Aiuta i tuoi utenti a registrarsi, accedere e gestire i dettagli del loro account senza problemi.
Se gli utenti devono accedere al tuo sito, è fondamentale progettare un buon modulo di registrazione. Questo è particolarmente vero per le persone con connessioni scarse, che utilizzano dispositivi mobili, sono di fretta o sotto stress. I moduli di registrazione progettati male hanno tassi di rimbalzo elevati. Ogni rimbalzo potrebbe significare un utente perso e scontento, non solo un'opportunità di registrazione mancata.
Ecco un esempio di un modulo di registrazione molto semplice che mostra tutte le best practice:
Elenco di controllo
- Se possibile, evita di accedere.
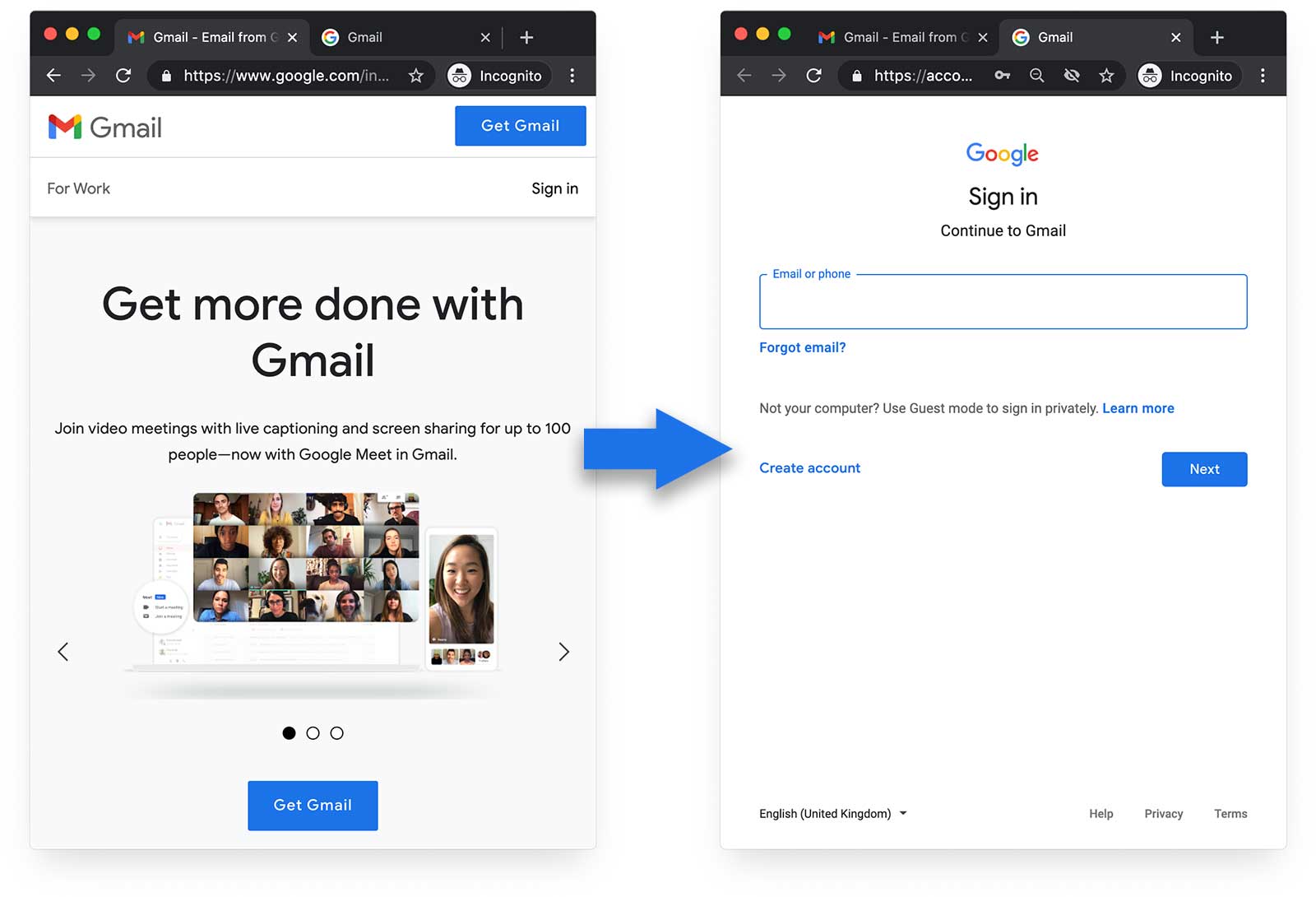
- Spiega chiaramente come creare un account.
