סקירה כללית של שלושה כלים וטכניקות לבדיקה ולאימות של ניגודיות צבעים נגישה בעיצוב.
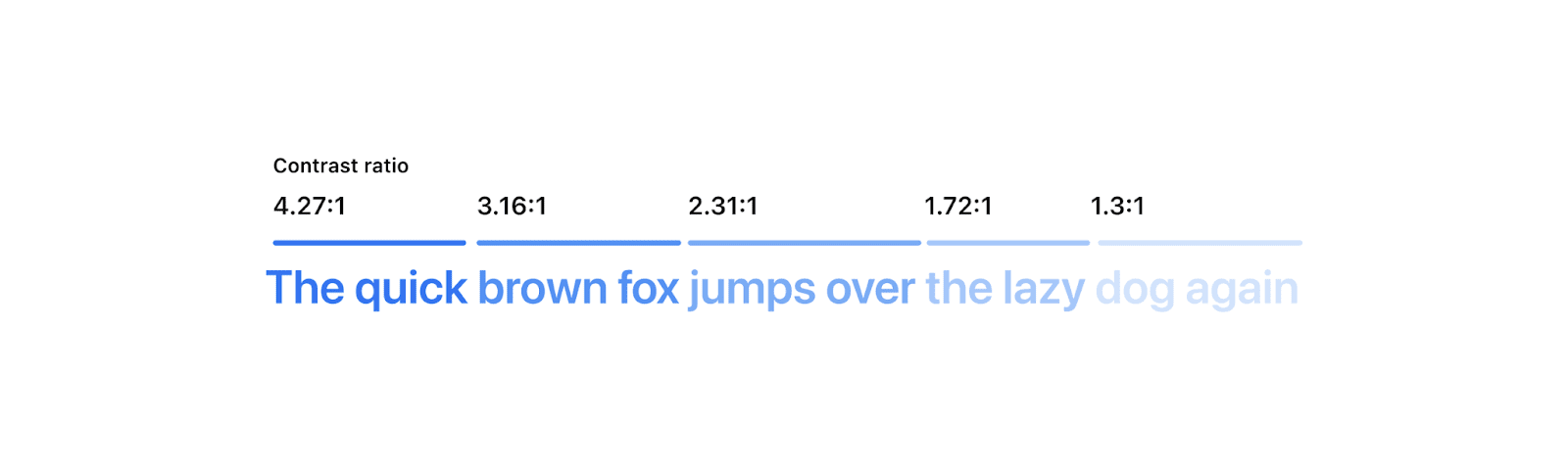
נניח שיש לכם טקסט על רקע בהיר, כמו זה:

יכול להיות שכל הדוגמאות קריאות לכם, אבל זה לא המצב אצל כולם.
ניגודיות בין צבעים נגישה היא שיטה שמאפשרת לכל אחד לקרוא את הטקסט. לפעמים קל לבדוק את הניגודיות ולפעמים קשה מאוד. בסוף הפוסט הזה יהיו לכם שלושה כלים ושיטות חדשים לבדיקה, לתיקון ולאימות של הניגודיות בעיצוב האתר, כדי שתוכלו להתמודד עם התרחישים הקשים ביותר.
WCAG וניגודיות צבעים
התוכנית של W3C לנגישות האינטרנט מספקת אסטרטגיות, סטנדרטים ומשאבים כדי להבטיח שהאינטרנט יהיה נגיש לכמה שיותר אנשים. ההנחיות שמהוות את הבסיס לסטנדרטים האלה נקראות 'הנחיות לגישה של תוכן אינטרנט' (WCAG). הגרסה היציבה העדכנית ביותר, WCAG 2.1, כוללת דרישה חשובה של נגישות: ניגודיות מינימלית.
הקשר בין שני צבעים ב-WCAG 2.1 מתאר על ידי יחס הניגודיות שלהם – כלומר, המספר שמתקבל כשמשווים את הבהירות של שני צבעים. בהירות היא דרך לתאר את מידת הקרבה של צבע לשחור (0%) או ללבן (100%). תקן WCAG מגדיר כמה כללים ואלגוריתמים לחישוב של יחס הניגוד שצריך להיות כדי שהאינטרנט יהיה נגיש. עם זאת, יש בעיות ידועות בחישוב הזה. בסופו של דבר נאמץ דרך אמינה עוד יותר, אבל בינתיים, WCAG היא הדרך הטובה ביותר שיש לנו.
מהם הכללים?
יחס ניגודיות גבוה יותר מקבל ציון גבוה יותר, למשל 4.5 או 7 במקום 3. כדי להכיר טוב יותר את טבלת הדירוג, כדאי להיעזר בכלי לבדיקת הניגודיות של Polypane.

