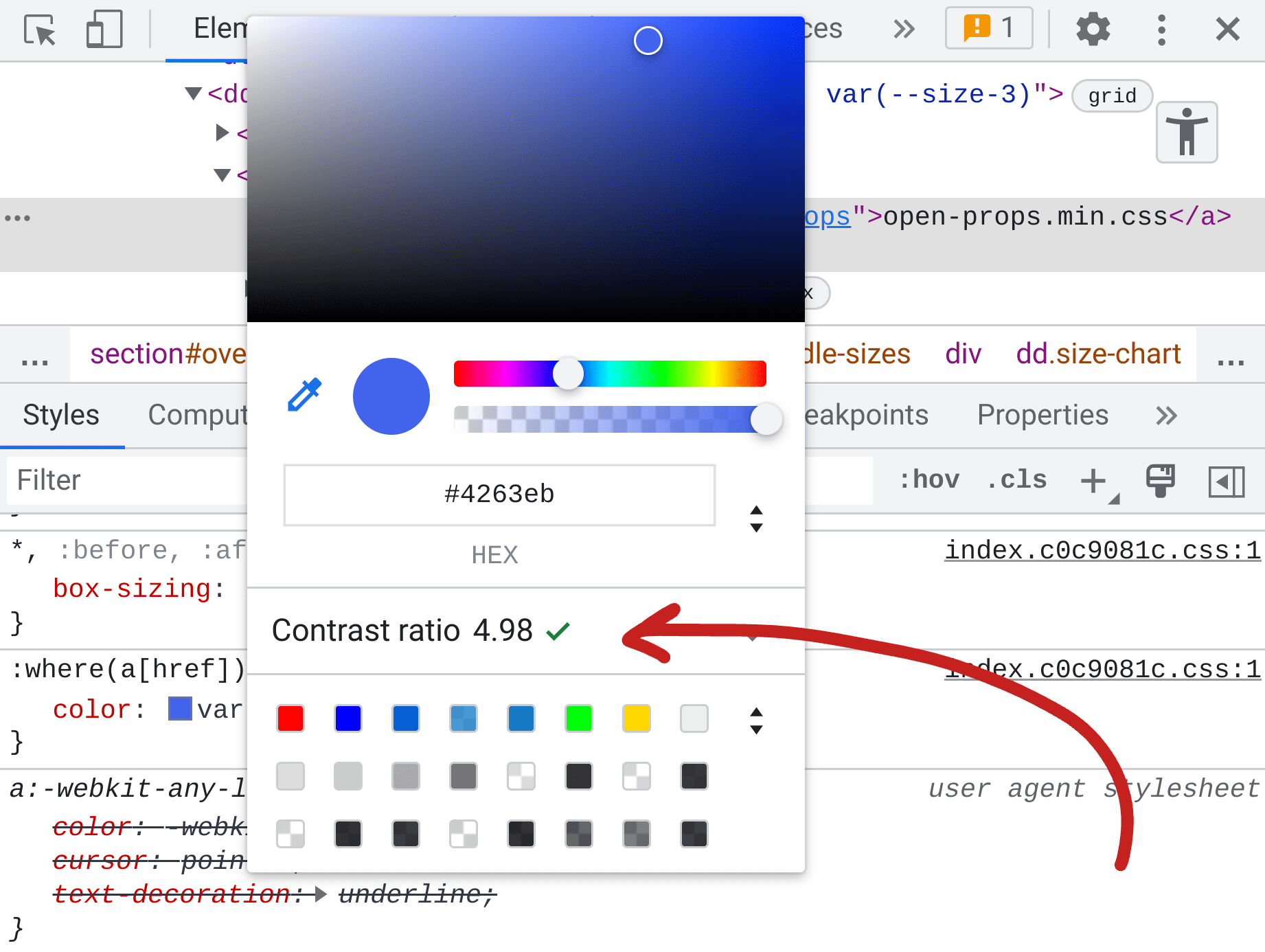
ในแผงสไตล์ของเครื่องมือสำหรับนักพัฒนาเว็บ Chrome ของแผงองค์ประกอบ ค่าสีจะมีตัวอย่างสีสี่เหลี่ยมจัตุรัสเล็กๆ แสดงอยู่ข้างๆ เมื่อคลิกแถบสีนี้ คุณจะเห็นเครื่องมือเลือกสี หากเป็นไปได้ ตรงกลางของเครื่องมือจะแสดงคอนทราสต์ของสีกับพื้นหน้าหรือพื้นหลัง
ในตัวอย่างต่อไปนี้ ตัวเลือกสีจะเปิดขึ้นสําหรับสีของค่าพร็อพเพอร์ตี้ที่กําหนดเอง คะแนนอัตราส่วนคอนทราสต์ที่รายงานคือ 15.79 และมีเครื่องหมายถูกสีเขียว 2 รายการ ซึ่งบ่งบอกว่าคะแนนผ่านข้อกําหนด AA และ AAA ของ WCAG 2.1

การแก้ไขอัตโนมัติของตัวเลือกสี
การเห็นคะแนนขณะเลือกสีนั้นมีประโยชน์ แต่เครื่องมือสำหรับนักพัฒนาเว็บของ Chrome ยังมีฟีเจอร์เพิ่มเติมสำหรับการแก้ไขอัตโนมัติ เมื่อเครื่องมือเลือกสีรายงานคะแนนคอนทราสต์ของสีที่เข้าถึงได้ไม่ผ่าน