Используйте кроссплатформенные функции браузера для создания безопасных, доступных и простых в использовании форм входа.
Если пользователям когда-либо понадобится войти на ваш сайт, то хороший дизайн формы входа имеет решающее значение. Это особенно актуально для людей с плохой связью, мобильных устройств, спешащих или находящихся в стрессе. Плохо спроектированные формы входа приводят к высоким показателям отказов. Каждый отказ может означать потерю и недовольство пользователя, а не просто упущенную возможность входа в систему.
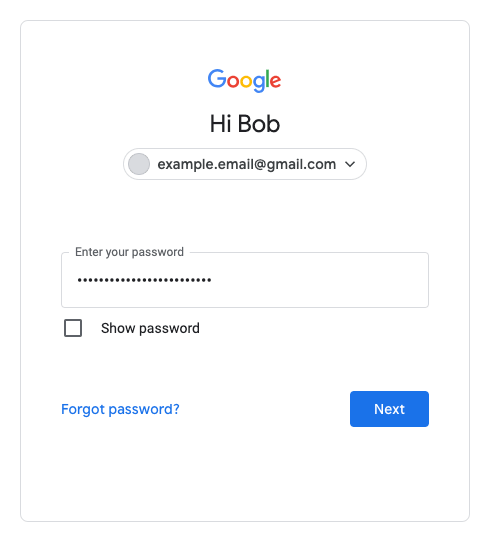
Вот пример простой формы входа, которая демонстрирует все лучшие практики:
Контрольный список
- Используйте осмысленные элементы HTML :
<form>,<input>,<label>и<button>. - Пометьте каждый вход тегом
<label>. - Используйте атрибуты элемента для доступа к встроенным функциям браузера :
type,name,autocomplete,required. - Присвойте входным атрибутам
nameиidстабильные значения, которые не меняются при загрузке страниц или развертывании веб-сайта. - Поместите вход в отдельный элемент <form> .
- Обеспечьте успешную отправку формы .
- Используйте
autocomplete="new-password"иid="new-password"для ввода пароля в форме регистрации и для нового пароля в форме сброса пароля. - Используйте
autocomplete="current-password"иid="current-password"для ввода пароля для входа. - Обеспечьте функцию «Показать пароль» .
- Используйте
aria-labelиaria-describedbyдля ввода пароля. - Не дублируйте входные данные .
- Создавайте формы так, чтобы мобильная клавиатура не закрывала ввод или кнопки .
- Убедитесь, что формы можно использовать на мобильных устройствах: используйте разборчивый текст и убедитесь, что поля ввода и кнопки достаточно велики, чтобы их можно было использовать в качестве сенсорных объектов .
- Поддерживайте фирменный стиль и стиль на страницах регистрации и входа.
- Тестируйте как в полевых условиях, так и в лаборатории : встраивайте аналитику страниц, аналитику взаимодействия и ориентированное на пользователя измерение производительности в процесс регистрации и входа в систему.
- Тестируйте в разных браузерах и устройствах : поведение формы существенно различается на разных платформах.
Используйте осмысленный HTML
Используйте элементы, созданные для этого задания: <form> , <label> и <button> . Они включают встроенные функции браузера, улучшают доступность и добавляют смысл в вашу разметку.
Используйте <form>
У вас может возникнуть соблазн обернуть входные данные в <div> и обрабатывать отправку входных данных исключительно с помощью JavaScript. Обычно лучше использовать простой старый элемент <form> . Это делает ваш сайт доступным для программ чтения с экрана и других вспомогательных устройств, включает ряд встроенных функций браузера, упрощает создание базового функционального входа в систему для старых браузеров и продолжает работать даже в случае сбоя JavaScript.
Используйте <label>
Чтобы пометить вход, используйте <label> !
<label for="email">Email</label>
<input id="email" …>
Две причины:
- Касание или щелчок по метке перемещает фокус на ее ввод. Свяжите метку с входными данными, используя атрибут метки
forсnameилиidвходных данных. - Программы чтения с экрана озвучивают текст метки, когда метка или ввод метки получают фокус.
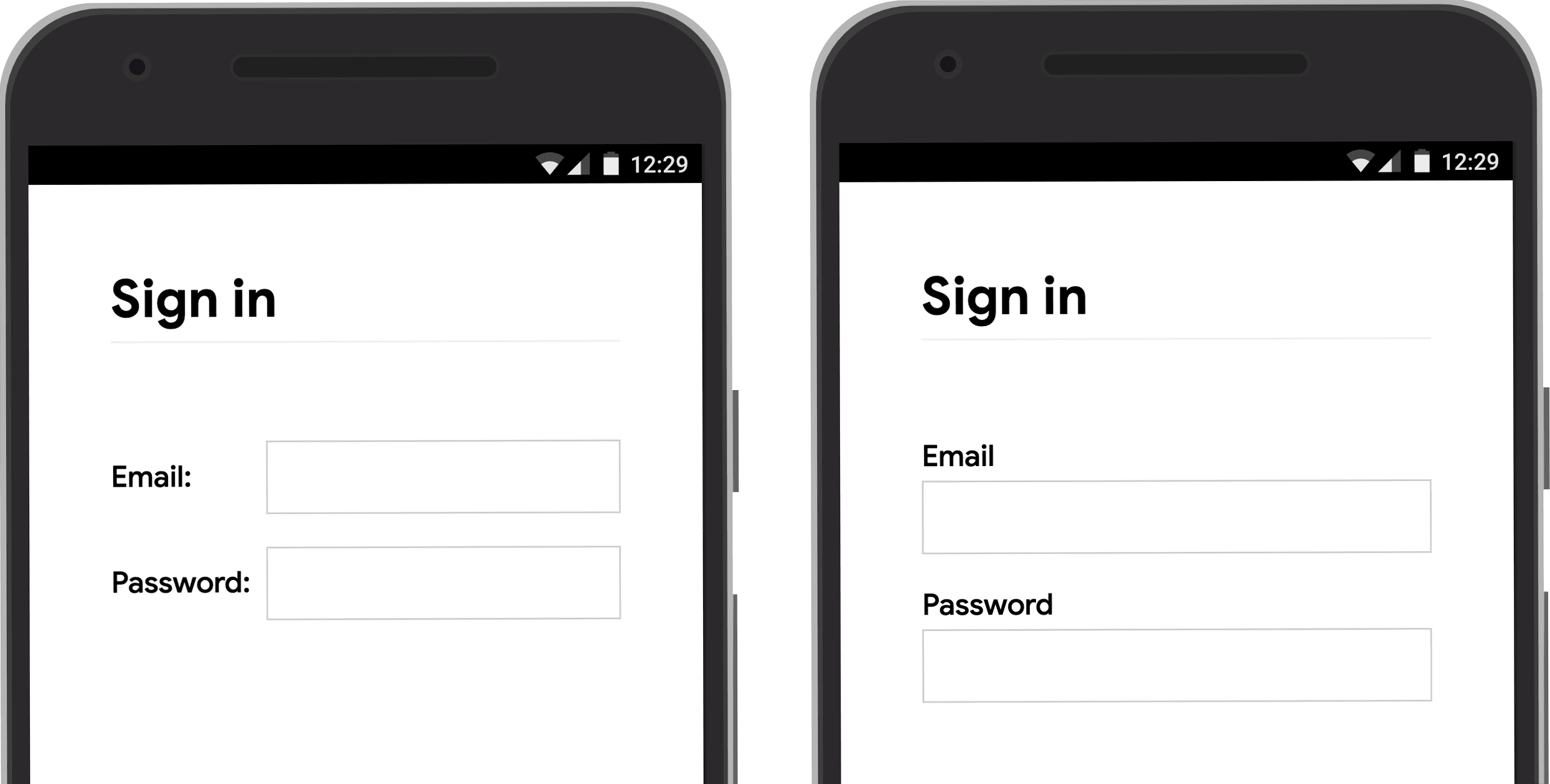
Не используйте заполнители в качестве меток ввода. Люди могут забыть, для чего был введен текст, как только они начали вводить текст, особенно если они отвлекаются («Вводил ли я адрес электронной почты, номер телефона или идентификатор учетной записи?»). Существует множество других потенциальных проблем с заполнителями: если вы не уверены, см. «Не используйте атрибут заполнителя» и «Заполнители в полях формы вредны» .
Вероятно, лучше всего размещать метки над входными данными. Это обеспечивает единообразный дизайн для мобильных и настольных компьютеров и, согласно исследованию Google AI , позволяет пользователям быстрее сканировать. Вы получаете метки и входные данные на всю ширину, и вам не нужно настраивать ширину меток и входных данных в соответствии с текстом метки.

