Gunakan fitur browser lintas platform untuk membuat formulir login yang aman, dapat diakses, dan mudah digunakan.
Jika pengguna perlu login ke situs Anda, desain formulir login yang baik sangat penting. Hal ini terutama berlaku untuk orang yang memiliki koneksi yang buruk, menggunakan perangkat seluler, terburu-buru, atau sedang stres. Formulir login yang tidak dirancang dengan baik akan mendapatkan rasio pantulan yang tinggi. Setiap pesan kembali dapat berarti pengguna yang hilang dan tidak puas—bukan hanya peluang login yang terlewatkan.
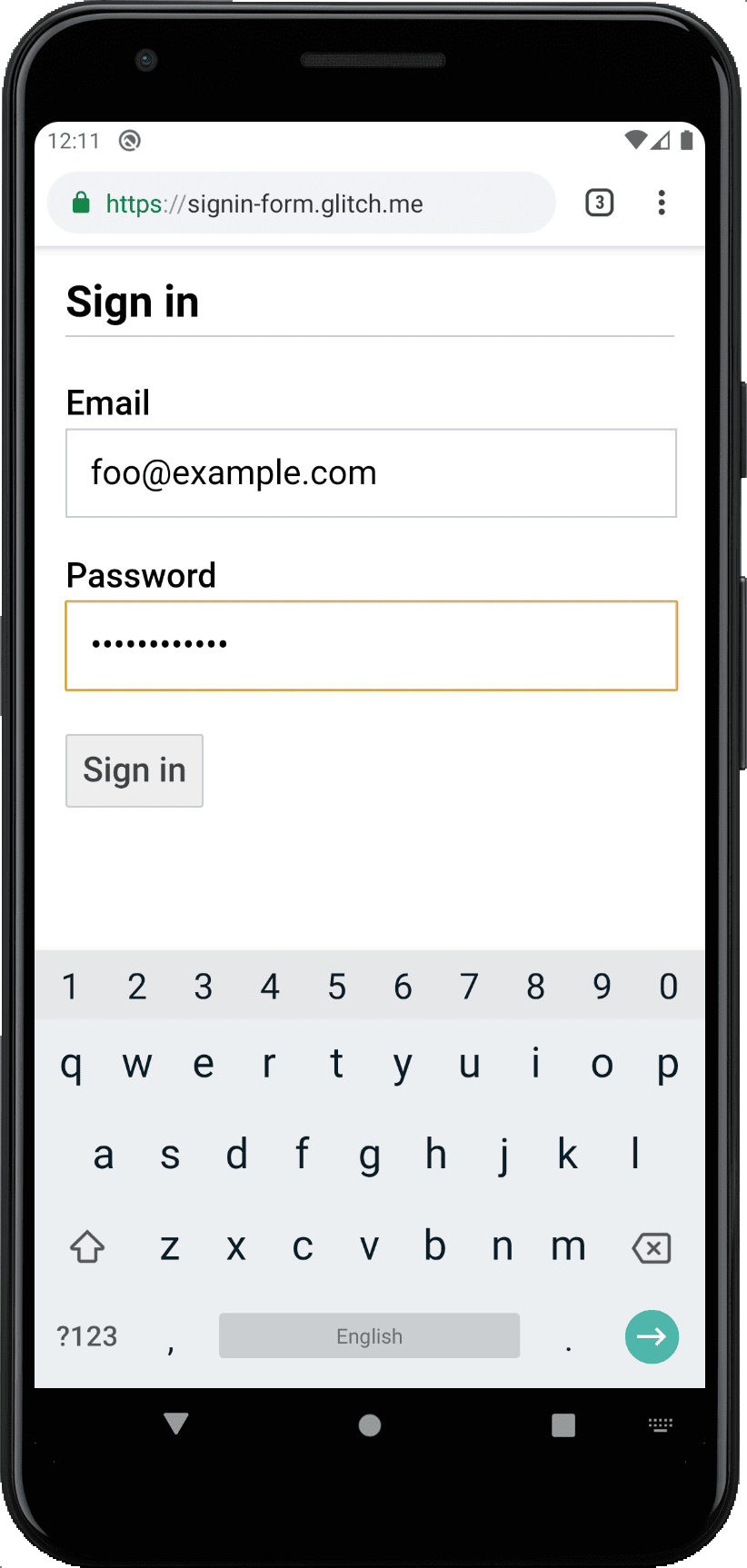
Berikut adalah contoh formulir login sederhana yang menunjukkan semua praktik terbaik:
Checklist
- Gunakan elemen HTML yang bermakna:
<form>,<input>,<label>, dan<button>. - Beri label setiap input dengan
<label>. - Gunakan atribut elemen untuk mengakses fitur browser bawaan:
type,name,autocomplete,required. - Berikan atribut input
namedanidnilai stabil yang tidak berubah antara pemuatan halaman atau deployment situs. - Tempatkan login dalam elemen <form>-nya sendiri.
- Memastikan pengiriman formulir berhasil.
- Gunakan
autocomplete="new-password"danid="new-password"untuk input sandi dalam formulir pendaftaran, dan untuk sandi baru dalam formulir reset sandi. - Gunakan
autocomplete="current-password"danid="current-password"untuk input sandi login. - Berikan fungsi Tampilkan sandi.
- Gunakan
aria-labeldanaria-describedbyuntuk input sandi. - Jangan masukkan input dua kali.
- Desain formulir agar keyboard seluler tidak mengaburkan input atau tombol.
- Pastikan formulir dapat digunakan di perangkat seluler: gunakan teks yang dapat dibaca, dan pastikan input dan tombol cukup besar untuk berfungsi sebagai target sentuh.
- Pelihara branding dan gaya di halaman pendaftaran dan login Anda.
- Uji di lapangan dan di lab: buat analisis halaman, analisis interaksi, dan pengukuran performa yang berfokus pada pengguna ke dalam alur pendaftaran dan login Anda.
- Uji di seluruh browser dan perangkat: perilaku formulir bervariasi secara signifikan di seluruh platform.
Menggunakan HTML yang bermakna
Gunakan elemen yang dibuat untuk tugas: <form>, <label>, dan <button>. Hal ini memungkinkan
fungsi browser bawaan, meningkatkan aksesibilitas, dan menambahkan makna ke markup
Anda.
Gunakan <form>
Anda mungkin tergoda untuk menggabungkan input dalam <div> dan menangani pengiriman data input
sepenuhnya dengan JavaScript. Secara umum, sebaiknya gunakan elemen
<form>
lama biasa. Hal ini membuat situs Anda dapat diakses oleh pembaca layar dan perangkat bantuan
lainnya, memungkinkan berbagai fitur browser bawaan, mempermudah pembuatan
login fungsional dasar untuk browser lama, dan masih dapat berfungsi meskipun
JavaScript gagal.
Gunakan <label>
Untuk memberi label pada input, gunakan <label>.
<label for="email">Email</label>
<input id="email" …>
Ada dua alasan:
- Ketuk atau klik label untuk memindahkan fokus ke inputnya. Kaitkan label dengan
input menggunakan atribut
forlabel dengannameatauidinput. - Pembaca layar mengucapkan teks label saat label atau input label mendapatkan fokus.
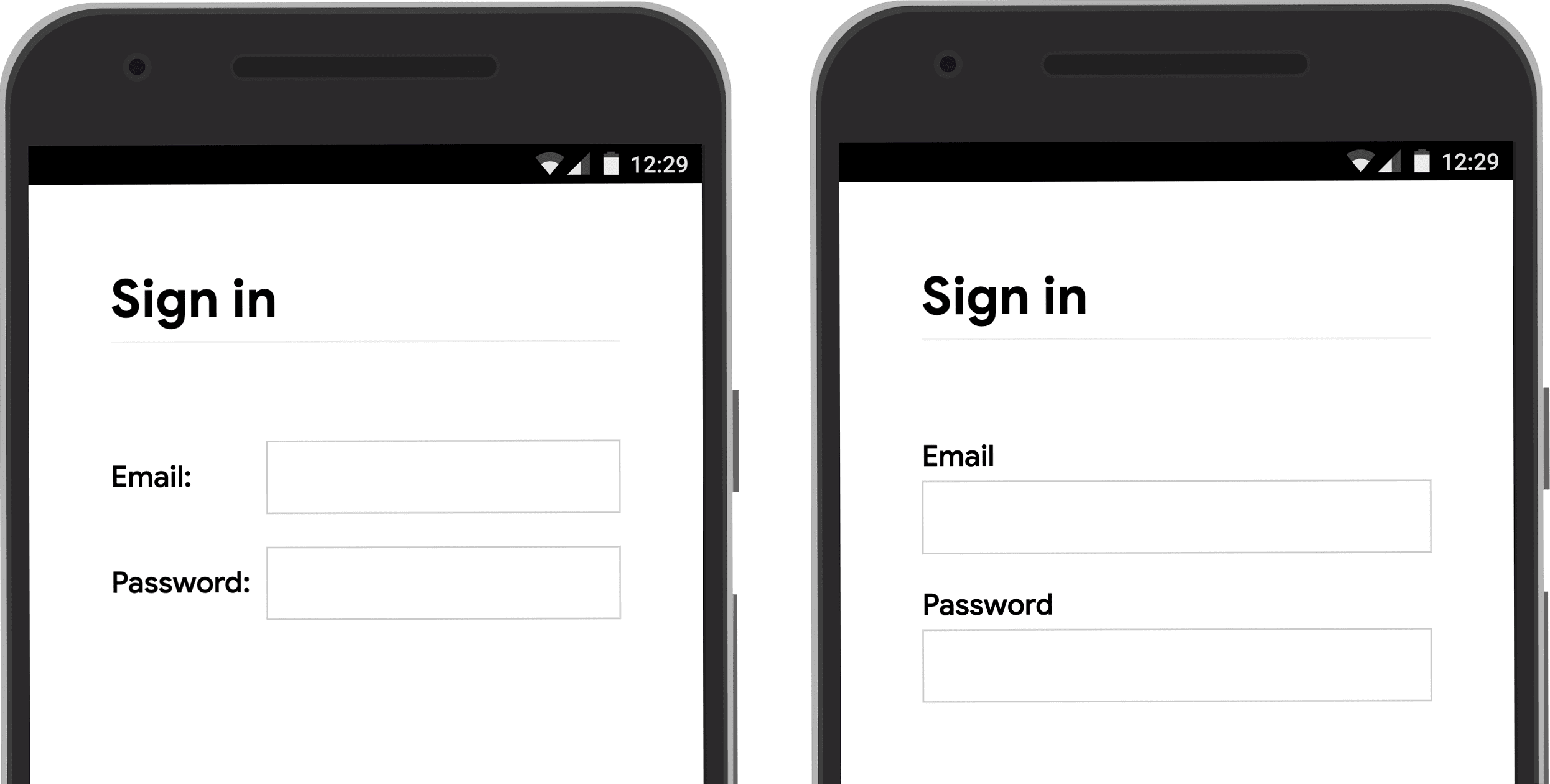
Jangan gunakan placeholder sebagai label input. Orang-orang cenderung lupa tujuan input setelah mereka mulai memasukkan teks, terutama jika mereka terganggu ("Apakah saya memasukkan alamat email, nomor telepon, atau ID akun?"). Ada banyak potensi masalah lain terkait placeholder: lihat Jangan Gunakan Atribut Placeholder dan Placeholder di Kolom Form Berbahaya jika Anda tidak yakin.
Sebaiknya tempatkan label di atas input. Hal ini memungkinkan desain yang konsisten di seluruh perangkat seluler dan desktop, dan menurut riset AI Google, memungkinkan pemindaian yang lebih cepat oleh pengguna. Anda mendapatkan label dan input dengan lebar penuh, dan Anda tidak perlu menyesuaikan lebar label dan input agar sesuai dengan teks label.

