Ułatw użytkownikom rejestrację, logowanie i zarządzanie szczegółami konta.
Jeśli użytkownicy muszą logować się w Twojej witrynie, musisz zadbać o odpowiednie zaprojektowanie formularza rejestracyjnego. Dotyczy to zwłaszcza osób, które mają słabe połączenie, korzystają z telefonu komórkowego, są w pośpiechu lub są zestresowane. Źle zaprojektowane formularze rejestracyjne mają wysoki współczynnik odrzuceń. Każdy odskok może oznaczać utratę niezadowolonego użytkownika, a nie tylko utratę możliwości rejestracji.
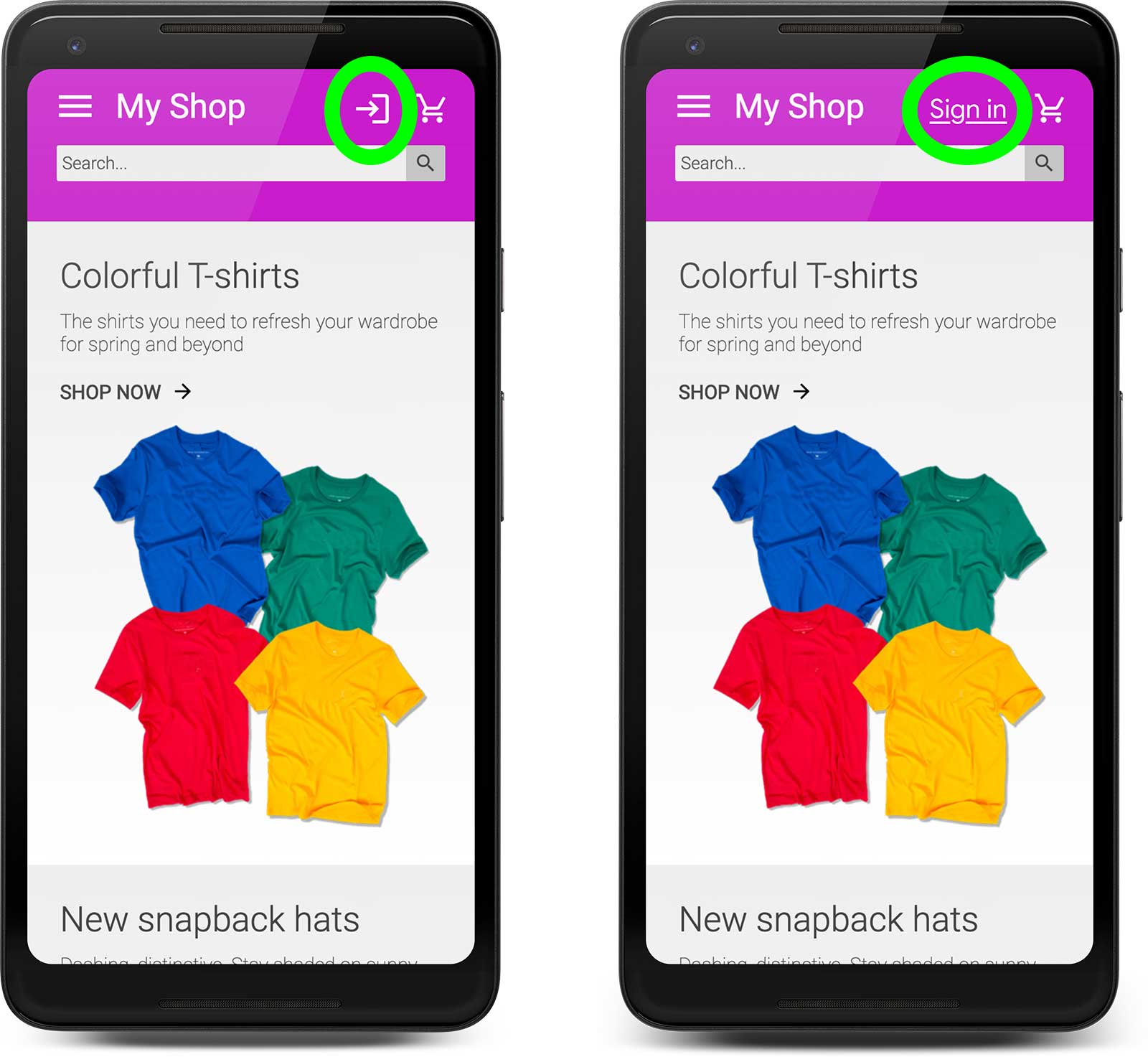
Oto przykład bardzo prostego formularza rejestracyjnego, który zawiera wszystkie sprawdzone metody:
Lista kontrolna
- Jeśli to możliwe, unikaj logowania się.
