การวาดคือกระบวนการเติมพิกเซลที่จะนำไปประกอบกันบนหน้าจอของผู้ใช้ ซึ่งมักเป็นงานที่ใช้เวลานานที่สุดในบรรดางานทั้งหมดในไปป์ไลน์ และเป็นงานที่ควรหลีกเลี่ยงหากเป็นไปได้
สรุป
- การเปลี่ยนแปลงคุณสมบัติใดๆ นอกเหนือจากการเปลี่ยนรูปแบบหรือความทึบแสงจะทริกเกอร์การวาดเสมอ
- มักจะเป็นส่วนที่แพงที่สุดในไปป์ไลน์พิกเซล หลีกเลี่ยงการใช้แอปดังกล่าวหากเป็นไปได้
- ลดพื้นที่การวาดผ่านการเพิ่มเลเยอร์และการประสานงานภาพเคลื่อนไหว
- ใช้เครื่องมือวิเคราะห์การวาดภาพในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เพื่อประเมินความซับซ้อนและต้นทุนของการวาดภาพ และลดต้นทุนเมื่อทำได้
วิธีที่ระบบเรียกใช้เลย์เอาต์และการวาด
หากเรียกใช้เลย์เอาต์ คุณจะเรียกใช้การวาดเสมอ เนื่องจากการเปลี่ยนแปลงเรขาคณิตขององค์ประกอบใดก็ตามหมายความว่าต้องแก้ไขพิกเซลขององค์ประกอบนั้น

นอกจากนี้ คุณยังเรียกใช้การวาดได้หากเปลี่ยนคุณสมบัติที่ไม่ใช่เรขาคณิต เช่น พื้นหลัง สีข้อความ หรือเงา ในกรณีดังกล่าว คุณไม่จำเป็นต้องใช้เลย์เอาต์ และไปป์ไลน์จะมีลักษณะดังนี้

ใช้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เพื่อระบุจุดคอขวดของการแสดงผลได้อย่างรวดเร็ว
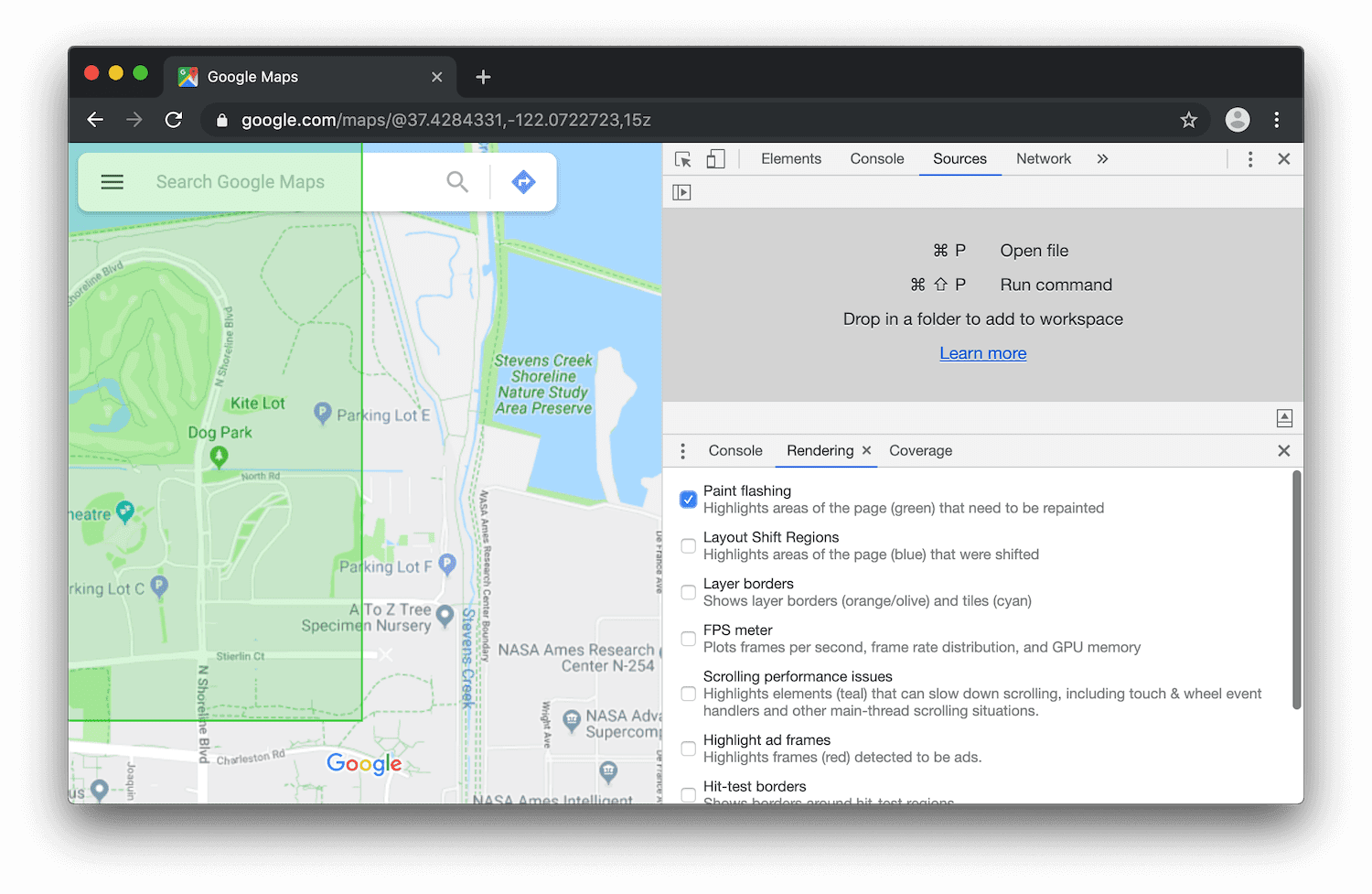
คุณใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของ Chrome เพื่อระบุพื้นที่ที่กำลังวาดได้อย่างรวดเร็ว เปิดแท็บการแสดงผล แล้วเปิดใช้การกะพริบของสี
เมื่อเปิดใช้ตัวเลือกนี้ Chrome จะกะพริบหน้าจอเป็นสีเขียวทุกครั้งที่มีการวาด หากเห็นทั้งหน้าจอกะพริบเป็นสีเขียว หรือเห็นพื้นที่บนหน้าจอที่คุณคิดว่าไม่ควรมีการวาดภาพ คุณควรตรวจสอบเพิ่มเติมอีกเล็กน้อย