Buka Glitch label-position di perangkat seluler untuk melihatnya sendiri.
Gunakan <button>
Gunakan <button>
untuk tombol. Elemen tombol memberikan perilaku yang mudah diakses dan fungsi pengiriman
formulir bawaan, serta dapat dengan mudah diberi gaya. Tidak ada gunanya
menggunakan <div> atau elemen lain yang berpura-pura menjadi tombol.
Pastikan tombol kirim menunjukkan fungsinya. Contohnya mencakup Buat akun atau Login, bukan Kirim atau Mulai.
Memastikan pengiriman formulir berhasil
Membantu pengelola sandi memahami bahwa formulir telah dikirim. Ada dua cara untuk melakukannya:
- Buka halaman lain.
- Emulasi navigasi dengan
History.pushState()atauHistory.replaceState(), dan hapus formulir sandi.
Dengan permintaan XMLHttpRequest atau fetch, pastikan keberhasilan login
dilaporkan dalam respons dan ditangani dengan mengeluarkan formulir dari DOM serta
menunjukkan keberhasilan kepada pengguna.
Pertimbangkan untuk menonaktifkan tombol Login setelah pengguna mengetuk atau mengkliknya. Banyak pengguna mengklik tombol beberapa kali bahkan di situs yang cepat dan responsif. Hal ini akan memperlambat interaksi dan meningkatkan beban server.
Sebaliknya, jangan nonaktifkan pengiriman formulir yang menunggu input pengguna. Misalnya, jangan nonaktifkan tombol Login jika pengguna belum memasukkan PIN pelanggan mereka. Pengguna mungkin melewatkan sesuatu dalam formulir, lalu mencoba mengetuk tombol Login (dinonaktifkan) berulang kali dan mengira tombol tersebut tidak berfungsi. Setidaknya, jika Anda harus menonaktifkan pengiriman formulir, jelaskan kepada pengguna apa yang tidak ada saat mereka mengklik tombol yang dinonaktifkan.
Jangan menduplikasi input
Beberapa situs memaksa pengguna memasukkan email atau sandi dua kali. Hal ini mungkin mengurangi error untuk beberapa pengguna, tetapi menyebabkan pekerjaan tambahan bagi semua pengguna, dan meningkatkan rasio pengabaian. Meminta dua kali juga tidak masuk akal jika browser mengisi otomatis alamat email atau menyarankan sandi yang kuat. Sebaiknya izinkan pengguna mengonfirmasi alamat email mereka (Anda harus melakukannya) dan memudahkan mereka untuk mereset sandi jika diperlukan.
Memaksimalkan penggunaan atribut elemen
Di sinilah keajaiban benar-benar terjadi. Browser memiliki beberapa fitur bawaan yang berguna dan menggunakan atribut elemen input.
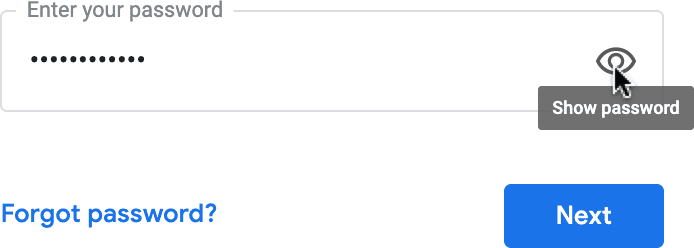
Menjaga sandi tetap bersifat pribadi—tetapi memungkinkan pengguna melihatnya jika mereka mau
Input sandi harus memiliki type="password" untuk menyembunyikan teks sandi dan membantu browser memahami bahwa input tersebut adalah untuk sandi. (Perhatikan bahwa browser menggunakan
berbagai teknik untuk memahami peran input dan memutuskan
apakah akan menawarkan untuk menyimpan sandi atau tidak.)
Anda harus menambahkan tombol Tampilkan sandi agar pengguna dapat memeriksa teks yang telah mereka masukkan—dan jangan lupa untuk menambahkan link Lupa sandi. Lihat Mengaktifkan tampilan sandi.