คุณสามารถขยายเพื่อดูเป้าหมายคะแนน AA และ AAA รวมถึงเครื่องมือดูดสี ถัดจาก AA และ AAA คือตัวอย่างสีและไอคอนรีเฟรชที่เมื่อคลิกแล้วจะค้นหาสีที่ใกล้เคียงที่สุดซึ่งผ่านเกณฑ์ให้คุณ
หากไม่จู้จี้เรื่องสี ฟีเจอร์การแก้ไขอัตโนมัติเป็นวิธีที่ยอดเยี่ยมในการปฏิบัติตามหลักเกณฑ์การช่วยเหลือพิเศษและช่วยให้งานเสร็จเร็วขึ้น
เคล็ดลับเครื่องมือการตรวจสอบ
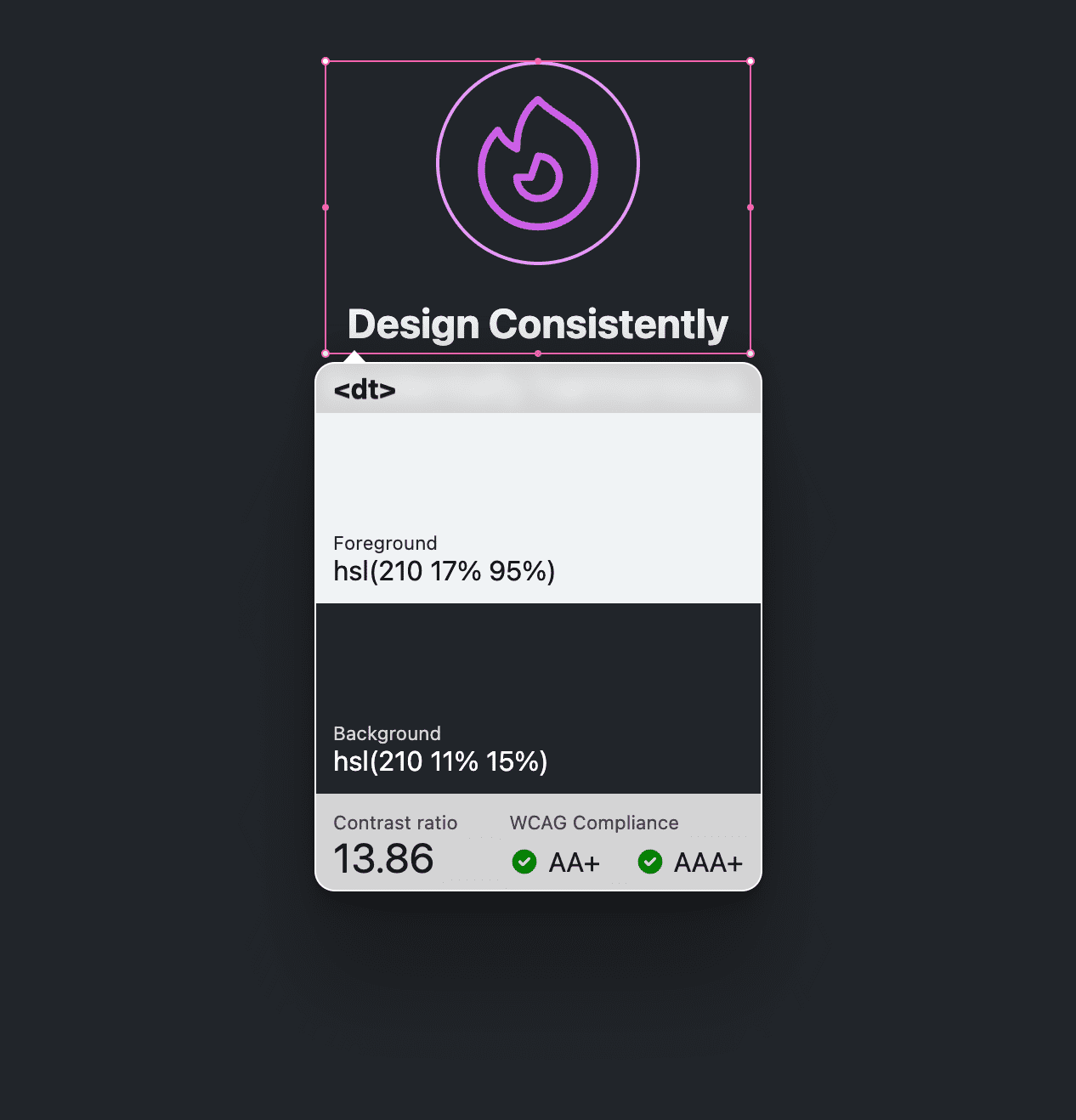
เครื่องมือการเลือกองค์ประกอบมีฟีเจอร์พิเศษเมื่อวางเมาส์เหนือหน้าเว็บ ซึ่งจะรายงานข้อมูลแบบทั่วไปเกี่ยวกับแบบอักษร สี และความสามารถในการเข้าถึง เครื่องมือการเลือกองค์ประกอบคือไอคอนทางด้านซ้ายในภาพหน้าจอต่อไปนี้ กล่องที่มีเคอร์เซอร์ลูกศรที่มุมขวาล่าง หรือจะเลือกโดยใช้แป้นพิมพ์ลัดก็ได้ นั่นคือ Control+Shift+C (หรือ Command+Shift+C ใน MacOS)

