La composizione è il processo in cui le parti dipinte della pagina vengono messe insieme per essere visualizzate sullo schermo. Le animazioni non composite richiedono più lavoro e possono risultare jerky (non fluide) su smartphone di fascia bassa o quando vengono eseguite attività che richiedono un elevato utilizzo della CPU sul thread principale.
In questa area esistono due fattori chiave che influiscono sulle prestazioni della pagina: il numero di livelli di compositor da gestire e le proprietà utilizzate per le animazioni.
Riepilogo
- Limitati alle modifiche di trasformazione e opacità per le animazioni.
- Promuovi gli elementi in movimento con
will-changeotranslateZ. - Evita di utilizzare eccessivamente le regole di promozione; i livelli richiedono memoria e gestione.
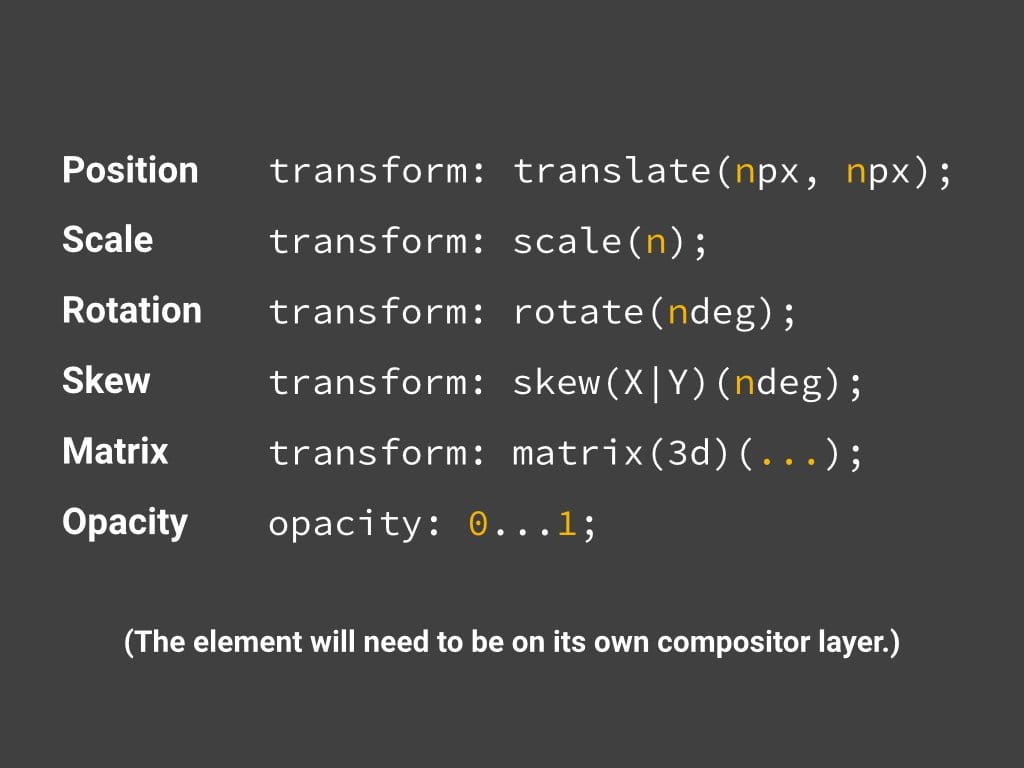
Utilizzare le modifiche di trasformazione e opacità per le animazioni
La versione con il rendimento migliore della pipeline di Pixel evita sia il layout sia la pittura e richiede solo modifiche al compositing:

Per farlo, dovrai limitarti a modificare le proprietà che possono essere gestite solo dal compositore. Attualmente esistono solo due proprietà per le quali questo è vero: transform e opacity:

Il problema dell'utilizzo di transform e opacity è che l'elemento su cui modifichi queste proprietà deve trovarsi nel proprio livello di compositore. Per creare un livello, devi promuovere l'elemento, come vedremo in seguito.
Promuovi gli elementi che prevedi di animare
Come accennato nella sezione "Semplifica la complessità della pittura e riduci le aree di pittura", devi promuovere gli elementi che prevedi di animare (entro limiti ragionevoli, non esagerare!) in un proprio livello:
.moving-element {
will-change: transform;
}
In alternativa, per i browser meno recenti o quelli che non supportano will-change:
.moving-element {
transform: translateZ(0);
}
Gestire i livelli ed evitare l'esplosione dei livelli
Poiché i livelli spesso migliorano il rendimento, potrebbe essere allettante promuovere tutti gli elementi della pagina con qualcosa di simile al seguente:
* {
will-change: transform;
transform: translateZ(0);
}
In altre parole, vuoi promuovere ogni singolo elemento della pagina. Il problema è che ogni livello che crei richiede memoria e gestione, il che non è senza costi. Infatti, sui dispositivi con memoria limitata l'impatto sulle prestazioni può superare di gran lunga qualsiasi vantaggio della creazione di un livello. Le texture di ogni livello devono essere caricate sulla GPU, quindi ci sono ulteriori vincoli in termini di larghezza di banda tra CPU e GPU e di memoria disponibile per le texture sulla GPU.
Utilizzare Chrome DevTools per comprendere i livelli dell'app

