Uma visão geral de três ferramentas e técnicas para testar e verificar o contraste de cores acessível do seu design.
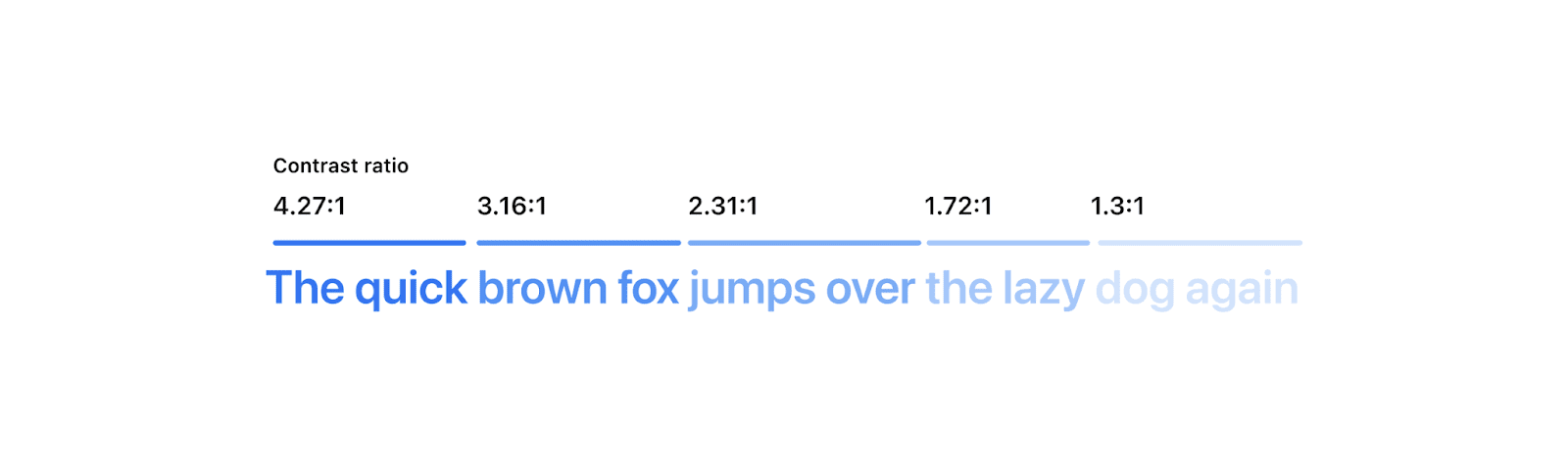
Digamos que você tenha um texto em um fundo claro, como este:

Embora todos os exemplos possam ser legíveis para você, esse não é o caso de todos.
O contraste de cores acessível é uma prática que garante que o texto seja legível para todos. Às vezes, testar o contraste é fácil, e às vezes é muito difícil. Ao final desta postagem, você terá três novas ferramentas e técnicas para inspecionar, corrigir e verificar o contraste do seu design da Web, para que possa lidar com os cenários mais difíceis.
WCAG e contraste de cores
A Iniciativa de Acessibilidade na Web do W3C fornece estratégias, padrões e recursos para garantir que a Internet seja acessível para o maior número possível de pessoas. As diretrizes que fundamentam esses padrões são chamadas de Diretrizes de Acessibilidade para Conteúdo Web (WCAG, na sigla em inglês). A versão estável mais recente, WCAG 2.1, abrange um importante requisito de acessibilidade: contraste mínimo.
A relação entre duas cores na WCAG 2.1 é descrita pela taxa de contraste delas, ou seja, o número que você recebe ao comparar a luminância de duas cores. A luminância é uma maneira de descrever o quão próxima uma cor está do preto (0%) ou do branco (100%). As WCAG definem algumas regras e algoritmos de cálculo sobre qual é a proporção de contraste necessária para que a Web seja acessível. No entanto, há problemas conhecidos com esse cálculo. Eventualmente, uma maneira ainda mais confiável será adotada, mas, no momento, o WCAG é o melhor que temos.
Quais são as regras?
Uma taxa de contraste maior recebe uma pontuação maior, como 4,5 ou 7 em vez de 3. Para se familiarizar com a tabela de pontuação, confira o Contrast Checker da Polypane.