Откройте ярлык-позицию Glitch на мобильном устройстве и убедитесь в этом сами.
Используйте <button>
Используйте <button> для кнопок! Элементы-кнопки обеспечивают доступное поведение и встроенные функции отправки форм, и их можно легко стилизовать. Нет смысла использовать <div> или какой-либо другой элемент, выдающий себя за кнопку.
Убедитесь, что на кнопке отправки написано, что она делает. Примеры включают «Создать учетную запись» или «Войти» , а не «Отправить» или «Начать» .
Обеспечить успешную отправку формы
Помогите менеджерам паролей понять, что форма была отправлена. Есть два способа сделать это:
- Перейдите на другую страницу.
- Эмулируйте навигацию с помощью
History.pushState()илиHistory.replaceState()и удалите форму пароля.
При использовании XMLHttpRequest или запроса fetch убедитесь, что успех входа в систему сообщается в ответе и обрабатывается путем извлечения формы из DOM, а также сообщения об успехе пользователю.
Рассмотрите возможность отключения кнопки «Войти» после того, как пользователь нажал или щелкнул ее. Многие пользователи нажимают кнопки несколько раз даже на быстрых и отзывчивых сайтах. Это замедляет взаимодействие и увеличивает нагрузку на сервер.
И наоборот, не отключайте отправку формы, ожидающей ввода пользователя. Например, не отключайте кнопку «Войти» , если пользователи не ввели свой PIN-код клиента. Пользователи могут пропустить что-то в форме, а затем попробовать несколько раз нажать кнопку «Войти » (отключено) и подумать, что она не работает. По крайней мере, если вам необходимо отключить отправку формы, объясните пользователю, чего не хватает, когда он нажимает отключенную кнопку.
Не удваивайте входные данные
Некоторые сайты заставляют пользователей дважды вводить адрес электронной почты или пароли. Это может уменьшить количество ошибок для некоторых пользователей, но потребует дополнительной работы для всех пользователей и увеличит процент отказов . Спрашивать дважды также не имеет смысла, когда браузеры автоматически заполняют адреса электронной почты или предлагают надежные пароли. Лучше разрешить пользователям подтверждать свой адрес электронной почты (вам все равно придется это сделать) и облегчить им сброс пароля при необходимости.
Максимально используйте атрибуты элемента
Вот где действительно происходит волшебство! Браузеры имеют множество полезных встроенных функций, использующих атрибуты входных элементов.
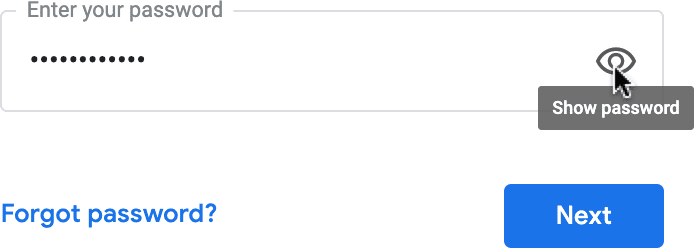
Сохраняйте пароли конфиденциальными, но позволяйте пользователям видеть их, если они захотят.
Входные данные паролей должны иметь type="password" , чтобы скрыть текст пароля и помочь браузеру понять, что ввод предназначен для паролей. (Обратите внимание, что браузеры используют различные методы , чтобы понять роли ввода и решить, предлагать ли сохранять пароли.)
Вам следует добавить переключатель «Показать пароль» , чтобы пользователи могли проверять введенный ими текст, и не забудьте добавить ссылку «Забыли пароль» . См. раздел Включение отображения пароля .

