Композитинг — это объединение нарисованных частей страницы для отображения на экране. Некомпозитные анимации требуют больше работы и могут выглядеть неровными (не плавными) на слабых телефонах или когда в основном потоке выполняются ресурсоемкие задачи.
В этой области есть два ключевых фактора, которые влияют на производительность страницы: количество слоев компоновщика, которыми необходимо управлять, и свойства, которые вы используете для анимации.
Краткое содержание
- Придерживайтесь трансформации и изменения непрозрачности вашей анимации.
- Продвигайте движущиеся элементы с помощью
will-changeилиtranslateZ. - Избегайте злоупотребления правилами продвижения; Слои требуют памяти и управления.
Используйте изменения трансформации и непрозрачности для анимации.
Самая эффективная версия пиксельного конвейера позволяет избежать как макетирования, так и рисования и требует только изменений композиции:

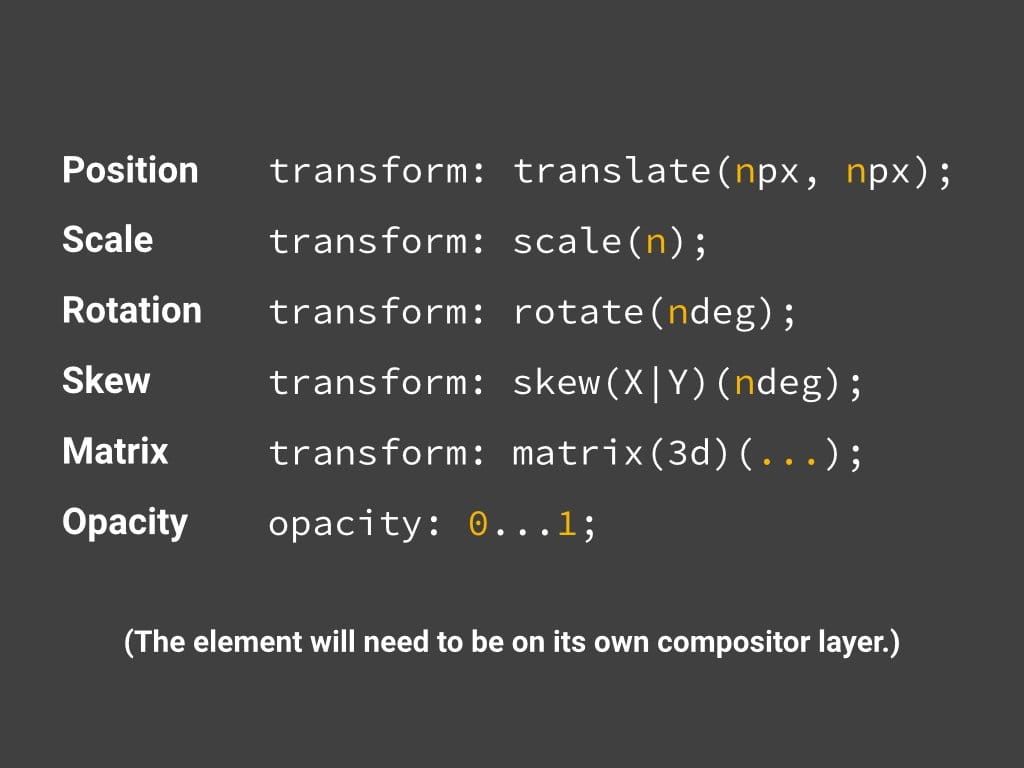
Чтобы добиться этого, вам нужно будет придерживаться изменения свойств, с которыми может справиться только композитор. Сегодня это справедливо только для двух свойств — transform и opacity :

