Обзор трех инструментов и методов для тестирования и проверки доступного цветового контраста вашего дизайна.
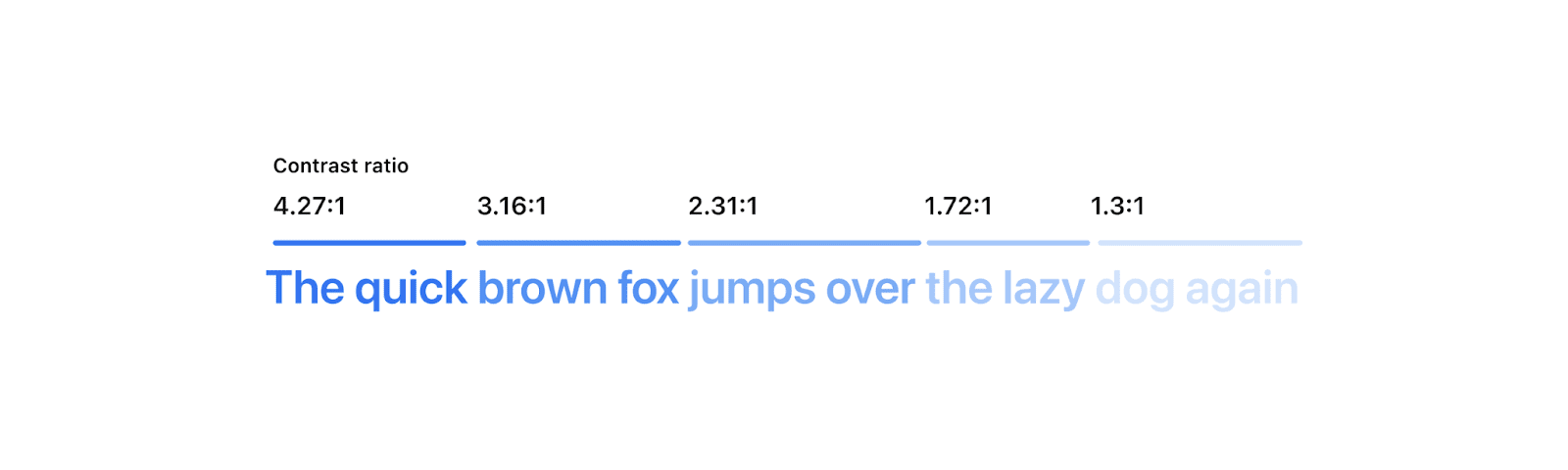
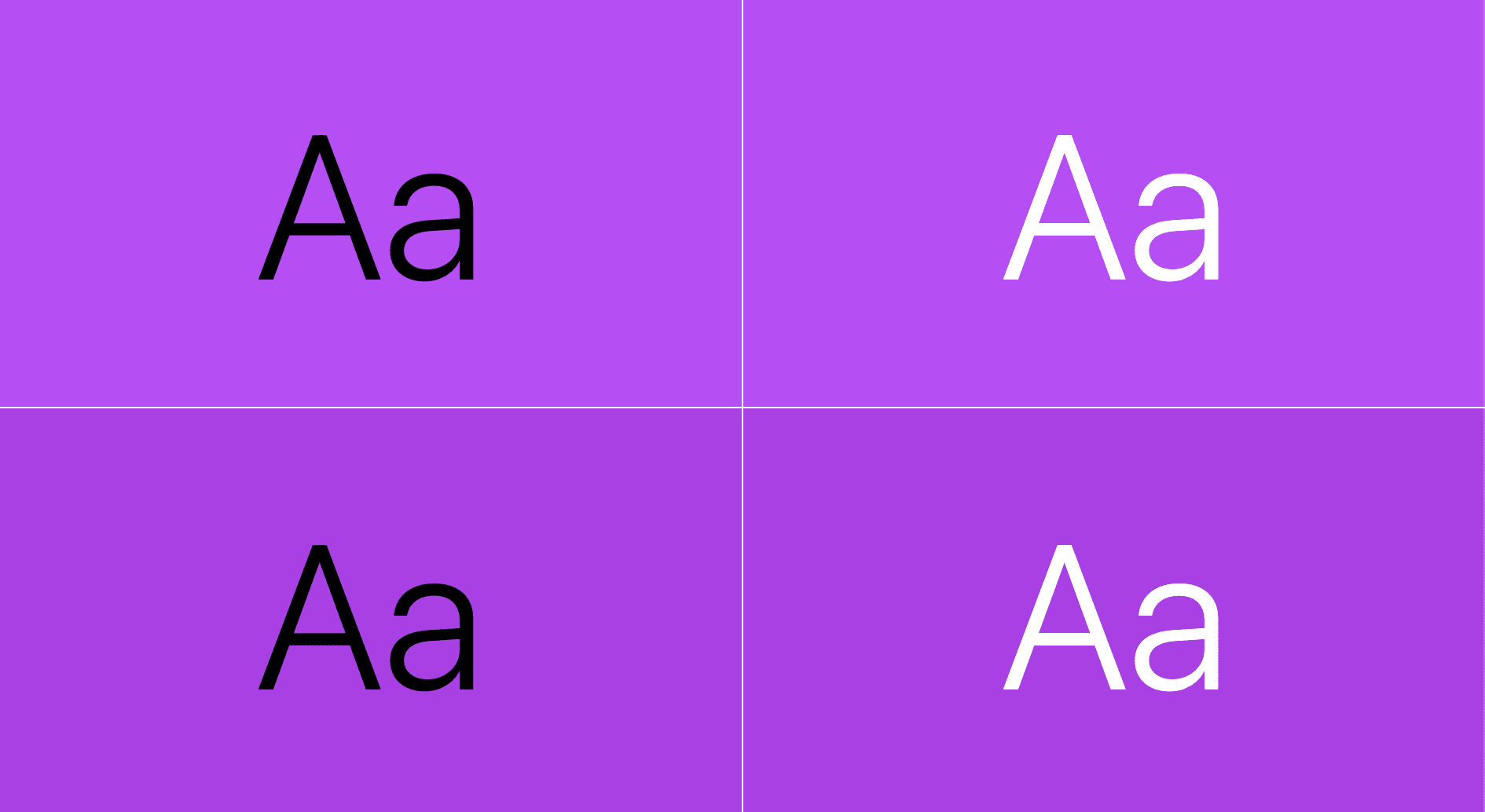
Допустим, у вас есть текст на светлом фоне, например такой:

Хотя все примеры могут быть понятны вам, это не относится ко всем.
Доступный цветовой контраст — это практика, которая гарантирует, что текст будет читаемым для всех. Иногда тестирование контраста — это просто, а иногда — очень сложно. К концу этой статьи у вас будет три новых инструмента и метода для проверки, исправления и подтверждения контраста вашего веб-дизайна, чтобы вы могли справиться с самыми сложными сценариями.
WCAG и цветовой контраст
Инициатива W3C по обеспечению доступности веб-сайтов предоставляет стратегии, стандарты и ресурсы, гарантирующие доступность Интернета для как можно большего числа людей. Руководящие принципы, лежащие в основе этих стандартов, называются Руководящими принципами доступности веб-контента, или WCAG. Последняя стабильная версия, WCAG 2.1 , охватывает важное требование доступности: минимальный контраст .
Взаимосвязь между двумя цветами в WCAG 2.1 описывается их коэффициентом контрастности, то есть числом, которое вы получаете, сравнивая яркость двух цветов. Яркость — это способ описания того, насколько цвет близок к черному (0%) или белому (100%). WCAG определяет некоторые правила и алгоритмы расчета того, каким должен быть коэффициент контрастности, чтобы веб был доступен. Однако существуют известные проблемы с этим расчетом. Со временем будет принят еще более надежный способ, но в настоящее время WCAG — лучшее, что у нас есть.
Каковы правила?
Более высокий коэффициент контрастности оценивается более высоким числом, например 4,5 или 7 вместо 3. Чтобы подробнее ознакомиться с таблицей оценок, ознакомьтесь с программой проверки контрастности Polypane .