- Określ wyraźnie, jak utworzyć konto.
- Okaż użytkownikom, jak uzyskać dostęp do szczegółów konta.
- Zmniejsz ilość elementów na formularzu.
- Zastanów się nad długością sesji.
- Pomagaj menedżerom haseł bezpiecznie sugerować i przechowywać hasła.
- Nie zezwalaj na używanie przejętych haseł.
- Zezwalaj na wklejanie hasła.
- Nigdy nie przechowuj ani nie przesyłaj haseł w postaci zwykłego tekstu.
- Nie wymuszaj aktualizacji hasła.
- Ułatwić zmianę i zresetowanie haseł.
- Włącz logowanie federacyjne.
- Uprość przełączanie kont.
- Rozważ udostępnienie uwierzytelniania wielopoziomowego.
- Uważaj na nazwy użytkowników.
- Testuj w warunkach rzeczywistych i w laboratorium
- Testuj w różnych przeglądarkach, na różnych urządzeniach i platformach.
Unikaj logowania, jeśli to możliwe
Zanim wdrożysz formularz rejestracji i poprosisz użytkowników o utworzenie konta w swojej witrynie, zastanów się, czy na pewno jest to konieczne. W miarę możliwości unikaj stosowania funkcji wymagających logowania.
Najlepszy formularz rejestracji to brak formularza rejestracji.
Proszenie użytkownika o utworzenie konta powoduje, że staje się on pośrednikiem między użytkownikiem a jego celem. prosisz o zaufanie i o udostępnienie danych osobowych. Każde hasło i każdy element przechowywanych danych wiąże się z „zadłużeniem danych” w zakresie prywatności i bezpieczeństwa, co staje się kosztem i zobowiązaniem Twojej witryny.
Jeśli głównym powodem, dla którego prosisz użytkowników o utworzenie konta, jest zapisywanie informacji między sesjami nawigacji lub przeglądania, rozważ użycie pamięci po stronie klienta. W przypadku witryn zakupowych zmuszanie użytkowników do tworzenia konta w celu dokonania zakupu jest głównym powodem porzucania koszyka. Ustaw opcję Zapłać bez logowania jako domyślną.
Ułatwienie logowania
Określ wyraźnie, jak utworzyć konto w witrynie, np. za pomocą przycisku Zaloguj się lub Zaloguj się w prawym górnym rogu strony. Unikaj niejednoznacznych ikon lub niejasnych sformułowań („Dołącz do nas!”, „Dołącz do nas”) i nie ukrywać logowania w menu nawigacyjnym. Ekspert ds. użyteczności Steve Krug podsumował to podejście do użyteczności witryny w ten sposób: Nie zmuszaj mnie do myślenia! Jeśli chcesz przekonać innych członków zespołu ds. stron internetowych, użyj analiz, aby pokazać wpływ różnych opcji.