- Spiega chiaramente come accedere ai dettagli dell'account.
- Elimina gli elementi superflui dei moduli.
- Valuta la durata della sessione.
- Aiutare i gestori delle password a suggerire e archiviare le password in modo sicuro.
- Non consentire password compromesse.
- Consenti il copia e incolla della password.
- Non memorizzare o trasmettere mai le password in testo normale.
- Non forzare gli aggiornamenti delle password.
- Semplifica la modifica o la reimpostazione delle password.
- Attiva l'accesso federato.
- Semplifica il passaggio da un account all'altro.
- Valuta la possibilità di offrire l'autenticazione a più fattori.
- Fai attenzione ai nomi utente.
- Esegui test sul campo e in laboratorio.
- Esegui test su una serie di browser, dispositivi e piattaforme.
Se possibile, evita di accedere
Prima di implementare un modulo di registrazione e chiedere agli utenti di creare un account sul tuo sito, valuta se è davvero necessario. Ove possibile, dovresti evitare di limitare l'accesso alle funzionalità dietro l'accesso.
Il miglior modulo di registrazione è nessun modulo di registrazione.
Se chiedi a un utente di creare un account, ti metti tra lui e ciò che sta cercando di ottenere. Stai chiedendo un favore e stai chiedendo all'utente di fidarsi di te e di affidarti i suoi dati personali. Ogni password e ogni elemento di dato che memorizzi comporta un "debito di dati" in termini di privacy e sicurezza, diventando un costo e una responsabilità per il tuo sito.