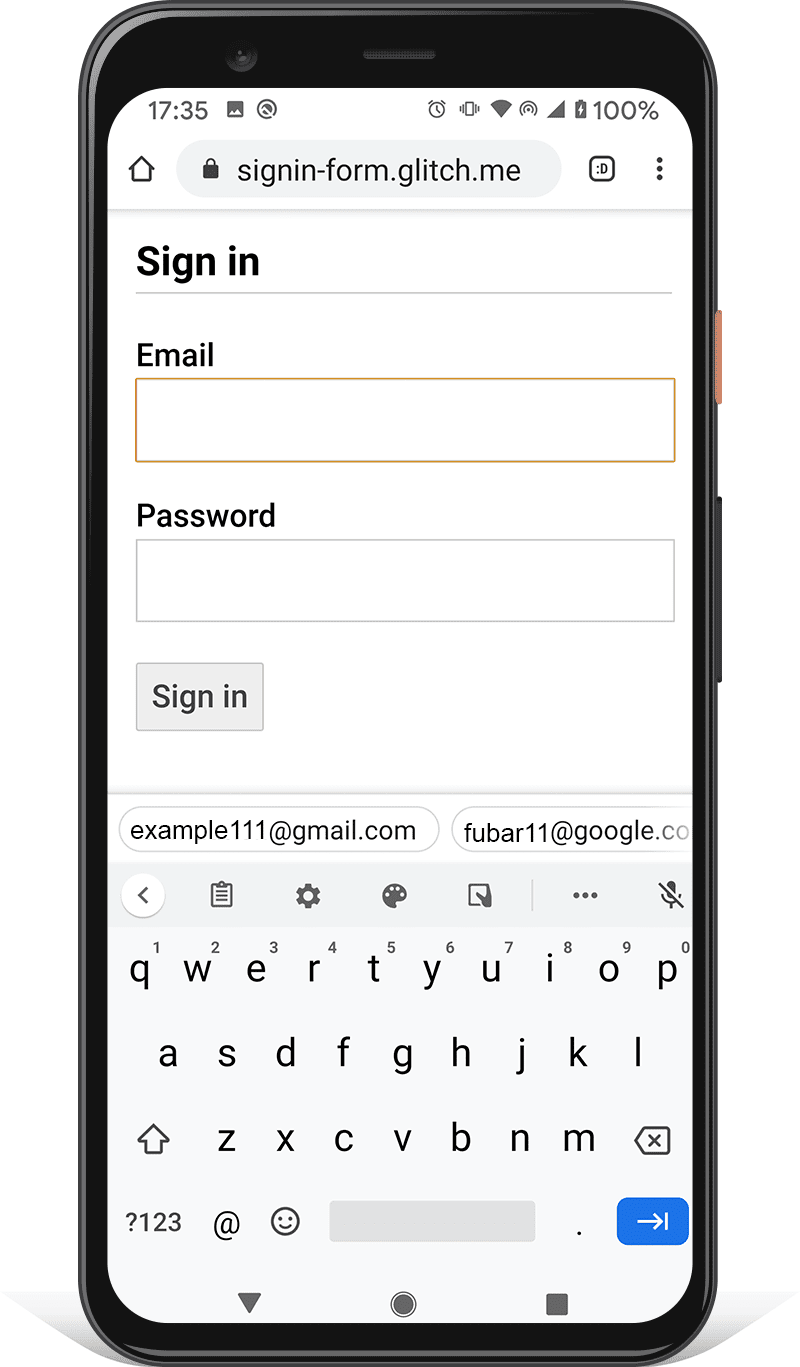
Memberikan keyboard yang tepat kepada pengguna seluler
Gunakan <input type="email"> untuk memberi pengguna seluler keyboard yang sesuai dan mengaktifkan validasi alamat email bawaan dasar oleh browser… tanpa memerlukan JavaScript.
Jika Anda perlu menggunakan nomor telepon, bukan alamat email, <input
type="tel"> akan mengaktifkan keypad telepon di perangkat seluler. Anda juga dapat menggunakan
atribut inputmode jika diperlukan: inputmode="numeric" ideal untuk nomor
