Ringkasan tiga alat dan teknik untuk menguji dan memverifikasi kontras warna yang mudah diakses pada desain Anda.
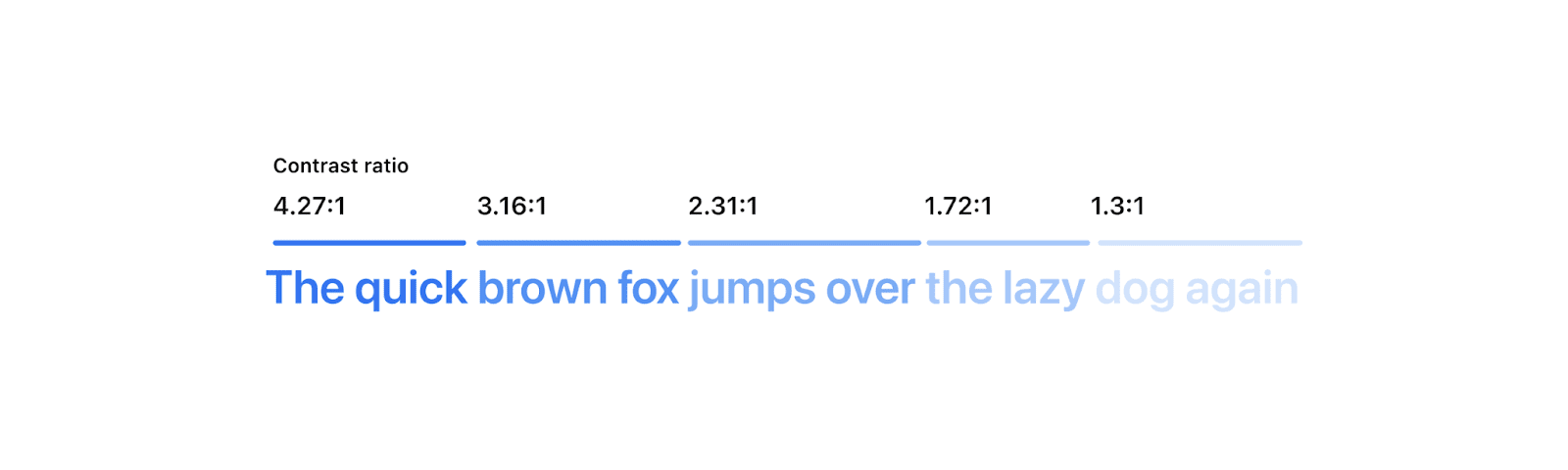
Misalnya, Anda memiliki beberapa teks dengan latar belakang terang, seperti ini:

Meskipun semua contoh dapat dibaca oleh Anda, hal ini tidak berlaku untuk semua orang.
Kontras warna yang mudah diakses adalah praktik yang memastikan teks dapat dibaca oleh semua orang. Terkadang pengujian kontras mudah dan terkadang sangat sulit. Pada akhir posting ini, Anda akan memiliki tiga alat dan teknik baru untuk memeriksa, memperbaiki, dan memverifikasi kontras desain web sehingga Anda dapat menangani skenario yang paling sulit.
WCAG dan kontras warna
Web Accessibility Initiative W3C menyediakan strategi, standar, dan referensi untuk memastikan bahwa internet dapat diakses oleh sebanyak mungkin orang. Pedoman yang mendasari standar ini disebut Panduan Aksesibilitas Konten Web, atau WCAG. Versi stabil terbaru, WCAG 2.1, mencakup persyaratan aksesibilitas penting: kontras minimum.
Hubungan antara dua warna di WCAG 2.1 dijelaskan oleh rasio kontrasnya—yaitu, angka yang Anda dapatkan saat membandingkan luminans dua warna. Luminans adalah cara untuk menjelaskan seberapa dekat warna dengan hitam (0%) atau putih (100%). WCAG menentukan beberapa aturan dan algoritma penghitungan terkait rasio kontras yang harus dimiliki agar web dapat diakses. Namun, ada masalah umum terkait penghitungan ini. Pada akhirnya, cara yang lebih andal akan diterapkan, tetapi saat ini, WCAG adalah yang terbaik yang kami miliki.
Apa aturannya?
Rasio kontras yang lebih tinggi akan diberi skor dengan angka yang lebih tinggi, seperti 4,5 atau 7, bukan 3. Untuk lebih memahami tabel penskoran, lihat Pemeriksa Kontras Polypane.