Предостережение относительно использования transform и opacity заключается в том, что элемент, для которого вы меняете эти свойства, должен находиться на отдельном слое композитора . Чтобы создать слой, вам необходимо продвинуть элемент, о котором мы поговорим дальше.
Продвигайте элементы, которые вы планируете анимировать.
Как мы упоминали в разделе « Упрощение сложности рисования и уменьшение областей рисования », вам следует переместить элементы, которые вы планируете анимировать (в пределах разумного, не переусердствуйте!), на отдельный слой:
.moving-element {
will-change: transform;
}
Или, для старых браузеров или тех, которые не поддерживают изменение:
.moving-element {
transform: translateZ(0);
}
Управляйте слоями и избегайте взрыва слоев
Тогда, возможно, возникает соблазн, зная, что слои часто повышают производительность, продвигать все элементы на вашей странице примерно так:
* {
will-change: transform;
transform: translateZ(0);
}
Это окольный способ сказать, что вы хотите продвигать каждый отдельный элемент на странице. Проблема здесь в том, что каждый создаваемый вами слой требует памяти и управления, а это не бесплатно. Фактически, на устройствах с ограниченной памятью влияние на производительность может значительно перевесить любую выгоду от создания слоя. Текстуры каждого слоя необходимо загружать в графический процессор, поэтому существуют дополнительные ограничения с точки зрения пропускной способности между процессором и графическим процессором, а также памяти, доступной для текстур на графическом процессоре.
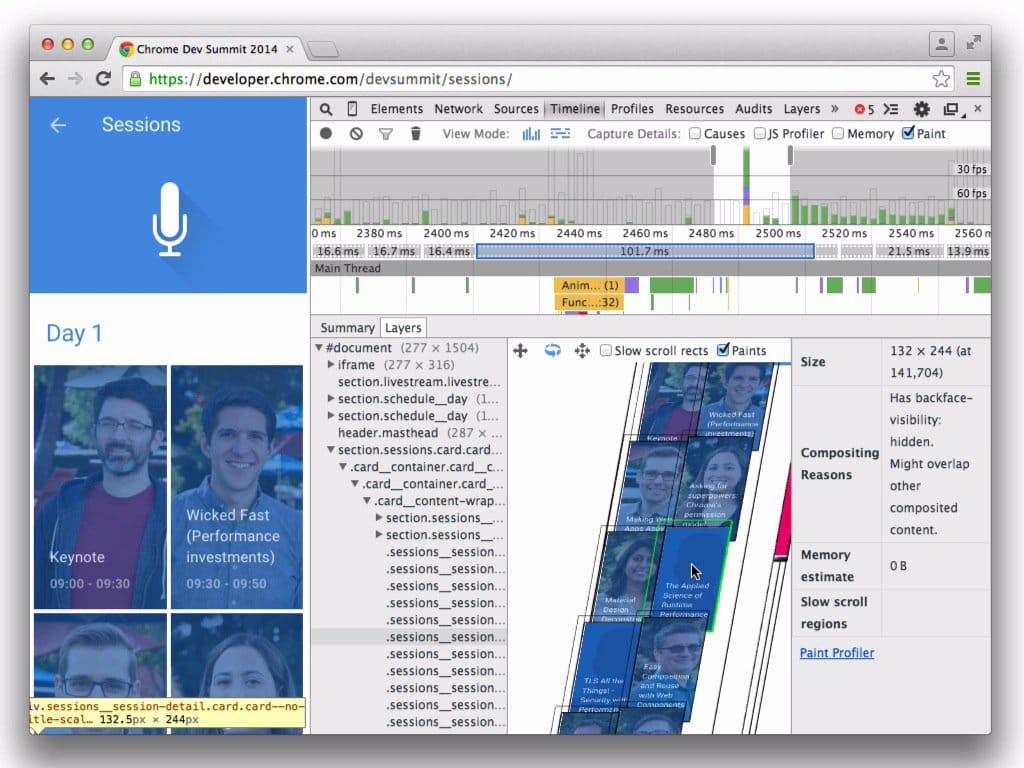
Используйте Chrome DevTools, чтобы понять уровни вашего приложения.

Чтобы получить представление о слоях в вашем приложении и о том, почему элемент имеет слой, вы должны включить профилировщик Paint на временной шкале Chrome DevTools:
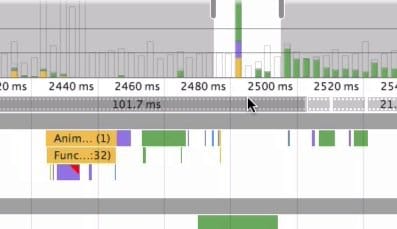
При включении вы должны сделать запись. Когда запись закончится, вы сможете щелкнуть отдельные кадры, которые находятся между полосами количества кадров в секунду и деталями:

Нажав на нее, вы получите новую опцию в деталях: вкладку слоя.

Эта опция откроет новое представление, которое позволит вам панорамировать, сканировать и увеличивать все слои в этом кадре, а также причины создания каждого слоя.

Используя этот вид, вы можете отслеживать количество имеющихся у вас слоев. Если вы тратите много времени на композицию во время критически важных для производительности действий, таких как прокрутка или переходы (вам следует стремиться к примерно 4-5 мс ), вы можете использовать эту информацию, чтобы узнать, сколько у вас слоев, почему они были созданы, и оттуда управлять количеством слоев в вашем приложении.