PIN. Semua yang Ingin Anda Ketahui tentang
inputmode
memiliki detail selengkapnya.
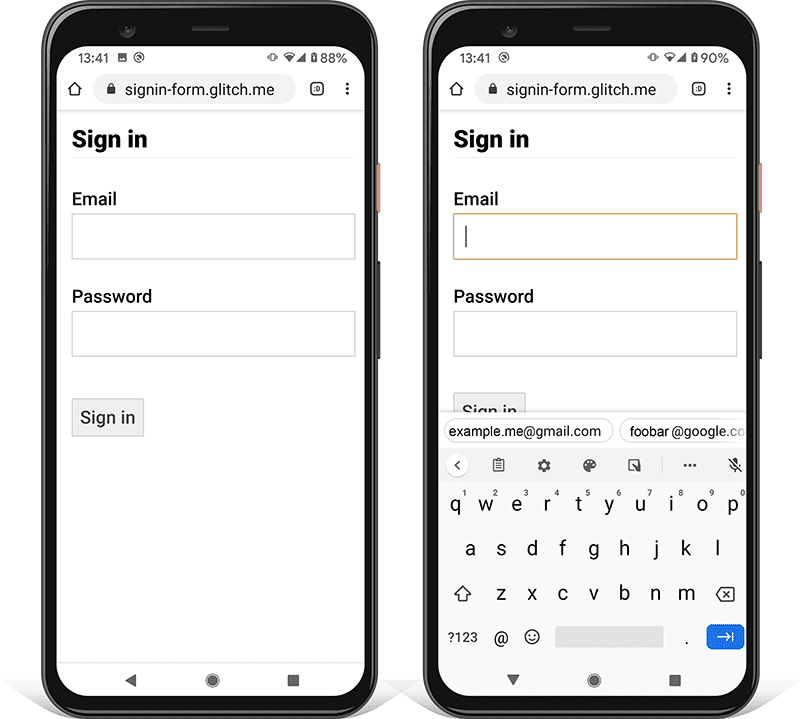
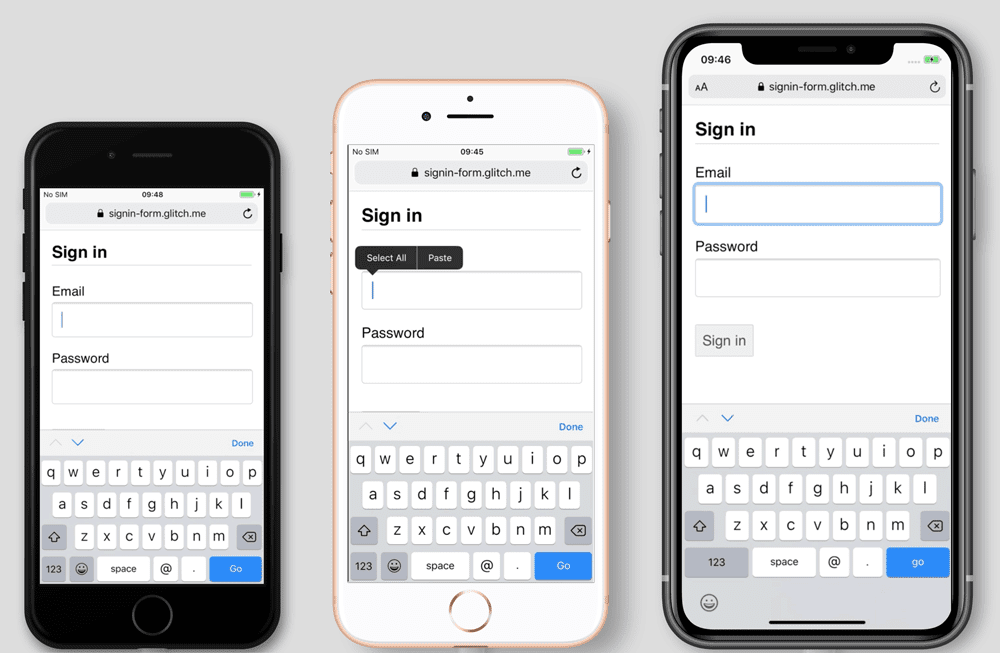
Mencegah keyboard seluler menghalangi tombol Login
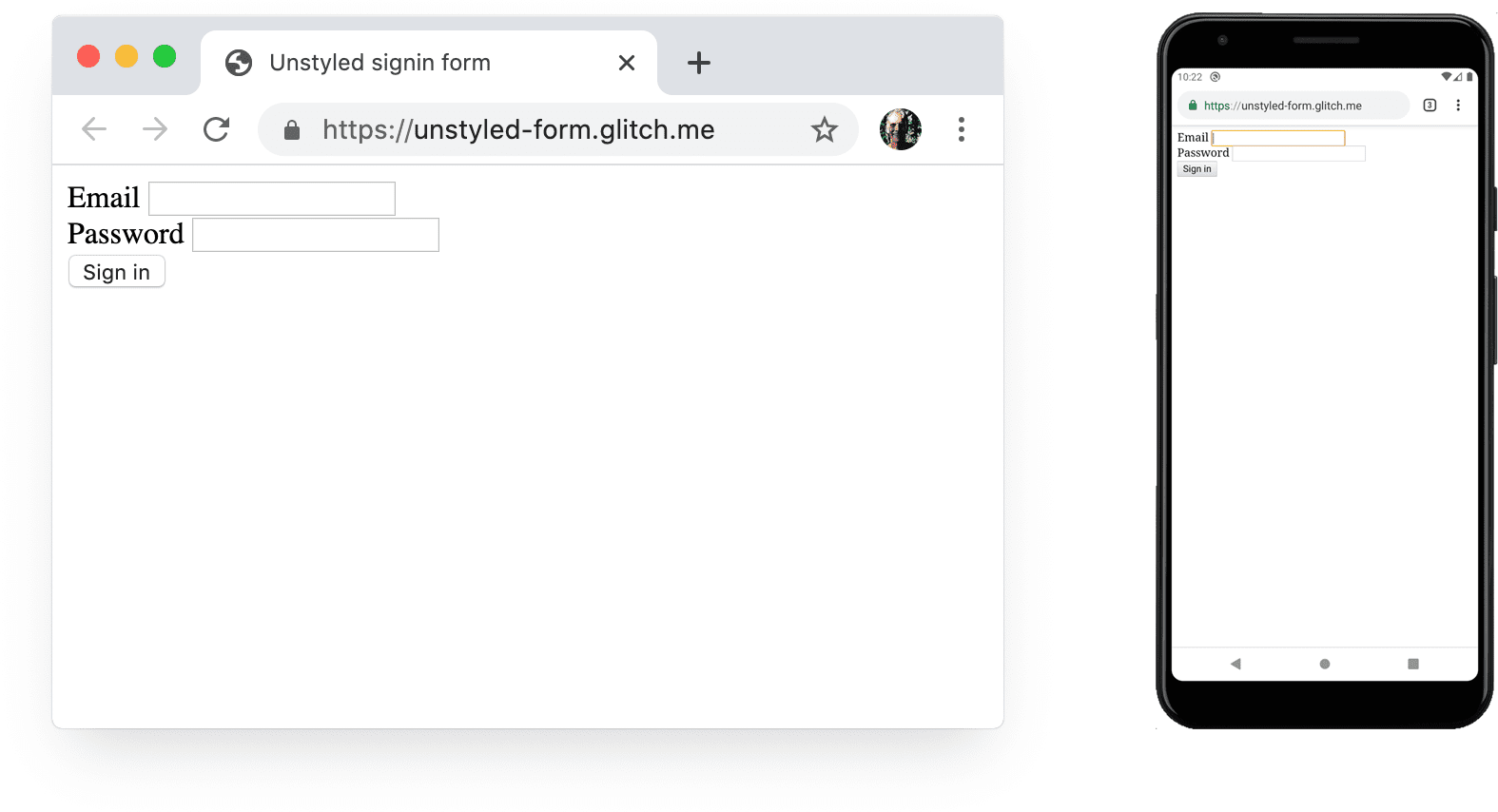
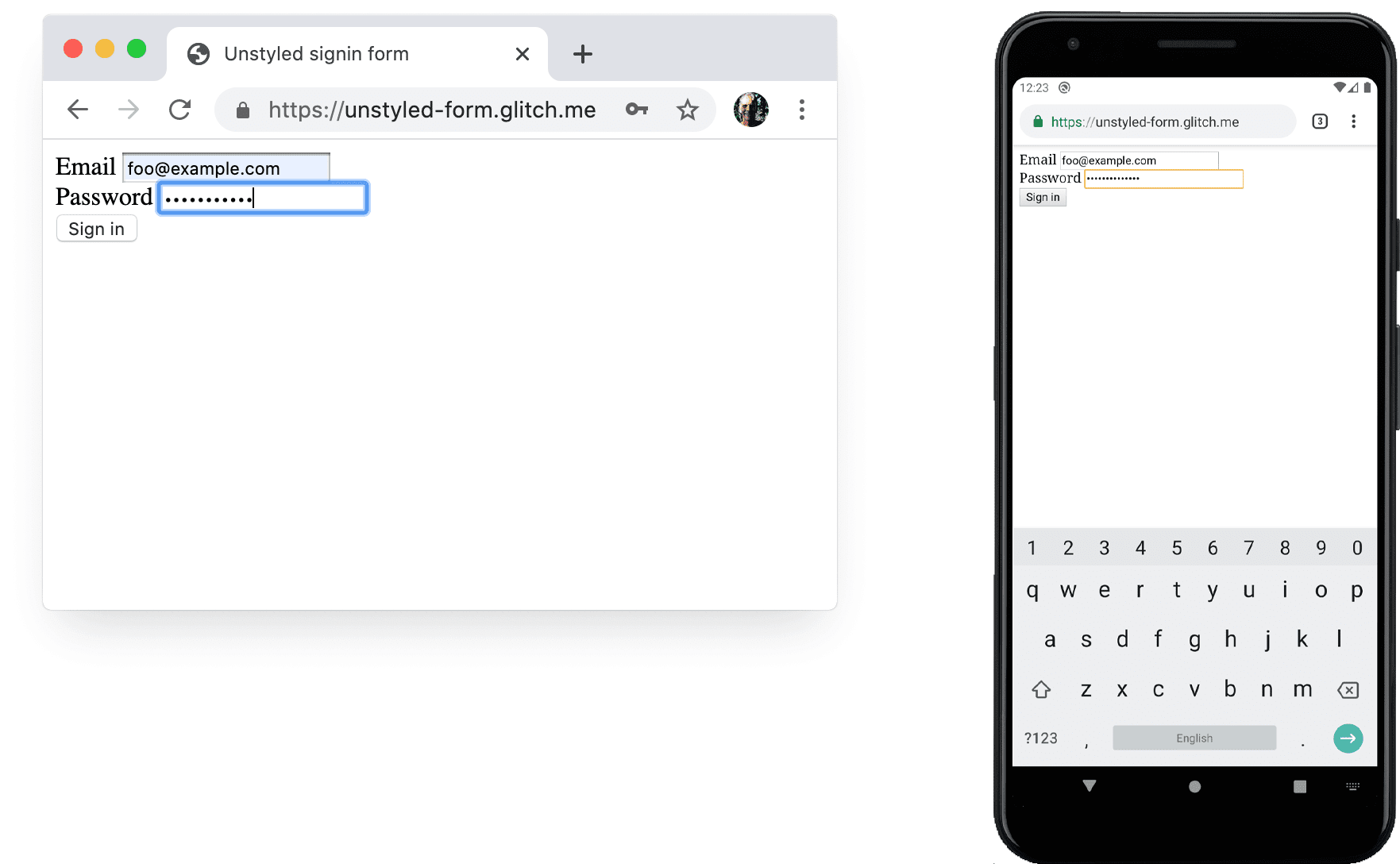
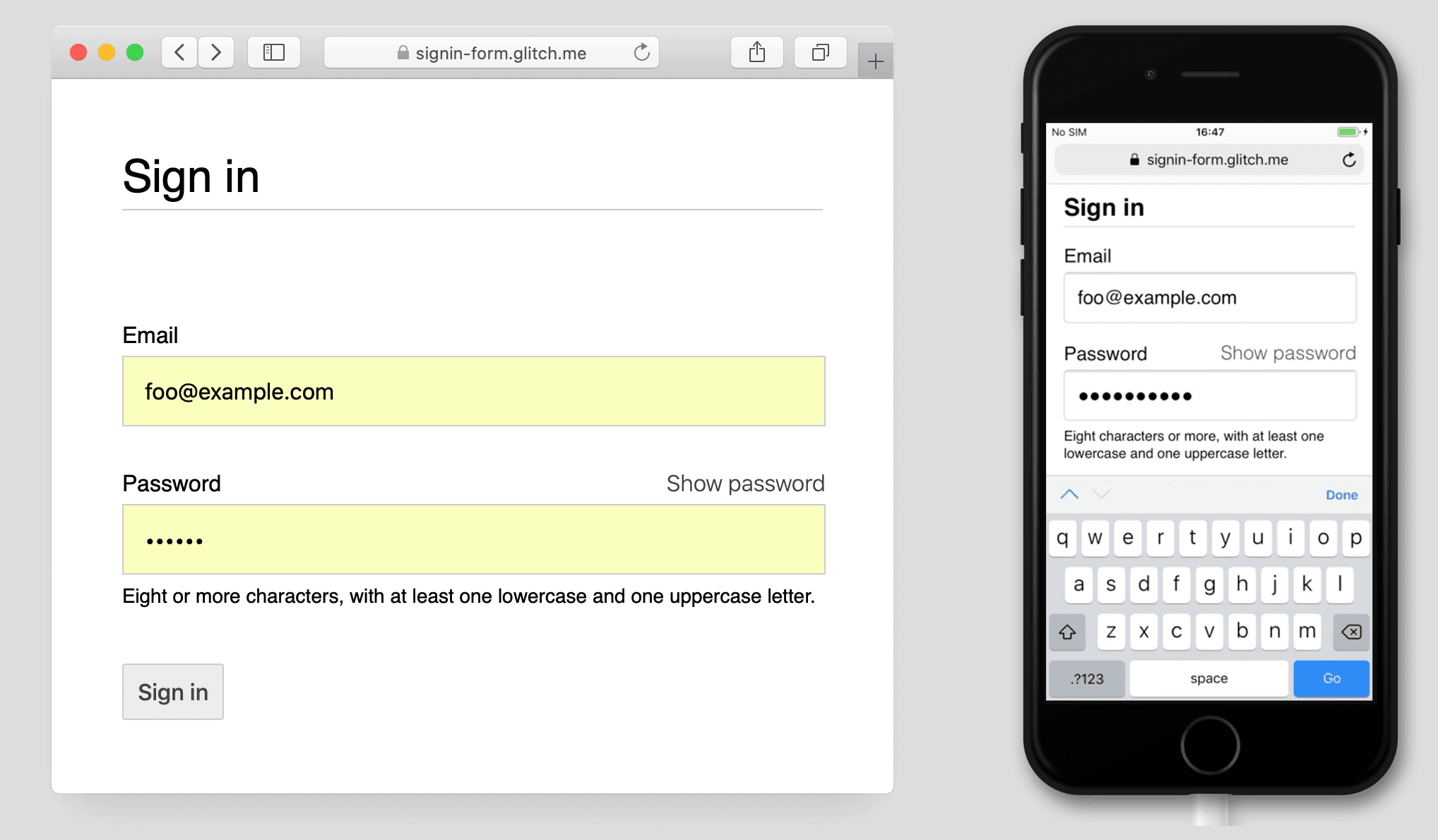
Sayangnya, jika Anda tidak berhati-hati, keyboard seluler dapat menutupi formulir atau, yang lebih buruk, sebagian menghalangi tombol Login. Pengguna mungkin menyerah sebelum menyadari apa yang telah terjadi.

