يشير "التركيب" إلى عملية تجميع الأجزاء المرسومة من الصفحة بهدف عرضها على الشاشة. تتطلّب الصور المتحركة غير المركّبة المزيد من العمل ويمكن أن تظهر بجودة رديئة (غير سلسة) على الهواتف المنخفضة التكلفة أو عند تنفيذ مهام عالية الأداء في سلسلة المحادثات الرئيسية.
هناك عاملان رئيسيان في هذا المجال يؤثّران في أداء الصفحة: عدد طبقات أداة الدمج التي يجب إدارتها والخصائص التي تستخدمها للرسوم المتحرّكة.
ملخّص
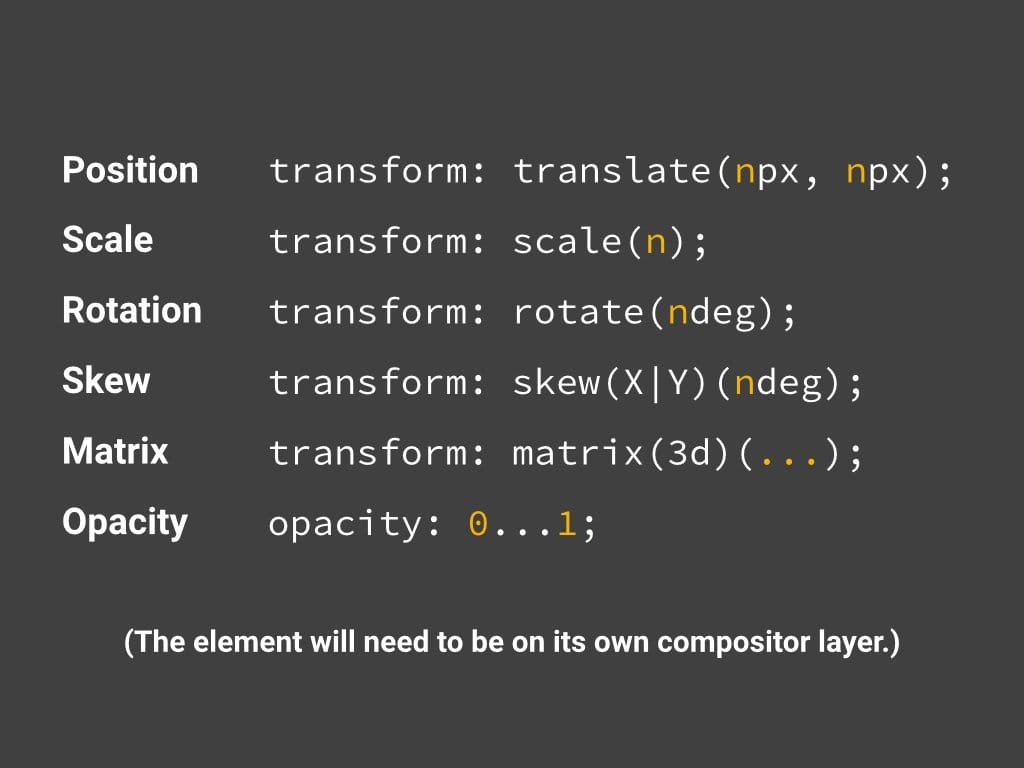
- استخدِم تغييرات التحويل والشفافية في الصور المتحركة.
- شجِّع المستخدمين على تحريك العناصر باستخدام
will-changeأوtranslateZ. - تجنَّب الإفراط في استخدام قواعد العروض الترويجية، لأنّ الطبقات تتطلّب ذاكرة وإدارة.
استخدام تغييرات التحويل والتعتيم للصور المتحركة
يتجنّب الإصدار الأفضل أداءً من مسار معالجة وحدات البكسل التصميم والتلوين، ولا يتطلّب سوى تغييرات في الدمج:

لتحقيق ذلك، عليك الالتزام بتغيير السمات التي يمكن للمركب التعامل معها وحده. في الوقت الحالي، هناك سمتان فقط تتوفّر فيهما هذه الميزة، وهما transform وopacity:

يُرجى العِلم أنّ استخدام transform وopacity يتطلّب أن يكون العنصر الذي تغيّر فيه هاتان السمتان في طبقة المُركّب الخاصة به. لإنشاء طبقة، عليك ترقية العنصر، وسنتناول هذه الخطوة في القسم التالي.
الترويج للعناصر التي تخطّط لإضافة تأثيرات متحركة إليها
كما ذكرنا في قسم تبسيط تعقيدات الطلاء وتقليل مساحات الطلاء، عليك ترقية العناصر التي تخطّط لتحريكها (بدون مبالغة) إلى طبقتها الخاصة:
.moving-element {
will-change: transform;
}
أو في المتصفحات القديمة أو تلك التي لا تتيح استخدام will-change:
.moving-element {
transform: translateZ(0);
}
إدارة الطبقات وتجنُّب تداخلها
وبما أنّ الطبقات غالبًا ما تساعد في تحسين الأداء، قد يكون من المغري الترويج لجميع العناصر على صفحتك باستخدام ما يلي:
* {
will-change: transform;
transform: translateZ(0);
}
وهذا يعني أنّك تريد الترويج لكل عنصر على الصفحة. تكمن المشكلة هنا في أنّ كل طبقة تنشئها تتطلّب ذاكرة وإدارتها، وهذا ليس مجانيًا. في الواقع، على الأجهزة ذات الذاكرة المحدودة، يمكن أن يكون التأثير على الأداء أكبر بكثير من أي فائدة من إنشاء طبقة. يجب تحميل مواد عرض كل طبقة إلى وحدة معالجة الرسومات، لذا هناك قيود إضافية من حيث معدل نقل البيانات بين وحدة المعالجة المركزية ووحدة معالجة الرسومات والذاكرة المتاحة لمواد العرض على وحدة معالجة الرسومات.
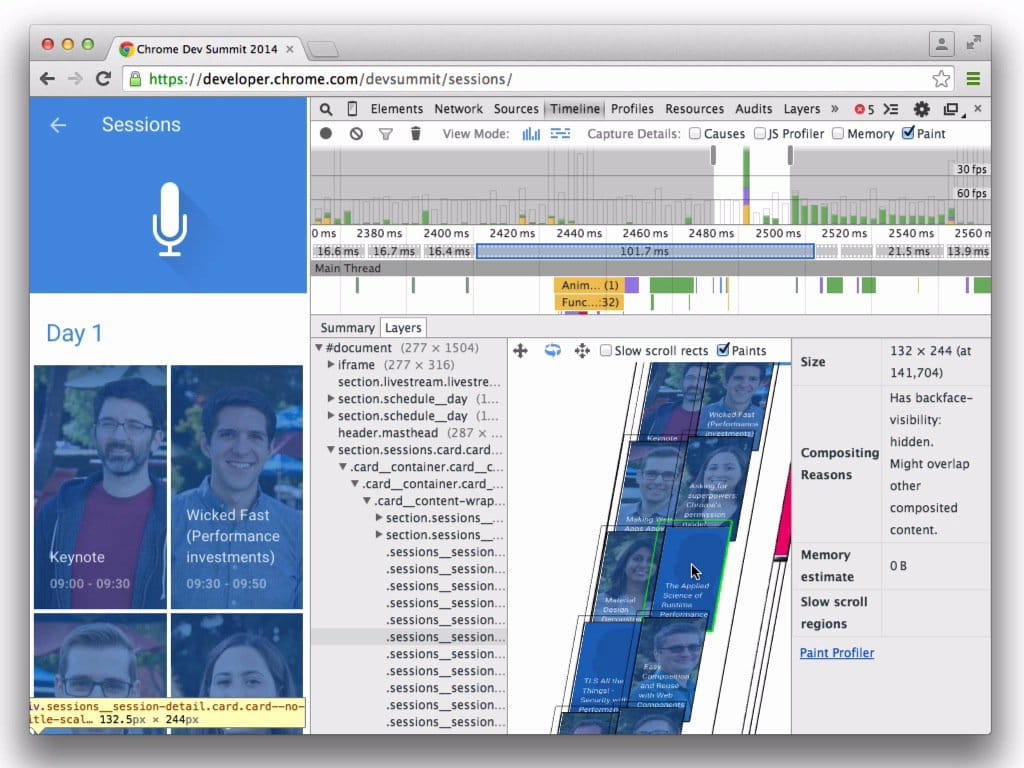
استخدام "أدوات مطوّري البرامج في Chrome" لفهم الطبقات في تطبيقك

لفهم الطبقات في تطبيقك ومعرفة سبب احتواء عنصر على طبقة، عليك تفعيل أداة تحليل الرسم في "مخطّط الوقت" ضمن "أدوات مطوّري برامج Chrome":
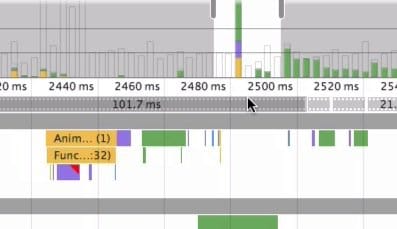
بعد تفعيل هذا الخيار، يجب تسجيل فيديو. عند انتهاء التسجيل، ستتمكّن من النقر على اللقطات الفردية التي تظهر بين أشرطة عدد اللقطات في الثانية والتفاصيل:

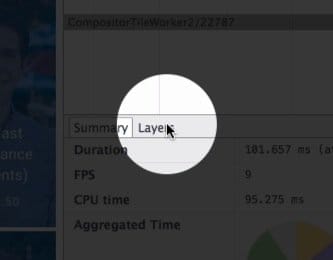
سيؤدي النقر على هذا الخيار إلى ظهور خيار جديد في التفاصيل: علامة تبويب الطبقة.

سيؤدي هذا الخيار إلى عرض طريقة عرض جديدة تتيح لك تمرير جميع الطبقات وفحصها وتكبيرها أثناء هذا الإطار، بالإضافة إلى أسباب إنشاء كل طبقة.

باستخدام هذا العرض، يمكنك تتبُّع عدد الطبقات التي لديك. إذا كنت تقضي الكثير من الوقت في الدمج أثناء الإجراءات المهمة للأداء، مثل الانتقال إلى أعلى أو أسفل الصفحة أو الانتقالات (يجب أن تستهدف 4 إلى 5 مللي ثانية تقريبًا)، يمكنك استخدام المعلومات الواردة هنا لمعرفة عدد الطبقات التي لديك وسبب إنشائها، ومن ثم إدارة أعداد الطبقات في تطبيقك.