Se il motivo principale per cui chiedi agli utenti di creare un account è salvare le informazioni tra navigazioni o sessioni di navigazione, valuta la possibilità di utilizzare lo spazio di archiviazione lato client. Per i siti di shopping, costringere gli utenti a creare un account per effettuare un acquisto è uno dei motivi principali dell'abbandono del carrello. Dovresti impostare il pagamento senza registrazione come opzione predefinita.
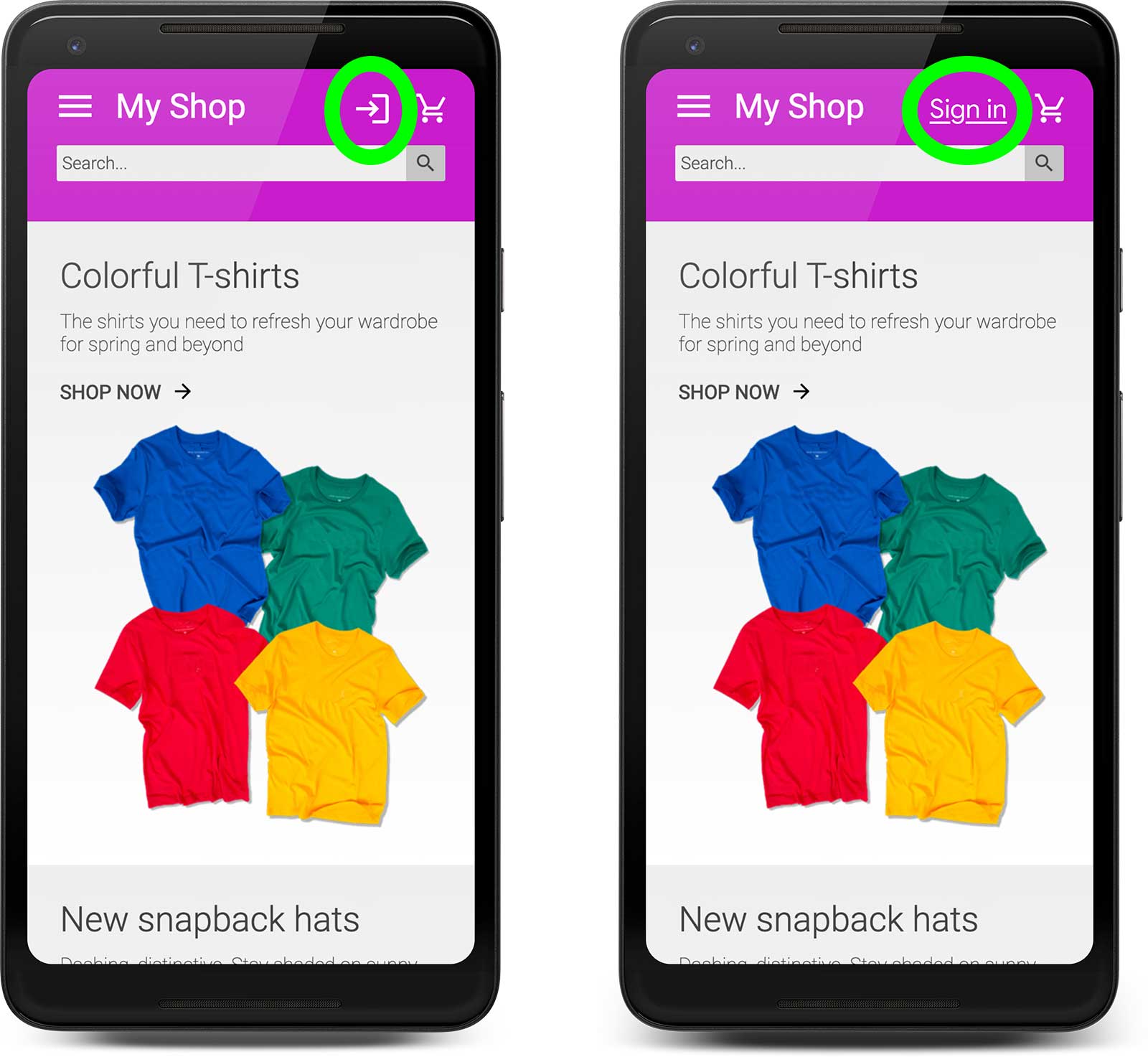
Rendi evidente l'accesso
Indica chiaramente come creare un account sul tuo sito, ad esempio con un pulsante Accedi o Log in nella parte in alto a destra della pagina. Evita di utilizzare un'icona ambigua o una formulazione vaga ("Partecipa!", "Unisciti a noi") e non nascondi l'accesso in un menu di navigazione. L'esperto di usabilità Steve Krug ha riassunto questo approccio all'usabilità dei siti web con il motto Non farmi pensare! Se devi convincere gli altri membri del tuo team web, utilizza gli analytics per mostrare l'impatto delle diverse opzioni.


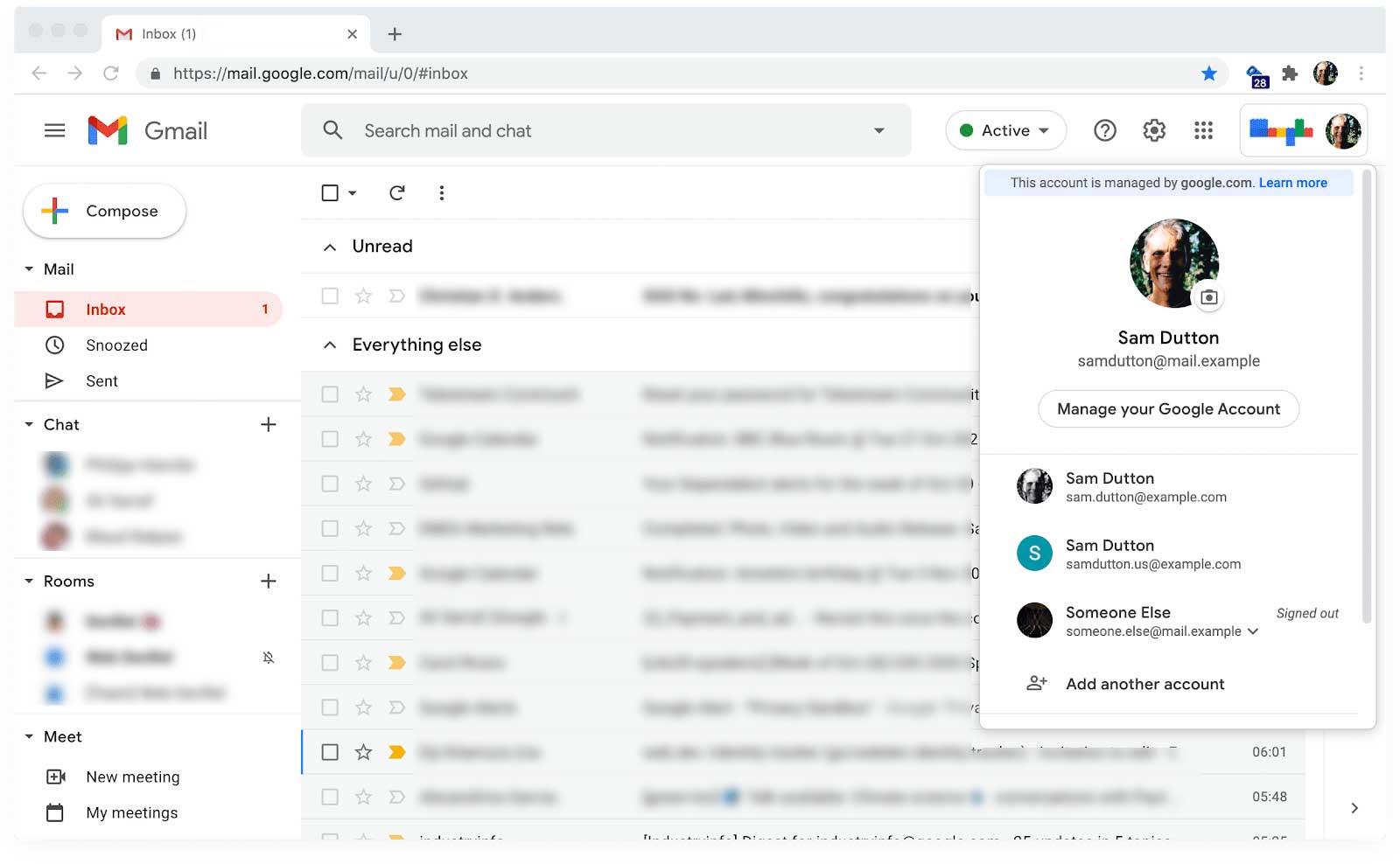
Con dimensioni della finestra maggiori di quelle mostrate qui, Gmail mostra un link Accedi e un pulsante Crea un account.