Jika memungkinkan, hindari hal ini dengan hanya menampilkan input email/ponsel dan sandi serta tombol Login di bagian atas halaman login. Masukkan konten lain di bawah.

Menguji di berbagai perangkat
Anda harus menguji di berbagai perangkat untuk target audiens, dan menyesuaikannya sesuai kebutuhan. BrowserStack memungkinkan pengujian gratis untuk project open source di berbagai perangkat dan browser sungguhan.

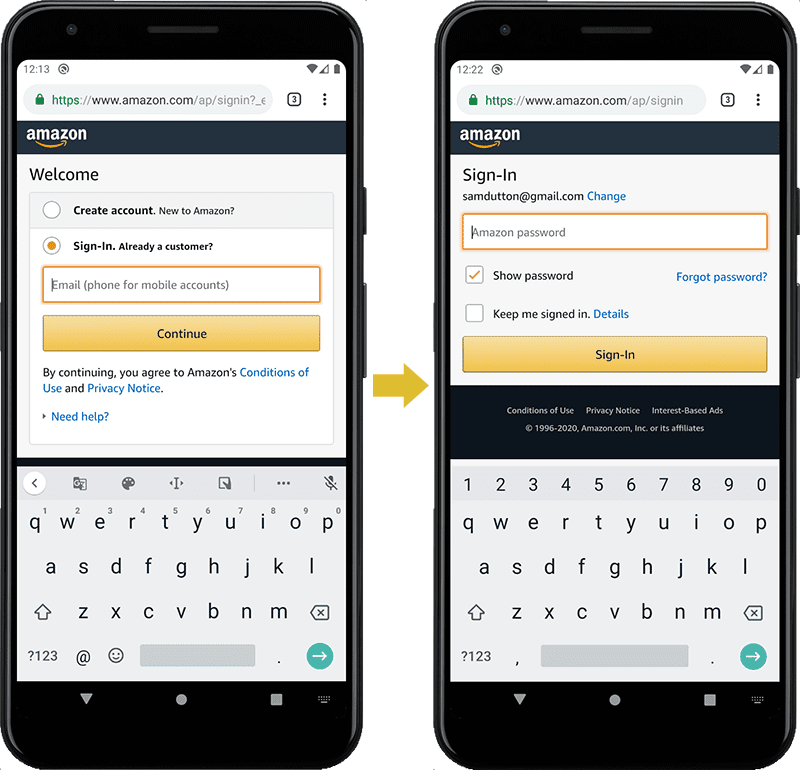
Pertimbangkan untuk menggunakan dua halaman
Beberapa situs (termasuk Amazon dan eBay) menghindari masalah ini dengan meminta email/ponsel dan sandi di dua halaman. Pendekatan ini juga menyederhanakan pengalaman: pengguna hanya diberi tugas satu hal dalam satu waktu.

