แผนที่ซอร์สโค้ดเป็นเครื่องมือสําคัญในการพัฒนาเว็บสมัยใหม่ซึ่งทําให้การแก้ไขข้อบกพร่องง่ายขึ้นอย่างมาก หน้านี้จะอธิบายข้อมูลเบื้องต้นเกี่ยวกับซอร์สแมป วิธีสร้าง และวิธีปรับปรุงประสบการณ์การแก้ไขข้อบกพร่อง
ความจำเป็นของแผนที่ซอร์สโค้ด
เว็บแอปยุคแรกๆ สร้างขึ้นด้วยความซับซ้อนต่ำ นักพัฒนาซอฟต์แวร์จะติดตั้งใช้งานไฟล์ HTML, CSS และ JavaScript ลงในเว็บโดยตรง
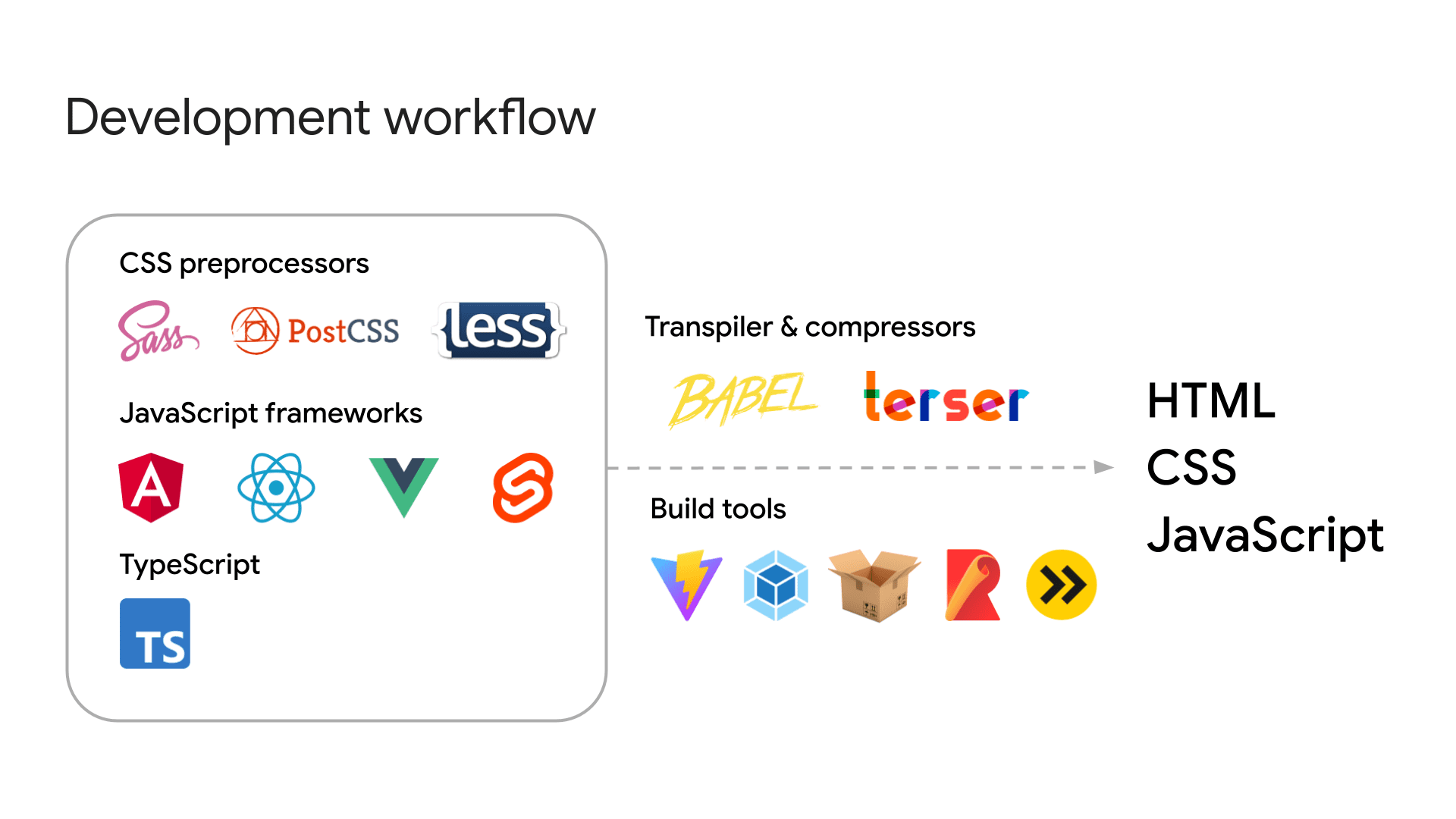
เว็บแอปที่ทันสมัยและซับซ้อนมากขึ้นอาจต้องใช้เครื่องมือที่หลากหลายในเวิร์กโฟลว์การพัฒนา เช่น
- ภาษาเทมเพลตและโปรแกรมประมวลผล HTML ก่อนการคอมไพล์: Pug, Nunjucks, Markdown
- โปรแกรมประมวลผล CSS: SCSS, LESS, PostCSS
- เฟรมเวิร์ก JavaScript: Angular, React, Vue, Svelte