Como testar o contraste entre cores
Agora que sabemos o que estamos procurando, como testamos isso? Confira três ferramentas sem custo financeiro para ajudar você a inspecionar, corrigir e medir o contraste do seu site. Os pontos fortes e fracos de cada um deles serão descritos para que você possa testar com confiança a acessibilidade das cores e do conteúdo do seu site de várias maneiras.
- Pika
Um app do MacOS capaz de mostrar o contraste de qualquer cor em toda a tela, cores em gradientes, cores com transparência e muito mais. A intenção é explícita, e os usuários escolhem manualmente os pixels para comparar. Um pouco menos automatizado com um ganho de recursos enorme. - VisBug
Uma extensão para vários navegadores, capaz de mostrar mais de uma sobreposição de contraste por vez, mas, assim como o DevTools, às vezes não consegue detectar a intenção. - Chrome DevTools
O DevTools é integrado ao Chrome e oferece várias maneiras de inspecionar, corrigir e depurar problemas de cor, mas tem falhas ao inspecionar gradientes e cores semitransparentes e, às vezes, não consegue detectar a intenção.
Pika (aplicação para macOS)
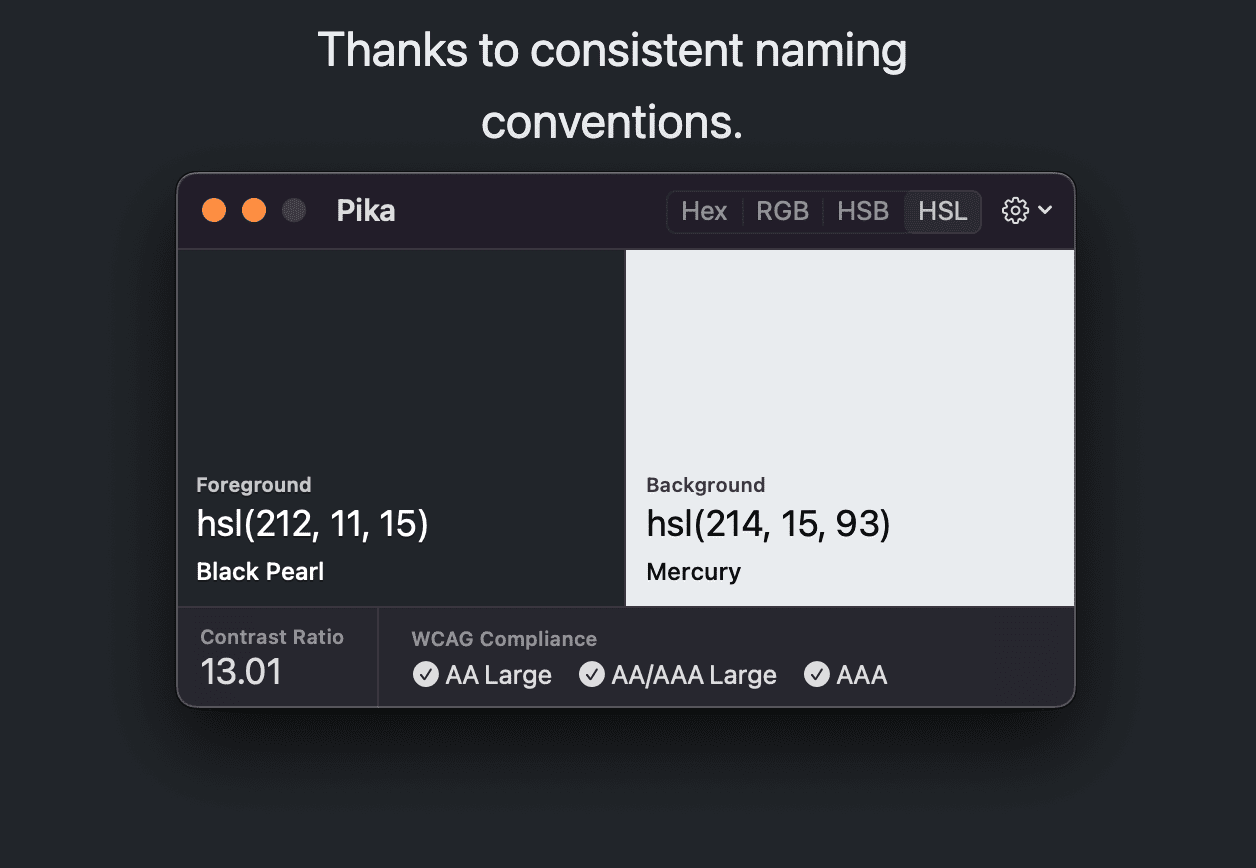
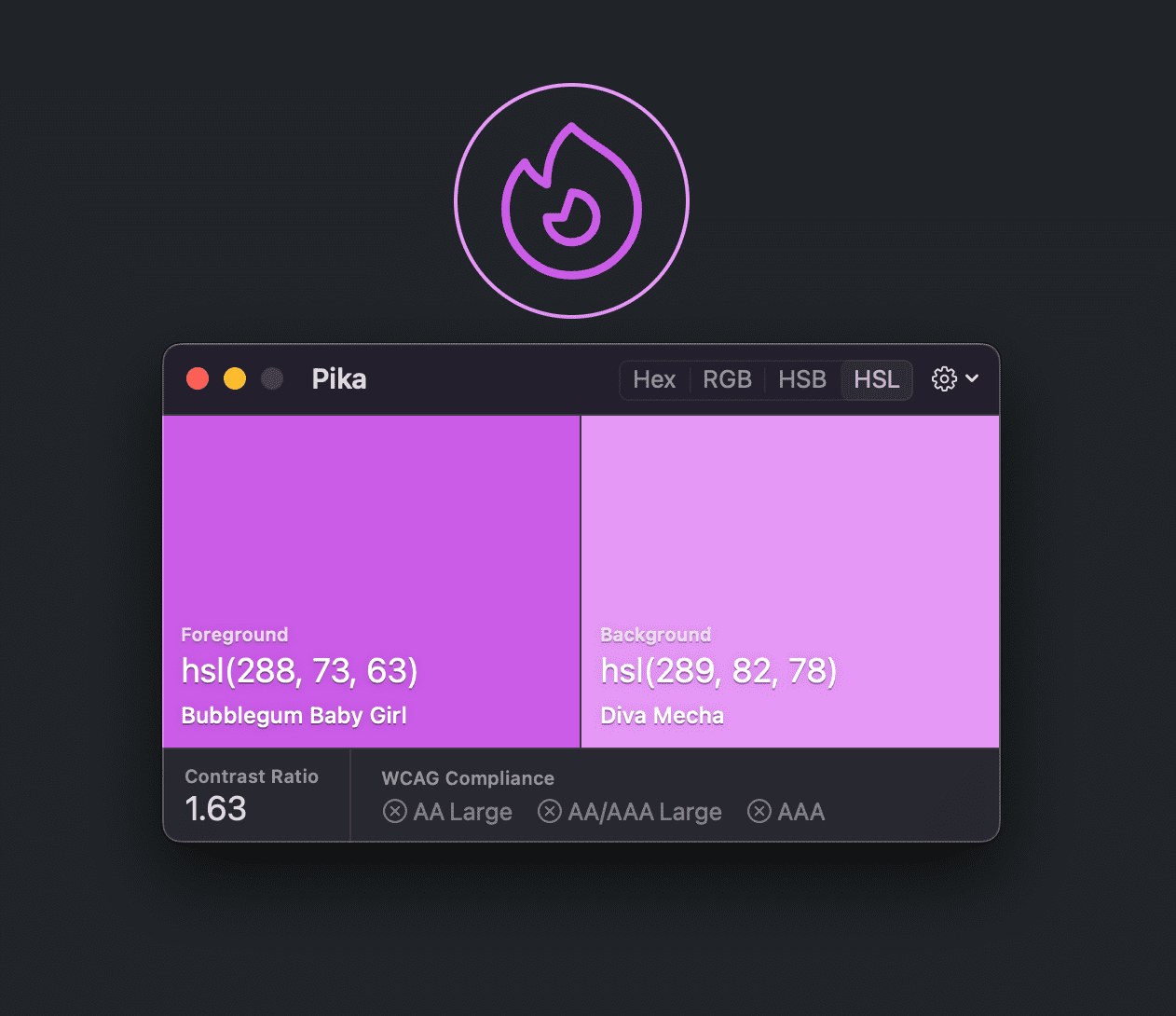
Se as DevTools ou o VisBug não puderem avaliar o contraste corretamente, como quando você precisar testar uma cor fora do navegador ou quando houver transparência ou gradientes envolvidos, o Pika está aqui para salvar o dia. O Pika tem acesso a todos os pixels na tela porque é uma ferramenta do sistema, e não da Web.
Isso também significa que a UX para usar o Pika é diferente da DevTools ou do VisBug. O DevTools e o VisBug fazem o possível para mostrar as cores de texto e de plano de fundo do DOM do navegador, enquanto as cores que o Pika compara são escolhidas manualmente em qualquer ponto da tela. Isso dá mais controle ao Pika e abre alguns casos de uso adicionais:
- Comparar duas cores, independentemente de estarem ou não no navegador. Se você consegue ver a cor na tela, pode testá-la.
- Comparação de cores com transparência.
- Comparação de cores em gradientes.
- Comparar cores que usam modos de mistura, como mix-blend-mode no CSS.
Comparar duas cores
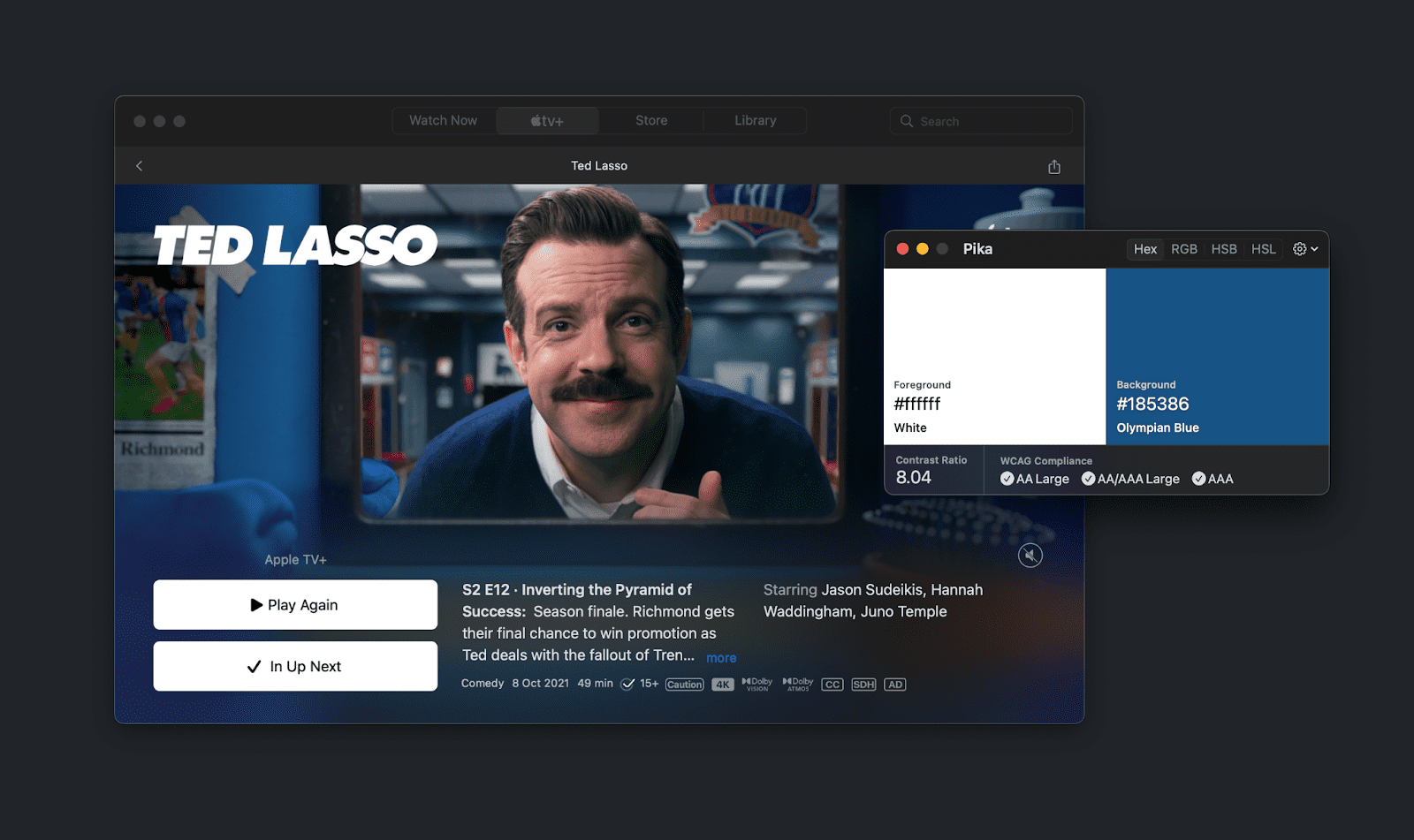
Compare o texto com uma cor de plano de fundo:

Compare as cores de traço e de preenchimento dos gráficos vetoriais:

Comparar cores com transparência
Compare a cor do texto com uma variedade de pixels de amostra de plano de fundo. Aqui, o cinza mais claro do efeito de vidro fosco é usado como a cor de comparação de plano de fundo.

Comparação de cores com gradientes
Compare o texto em um gradiente ou em uma imagem. Aqui, a letra L de "Lasso" é comparada com o azul claro da imagem:

VisBug
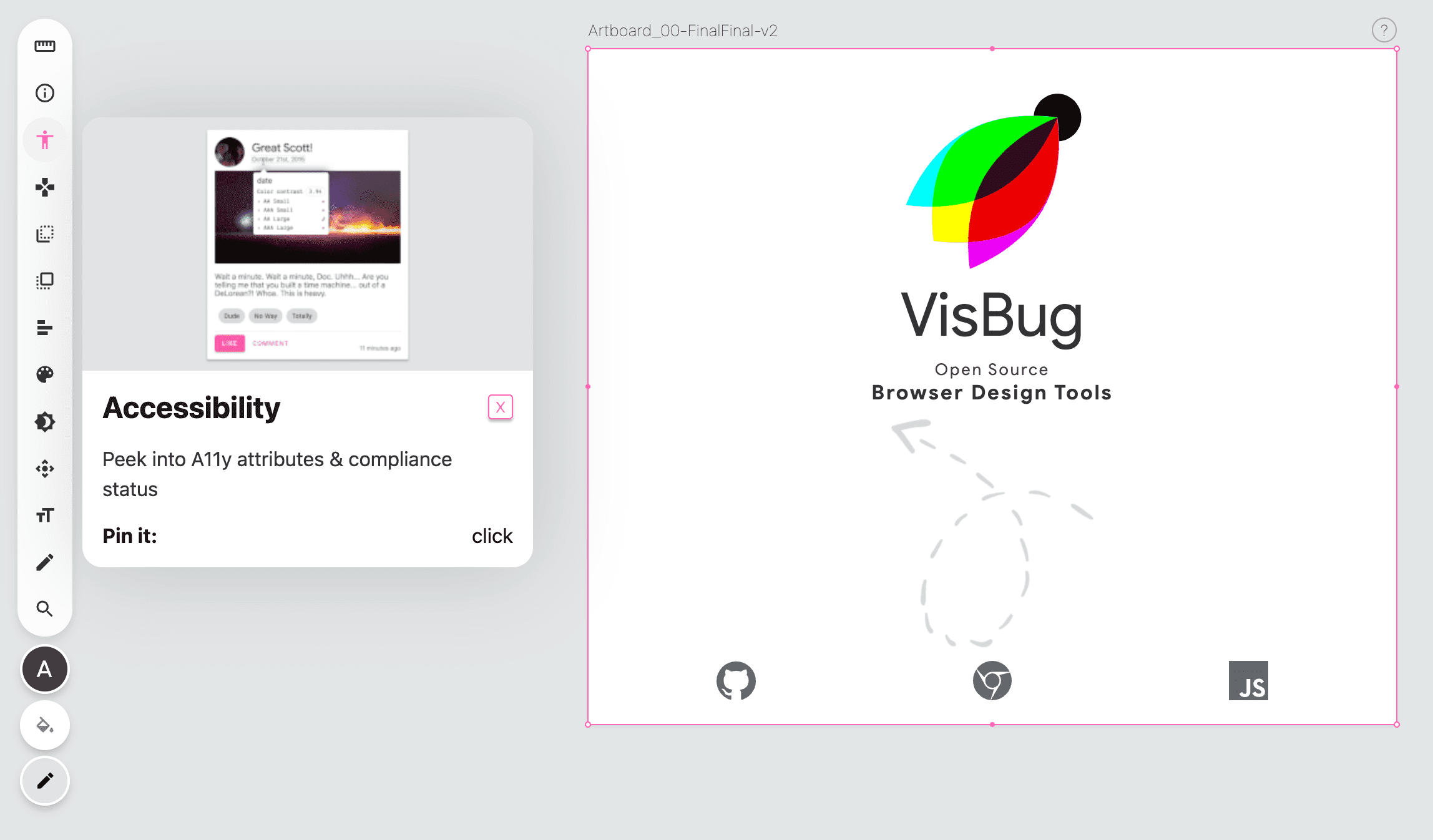
O VisBug é uma ferramenta inspirada no FireBug para designers e desenvolvedores inspecionarem visualmente, depurarem e brincarem com o design do site. Ele tem uma barreira de entrada menor do que o Chrome DevTools, emulando a interface e a experiência do usuário das ferramentas de design que as pessoas conhecem e adoram usar.
Teste o VisBug ou instale no Chrome, Firefox, Edge, Brave ou Safari.
Uma das ferramentas oferecidas é a inspeção de acessibilidade.

