简要介绍了用于测试和验证设计的颜色对比度是否符合无障碍要求的三种工具和方法。
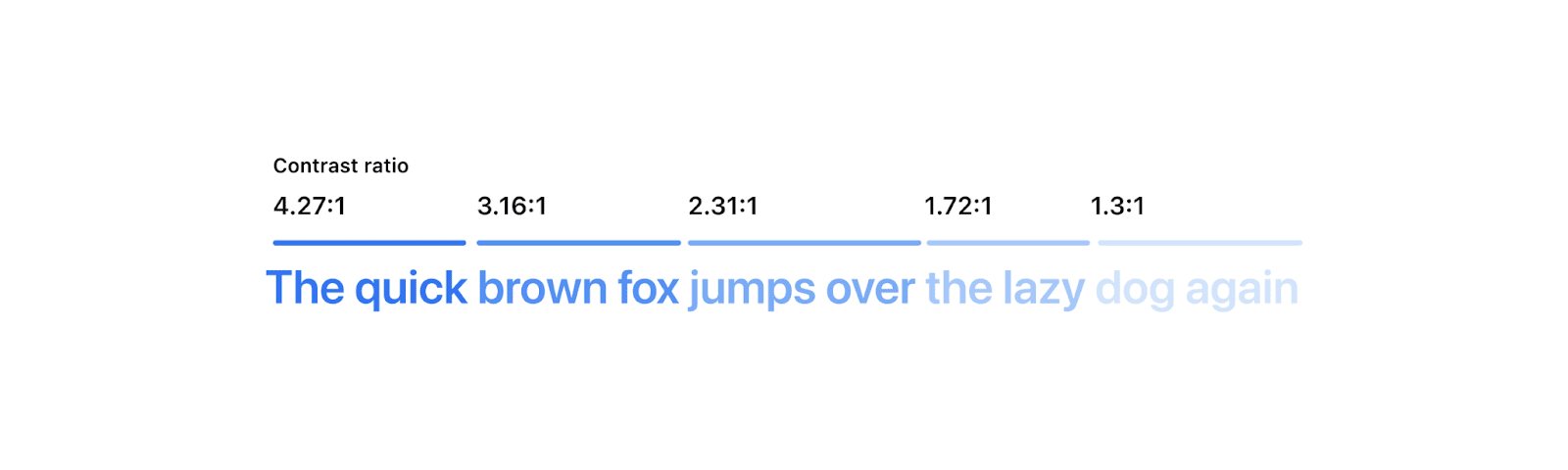
假设您在浅色背景上有一些文本,如下所示:

虽然您可能可以读懂所有示例,但其他人可能不行。
确保色彩对比度符合无障碍要求是一种做法,可确保所有人都能轻松阅读文本。有时测试对比度很容易,有时很难。在本文结束时,您将掌握三种新的工具和技术,用于检查、更正和验证 Web 设计对比度,以便应对最棘手的情况。
WCAG 和颜色对比度
W3C 的 Web Accessibility Initiative 提供了相关策略、标准和资源,以确保尽可能多的人能够访问互联网。这些标准的依据是《Web 内容无障碍指南》(WCAG)。最新的稳定版本 WCAG 2.1 涵盖了一项重要的无障碍功能要求:最小对比度。
WCAG 2.1 中,两种颜色之间的关系由对比度来描述,即比较两种颜色的亮度时得到的数字。亮度是一种描述颜色与黑色 (0%) 或白色 (100%) 的接近程度的方式。WCAG 定义了一些规则和计算算法,规定了网站的对比度需要达到什么水平才能实现无障碍。不过,此计算存在已知问题。最终,我们会采用更可靠的方法,但目前,WCAG 是我们能找到的最佳方法。
规则是什么?
对比度越高,得分就越高,例如 4.5 或 7 而不是 3。如需更熟悉评分表,请查看 Polypane 的对比度检查工具。