Idealnya, ini harus diterapkan dengan satu <form>. Gunakan JavaScript untuk awalnya hanya menampilkan input email, lalu sembunyikan dan tampilkan input sandi. Jika Anda harus memaksa pengguna untuk membuka halaman baru di antara memasukkan email dan sandi, formulir di halaman kedua harus memiliki elemen input tersembunyi dengan nilai email, untuk membantu pengelola sandi menyimpan nilai yang benar. Gaya Form Sandi yang Dipahami Chromium memberikan contoh kode.
Membantu pengguna agar tidak perlu memasukkan ulang data
Anda dapat membantu browser menyimpan data dengan benar dan mengisi otomatis input, sehingga pengguna tidak perlu mengingat untuk memasukkan nilai email dan sandi. Hal ini sangat penting di perangkat seluler, dan sangat penting untuk input email, yang mendapatkan rasio pengabaian yang tinggi.
Ada dua bagian untuk ini:
Atribut
autocomplete,name,id, dantypemembantu browser memahami peran input untuk menyimpan data yang nantinya dapat digunakan untuk isi otomatis. Agar data dapat disimpan untuk isi otomatis, browser modern juga mewajibkan input untuk memiliki nilainameatauidyang stabil (tidak dibuat secara acak pada setiap pemuatan halaman atau deployment situs), dan berada dalam <form> dengan tombolsubmit.Atribut
autocompletemembantu browser mengisi otomatis input dengan benar menggunakan data yang disimpan.
Untuk input email, gunakan autocomplete="username", karena username dikenali
oleh pengelola sandi di browser modern—meskipun Anda harus menggunakan type="email"
dan Anda mungkin ingin menggunakan id="email" dan name="email".
Untuk input sandi, gunakan nilai autocomplete dan id yang sesuai untuk membantu browser membedakan antara sandi baru dan sandi saat ini.
Menggunakan autocomplete="new-password" dan id="new-password" untuk sandi baru
- Gunakan
autocomplete="new-password"danid="new-password"untuk input sandi dalam formulir pendaftaran, atau sandi baru dalam formulir ubah sandi.
Menggunakan autocomplete="current-password" dan id="current-password" untuk sandi yang ada
- Gunakan
autocomplete="current-password"danid="current-password"untuk input sandi dalam formulir login, atau input untuk sandi lama pengguna dalam formulir ubah sandi. Tindakan ini akan memberi tahu browser bahwa Anda ingin browser menggunakan sandi saat ini yang telah disimpan untuk situs tersebut.
Untuk formulir pendaftaran:
<input type="password" autocomplete="new-password" id="new-password" …>
Untuk login:
<input type="password" autocomplete="current-password" id="current-password" …>
Mendukung pengelola sandi
Browser yang berbeda menangani isi otomatis email dan saran sandi dengan cara yang sedikit berbeda, tetapi efeknya hampir sama. Misalnya, di Safari 11 dan yang lebih baru di desktop, pengelola sandi akan ditampilkan, lalu autentikasi biometrik (sidik jari atau pengenalan wajah) akan digunakan jika tersedia.

Chrome di desktop menampilkan saran email, menampilkan pengelola sandi, dan mengisi otomatis sandi.

Sistem isi otomatis dan sandi browser tidak sederhana. Algoritma untuk menebak, menyimpan, dan menampilkan nilai tidak standar, dan bervariasi dari platform ke platform. Misalnya, seperti yang ditunjukkan oleh Hidde de Vries: "Pengelola sandi Firefox melengkapi heuristiknya dengan sistem resep."
Isi otomatis: Hal yang harus diketahui, tetapi
tidak diketahui
developer web memiliki lebih banyak informasi tentang penggunaan name dan autocomplete. Spesifikasi HTML mencantumkan semua 59 kemungkinan nilai.
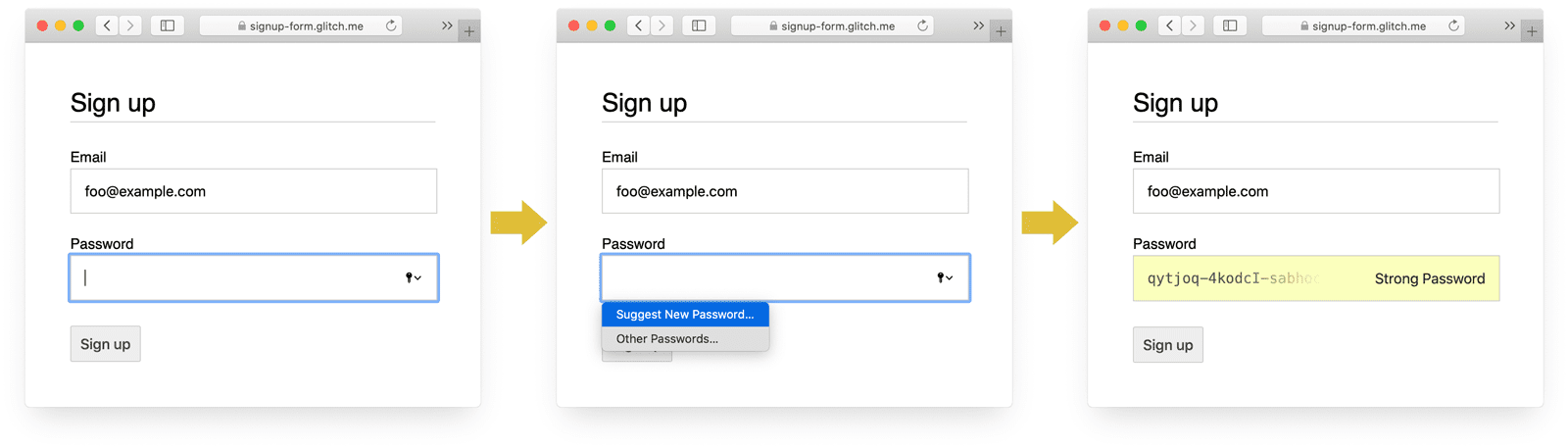
Mengaktifkan browser untuk menyarankan sandi yang kuat
Browser modern menggunakan heuristik untuk menentukan kapan harus menampilkan UI pengelola sandi dan menyarankan sandi yang kuat.
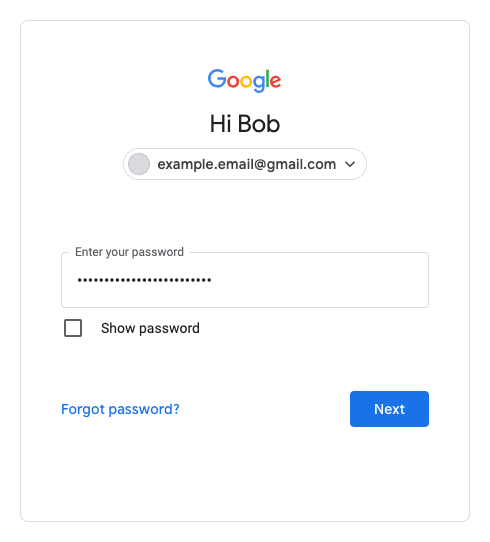
Berikut cara Safari melakukannya di desktop.

