خرائط المصدر هي أداة ضرورية في تطوير الويب الحديث، وهي تسهِّل debugging بشكل كبير. تستكشف هذه الصفحة أساسيات خرائط المصدر وكيفية إنشائها وكيفية تحسينها لتجربة تصحيح الأخطاء.
الحاجة إلى خرائط المصادر
تم إنشاء تطبيقات الويب الأولى بدرجة منخفضة من التعقيد. كان المطوّرون ينشرون ملفات HTML وCSS وJavaScript على الويب مباشرةً.
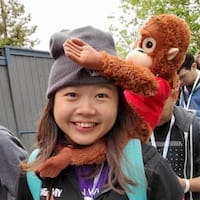
قد تحتاج تطبيقات الويب الأكثر حداثة وتعقيدًا إلى مجموعة متنوعة من الأدوات في سير عمل التطوير. على سبيل المثال:
- لغات النماذج وأدوات معالجة HTML المسبقة: Pug، Nunjucks، Markdown
- أدوات المعالجة المسبقة لصفحات CSS: SCSS، LESS، PostCSS
- إطارات عمل JavaScript: Angular وReact Vue وSvelte
- أُطر عمل JavaScript الوصفية: Next.js، Nuxt، Astro
- لغات البرمجة عالية المستوى: TypeScript، Dart، CoffeeScript

تتطلّب هذه الأدوات عملية إنشاء لنقل الرمز البرمجي إلى HTML و JavaScript وCSS العادية التي يمكن للمتصفّحات فهمها. من الشائع أيضًا تحسين الأداء من خلال تصغير هذه الملفات ودمجها باستخدام أداة مثل Terser.
على سبيل المثال، باستخدام أدوات الإنشاء، يمكننا تحويل ملف TypeScript التالي إلى ملف JavaScript مضغوط في سطر واحد. يمكنك تجربتها بنفسك في الإصدار التجريبي على GitHub.
/* A TypeScript demo: example.ts */
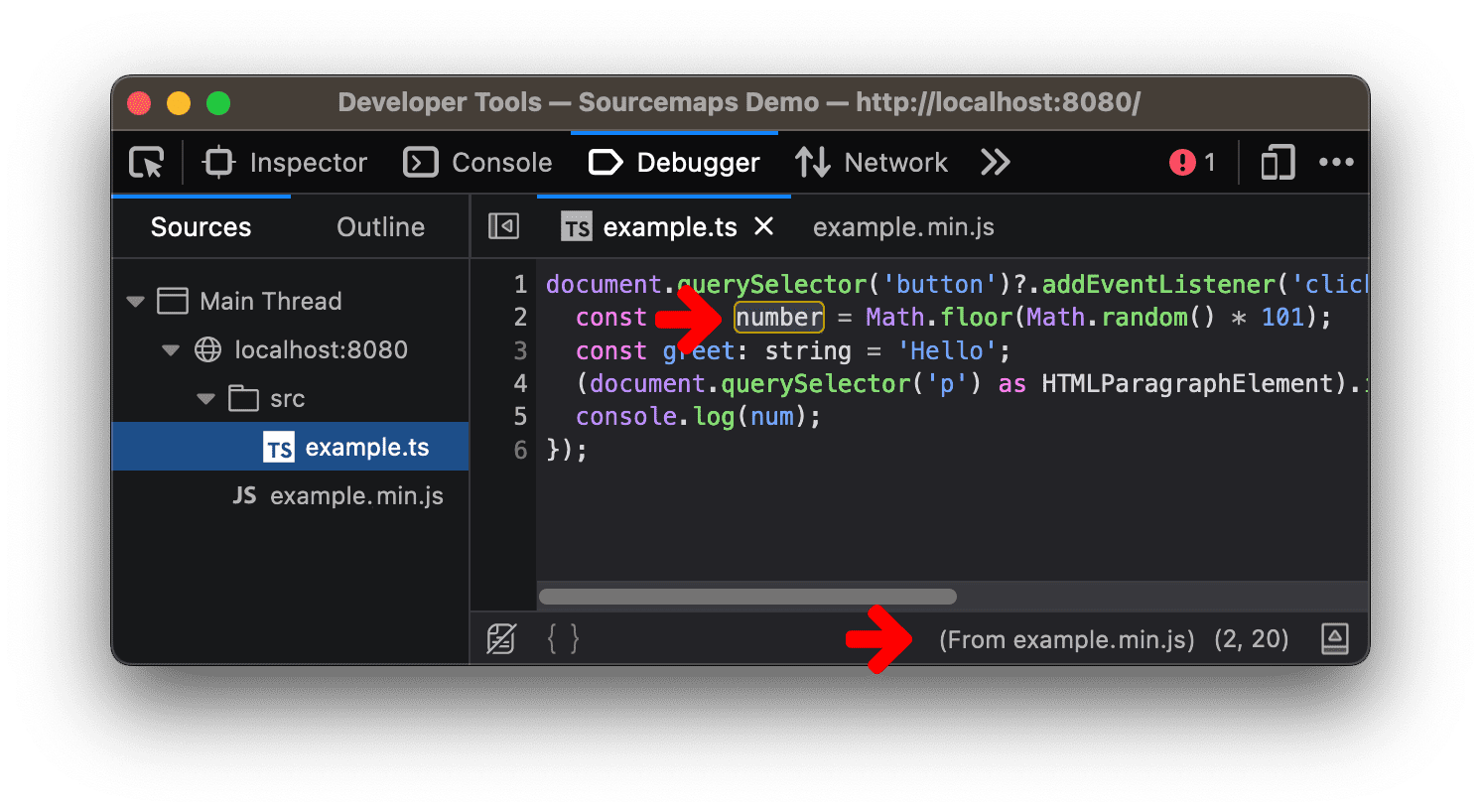
document.querySelector('button')?.addEventListener('click', () => {
const num: number = Math.floor(Math.random() * 101);
const greet: string = 'Hello';
(document.querySelector('p') as HTMLParagraphElement).innerText = `${greet}, you are no. ${num}!`;
console.log(num);
});
ستكون النسخة المضغوطة على النحو التالي:
/* A compressed JavaScript version of the TypeScript demo: example.min.js */
document.querySelector("button")?.addEventListener("click",(()=>{const e=Math.floor(101*Math.random());document.querySelector("p").innerText=`Hello, you are no. ${e}!`,console.log(e)}));
ومع ذلك، يمكن أن يؤدي ضغط الرمز البرمجي إلى زيادة صعوبة تصحيح الأخطاء. يمكن أن تزيل خرائط المصدر هذه المشكلة: من خلال ربط الرمز المجمَّع بالرمز الأصلي، يمكن أن تساعدك في العثور بسرعة على مصدر الخطأ.
إنشاء خرائط مصادر
خرائط المصدر هي ملفات تنتهي أسماؤها بـ .map (على سبيل المثال،
example.min.js.map وstyles.css.map). ويمكن إنشاؤها باستخدام معظم أدوات الإنشاء
، بما في ذلك Vite وwebpack
وRollup وParcel و
esbuild.
تتضمّن بعض الأدوات خرائط المصدر تلقائيًا. قد تحتاج بعض الأجهزة إلى تعديلات إضافية لعرض هذه العناصر:
/* Example configuration: vite.config.js */
/* https://vitejs.dev/config/ */
export default defineConfig({
build: {
sourcemap: true, // enable production source maps
},
css: {
devSourcemap: true // enable CSS source maps during development
}
})
فهم خريطة المصدر
للمساعدة في تصحيح الأخطاء، تحتوي ملفات خرائط المصدر هذه على معلومات أساسية حول كيفية ربط الرمز المجمّع بالرمز الأصلي. في ما يلي مثال على خريطة مصدر:
{
"mappings": "AAAAA,SAASC,cAAc,WAAWC, ...",
"sources": ["src/script.ts"],
"sourcesContent": ["document.querySelector('button')..."],
"names": ["document","querySelector", ...],
"version": 3,
"file": "example.min.js.map"
}
لفهم كلّ حقل من هذه الحقول، يمكنك قراءة مواصفات خريطة المصدر أو البنية الأساسية لخريطة المصدر.