测试颜色之间的对比度
现在我们已经知道要找什么了,接下来该如何测试呢?以下三个免费工具可帮助您检查、校正和衡量网站的对比度。我们将概述每种方法的优点和缺点,以便您能够通过多种方式自信地测试网站颜色和内容的无障碍性。
- Pika
这款 MacOS 应用具有独特的功能,能够显示整个屏幕上的任何颜色、渐变色的颜色、透明颜色等的对比度。intent 是显式的,用户手动选择要比较的像素。自动化程度略低,但功能增益巨大。 - VisBug
这是一个跨浏览器扩展程序,具有独特的功能,能够同时显示多个对比度叠加层,但与开发者工具一样,有时无法检测 intent。 - Chrome DevTools
DevTools 内置于 Chrome 中,提供了各种方法来检查、更正和调试颜色问题,但在检查渐变和半透明颜色时存在缺点,有时无法检测 intent。
Pika(macOS 应用)
如果开发者工具或 VisBug 无法正确评估对比度(例如,当您需要在浏览器之外测试颜色,或者涉及透明度或渐变时),则 Pika 可以帮到您。Pika 是系统工具而非 Web 工具,因此可以访问屏幕上的每个像素。
这也意味着,使用 Pika 的用户体验与使用 DevTools 或 VisBug 不同。开发者工具和 VisBug 会尽力显示浏览器 DOM 中的文本和背景颜色,而 Pika 比较的颜色是从屏幕上的任意位置手动选择的。这让 Pika 能够更好地控制,并拓展了一些其他用例:
- 比较任意两种颜色,无论它们是否在浏览器中,只要您能在屏幕上看到,就可以进行测试。
- 比较颜色与透明度。
- 比较渐变中的颜色。
- 比较使用混合模式(例如 CSS 中的 mix-blend-mode)的颜色。
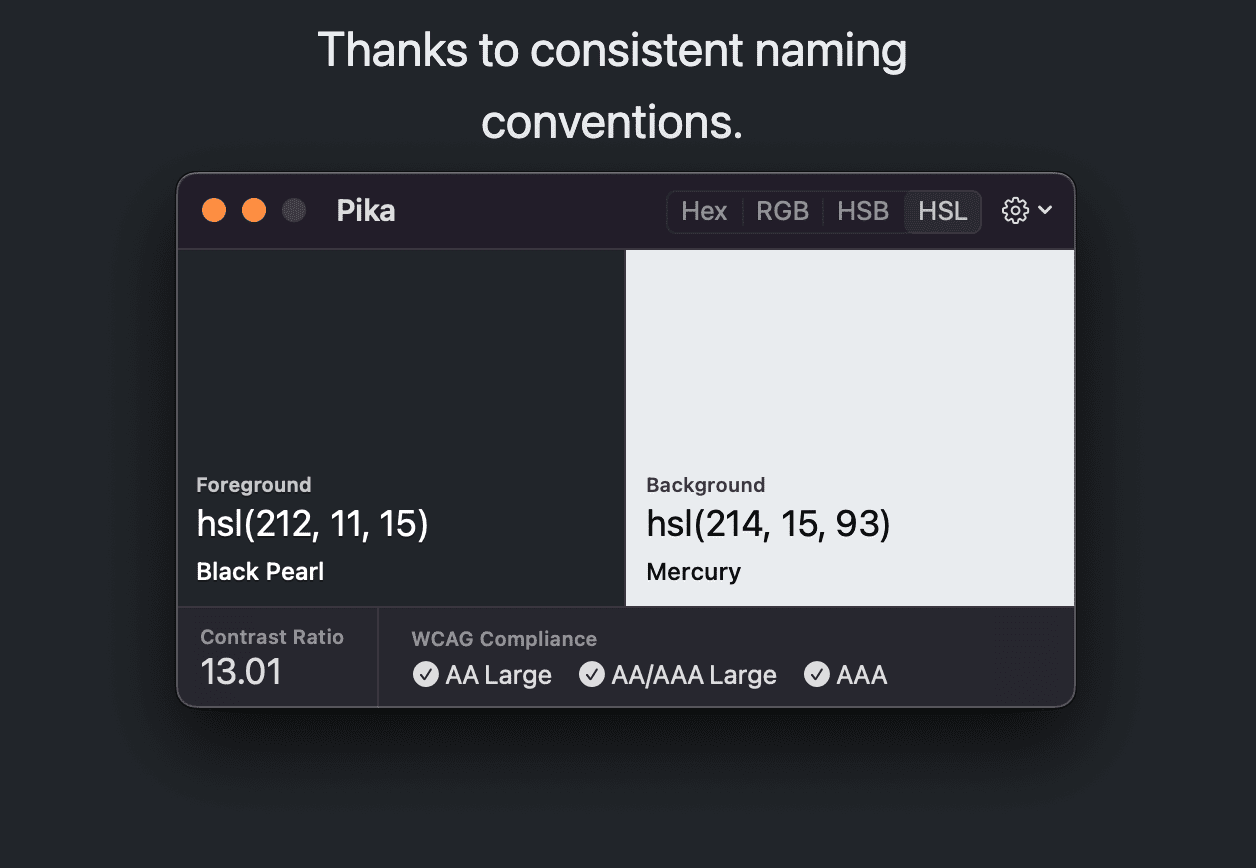
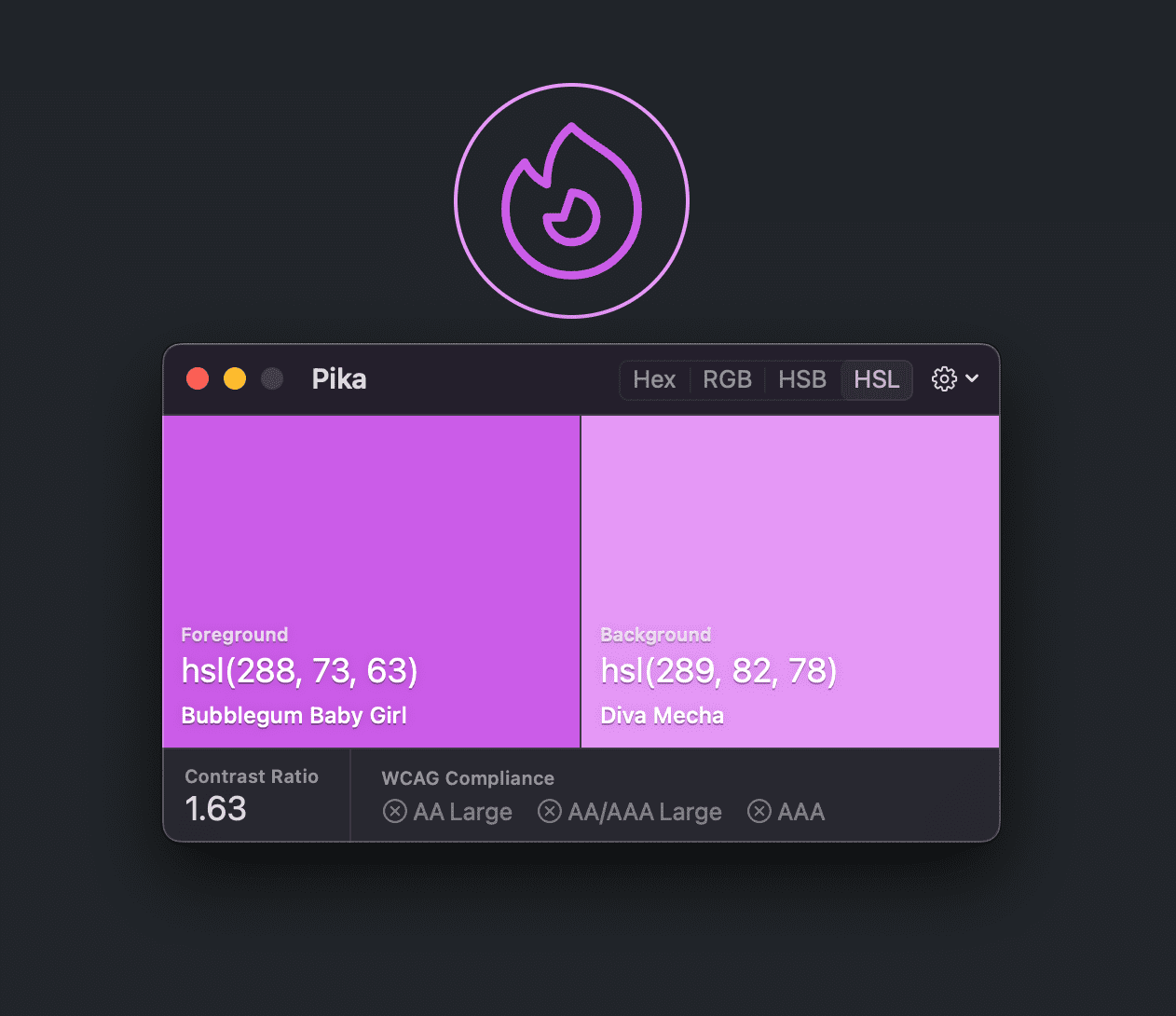
比较任意两种颜色
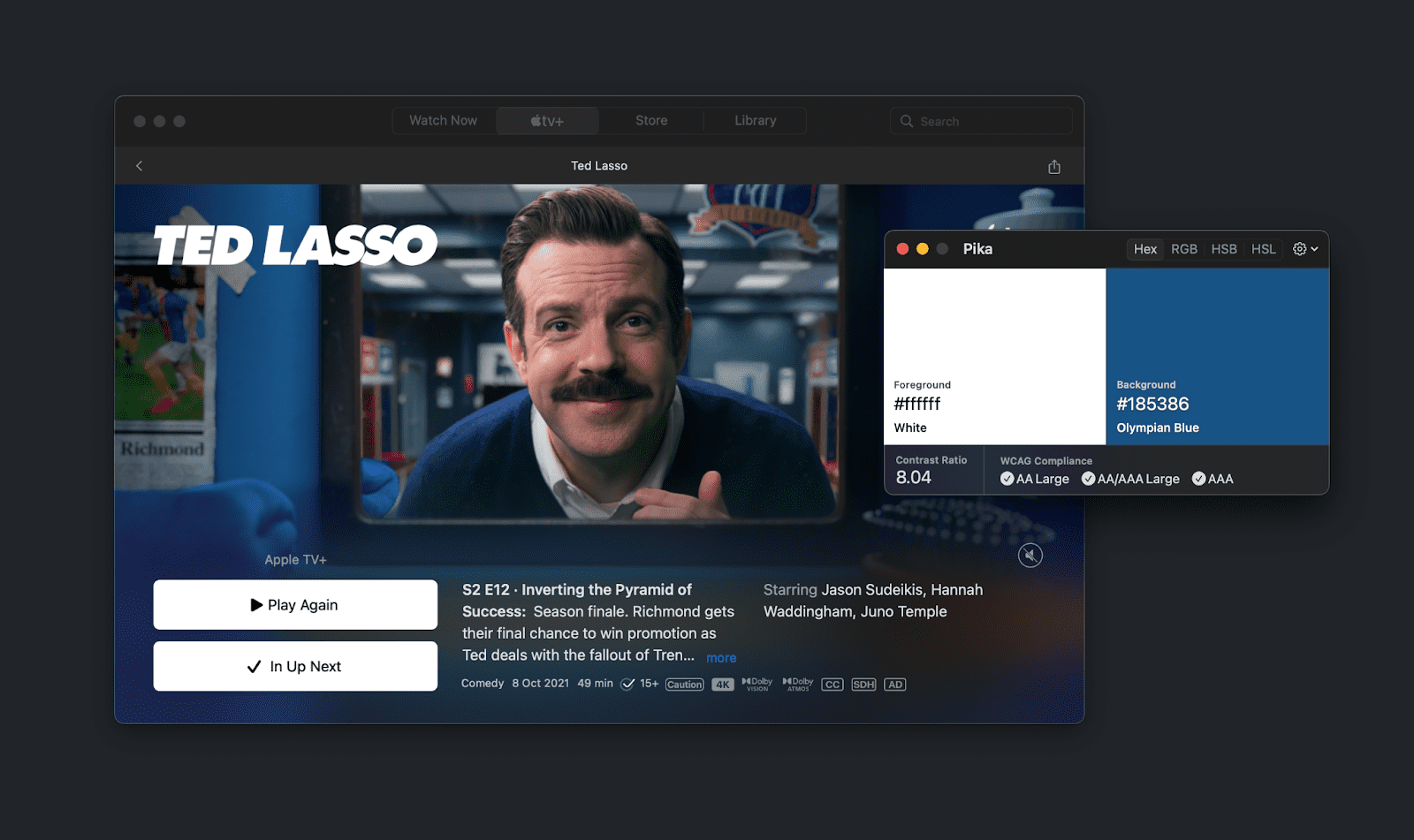
将文本与背景颜色进行比较:

比较矢量图形的描边颜色和填充颜色:

比较颜色与透明度
将文本颜色与各种背景示例像素进行比较。在这里,磨砂玻璃效果中最浅的灰色用作背景比较颜色。

比较颜色与渐变
比较渐变背景或图片上的文字。下面将“Lasso”中的 L 与图片的浅蓝色进行比较:

VisBug
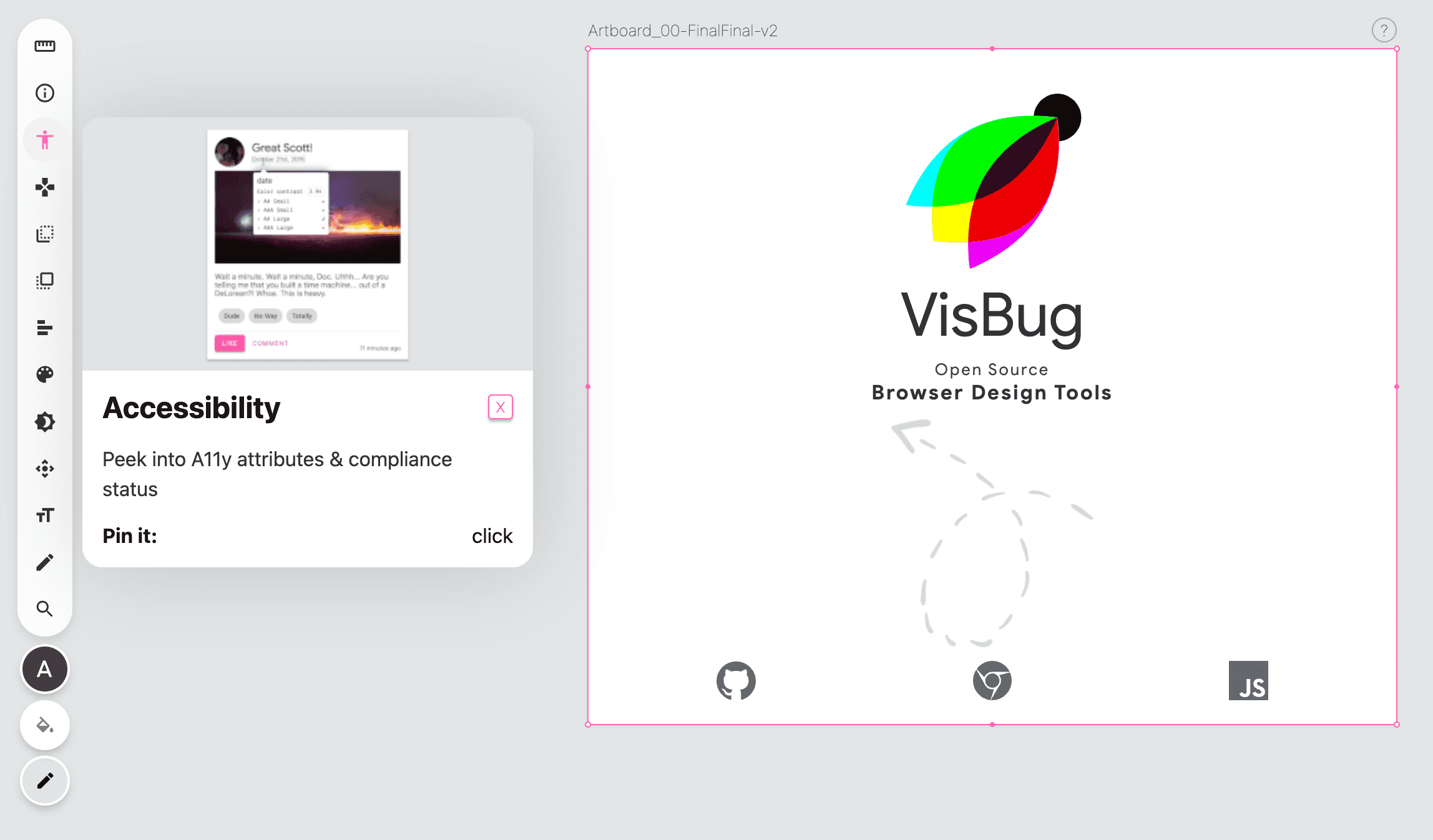
VisBug 是一款受 FireBug 启发的工具,可供设计师和开发者直观地检查、调试和玩弄其网站设计。它旨在通过模仿人们熟悉且喜爱的设计工具的界面和用户体验,降低与 Chrome 开发者工具相比的使用门槛。
试用 VisBug,或在 Chrome、Firefox、Edge、Brave 或 Safari 中安装。
其中提供的一款工具是无障碍检查工具。