Inspecionar em vários navegadores (e até em dispositivos móveis)
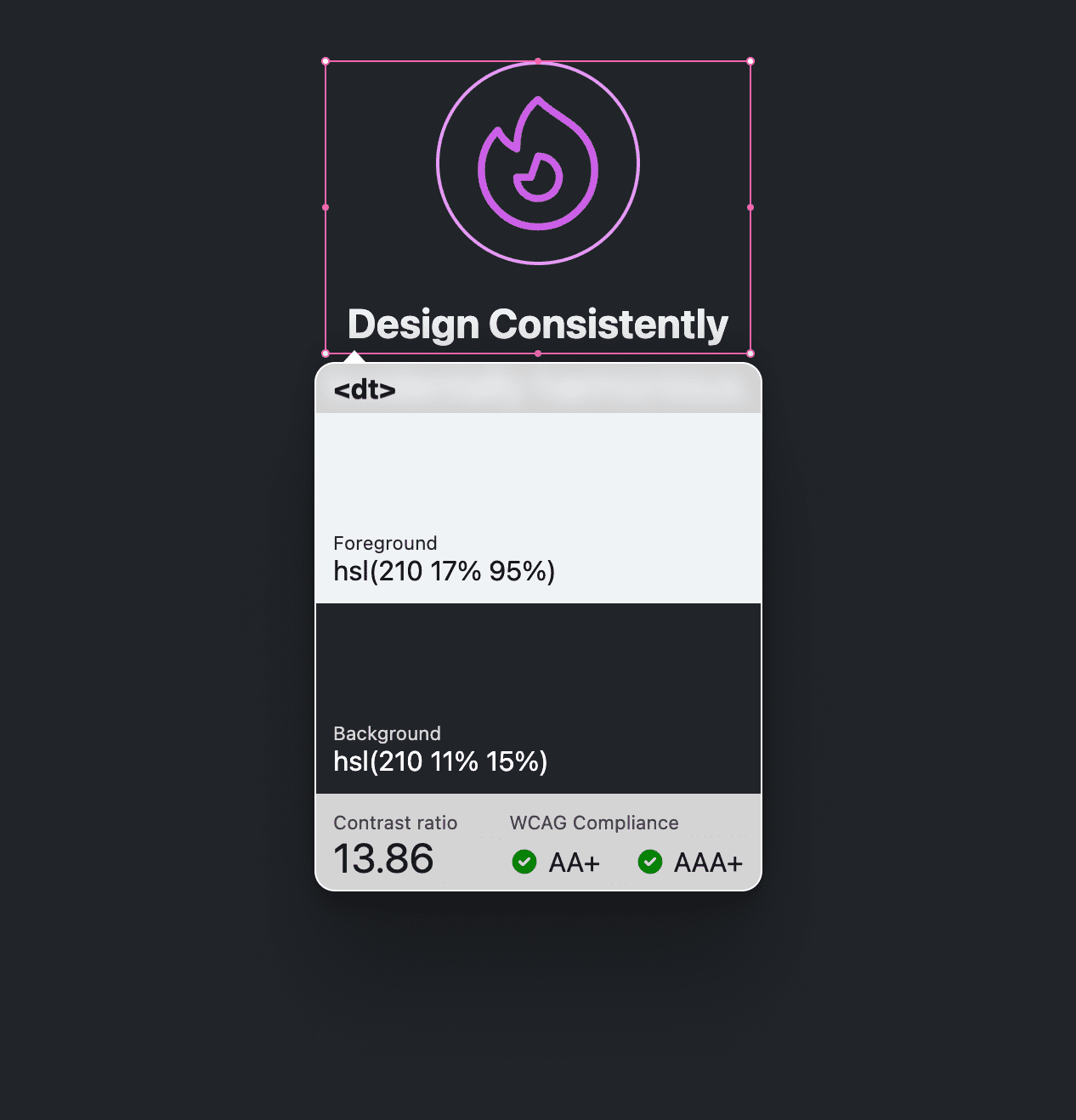
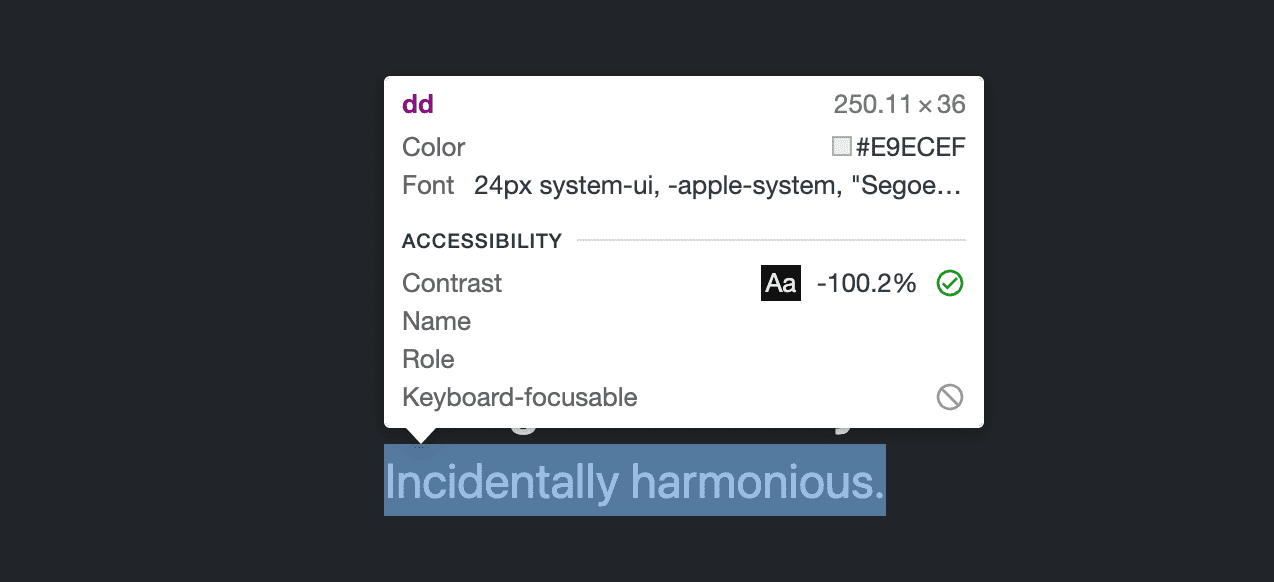
Depois que a ferramenta de inspeção de acessibilidade é clicada, as informações de acessibilidade de tudo que o usuário apontar ou navegar com o teclado são informadas na dica. Essa dica inclui comparações de cores entre as cores de primeiro e segundo plano descobertas.