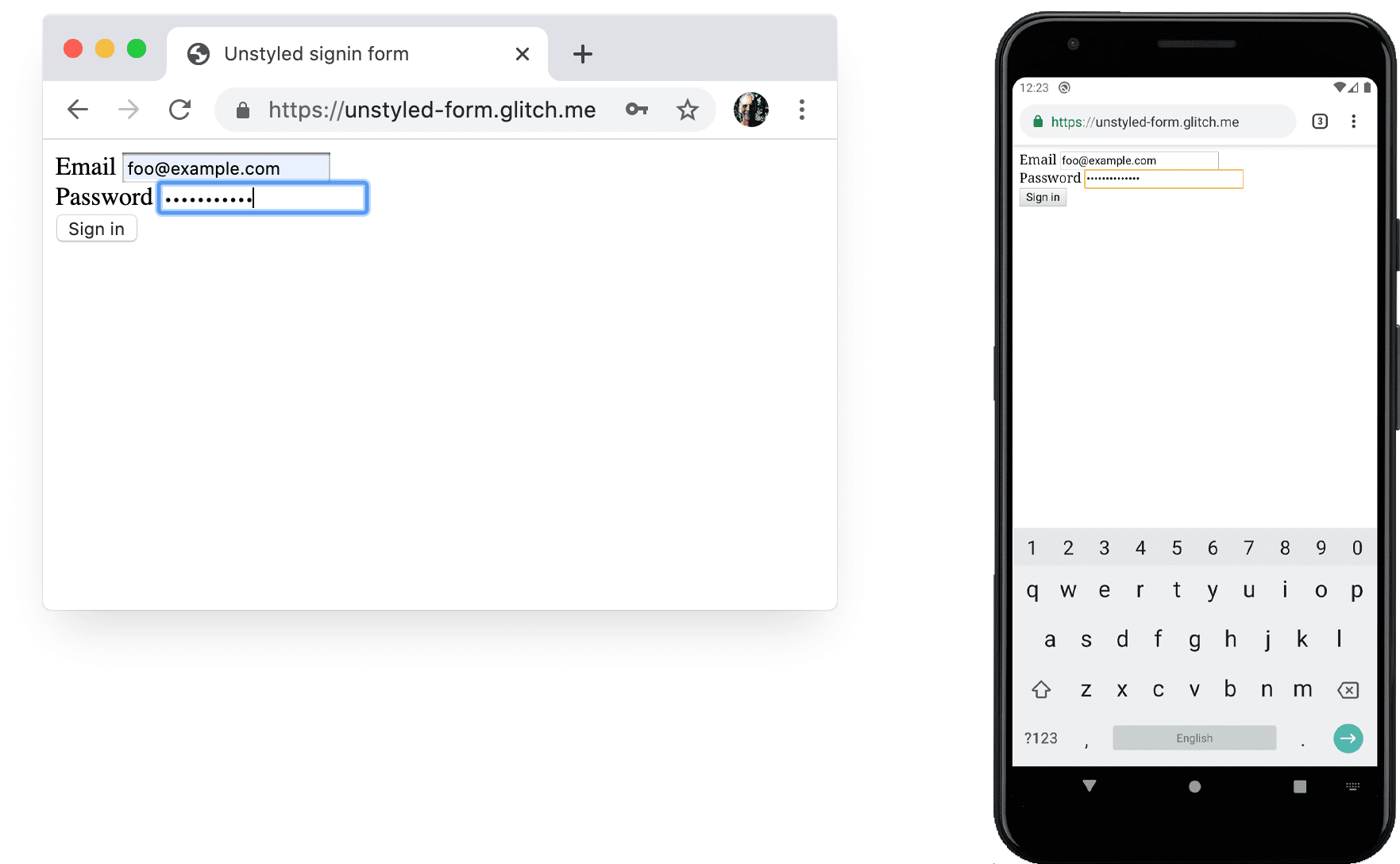
Предоставьте мобильным пользователям правильную клавиатуру
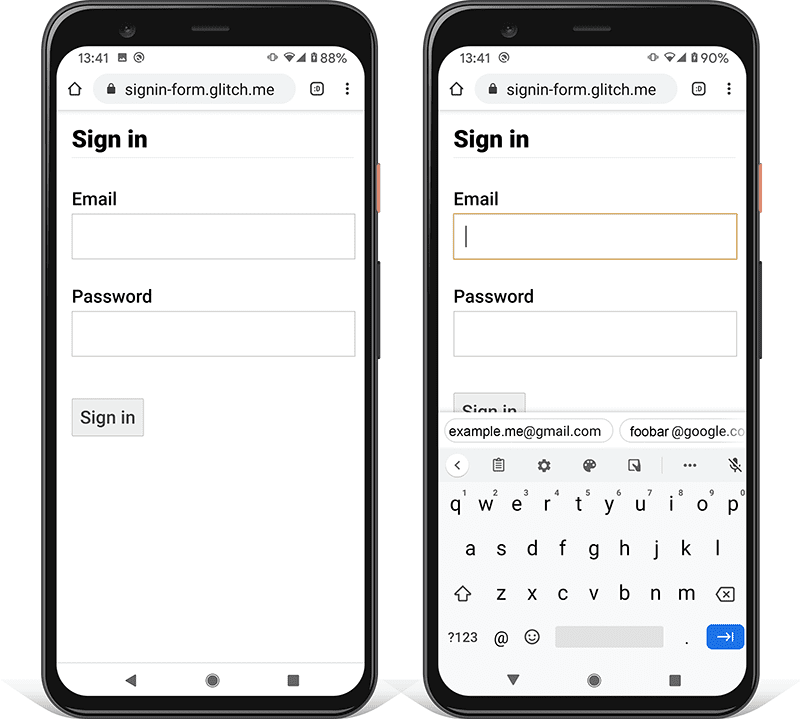
Используйте <input type="email"> чтобы предоставить мобильным пользователям подходящую клавиатуру и включить базовую встроенную проверку адреса электронной почты в браузере… JavaScript не требуется!
Если вам нужно использовать номер телефона вместо адреса электронной почты, <input type="tel"> включает телефонную клавиатуру на мобильном телефоне. При необходимости вы также можете использовать атрибут