โปรโมตองค์ประกอบที่เคลื่อนไหวหรือเลือนหายไป
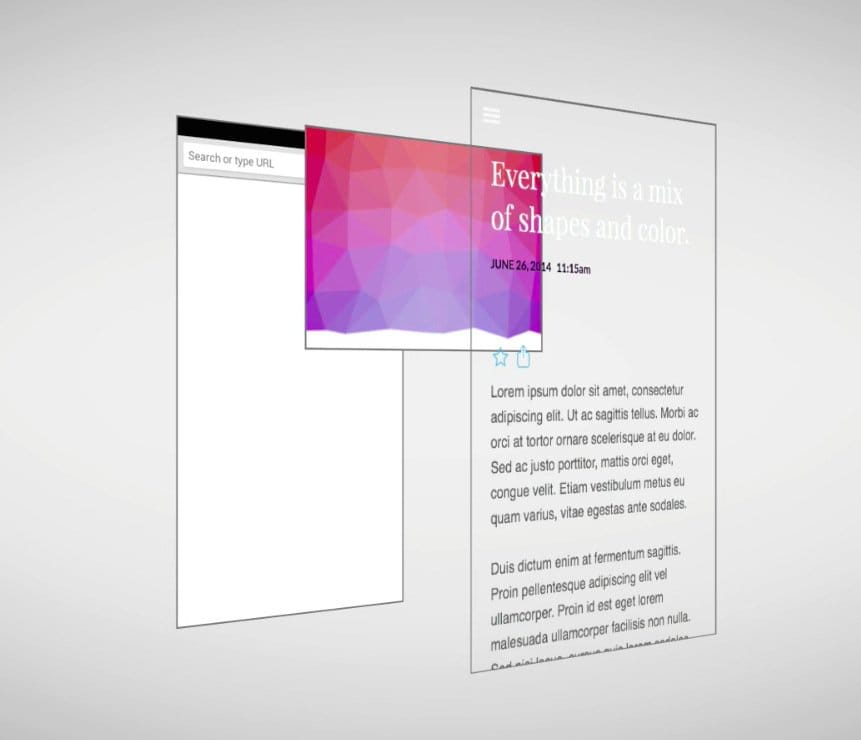
การวาดภาพไม่ได้ทำในรูปภาพเดียวในหน่วยความจำเสมอไป อันที่จริงแล้วเบราว์เซอร์สามารถวาดภาพลงในรูปภาพหลายรูปหรือเลเยอร์คอมโพสิตได้ หากจำเป็น

