Beim Compositing werden die gezeichneten Teile der Seite zusammengesetzt, um sie auf dem Bildschirm anzuzeigen. Nicht zusammengesetzte Animationen erfordern mehr Arbeit und können auf Low-End-Smartphones oder bei leistungsintensiven Aufgaben im Hauptthread ruhig (nicht flüssig) erscheinen.
In diesem Bereich gibt es zwei wichtige Faktoren, die sich auf die Seitenleistung auswirken: die Anzahl der zu verwaltenden Kompositionsebenen und die Eigenschaften, die Sie für Animationen verwenden.
Zusammenfassung
- Verwenden Sie für Ihre Animationen nur Transformationen und Deckkraftänderungen.
- Bewegliche Elemente mit
will-changeodertranslateZhervorheben - Verwenden Sie nicht zu viele Angebotsregeln. Ebenen erfordern Arbeitsspeicher und Verwaltung.
Transformationen und Deckkraftänderungen für Animationen verwenden
Die leistungsstärkste Version der Pixel-Pipeline verzichtet sowohl auf Layout als auch auf Paint und erfordert nur Änderungen am Compositing:

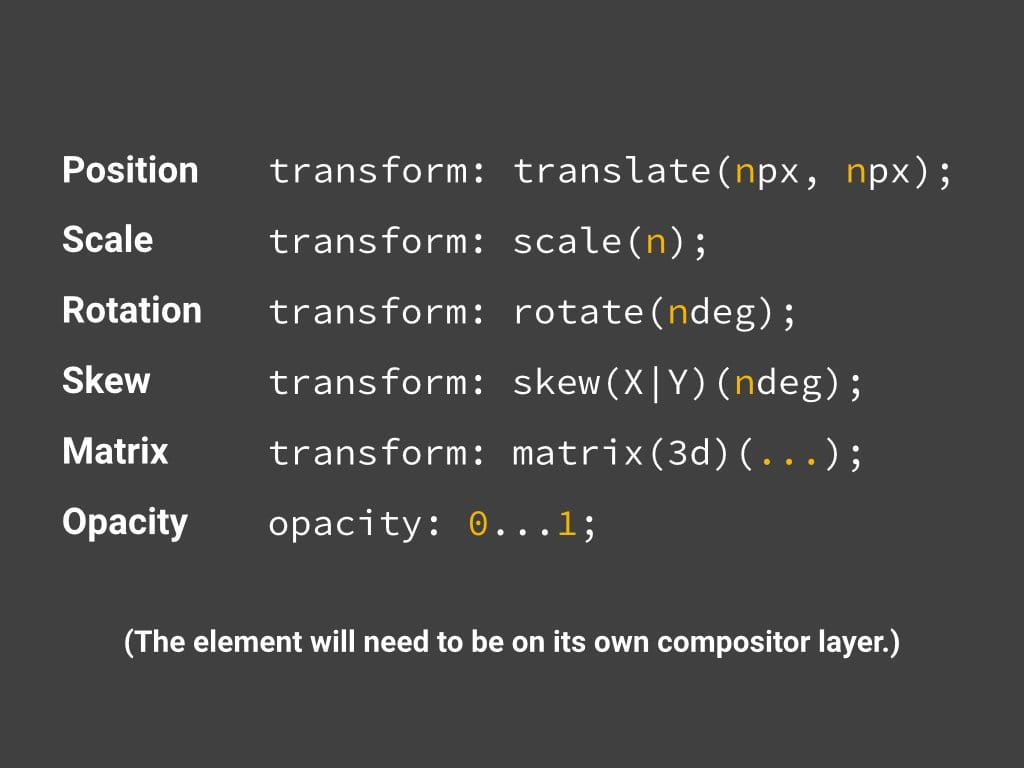
Dazu müssen Sie nur Eigenschaften ändern, die vom Renderer allein verarbeitet werden können. Derzeit gibt es nur zwei Properties, für die das zutrifft: transform und opacity:

Bei der Verwendung von transform und opacity ist zu beachten, dass sich das Element, für das Sie diese Eigenschaften ändern, in einer eigenen Compositor-Ebene befinden muss. Um eine Ebene zu erstellen, müssen Sie das Element entsprechend hochstufen. Das wird im nächsten Schritt erläutert.
Elemente hervorheben, die Sie animieren möchten
Wie bereits im Abschnitt Komplexität der Malerei vereinfachen und Malbereiche reduzieren erwähnt, sollten Sie Elemente, die Sie animieren möchten, in eine eigene Ebene verschieben (in einem angemessenen Rahmen, übertreiben Sie es nicht!):
.moving-element {
will-change: transform;
}
Alternative für ältere Browser oder solche, die „will-change“ nicht unterstützen:
.moving-element {
transform: translateZ(0);
}
Ebenen verwalten und Ebenenexplosionen vermeiden
Da Ebenen oft die Leistung verbessern, ist es verlockend, alle Elemente auf der Seite mit folgendem Code zu versehen:
* {
will-change: transform;
transform: translateZ(0);
}
Das bedeutet, dass Sie jedes einzelne Element auf der Seite bewerben möchten. Das Problem dabei ist, dass jede Ebene, die Sie erstellen, Speicher und Verwaltung erfordert. Das ist nicht kostenlos. Auf Geräten mit begrenztem Arbeitsspeicher kann die Auswirkung auf die Leistung den Vorteil der Erstellung einer Ebene sogar überwiegen. Die Texturen jeder Ebene müssen auf die GPU hochgeladen werden. Daher gibt es weitere Einschränkungen in Bezug auf die Bandbreite zwischen CPU und GPU sowie den für Texturen auf der GPU verfügbaren Arbeitsspeicher.
Mit den Chrome-Entwicklertools die Ebenen in Ihrer App analysieren