إنّ الحقل mappings هو الجزء الأكثر أهمية في خريطة المصدر. ويستخدم
سلسلة VLQ بترميز base 64
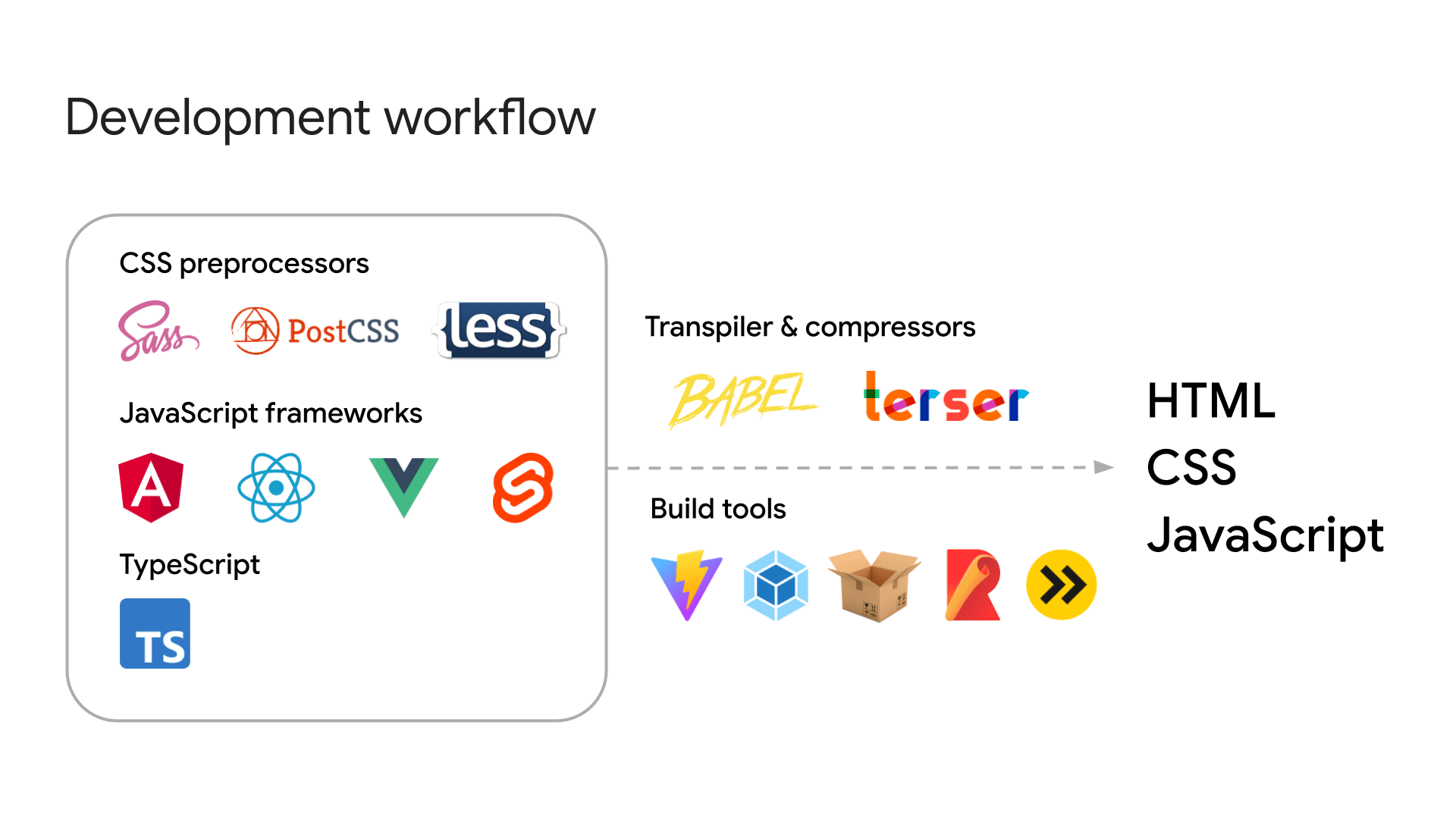
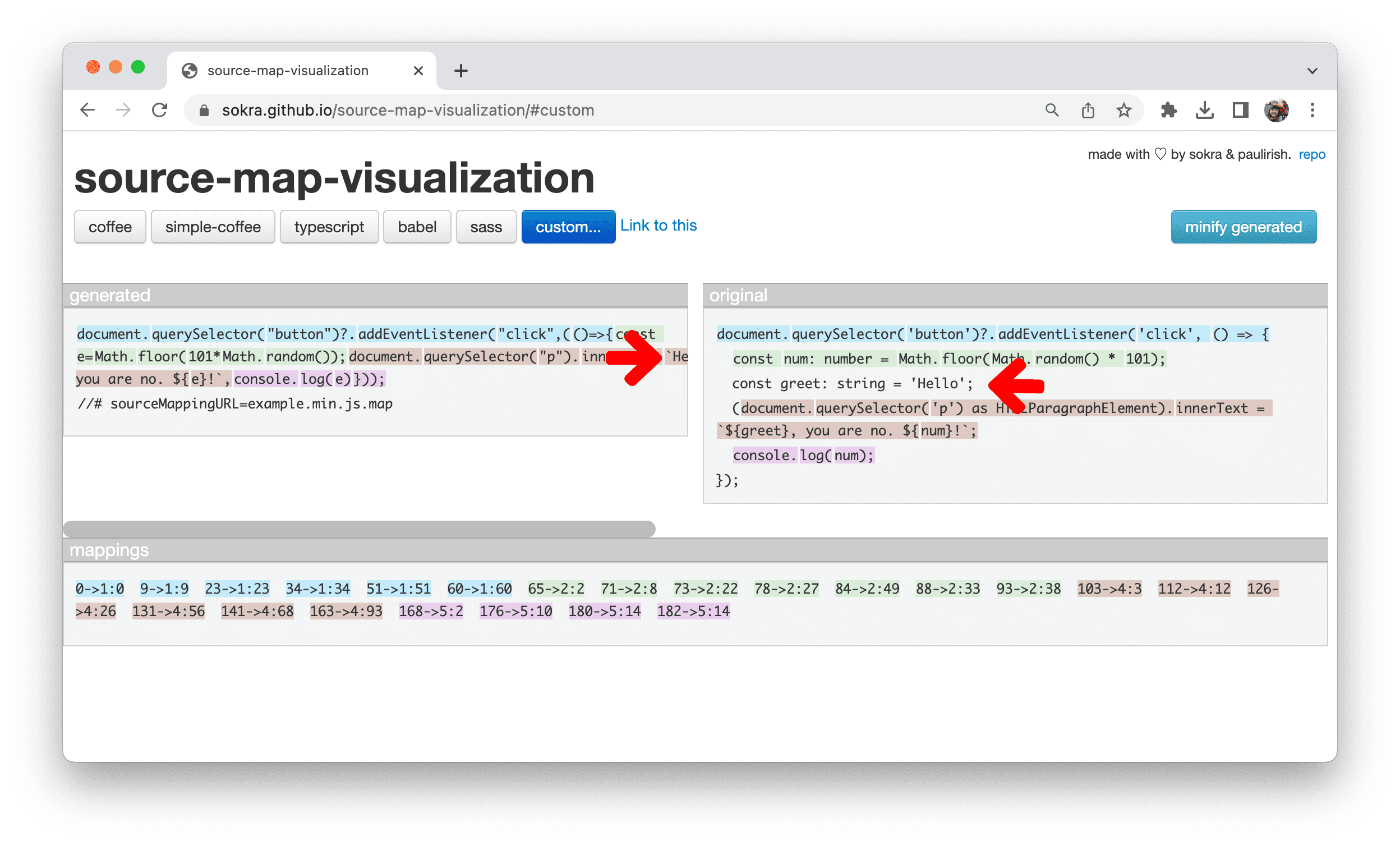
لربط الأسطر والمواقع الجغرافية في الملف المجمّع بالملف الأصلي الملائم. يمكنك عرض هذا الربط باستخدام أداة تمثيل مصدر الخريطة، مثل
source-map-visualization أو
Source Map Visualization.

يعرض عمود تم إنشاؤه على اليمين المحتوى المضغوط، ويعرض عمود الأصلي المصدر الأصلي.
يُشفِّر أداة العروض المرئية كل سطر في عمود الأصل باستخدام رمزه المطابق في عمود تم إنشاؤه.