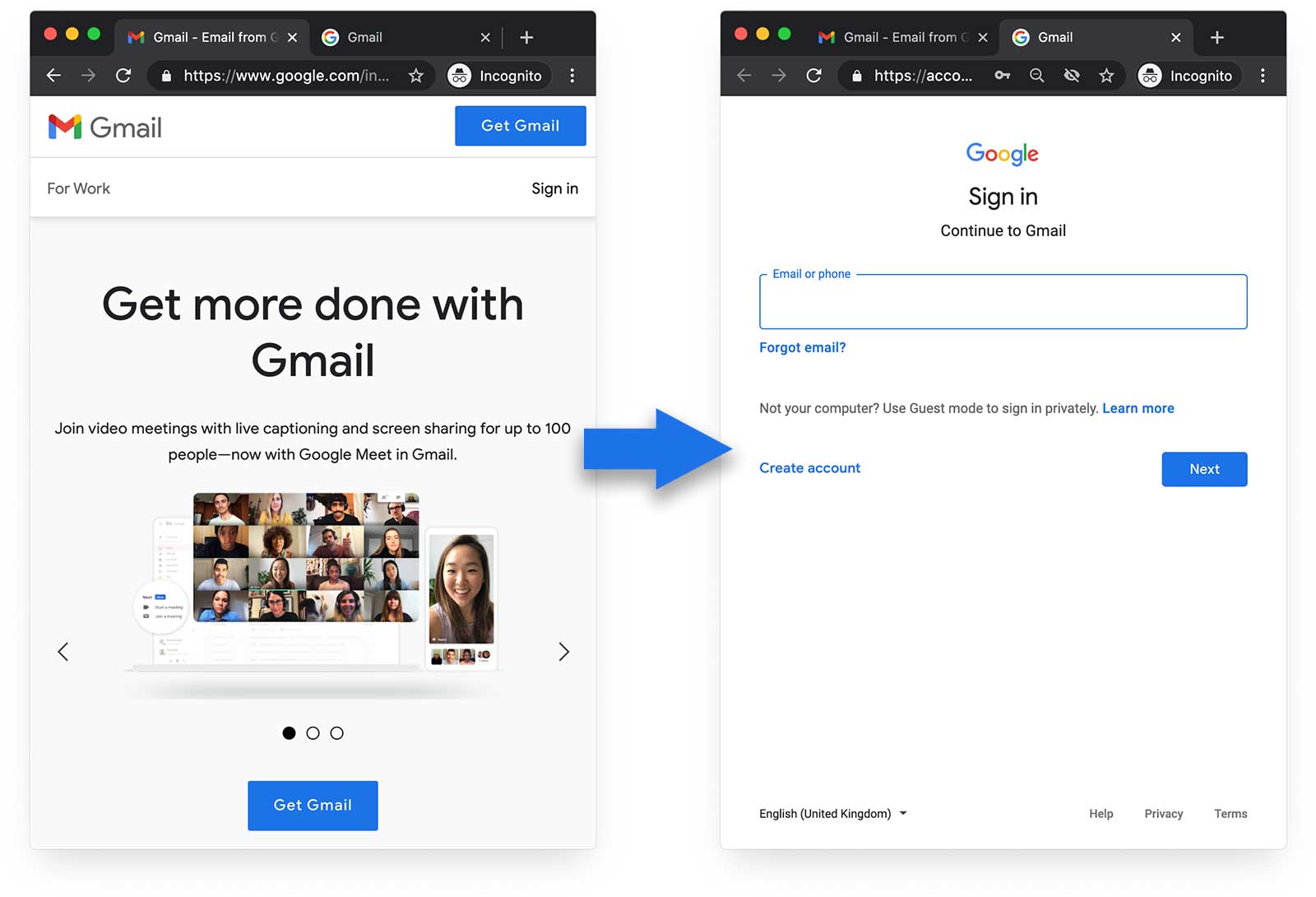
W przypadku większych rozmiarów okna Gmail wyświetla link Zaloguj się i przycisk Utwórz konto.
Upewnij się, że konta użytkowników, którzy rejestrują się za pomocą dostawcy tożsamości, takiego jak Google, są połączone. Użytkownicy powinni też rejestrować się za pomocą adresu e-mail i hasła. Jest to łatwe, jeśli masz dostęp do adresu e-mail użytkownika z danych profilu od dostawcy tożsamości i możesz dopasować te 2 konta. Poniżej podany jest kod, który pokazuje, jak uzyskać dostęp do danych e-mailowych użytkownika logowania przez Google.
// auth2 is initialized with gapi.auth2.init()
if (auth2.isSignedIn.get()) {
var profile = auth2.currentUser.get().getBasicProfile();
console.log(`Email: ${profile.getEmail()}`);
}
Określ wyraźnie, jak uzyskać dostęp do szczegółów konta
Gdy użytkownik zaloguje się na konto, wyraźnie wyjaśnij mu, jak uzyskać dostęp do szczegółów konta. W szczególności należy wyraźnie wskazać, jak zmieniać i resetować hasła.
Ograniczenie bałaganu w formularzach
W procesie rejestracji Twoim zadaniem jest zminimalizowanie złożoności i utrzymanie uwagi użytkownika. ograniczenie bałaganu, To nie jest czas na rozpraszanie i kusicielskie pokusy.