跨浏览器(甚至在移动设备上)进行检查
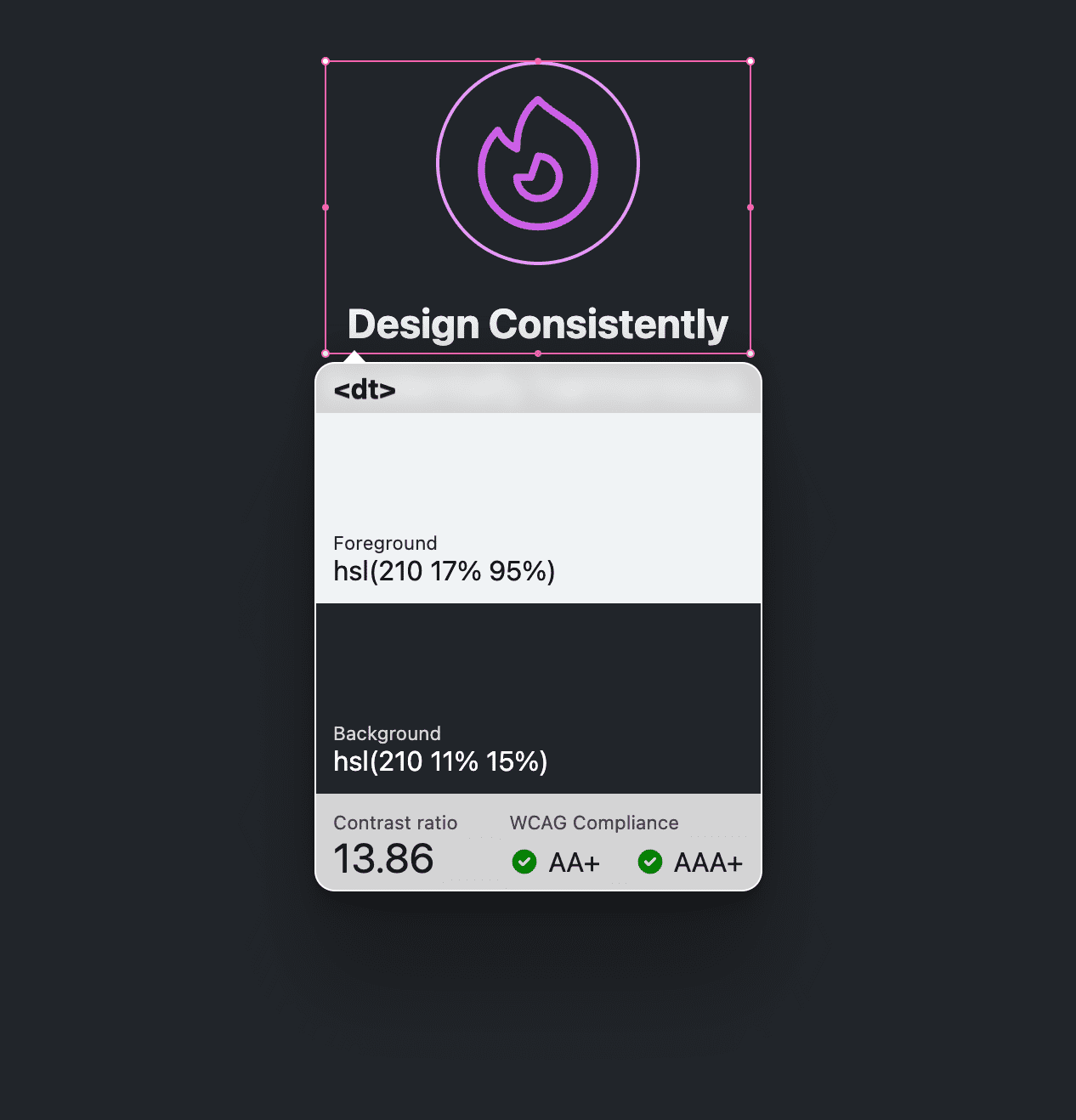
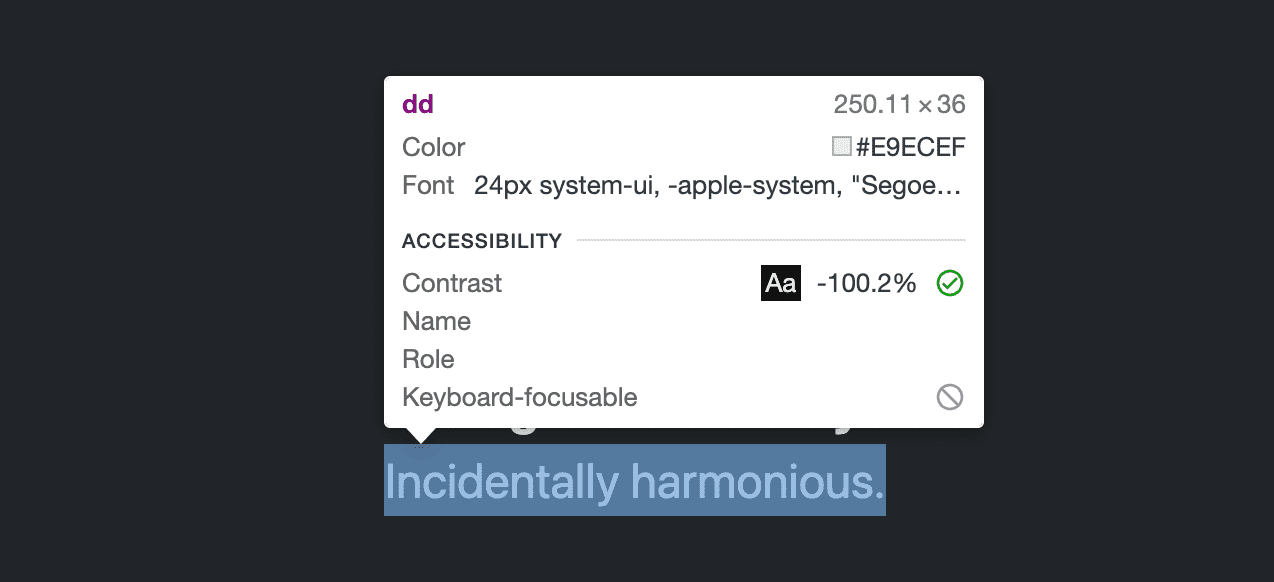
点击“无障碍功能检查”工具后,系统会在提示中报告用户所指向或键盘导航到的任何内容的无障碍功能信息。此提示包含发现的前景色和背景色之间的颜色对比。

检查一个或多个
您可以使用开发者工具查看单个配色方案,也可以获取网页中所有配色方案的报告,但 VisBug 提供了一个不错的中间方案,即允许您查看多个配色方案。点击某个元素后,提示将保持不变。按住 Shift 键并继续点击其他元素,所有提示都会保持不变:

对于基于组件的设计,这一点尤为重要,因为组件的多个部分都需要通过对比度得分。这种方法可以一次性查看所有这些组件部分。也非常适合进行设计审核。
Chrome DevTools
如果您已安装 Chrome,则已经拥有许多对比度测试工具:
Chrome 开发者工具中的颜色选择器
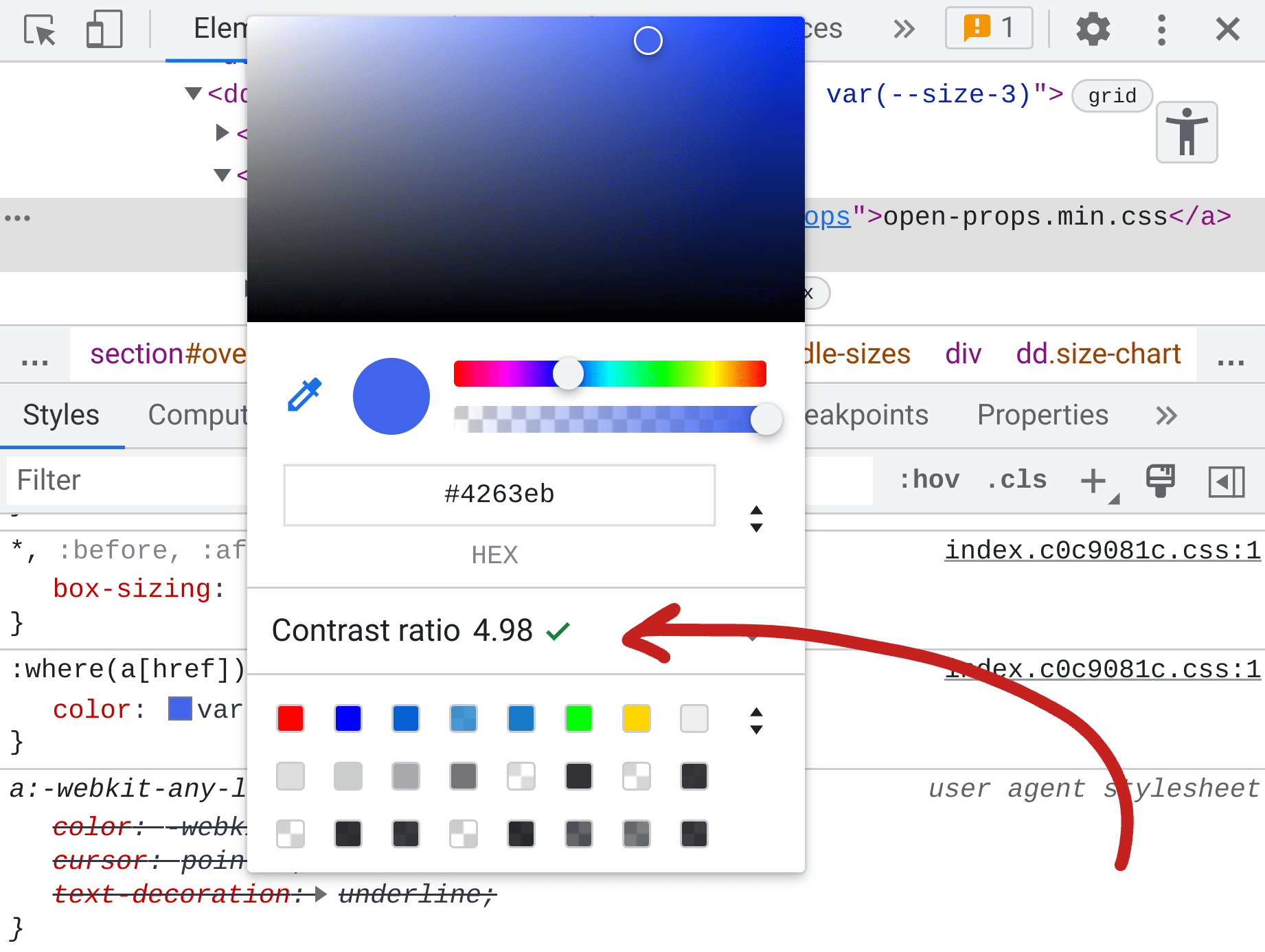
在“元素”面板的 Chrome 开发者工具“样式”窗格中,颜色值旁边会显示一个小方形颜色样条。点击此色块后,您会看到颜色选择器工具。如果可能,工具中间会显示颜色与前景或背景的对比度。
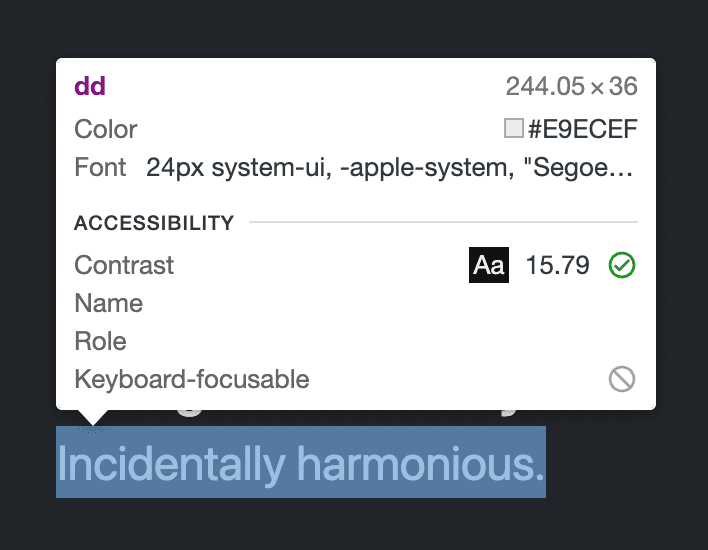
在以下示例中,系统会为自定义属性颜色值打开颜色选择器。对比度得分报告为 15.79,并带有两个绿色对勾标记,表示得分符合 AA 和 AAA WCAG 2.1 要求:

颜色选择器自动更正
在选择颜色时查看得分很方便,但 Chrome 开发者工具还有一项自动更正功能。当颜色选择器报告无障碍色彩对比度得分未达到要求时,您可以展开该选择器,查看 AA 和 AAA 得分目标值,以及眼睛滴管工具。AA 和 AAA 旁边是色样和一个刷新图标,点击该图标即可找到最接近的合格颜色:
如果您对颜色不挑剔,自动校正功能非常适合您,既能满足无障碍指南的要求,又能轻松完成任务。
检查提示
元素选择工具在页面悬停期间具有一项特殊功能,可报告常规字体、颜色和无障碍信息。元素选择工具是下方屏幕截图中左侧的图标。它是一个带有箭头光标的框,位于右下角。您也可以使用热键 Control+Shift+C(在 macOS 上为 Command+Shift+C)进行选择。

启用后,该图标会变为蓝色,并且将鼠标指向网页中的任何内容都会显示以下快速检查提示:

与颜色选择器工具(需要您在“样式”窗格中查找颜色样条)不同,此工具让您只需在页面上指向相应位置即可查看对比度得分。与颜色选择器一样,它一次只能显示一个对比度得分。
Bump bump 'til you pass 🎶
我经常使用此快速检查工具检查配色,发现它只差一点就达到了所需的比例。我很挑剔,因此不会使用颜色选择器的自动更正功能,而是在 CSS 中调整颜色通道,并观察直到达到所需的比例。我将此过程称为“bump bump til you pass”(不断调整颜色通道编号,直到通过 WCAG 2.1 为止)。
具体步骤如下,且必须按顺序执行:
- 在“样式”面板中将键盘焦点设置在颜色上。
- 使用键盘快捷键
Control+Shift+C(在 macOS 上为Command+Shift+C)激活“检查元素”工具。 - 将光标指向目标。
- 按键盘上的向上/向下键可更改颜色值中的数字。
之所以能这样,是因为 CSS 样式值仍然拥有键盘焦点,而鼠标则让您可以指向目标。请务必不要点击目标值,否则焦点将从颜色值区域移开,并且在重新聚焦之前,您将无法再调整值。
CSS 概览
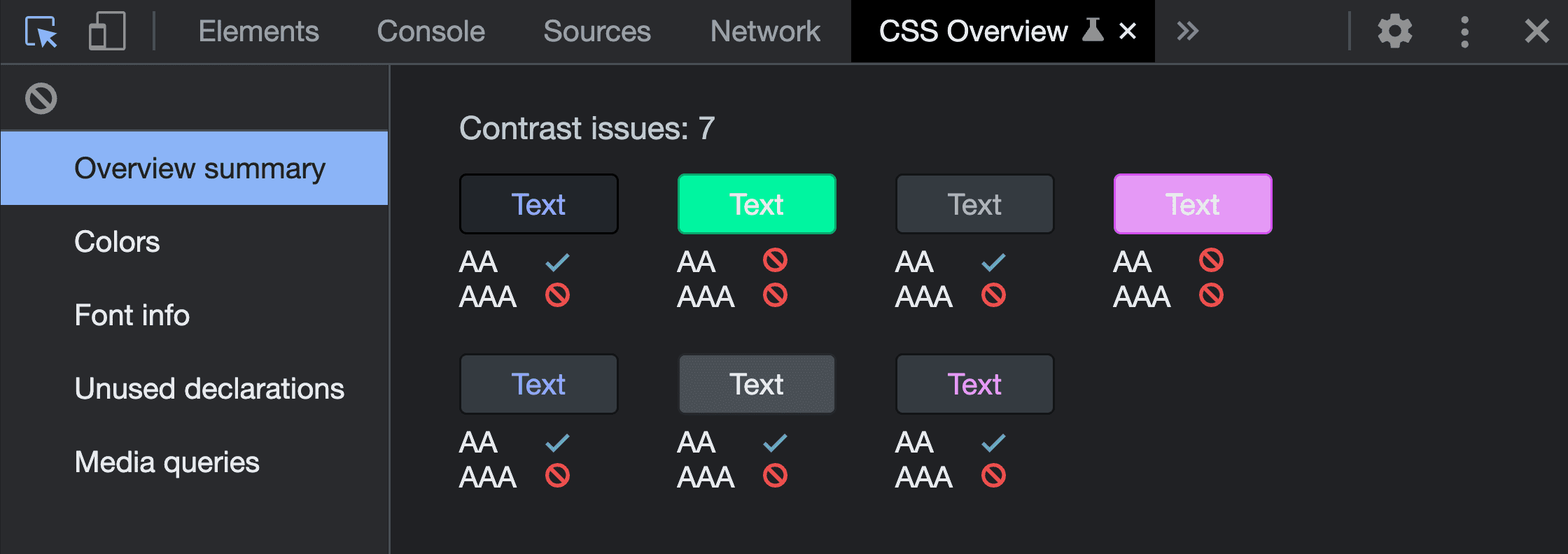
到目前为止,Chrome 开发者工具提供了一次查看一对颜色的方法,但 CSS 概览可以抓取整个网页,并一次显示所有无法访问的配色方案:

如需详细了解此功能,请参阅这篇博文:CSS 概览:发掘潜在的 CSS 改进机会,或观看 YouTube 上 Jecelyn Yeen 的“开发者工具提示”系列视频,了解如何使用“CSS 概览”面板发掘潜在的 CSS 改进机会。
灯塔
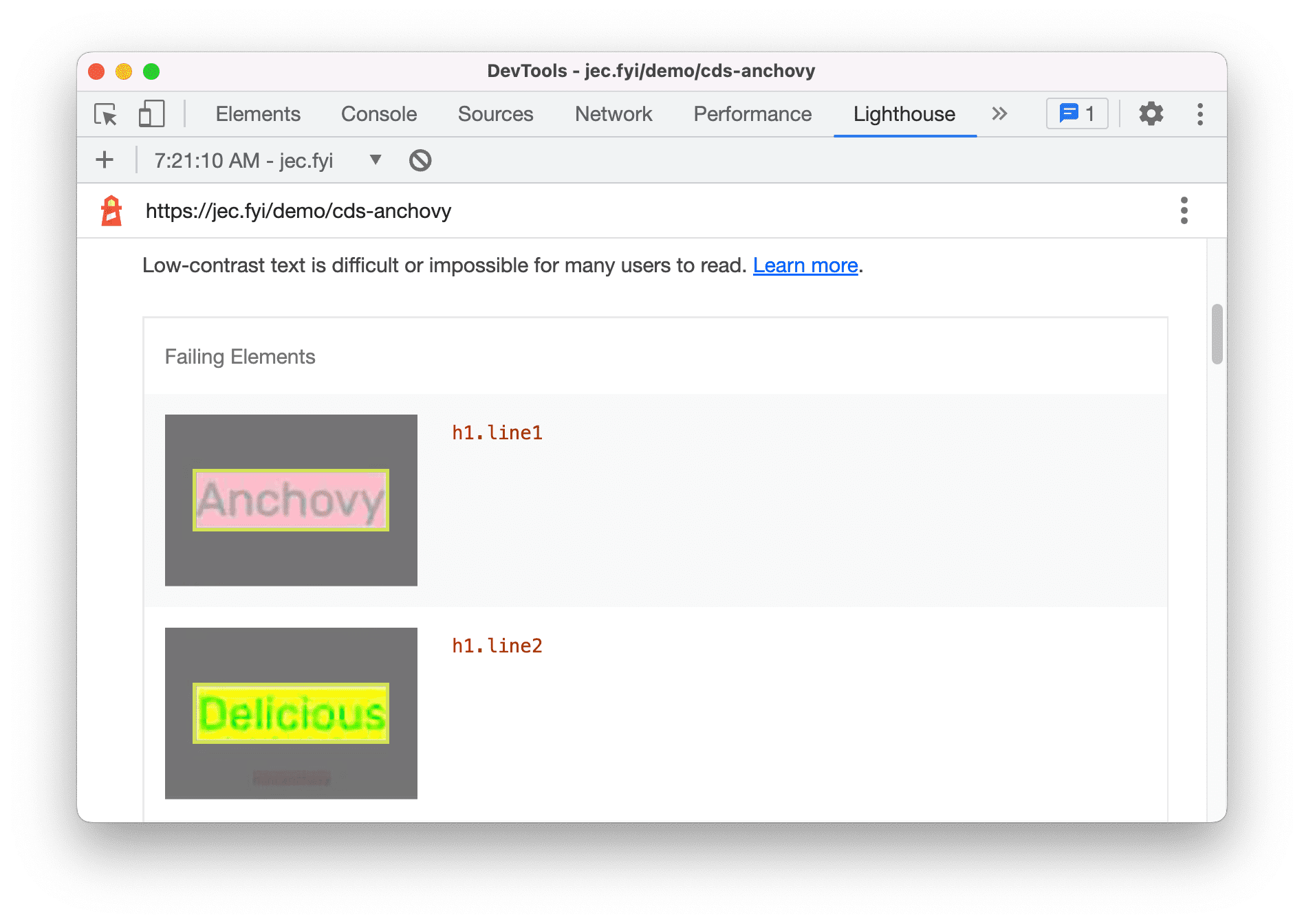
Lighthouse 是 Chrome 开发者工具中的另一种审核工具。它可以抓取您的网页并报告无法访问的颜色搭配。其中包含每个颜色搭配的小屏幕截图,供您查看通过和失败的结果。任何失败的组合都会对您的 Lighthouse 得分产生负面影响。
这些结果可能如下所示:

JS 控制台
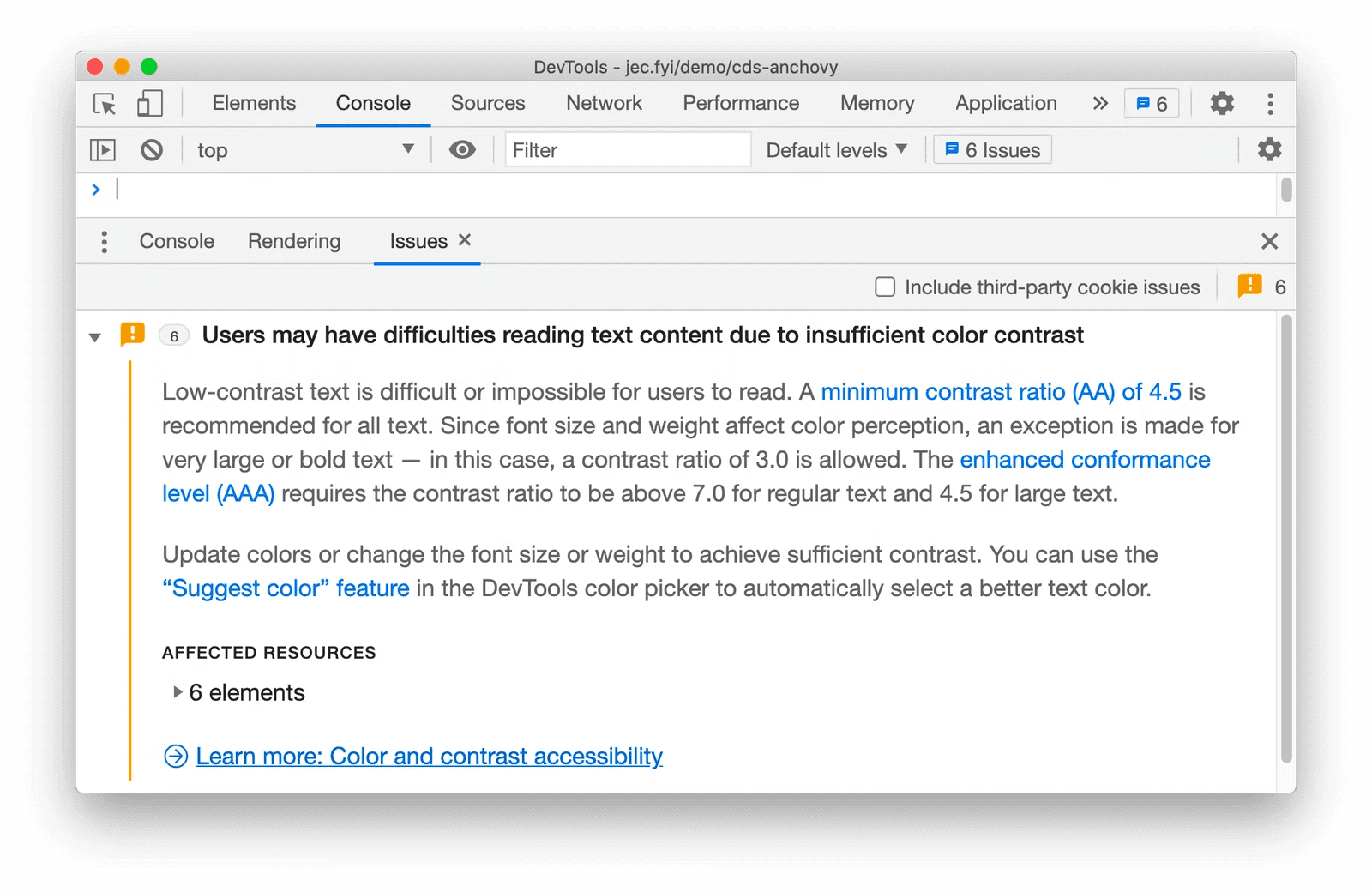
以上所列的所有工具可能都不在您所在的位置。您所在的位置(全天)可能是 JavaScript。您可以试试以下实验。在您构建应用时,控制台的“问题”窗格会不断报告任何色彩对比度无障碍功能问题。在“设置”>“实验”中启用此功能,如下所示:
![]()
然后,打开“问题”窗格,看看系统是否发现了任何问题。如果存在,它们可能如下所示:

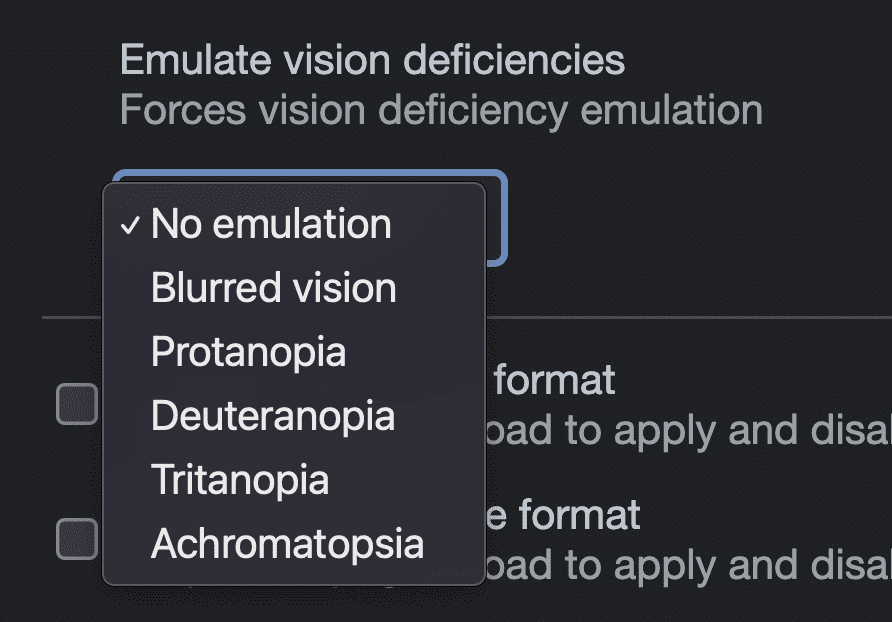
色盲模拟
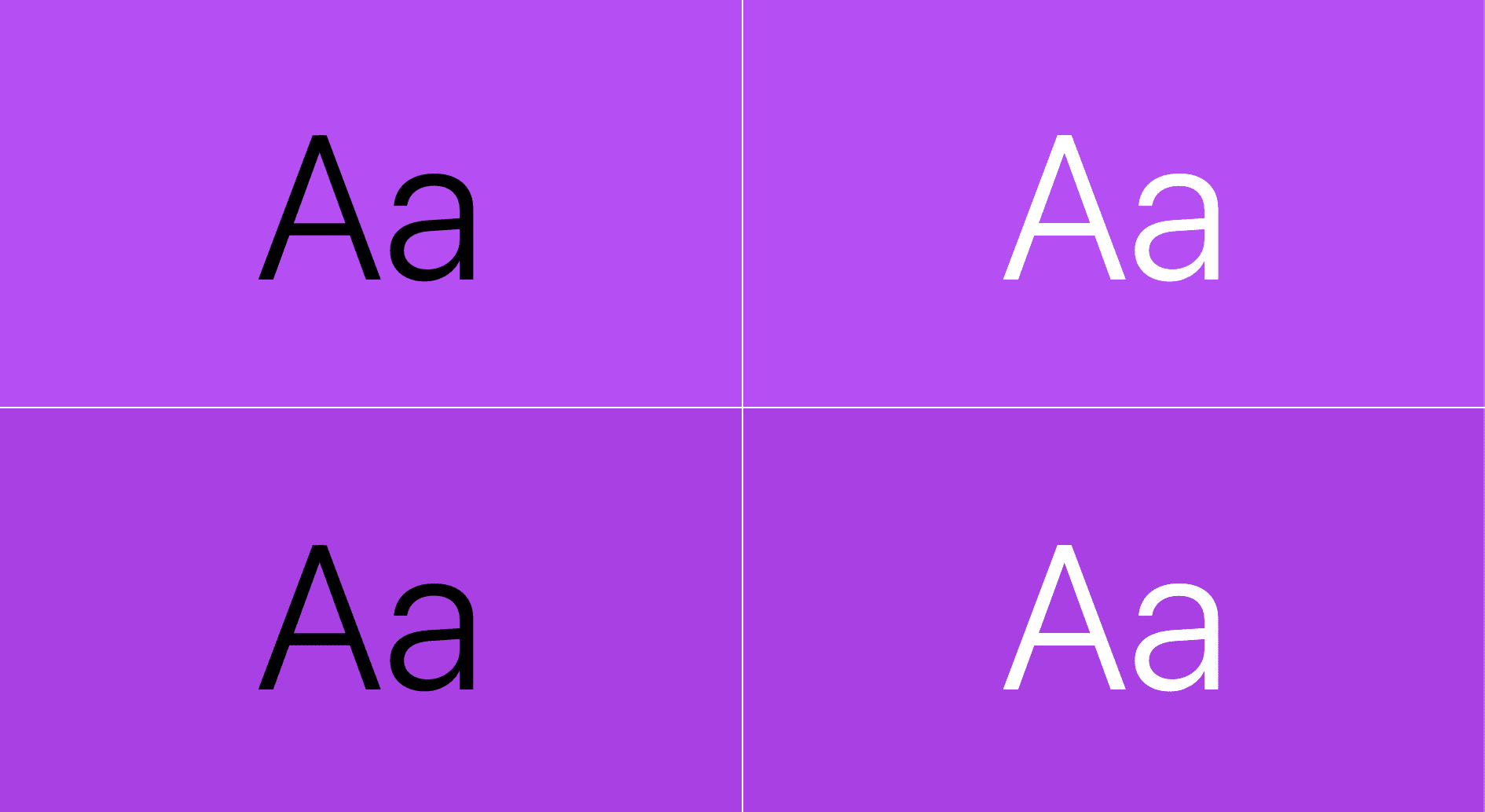
在讨论颜色对比度和确保颜色搭配易于访问时,值得注意的是视觉缺陷模拟工具。这会更改设计的颜色或外观,以展示不同类型色盲的结果,让您有机会修改设计,使颜色不再是用户体验与用户沟通的唯一方式。

仅使用颜色来描述信息(例如红色表示不好,绿色表示好)并不是安全的无障碍功能做法。有些人看到的绿色或红色不一样,此模拟工具可帮助您体验并记住这一点。
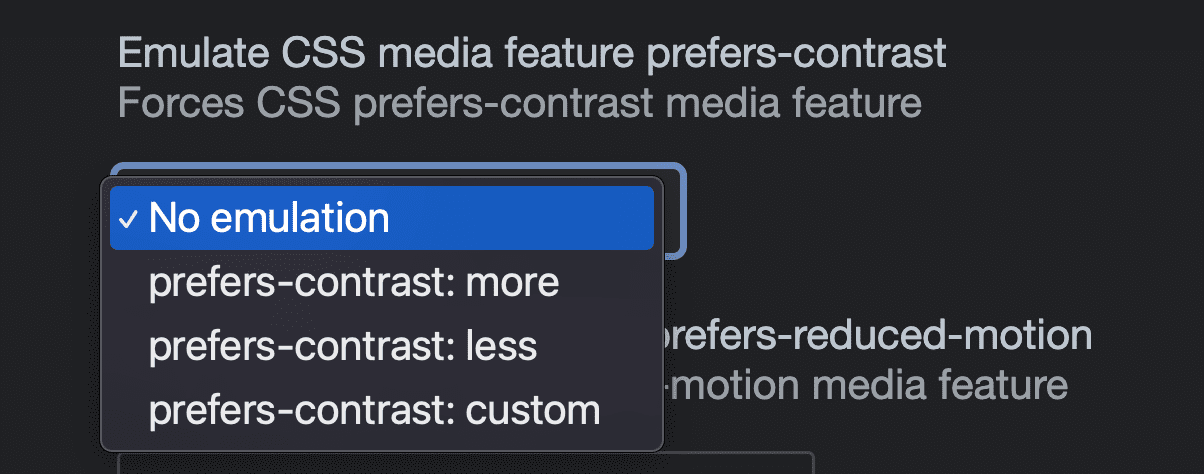
颜色对比度系统偏好设置模拟
越来越多的用户会更改操作系统中的对比度设置,以便在界面中请求更低或更高的对比度个性化设置。CSS 可以利用此设置,就像它可以利用浅色或深色主题偏好设置一样。Chrome 开发者工具提供此偏好设置的模拟功能,以便设计可以测试并适应用户请求,而无需从系统中切换设置。

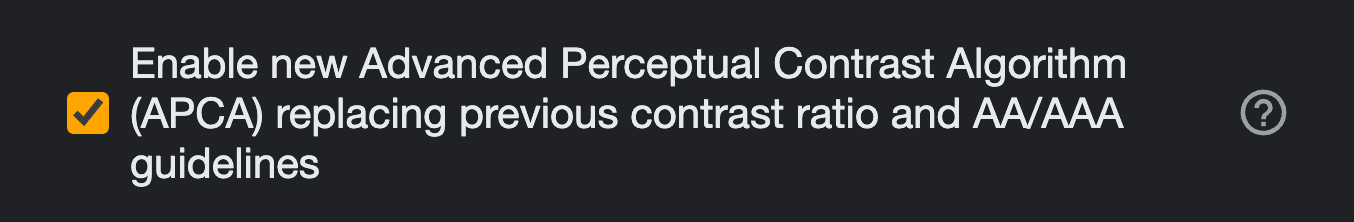
试用 WCAG 3.0 APCA
您还可以尝试使用实验性 APCA 颜色比率评分系统来测试颜色搭配。此功能可通过“设置”>“实验”启用,它会将 WCAG 2.1 比率系统替换为更新且经过改进的对比度检查器算法,让您在该提案朝着标准迈进的过程中预览结果。

启用后,您可以使用点检查提示或颜色选择器查看配色得分,并确定其是否通过:

总结
色彩对比度是实现网站无障碍功能的重要因素,遵循这一原则有助于让网站在各种情况下更易于尽可能多的用户使用。希望这三种工具能帮助您做出出色的配色选择。