- เมตาเฟรมเวิร์ก JavaScript: Next.js, Nuxt, Astro
- ภาษาโปรแกรมระดับสูง ได้แก่ TypeScript, Dart และ CoffeeScript

เครื่องมือเหล่านี้ต้องใช้กระบวนการสร้างเพื่อแปลงโค้ดเป็น HTML, JavaScript และ CSS มาตรฐานที่เบราว์เซอร์เข้าใจ นอกจากนี้ แนวทางปฏิบัติทั่วไปอีกอย่างหนึ่งคือการเพิ่มประสิทธิภาพโดยการย่อขนาดและรวมไฟล์เหล่านี้เข้าด้วยกันโดยใช้เครื่องมืออย่าง Terser
เช่น เมื่อใช้เครื่องมือสร้าง เราจะเปลี่ยนรูปแบบและบีบอัดไฟล์ TypeScript ต่อไปนี้เป็น JavaScript บรรทัดเดียวได้ คุณสามารถลองใช้ด้วยตัวคุณเองในเดโมบน GitHub นี้
/* A TypeScript demo: example.ts */
document.querySelector('button')?.addEventListener('click', () => {
const num: number = Math.floor(Math.random() * 101);
const greet: string = 'Hello';
(document.querySelector('p') as HTMLParagraphElement).innerText = `${greet}, you are no. ${num}!`;
console.log(num);
});
เวอร์ชันที่บีบอัดจะเป็น
/* A compressed JavaScript version of the TypeScript demo: example.min.js */
document.querySelector("button")?.addEventListener("click",(()=>{const e=Math.floor(101*Math.random());document.querySelector("p").innerText=`Hello, you are no. ${e}!`,console.log(e)}));
อย่างไรก็ตาม การบีบอัดโค้ดอาจทําให้การแก้ไขข้อบกพร่องยากขึ้น แผนที่แหล่งที่มาจะช่วยแก้ปัญหานี้ได้ โดยจับคู่โค้ดที่คอมไพล์แล้วกลับไปกับโค้ดต้นฉบับ ซึ่งจะช่วยให้คุณค้นหาแหล่งที่มาของข้อผิดพลาดได้อย่างรวดเร็ว
สร้างแผนที่ซอร์สโค้ด