Assicurati di collegare gli account degli utenti che si registrano tramite un provider di identità come Google e che si registrano anche utilizzando email e password. È facile farlo se puoi accedere all'indirizzo email di un utente dai dati del profilo del provider di identità e abbinare i due account. Il codice riportato di seguito mostra come accedere ai dati email di un utente che ha eseguito l'accesso con Google.
// auth2 is initialized with gapi.auth2.init()
if (auth2.isSignedIn.get()) {
var profile = auth2.currentUser.get().getBasicProfile();
console.log(`Email: ${profile.getEmail()}`);
}
Indica chiaramente come accedere ai dettagli dell'account
Una volta che un utente ha eseguito l'accesso, spiega chiaramente come accedere ai dettagli dell'account. In particolare, chiarisci come modificare o reimpostare le password.
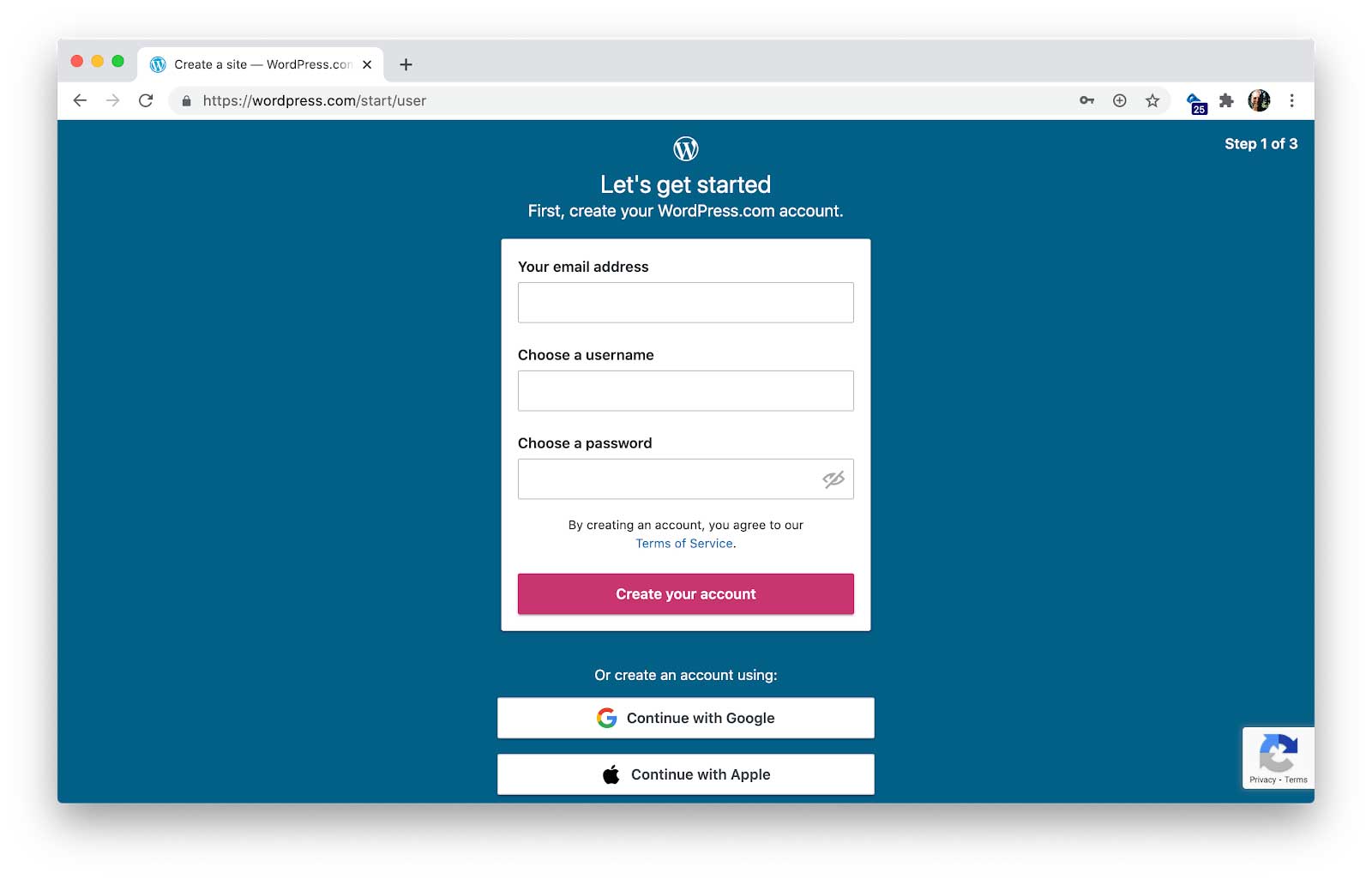
Eliminare gli elementi superflui dei moduli
Nel flusso di registrazione, il tuo compito è ridurre al minimo la complessità e mantenere l'utente concentrato. Elimina il disordine. Non è il momento di distrazioni e tentazioni.
Al momento della registrazione, chiedi il meno possibile. Raccogli dati utente aggiuntivi (come nome e indirizzo) solo quando è necessario e quando l'utente vede un chiaro vantaggio nel fornire questi dati. Tieni presente che ogni elemento di dati che comunichi e memorizzi comporta costi e responsabilità.