inputmode : inputmode="numeric" идеально подходит для PIN-кодов. Все, что вы когда-либо хотели знать о режиме ввода, имеет более подробную информацию.
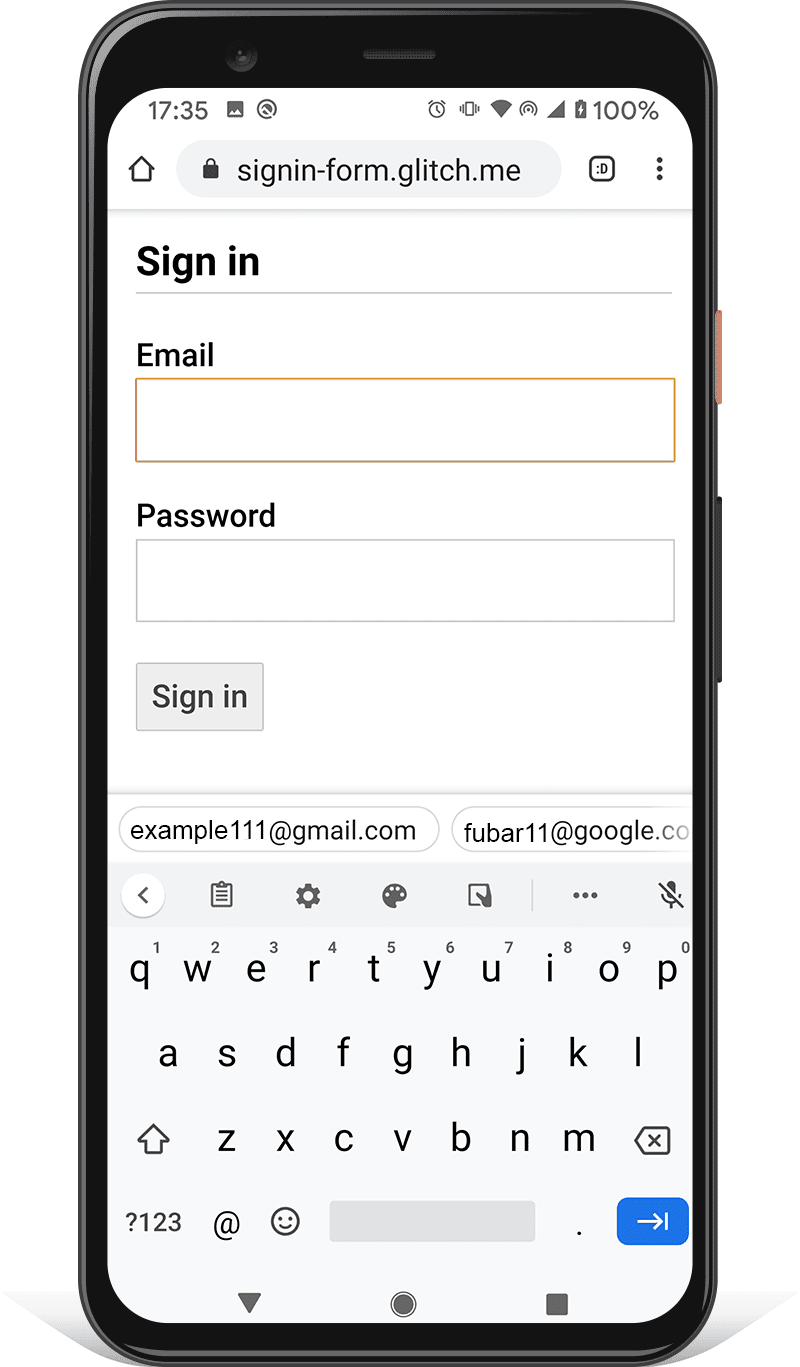
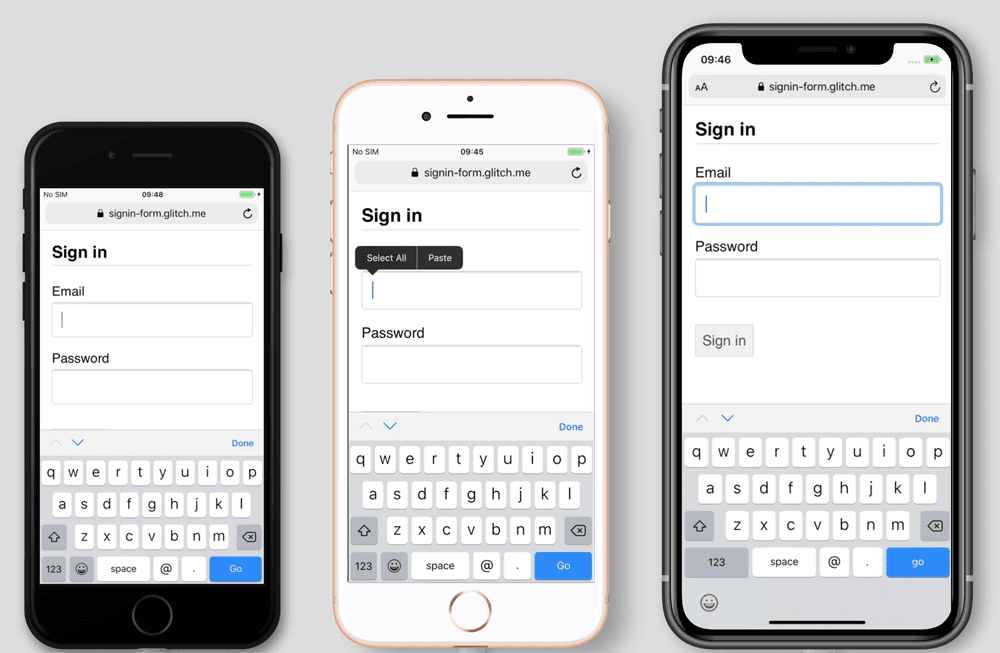
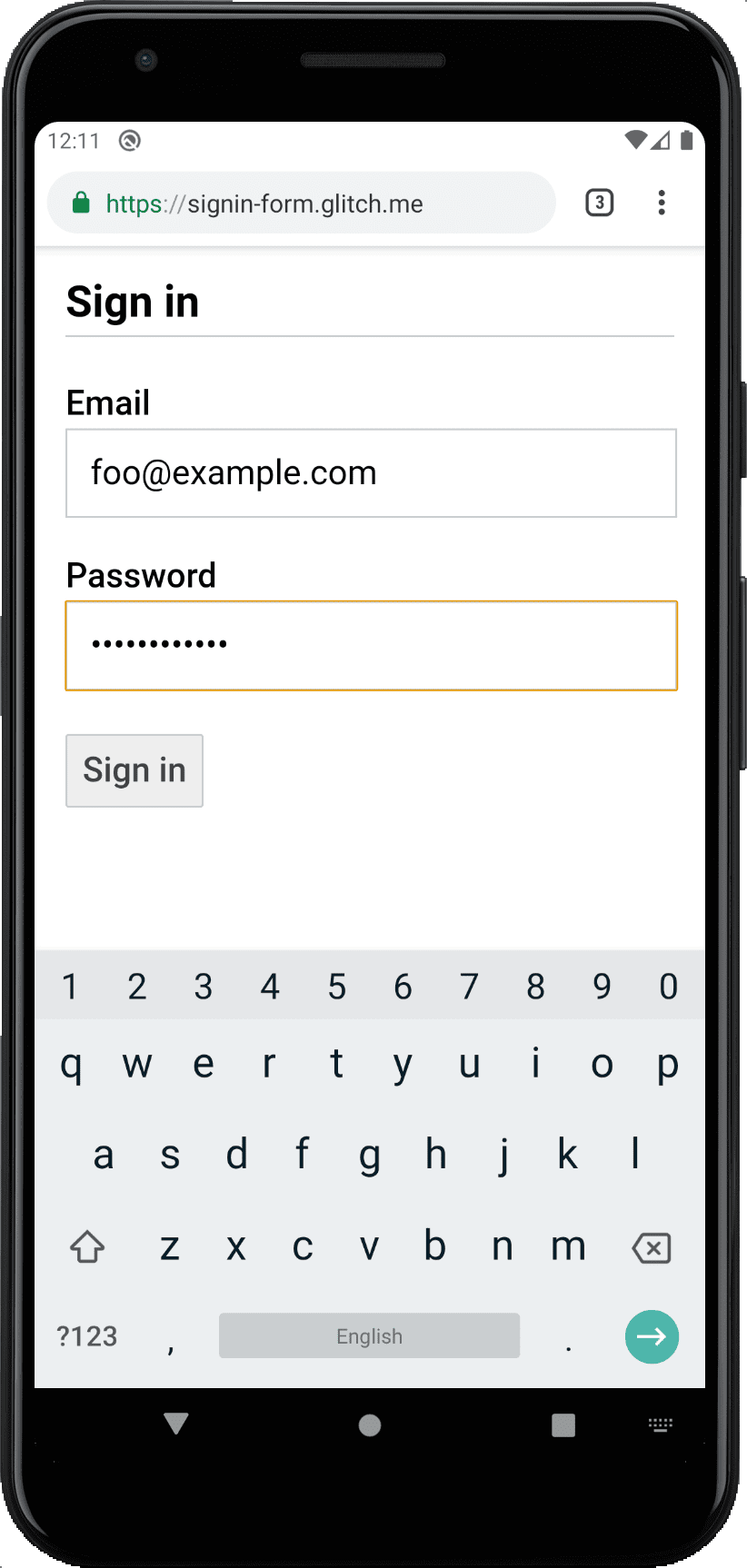
Не позволяйте мобильной клавиатуре блокировать кнопку «Войти»
К сожалению, если вы не будете осторожны, мобильные клавиатуры могут закрывать вашу форму или, что еще хуже, частично загораживать кнопку «Войти» . Пользователи могут сдаться, не осознав, что произошло.