Тестирование контрастности между цветами
Итак, теперь, когда мы знаем, что ищем, как нам это проверить? Вот три бесплатных инструмента, которые помогут вам в проверке, исправлении и измерении контрастности вашего веб-сайта. Будут изложены сильные и слабые стороны каждого из них, чтобы вы могли уверенно проверить доступность цветов и контента вашего сайта множеством способов.
- Пика
Приложение MacOS, уникально способное отображать контрастность любых цветов на всем экране, цветов на градиентах, цветов с прозрачностью и т. д. Намерение явное, пользователи вручную выбирают пиксели для сравнения. Чуть менее автоматизировано с огромным приростом функций. - VisBug
Кроссбраузерное расширение, уникальное тем, что может отображать более одного контрастного наложения одновременно, но, как и DevTools, иногда не способно определить намерение. - Инструменты разработчика Chrome
Инструмент DevTools встроен в Chrome и оснащен различными способами проверки, исправления и отладки проблем с цветом, но имеет недостатки при проверке градиентов и полупрозрачных цветов, а иногда не может определить намерение.
Pika (приложение для macOS)
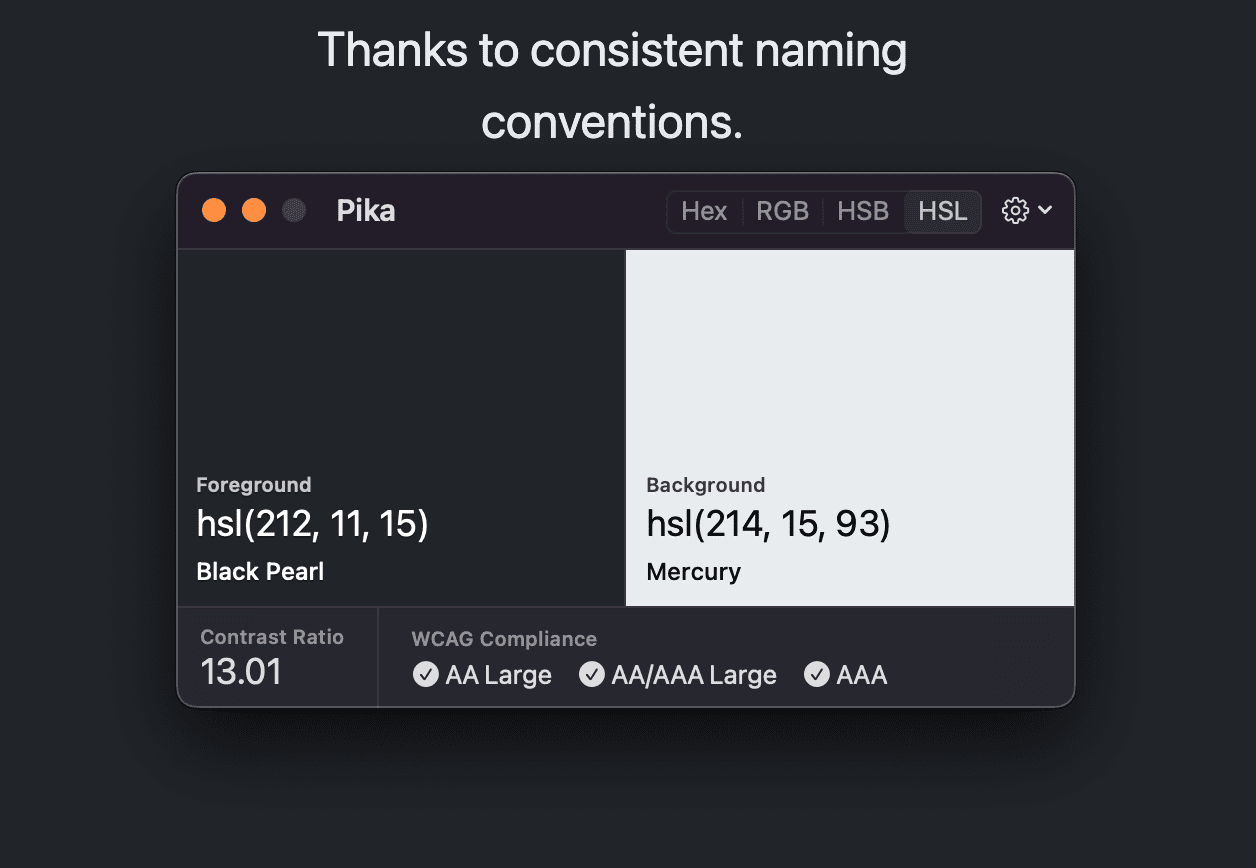
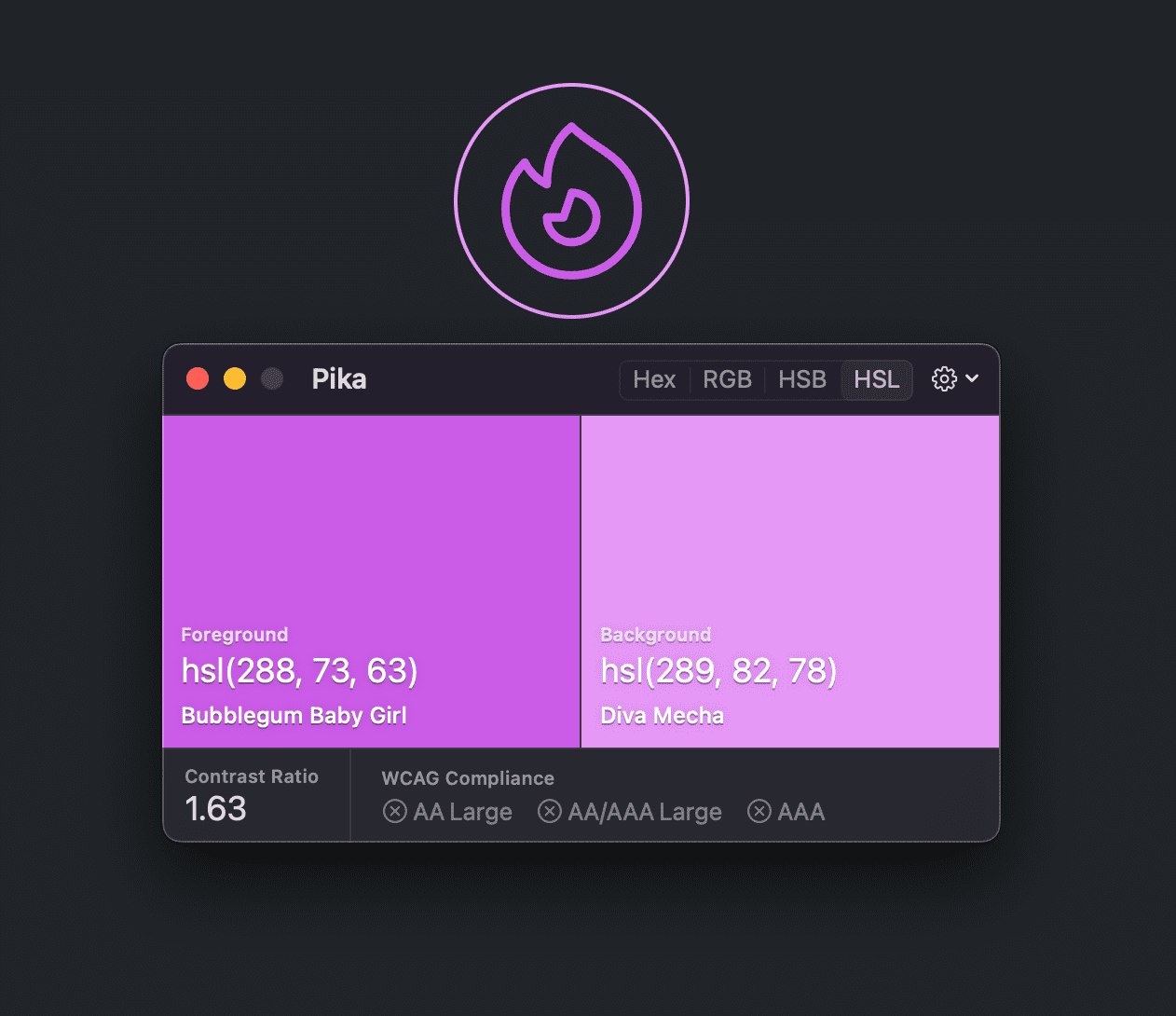
Если DevTools или VisBug не могут правильно оценить контрастность, например, когда вам нужно протестировать цвет вне браузера или когда задействованы прозрачность или градиенты, то Pika здесь, чтобы спасти положение . Pika имеет доступ к каждому пикселю на экране, поскольку это системный инструмент, а не веб-инструмент.
Это также означает, что UX для использования Pika отличается от DevTools или VisBug. DevTools и VisBug делают все возможное, чтобы показать цвета текста и фона из DOM браузера, в то время как цвета, которые сравнивает Pika, выбираются вручную из любой точки экрана. Это дает Pika больше контроля и открывает некоторые дополнительные варианты использования:
- Сравнивая любые два цвета, независимо от того, есть ли они в браузере или нет, если вы видите их на экране, вы можете это проверить.
- Сравнение цветов с прозрачностью.
- Сравнение цветов в градиентах.
- Сравнение цветов, использующих режимы смешивания, например mix-blend-mode в CSS.
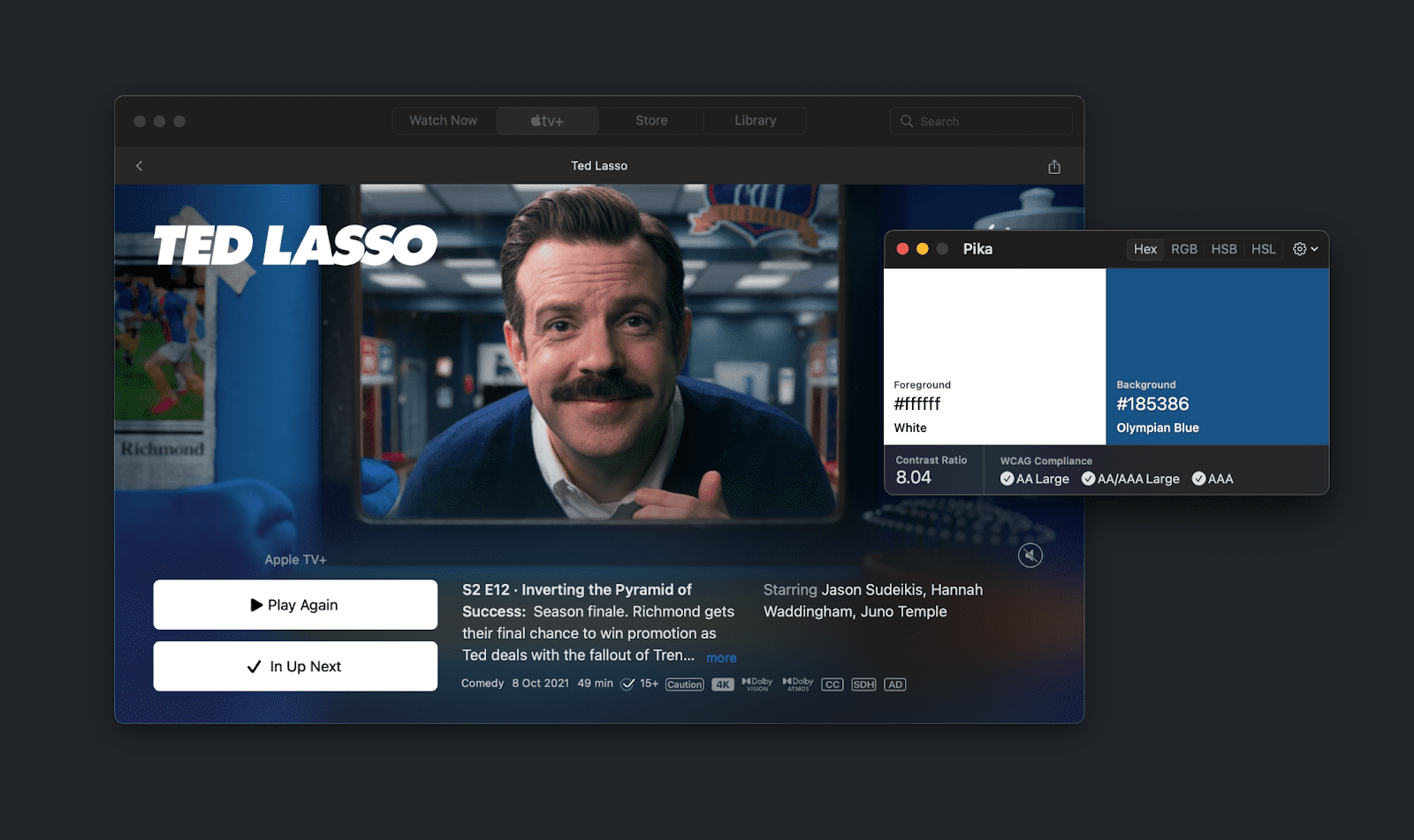
Сравнение любых двух цветов
Сравните текст с цветом фона:

Сравните цвета обводки и заливки векторной графики:

Сравнение цветов с прозрачностью
Сравните цвет текста с различными образцами пикселей фона. Здесь в качестве цвета сравнения фона используется самый светлый серый из эффекта матового стекла .

Сравнение цветов с градиентами
Сравните текст на градиенте или на изображении. Здесь L из "Lasso" сравнивается со светло-голубым цветом изображения:

VisBug
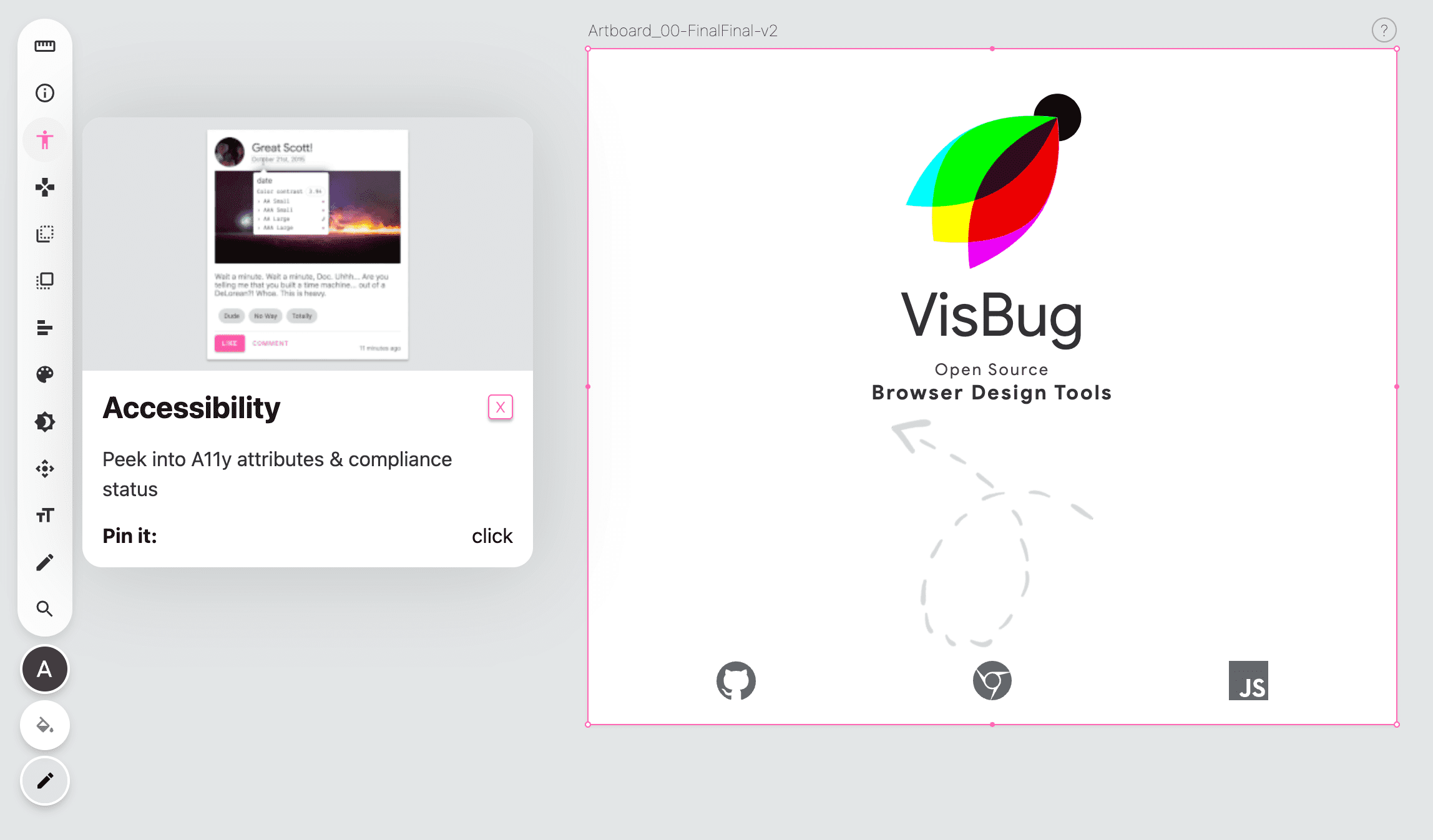
VisBug — это вдохновленный FireBug инструмент для дизайнеров и разработчиков, позволяющий визуально проверять, отлаживать и играть с дизайном веб-сайта. Он призван иметь более низкий порог входа, чем Chrome DevTools, эмулируя UI и UX инструментов дизайна, которые люди знают и любят использовать.
Попробуйте VisBug или установите на Chrome , Firefox , Edge , Brave или Safari .
Одним из предлагаемых инструментов является инструмент проверки доступности.

Проверка в разных браузерах (и даже на мобильных устройствах)
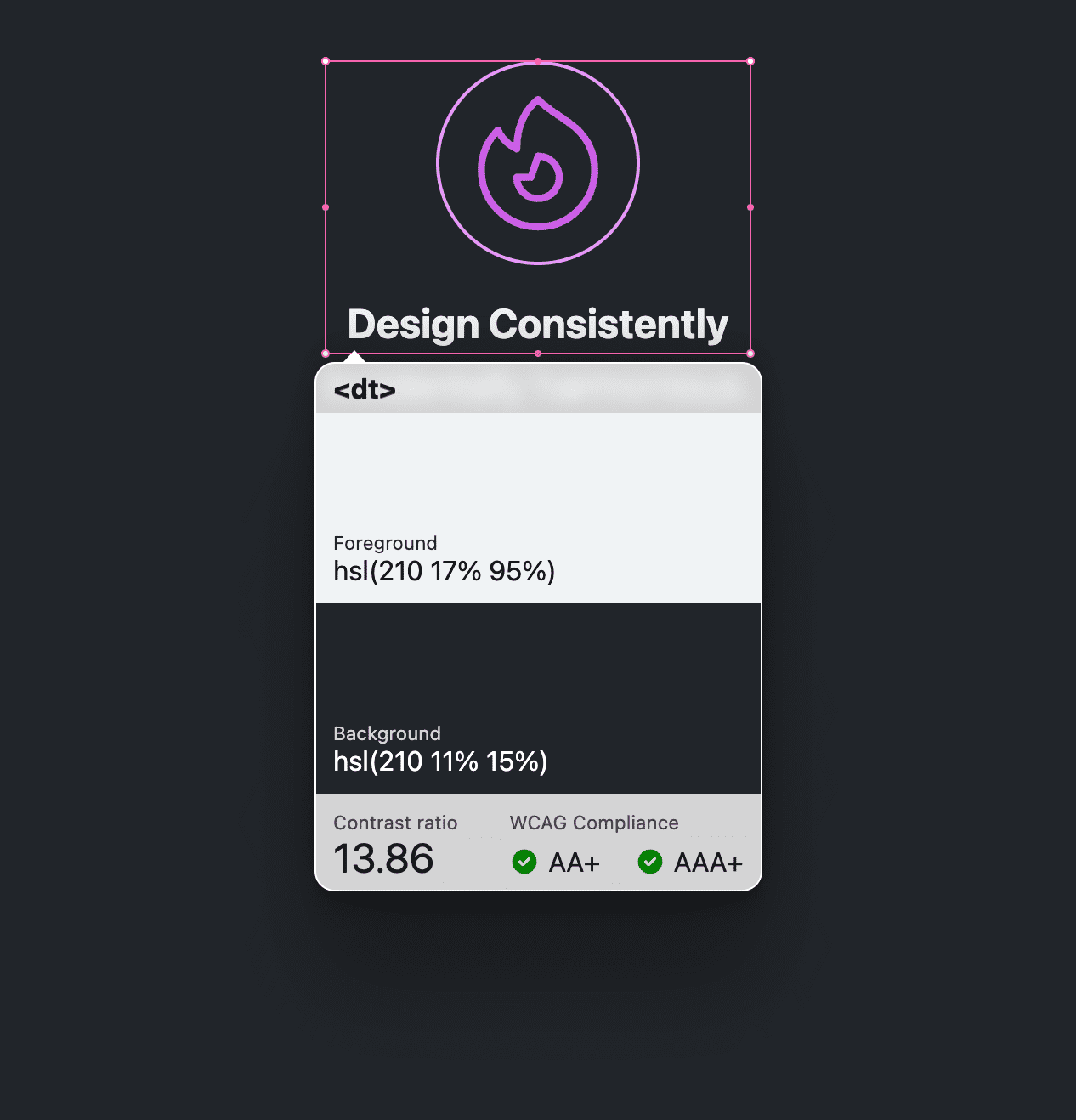
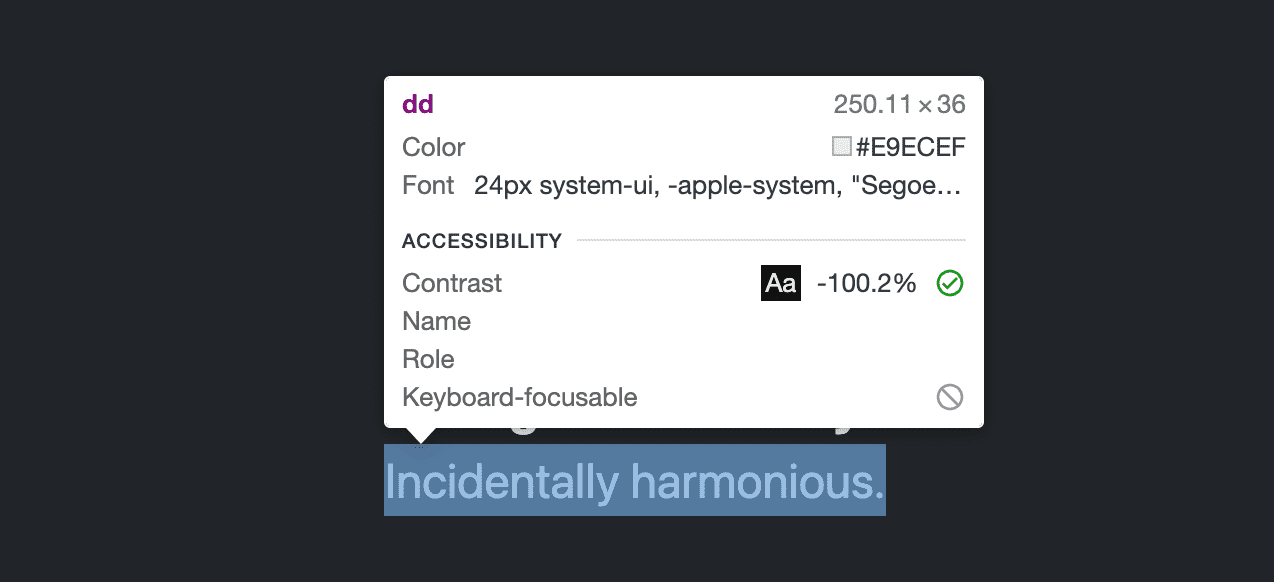
После нажатия на инструмент проверки доступности все, на что указывает пользователь или к чему переходит с помощью клавиатуры, будет иметь информацию о доступности, сообщаемую в подсказке. Эта подсказка включает сравнение цветов между обнаруженными цветами переднего плана и фона.