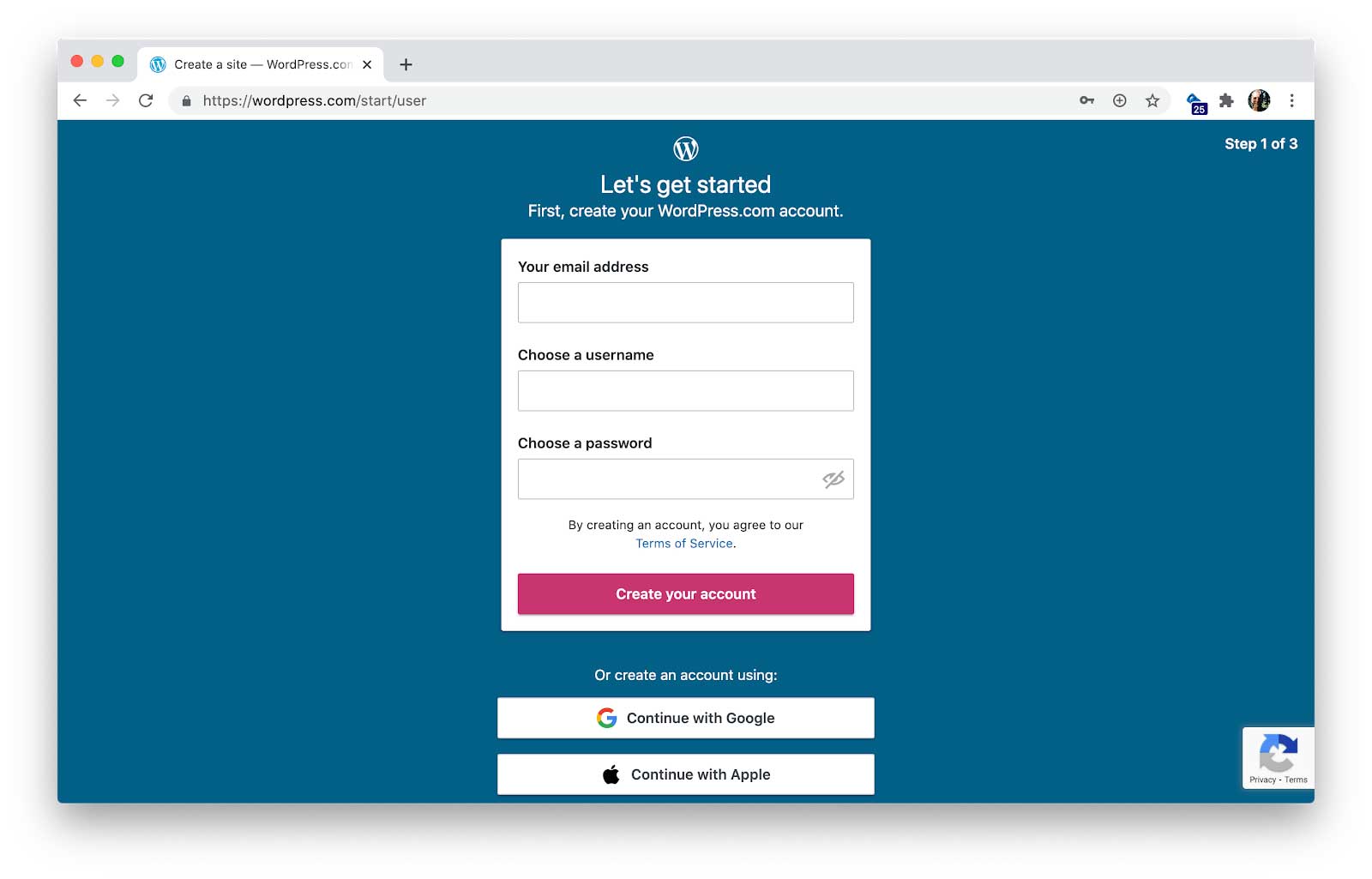
Podczas rejestracji proś o jak najmniej informacji. Zbieraj dodatkowe dane użytkowników (np. imię i nazwisko oraz adres) tylko wtedy, gdy jest to konieczne i gdy użytkownik wyraźnie widzi korzyści z ich udostępnienia. Pamiętaj, że każda przesyłana i przechowywana przez Ciebie informacja wiąże się z kosztami i odpowiedzialnością.