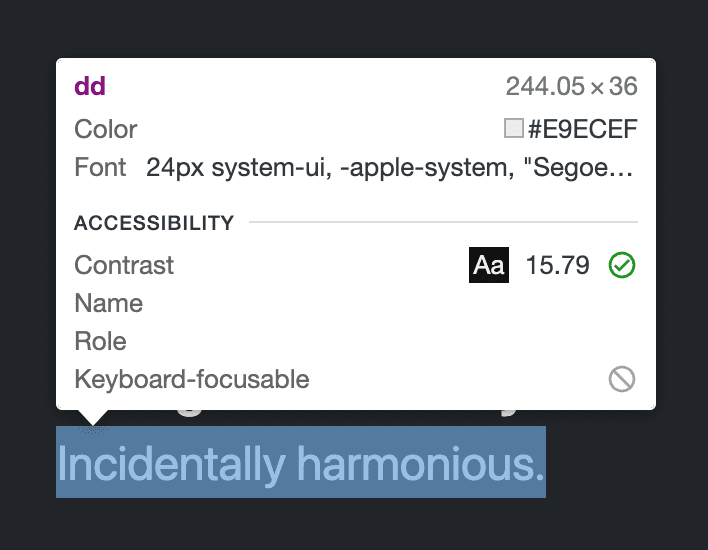
เมื่อเปิดใช้งาน ไอคอนจะเปลี่ยนเป็นสีน้ำเงิน และการชี้ไปที่ใดก็ได้ในหน้าเว็บจะแสดงเคล็ดลับเครื่องมือตรวจสอบด่วนต่อไปนี้

เครื่องมือนี้ช่วยให้คุณชี้ไปยังส่วนต่างๆ ของหน้าเพื่อดูคะแนนคอนทราสต์ได้โดยไม่ต้องใช้เครื่องมือเลือกสีซึ่งคุณต้องค้นหาแถบสีในแผงรูปแบบ เช่นเดียวกับเครื่องมือเลือกสี เครื่องมือนี้จะแสดงคะแนนคอนทราสต์ได้ครั้งละ 1 รายการเท่านั้น
บับบับจนกว่าคุณจะผ่าน 🎶
ฉันมักจะตรวจสอบการจับคู่สีด้วยเครื่องมือตรวจสอบด่วนนี้และพบว่าสีไม่ผ่านเกณฑ์สัดส่วนที่กำหนด แทนที่จะใช้ฟีเจอร์การแก้ไขอัตโนมัติของเครื่องมือเลือกสี (เพราะฉันเป็นคนเลือกยาก) ฉันจะปรับช่องสีใน CSS และคอยดูจนกว่าจะได้สีตามอัตราส่วนที่ต้องการ เราเรียกกระบวนการนี้ว่า "เพิ่มจำนวนช่องสีจนกว่าจะผ่าน" เนื่องจากเราเพิ่มจำนวนช่องสีจนกว่าวิดีโอจะผ่าน WCAG 2.1