Inspecionar um ou vários
As DevTools podem analisar um único par de cores ou receber um relatório de todos os pares de cores na página, mas o VisBug oferece um bom meio-termo, permitindo vários pares de cores. Clique em um elemento e a dica vai permanecer no lugar. Mantenha a tecla Shift pressionada e continue clicando em outros elementos. Todas as dicas vão permanecer no lugar:

Isso é especialmente importante para o design baseado em componentes, em que várias partes de um componente precisam passar nas pontuações de proporção de contraste. Esse método permite ver todas essas partes de uma só vez. Também é ótimo para avaliações de design.
Chrome DevTools
Se você tiver o Chrome instalado, já terá muitas ferramentas de teste de contraste:
- O seletor de cores
- Dica de ferramenta de inspeção
- Visão geral do CSS
- Farol
- O console JS
- Ferramentas de emulação para daltônicos
- Emulação de preferência de contraste de cor do sistema
- Experimento APCA do WCAG 3.0
O seletor de cores do Chrome DevTools
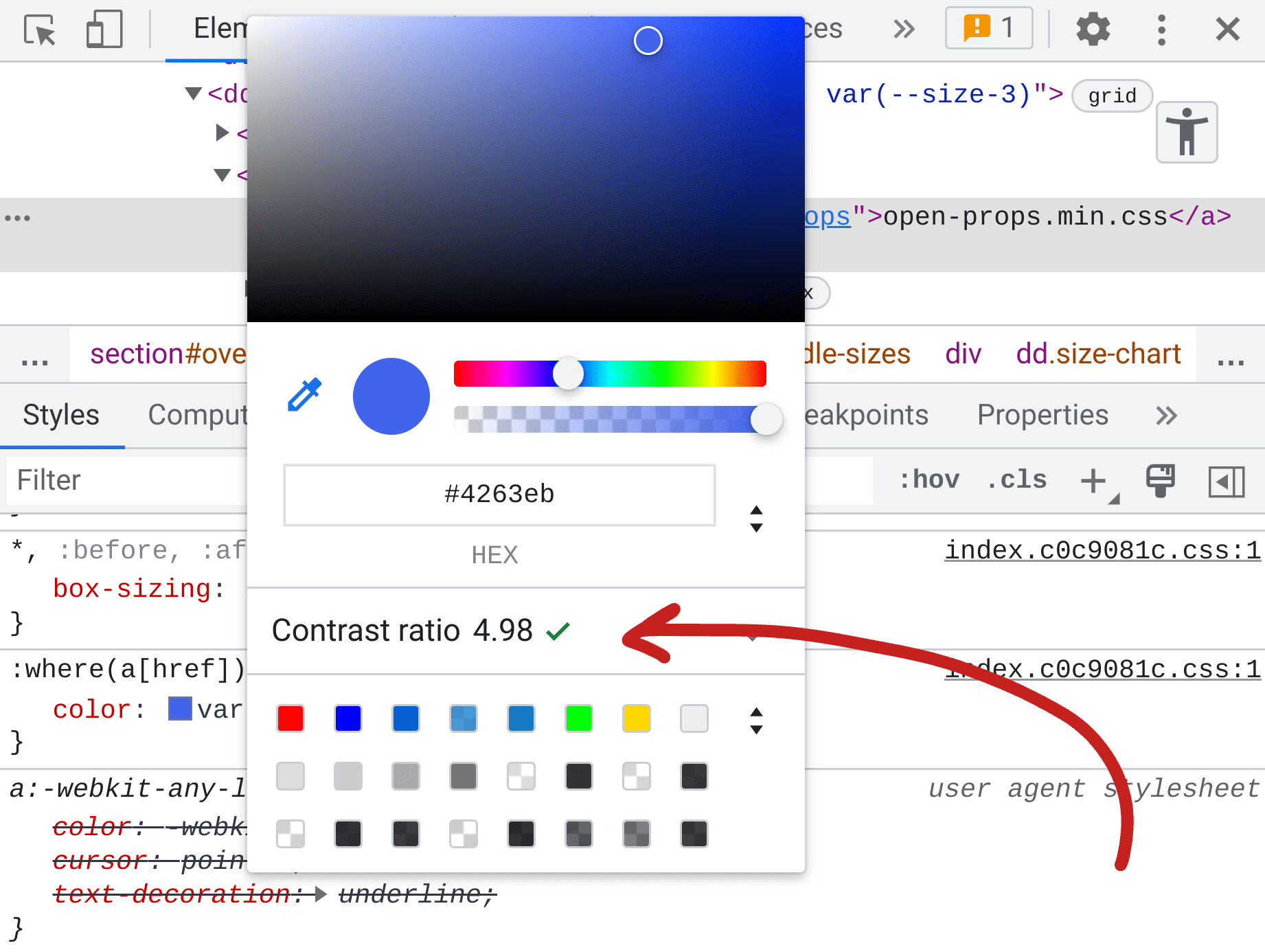
No painel "Styles" do Chrome DevTools, no painel "Elements", os valores de cor terão um pequeno amostrador de cores quadrado ao lado deles. Quando você clicar nesse ícone, a ferramenta de seleção de cores vai aparecer. Se possível, o centro da ferramenta vai mostrar o contraste da cor em relação a um primeiro ou segundo plano.
No exemplo abaixo, o seletor de cores é aberto para um valor de cor de propriedade personalizada. A pontuação da taxa de contraste é informada como 15,79 e tem duas marcas de seleção verdes, indicando que a pontuação atende aos requisitos AA e AAA da WCAG 2.1:

Correção automática do seletor de cores
Ver a pontuação ao escolher cores é útil, mas o Chrome DevTools tem um recurso adicional para correção automática. Quando o seletor de cores informa uma pontuação de contraste de cor acessível inválida, ele pode ser expandido para revelar as metas de pontuação AA e AAA, além de uma ferramenta Eye dropper. Ao lado de AA e AAA, há amostras e um ícone de atualização que, quando clicado, encontra a cor mais próxima para você:
Se você não é exigente com as cores, o recurso de correção automática é uma ótima maneira de cumprir as diretrizes de acessibilidade e não se esforçar muito para concluir a tarefa.
Dica de inspeção
A ferramenta de seleção de elementos tem um recurso especial durante o passar do cursor sobre a página que informa
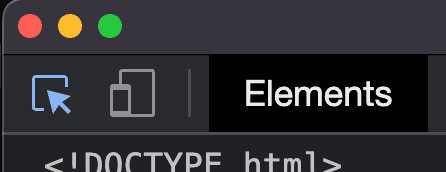
informações gerais sobre fontes, cores e acessibilidade. A ferramenta de seleção de elementos
é o ícone à esquerda na captura de tela a seguir. É a caixa com um cursor
de seta no canto inferior direito. Ela também pode ser selecionada usando a tecla de atalho
Control+Shift+C (ou Command+Shift+C no macOS).