แผนที่ซอร์สโค้ดคือไฟล์ที่มีชื่อลงท้ายด้วย .map (เช่น example.min.js.map และ styles.css.map) ซึ่งเครื่องมือสร้างส่วนใหญ่จะสร้างได้ ซึ่งรวมถึง Vite, webpack, Rollup, Parcel และ esbuild
เครื่องมือบางรายการจะมีสําเนาที่มาโดยค่าเริ่มต้น ส่วนรายการอื่นๆ อาจต้องมีการกําหนดค่าเพิ่มเติมเพื่อสร้าง
/* Example configuration: vite.config.js */
/* https://vitejs.dev/config/ */
export default defineConfig({
build: {
sourcemap: true, // enable production source maps
},
css: {
devSourcemap: true // enable CSS source maps during development
}
})
ทําความเข้าใจแผนที่แหล่งที่มา
ไฟล์แผนที่แหล่งที่มาเหล่านี้มีข้อมูลสําคัญเกี่ยวกับวิธีที่โค้ดที่คอมไพล์แล้วแมปกับโค้ดต้นฉบับเพื่อช่วยในการแก้ไขข้อบกพร่อง ตัวอย่างแผนที่แหล่งที่มามีดังนี้
{
"mappings": "AAAAA,SAASC,cAAc,WAAWC, ...",
"sources": ["src/script.ts"],
"sourcesContent": ["document.querySelector('button')..."],
"names": ["document","querySelector", ...],
"version": 3,
"file": "example.min.js.map"
}
หากต้องการทําความเข้าใจแต่ละช่องเหล่านี้ โปรดอ่านข้อกําหนดของไฟล์ Map แหล่งที่มาหรือโครงสร้างของไฟล์ Map แหล่งที่มา
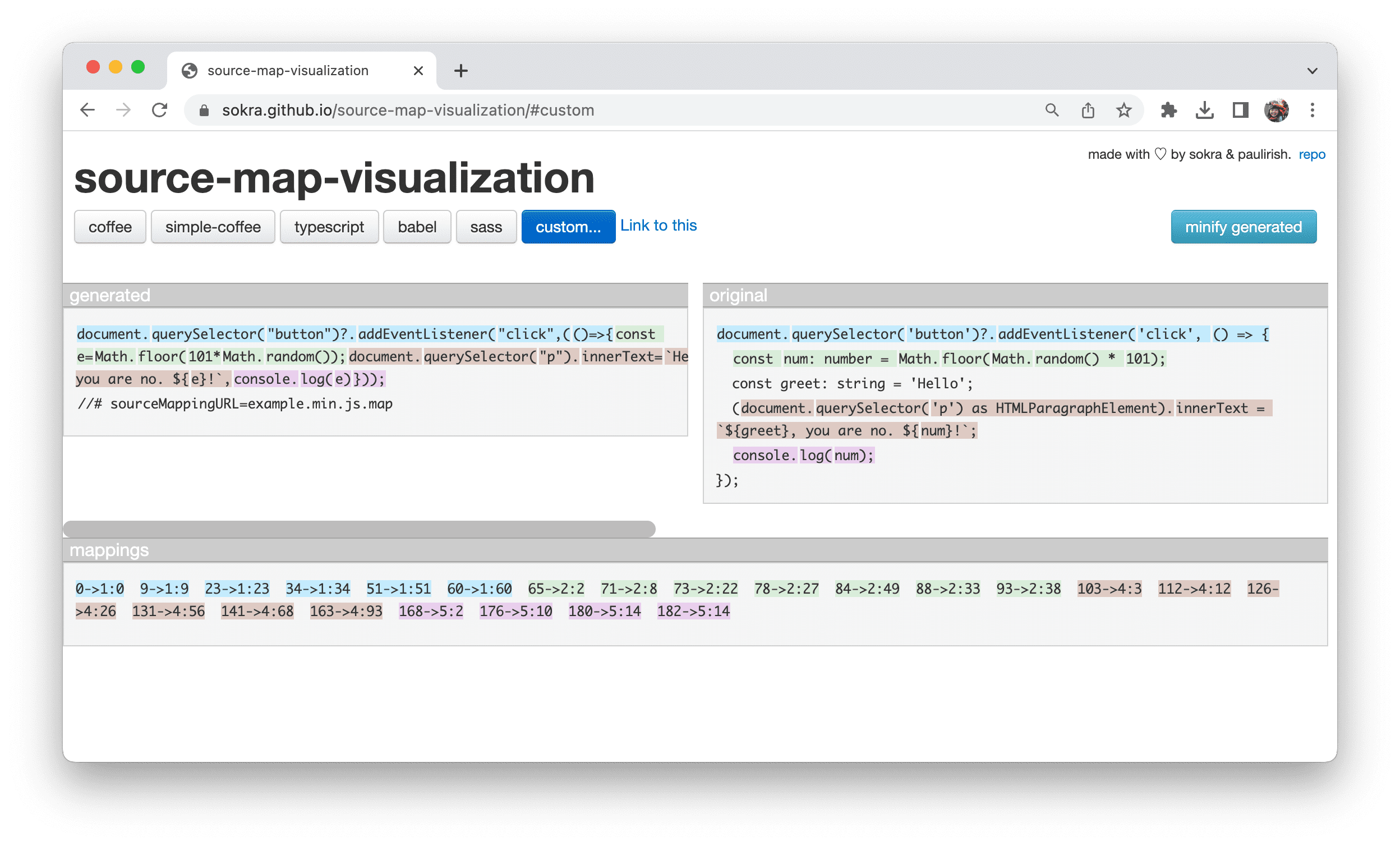
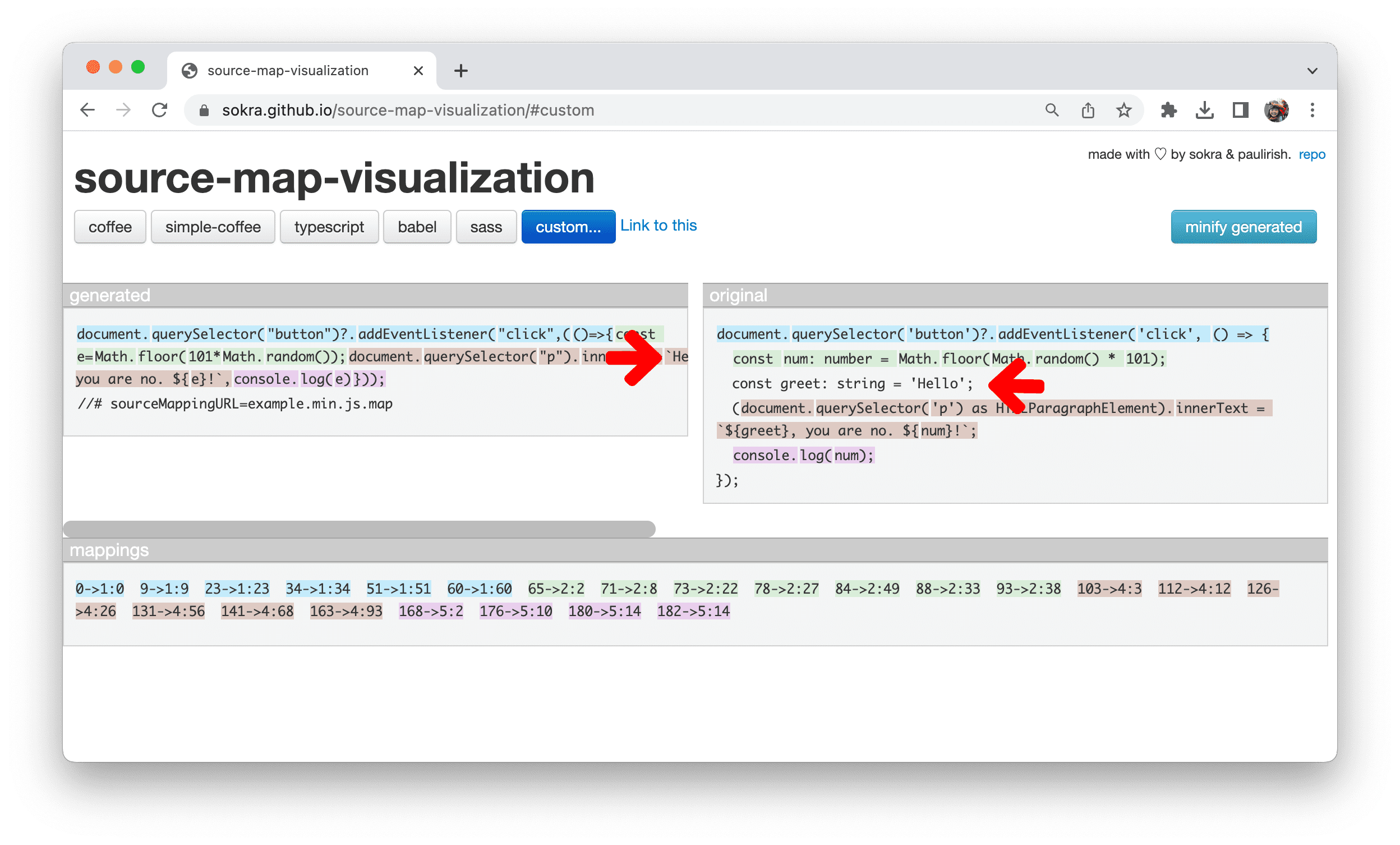
ส่วนสําคัญที่สุดของแผนที่แหล่งที่มาคือช่อง mappings โดยจะใช้สตริงที่เข้ารหัส VLQ Base64 เพื่อแมปบรรทัดและตำแหน่งในไฟล์ที่คอมไพล์กับไฟล์ต้นฉบับที่เกี่ยวข้อง คุณสามารถดูการแมปนี้ได้โดยใช้เครื่องมือแสดงภาพซอร์สแมป เช่น source-map-visualization หรือ Source Map Visualization