ขั้นตอนมีดังนี้ และต้องทําตามลําดับที่ถูกต้อง
- ตั้งค่าโฟกัสของแป้นพิมพ์ภายในสีในแผงรูปแบบ
- เปิดใช้งานเครื่องมือตรวจสอบองค์ประกอบด้วยแป้นพิมพ์ลัด
Control+Shift+C(หรือCommand+Shift+Cใน macOS) - ชี้ไปที่เป้าหมาย
- กดแป้นขึ้น/ลงบนแป้นพิมพ์เพื่อเปลี่ยนตัวเลขในค่าสี
ซึ่งได้ผลเนื่องจากค่าสไตล์ CSS ยังคงมีโฟกัสของแป้นพิมพ์อยู่ ขณะที่เมาส์ช่วยให้คุณชี้ไปยังเป้าหมายได้ โปรดอย่าคลิกเป้าหมาย ไม่เช่นนั้นโฟกัสจะย้ายออกจากพื้นที่ค่าสีและจะไม่ให้คุณปรับค่าอีกจนกว่าจะโฟกัสใหม่
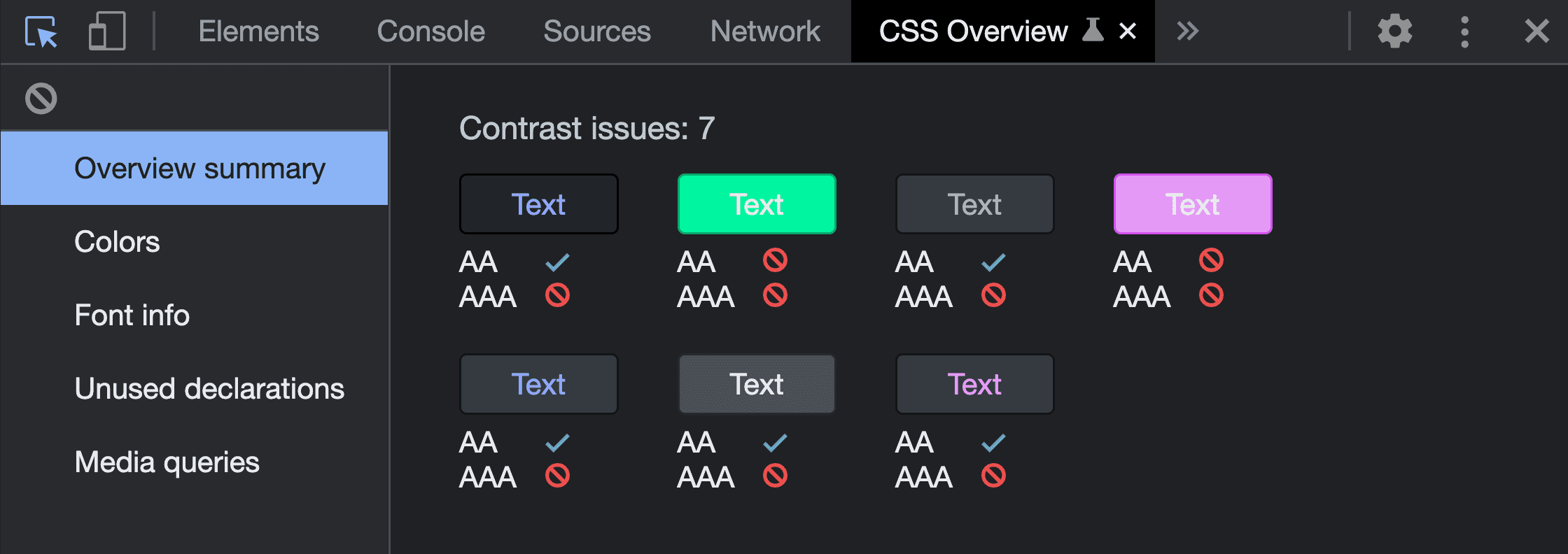
ภาพรวม CSS
ก่อนหน้านี้ เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome มีวิธีดูการจับคู่สีทีละคู่ แต่ภาพรวม CSS จะทำการ Crawl หน้าเว็บทั้งหน้าและแสดงการจับคู่ที่เข้าถึงไม่ได้ทั้งหมดพร้อมกัน