Per comprendere i livelli della tua applicazione e il motivo per cui un elemento ha un livello, devi attivare il profiler di pittura in Spostamenti di DevTools di Chrome:
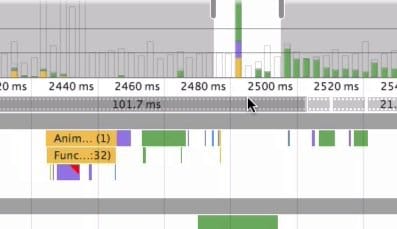
Una volta attivata questa opzione, dovresti acquisire una registrazione. Al termine della registrazione, potrai fare clic sui singoli fotogrammi, che si trovano tra le barre dei fotogrammi al secondo e i dettagli:

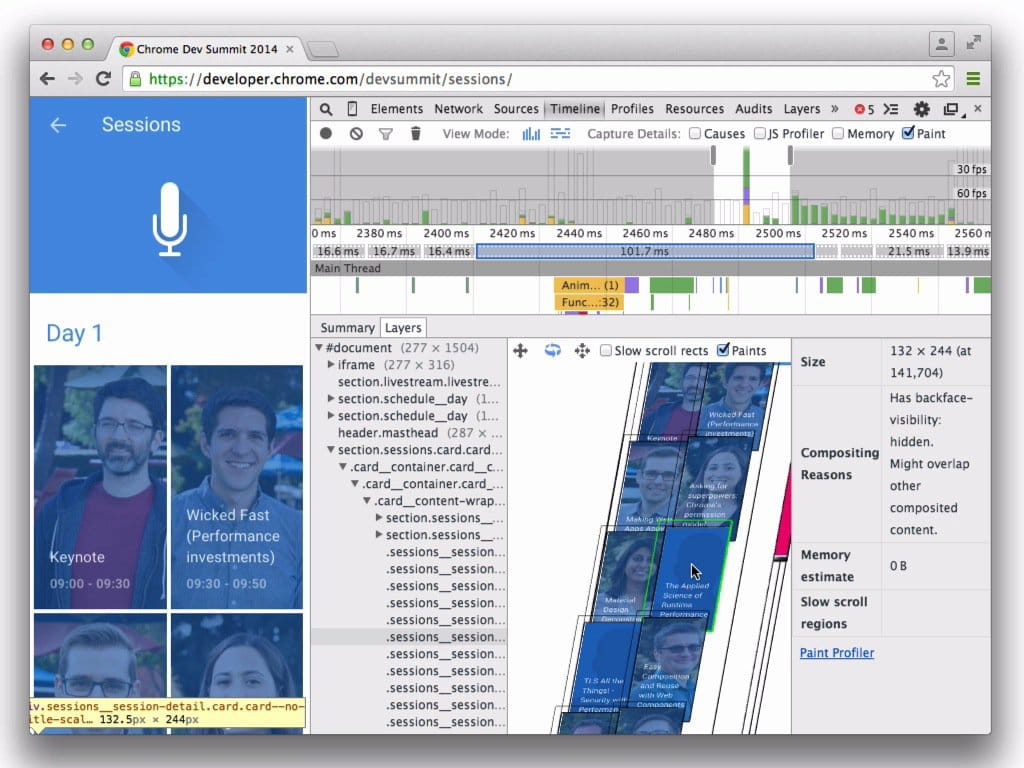
Se fai clic su questa opzione, nei dettagli verrà visualizzata una nuova scheda: la scheda del livello.

Questa opzione consente di visualizzare una nuova vista che ti permette di eseguire la panoramica, la scansione e lo zoom su tutti i livelli durante il fotogramma, oltre ai motivi per cui è stato creato ciascun livello.

Con questa visualizzazione puoi monitorare il numero di livelli di cui disponi. Se impieghi molto tempo per il compositing durante azioni critiche per il rendimento come lo scorrimento o le transizioni (dovresti mirare a circa 4-5 ms), puoi utilizzare le informazioni riportate di seguito per vedere quanti livelli hai, perché sono stati creati e da lì gestire il conteggio dei livelli nella tua app.