คอลัมน์ที่สร้างขึ้นทางด้านซ้ายจะแสดงเนื้อหาที่บีบอัด และคอลัมน์ต้นฉบับจะแสดงแหล่งที่มาเดิม
โปรแกรมแสดงภาพจะกำหนดรหัสสีให้กับแต่ละบรรทัดในคอลัมน์ต้นฉบับด้วยรหัสที่สอดคล้องกันในคอลัมน์ที่สร้างขึ้น
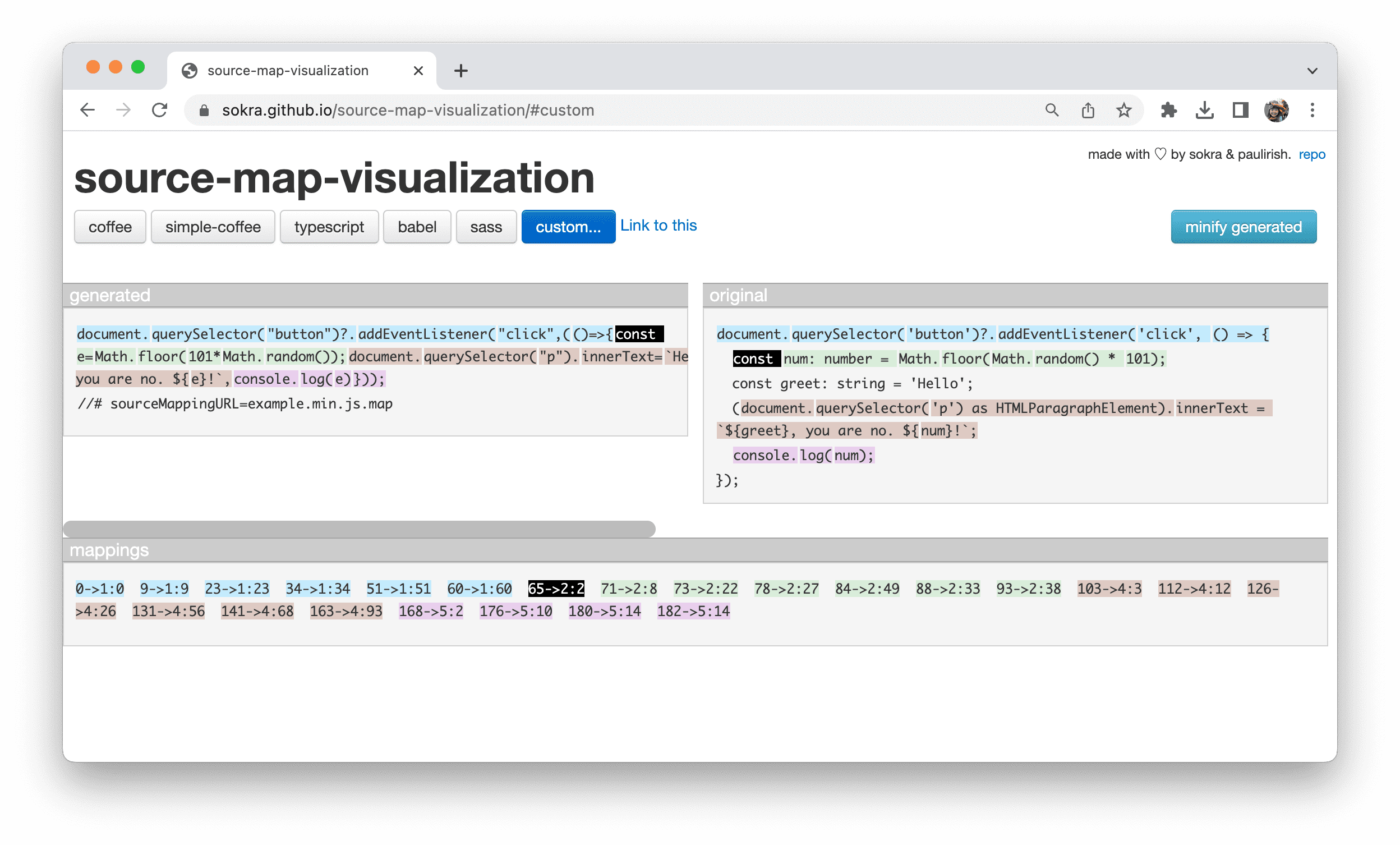
ส่วนการแมปจะแสดงการแมปที่ถอดรหัสแล้วของโค้ด ตัวอย่างเช่น รายการ 65 -> 2:2 หมายถึง
- โค้ดที่สร้างขึ้น: คํา
constเริ่มต้นที่ตําแหน่ง 65 ในเนื้อหาที่บีบอัด - รหัสต้นฉบับ: คํา
constเริ่มต้นที่บรรทัด 2 และคอลัมน์ 2 ในเนื้อหาต้นฉบับ

65 -> 2:2ซึ่งช่วยให้นักพัฒนาแอประบุความสัมพันธ์ระหว่างโค้ดที่มีการลดขนาดกับโค้ดต้นฉบับได้อย่างรวดเร็ว ทำให้การแก้ไขข้อบกพร่องเป็นไปอย่างราบรื่น
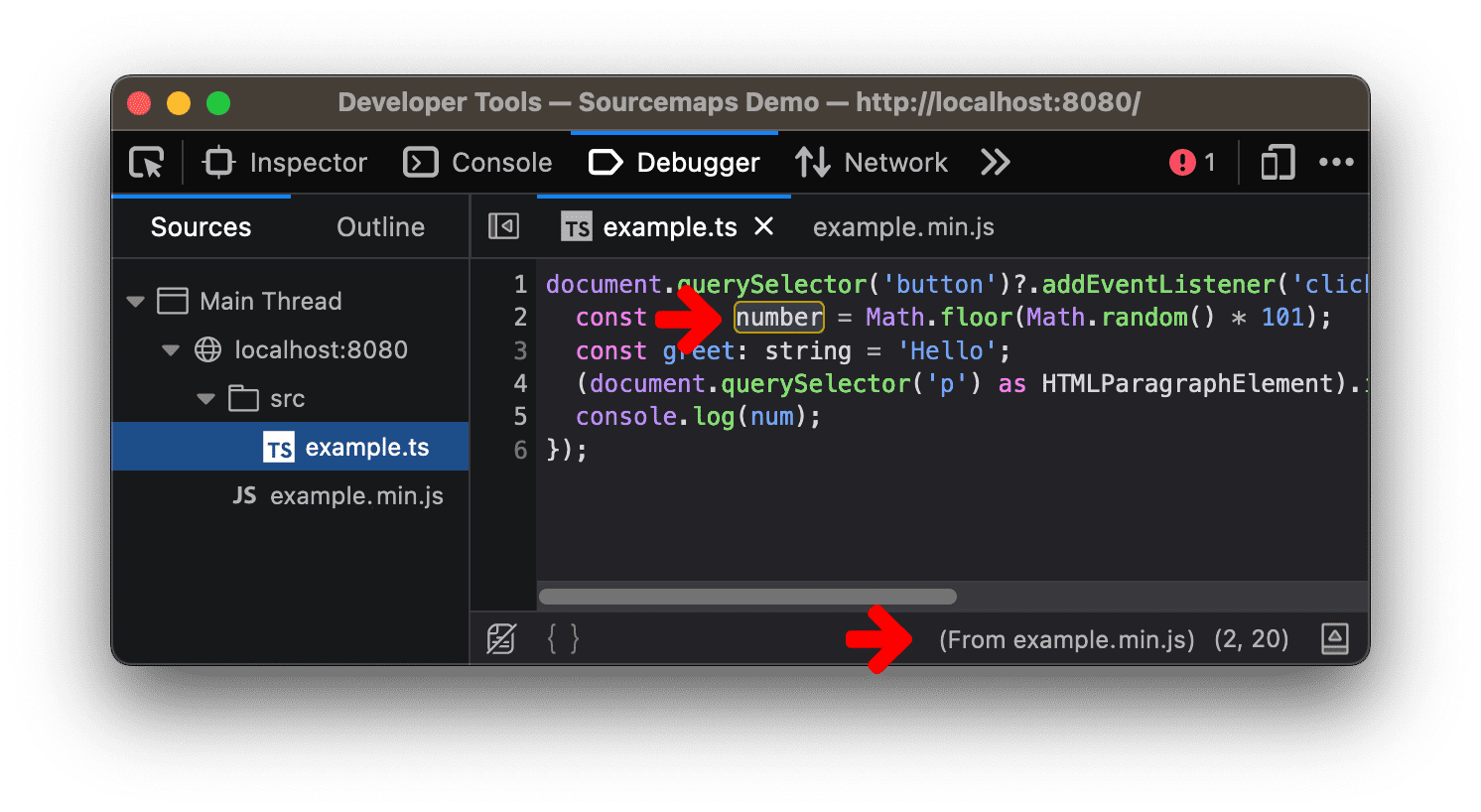
เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์เบราว์เซอร์จะใช้ซอร์สแมปเหล่านี้เพื่อช่วยคุณระบุปัญหาการแก้ไขข้อบกพร่องได้อย่างรวดเร็วในเบราว์เซอร์

ส่วนขยายการแมปแหล่งที่มา
แผนที่แหล่งที่มารองรับฟิลด์ส่วนขยายที่กำหนดเองที่ขึ้นต้นด้วยคำนำหน้า x_ ตัวอย่างหนึ่งคือx_google_ignoreList ช่องส่วนขยายที่ Chrome DevTools เสนอ ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีที่ส่วนขยายเหล่านี้ช่วยให้คุณมุ่งเน้นที่โค้ดได้ที่ x_google_ignoreList
ข้อเสียของการแมปแหล่งที่มา
ขออภัย การแมปแหล่งที่มาอาจไม่สมบูรณ์เสมอไป
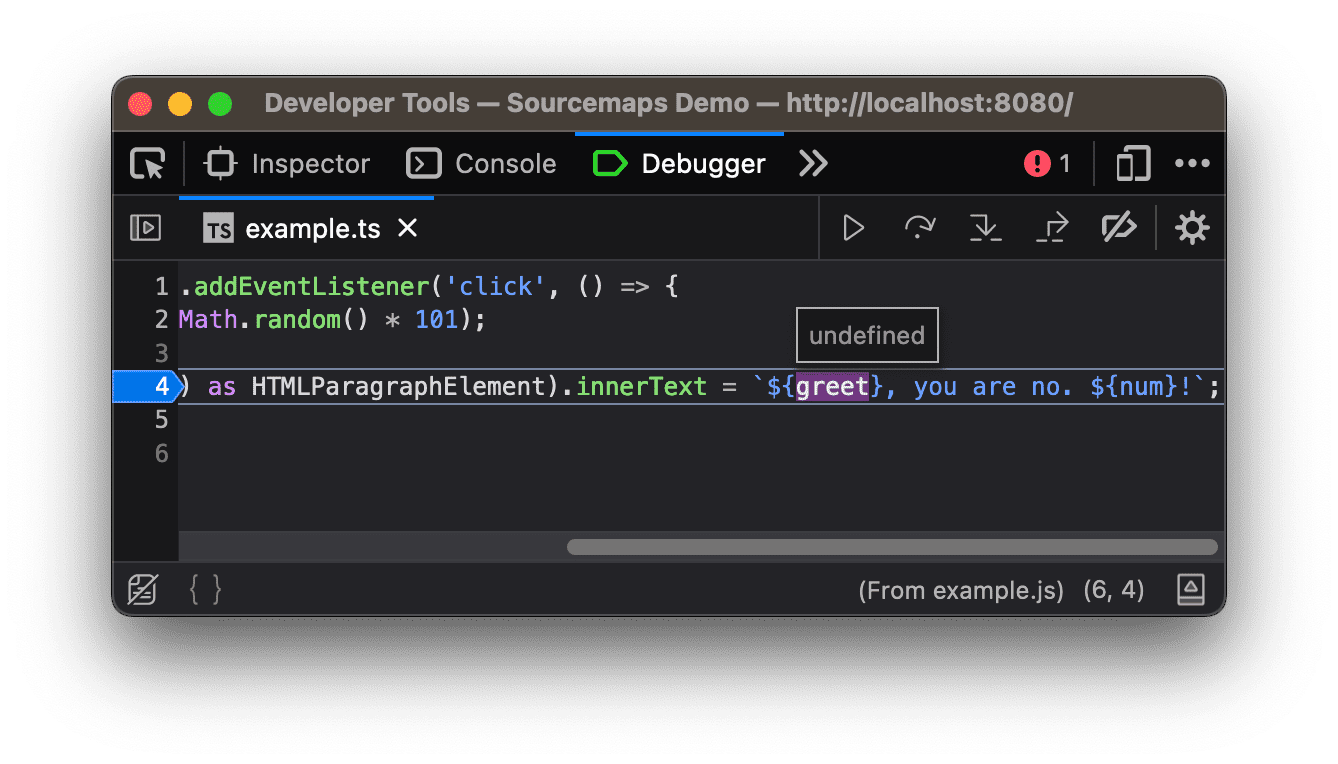
ในตัวอย่างแรก ระบบได้เพิ่มประสิทธิภาพตัวแปร greet ออกในระหว่างกระบวนการสร้าง แม้ว่าค่าของตัวแปรจะฝังอยู่ในเอาต์พุตสตริงสุดท้ายโดยตรงก็ตาม