По возможности избегайте этого, отображая только адрес электронной почты/телефона и пароль, а также кнопку «Войти» в верхней части страницы входа. Разместите другой контент ниже.

Тестируйте на различных устройствах
Вам нужно будет протестировать различные устройства для вашей целевой аудитории и внести соответствующие изменения. BrowserStack позволяет бесплатно тестировать проекты с открытым исходным кодом на различных реальных устройствах и браузерах.

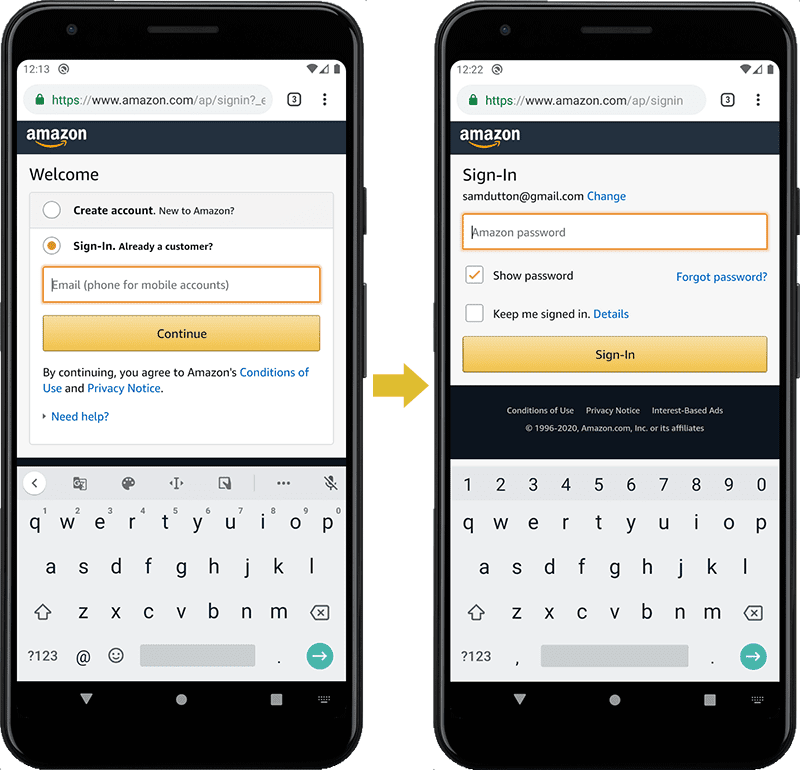
Рассмотрите возможность использования двух страниц
Некоторые сайты (в том числе Amazon и eBay) избегают этой проблемы, запрашивая адрес электронной почты/телефон и пароль на двух страницах. Этот подход также упрощает работу: пользователю одновременно поручается только одно дело.

В идеале это должно быть реализовано с помощью одной <form>. Используйте JavaScript, чтобы сначала отобразить только ввод электронной почты, затем скрыть его и показать ввод пароля. Если вам необходимо заставить пользователя перейти на новую страницу между вводом адреса электронной почты и пароля, форма на второй странице должна иметь скрытый элемент ввода со значением адреса электронной почты, чтобы менеджеры паролей могли сохранить правильное значение. Стили форм паролей, которые понимает Chromium, представляют собой пример кода.
Помогите пользователям избежать повторного ввода данных
Вы можете помочь браузерам правильно хранить данные и автоматически заполнять их, чтобы пользователям не приходилось запоминать ввод значений адреса электронной почты и пароля. Это особенно важно для мобильных устройств и имеет решающее значение для ввода электронной почты, из-за которой наблюдается высокий процент отказов .
В этом есть две части:
Атрибуты
autocomplete,name,idиtypeпомогают браузерам понять роль входных данных для хранения данных, которые позже можно будет использовать для автозаполнения. Чтобы разрешить сохранение данных для автозаполнения, современные браузеры также требуют, чтобы входные данные имели стабильноеnameили значениеid(не генерируемые случайным образом при каждой загрузке страницы или развертывании сайта) и находились в <form> с кнопкойsubmit.Атрибут
autocompleteпомогает браузерам правильно заполнять вводимые данные, используя сохраненные данные.
Для ввода электронной почты используйте autocomplete="username" , поскольку username распознается менеджерами паролей в современных браузерах, даже если вам следует использовать type="email" и вы можете использовать id="email" и name="email" .
Для ввода пароля используйте соответствующие значения autocomplete и id , чтобы браузеры могли различать новые и текущие пароли.
Используйте autocomplete="new-password" и id="new-password" для нового пароля.
- Используйте
autocomplete="new-password"иid="new-password"для ввода пароля в форме регистрации или нового пароля в форме смены пароля.
Используйте autocomplete="current-password" и id="current-password" для существующего пароля.
- Используйте
autocomplete="current-password"иid="current-password"для ввода пароля в форме входа или ввода старого пароля пользователя в форме смены пароля. Это сообщает браузеру, что вы хотите, чтобы он использовал текущий пароль, который он сохранил для сайта.
Для формы регистрации:
<input type="password" autocomplete="new-password" id="new-password" …>
Для входа:
<input type="password" autocomplete="current-password" id="current-password" …>
Поддержка менеджеров паролей
Различные браузеры обрабатывают автозаполнение электронной почты и предложение пароля несколько по-разному, но эффект практически одинаковый. Например, в Safari 11 и более поздних версиях на рабочем столе отображается менеджер паролей, а затем используется биометрическая аутентификация (отпечаток пальца или распознавание лица), если она доступна.

Chrome на компьютере отображает предложения по электронной почте, показывает менеджер паролей и автоматически заполняет пароль.

Пароль браузера и системы автозаполнения непросты. Алгоритмы угадывания, хранения и отображения значений не стандартизированы и различаются от платформы к платформе. Например, как отметил Хидде де Врис : «Менеджер паролей Firefox дополняет свою эвристику системой рецептов ».
Автозаполнение: что веб-разработчикам следует знать, но у них нет дополнительной информации об использовании name и autocomplete . Спецификация HTML перечисляет все 59 возможных значений.
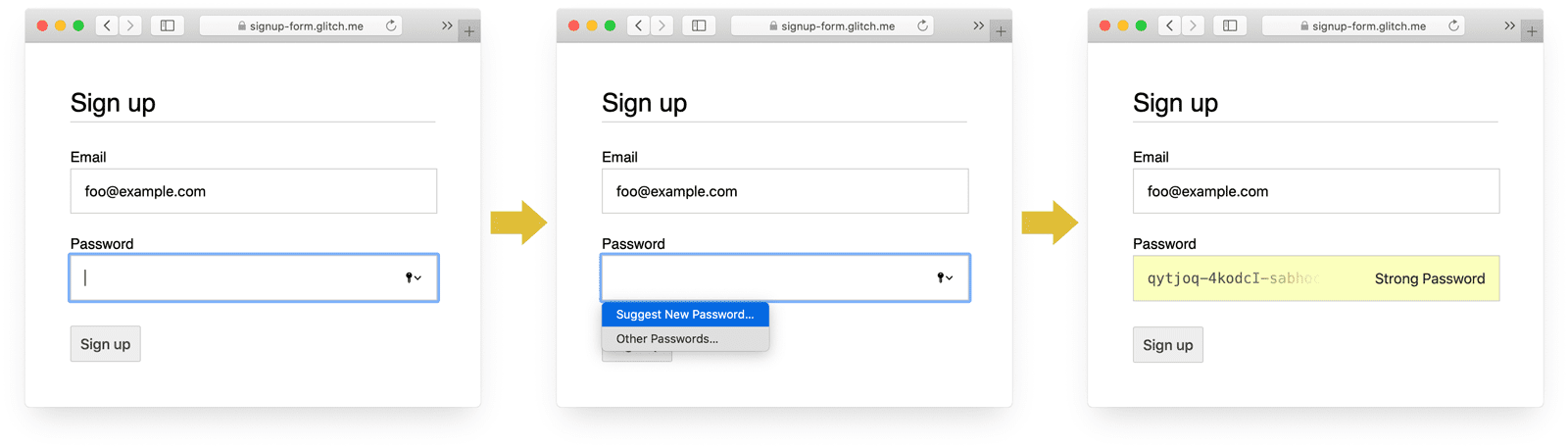
Включите браузер, чтобы он предлагал надежный пароль
Современные браузеры используют эвристику, чтобы решить, когда отображать пользовательский интерфейс менеджера паролей и предложить надежный пароль.
Вот как Safari делает это на рабочем столе.