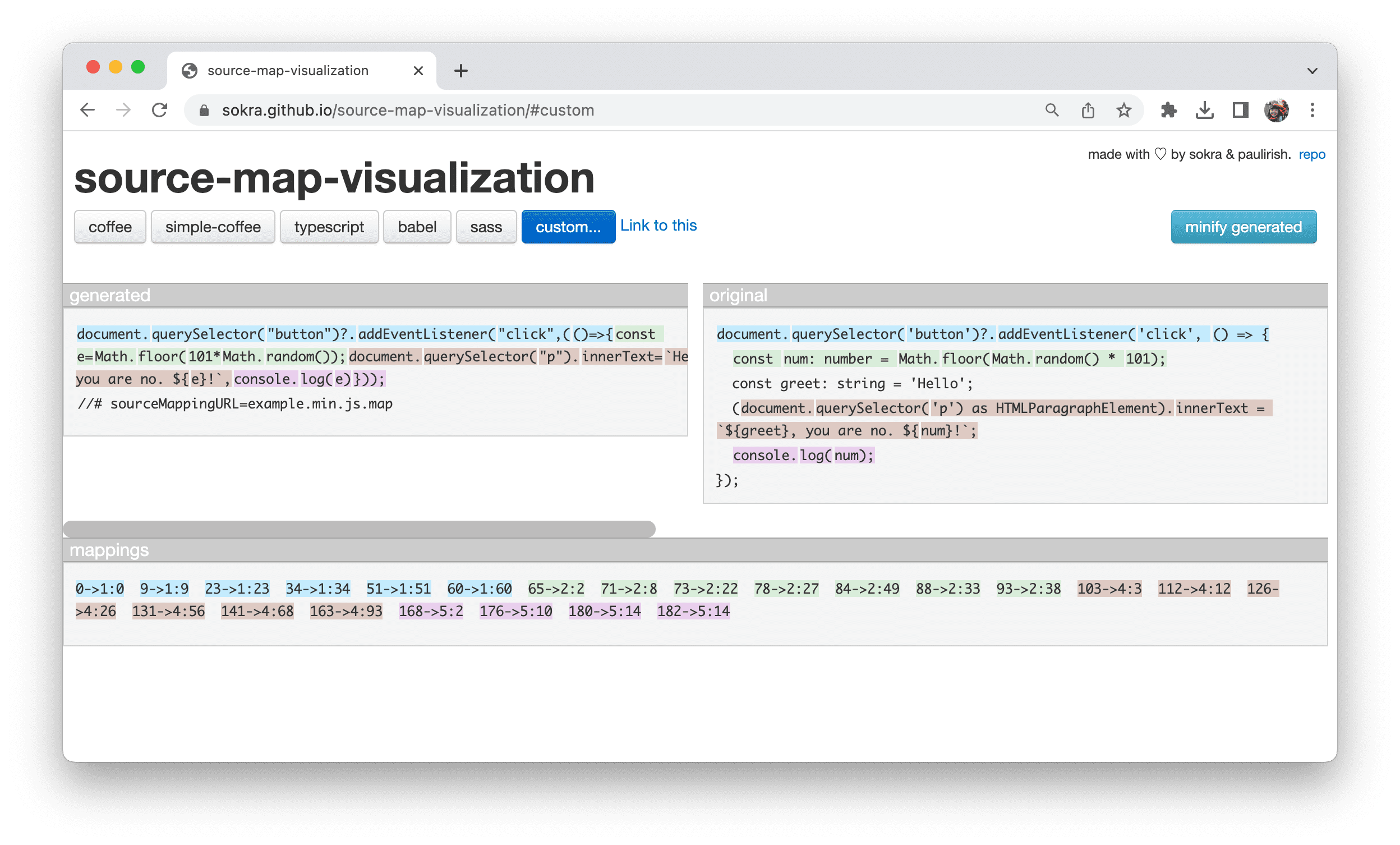
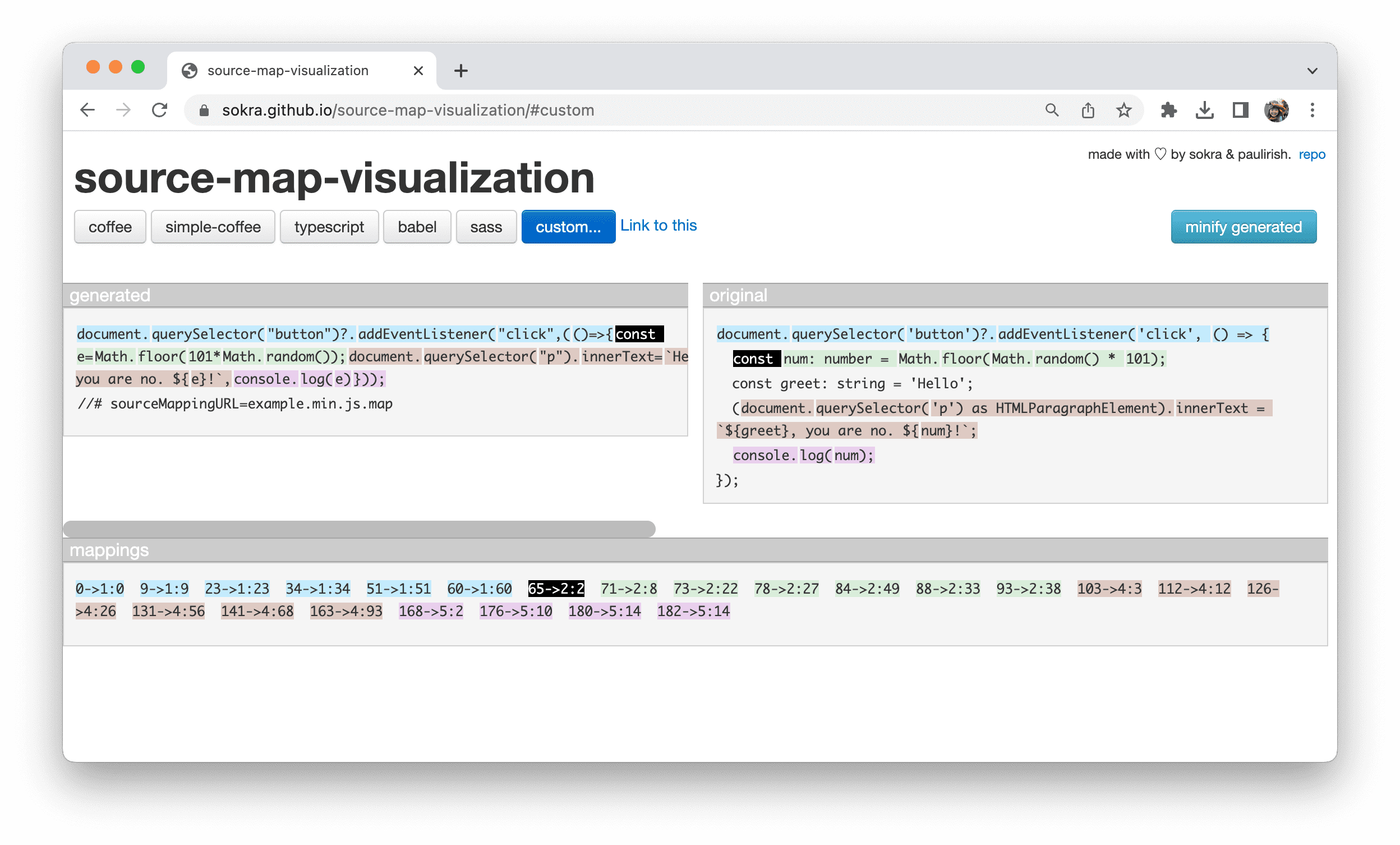
يعرض قسم عمليات الربط عمليات الربط التي تم فك ترميزها للرمز. على سبيل المثال، يشير الرمز
65 -> 2:2 إلى ما يلي:
- الرمز المُنشَأ: تبدأ الكلمة
constفي الموضع 65 في المحتوى المضغوط. - الرمز الأصلي: تبدأ الكلمة
constفي السطر 2 والعمود 2 في المحتوى الأصلي.

65 -> 2:2يتيح ذلك للمطوّرين تحديد العلاقة بين الرمز المصغّر والرمز الأصلي بسرعة، ما يسهّل عملية تصحيح الأخطاء.
تطبّق أدوات مطوّري البرامج في المتصفّح خرائط المصدر هذه لمساعدتك في تحديد مشاكل تصحيح الأخطاء بسرعة في المتصفّح.

إضافات خرائط المصادر
تتوافق خرائط المصدر مع حقول الإضافات المخصّصة التي تبدأ بالبادئة x_. ومن الأمثلة على ذلك حقل x_google_ignoreList الذي تقترحه أدوات Chrome DevTools. اطّلِع على x_google_ignoreList
لمزيد من المعلومات حول كيفية مساعدة هذه الإضافات في التركيز على الرمز البرمجي.
عيوب خريطة المصادر
لا تكون عمليات ربط المصادر مكتملة دائمًا بالقدر الذي تحتاجه.