greet ในโค้ดต้นฉบับในการแมปในกรณีนี้ เมื่อแก้ไขข้อบกพร่องโค้ด เครื่องมือสําหรับนักพัฒนาซอฟต์แวร์อาจไม่สามารถอนุมานและแสดงค่าจริงได้ ข้อผิดพลาดประเภทนี้อาจทําให้การตรวจสอบและวิเคราะห์โค้ดยากขึ้น

greetปัญหานี้ต้องได้รับการแก้ไขในการออกแบบแผนที่ซอร์ส วิธีแก้ปัญหาที่เป็นไปได้อย่างหนึ่งคือการใส่ข้อมูลขอบเขตในแผนที่ซอร์สโค้ดในลักษณะเดียวกับที่ภาษาโปรแกรมอื่นๆ ใช้กับข้อมูลการแก้ไขข้อบกพร่อง
อย่างไรก็ตาม การดำเนินการนี้จำเป็นต้องอาศัยความร่วมมือจากทั้งระบบนิเวศเพื่อปรับปรุงข้อกำหนดและการใช้งานแผนที่แหล่งที่มา หากต้องการติดตามการพัฒนาอย่างต่อเนื่องเพื่อปรับปรุงความสามารถในการแก้ไขข้อบกพร่องด้วยซอร์สแมป โปรดดูข้อเสนอสำหรับ Source Maps v4 ใน GitHub

