Beim Malen werden Pixel gefüllt, die schließlich auf dem Bildschirm des Nutzers zusammengesetzt werden. Sie ist oft die am längsten laufende Aufgabe in der Pipeline und sollte nach Möglichkeit vermieden werden.
Zusammenfassung
- Wenn Sie eine Eigenschaft ändern, die nicht „Transforms“ oder „Opacity“ ist, wird immer ein Neuzeichnen ausgelöst.
- Die Paint-Phase ist oft der teuerste Teil der Pixelpipeline. Vermeiden Sie es nach Möglichkeit.
- Reduzieren Sie die Malbereiche durch das Hochstufen von Ebenen und die Orchestrierung von Animationen.
- Verwenden Sie den Paint-Profiler in den Chrome-Entwicklertools, um die Komplexität und Kosten der Paint-Operationen zu bewerten und sie nach Möglichkeit zu reduzieren.
Auslösen von Layout und Paint
Wenn Sie das Layout auslösen, wird immer auch die Paint-Phase ausgelöst, da die Pixel eines Elements bei einer Änderung der Geometrie des Elements korrigiert werden müssen.

Sie können die Malfunktion auch auslösen, wenn Sie nicht geometrische Eigenschaften ändern, z. B. Hintergründe, Textfarbe oder Schatten. In diesen Fällen ist kein Layout erforderlich und die Pipeline sieht so aus:

Mit den Chrome-Entwicklertools schnell Engpässe bei der Darstellung erkennen
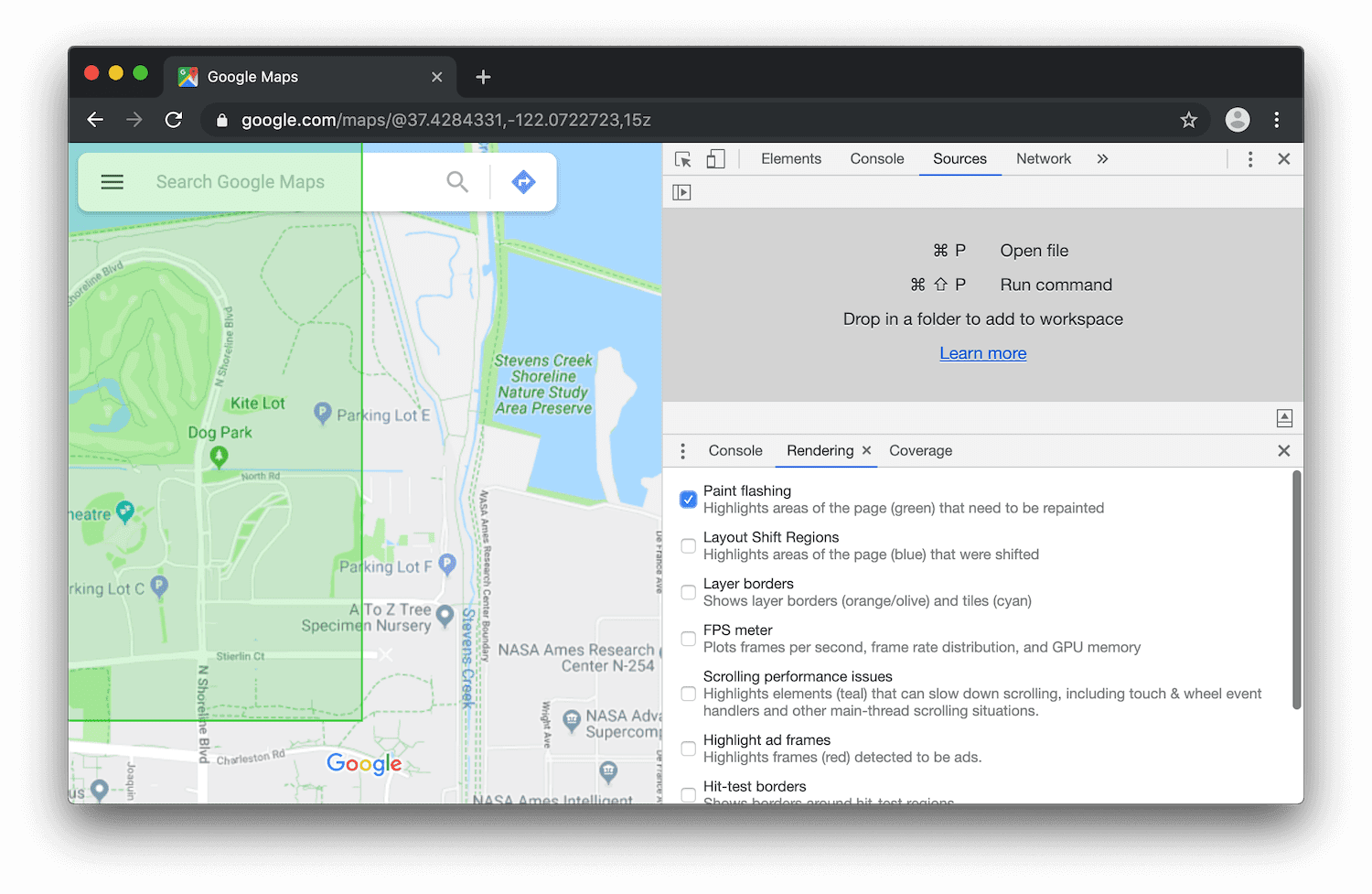
Mit den Chrome DevTools können Sie schnell Bereiche identifizieren, die gerendert werden. Öffnen Sie den Tab „Rendering“ und aktivieren Sie Paint Flashing.
Wenn diese Option aktiviert ist, blinkt der Bildschirm in Chrome grün, wenn etwas gezeichnet wird. Wenn der gesamte Bildschirm grün blinkt oder Bereiche des Bildschirms, die Ihrer Meinung nach nicht gemalt werden sollten, sollten Sie genauer hinschauen.