(Надежный уникальный пароль доступен в Safari начиная с версии 12.0.)
Встроенные генераторы паролей браузера означают, что пользователям и разработчикам не нужно разбираться, что такое «надежный пароль». Поскольку браузеры могут безопасно хранить пароли и при необходимости автоматически заполнять их, пользователям не нужно запоминать или вводить пароли. Поощрение пользователей использовать встроенные генераторы паролей браузера также означает, что они с большей вероятностью будут использовать уникальный и надежный пароль на вашем сайте и с меньшей вероятностью будут повторно использовать пароль, который может быть скомпрометирован в другом месте.
Помогите уберечь пользователей от случайно пропущенных входных данных
Добавьте required атрибут в поля электронной почты и пароля. Современные браузеры автоматически запрашивают и устанавливают фокус на недостающие данные. Никакого JavaScript не требуется!

Дизайн для пальцев и больших пальцев
Размер браузера по умолчанию практически для всего, что касается элементов ввода и кнопок, слишком мал, особенно на мобильных устройствах. Это может показаться очевидным, но это обычная проблема с формами входа на многих сайтах.
Убедитесь, что входы и кнопки достаточно большие.
Размер и отступы по умолчанию для полей ввода и кнопок слишком малы на настольных компьютерах и еще хуже на мобильных устройствах.

Согласно рекомендациям по специальным возможностям Android, рекомендуемый целевой размер объектов на сенсорном экране составляет 7–10 мм. Рекомендации Apple по интерфейсу рекомендуют размер 48x48 пикселей, а W3C — не менее 44x44 CSS-пикселя . Исходя из этого, добавьте (как минимум) около 15 пикселей отступов к элементам ввода и кнопкам для мобильных устройств и около 10 пикселей для настольных компьютеров. Попробуйте это с помощью настоящего мобильного устройства и настоящего пальца. Вам должно быть удобно нажимать на каждый из входов и кнопок.
Целевые объекты Tap имеют неправильный размер. Аудит Lighthouse может помочь вам автоматизировать процесс обнаружения слишком маленьких входных элементов.
Дизайн для больших пальцев
Найдите цель касания , и вы увидите множество изображений указательных пальцев. Однако в реальном мире многие люди используют большие пальцы для взаимодействия с телефонами. Большие пальцы больше указательных, и управление менее точное. Тем больше причин для сенсорных целей соответствующего размера.
Сделайте текст достаточно большим
Как и в случае с размером и заполнением, размер шрифта браузера по умолчанию для элементов ввода и кнопок слишком мал, особенно на мобильных устройствах.

Браузеры на разных платформах определяют размер шрифтов по-разному, поэтому сложно указать конкретный размер шрифта, который будет хорошо работать везде. Быстрый обзор популярных веб-сайтов показывает, что размеры на настольных компьютерах составляют 13–16 пикселей: соответствие этому физическому размеру является хорошим минимумом для текста на мобильных устройствах.
Это означает, что вам нужно использовать больший размер пикселей на мобильных устройствах: 16px в Chrome для настольных компьютеров вполне разборчивы, но даже при хорошем зрении трудно прочитать текст 16px в Chrome для Android. Вы можете установить разные размеры шрифта в пикселях для разных размеров области просмотра с помощью медиа-запросов . 20px вполне подходит для мобильных устройств, но вам следует проверить это на друзьях или коллегах с плохим зрением.
В документе не используются разборчивые размеры шрифта. Аудит Lighthouse может помочь вам автоматизировать процесс обнаружения слишком маленького текста.
Обеспечьте достаточно места между входами
Добавьте достаточно запаса, чтобы входные данные хорошо работали в качестве сенсорных целей. Другими словами, стремитесь к тому, чтобы поле было шириной примерно с палец.
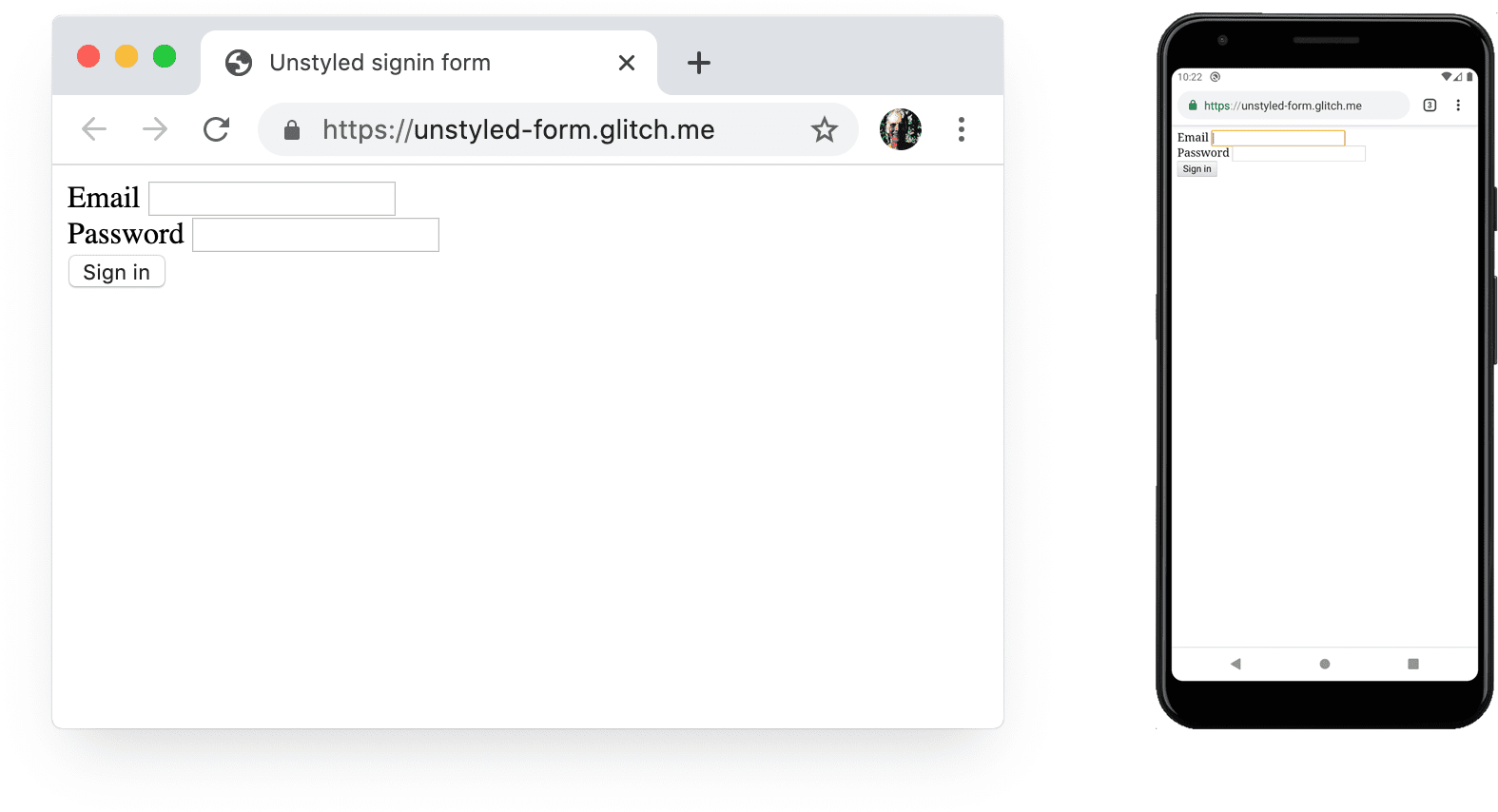
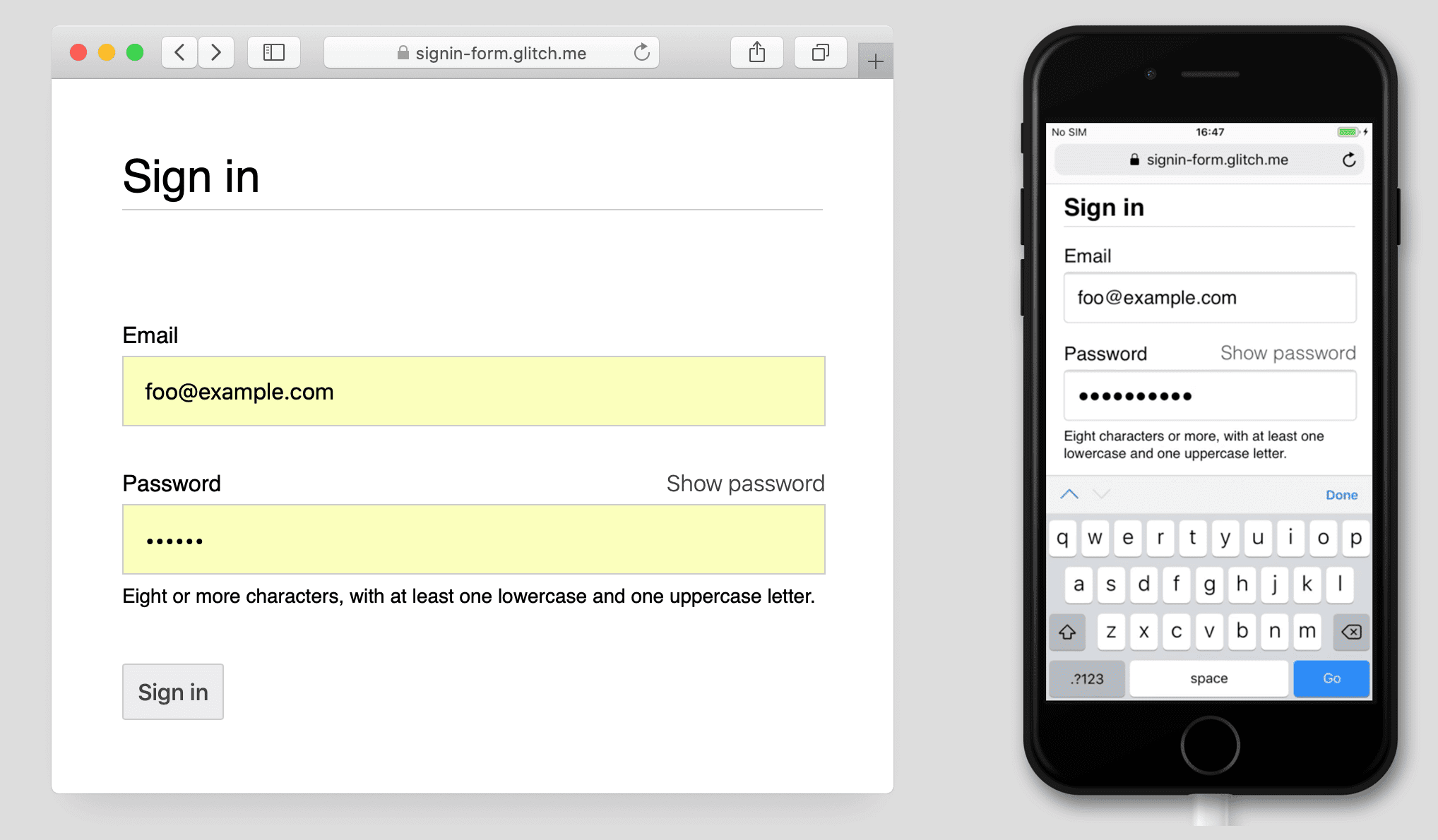
Убедитесь, что ваши данные четко видны.
Стандартный стиль границ для входных данных делает их трудноразличимыми. Они почти невидимы на некоторых платформах, таких как Chrome для Android.
Помимо отступов добавьте рамку: на белом фоне хорошее общее правило — использовать #ccc или темнее.