Осмотрите один или несколько
DevTools может либо просмотреть одну цветовую пару, либо получить отчет обо всех ваших цветовых парах на странице, но VisBug предлагает хорошую золотую середину, позволяя использовать несколько цветовых пар. Щелкните элемент, и подсказка останется на месте. Удерживайте Shift и продолжайте щелкать по другим элементам, и все подсказки останутся на месте:

Это особенно важно для компонентного дизайна, где несколько частей компонента должны пройти оценку контрастности. Этот метод позволяет увидеть все эти части компонента одновременно. Также отлично подходит для обзоров дизайна.
Инструменты разработчика Chrome
Если у вас установлен Chrome , то у вас уже есть множество инструментов для проверки контрастности:
- Выбор цвета
- Подсказка по осмотру
- Обзор CSS-стиля
- Маяк
- Консоль JS
- Инструменты эмуляции дальтоников
- Эмуляция предпочтений цветового контраста системы
- Эксперимент WCAG 3.0 APCA
Палитра цветов Chrome DevTools
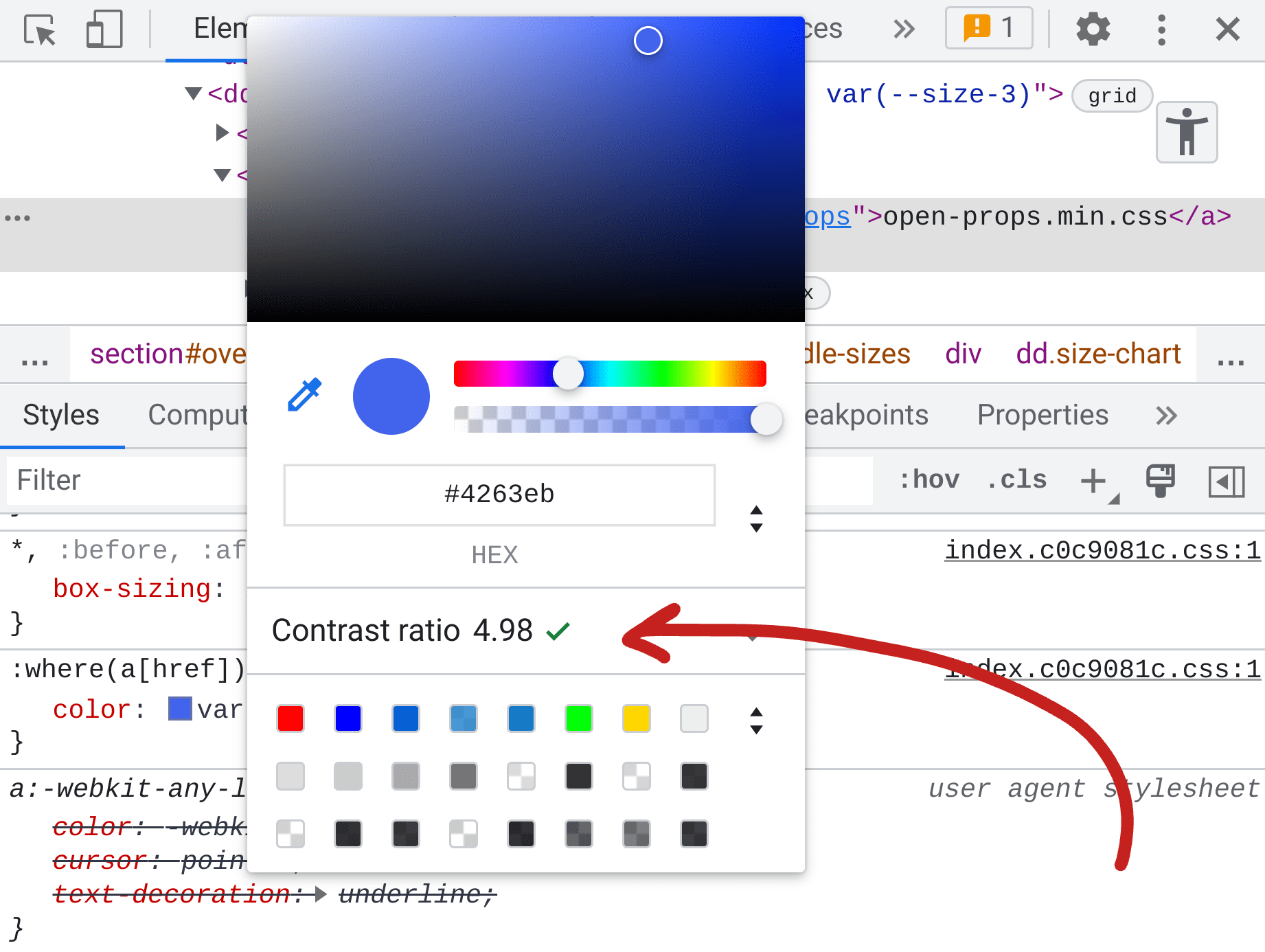
На панели Chrome DevTools Styles панели Elements значения цвета будут иметь небольшой визуальный квадратный образец цвета рядом с ними. При щелчке по этому образцу вы увидите инструмент выбора цвета. Если возможно, в середине инструмента будет показана контрастность цвета по отношению к переднему или заднему плану.
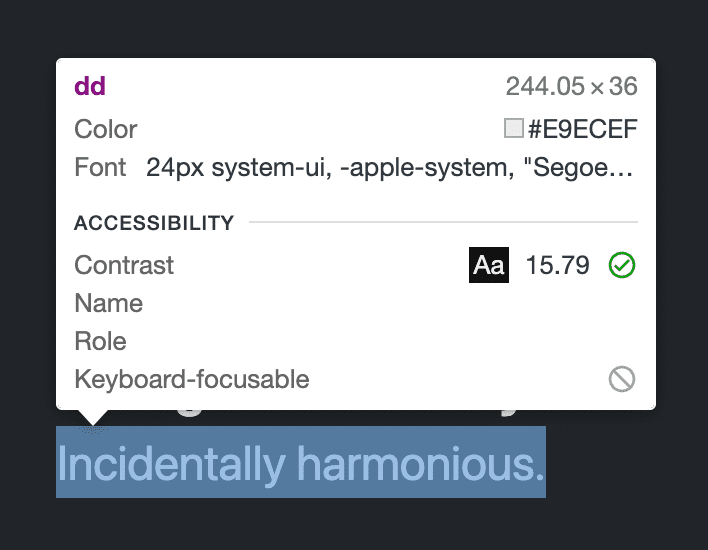
В следующем примере открывается палитра цветов для пользовательского значения цвета свойства. Оценка контрастности составляет 15,79 и имеет две зеленые галочки, что указывает на то, что оценка соответствует требованиям AA и AAA WCAG 2.1:

Автокоррекция палитры цветов
Просмотр оценки при выборе цветов удобен, но в Chrome DevTools есть дополнительная функция для автокоррекции. Когда палитра цветов сообщает о неудачной оценке доступного цветового контраста, ее можно развернуть, чтобы показать целевые оценки AA и AAA, а также инструмент «пипетка» . Рядом с AA и AAA находятся образцы и значок обновления, при нажатии на который вы найдете ближайший проходящий цвет:
Если вы не придирчивы к цветам, функция автокоррекции — отличный способ соответствовать требованиям доступности и не прилагать слишком много усилий для выполнения задачи.
Подсказка по осмотру
Инструмент выбора элемента имеет специальную функцию во время наведения курсора на страницу, которая сообщает общую информацию о шрифте, цвете и доступности. Инструмент выбора элемента — это значок слева на следующем снимке экрана. Это поле со стрелкой курсора над нижним правым углом. Его также можно выбрать с помощью горячей клавиши Control+Shift+C (или Command+Shift+C на MacOS).

После активации значок станет синим, а при наведении на любой элемент страницы отобразится следующая подсказка для быстрого осмотра:

Вместо инструмента выбора цвета, который требует поиска образца цвета на панели стилей, этот инструмент позволяет просто навести курсор на страницу, чтобы увидеть показатели контрастности. Как и в случае с выбором цвета, он может отображать только один показатель контрастности за раз.
Бам-бам, пока не проедешь 🎶
Я часто проверяю цветовые пары с помощью этого инструмента для быстрой проверки и обнаруживаю, что они немного не дотягивают до требуемого соотношения. Вместо того, чтобы использовать функцию автокоррекции в палитре цветов (потому что я придирчив), я подталкиваю цветовые каналы в CSS и наблюдаю, пока не достигну нужного соотношения. Я называю этот процесс « поднимай, поднимай, пока не пройдешь », потому что я подталкиваю номера цветовых каналов до тех пор, пока они не пройдут WCAG 2.1.
Ниже приведены шаги, которые необходимо выполнить в точном порядке:
- Установите фокус клавиатуры внутри цвета на панели «Стили».
- Активируйте инструмент «Проверка элемента» с помощью сочетания клавиш
Control+Shift+C(илиCommand+Shift+Cв MacOS). - Наведите курсор на цель.
- Нажимайте вверх/вниз на клавиатуре, чтобы изменить цифры в значении цвета.
Это работает, потому что значение стиля CSS все еще удерживает фокус клавиатуры, в то время как мышь позволяет вам навести курсор на цель. Убедитесь, что вы не нажимаете на цель, иначе фокус переместится из области значений цвета и больше не позволит вам подталкивать значения, пока вы не перефокусируетесь.
Обзор CSS-стиля
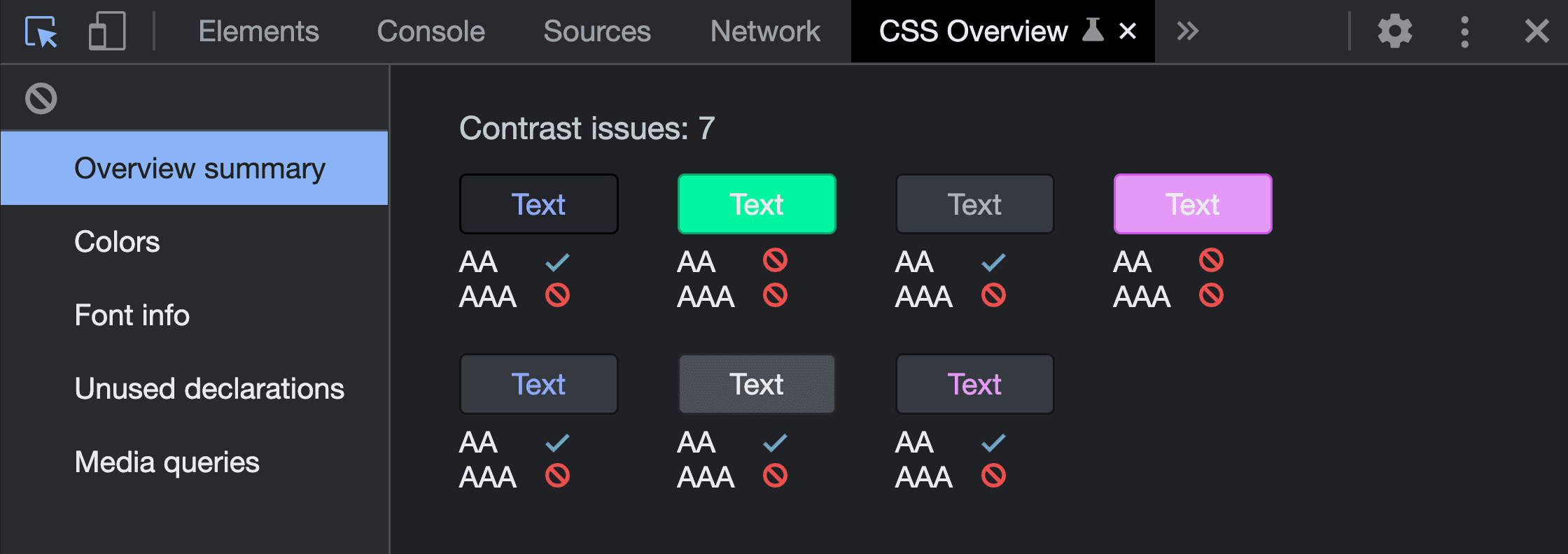
До этого момента Chrome DevTools предоставлял способы просмотра только одной цветовой пары за раз, но CSS Overview может сканировать всю вашу страницу и отображать все недоступные пары сразу:

Подробнее об этой функции читайте в этой статье Обзор CSS: определение потенциальных улучшений CSS или посмотрите серию видео Джеселин Йен на YouTube «Советы по инструментам разработчика», в которой она научит вас определять потенциальные улучшения CSS с помощью панели обзора CSS .
Маяк
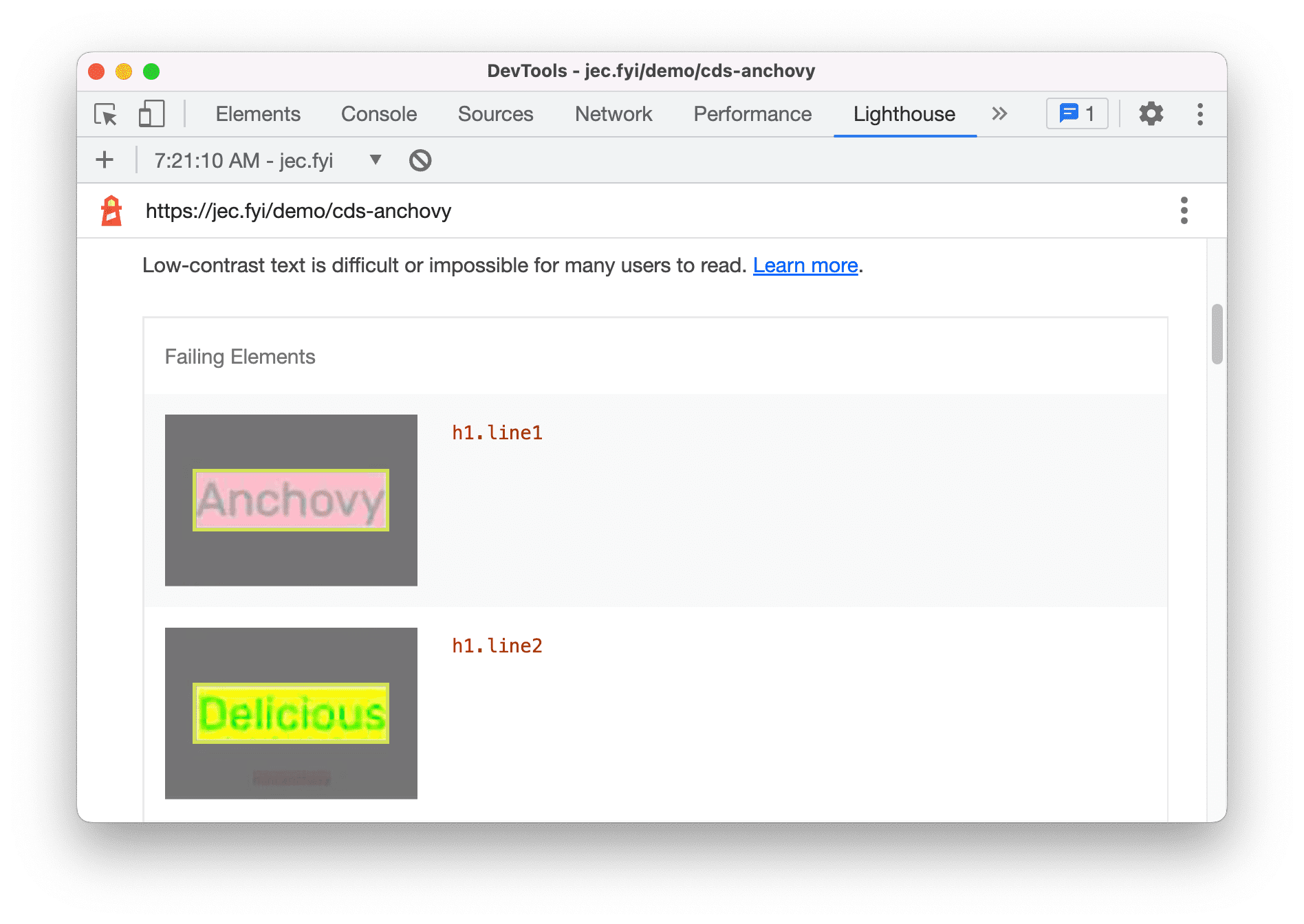
Lighthouse — еще один инструмент аудита в Chrome DevTools. Он может сканировать вашу страницу и сообщать о недоступных цветовых парах. Он предоставляет вам небольшие скриншоты каждой цветовой пары для обзора, прохождения и провала. Любые неудачные комбинации негативно повлияют на ваш счет Lighthouse.
Вот как могут выглядеть эти результаты:

Консоль JS
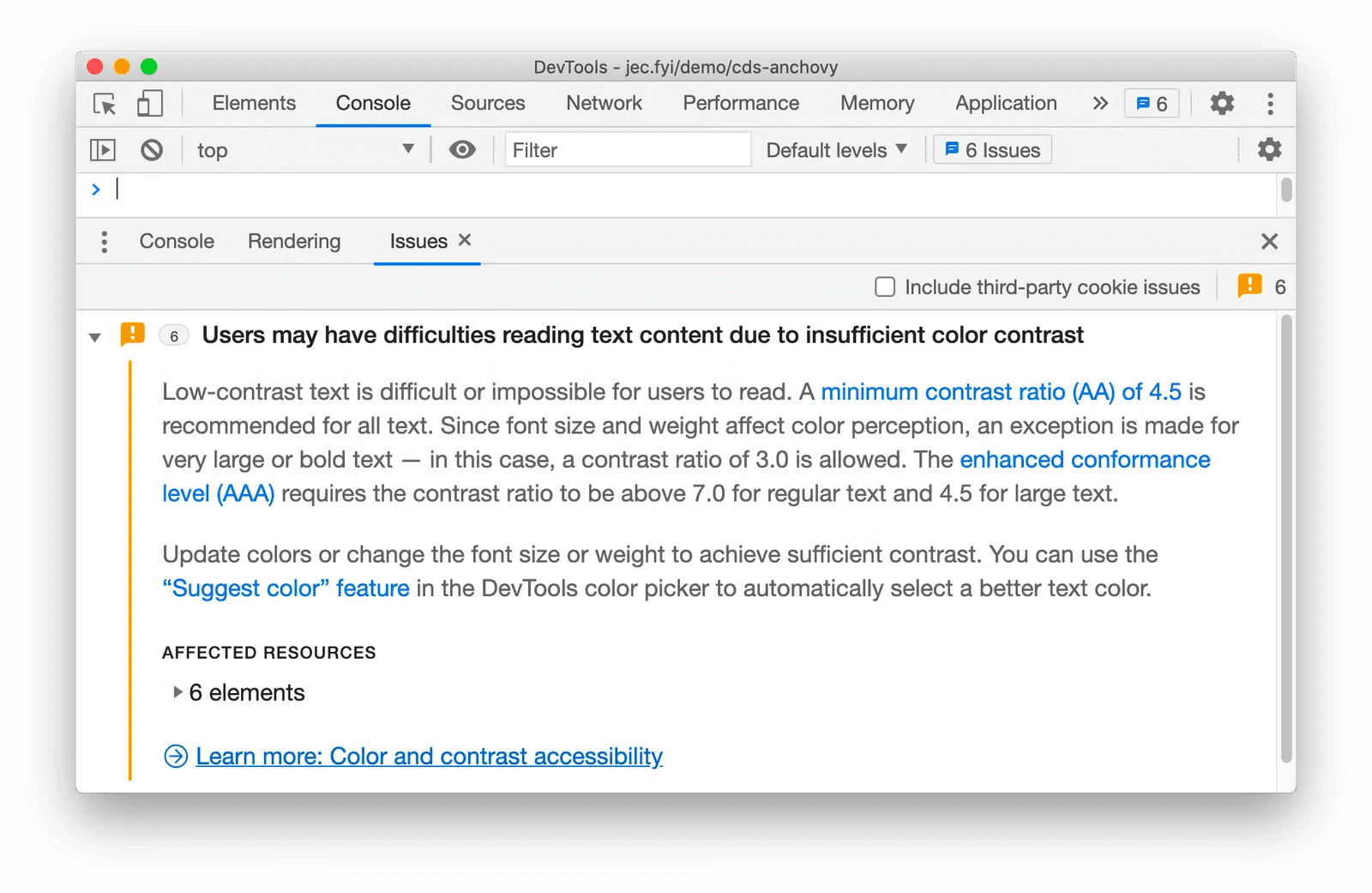
Возможно, все перечисленные инструменты просто не подходят вам. Возможно, вы (весь день) работаете с JavaScript. Вот эксперимент, который стоит попробовать . Панель «Проблемы» консоли может постоянно сообщать о любых проблемах с доступностью цветового контраста по мере сборки. Включите эту функцию в разделе «Настройки» > «Эксперименты», как показано ниже:
![]()
Затем откройте панель Issue и посмотрите, есть ли какие-либо открытия. Если да, то они могут выглядеть так:

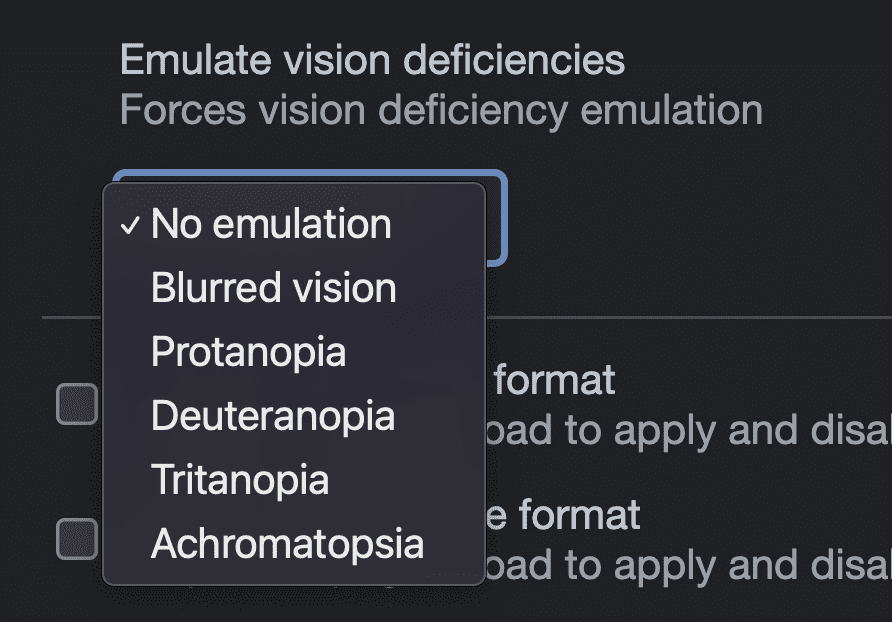
Эмуляция дальтонизма
Говоря о цветовом контрасте и обеспечении доступных цветовых пар, стоит упомянуть инструмент эмуляции дефектов зрения. Он изменит цвета или внешний вид вашего дизайна, чтобы продемонстрировать результаты различных видов дальтонизма, давая вам возможность изменить свой дизайн так, чтобы цвет не был единственным способом, которым UX общается с пользователем.

Это небезопасная практика доступности — использовать исключительно цвет для отображения информации, например, красный для плохого и зеленый для хорошего. Некоторые люди не видят зеленый или красный одинаково, и этот инструмент эмуляции поможет вам это ощутить и запомнить.
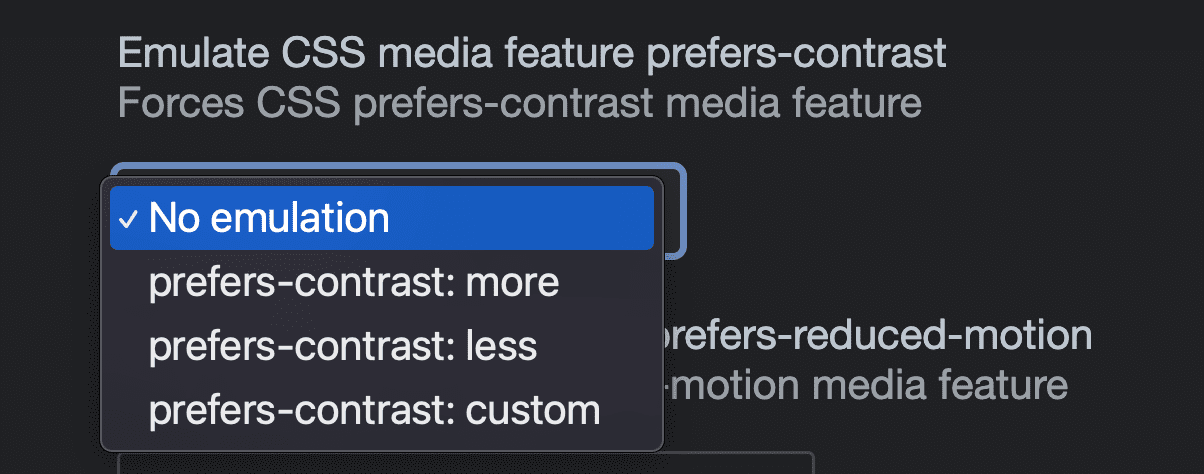
Эмуляция предпочтений системы цветового контраста
Все чаще пользователи меняют настройки контрастности в своей операционной системе, что дает им возможность запрашивать меньшую или большую персонализацию контрастности в своем пользовательском интерфейсе. CSS может использовать эту настройку, так же как и настройки светлой или темной темы. Chrome DevTools предлагает возможность эмулировать эту настройку, чтобы дизайны могли тестироваться и адаптироваться к запросу пользователя без переключения настройки из системы.

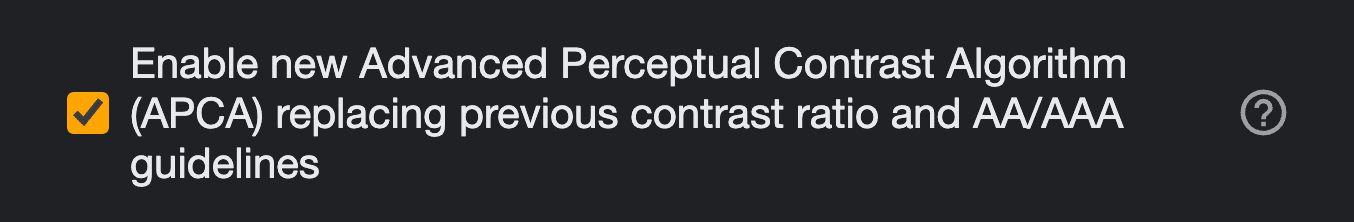
Попробуйте WCAG 3.0 APCA
Другой эксперимент, который стоит попробовать, — это тестирование цветовых пар с помощью экспериментальной системы оценки соотношения цветов APCA. Включаемая через Настройки > Эксперименты, она заменяет систему соотношений WCAG 2.1 на более новый и улучшенный алгоритм проверки контрастности, позволяя вам предварительно просматривать ее результаты, пока предложение движется к стандарту.

После включения используйте подсказку проверки точек или палитру цветов, чтобы увидеть оценку сочетания цветов и проверить, соответствует ли она требованиям:

Заключение
Цветовой контраст — важная часть головоломки доступности в Интернете, и его соблюдение делает Интернет более удобным для наибольшего числа людей в самых разных ситуациях. Надеюсь, эти три инструмента помогут вам почувствовать себя увереннее в выборе цвета.