(Saran sandi unik yang kuat telah tersedia di Safari sejak versi 12.0.)
Dengan generator sandi browser bawaan, pengguna dan developer tidak perlu mengetahui apa yang dimaksud dengan "sandi yang kuat". Karena browser dapat menyimpan sandi dengan aman dan mengisinya secara otomatis sesuai kebutuhan, pengguna tidak perlu mengingat atau memasukkan sandi. Mendorong pengguna untuk memanfaatkan generator sandi browser bawaan juga berarti mereka lebih cenderung menggunakan sandi yang unik dan kuat di situs Anda, dan lebih kecil kemungkinannya untuk menggunakan kembali sandi yang dapat disusupi di tempat lain.
Membantu pengguna agar tidak melewatkan input secara tidak sengaja
Tambahkan atribut required ke kolom email dan sandi.
Browser modern akan otomatis meminta dan menetapkan fokus untuk data yang tidak ada.
JavaScript tidak diperlukan.

Desain untuk jari dan ibu jari
Ukuran browser default untuk hampir semua hal yang berkaitan dengan elemen input dan tombol terlalu kecil, terutama di perangkat seluler. Hal ini mungkin tampak jelas, tetapi merupakan masalah umum pada formulir login di banyak situs.
Pastikan input dan tombol cukup besar
Ukuran dan padding default untuk input dan tombol terlalu kecil di desktop dan bahkan lebih buruk di perangkat seluler.

Menurut panduan aksesibilitas Android, ukuran target yang direkomendasikan untuk objek layar sentuh adalah 7–10 mm. Panduan antarmuka Apple menyarankan 48x48 piksel, dan W3C menyarankan setidaknya 44x44 piksel CSS. Berdasarkan hal tersebut, tambahkan (setidaknya) padding sekitar 15 piksel ke elemen input dan tombol untuk perangkat seluler, dan sekitar 10 piksel di desktop. Coba ini dengan perangkat seluler sungguhan dan jari atau ibu jari sungguhan. Anda harus dapat mengetuk setiap input dan tombol dengan nyaman.
Audit Lighthouse Target ketuk tidak berukuran tepat dapat membantu Anda mengotomatiskan proses mendeteksi elemen input yang terlalu kecil.
Mendesain untuk ibu jari
Telusuri target sentuh dan Anda akan melihat banyak gambar jari telunjuk. Namun, dalam kenyataannya, banyak orang menggunakan ibu jari untuk berinteraksi dengan ponsel. Jempol lebih besar daripada jari telunjuk, dan kontrolnya kurang presisi. Ini semakin menjadi alasan untuk target sentuh yang berukuran memadai.
Membuat teks cukup besar
Seperti ukuran dan padding, ukuran font browser default untuk elemen input dan tombol terlalu kecil, terutama di perangkat seluler.

Browser di platform yang berbeda memiliki ukuran font yang berbeda, sehingga sulit untuk menentukan ukuran font tertentu yang berfungsi dengan baik di mana saja. Survei cepat terhadap situs populer menunjukkan ukuran 13–16 piksel di desktop: ukuran fisik yang cocok adalah ukuran minimum yang baik untuk teks di perangkat seluler.
Artinya, Anda perlu menggunakan ukuran piksel yang lebih besar di perangkat seluler: 16px di Chrome untuk
desktop cukup mudah dibaca, tetapi meskipun dengan penglihatan yang baik, teks 16px
di Chrome untuk Android tetap sulit dibaca. Anda dapat menetapkan ukuran piksel font yang berbeda untuk ukuran area pandang yang berbeda menggunakan kueri media.
20px sudah cukup baik di perangkat seluler, tetapi Anda harus mengujinya dengan teman atau
kolega yang memiliki penglihatan rendah.
Audit Lighthouse Dokumen tidak menggunakan ukuran font yang terbaca dapat membantu Anda mengotomatiskan proses deteksi teks yang terlalu kecil.
Berikan cukup ruang antarinput
Tambahkan margin yang cukup agar input berfungsi dengan baik sebagai target sentuh. Dengan kata lain, usahakan margin selebar jari.
Pastikan input Anda terlihat jelas
Gaya visual batas default untuk input membuatnya sulit dilihat. Iklan ini hampir tidak terlihat di beberapa platform seperti Chrome untuk Android.
Selain padding, tambahkan batas: pada latar belakang putih, aturan umum yang baik adalah
menggunakan #ccc atau lebih gelap.

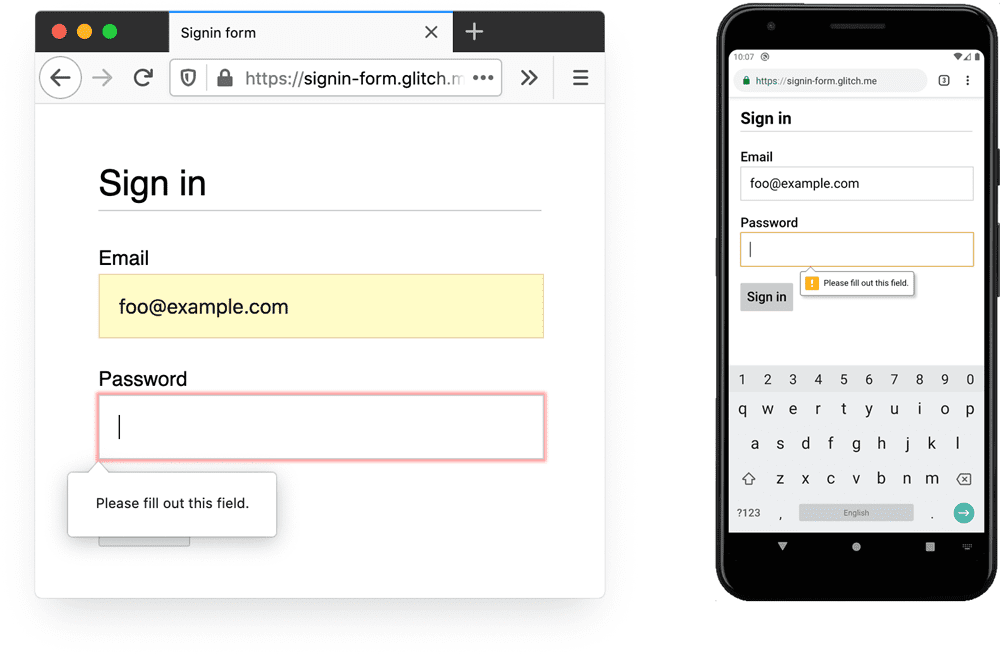
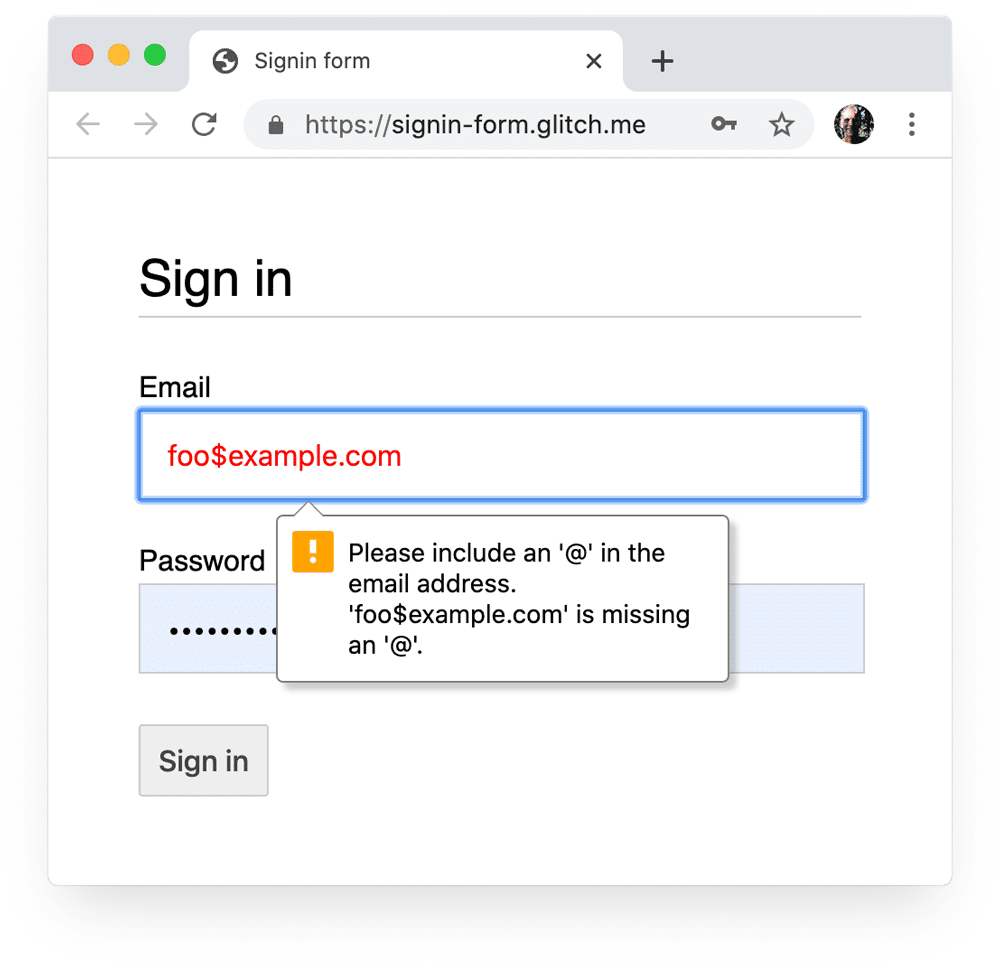
Menggunakan fitur browser bawaan untuk memperingatkan nilai input yang tidak valid
Browser memiliki fitur bawaan untuk melakukan validasi formulir dasar untuk input dengan
atribut type. Browser akan memperingatkan saat Anda mengirimkan formulir dengan nilai yang tidak valid,
dan menetapkan fokus pada input yang bermasalah.