ข้อดีของวิธีการนี้คือสามารถจัดการองค์ประกอบที่วาดใหม่เป็นประจำหรือเคลื่อนไหวบนหน้าจอด้วยการเปลี่ยนรูปแบบได้โดยไม่ส่งผลต่อองค์ประกอบอื่นๆ ซึ่งเหมือนกับแพ็กเกจอาร์ตเวิร์กอย่าง Sketch, GIMP หรือ Photoshop ที่คุณสามารถจัดการและวางเลเยอร์แต่ละเลเยอร์ซ้อนกันเพื่อสร้างรูปภาพสุดท้าย
วิธีที่ดีที่สุดในการสร้างเลเยอร์ใหม่คือการใช้พร็อพเพอร์ตี้ will-change CSS ซึ่งมีอยู่ในเครื่องมือเบราว์เซอร์หลักๆ ที่ทันสมัยทั้งหมด เมื่อใช้ค่า transform will-change จะสร้างเลเยอร์คอมโพสิตใหม่ ดังนี้
.moving-element {
will-change: transform;
}
อย่างไรก็ตาม โปรดระมัดระวังอย่าสร้างเลเยอร์มากเกินไป เนื่องจากแต่ละเลเยอร์ต้องใช้ทั้งหน่วยความจําและการจัดการ ดูข้อมูลเพิ่มเติมได้ที่ส่วนใช้เฉพาะพร็อพเพอร์ตี้คอมโพสิตและจัดการจำนวนเลเยอร์
หากคุณได้เลื่อนองค์ประกอบไปยังเลเยอร์ใหม่ ให้ใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์เพื่อยืนยันว่าการดําเนินการดังกล่าวให้ประโยชน์ด้านประสิทธิภาพ อย่าโปรโมตองค์ประกอบโดยไม่มีการสร้างโปรไฟล์
ลดพื้นที่สี
อย่างไรก็ตาม บางครั้งแม้จะมีการโปรโมตองค์ประกอบ แต่ก็ยังจำเป็นต้องมีการทาสี ปัญหาการทาสีที่ท้าทายมากอย่างหนึ่งคือเบราว์เซอร์จะรวม 2 พื้นที่ที่ต้องทาสีเข้าด้วยกัน ซึ่งอาจส่งผลให้ต้องทาสีทั้งหน้าจอ ตัวอย่างเช่น หากคุณมีส่วนหัวแบบคงที่ที่ด้านบนของหน้า และมีการแสดงผลบางอย่างที่ด้านล่างของหน้าจอ ระบบอาจวาดภาพทั้งหน้าจอใหม่
การลดพื้นที่การวาดมักเป็นการปรับภาพเคลื่อนไหวและทรานซิชันไม่ให้ซ้อนทับกันมากนัก หรือหาวิธีหลีกเลี่ยงการสร้างภาพเคลื่อนไหวในบางส่วนของหน้า
ลดความซับซ้อนของสี

สำหรับการวาดภาพ สิ่งของบางอย่างอาจมีราคาแพงกว่าสิ่งอื่นๆ เช่น ทุกอย่างที่เกี่ยวข้องกับการเบลอ (เช่น เงา) จะใช้เวลาในการวาดนานกว่าการวาดกล่องสีแดง อย่างไรก็ตาม ในแง่ของ CSS ลักษณะนี้อาจไม่ชัดเจนเสมอไป background: red; และ box-shadow: 0, 4px, 4px, rgba(0,0,0,0.5); อาจดูไม่แตกต่างกันมากนักในแง่ของลักษณะประสิทธิภาพ แต่จริงๆ แล้วมีลักษณะแตกต่างกันมาก
ดังที่แสดงในภาพหน้าจอก่อนหน้า เครื่องมือวิเคราะห์สีช่วยให้คุณตัดสินใจได้ว่าควรมองหาวิธีอื่นๆ ในการสร้างเอฟเฟกต์หรือไม่ ถามตัวเองว่าเป็นไปได้ไหมที่จะใช้ชุดสไตล์ที่ราคาถูกกว่าหรือวิธีอื่นเพื่อให้ได้ผลลัพธ์ที่ต้องการ
คุณควรหลีกเลี่ยงการใช้ Paint ในระหว่างภาพเคลื่อนไหวโดยเฉพาะ เนื่องจากเวลา 10ms ต่อเฟรมนั้นปกติแล้วไม่เพียงพอที่จะทำงาน Paint ให้เสร็จสมบูรณ์ โดยเฉพาะในอุปกรณ์เคลื่อนที่