Menguji kontras antarwarna
Jadi, setelah mengetahui apa yang kita cari, bagaimana cara mengujinya? Berikut adalah tiga alat gratis untuk membantu Anda memeriksa, mengoreksi, dan mengukur kontras situs. Kelebihan dan kekurangan masing-masing akan diuraikan sehingga Anda dapat menguji aksesibilitas warna dan konten situs dengan percaya diri dengan berbagai cara.
- Pika
Aplikasi MacOS, yang secara unik dapat menampilkan kontras warna apa pun di seluruh layar, warna pada gradien, warna dengan transparansi, dan lainnya. Intent bersifat eksplisit, pengguna memilih piksel yang akan dibandingkan secara manual. Sedikit kurang otomatis dengan peningkatan fitur yang besar. - VisBug
Ekstensi lintas browser, yang secara unik dapat menampilkan lebih dari satu overlay kontras sekaligus, tetapi seperti DevTools, terkadang tidak dapat mendeteksi intent. - Chrome DevTools
DevTools terintegrasi dengan Chrome dan dilengkapi dengan berbagai cara untuk memeriksa, memperbaiki, dan men-debug masalah warna, tetapi memiliki kekurangan saat memeriksa gradien dan warna semi-transparan, dan terkadang tidak dapat mendeteksi intent.
Pika (aplikasi macOS)
Jika DevTools atau VisBug tidak dapat menilai kontras dengan benar, seperti saat Anda perlu menguji warna di luar browser, atau saat transparansi atau gradien terlibat, Pika siap membantu. Pika memiliki akses ke setiap piksel di layar karena merupakan alat sistem, bukan alat web.
Hal ini juga berarti UX untuk menggunakan Pika berbeda dengan DevTools atau VisBug. DevTools dan VisBug melakukan yang terbaik untuk menampilkan warna teks dan latar belakang dari DOM browser, sedangkan warna yang dibandingkan Pika dipilih secara manual dari titik mana pun di layar. Hal ini memberi Pika lebih banyak kontrol, dan membuka beberapa kasus penggunaan tambahan:
- Membandingkan dua warna, terlepas dari apakah warna tersebut ada di browser atau tidak—jika Anda dapat melihatnya di layar, Anda dapat mengujinya.
- Membandingkan warna dengan transparansi.
- Membandingkan warna dalam gradien.
- Membandingkan warna yang menggunakan mode gabungan, seperti mix-blend-mode di CSS.
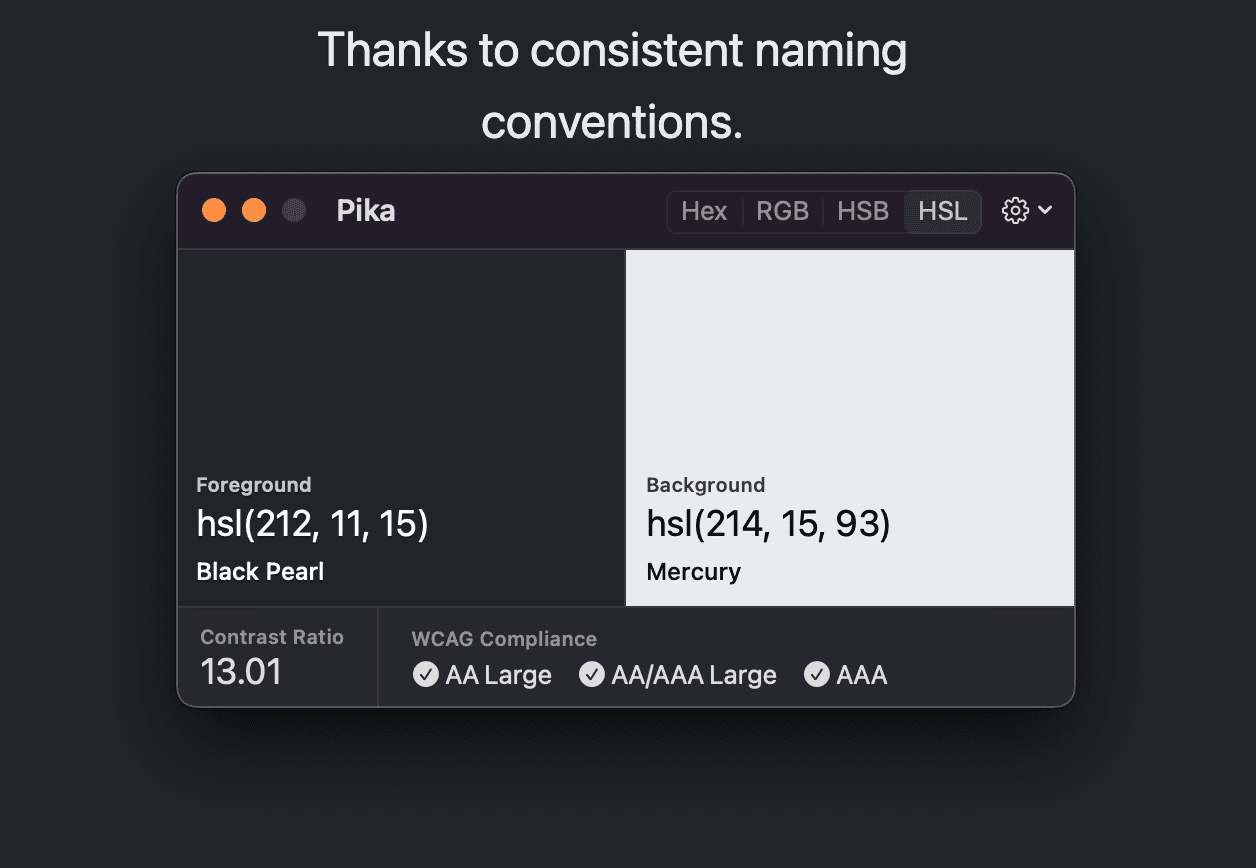
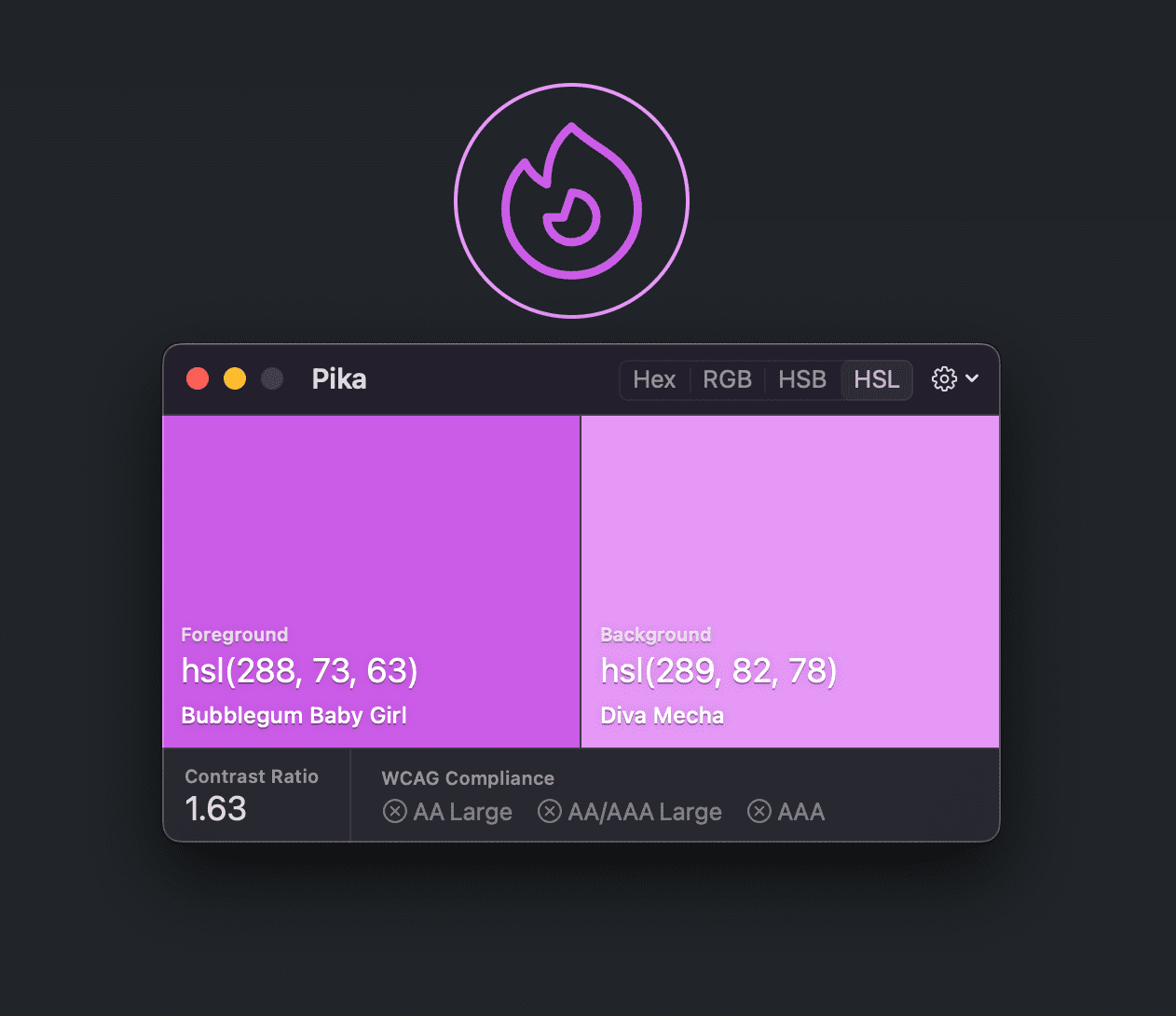
Membandingkan dua warna
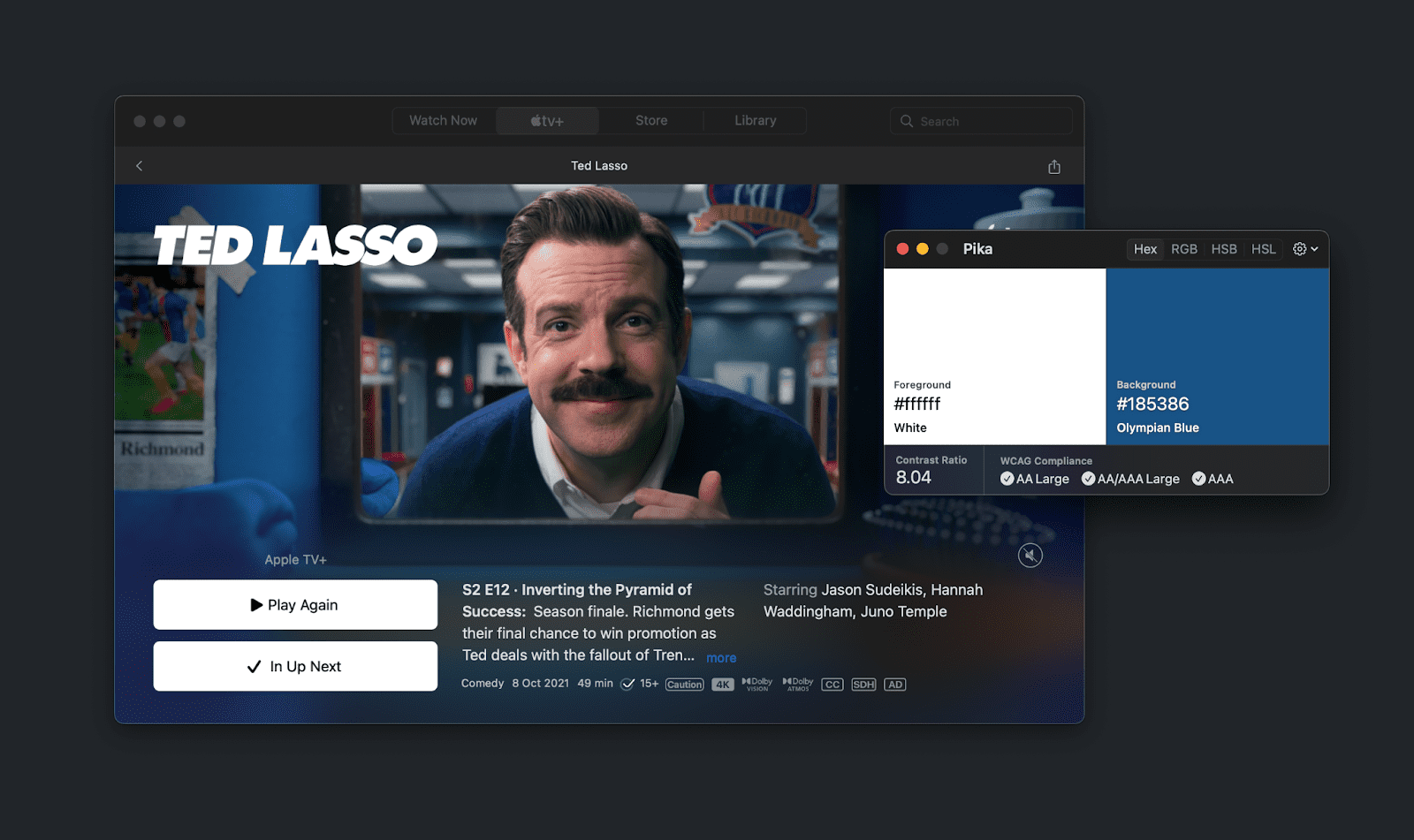
Membandingkan teks dengan warna latar belakang:

Membandingkan warna goresan dan isian grafik vektor:

Membandingkan warna dengan transparansi
Bandingkan warna teks dengan berbagai piksel sampel latar belakang. Di sini, abu-abu paling terang dari efek kaca buram digunakan sebagai warna perbandingan latar belakang.

Membandingkan warna dengan gradien
Membandingkan teks pada gradien atau pada gambar. Di sini, L dari "Lasso" dibandingkan dengan warna biru muda pada gambar:

VisBug
VisBug adalah alat yang terinspirasi dari FireBug bagi desainer dan developer untuk memeriksa, men-debug, dan bermain dengan desain situs mereka secara visual. Alat ini dimaksudkan untuk memiliki hambatan masuk yang lebih rendah daripada Chrome DevTools dengan mengemulasi UI dan UX alat desain yang sudah dikenal dan disukai orang.
Coba VisBug atau instal di Chrome, Firefox, Edge, Brave, atau Safari.
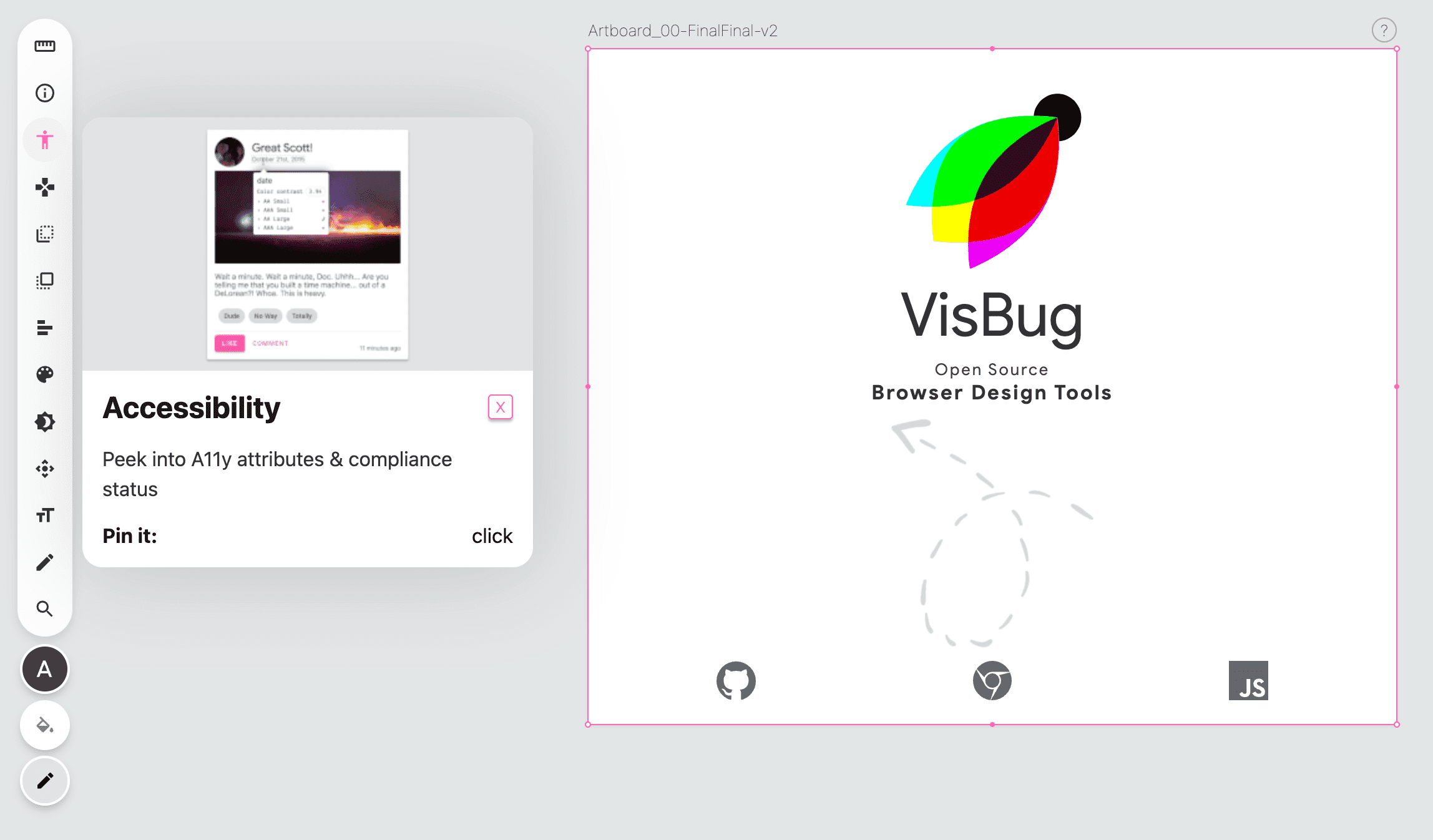
Salah satu penawaran alatnya adalah alat Aksesibilitas Inspeksi.