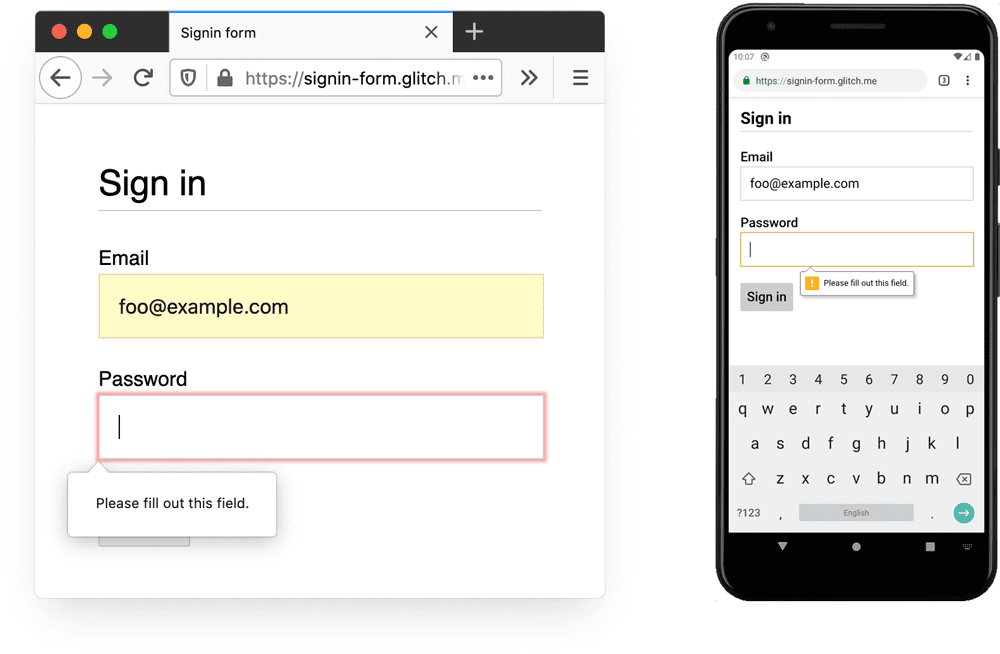
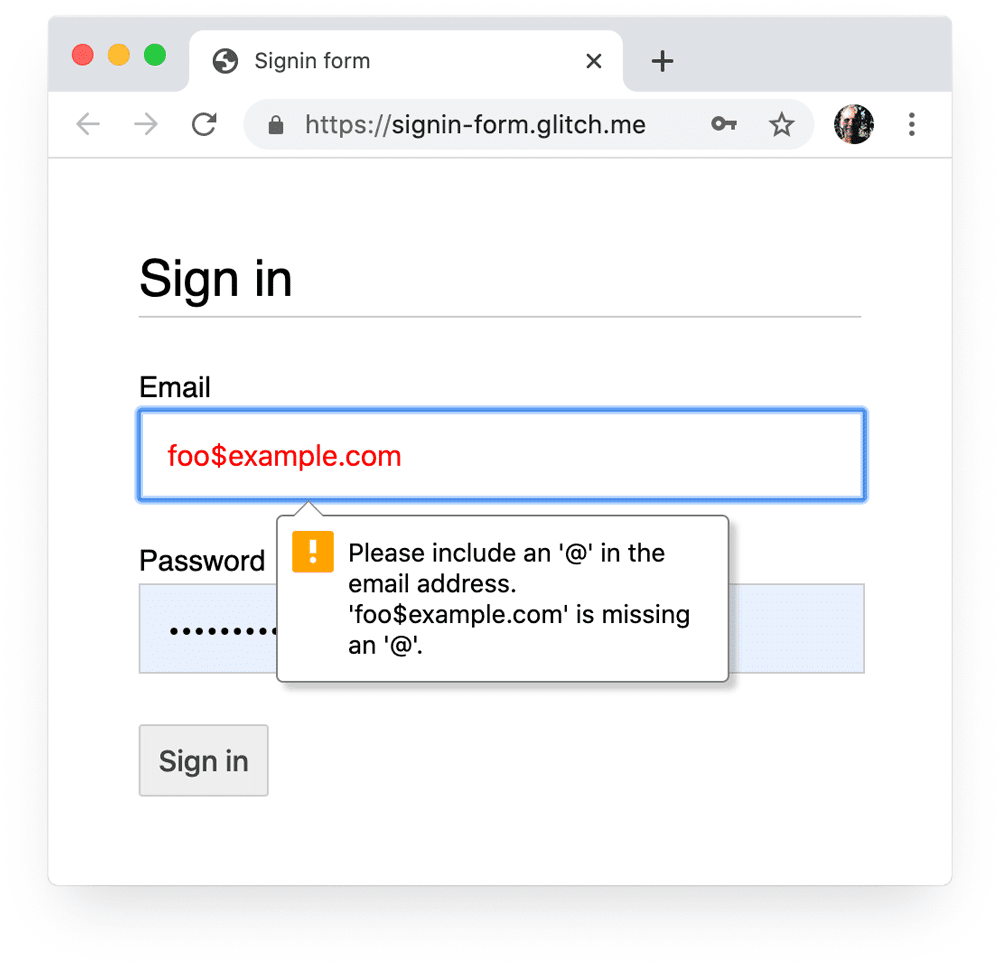
Используйте встроенные функции браузера для предупреждения о недопустимых входных значениях.
Браузеры имеют встроенные функции для выполнения базовой проверки формы для входных данных с атрибутом type . Браузеры предупреждают, когда вы отправляете форму с недопустимым значением, и фокусируют внимание на проблемном вводе.