Non duplicare gli input solo per assicurarti che gli utenti ricevano i dati di contatto corretti. Ciò rallenta la compilazione del modulo e non ha senso se i campi del modulo sono compilati automaticamente. Invia invece un codice di conferma all'utente dopo che ha inserito i suoi dati di contatto, quindi continua con la creazione dell'account dopo la sua risposta. Si tratta di un pattern di registrazione comune: gli utenti sono abituati.
Ti consigliamo di prendere in considerazione l'accesso senza password inviando agli utenti un codice ogni volta che accedono su un nuovo dispositivo o browser. Siti come Slack e Medium utilizzano una versione di questo tipo di comunicazione.
Come per l'accesso federato, il vantaggio aggiuntivo è che non devi gestire le password degli utenti.
Valuta la durata della sessione
Qualunque sia l'approccio adottato per l'identità utente, dovrai prendere una decisione attenta sulla durata della sessione: il tempo per cui l'utente rimane connesso e cosa potrebbe causare la disconnessione.
Valuta se i tuoi utenti utilizzano un dispositivo mobile o un computer e se condividono contenuti su un computer o su dispositivi di condivisione.
Aiutare i gestori delle password a suggerire e archiviare le password in modo sicuro
Puoi aiutare i gestori delle password di terze parti e integrati nel browser a suggerire e memorizzare le password, in modo che gli utenti non debbano scegliere, ricordare o digitare le password. I gestori delle password funzionano bene nei browser moderni, sincronizzando gli account su dispositivi, app web e piattaforme specifiche e per i nuovi dispositivi.