Anda dapat menggunakan pemilih CSS :invalid untuk menandai data yang tidak valid. Gunakan
:not(:placeholder-shown) untuk menghindari pemilihan input tanpa konten.
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
Coba berbagai cara untuk menandai input dengan nilai yang tidak valid.
Gunakan JavaScript jika diperlukan
Mengalihkan tampilan sandi
Anda harus menambahkan tombol Tampilkan sandi agar pengguna dapat memeriksa teks yang telah mereka masukkan. Kegunaan akan menurun jika pengguna tidak dapat melihat teks yang telah mereka masukkan. Saat ini tidak ada cara bawaan untuk melakukannya, walaupun ada rencana untuk penerapannya. Sebagai gantinya, Anda harus menggunakan JavaScript.

Kode berikut menggunakan tombol teks untuk menambahkan fungsi Tampilkan sandi.
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
Berikut adalah CSS untuk membuat tombol terlihat seperti teks biasa:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
Dan JavaScript untuk menampilkan sandi:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
Berikut adalah hasil akhirnya:

Membuat input sandi mudah diakses
Gunakan aria-describedby untuk menguraikan aturan sandi dengan memberinya ID elemen yang menjelaskan batasan. Pembaca layar memberikan teks label, jenis input (sandi), lalu deskripsi.
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
Saat menambahkan fungsi Tampilkan sandi, pastikan untuk menyertakan
aria-label untuk memperingatkan bahwa sandi akan ditampilkan. Jika tidak, pengguna mungkin
tidak sengaja mengungkapkan sandi.
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
Anda dapat melihat cara kerja kedua fitur ARIA di Glitch berikut:
Membuat Formulir yang Dapat Diakses memiliki lebih banyak tips untuk membantu membuat formulir dapat diakses.
Memvalidasi secara real time dan sebelum pengiriman
Elemen dan atribut formulir HTML memiliki fitur bawaan untuk validasi dasar, tetapi Anda juga harus menggunakan JavaScript untuk melakukan validasi yang lebih andal saat pengguna memasukkan data dan saat mereka mencoba mengirimkan formulir.
Langkah 5 codelab form login menggunakan Constraint Validation API (yang didukung secara luas) untuk menambahkan validasi kustom menggunakan UI browser bawaan untuk menetapkan fokus dan menampilkan perintah.
Cari tahu selengkapnya: Gunakan JavaScript untuk validasi real-time yang lebih kompleks.
Analytics dan RUM
"Apa yang tidak dapat diukur, tidak dapat ditingkatkan", terutama berlaku untuk formulir pendaftaran dan login. Anda perlu menetapkan sasaran, mengukur keberhasilan, meningkatkan kualitas situs, dan mengulanginya.
Pengujian kegunaan diskon dapat membantu untuk mencoba perubahan, tetapi Anda memerlukan data dunia nyata untuk benar-benar memahami pengalaman pengguna dengan formulir pendaftaran dan login Anda:
- Analisis halaman: tayangan halaman pendaftaran dan login, rasio pantulan, dan keluar.
- Analisis interaksi: funnel sasaran (di mana pengguna meninggalkan login atau alur login Anda?) dan peristiwa (tindakan apa yang dilakukan pengguna saat berinteraksi dengan formulir Anda?)
- Performa situs: metrik yang berfokus pada pengguna (apakah formulir pendaftaran dan login Anda lambat karena alasan tertentu dan, jika ya, apa penyebabnya?).
Anda juga dapat mempertimbangkan untuk menerapkan pengujian A/B guna mencoba berbagai pendekatan untuk pendaftaran dan login, serta peluncuran bertahap untuk memvalidasi perubahan pada sebagian pengguna sebelum merilis perubahan ke semua pengguna.
Panduan umum
UI dan UX yang didesain dengan baik dapat mengurangi pengabaian formulir login:
- Jangan buat pengguna mencari-cari login. Letakkan link ke formulir login di bagian atas halaman, menggunakan kata-kata yang mudah dipahami seperti Login, Buat Akun, atau Daftar.
- Tetap fokus! Formulir pendaftaran bukanlah tempat untuk mengalihkan perhatian orang dengan penawaran dan fitur situs lainnya.
- Minimalkan kompleksitas pendaftaran. Kumpulkan data pengguna lainnya (seperti alamat atau detail kartu kredit) hanya jika pengguna melihat manfaat yang jelas dari penyediaan data tersebut.
- Sebelum pengguna memulai formulir pendaftaran, jelaskan dengan jelas apa proposisi nilainya. Apa manfaat yang mereka dapatkan dengan login? Berikan insentif konkret kepada pengguna untuk menyelesaikan pendaftaran.
- Jika memungkinkan, izinkan pengguna mengidentifikasi diri mereka dengan nomor ponsel, bukan alamat email, karena beberapa pengguna mungkin tidak menggunakan email.
- Permudah pengguna untuk mereset sandi mereka, dan buat link Lupa sandi? terlihat jelas.
- Link ke dokumen persyaratan layanan dan kebijakan privasi Anda: jelaskan kepada pengguna sejak awal cara Anda melindungi data mereka.
- Sertakan logo dan nama perusahaan atau organisasi Anda di halaman pendaftaran dan login, serta pastikan bahasa, font, dan gayanya cocok dengan seluruh situs Anda. Beberapa formulir tidak terlihat seperti berasal dari situs yang sama dengan konten lainnya, terutama jika memiliki URL yang sangat berbeda.
Terus belajar
- Membuat Formulir yang Mengagumkan
- Praktik Terbaik untuk Desain Formulir Seluler
- Kontrol formulir yang lebih andal
- Membuat Formulir yang Dapat Diakses
- Menyederhanakan Alur Login Menggunakan Credential Management API
- Memverifikasi nomor telepon di web dengan WebOTP API
Foto oleh Meghan Schiereck di Unsplash.