Nie podawaj tych samych danych dwa razy tylko dlatego, że chcesz mieć pewność, że użytkownicy otrzymają prawidłowe dane kontaktowe. To spowalnia wypełnianie formularza i nie ma sensu, jeśli pola formularza są wypełniane automatycznie. Zamiast tego wyślij użytkownikowi kod potwierdzenia, gdy wpisze swoje dane kontaktowe, a potem kontynuuj tworzenie konta, gdy odpowie. Jest to typowy sposób rejestracji, do którego użytkownicy są przyzwyczajeni.
Możesz rozważyć logowanie bez hasła, wysyłając użytkownikom kod za każdym razem, gdy logują się na nowym urządzeniu lub w nowej przeglądarce. Strony takie jak Slack i Medium używają wersji tego rozwiązania.
Podobnie jak w przypadku logowania federacyjnego, dodatkową zaletą jest to, że nie musisz zarządzać hasłami użytkowników.
Rozważ długość sesji
Niezależnie od tego, jakie podejście zastosujesz w przypadku tożsamości użytkownika, musisz podjąć przemyślaną decyzję dotyczącą długości sesji: jak długo użytkownik ma pozostać zalogowany i co może spowodować wylogowanie.
Zastanów się, czy użytkownicy korzystają z urządzeń mobilnych czy komputerów oraz czy udostępniają treści na komputerze, czy na urządzeniach.
Pomoc menedżerom haseł w bezpiecznym sugerowaniu i przechowywaniu haseł
Możesz pomóc menedżerom haseł innych firm i wbudowanym menedżerom haseł w przeglądarce w sugerowaniu i przechowywaniu haseł, dzięki czemu użytkownicy nie muszą ich wybierać, zapamiętywać ani wpisywać samodzielnie. Menedżery haseł dobrze działają w nowoczesnych przeglądarkach, synchronizując konta na różnych urządzeniach, w aplikacjach na różne platformy i w aplikacjach internetowych, a także na nowych urządzeniach.
Dlatego bardzo ważne jest prawidłowe zaprogramowanie formularzy rejestracyjnych, zwłaszcza pod kątem stosowania prawidłowych wartości autouzupełniania. W formularzach rejestracyjnych używaj wartości autocomplete="new-password" dla nowych haseł i w miarę możliwości dodawaj do innych pól formularza prawidłowe wartości autouzupełniania, np. autocomplete="email" i autocomplete="tel". Możesz też ułatwić menedżerom haseł korzystanie z Twojej usługi, używając różnych wartości name i id w formularzach rejestracji i logowania, w przypadku samego elementu form, a także elementów input, select i textarea.
Użyj też odpowiedniego atrybutu type, aby zapewnić odpowiednią klawiaturę na urządzeniach mobilnych i włączyć podstawową wbudowaną walidację przez przeglądarkę.
Więcej informacji znajdziesz w artykule Sprawdzone metody dotyczące formularza płatności i adresu.
Zadbaj o to, aby użytkownicy wpisywali bezpieczne hasła
Najlepszym rozwiązaniem jest włączenie sugerowania haseł przez menedżerów haseł. Zachęcaj użytkowników do akceptowania silnych haseł sugerowanych przez przeglądarki i menedżerów przeglądarek innych firm.
Wielu użytkowników chce jednak wpisywać własne hasła, dlatego musisz wdrożyć zasady dotyczące ich siły. Amerykański Narodowy Instytut Standaryzacji i Technologii wyjaśnia, jak unikać słabych haseł.
Nie zezwalaj na przejęte hasła
Niezależnie od tego, jakie reguły dotyczące haseł wybierzesz, nigdy nie zezwalaj na hasła, które zostały ujawnione w wyniku naruszenia bezpieczeństwa.
Gdy użytkownik wpisze hasło, musisz sprawdzić, czy nie zostało ono już złamane. Witryna Have I Been Pwned udostępnia interfejs API do sprawdzania haseł. Możesz też uruchomić tę usługę samodzielnie.
Menedżer haseł Google pozwala też sprawdzać, czy któreś z Twoich dotychczasowych haseł nie zostało ujawnione.