Di conseguenza, è estremamente importante codificare correttamente i moduli di registrazione, in particolare utilizzare i valori di completamento automatico corretti. Per i moduli di registrazione, utilizza autocomplete="new-password" per le nuove password e aggiungi valori di completamento automatico corretti agli altri campi del modulo, ove possibile, ad esempio autocomplete="email" e autocomplete="tel". Puoi anche aiutare i gestori delle password utilizzando valori diversi per name e id
nei moduli di registrazione e di accesso, per l'elemento form stesso, nonché per eventuali elementi input, select
e textarea.
Devi anche utilizzare l'attributo type appropriato per fornire la tastiera giusta sui dispositivi mobili e attivare la convalida di base integrata dal browser.
Scopri di più sulle best practice per i moduli di pagamento e indirizzo.
Assicurati che gli utenti inseriscano password sicure
L'opzione migliore è consentire ai gestori delle password di suggerire le password e dovresti incoraggiare gli utenti ad accettare le password efficaci suggerite dai browser e dai gestori dei browser di terze parti.
Tuttavia, molti utenti vogliono inserire le proprie password, quindi devi implementare regole per la loro robustezza. Il National Institute of Standards and Technology degli Stati Uniti spiega come evitare password non sicure.
Non consentire password compromesse
Indipendentemente dalle regole che scegli per le password, non devi mai consentire password che sono state esposte in violazioni della sicurezza.
Una volta che un utente ha inserito una password, devi verificare che non sia una password già compromessa. Il sito Have I Been Pwned fornisce un'API per il controllo delle password oppure puoi eseguirla come servizio.
Il Gestore delle password di Google ti consente anche di controllare se una delle tue password esistenti è stata compromessa.
Se rifiuti la password proposta da un utente, spiegagli specificamente il motivo del rifiuto. Mostra i problemi in linea e spiega come risolverli, non dopo che l'utente ha inserito un valore, ma dopo che ha inviato il modulo di registrazione e ha dovuto aspettare una risposta dal tuo server.
Non vietare il copia e incolla della password
Alcuni siti non consentono di incollare il testo negli input della password.
Vietare il copia e incolla delle password infastidisce gli utenti, incoraggia l'uso di password facili da ricordare (e quindi più facili da compromettere) e, secondo organizzazioni come il National Cyber Security Centre del Regno Unito, potrebbe addirittura ridurre la sicurezza. Gli utenti si rendono conto che il copia e incolla non è consentito solo dopo aver provato a incollare la password, quindi la disattivazione del copia e incolla della password non evita le vulnerabilità della clipboard.
Non memorizzare o trasmettere mai le password in testo normale
Assicurati di applicare il sale e l'hash alle password e non provare a inventare il tuo algoritmo di hashing.
Non forzare gli aggiornamenti delle password
Non forzare gli utenti ad aggiornare le password in modo arbitrario.
L'aggiornamento forzato delle password può essere costoso per i reparti IT, fastidioso per gli utenti e non ha un grande impatto sulla sicurezza. Inoltre, è probabile che incoraggi le persone a usare password facili da ricordare e non sicure o a conservare una registrazione fisica delle password.
Anziché forzare gli aggiornamenti delle password, devi monitorare l'attività dell'account per rilevare eventuali attività insolite e avvisare gli utenti. Se possibile, devi anche monitorare le password che vengono compromesse a causa di violazioni dei dati.