อ่านเพิ่มเติมเกี่ยวกับฟีเจอร์นี้ในโพสต์ภาพรวม CSS: ระบุการปรับปรุง CSS ที่สามารถทำได้ หรือดูวิดีโอของ Jocelyn Yeen บน YouTube ในชุดเคล็ดลับเกี่ยวกับ DevTools ซึ่งจะสอนวิธีระบุการปรับปรุง CSS ที่สามารถทำได้ด้วยแผงภาพรวม CSS
ประภาคาร
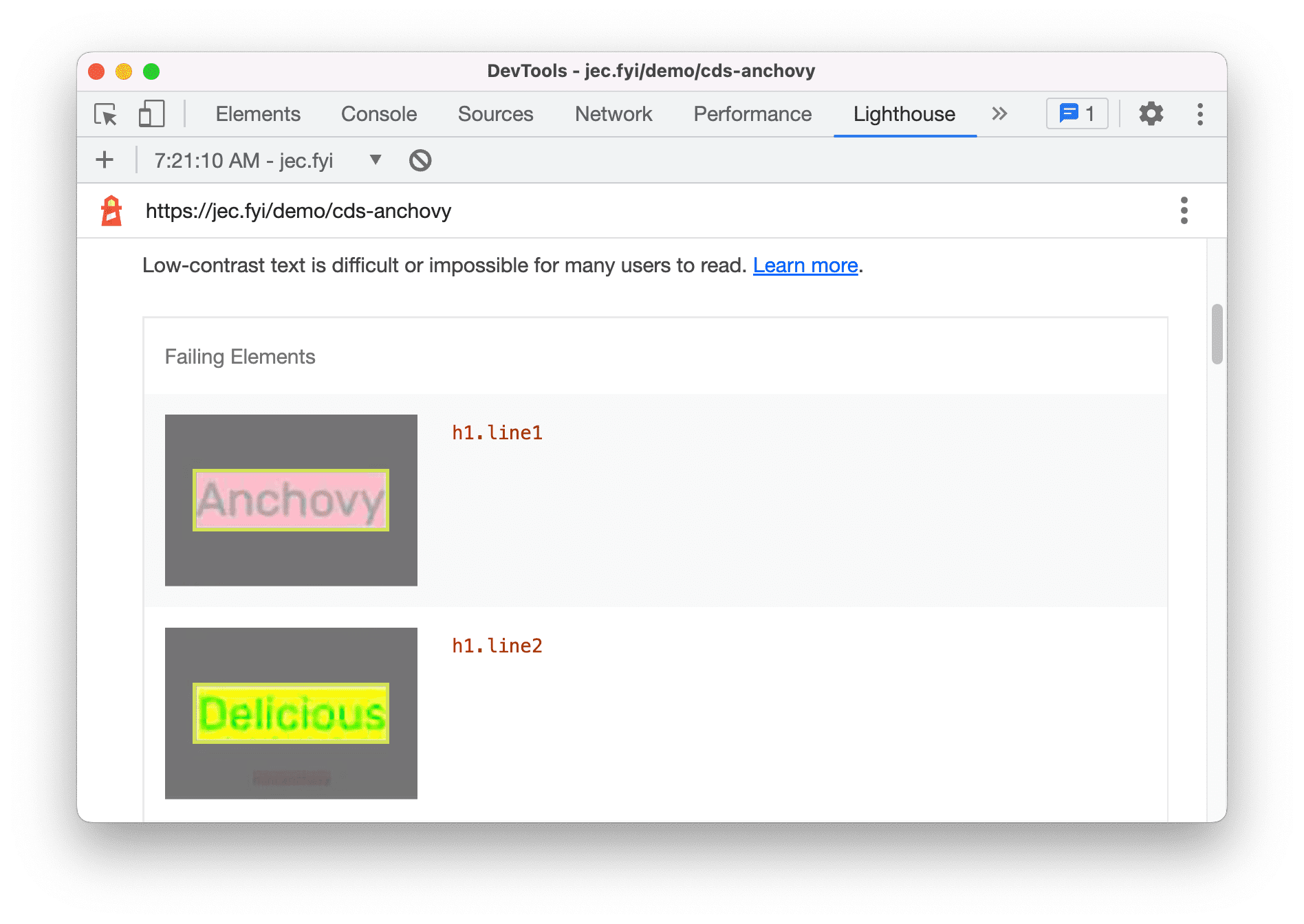
Lighthouse เป็นเครื่องมือตรวจสอบอีกอย่างหนึ่งในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เครื่องมือนี้สามารถทำการ Crawl หน้าเว็บและรายงานการจับคู่สีที่เข้าถึงไม่ได้ โดยจะมีภาพหน้าจอขนาดเล็กของคู่สีแต่ละคู่ให้คุณตรวจสอบว่าผ่านหรือไม่ผ่าน ชุดค่าผสมที่ไม่ผ่านการตรวจสอบจะส่งผลเสียต่อคะแนน Lighthouse
ผลลัพธ์เหล่านั้นอาจมีลักษณะดังนี้

คอนโซล JS
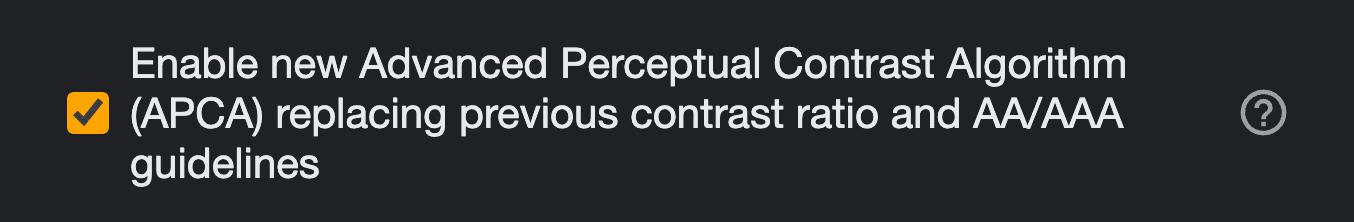