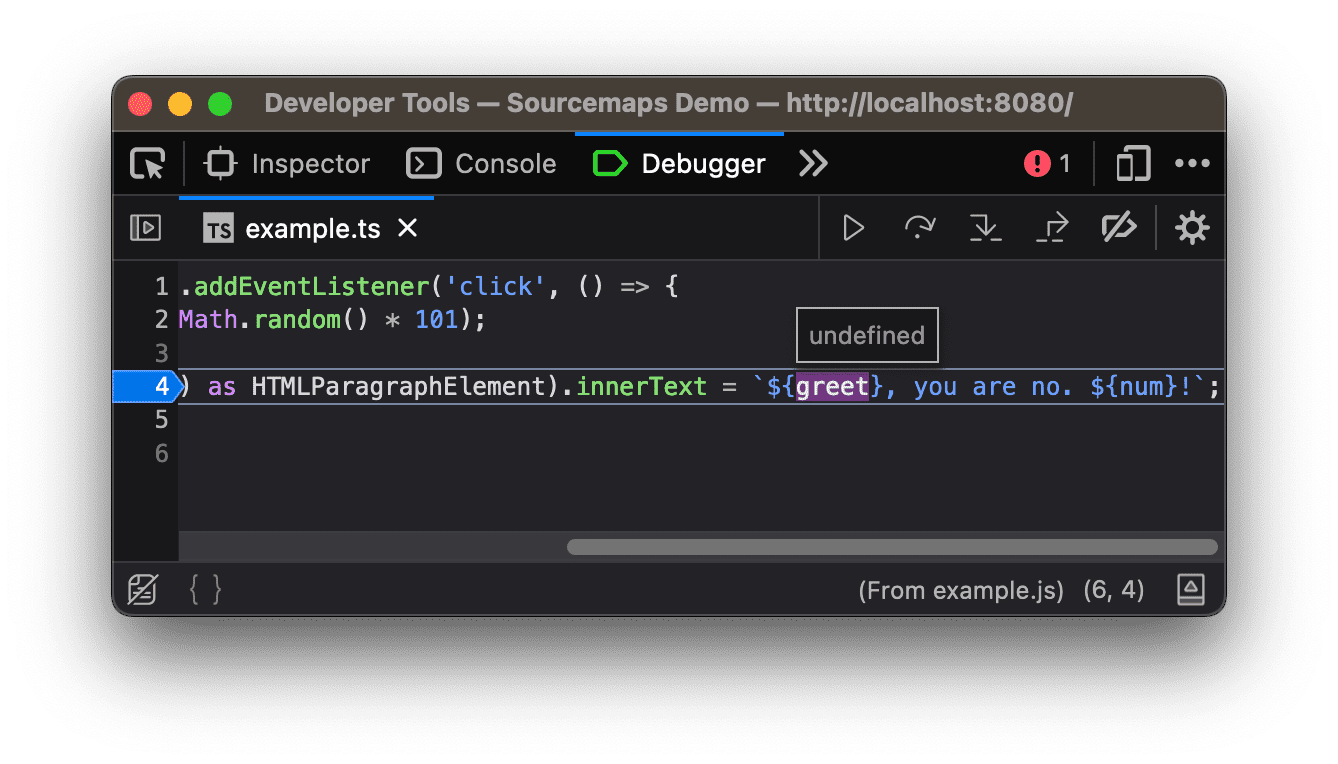
في المثال الأول، تمّ تحسين المتغيّر greet أثناء عملية الإنشاء
، على الرغم من أنّ قيمته مضمّنة مباشرةً في ناتج السلسلة النهائي.

greet في الرمز البرمجي
الأصلي غير متوفّر في عملية الربط.في هذه الحالة، عند تصحيح أخطاء الرمز البرمجي، قد لا تتمكّن أدوات المطوّرين من استنتاج القيمة الفعلية وعرضها. يمكن أن يجعل هذا النوع من الأخطاء عملية مراقبة رموذك البرمجية وتحليلها أكثر صعوبة.

greet.هذه مشكلة يجب حلّها في تصميم خرائط المصادر. أحد الحلول المحتملة هو تضمين معلومات النطاق في خرائط المصدر بالطريقة نفسها التي تستخدمها لغات البرمجة الأخرى مع معلومات تصحيح الأخطاء.
ومع ذلك، يتطلّب ذلك أن يعمل النظام البيئي بأكمله معًا لتحسين مواصفات الخريطة المصدر وتنفيذها. لمعرفة آخر المعلومات حول تحسين إمكانية تصحيح الأخطاء باستخدام خرائط المصدر، يُرجى الاطّلاع على اقتراح الإصدار 4 من خرائط المصدر على GitHub.