Вы можете использовать CSS-селектор :invalid чтобы выделить недопустимые данные. Используйте :not(:placeholder-shown) чтобы не выбирать входные данные без содержимого.
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
Попробуйте разные способы выделения входных данных с недопустимыми значениями.
Используйте JavaScript там, где это необходимо
Переключить отображение пароля
Вам следует добавить переключатель «Показать пароль» , чтобы пользователи могли проверять введенный ими текст. Удобство использования страдает , когда пользователи не видят введенный ими текст. В настоящее время не существует встроенного способа сделать это, хотя есть планы по реализации . Вместо этого вам нужно будет использовать JavaScript.

В следующем коде используется текстовая кнопка для добавления функции «Показать пароль» .
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
Вот CSS, чтобы кнопка выглядела как обычный текст:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
И JavaScript для отображения пароля:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
Вот конечный результат:

Сделайте ввод пароля доступным
Используйте aria-describedby , чтобы обозначить правила паролей, указав идентификатор элемента, описывающего ограничения. Программы чтения с экрана предоставляют текст метки, тип ввода (пароль), а затем описание.
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
Когда вы добавляете функцию «Показать пароль» , обязательно включите aria-label предупреждающую о том, что пароль будет отображаться. В противном случае пользователи могут случайно раскрыть пароли.
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
Вы можете увидеть обе функции ARIA в действии в следующем глюке:
В разделе «Создание доступных форм» есть дополнительные советы, которые помогут сделать формы доступными.
Проверка в реальном времени и перед отправкой
Элементы и атрибуты HTML-форм имеют встроенные функции для базовой проверки, но вам также следует использовать JavaScript для более надежной проверки, когда пользователи вводят данные и когда они пытаются отправить форму.
Шаг 5 кодовой лаборатории формы входа использует API проверки ограничений (который широко поддерживается ) для добавления настраиваемой проверки с использованием встроенного пользовательского интерфейса браузера для установки фокуса и отображения подсказок.
Узнайте больше: Используйте JavaScript для более сложной проверки в реальном времени .
Аналитика и РУМ
«То, что вы не можете измерить, вы не можете улучшить» особенно справедливо для форм регистрации и входа в систему. Вам нужно поставить цели, измерить успех, улучшить свой сайт — и повторить.
Юзабилити-тестирование со скидкой может оказаться полезным для опробования изменений, но вам потребуются реальные данные, чтобы действительно понять, как пользователи воспринимают ваши формы регистрации и входа:
- Аналитика страниц : просмотры страниц регистрации и входа, показатели отказов и выходы.
- Аналитика взаимодействия : воронки целей (где пользователи прекращают вход или процесс входа в систему?) и события (какие действия предпринимают пользователи при взаимодействии с вашими формами?).
- Производительность веб-сайта : показатели, ориентированные на пользователя (не работают ли ваши формы регистрации и входа по какой-либо причине, и если да, то в чем причина?).
Вы также можете рассмотреть возможность реализации A/B-тестирования, чтобы опробовать различные подходы к регистрации и входу в систему, а также поэтапное развертывание для проверки изменений на подмножестве пользователей перед публикацией изменений для всех пользователей.
Общие рекомендации
Хорошо спроектированный пользовательский интерфейс и UX могут снизить вероятность отказа от формы входа:
- Не заставляйте пользователей искать способ входа в систему! Разместите ссылку на форму входа вверху страницы, используя понятные формулировки, такие как «Войти» , «Создать учетную запись» или «Зарегистрироваться» .
- Держите это сосредоточенным! Формы регистрации — не то место, где можно отвлекать людей предложениями и другими функциями сайта.
- Минимизируйте сложность регистрации. Собирайте другие пользовательские данные (например, адреса или данные кредитной карты) только тогда, когда пользователи видят явную выгоду от предоставления этих данных.
- Прежде чем пользователи начнут заполнять вашу регистрационную форму, дайте понять, в чем состоит ценностное предложение. Какую выгоду они получают от входа в систему? Предоставьте пользователям конкретные стимулы для завершения регистрации.
- Если возможно, разрешите пользователям идентифицировать себя по номеру мобильного телефона вместо адреса электронной почты, поскольку некоторые пользователи могут не использовать электронную почту.
- Упростите для пользователей возможность сброса пароля и включите функцию Забыли пароль? ссылка очевидна.
- Ссылайтесь на свои условия обслуживания и документы о политике конфиденциальности: с самого начала дайте пользователям понять, как вы защищаете их данные.
- Разместите логотип и название вашей компании или организации на страницах регистрации и входа в систему и убедитесь, что язык, шрифты и стили соответствуют остальной части вашего сайта. Некоторые формы не кажутся принадлежащими тому же сайту, что и другой контент, особенно если у них существенно другой URL-адрес.
Продолжайте учиться
- Создавайте удивительные формы
- Лучшие практики дизайна мобильных форм
- Более функциональные элементы управления формой
- Создание доступных форм
- Оптимизация процесса входа в систему с помощью API управления учетными данными
- Подтвердите номера телефонов в Интернете с помощью WebOTP API
Фото Меган Ширек на Unsplash .