เครื่องมือทั้งหมดที่แสดงจนถึงตอนนี้อาจไม่ตรงกับสิ่งที่คุณต้องการ อาจเป็นเพราะตำแหน่งที่คุณอยู่ (ทั้งวัน) คือ JavaScript ลองดูการทดสอบต่อไปนี้ แผงปัญหาของคอนโซลจะรายงานปัญหาการเข้าถึงได้และความคมชัดของสีอย่างต่อเนื่องขณะที่คุณสร้าง เปิดใช้ฟีเจอร์นี้ในการตั้งค่า > การทดสอบ ดังที่แสดงในภาพต่อไปนี้
![]()
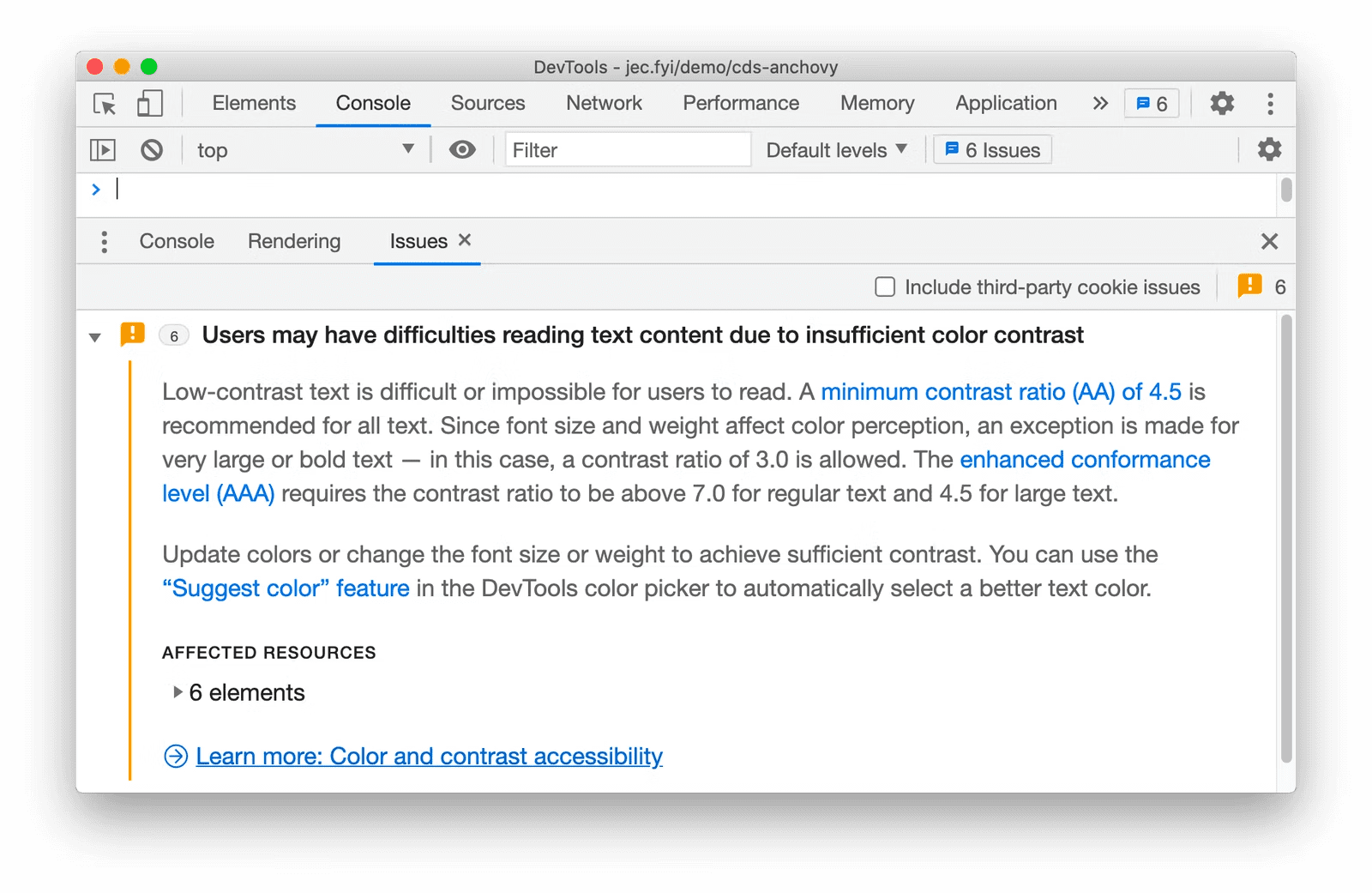
จากนั้นเปิดแผงปัญหาเพื่อดูว่าพบปัญหาใดๆ หรือไม่ หากมี ข้อความอาจมีลักษณะดังนี้

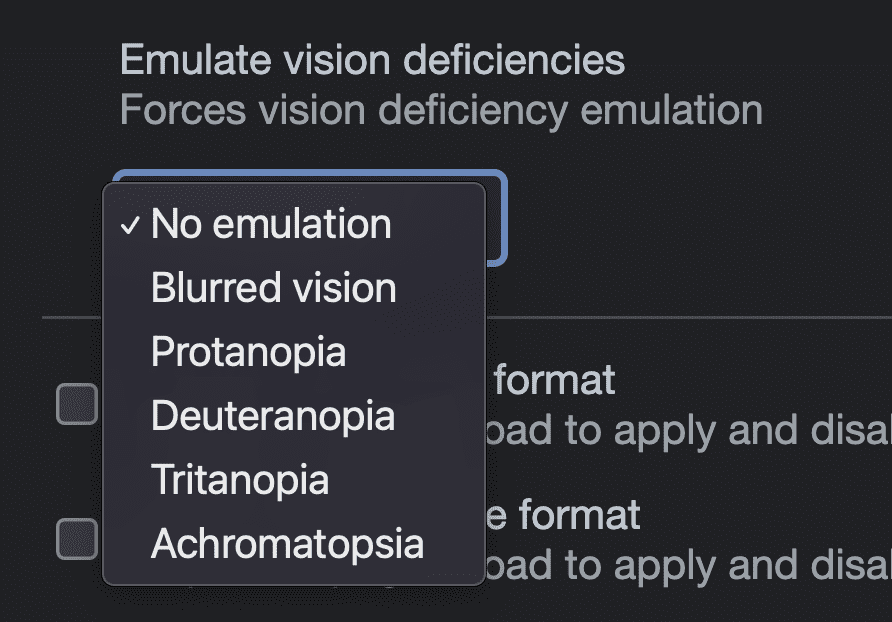
การจําลองสำหรับผู้ตาบอดสี
เมื่อพูดถึงเรื่องความเปรียบต่างของสีและการจับคู่สีที่เข้าถึงได้ เราขอแนะนำเครื่องมือจําลองภาวะบกพร่องทางสายตา ซึ่งจะเปลี่ยนสีหรือลักษณะที่ปรากฏของการออกแบบเพื่อแสดงผลลัพธ์ของการมองเห็นสีบกพร่องประเภทต่างๆ ซึ่งจะช่วยให้คุณมีโอกาสแก้ไขการออกแบบเพื่อให้ UX สื่อสารกับผู้ใช้ได้โดยใช้วิธีอื่นๆ นอกเหนือจากสี