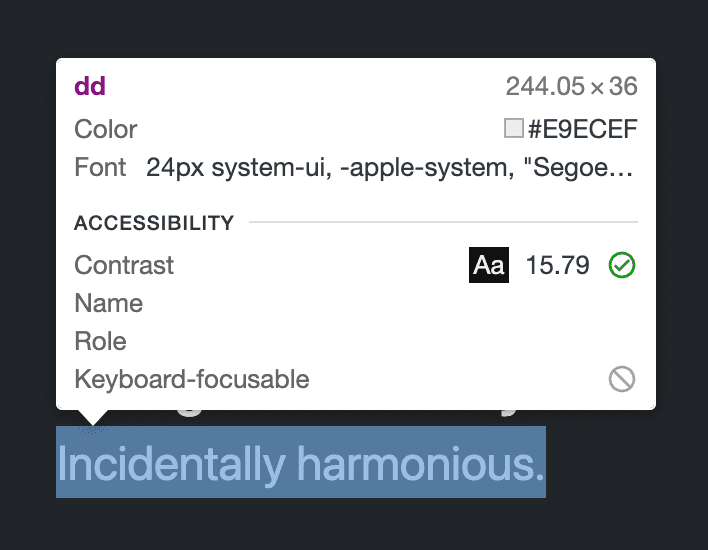
Depois de ativado, o ícone fica azul e, ao apontar para qualquer coisa na página, a seguinte dica de ferramenta de inspeção rápida aparece:

Em vez da ferramenta de seleção de cores, que exige que você encontre a amostra de cores no painel "Styles", essa ferramenta permite que você simplesmente aponte para a página para ver as pontuações de contraste. Assim como o seletor de cores, ele só pode mostrar uma pontuação de contraste por vez.
Bump bump 'til you pass 🎶
Muitas vezes, inspeciono um par de cores com essa ferramenta de inspeção rápida e acho que ele não atinge a proporção necessária. Em vez de usar o recurso de autocorreção do seletor de cores (porque sou exigente), eu mudo os canais de cor no CSS e aguardo até atingir a proporção necessária. Chamo esse processo de bump bump til you pass porque estou aumentando os números dos canais de cor até que eles passem no WCAG 2.1.
As etapas são as seguintes e precisam ser feitas na ordem exata:
- Definir o foco do teclado dentro de uma cor no painel "Estilos".
- Ative a ferramenta de inspeção de elementos com o atalho de teclado
Control+Shift+C(ouCommand+Shift+Cno macOS). - Aponte para um alvo.
- Pressione para cima/para baixo no teclado para mudar os números no valor da cor.
Isso funciona porque o valor do estilo CSS ainda tem o foco da sua teclado, enquanto o mouse permite apontar para um alvo. Não clique no alvo, ou o foco vai se mover da área do valor da cor e não vai mais permitir que você ajuste os valores até que o foco seja redefinido.
Visão geral de CSS
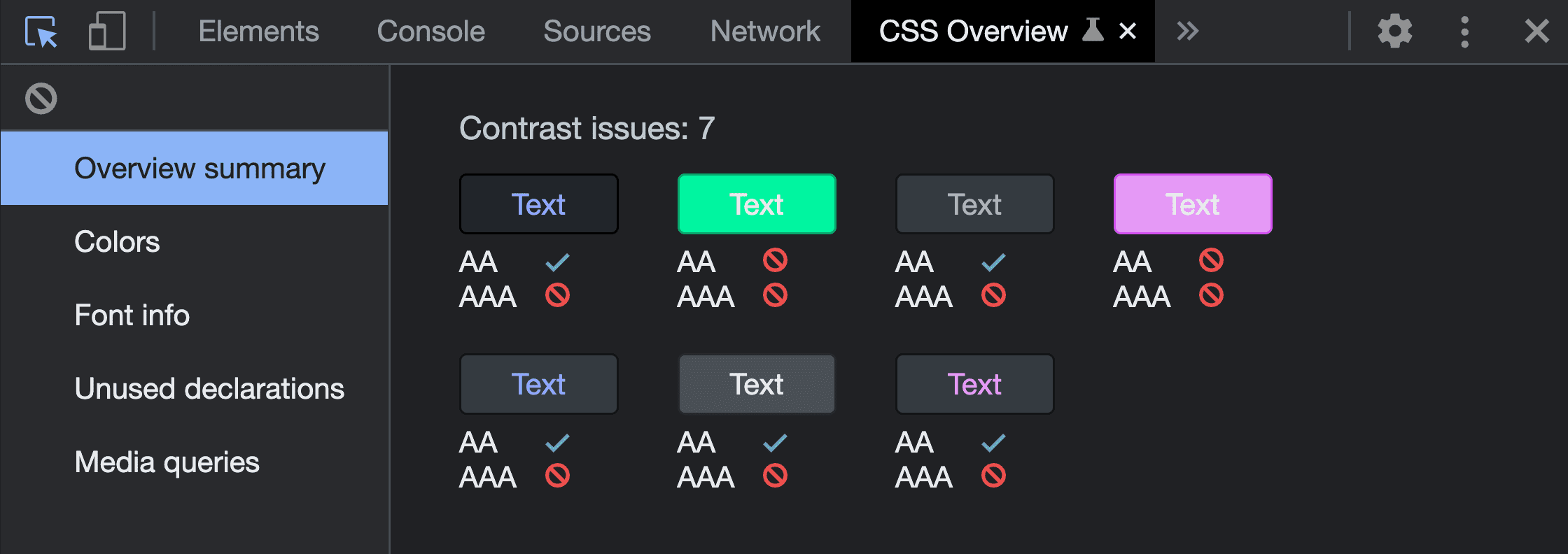
Até agora, as Ferramentas do desenvolvedor do Chrome ofereciam maneiras de analisar um par de cores por vez, mas a Visão geral do CSS pode rastrear toda a página e apresentar todos os pares inacessíveis de uma só vez:

Leia mais sobre esse recurso nesta postagem Visão geral do CSS: identifique possíveis melhorias de CSS ou assista Jecelyn Yeen no YouTube na série "Dicas do DevTools" para aprender a identificar possíveis melhorias de CSS com o painel Visão geral do CSS.
Farol
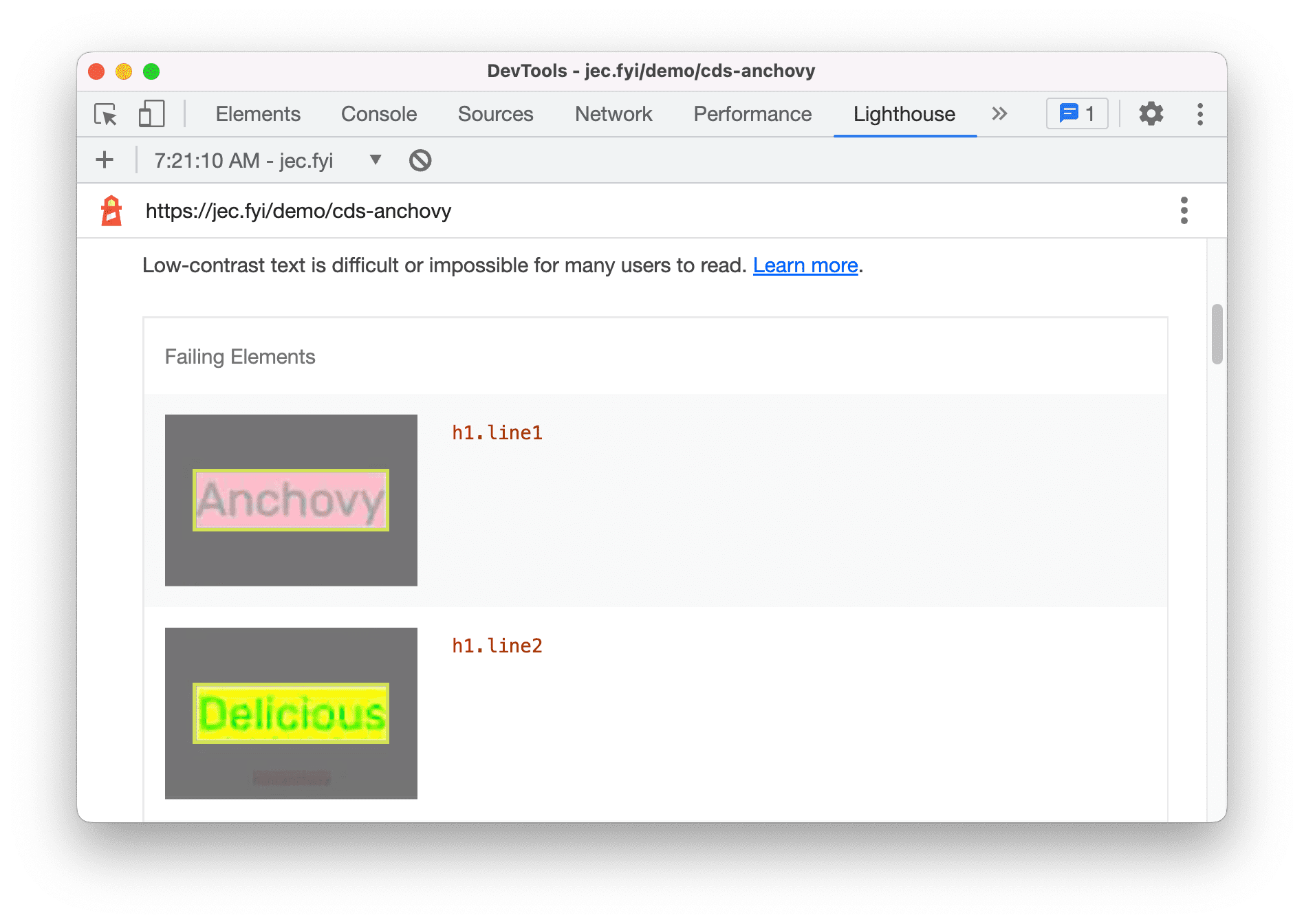
O Lighthouse é outra ferramenta de auditoria do Chrome DevTools. Ele pode rastrear sua página e informar combinações de cores inacessíveis. Ele mostra capturas de tela pequenas de cada combinação de cores para você analisar, aprovando ou reprovando. Qualquer combinação com falha vai afetar negativamente sua pontuação do Lighthouse.
Confira como esses resultados podem ficar:

O console do JS
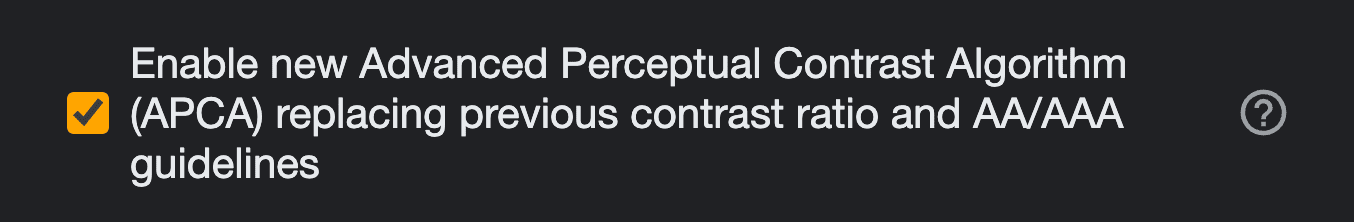
Talvez as ferramentas listadas até agora não sejam adequadas para você. Talvez o lugar onde você está (o dia todo) seja o JavaScript. Teste este experimento. O painel "Issues" do console pode informar constantemente problemas de acessibilidade de contraste de cores durante a criação. Ative o recurso em "Configurações" > "Experimentos", conforme mostrado abaixo:
![]()
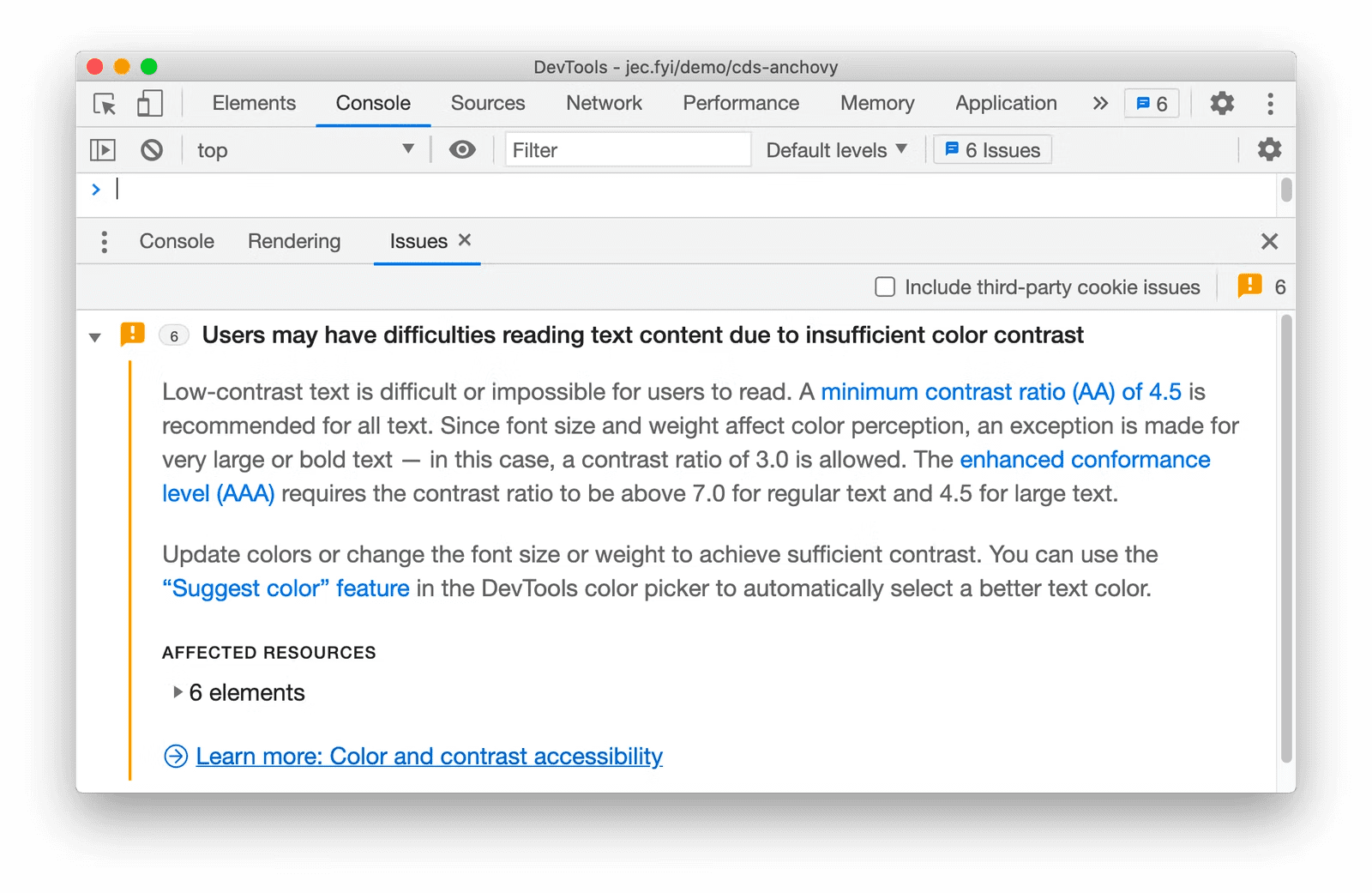
Em seguida, abra o painel "Issue" e veja se ele fez alguma descoberta. Se isso acontecer, eles poderão ficar assim:

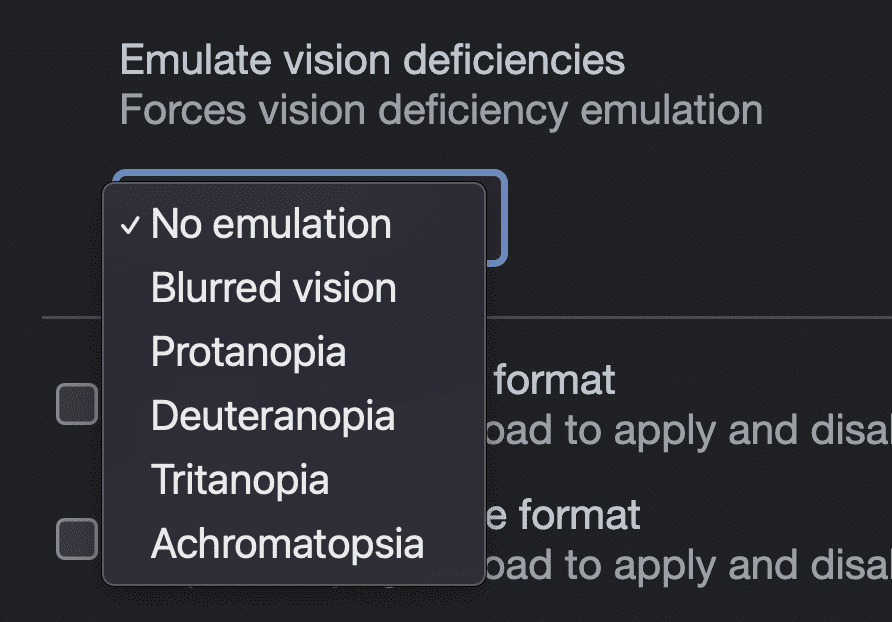
Emulação para daltônicos
No tópico de contraste de cores e garantir combinações de cores acessíveis, vale a pena apontar a ferramenta de emulação de deficiências visuais. Isso vai mudar as cores ou a aparência do seu design para demonstrar os resultados de diferentes variedades de daltonismo, a você a oportunidade de modificar seu design para que a cor não seja a única maneira de a UX se comunicar com um usuário.

Não é uma prática de acessibilidade segura usar cores exclusivamente para representar informações, como vermelho para ruim e verde para bom. Algumas pessoas não veem as cores verde ou vermelha da mesma forma, e essa ferramenta de emulação vai ajudar você a experimentar e lembrar disso.
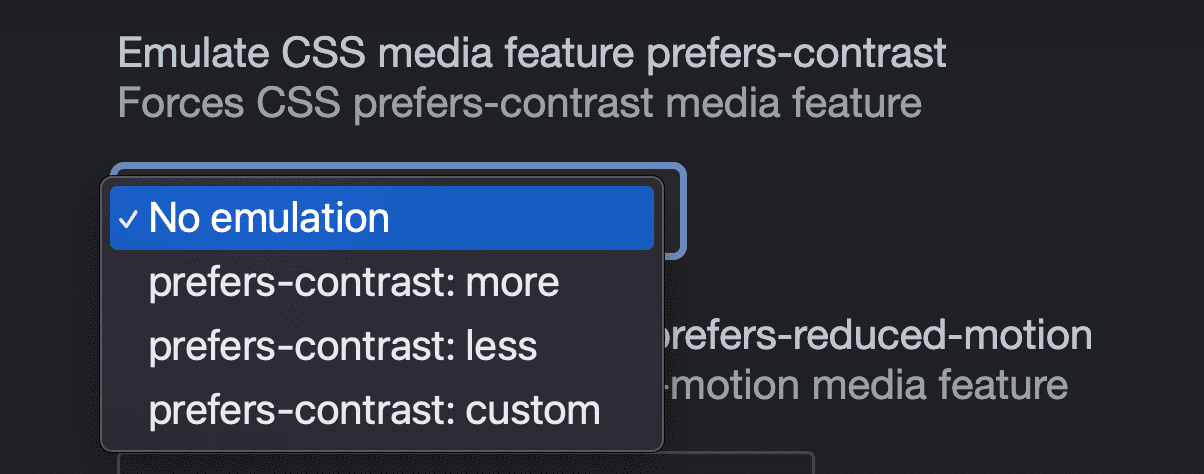
Emulação de preferências de sistema de contraste de cores
Cada vez mais, os usuários estão mudando as configurações de contraste no sistema operacional, permitindo que eles peçam menos ou mais personalização de contraste na interface. O CSS pode usar essa configuração, assim como nas preferências de tema claro ou escuro. O Chrome DevTools oferece a capacidade de emular essa preferência para que os designs possam testar e se adaptar à solicitação do usuário sem alternar a configuração do sistema.

Teste o APCA do WCAG 3.0
Outra experiência a ser testada é o sistema experimental de pontuação de proporção de cores do APCA. Ativado em "Configurações > Experimentos", ele substitui o sistema de proporção da WCAG 2.1 por um algoritmo de verificação de contraste mais recente e aprimorado, permitindo que você visualize os resultados à medida que a proposta avança para um padrão.

Depois de ativar, use a dica de ferramenta de inspeção de ponto ou o seletor de cores para conferir a pontuação de combinação de cores e ver se ela é aprovada:

Conclusão
O contraste de cores é uma peça importante do quebra-cabeça da acessibilidade na Web. Ao aderir a ele, a Web fica mais utilizável para o maior número de pessoas nas mais variadas situações. Esperamos que essas três ferramentas ajudem você a fazer ótimas escolhas de cores.