Jeśli odrzucisz hasło zaproponowane przez użytkownika, poinformuj go, dlaczego tak się stało. Pokaż problemy w ramach formularza i wyjaśnij, jak je rozwiązać, gdy tylko użytkownik wprowadzi wartość, a nie dopiero po przesłaniu formularza rejestracyjnego i odczekaniu na odpowiedź od serwera.
Nie zabraniaj wklejania haseł
Niektóre witryny nie zezwalają na wklejanie tekstu w polu z hasłem.
Zabranie użytkownikom możliwości wklejania haseł denerwuje ich, zachęca do tworzenia haseł łatwych do zapamiętania (a zatem podatnych na przechwycenie) i może w ogóle obniżać poziom bezpieczeństwa (jak twierdzą organizacje takie jak brytyjskie Narodowe Centrum Bezpieczeństwa Cybernetycznego). Użytkownicy dowiadują się o tym, że wklejanie jest zabronione, dopiero po próbie wklejenia hasła. Zabranie wklejania haseł nie zapobiega wykorzystywaniu luk w buforze wymiany.
Nigdy nie przechowuj ani nie przesyłaj haseł w postaci zwykłego tekstu.
Pamiętaj, aby zastosować sól i zrobić haszowanie haseł. Nie próbuj tworzyć własnego algorytmu haszowania.
Nie wymuszaj aktualizacji hasła
Nie zmuszaj użytkowników do arbitralnej zmiany haseł.
Wymuszanie aktualizacji haseł może być kosztowne dla działów IT, irytować użytkowników i nie ma większego wpływu na bezpieczeństwo. Może to też zachęcać użytkowników do używania niepewnych haseł łatwych do zapamiętania lub do przechowywania ich w fizycznej postaci.
Zamiast wymuszać aktualizację hasła, należy monitorować nietypową aktywność na koncie i ostrzegać użytkowników. Jeśli to możliwe, sprawdzaj też hasła, które zostały przejęte w wyniku naruszenia bezpieczeństwa danych.
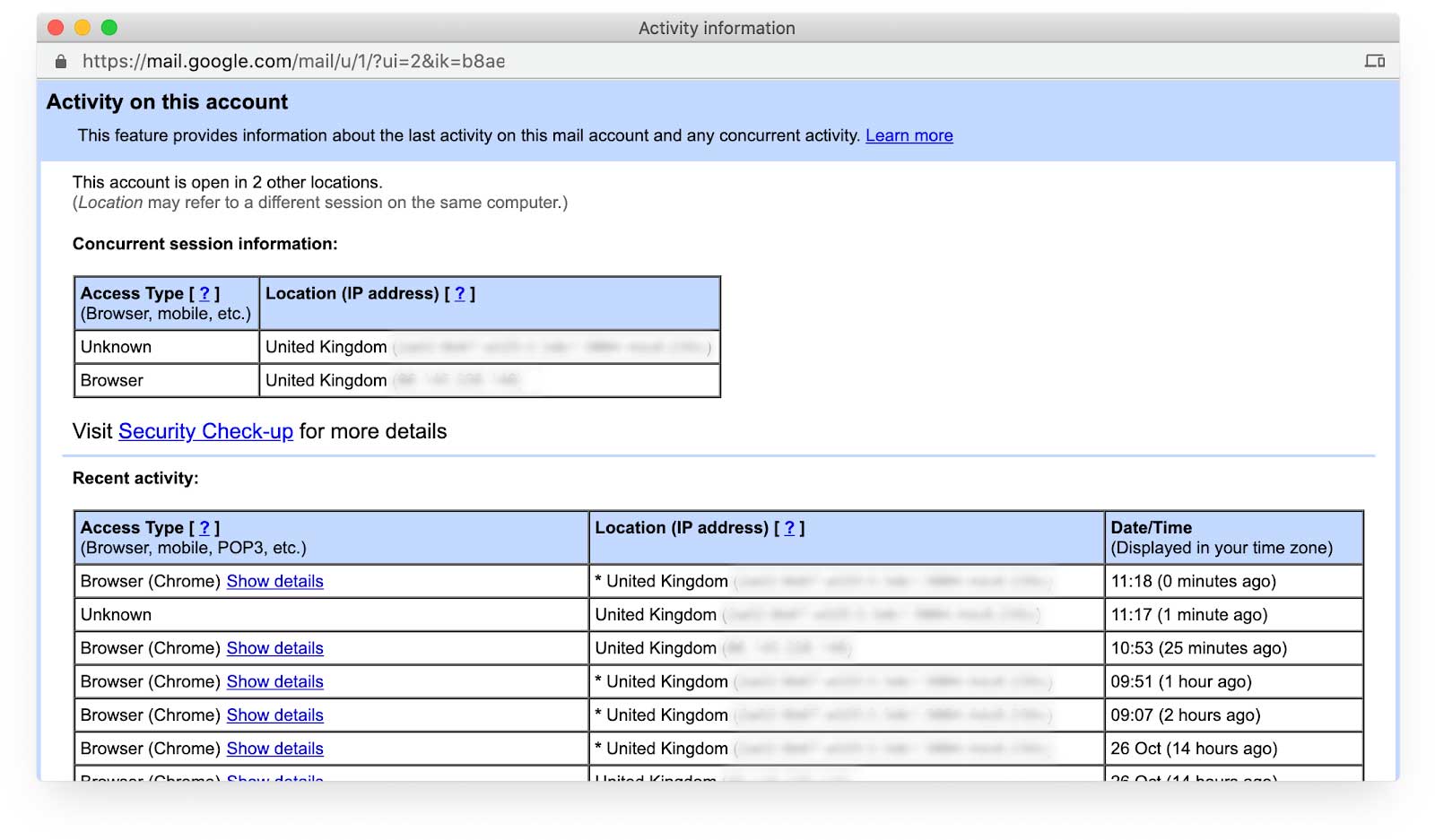
Użytkownikom należy też zapewnić dostęp do historii logowania na konto, pokazując, kiedy i gdzie nastąpiło logowanie.

Ułatwienie zmiany i zresetowania haseł
Określ, gdzie i jak użytkownicy mogą zmienić hasło do konta. W przypadku niektórych witryn jest to zaskakująco trudne.
Oczywiście musisz też umożliwić użytkownikom zresetowanie hasła, jeśli je zapomną. Projekt Open Web Application Security Project zawiera szczegółowe wskazówki dotyczące radzenia sobie z utratą hasła.