Memeriksa di seluruh browser (dan bahkan di perangkat seluler)
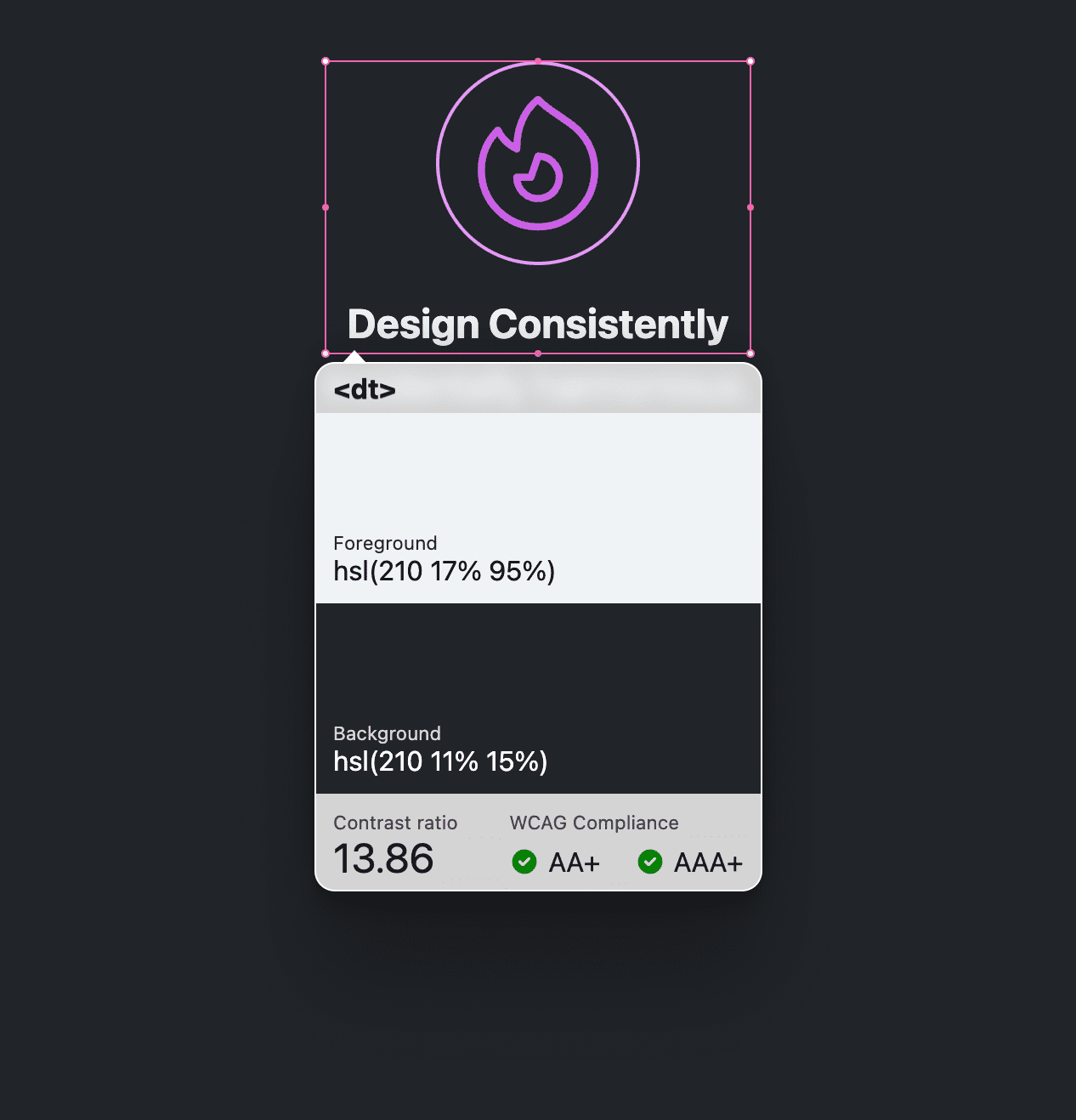
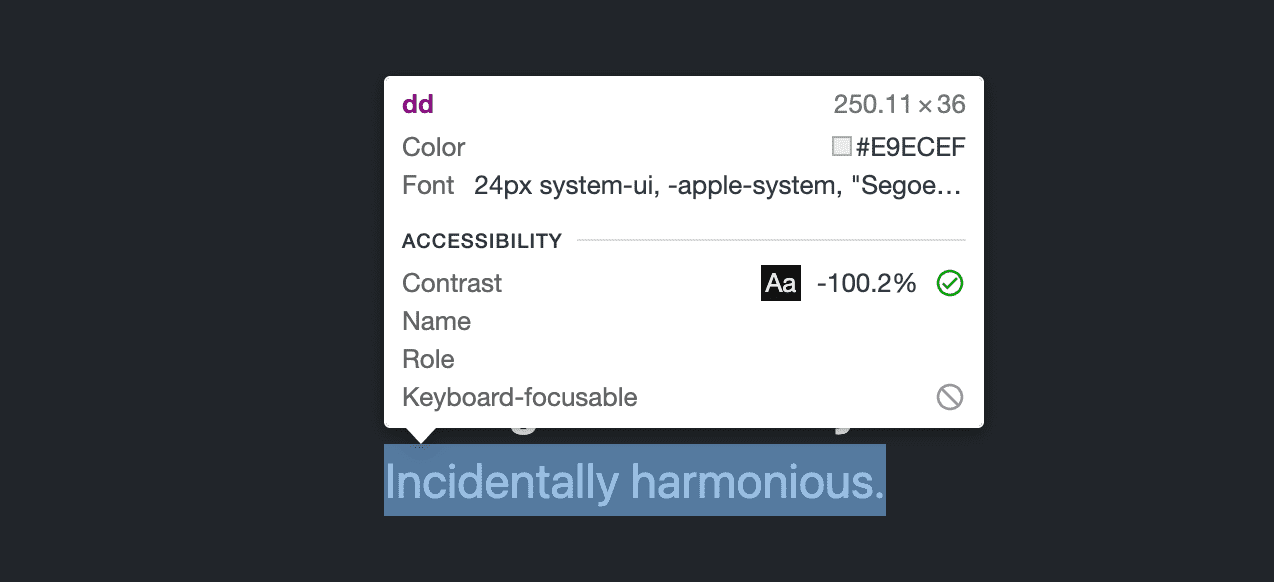
Setelah alat Pemeriksaan Aksesibilitas diklik, informasi aksesibilitas apa pun yang diarahkan pengguna, atau yang diarahkan keyboard, akan dilaporkan di tooltip. Tooltip ini menyertakan perbandingan warna antara warna latar depan dan latar belakang yang ditemukan.

Memeriksa satu atau beberapa
DevTools dapat melihat satu pasangan warna atau mendapatkan laporan tentang semua pasangan warna Anda di halaman, tetapi VisBug menawarkan jalan tengah yang baik dengan mengizinkan beberapa pasangan warna. Klik elemen dan tooltip akan tetap ada. Tahan Shift dan terus klik elemen lain, lalu semua tooltip akan tetap berada di tempatnya:

Hal ini sangat penting untuk desain berbasis komponen, dengan beberapa bagian komponen harus lulus skor rasio kontras. Metode ini memungkinkan Anda melihat semua bagian komponen tersebut sekaligus. Juga bagus untuk peninjauan desain.
Chrome DevTools
Jika telah menginstal Chrome, Anda sudah memiliki banyak alat pengujian kontras:
- Pemilih warna
- Tooltip inspeksi
- Ringkasan CSS
- Mercusuar
- Konsol JS
- Alat emulasi untuk penderita buta warna
- Emulasi preferensi kontras warna sistem
- Eksperimen APCA WCAG 3.0
Pemilih warna Chrome DevTools
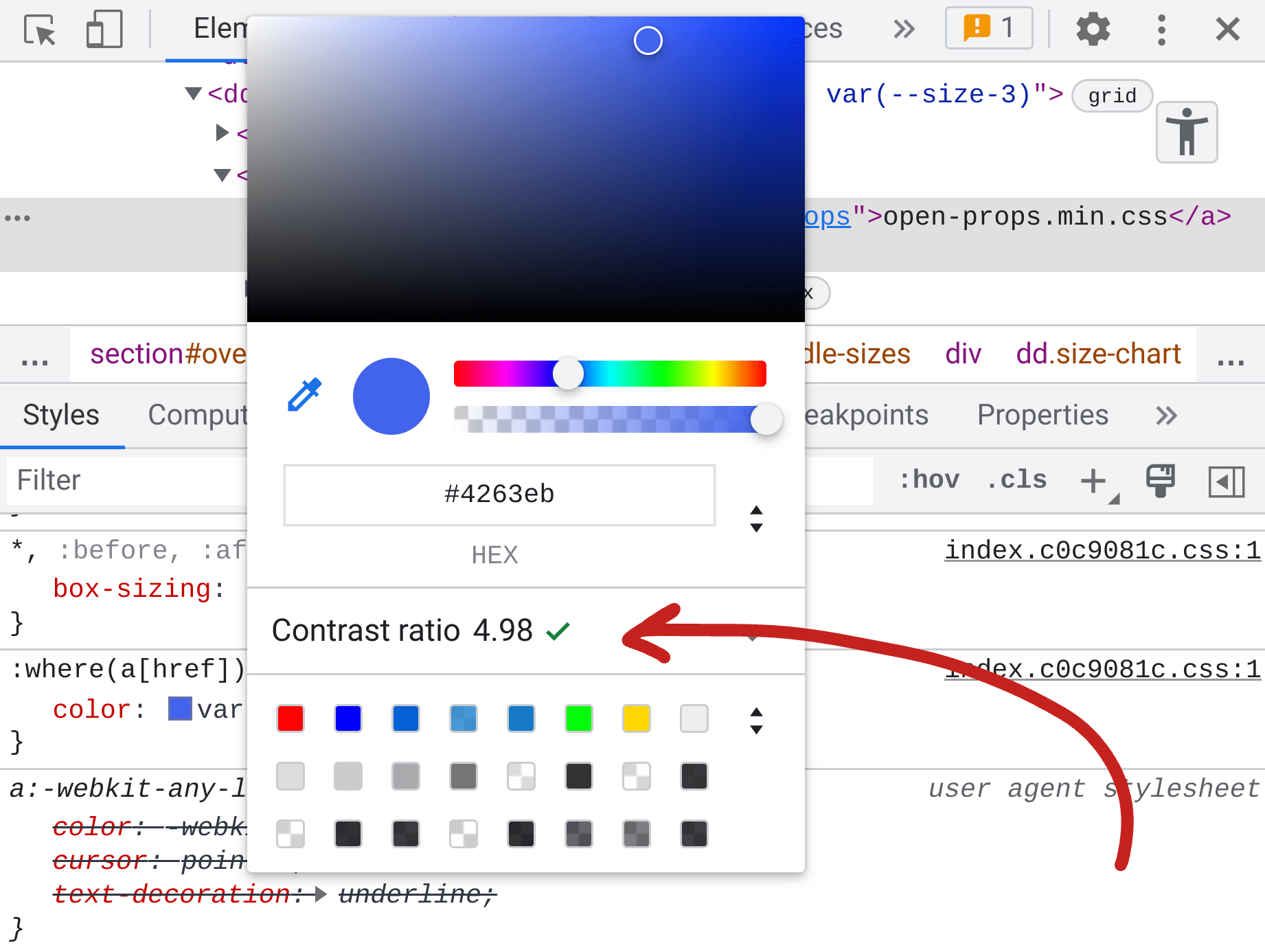
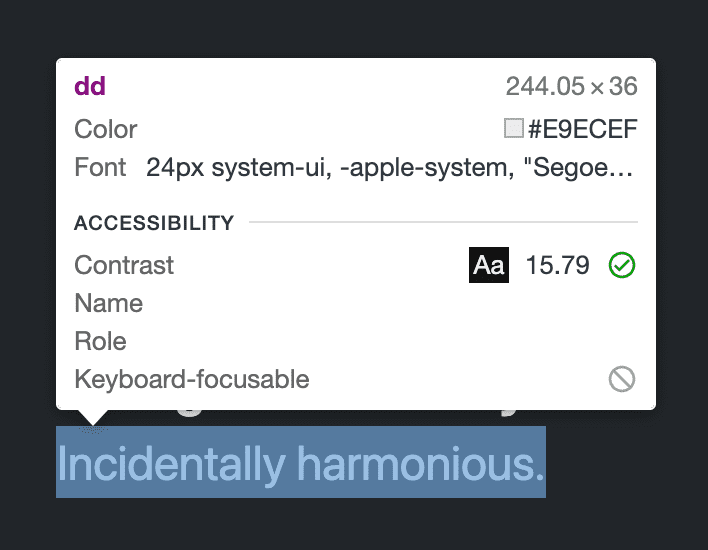
Di panel Gaya Chrome DevTools pada panel Elemen, nilai warna akan memiliki swatch warna persegi visual kecil di sampingnya. Saat swatch ini diklik, Anda akan melihat alat pemilih warna. Jika memungkinkan, bagian tengah alat akan menampilkan kontras warna terhadap latar depan atau latar belakang.
Pada contoh berikut, pemilih warna dibuka untuk nilai warna properti kustom. Skor rasio kontras dilaporkan sebagai 15,79 dan memiliki dua tanda centang hijau, yang menunjukkan bahwa skor tersebut lulus persyaratan AA dan AAA WCAG 2.1:

Koreksi otomatis Pemilih Warna
Melihat skor saat memilih warna memang praktis, tetapi Chrome DevTools memiliki fitur tambahan untuk koreksi otomatis. Saat pemilih warna melaporkan skor kontras warna yang gagal diakses, pemilih warna dapat diluaskan untuk menampilkan target skor AA dan AAA, serta alat pipet mata. Di samping AA dan AAA terdapat pilihan warna dan ikon muat ulang yang jika diklik akan menemukan warna yang paling dekat dengan Anda:
Jika Anda tidak terlalu pemilih warna, fitur koreksi otomatis adalah cara yang bagus untuk memenuhi pedoman aksesibilitas dan tidak perlu bekerja terlalu keras untuk menyelesaikan tugas.
Tooltip inspeksi
Alat pemilihan elemen memiliki fitur khusus selama pengarahan kursor halaman yang melaporkan
informasi font, warna, dan aksesibilitas umum. Alat pemilihan elemen
adalah ikon di sebelah kiri pada screenshot berikut. Ini adalah kotak dengan kursor
panah di pojok kanan bawah. Opsi ini juga dapat dipilih menggunakan tombol pintasan
Control+Shift+C (atau Command+Shift+C di MacOS).

Setelah diaktifkan, ikon akan berubah menjadi biru, dan mengarahkan kursor ke apa pun di halaman akan menampilkan tooltip pemeriksaan cepat berikut:

Alat ini memungkinkan Anda mengarahkan kursor ke sekitar halaman untuk melihat skor kontras, bukan alat pemilih warna yang mengharuskan Anda menemukan pilihan warna di panel Gaya. Seperti pemilih warna, alat ini hanya dapat menampilkan satu skor kontras dalam satu waktu.
Bump bump 'til you pass 🎶
Saya sering memeriksa kombinasi warna dengan alat pemeriksaan cepat ini dan mendapati bahwa warna tersebut hampir memenuhi rasio yang diperlukan. Daripada menggunakan fitur koreksi otomatis pemilih warna (karena saya pemilih), saya mendorong saluran warna di CSS dan mengamati hingga saya melewati rasio yang saya butuhkan. Saya menyebut proses ini "bump bump til you pass" karena saya menaikkan nomor saluran warna hingga lulus WCAG 2.1.
Langkah-langkahnya sebagai berikut, dan harus dilakukan dalam urutan yang tepat:
- Menetapkan fokus keyboard di dalam warna di panel Gaya.
- Aktifkan alat periksa elemen dengan pintasan keyboard
Control+Shift+C(atauCommand+Shift+Cdi MacOS). - Arahkan kursor ke target.
- Tekan tombol atas/bawah pada keyboard untuk mengubah angka dalam nilai warna.
Hal ini berfungsi karena nilai gaya CSS masih memiliki fokus keyboard, sementara mouse memungkinkan Anda mengarahkan kursor ke target. Pastikan untuk tidak mengklik target atau fokus akan berpindah dari area nilai warna dan tidak mengizinkan Anda mengubah nilai lagi hingga difokuskan ulang.
Ringkasan CSS
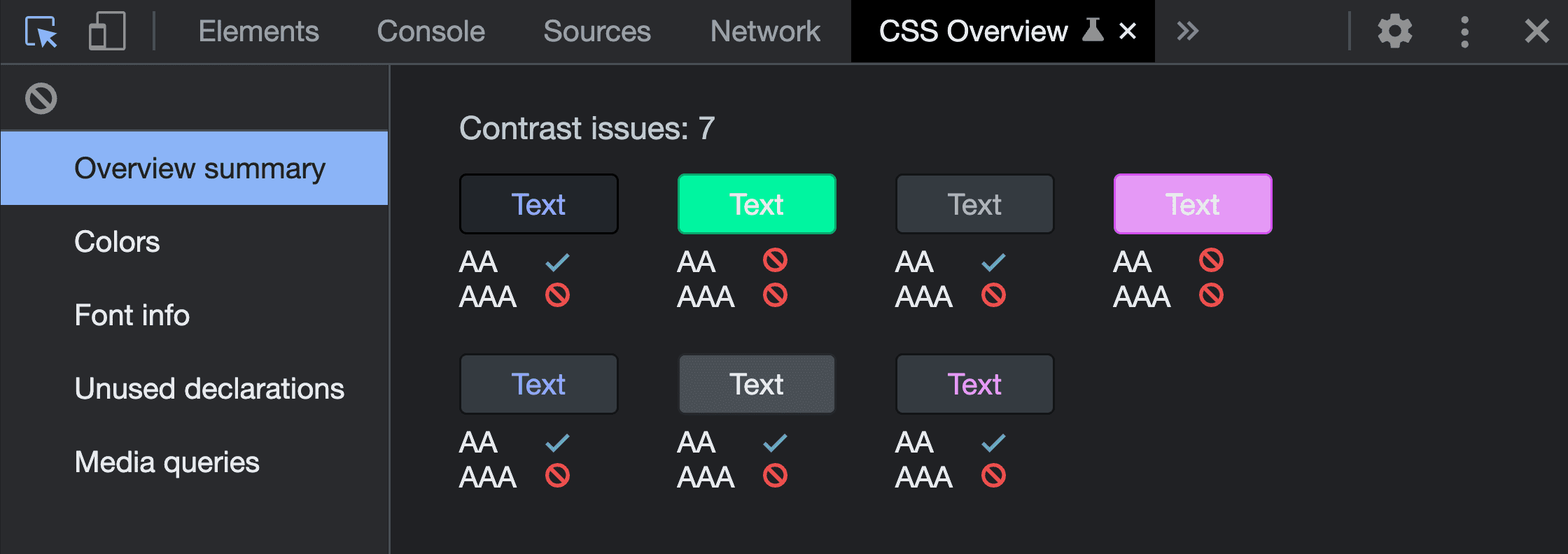
Hingga saat ini, Chrome DevTools telah menyediakan cara untuk melihat satu pasangan warna sekaligus, tetapi Ringkasan CSS dapat meng-crawl seluruh halaman Anda dan menampilkan semua pasangan yang tidak dapat diakses sekaligus:

Baca selengkapnya tentang fitur ini dalam postingan ini Ringkasan CSS: Identifikasi peningkatan CSS potensial atau tonton Jocelyn Yeen di YouTube dalam serial Tips DevTools yang mengajarkan cara Mengidentifikasi peningkatan CSS potensial dengan panel Ringkasan CSS.
Mercusuar
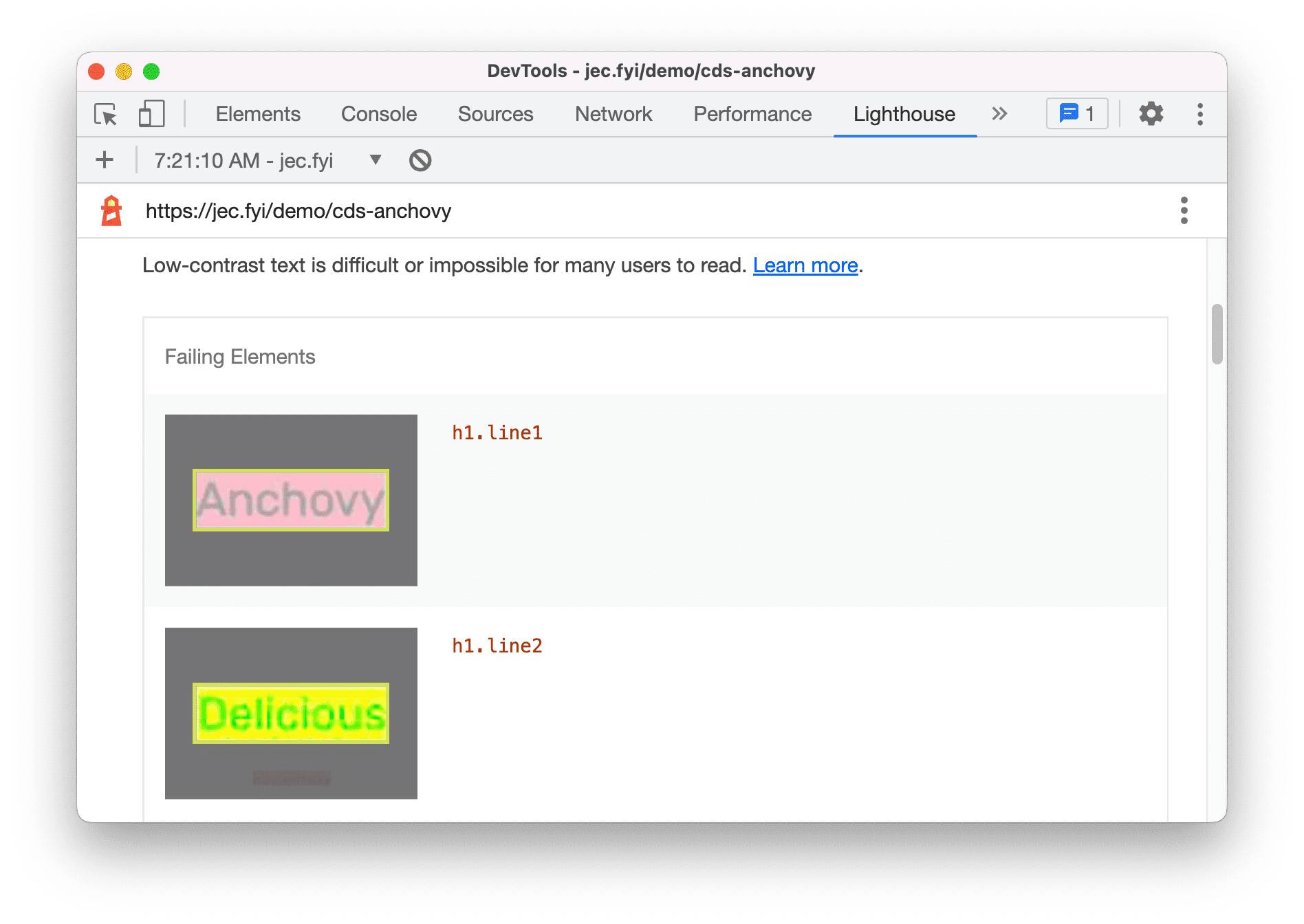
Lighthouse adalah alat audit lain di Chrome DevTools. Alat ini dapat meng-crawl halaman Anda dan melaporkan pasangan warna yang tidak dapat diakses. Halaman ini menampilkan screenshot kecil dari setiap pencocokan warna untuk Anda tinjau, lulus, dan gagal. Setiap kombinasi yang gagal akan berdampak negatif pada skor Lighthouse Anda.
Berikut tampilan hasil tersebut:

Konsol JS
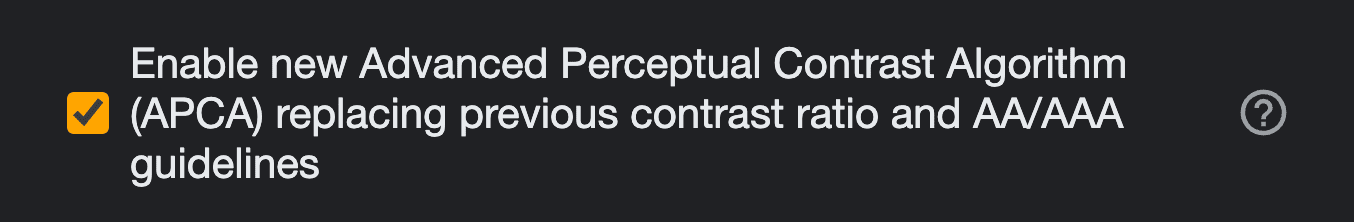
Mungkin semua alat yang tercantum sejauh ini tidak sesuai dengan kebutuhan Anda. Mungkin tempat Anda berada (sepanjang hari) adalah JavaScript. Berikut adalah eksperimen yang dapat Anda coba. Panel Masalah di konsol dapat terus melaporkan masalah aksesibilitas kontras warna saat Anda mem-build. Aktifkan fitur di Setelan > Eksperimen, seperti yang ditunjukkan pada gambar berikut:
![]()
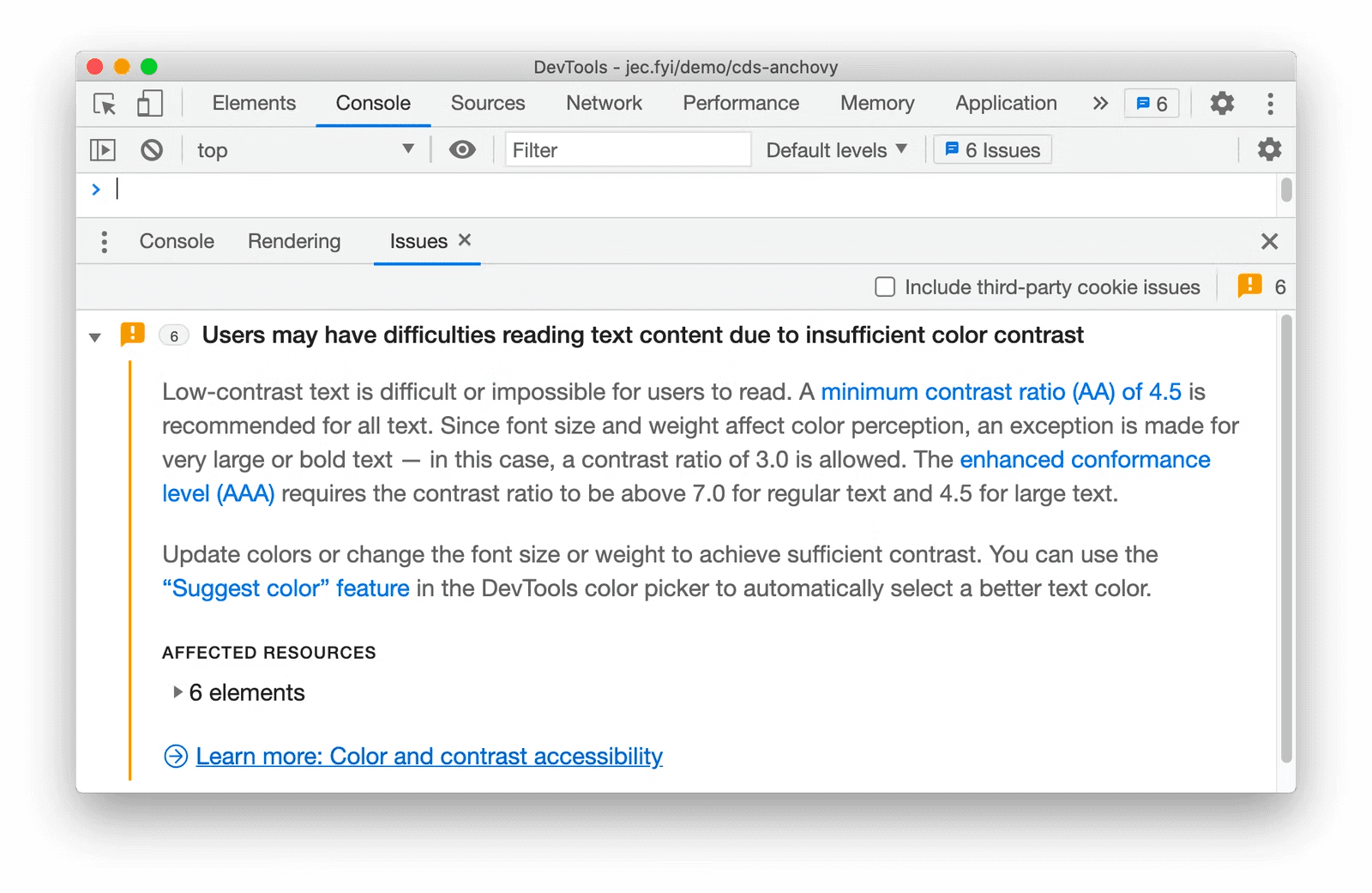
Kemudian, buka panel Masalah dan lihat apakah ada penemuan. Jika ya, tampilannya dapat terlihat seperti ini:

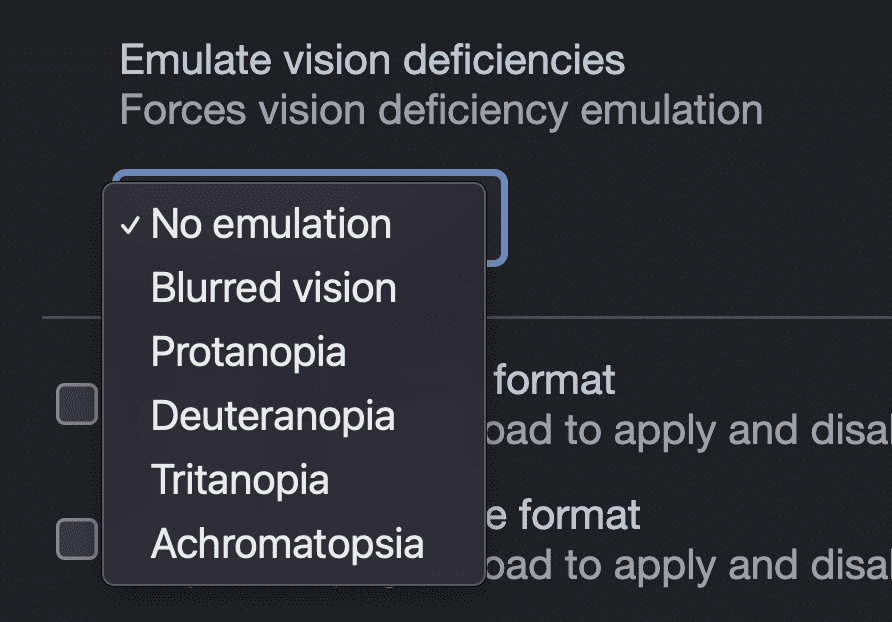
Emulasi buta warna
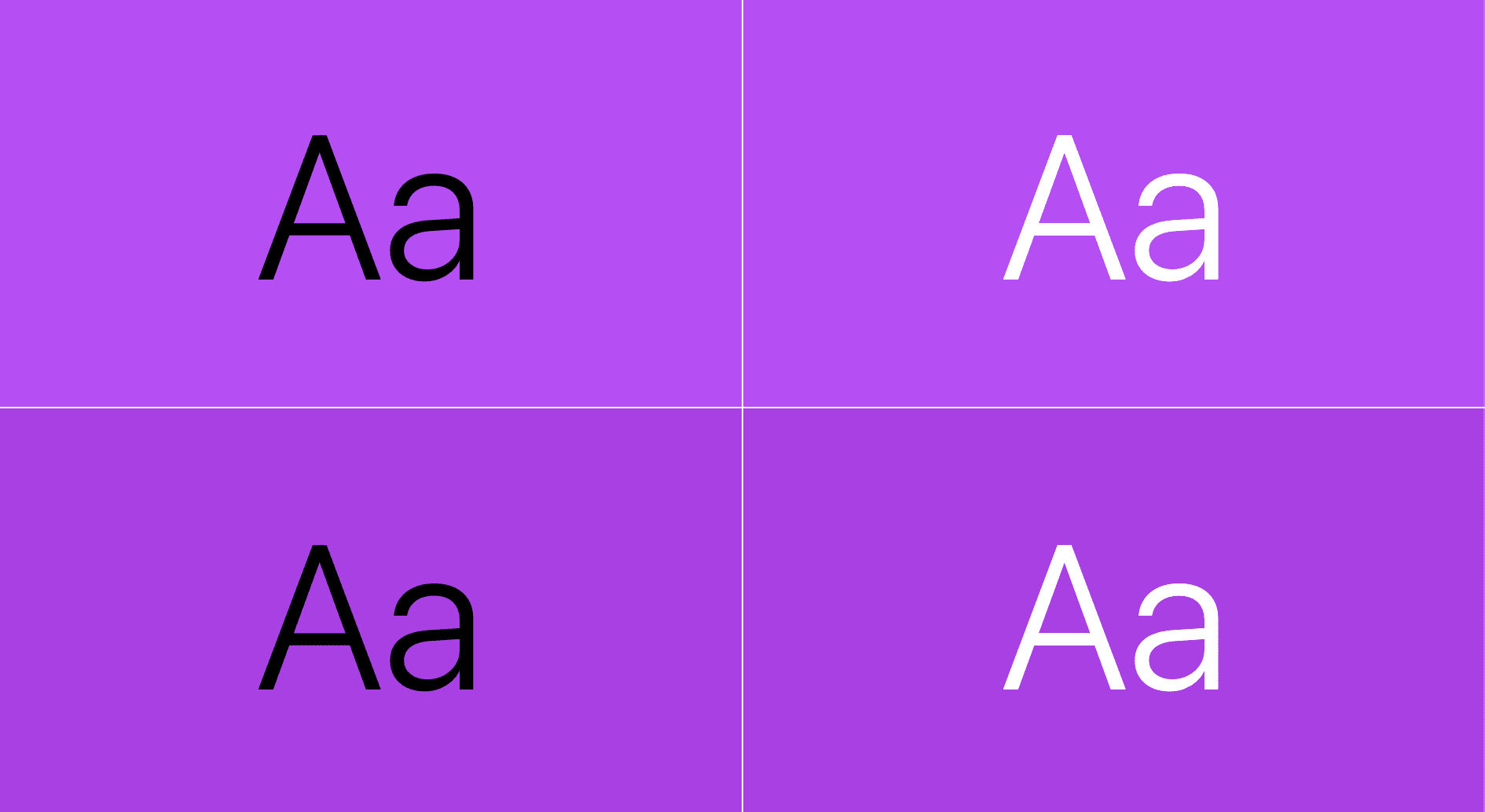
Selagi membahas topik kontras warna dan memastikan pasangan warna yang dapat diakses, sebaiknya tunjukkan alat emulasi kekurangan penglihatan. Tindakan ini akan mengubah warna atau tampilan desain Anda untuk menunjukkan hasil dari berbagai jenis buta warna, sehingga Anda dapat mengubah desain agar warna bukan satu-satunya cara UX berkomunikasi dengan pengguna.

Menggunakan warna secara eksklusif untuk menggambarkan informasi, seperti merah untuk buruk dan hijau untuk baik, bukanlah praktik aksesibilitas yang aman. Beberapa orang tidak melihat warna hijau atau merah dengan cara yang sama dan alat emulasi ini akan membantu Anda mengalami dan mengingat hal tersebut.
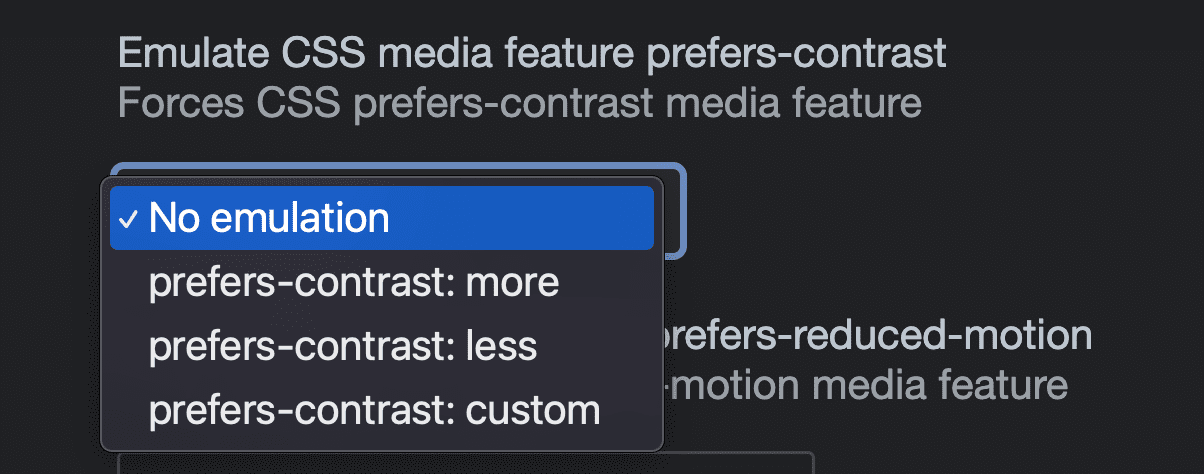
Emulasi preferensi sistem kontras warna
Semakin banyak pengguna yang mengubah setelan kontras di sistem operasi mereka, sehingga mereka dapat meminta personalisasi kontras yang lebih sedikit atau lebih banyak di UI mereka. CSS dapat memanfaatkan setelan ini, seperti halnya dengan preferensi tema terang atau gelap. Chrome DevTools menawarkan kemampuan untuk mengemulasi preferensi ini sehingga desain dapat menguji dan beradaptasi dengan permintaan pengguna tanpa mengalihkan setelan dari sistem.

Mencoba APCA WCAG 3.0
Eksperimen lain yang dapat dicoba adalah menguji kombinasi warna Anda dengan sistem scor rasio warna APCA eksperimental. Diaktifkan melalui Setelan > Eksperimen, fitur ini mengganti sistem rasio WCAG 2.1 dengan algoritma pemeriksa kontras yang lebih baru dan lebih baik, sehingga Anda dapat melihat pratinjau hasilnya saat proposal berfungsi sesuai standar.

Setelah diaktifkan, gunakan tooltip pemeriksaan titik atau pemilih warna untuk melihat skor pencocokan warna dan melihat apakah skor tersebut lulus:

Kesimpulan
Kontras warna adalah bagian penting dari teka-teki untuk aksesibilitas di web, dan mematuhinya akan membuat web lebih mudah digunakan oleh banyak orang dalam situasi yang paling beragam. Semoga ketiga alat ini membantu Anda merasa mampu membuat pilihan warna yang bagus.