การใช้สีเพื่อแสดงข้อมูลเพียงอย่างเดียว เช่น สีแดงสำหรับไม่ดีและสีเขียวสำหรับดี ไม่ใช่แนวทางปฏิบัติด้านการช่วยเหลือพิเศษที่ปลอดภัย บางคนอาจไม่เห็นสีเขียวหรือสีแดงในแบบเดียวกัน และเครื่องมือจําลองนี้จะช่วยให้คุณเห็นและจดจําสีเหล่านั้นได้
การจําลองค่ากําหนดของระบบคอนทราสต์สี
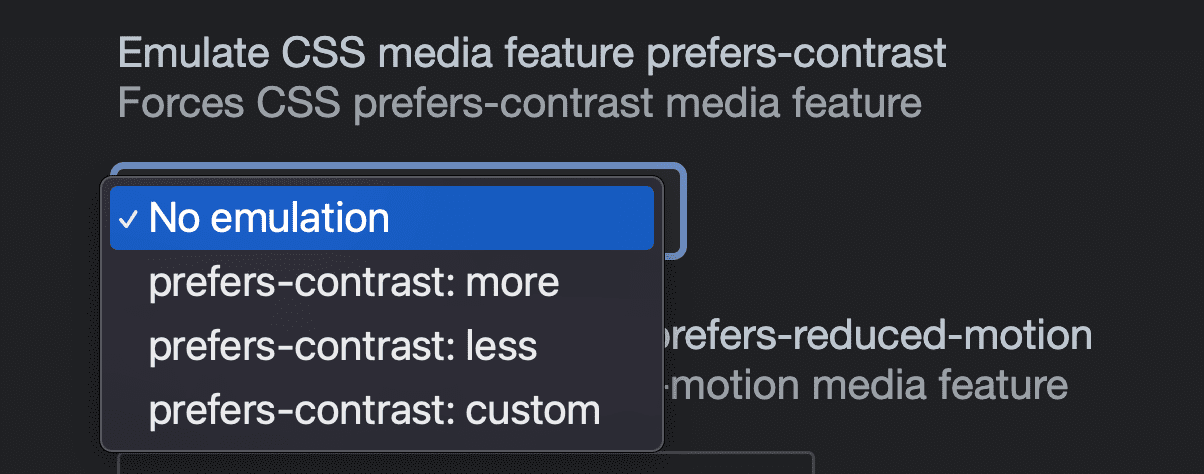
ผู้ใช้จำนวนมากขึ้นเปลี่ยนการตั้งค่าคอนทราสต์ในระบบปฏิบัติการ ซึ่งช่วยให้ผู้ใช้สามารถขอการปรับแต่งคอนทราสต์ให้น้อยลงหรือมากขึ้นใน UI CSS สามารถใช้การตั้งค่านี้ได้เช่นเดียวกับการตั้งค่าธีมแบบสว่างหรือแบบมืด เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของ Chrome จำลองค่ากําหนดนี้ได้เพื่อให้การออกแบบทดสอบและปรับตามคําขอของผู้ใช้ได้โดยไม่ต้องสลับการตั้งค่าจากระบบ