Elemente bewerben, die sich bewegen oder verblassen
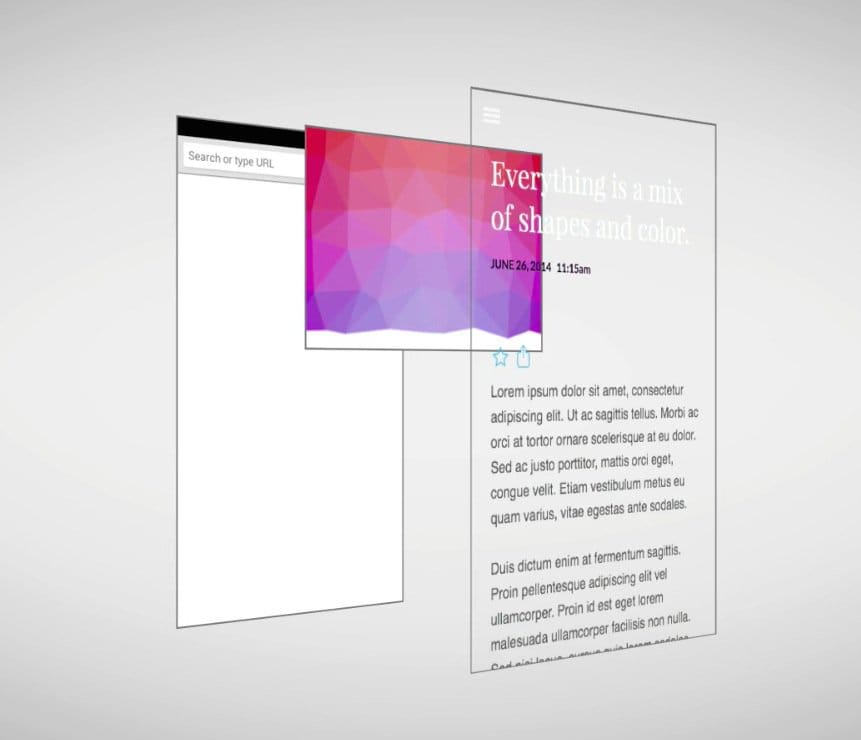
Das Zeichnen erfolgt nicht immer in einem einzelnen Bild im Arbeitsspeicher. Der Browser kann bei Bedarf sogar mehrere Bilder oder Kompositionsebenen bearbeiten.

Der Vorteil dieses Ansatzes besteht darin, dass Elemente, die regelmäßig neu gerendert werden oder sich auf dem Bildschirm mithilfe von Transformationen bewegen, verarbeitet werden können, ohne andere Elemente zu beeinflussen. Das ist genauso wie bei Art-Tools wie Sketch, GIMP oder Photoshop, in denen einzelne Ebenen bearbeitet und übereinander gelegt werden können, um das Endbild zu erstellen.
Am besten verwenden Sie die CSS-Eigenschaft will-change, die in allen gängigen modernen Browser-Engines verfügbar ist. Mit einem Wert von transform wird mit will-change eine neue Kompositionebene erstellt:
.moving-element {
will-change: transform;
}
Es ist jedoch darauf zu achten, nicht zu viele Ebenen zu erstellen, da jede Ebene sowohl Arbeitsspeicher als auch Verwaltung erfordert. Weitere Informationen finden Sie im Abschnitt Nur für den Compositor bestimmte Eigenschaften verwenden und die Anzahl der Ebenen verwalten.
Wenn Sie ein Element in eine neue Ebene verschoben haben, prüfen Sie mithilfe der DevTools, ob sich dadurch die Leistung verbessert hat. Bewerben Sie keine Elemente ohne Profiling.
Farbbereiche reduzieren
Manchmal sind jedoch trotz der Vorbehandlung Lackierarbeiten erforderlich. Eine große Herausforderung bei Malproblemen besteht darin, dass Browser zwei Bereiche zusammenführen, die gemalt werden müssen. Dies kann dazu führen, dass der gesamte Bildschirm neu gemalt wird. Wenn Sie beispielsweise eine feste Überschrift oben auf der Seite haben und etwas unten auf dem Bildschirm gerendert wird, wird möglicherweise der gesamte Bildschirm neu gerendert.
Um die Malbereiche zu reduzieren, müssen Sie oft Ihre Animationen und Übergänge so steuern, dass sie sich nicht so stark überschneiden, oder nach Möglichkeiten suchen, bestimmte Bereiche der Seite nicht zu animieren.
Vereinfachte Malerei

Bei der Malerei sind manche Dinge teurer als andere. Alles, was eine Unschärfe erfordert (z. B. ein Schatten), dauert länger als das Zeichnen eines roten Felds. In CSS ist das jedoch nicht immer offensichtlich: background: red; und box-shadow: 0, 4px, 4px, rgba(0,0,0,0.5); sehen nicht unbedingt so aus, als hätten sie stark unterschiedliche Leistungsmerkmale, aber das ist der Fall.
Wie im vorherigen Screenshot zu sehen, können Sie mit dem Farbprofil ermitteln, ob Sie andere Möglichkeiten zur Erzeugung von Effekten in Betracht ziehen müssen. Fragen Sie sich, ob Sie ein günstigeres Design oder alternative Mittel verwenden können, um das gewünschte Endergebnis zu erzielen.
Vermeiden Sie die Paint-Funktion vor allem bei Animationen, da die 10 Millisekunden pro Frame normalerweise nicht ausreichen, um die Paint-Arbeit auszuführen, insbesondere auf Mobilgeräten.