Aby zapewnić bezpieczeństwo Twojej firmie i użytkownikom, musisz pomóc im zmienić hasło, jeśli dowiedzą się, że zostało ono złamane. Aby ułatwić to zadanie, dodaj do swojej witryny adres URL /.well-known/change-password, który przekierowuje do strony zarządzania hasłami. Dzięki temu menedżerowie haseł mogą przekierowywać użytkowników bezpośrednio na stronę, na której mogą zmienić hasło do Twojej witryny. Ta funkcja jest teraz dostępna w Safari i Chrome, a wkrótce pojawi się w innych przeglądarkach. Artykuł Pomóż użytkownikom łatwo zmieniać hasła, dodając znany adres URL do zmiany hasła wyjaśnia, jak to zrobić.
Użytkownikom musisz też ułatwić usuwanie konta, jeśli tego chcą.
Oferowanie logowania za pomocą zewnętrznych dostawców tożsamości
Wielu użytkowników woli logować się na stronach internetowych, korzystając z formularza rejestracyjnego zawierającego adres e-mail i hasło. Musisz jednak też umożliwić użytkownikom logowanie się za pomocą zewnętrznego dostawcy tożsamości, czyli logowania federowanego.

Takie podejście ma kilka zalet. W przypadku użytkowników, którzy tworzą konto za pomocą logowania federacyjnego, nie musisz prosić o hasła, przekazywać ich ani ich przechowywać.
Możesz też mieć dostęp do dodatkowych zweryfikowanych informacji o profilu z logowania federacyjnego, takich jak adres e-mail. Oznacza to, że użytkownik nie musi podawać tych danych, a Ty nie musisz przeprowadzać weryfikacji. Logowanie federacyjne może też znacznie ułatwić użytkownikom korzystanie z nowego urządzenia.
W artykule Integrating Google Sign-In into Your Web App (ang.) znajdziesz informacje o tym, jak dodać opcję logowania się przez federację do opcji rejestracji. Dostępnych jest wiele innych platform tożsamości.
Uprość przełączanie kont
Wielu użytkowników korzysta z różnych urządzeń i przełącza się między kontami w tej samej przeglądarce. Niezależnie od tego, czy użytkownicy logują się za pomocą logowania federacyjnego, czy nie, upewnij się, że zmiana konta jest prosta.