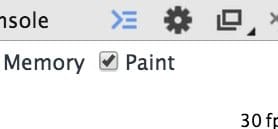
Wenn Sie die Ebenen in Ihrer Anwendung und die Gründe für die Ebenen eines Elements verstehen möchten, müssen Sie den Paint-Profiler in der Zeitachse von Chrome DevTools aktivieren:
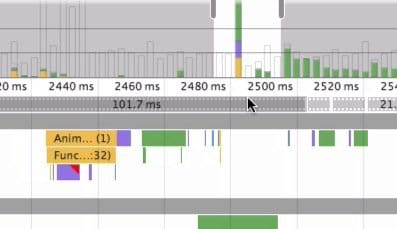
Wenn diese Option aktiviert ist, sollten Sie eine Aufnahme machen. Nach Abschluss der Aufzeichnung können Sie auf einzelne Frames klicken, die sich zwischen den Balken für die Frames pro Sekunde und den Details befinden:

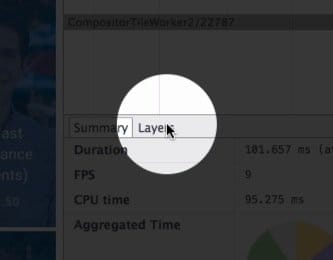
Wenn Sie darauf klicken, wird in den Details eine neue Option angezeigt: ein Ebenen-Tab.

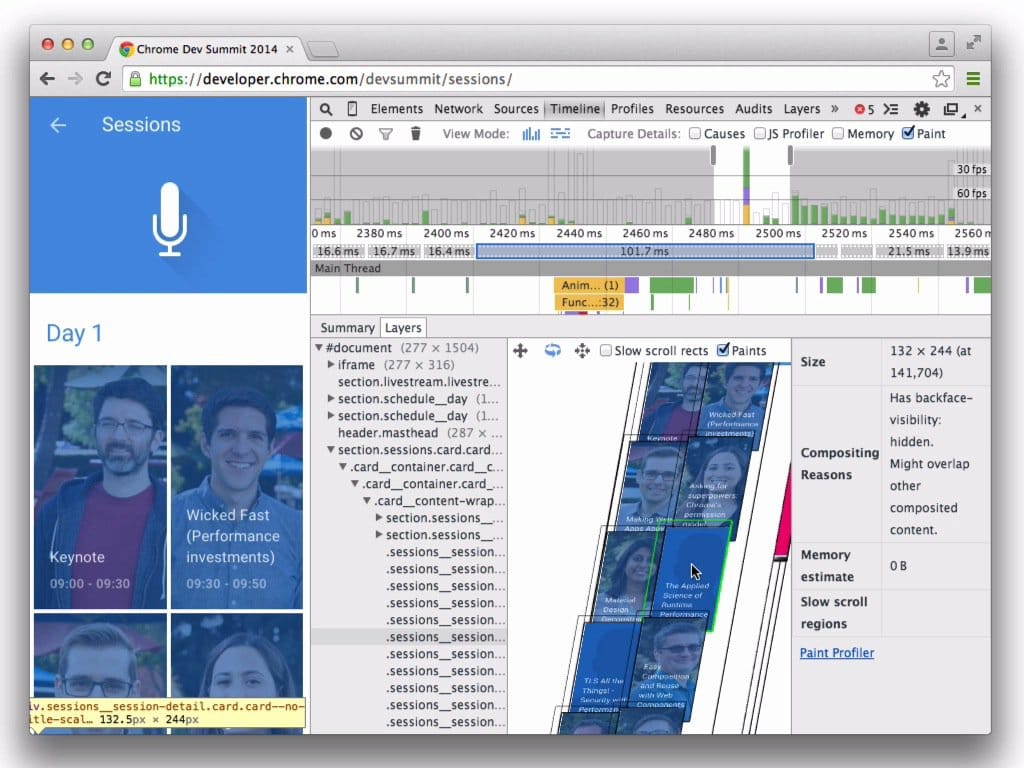
Dadurch wird eine neue Ansicht geöffnet, in der Sie alle Ebenen in diesem Frame schwenken, scannen und heranzoomen können. Außerdem werden die Gründe für die Erstellung der einzelnen Ebenen angezeigt.

In dieser Ansicht können Sie die Anzahl der Ebenen im Blick behalten. Wenn Sie bei leistungskritischen Aktionen wie Scrollen oder Übergängen viel Zeit für das Compositing benötigen (Sie sollten etwa 4–5 ms anstreben), können Sie anhand der hier aufgeführten Informationen sehen, wie viele Ebenen Sie haben, warum sie erstellt wurden, und die Anzahl der Ebenen in Ihrer App verwalten.