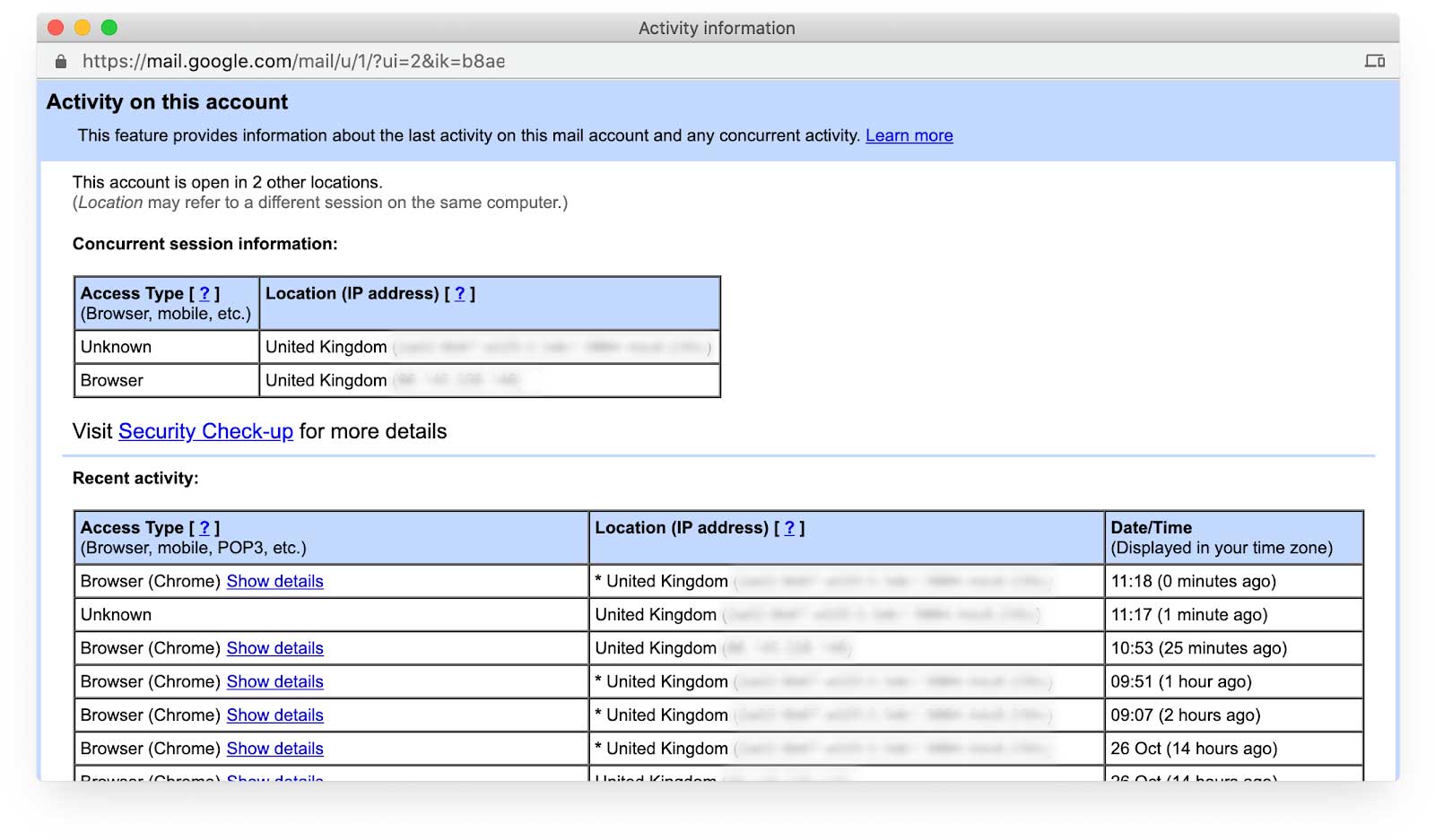
Devi anche fornire agli utenti l'accesso alla cronologia degli accessi al loro account, mostrando loro dove e quando è avvenuto un accesso.

Semplificare la modifica o la reimpostazione delle password
Indica agli utenti dove e come aggiornare la password del loro account. Su alcuni siti, è sorprendentemente difficile.
Ovviamente, devi anche consentire agli utenti di reimpostare la password se la dimenticano. Open Web Application Security Project fornisce indicazioni dettagliate su come gestire le password dimenticate.
Per proteggere la tua attività e i tuoi utenti, è particolarmente importante aiutarli a cambiare la password se scoprono che è stata compromessa. Per semplificare la procedura, ti consigliamo di aggiungere al tuo sito un URL /.well-known/change-password che reindirizzi alla pagina di gestione delle password. In questo modo, i gestori delle password possono indirizzare
gli utenti direttamente alla pagina in cui possono modificare la password per il tuo sito. Questa funzionalità è ora implementata in Safari e Chrome e sarà disponibile in altri browser. L'articolo Aiutare gli utenti a cambiare facilmente le password aggiungendo un URL ben noto per la modifica delle password spiega come implementare questa funzionalità.
Inoltre, devi consentire agli utenti di eliminare facilmente il proprio account, se lo desiderano.
Offrire l'accesso tramite provider di identità di terze parti
Molti utenti preferiscono accedere ai siti web utilizzando un indirizzo email e un modulo di registrazione con password. Tuttavia, devi anche consentire agli utenti di accedere tramite un provider di identità di terze parti, noto anche come accesso federato.