בדיקת הניגודיות בין צבעים
עכשיו, אחרי שאנחנו יודעים מה אנחנו מחפשים, איך אנחנו בודקים את זה? ריכזנו כאן שלושה כלים בחינם שיעזרו לכם לבדוק, לתקן ולמדוד את הניגודיות באתר שלכם. נסקור את נקודות החוזק והחולשה של כל אחת מהן, כדי שתוכלו לבדוק בביטחון את הנגישות של הצבעים והתוכן באתר שלכם בדרכים רבות.
- Pika
אפליקציה ל-MacOS עם יכולת ייחודית להציג את הניגודיות של כל צבעים במסך כולו, צבעים בגוונים, צבעים עם שקיפות ועוד. הכוונה היא מפורשת, והמשתמשים בוחרים ידנית את הפיקסלים להשוואה. קצת פחות אוטומציה, אבל עם הרבה יותר פיצ'רים. - VisBug
תוסף לדפדפנים שונים, שמאפשר להציג יותר משכבת-על אחת של ניגודיות בו-זמנית, אבל בדומה ל-DevTools, לפעמים הוא לא מצליח לזהות את הכוונה. - כלי הפיתוח של Chrome
כלי הפיתוח מובנה ב-Chrome ומכיל דרכים שונות לבדוק בעיות שקשורות לצבעים, לתקן אותן ולפתור אותן, אבל יש לו חסרונות כשבודקים צבעים דהויים וצבעים שקופים למחצה, ולפעמים הוא לא מצליח לזהות את הכוונה.
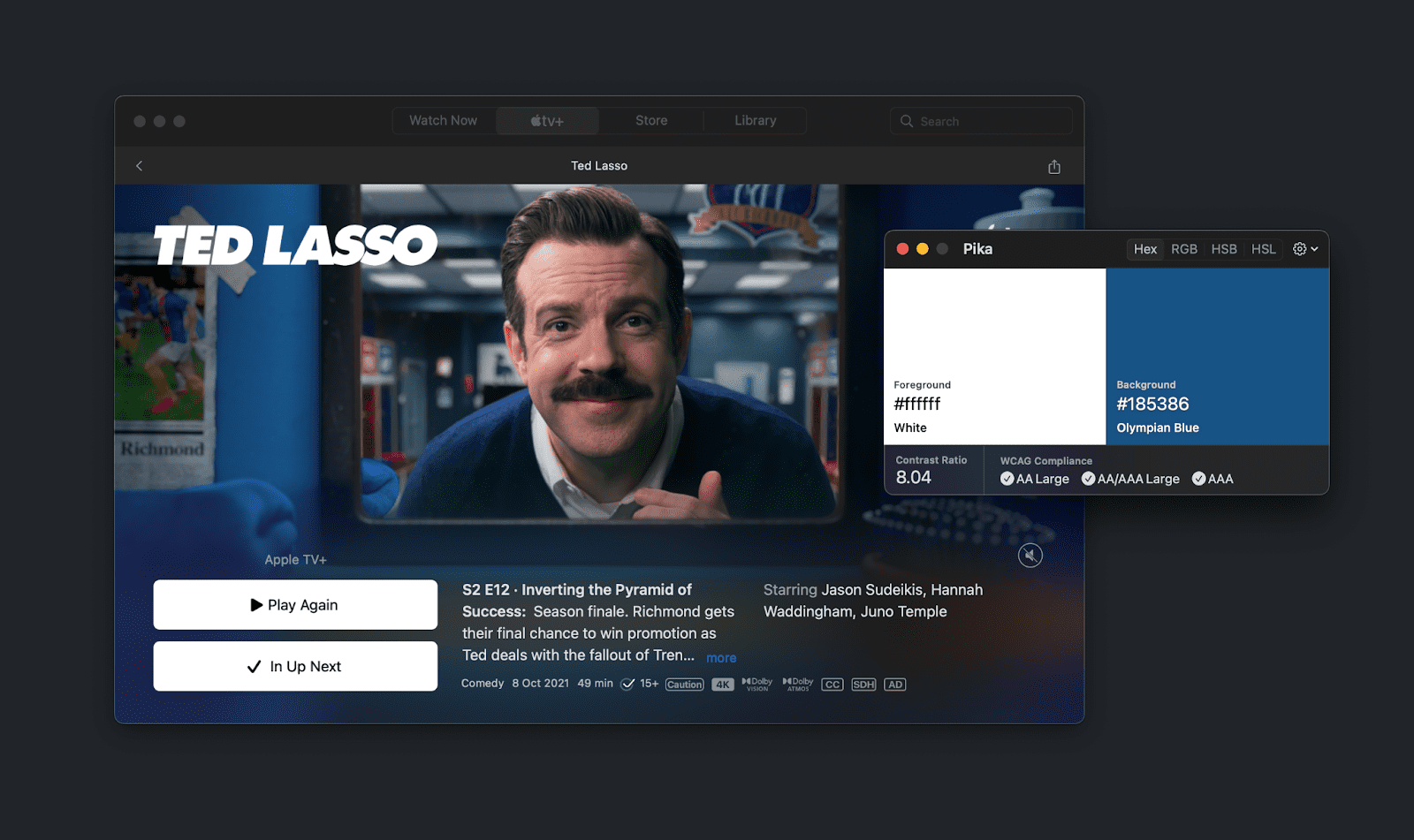
Pika (אפליקציה ל-macOS)
אם DevTools או VisBug לא יכולים להעריך את הניגודיות בצורה נכונה, למשל כשצריך לבדוק צבע מחוץ לדפדפן או כשמעורבים שקיפות או גוונים, Pika כאן כדי להציל את המצב. ל-Pika יש גישה לכל פיקסל במסך כי זהו כלי מערכת ולא כלי אינטרנט.
המשמעות היא גם שחוויית המשתמש ב-Pika שונה מזו של DevTools או VisBug. DevTools ו-VisBug עושים כמיטב יכולתם כדי להציג את צבעי הטקסט והרקע מ-DOM של הדפדפן, בעוד שהצבעים ש-Pika משווה נבחרים באופן ידני מכל נקודה במסך. כך ל-Pika יש יותר שליטה, ואפשר להשתמש בו במספר תרחישים נוספים:
- השוואה בין שני צבעים, גם אם הם לא בדפדפן – אם אתם רואים את הצבע במסך, אתם יכולים לבדוק אותו.
- השוואה בין צבעים עם שקיפות.
- השוואה בין צבעים בתוך שינויי צבע הדרגתיים.
- השוואת צבעים שמשתמשים בשיטות מיזוג, כמו mix-blend-mode ב-CSS.
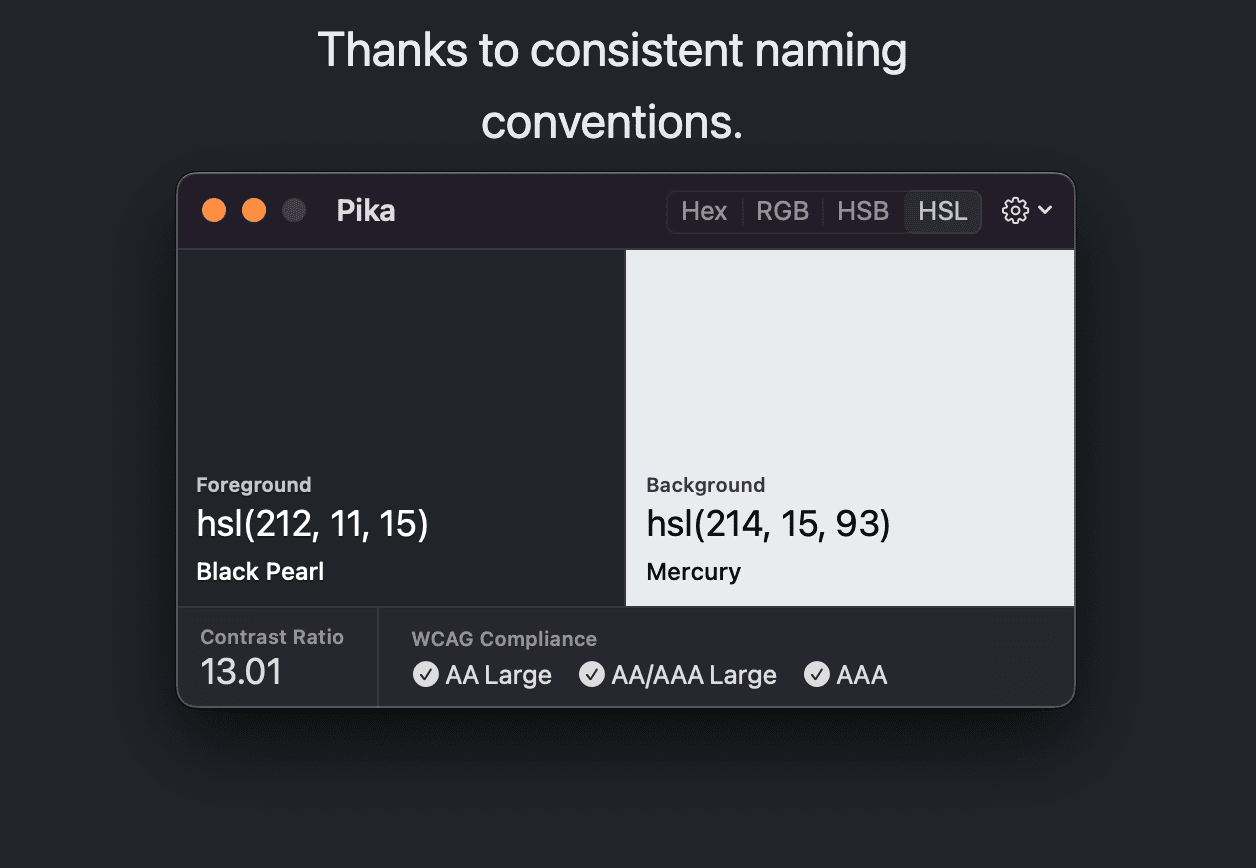
השוואה בין שני צבעים כלשהם
השוואת טקסט לצבע רקע:

השוואה בין צבעי הקווים והמילוי של גרפיקה וקטורית:

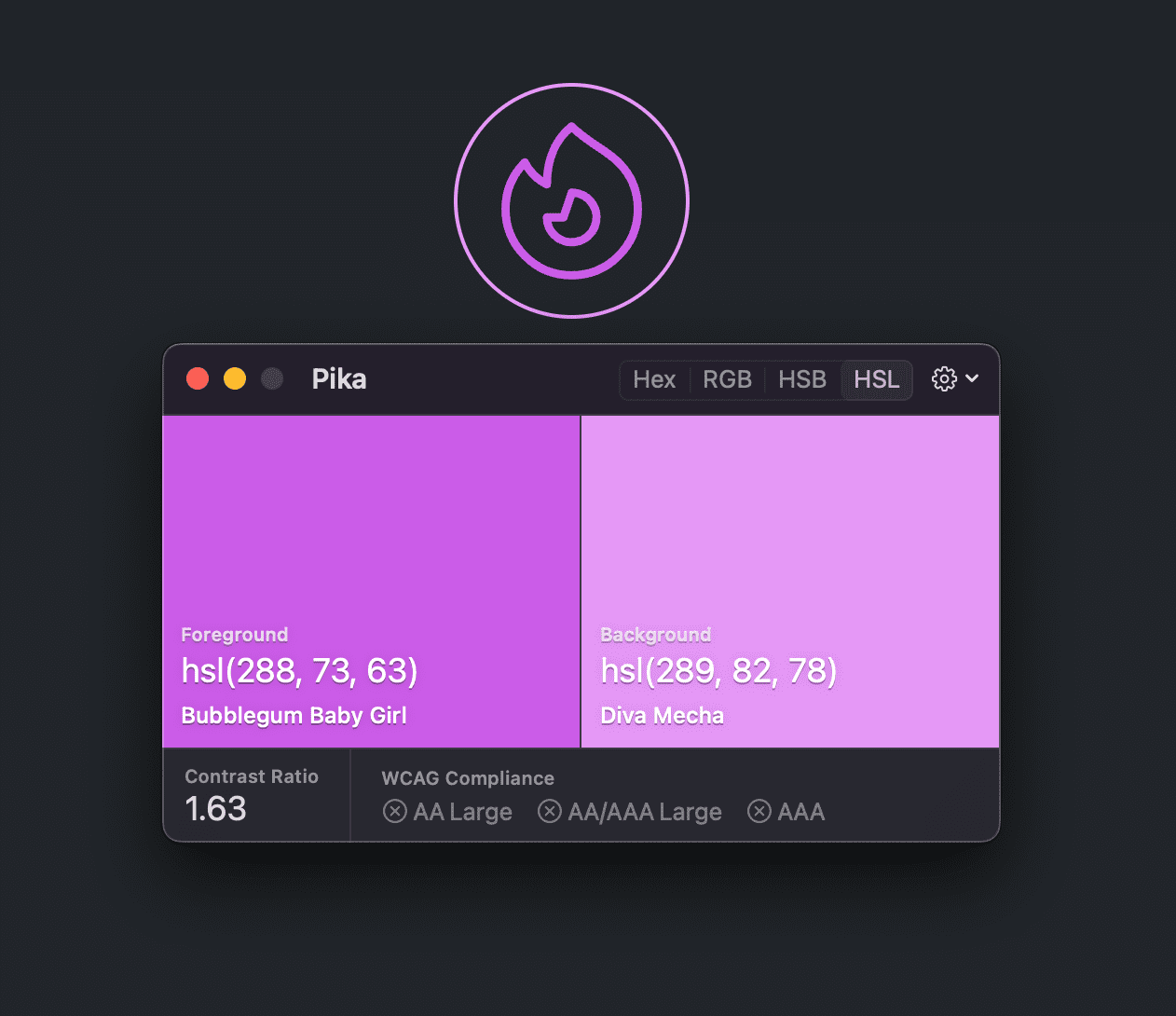
השוואה בין צבעים עם שקיפות
השוואת צבע הטקסט למגוון פיקסלים לדוגמה ברקע. כאן, הצבע האפור הבהיר ביותר מאפקט הזכוכית המקושטת משמש כצבע ההשוואה של הרקע.

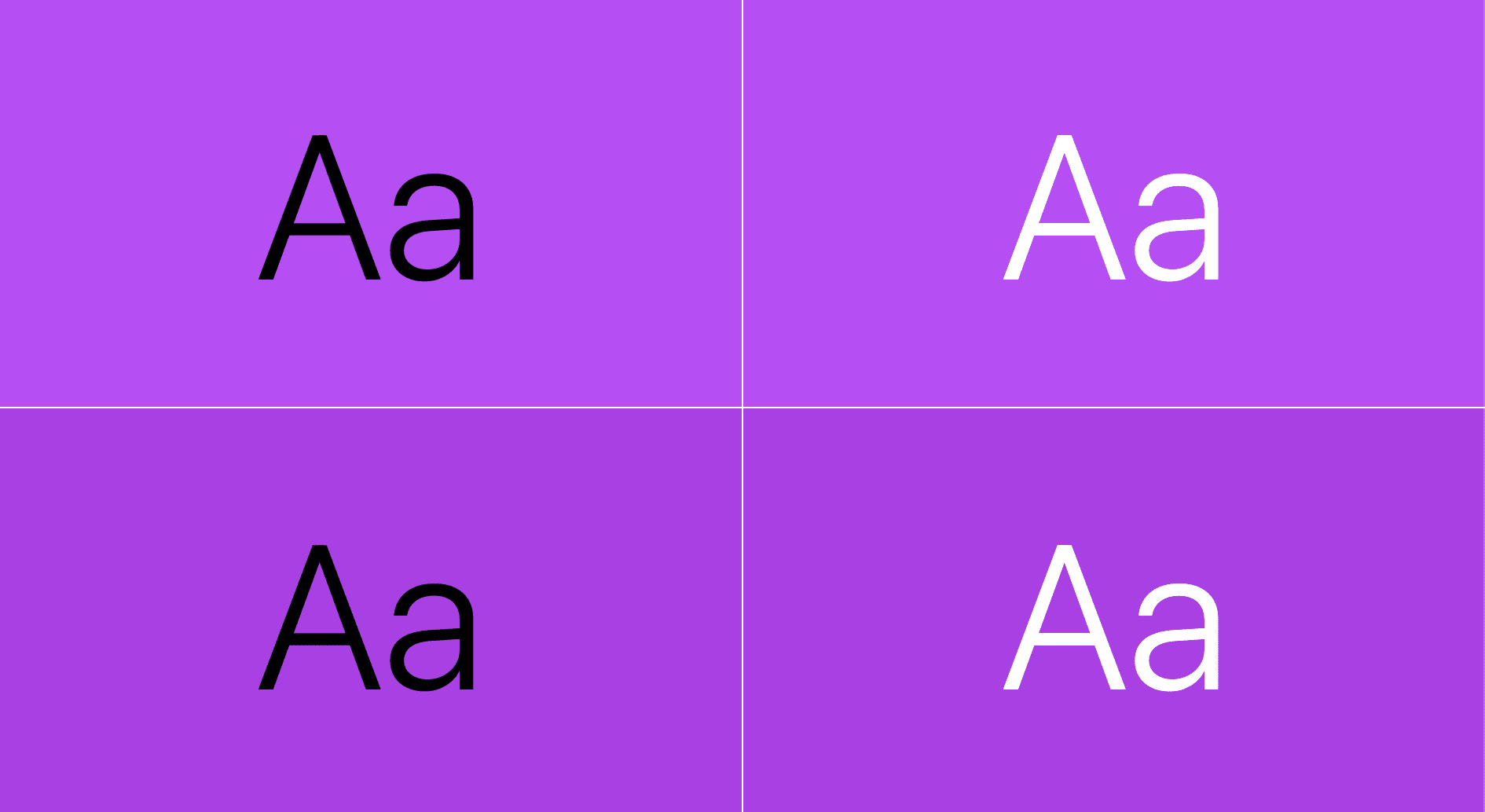
השוואה בין צבעים באמצעות גוונים
השוואה של טקסט על שיפוע או על תמונה. כאן האות L מ-Lasso מול הכחול הבהיר של התמונה:

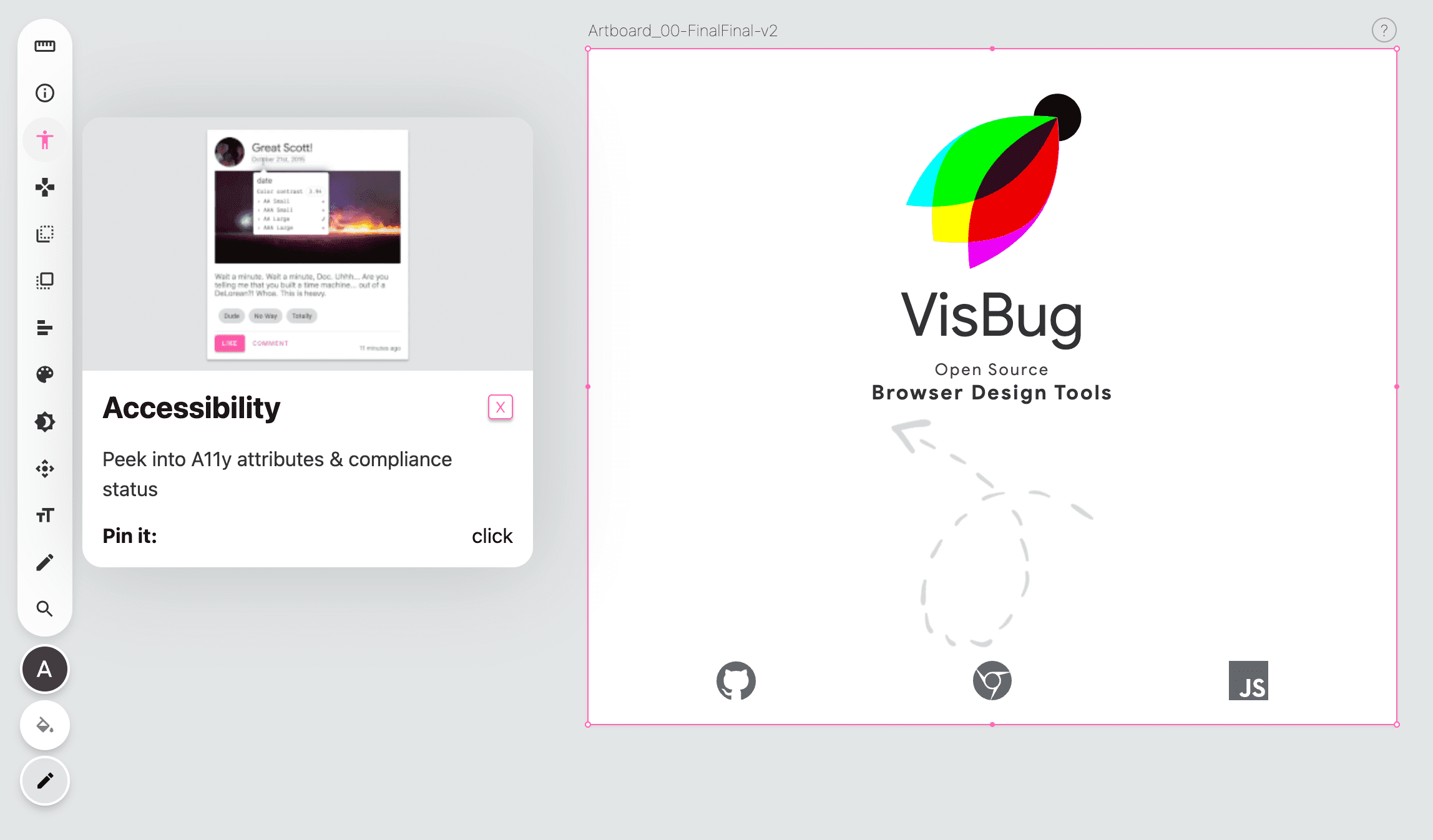
VisBug
VisBug הוא כלי בהשראת FireBug שעוזר למעצבים ולמפתחים לבדוק באופן חזותי את עיצוב האתר, לנפות באגים ולשחק בו. המטרה היא להציע פתרון עם חסמי כניסה נמוכים יותר מכלי הפיתוח של Chrome, על ידי הדמיה של ממשק המשתמש (UI) וממשק המשתמש (UX) של כלי העיצוב שהמשתמשים כבר מכירים ואוהבים להשתמש בהם.
כדאי לנסות את VisBug או להתקין אותו ב-Chrome, ב-Firefox, ב-Edge, ב-Brave או ב-Safari.
אחד מהכלים המוצעים הוא הכלי לבדיקת נגישות.

בדיקה בדפדפנים שונים (וגם בנייד)
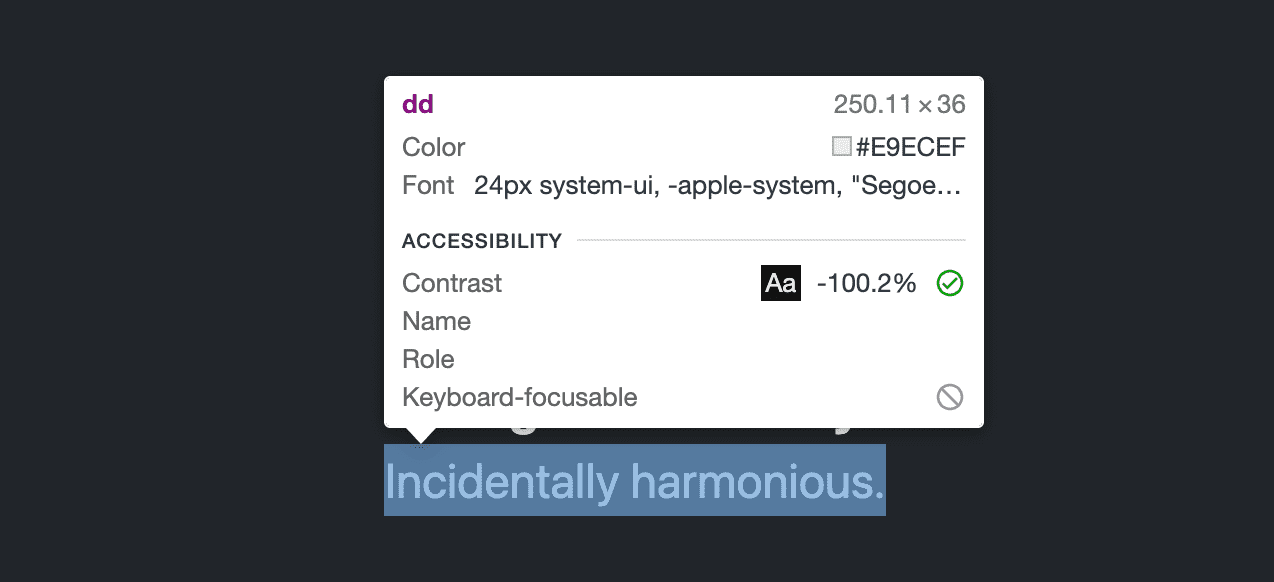
אחרי שלוחצים על הכלי לבדיקת נגישות, כל פריט שהמשתמש מציין או מנווט אליו באמצעות המקלדת ידווח בתיאור המידע על הנגישות. ההסבר הקצר הזה כולל השוואות בין צבעי החזית והרקע שזוהו.

בדיקה של נכס אחד או כמה נכסים
אפשר להשתמש בכלי הפיתוח כדי לבדוק שילוב צבעים אחד או לקבל דוח של כל שילובי הצבעים בדף, אבל VisBug מציע דרך ביניים נוחה שמאפשרת לבדוק כמה שילובי צבעים. לוחצים על אלמנט והתווית העזר תישאר במקומה. לוחצים לחיצה ארוכה על Shift וממשיכים ללחוץ על רכיבים אחרים, וכל חלוניות העזרה יישארו במקומן:

הדבר חשוב במיוחד בתכנון שמבוסס על רכיבים, שבו כמה חלקים של רכיב צריכים לעמוד בציונים של יחס הניגודיות. השיטה הזו מאפשרת לראות את כל הרכיבים האלה בבת אחת. שימושי גם לבדיקת עיצוב.
כלי פיתוח ל-Chrome
אם Chrome מותקן אצלכם, כבר יש לכם כלים רבים לבדיקת הניגודיות:
- בוחר הצבעים
- הסבר קצר על הבדיקה
- סקירה כללית על CSS
- Lighthouse
- מסוף JS
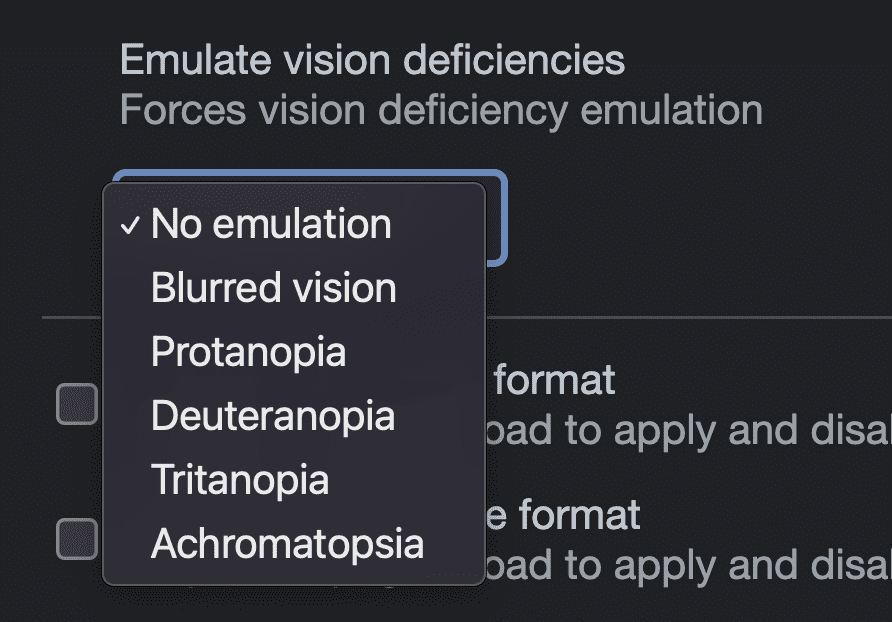
- כלים להדמיה של עיוורון צבעים
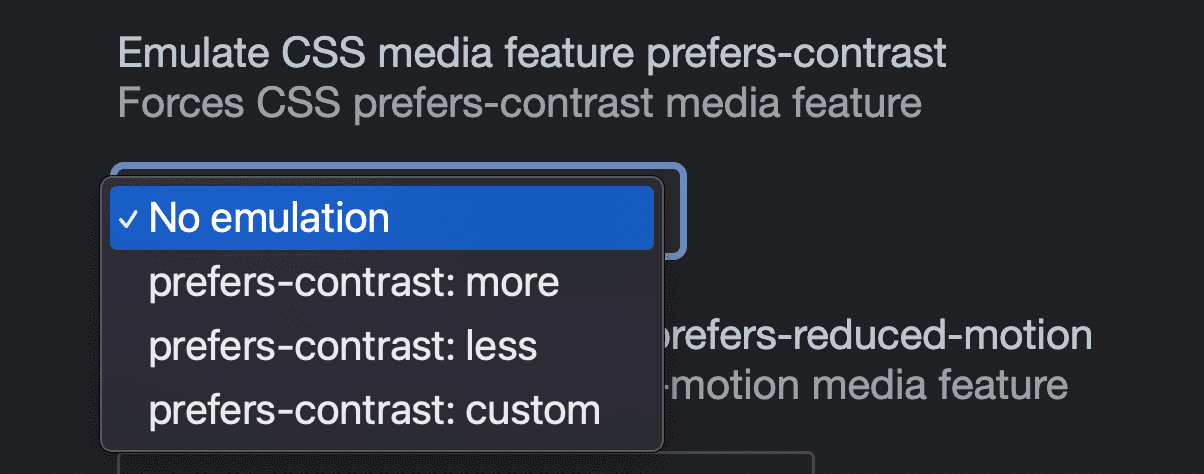
- הדמיה של העדפת הניגודיות של צבעי המערכת
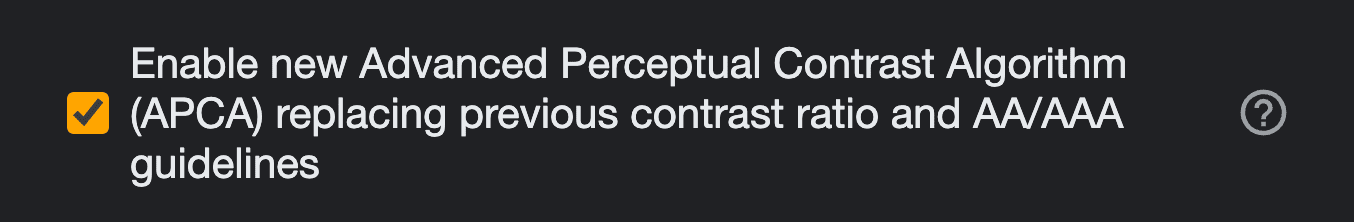
- ניסוי APCA של WCAG 3.0
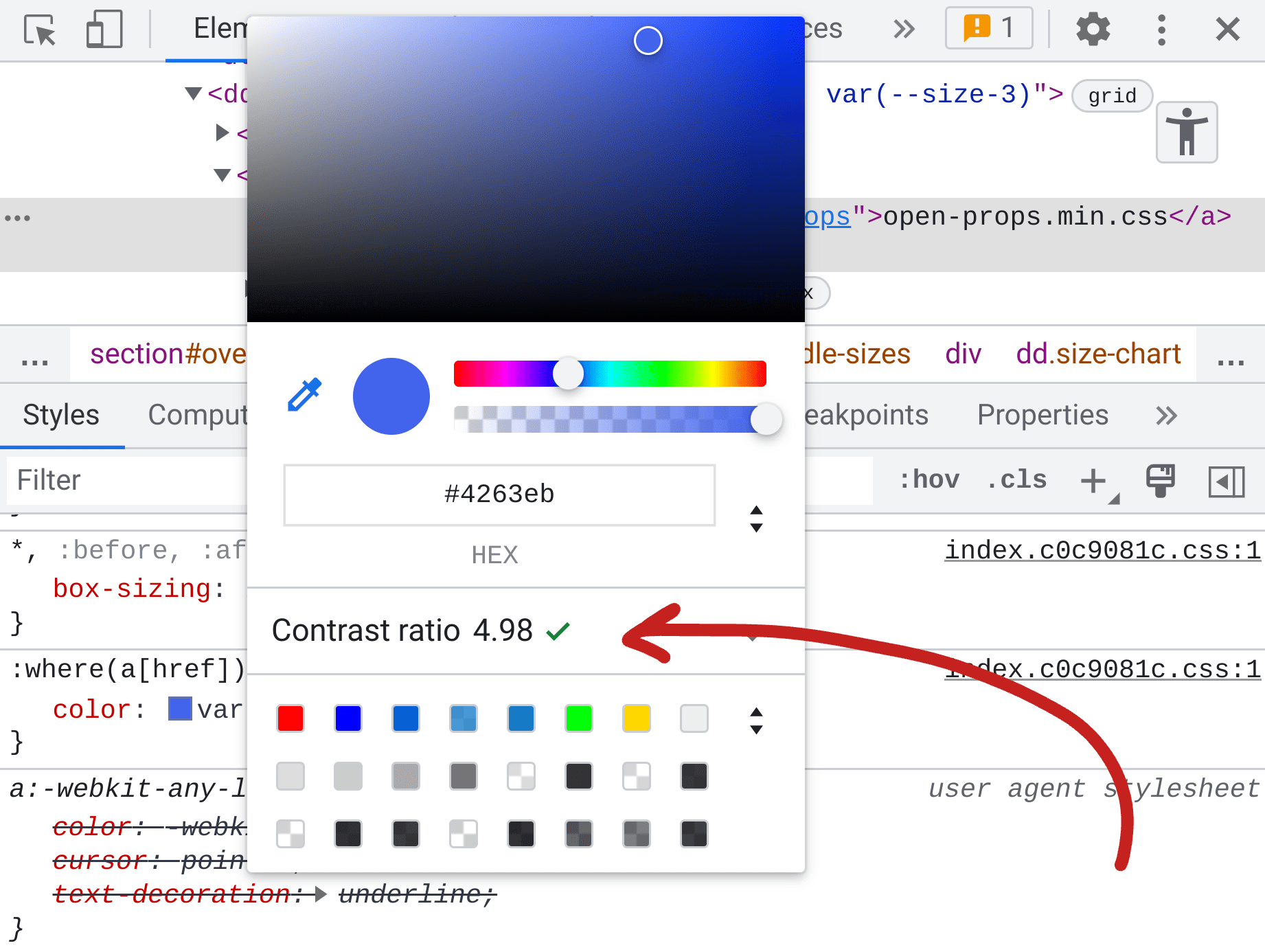
בוחר הצבעים של כלי הפיתוח ל-Chrome
בחלונית 'סגנונות' בכלי הפיתוח ל-Chrome, לצד ערכי הצבע תופיע דוגמית צבע קטנה וריבועית. כשלוחצים על נתוני הצבע האלה, מוצג הכלי לבחירת צבעים. אם אפשר, במרכז הכלי יוצג הניגודיות של הצבע ביחס לחזית או לרקע.
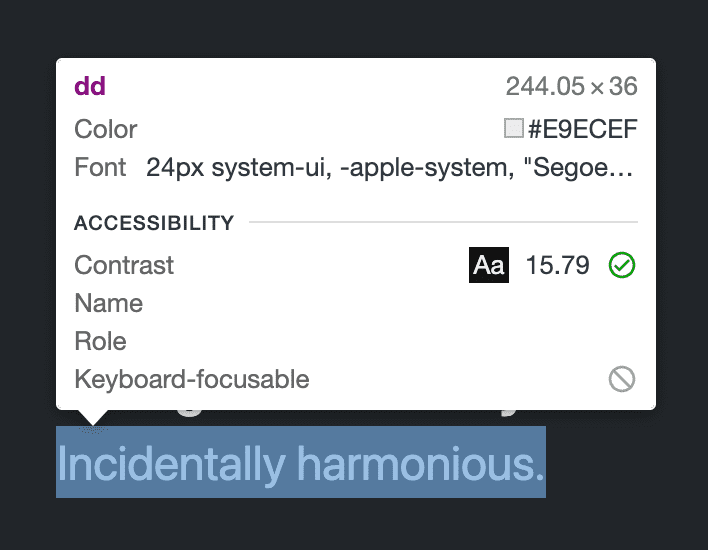
בדוגמה הבאה, בוחר הצבעים נפתח עבור ערך צבע של נכס בהתאמה אישית. הציון של יחס הניגודיות הוא 15.79, ומוצגות לידו שתי סימניות ירוקות, שמציינות שהציון עומד בדרישות של WCAG 2.1 ברמות AA ו-AAA:

תיקון אוטומטי של בוחר הצבעים
קל לראות את הדירוג בזמן שבוחרים צבעים, אבל בכלי הפיתוח ל-Chrome יש תכונה נוספת לתיקון אוטומטי. כשבורר הצבעים מדווח על ציון ניגודיות צבעים לא נגיש, אפשר להרחיב אותו כדי להציג את יעדי הציונים AA ו-AAA, וגם את הכלי eye dropper. לצד AA ו-AAA מופיעים דוגמיות צבע וסמל לרענון. לחיצה על הסמל תמצא את הצבע הקרוב ביותר שעומד בדרישות:
אם אתם לא בררנים לגבי צבעים, התכונה 'תיקון אוטומטי' היא דרך מצוינת לעמוד בהנחיות הנגישות בלי לעבוד קשה מדי.
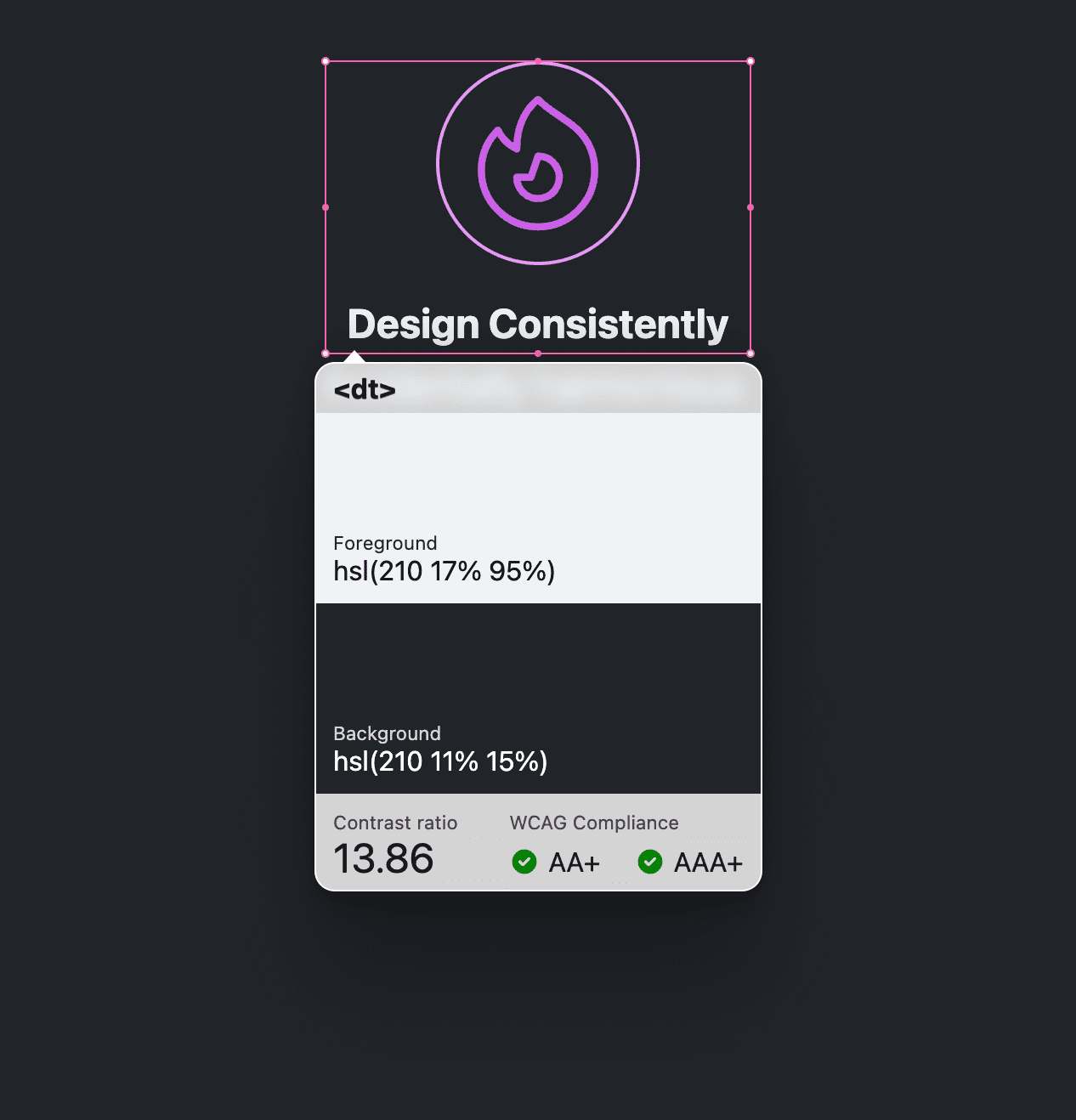
הסבר קצר על הבדיקה
לכלי לבחירת רכיבים יש תכונה מיוחדת במהלך מעבירת העכבר מעל הדף, שמספקת מידע כללי על הגופן, הצבע והנגישות. כלי הבחירה של האלמנטים הוא הסמל שמשמאל בצילום המסך הבא. זו התיבה עם הסמן החץ בפינה השמאלית התחתונה. אפשר גם לבחור אותו באמצעות מקש הקיצור Control+Shift+C (או Command+Shift+C ב-MacOS).