Rozważ oferowanie uwierzytelniania wielopoziomowego
Uwierzytelnianie wielopoziomowe oznacza, że użytkownicy muszą się uwierzytelnić na więcej niż jeden sposób. Możesz na przykład wymagać od użytkownika ustawienia hasła, a także weryfikacji za pomocą kodu jednorazowego wysłanego e-mailem lub SMS-em albo za pomocą kodu jednorazowego w aplikacji, klucza bezpieczeństwa lub czytnika linii papilarnych. W artykule SMS OTP – sprawdzone metody i Włączanie silnego uwierzytelniania za pomocą WebAuthn znajdziesz informacje o wdrażaniu uwierzytelniania wielopoziomowego.
Jeśli Twoja witryna ma dostęp do danych osobowych lub informacji poufnych, powinna oferować (lub wymagać) uwierzytelniania wielopoziomowego.
Uważaj na nazwy użytkowników
Nie nalegaj na użycie nazwy użytkownika, chyba że jest ona potrzebna. Zezwalaj użytkownikom na rejestrowanie się i logowanie za pomocą tylko adresu e-mail (lub numeru telefonu) i hasła albo logowania się z federacją, jeśli wolą. Nie zmuszaj ich do wybrania i zapamiętania nazwy użytkownika.
Jeśli Twoja witryna wymaga nazw użytkowników, nie narzucaj nierozsądnych zasad i nie uniemożliwiaj użytkownikom aktualizowania nazwy użytkownika. Na zapleczu należy wygenerować unikalny identyfikator dla każdego konta użytkownika, a nie identyfikator oparty na danych osobowych, takich jak nazwa użytkownika.
Pamiętaj też, aby używać znaku autocomplete="username" w nazwach użytkowników.
testowanie na różnych urządzeniach, platformach, przeglądarkach i wersjach,
Przetestuj formularze rejestracyjne na platformach, które są najczęściej używane przez Twoich użytkowników. Funkcje elementów formularza mogą się różnić, a różnice w rozmiarze widocznego obszaru mogą powodować problemy z układem. BrowserStack umożliwia bezpłatne testowanie projektów open source na różnych urządzeniach i w różnych przeglądarkach.
Wdrażanie funkcji analitycznych i monitorowania Real User Monitoring
Aby zrozumieć, jak użytkownicy korzystają z formularzy rejestracyjnych, potrzebujesz danych z pola i laboratorium. Analytics i monitorowanie użytkowników (RUM) dostarczają danych o rzeczywistych wrażeniach użytkowników, np. o czasie wczytywania stron rejestracji, komponentach interfejsu, z którymi użytkownicy się stykają (lub nie) oraz o czasie, jaki zajmuje im rejestracja.
- Statystyki stron: wyświetlenia stron, współczynniki odrzuceń i wyjścia na każdej stronie procesu rejestracji.
- Analiza interakcji: ścieżki do celu i zdarzenia wskazują, gdzie użytkownicy porzucają proces rejestracji oraz jaki odsetek użytkowników klika przyciski, linki i inne elementy stron rejestracji.
- Wydajność witryny: dane dotyczące użytkowników mogą Ci powiedzieć, czy proces rejestracji ładuje się powoli lub jest niestabilny pod względem wizualnym.
Drobne zmiany mogą mieć duży wpływ na współczynniki wypełnienia formularzy rejestracyjnych. Analytics i RUM umożliwiają optymalizację zmian i ustalanie ich priorytetów oraz monitorowanie witryny pod kątem problemów, które nie są widoczne podczas testów lokalnych.
Ucz się dalej
- Sprawdzone metody dotyczące formularzy logowania
- Sprawdzone metody dotyczące formularza płatności i adresu
- Tworzenie niesamowitych formularzy
- Sprawdzone metody dotyczące projektowania formularzy na urządzenia mobilne
- Bardziej zaawansowane elementy sterowania formularzem
- Tworzenie formularzy z ułatwieniami dostępu
- Upraszczanie procesu rejestracji za pomocą interfejsu Credential Management API
- Weryfikowanie numerów telefonów w internecie za pomocą interfejsu WebOTP API
Zdjęcie: @ecowarriorprincess z Unsplash.