ลองใช้ WCAG 3.0 APCA
การทดสอบอีกอย่างหนึ่งที่ควรลองคือทดสอบการจับคู่สีด้วยระบบการให้คะแนนสัดส่วนสีของ APCA เวอร์ชันทดลอง ฟีเจอร์นี้เปิดใช้ผ่านการตั้งค่า > การทดสอบ โดยจะแทนที่ระบบอัตราส่วน WCAG 2.1 ด้วยอัลกอริทึมเครื่องมือตรวจสอบคอนทราสต์ที่ใหม่และปรับปรุงแล้ว ซึ่งจะช่วยให้คุณดูตัวอย่างผลลัพธ์ได้ขณะที่ข้อเสนอกำลังพัฒนาตามมาตรฐาน

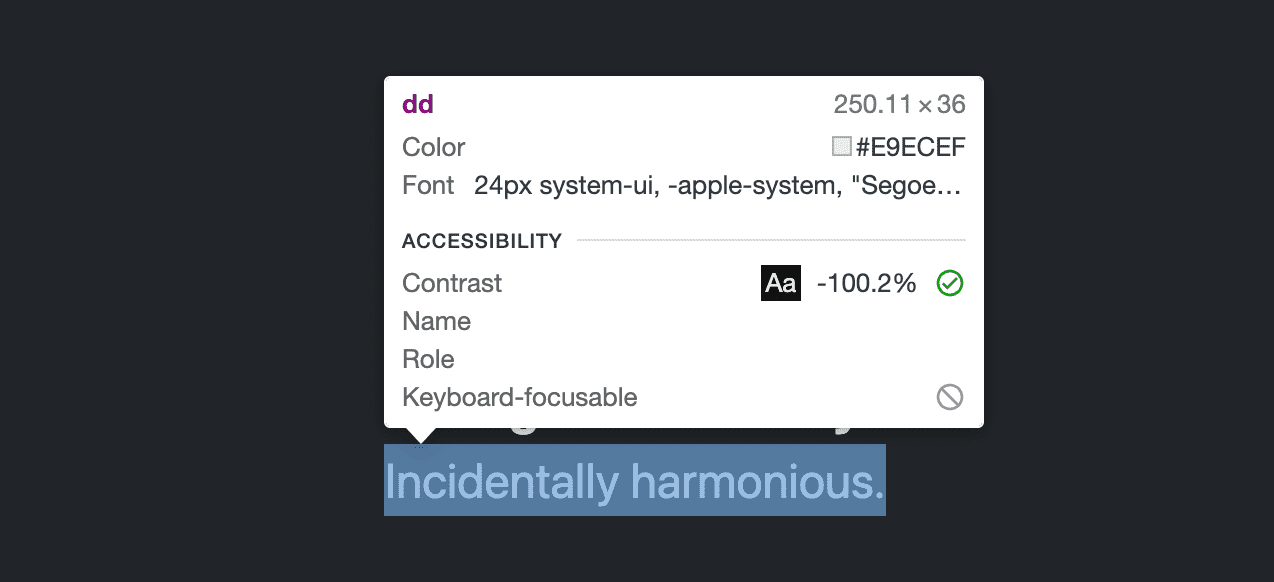
เมื่อเปิดใช้แล้ว ให้ใช้เคล็ดลับเครื่องมือตรวจสอบจุดหรือเครื่องมือเลือกสีเพื่อดูคะแนนการจับคู่สีและดูว่าผ่านหรือไม่

บทสรุป
คอนทราสต์สีเป็นองค์ประกอบสำคัญในการช่วยเหลือพิเศษบนเว็บ และการปฏิบัติตามข้อกำหนดนี้จะทำให้ผู้ใช้จำนวนมากใช้งานได้ในสถานการณ์ที่หลากหลาย เราหวังว่าเครื่องมือทั้ง 3 รายการนี้จะช่วยให้คุณเลือกสีได้อย่างยอดเยี่ยม