אחרי ההפעלה, הסמל יהפוך לכחול, והצבעה על כל פריט בדף תוביל להצגת ההסבר הבא על בדיקה מהירה:

במקום הכלי לבחירת צבעים, שבו צריך למצוא את תבנית הצבע בחלונית 'סגנונות', הכלי הזה מאפשר פשוט להצביע על אזורים שונים בדף כדי לראות את דירוגי הניגודיות. בדומה לבורר הצבעים, אפשר להציג רק ציון ניגודיות אחד בכל פעם.
'דפיקה דפיקה עד שמגיעים' 🎶
אני בודק לעיתים קרובות שילוב צבעים באמצעות הכלי הזה לבדיקה מהירה, ומגלה שהוא לא עומד ביחס הנדרש. במקום להשתמש בתכונה של תיקון אוטומטי בבורר הצבעים (כי אני בררן), אני משפר את ערוצי הצבעים ב-CSS ומעקב אחריהם עד שאגיע ליחס הרצוי. אני קורא לתהליך הזה bump bump til you pass כי אני משנה את מספרי הערוצים של צבע עד שהם עומדים בדרישות של WCAG 2.1.
השלבים הם הבאים, וצריך לבצע אותם לפי הסדר המדויק:
- ממקמים את מוקד המקלדת בתוך צבע בחלונית 'סגנונות'.
- מפעילים את הכלי לבדיקה של רכיבים באמצעות מקש הקיצור
Control+Shift+C(אוCommand+Shift+Cב-MacOS). - מצביעים על יעד.
- מקישים על מקש למעלה או למטה במקלדת כדי לשנות את המספרים בערך הצבע.
הסיבה לכך היא שערכו של סגנון ה-CSS עדיין מקבל את המיקוד מהמקלדת, בזמן שהעכבר מאפשר לכם להצביע על יעד. חשוב לא ללחוץ על היעד, אחרת המיקוד יזוז מאזור ערכי הצבע ולא תוכלו להזיז את הערכים יותר עד שתחזירו את המיקוד.
סקירה כללית של CSS
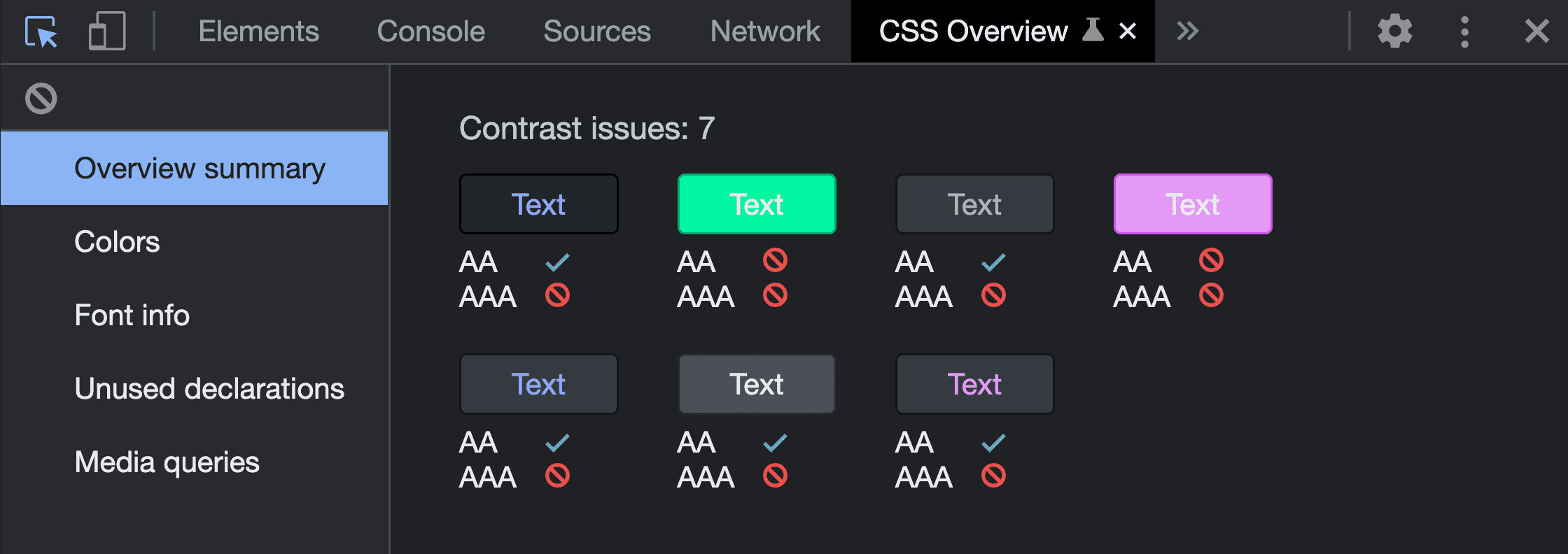
עד עכשיו, כלי הפיתוח ל-Chrome סיפקו דרכים לבחון שילוב צבעים אחד בכל פעם, אבל סקירה כללית של CSS יכולה לסרוק את הדף כולו ולהציג את כל השילובים שאינם נגישים בבת אחת:

מידע נוסף על התכונה הזו זמין בפוסט סקירה כללית על CSS: זיהוי שיפורים פוטנציאליים ב-CSS. אפשר גם לצפות בסרטון של Jecelyn Yeen ב-YouTube בסדרה שלה DevTools Tips, שבו היא מסבירה איך לזהות שיפורים פוטנציאליים ב-CSS באמצעות החלונית 'סקירה כללית על CSS'.
Lighthouse
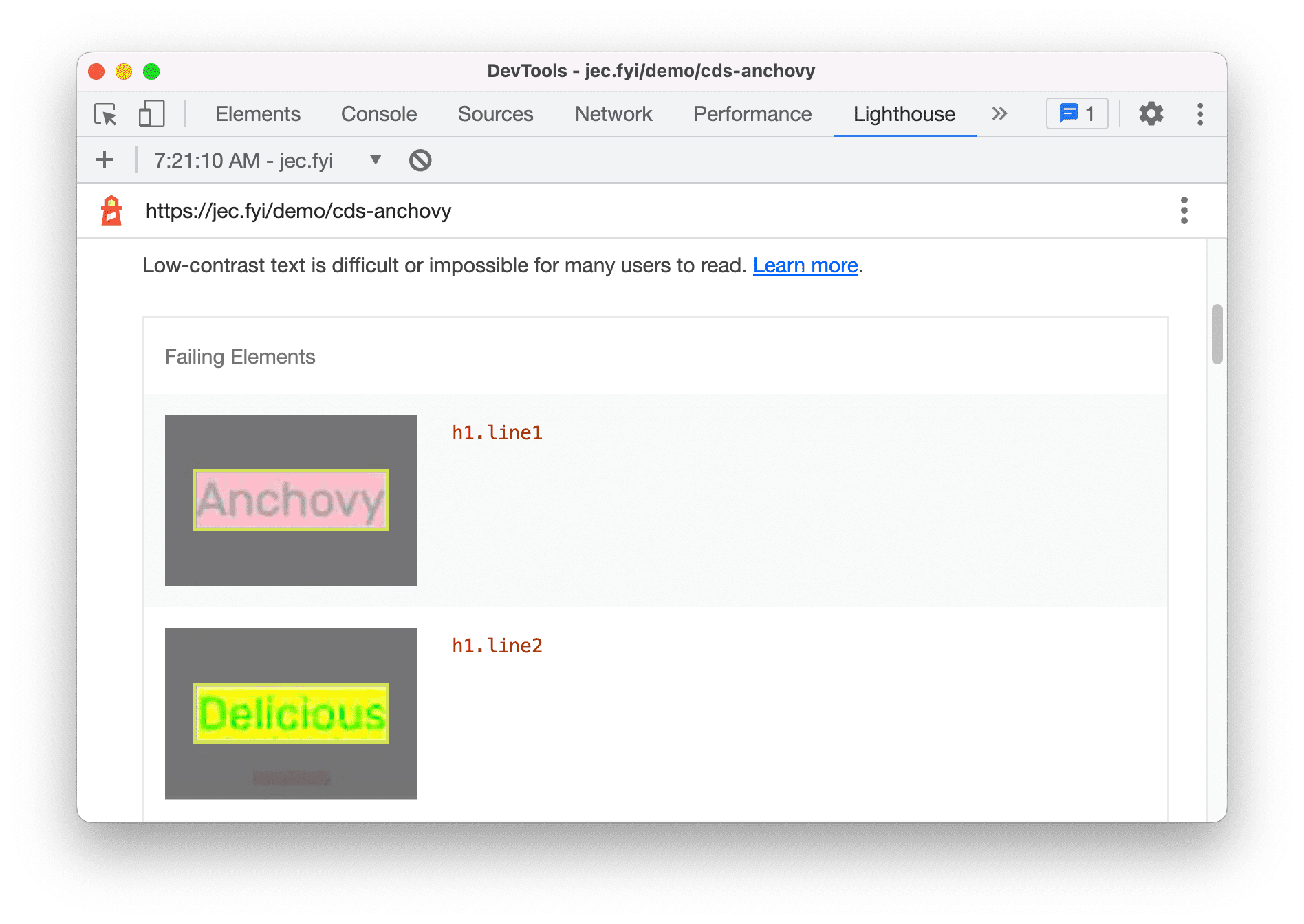
Lighthouse הוא כלי ביקורת נוסף ב-Chrome DevTools. הוא יכול לסרוק את הדף ולדווח על שילובי צבעים שאינם נגישים. בדוח מוצגים צילומי מסך זעירים של כל שילוב צבעים, כדי שתוכלו לבדוק אילו עברו ואילו נכשלו. כל שילוב שלא עומד בדרישות ישפיע לרעה על הציון שלכם ב-Lighthouse.
כך התוצאות האלה עשויות להיראות:

מסוף JS
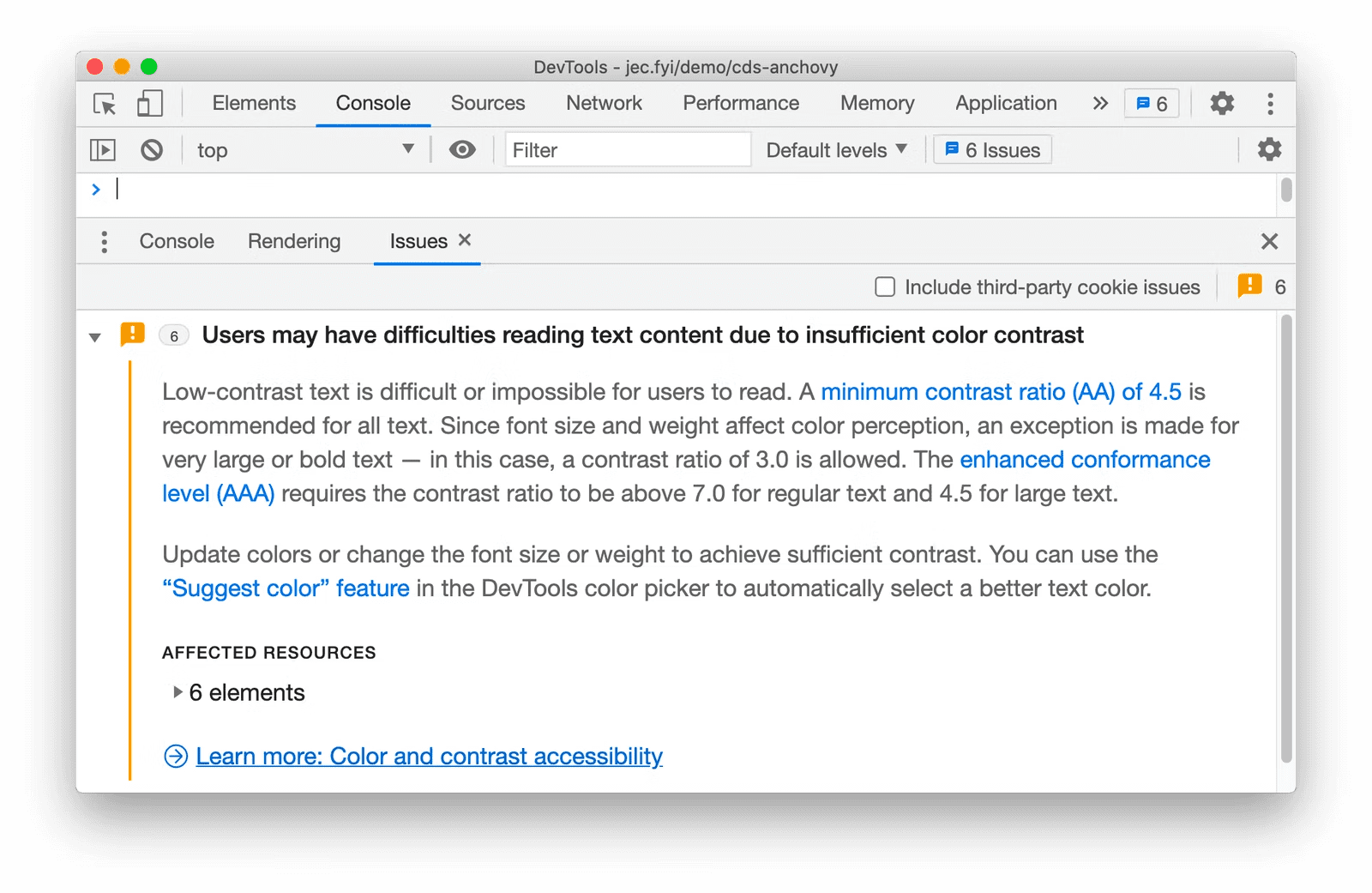
יכול להיות שכל הכלים שצוינו עד עכשיו לא זמינים אצלכם. יכול להיות שהמיקום שלכם (כל היום) הוא JavaScript. כאן אפשר למצוא ניסוי שאפשר לנסות. בחלונית הבעיות במסוף אפשר לדווח על בעיות נגישות שקשורות לניגודיות בין צבעים תוך כדי פיתוח. מפעילים את התכונה בקטע 'הגדרות' > 'ניסויים', כפי שמתואר בהמשך:
![]()
לאחר מכן, פותחים את חלונית הבעיות כדי לראות אם זוהתה בעיה כלשהי. אם כן, הם יכולים להיראות כך:

אמולציה לאנשים עם עיוורון צבעים
בהמשך לנושא הניגודיות בין צבעים והקפדה על שילובי צבעים נגישים, כדאי להזכיר את הכלי להדמיה של לקויות ראייה. הפעולה הזו תשנה את הצבעים או את המראה של העיצוב כדי להמחיש את התוצאות של סוגים שונים של עיוורון צבעים. כך תוכלו לשנות את העיצוב כך שהצבע לא יהיה הדרך היחידה שבה חוויית המשתמש מתקשרת עם המשתמש.

שימוש בצבע בלבד כדי להציג מידע, למשל אדום לרע וירוק לטוב, הוא לא שיטה בטוחה לנגישות. יש אנשים שלא רואים ירוק או אדום באותה צורה, וכלי האימולציה הזה יעזור לכם לחוות את זה ולזכור את זה.
אמולציה של העדפת המערכת לגבי ניגודיות צבעים
יותר ויותר משתמשים משנים את הגדרות הניגודיות במערכת ההפעלה שלהם, ומאפשרים להם לבקש התאמה אישית של הניגודיות בממשק המשתמש שלהם. אפשר להשתמש ב-CSS כדי להשתמש בהגדרה הזו, בדיוק כמו בהעדפות של העיצוב הבהיר או הכהה. כלי הפיתוח ל-Chrome מאפשרים לדמות את ההעדפה הזו כדי שאפשר יהיה לבדוק את העיצובים ולהתאים אותם לבקשת המשתמש בלי לשנות את ההגדרה במערכת.

כדאי לנסות את WCAG 3.0 APCA
ניסוי נוסף שאפשר לנסות הוא בדיקת שילובי הצבעים באמצעות מערכת הניקוד הניסיונית של APCA ליחסי צבעים. הבדיקה הזו מופעלת דרך 'הגדרות' > 'ניסויים', והיא מחליפה את מערכת היחסים של WCAG 2.1 באלגוריתם חדש ומשופר לבדיקת הניגודיות, שמאפשר לכם לראות תצוגה מקדימה של התוצאות שלה בזמן שההצעה מתקדמת לתקן.

אחרי ההפעלה, אפשר להשתמש בתיאור המפורט של הנקודה לבדיקה או בבורר הצבעים כדי לראות את הציון של שילוב הצבעים ולבדוק אם הוא עומד בדרישות:

סיכום
ניגודיות צבעים היא חלק חשוב בפאזל של הנגישות באינטרנט, ושימוש בה יעזור להגדיל את מספר המשתמשים שיכולים להשתמש באינטרנט במגוון רחב של מצבים. אנחנו מקווים ששלושת הכלים האלה יעזרו לכם לבחור צבעים בצורה מוצלחת.