Questo approccio presenta diversi vantaggi. Per gli utenti che creano un account utilizzando l'accesso federato, non è necessario chiedere, comunicare o memorizzare le password.
Potresti anche essere in grado di accedere ad altre informazioni del profilo verificate dall'accesso federato, ad esempio un indirizzo email, il che significa che l'utente non deve inserire questi dati e tu non devi eseguire la verifica. L'accesso federato può anche semplificare molto la vita degli utenti quando acquistano un nuovo dispositivo.
L'articolo Integrare Accedi con Google nell'app web spiega come aggiungere l'accesso federato alle opzioni di registrazione. Esistono molte altre piattaforme di identità.
Semplificare il passaggio da un account all'altro
Molti utenti condividono dispositivi e passano da un account all'altro utilizzando lo stesso browser. Indipendentemente dal fatto che gli utenti accedano o meno all'accesso federato, devi semplificare il passaggio da un account all'altro.

Valuta la possibilità di offrire l'autenticazione a più fattori
L'autenticazione a più fattori garantisce che gli utenti forniscano l'autenticazione in più di un modo. Ad esempio, oltre a richiedere all'utente di impostare una password, puoi anche applicare la verifica utilizzando un passcode monouso inviato via email o un messaggio SMS oppure un codice monouso basato su app, un token di sicurezza o un sensore di impronte digitali. Le best practice per le OTP via SMS e la configurazione dell'autenticazione forte con WebAuthn illustrano come implementare l'autenticazione a più fattori.
Se il tuo sito gestisce informazioni personali o sensibili, devi assolutamente offrire (o applicare) l'autenticazione a più fattori.
Fai attenzione ai nomi utente
Non insistere per avere un nome utente, a meno che (o finché) non ne hai bisogno. Consenti agli utenti di registrarsi e accedere con solo un indirizzo email (o numero di telefono) e una password oppure con l'accesso federato, se preferiscono. Non costringerli a scegliere e ricordare un nome utente.
Se il tuo sito richiede nomi utente, non imporre regole irragionevoli e non impedire agli utenti di aggiornare il proprio nome utente. Nel tuo backend devi generare un ID univoco per ogni account utente, non un identificatore basato su dati personali come il nome utente.
Assicurati inoltre di utilizzare autocomplete="username" per i nomi utente.
Eseguire test su una serie di dispositivi, piattaforme, browser e versioni
Testa i moduli di registrazione sulle piattaforme più comuni per i tuoi utenti. La funzionalità degli elementi del modulo può variare e le differenze nelle dimensioni dell'area visibile possono causare problemi di layout. BrowserStack consente test senza costi per progetti open source su una serie di dispositivi e browser.
Implementa analisi e monitoraggio degli utenti reali
Per capire come gli utenti utilizzano i tuoi moduli di registrazione, hai bisogno di dati sul campo e di dati di laboratorio. Analytics e il monitoraggio degli utenti reali (RUM) forniscono dati sull'esperienza effettiva dei tuoi utenti, ad esempio il tempo necessario per caricare le pagine di registrazione, i componenti dell'interfaccia utente con cui gli utenti interagiscono (o meno) e il tempo necessario per completare la registrazione.
- Analytics delle pagine: visualizzazioni di pagina, frequenze di rimbalzo ed uscite per ogni pagina del flusso di registrazione.
- Analisi delle interazioni: le canalizzazione degli obiettivi e gli eventi indicano dove gli utenti abbandonano il flusso di registrazione e la proporzione di utenti che fanno clic su pulsanti, link e altri componenti delle tue pagine di registrazione.
- Rendimento del sito web: le metriche incentrate sull'utente possono indicare se il flusso di registrazione è lento a caricarsi o visivamente instabile.
Piccoli cambiamenti possono fare una grande differenza nei tassi di completamento dei moduli di registrazione. Analytics e RUM ti consentono di ottimizzare e dare la priorità alle modifiche, nonché di monitorare il tuo sito per rilevare i problemi che non vengono riscontrati durante i test locali.
Continua a imparare
- Best practice per i moduli di accesso
- Best practice per i moduli di pagamento e indirizzo
- Create Amazing Forms
- Best practice per la progettazione di moduli per dispositivi mobili
- Controlli modulo più efficaci
- Creare moduli accessibili
- Semplificazione del flusso di registrazione mediante l'API Credential Management
- Verificare i numeri di telefono sul web con l'API WebOTP
Foto di @ecowarriorprincess su Unsplash.


