使用跨平台瀏覽器功能,建立安全、無障礙且易於使用的登入表單。
如果使用者需要登入您的網站,則良好的登入表單設計至關重要。對於連線不佳、使用行動裝置、急忙或處於壓力下的使用者來說,這一點尤其重要。設計不良的登入表單會導致跳出率偏高。每個跳出事件都可能代表使用者流失和不滿,而不僅是錯失登入機會。
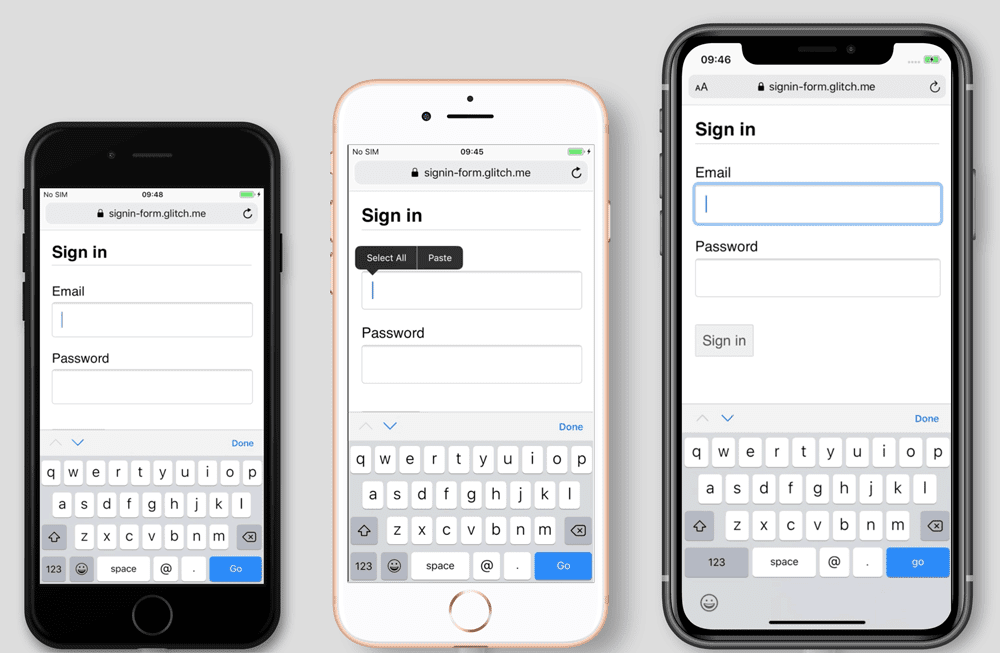
以下是簡單的登入表單範例,其中展示了所有最佳做法:
檢查清單
- 使用有意義的 HTML 元素:
<form>、<input>、<label>和<button>。 - 請使用
<label>標示每個輸入項。 - 使用元素屬性存取內建瀏覽器功能:
type、name、autocomplete、required。 - 輸入
name和id屬性的穩定值,不會在網頁載入或網站部署之間變更。 - 將登入功能放在專屬的 <form> 元素中。
- 確保表單順利提交。
- 使用
autocomplete="new-password"和id="new-password"做為在註冊表單中輸入的密碼,以及用於重設密碼表單中的新密碼。 - 使用
autocomplete="current-password"和id="current-password"輸入登入密碼。 - 提供「顯示密碼」功能。
- 使用
aria-label和aria-describedby輸入密碼。 - 請勿重複輸入。
- 設計表單時,請確保行動裝置鍵盤不會遮住輸入框或按鈕。
- 確保表單可在行動裝置上使用:使用易讀的文字,並確保輸入框和按鈕足夠大,可做為觸控目標。
- 在註冊和登入頁面上維持品牌和風格。
- 在實驗室和實際環境中進行測試:在註冊和登入流程中加入網頁分析、互動分析和以使用者為中心的成效評估。
- 跨瀏覽器和裝置測試:各平台的表單行為差異很大。
使用有意義的 HTML
使用為工作建立的元素:<form>、<label> 和 <button>。這些標記可啟用內建瀏覽器功能、改善無障礙功能,並為標記新增意義。
使用 <form>
您可能會想要將輸入內容納入 <div>,並僅透過 JavaScript 處理輸入資料提交作業。一般建議使用一般的舊 <form> 元素。這樣一來,螢幕閱讀器和其他輔助裝置就能存取您的網站,您也能啟用各種內建的瀏覽器功能,為舊版瀏覽器建立基本功能登入機制,即使 JavaScript 失敗也能正常運作。
使用 <label>
如要標示輸入內容,請使用 <label>!
<label for="email">Email</label>
<input id="email" …>
原因有二:
- 輕觸或點選標籤可將焦點移至輸入內容。使用標籤的
for屬性與輸入內容的name或id,將標籤與輸入內容建立關聯。 - 當標籤或標籤的輸入內容獲得焦點時,螢幕閱讀器會朗讀標籤文字。
請勿使用預留位置做為輸入標籤。使用者開始輸入文字後,很可能會忘記輸入內容的目的,尤其是在分心時 (「我要輸入電子郵件地址、電話號碼還是帳戶 ID?」)。預留位置還有許多其他潛在問題:如果您不相信,請參閱「不要使用預留位置屬性」和「表單欄位中的預留位置有害」。
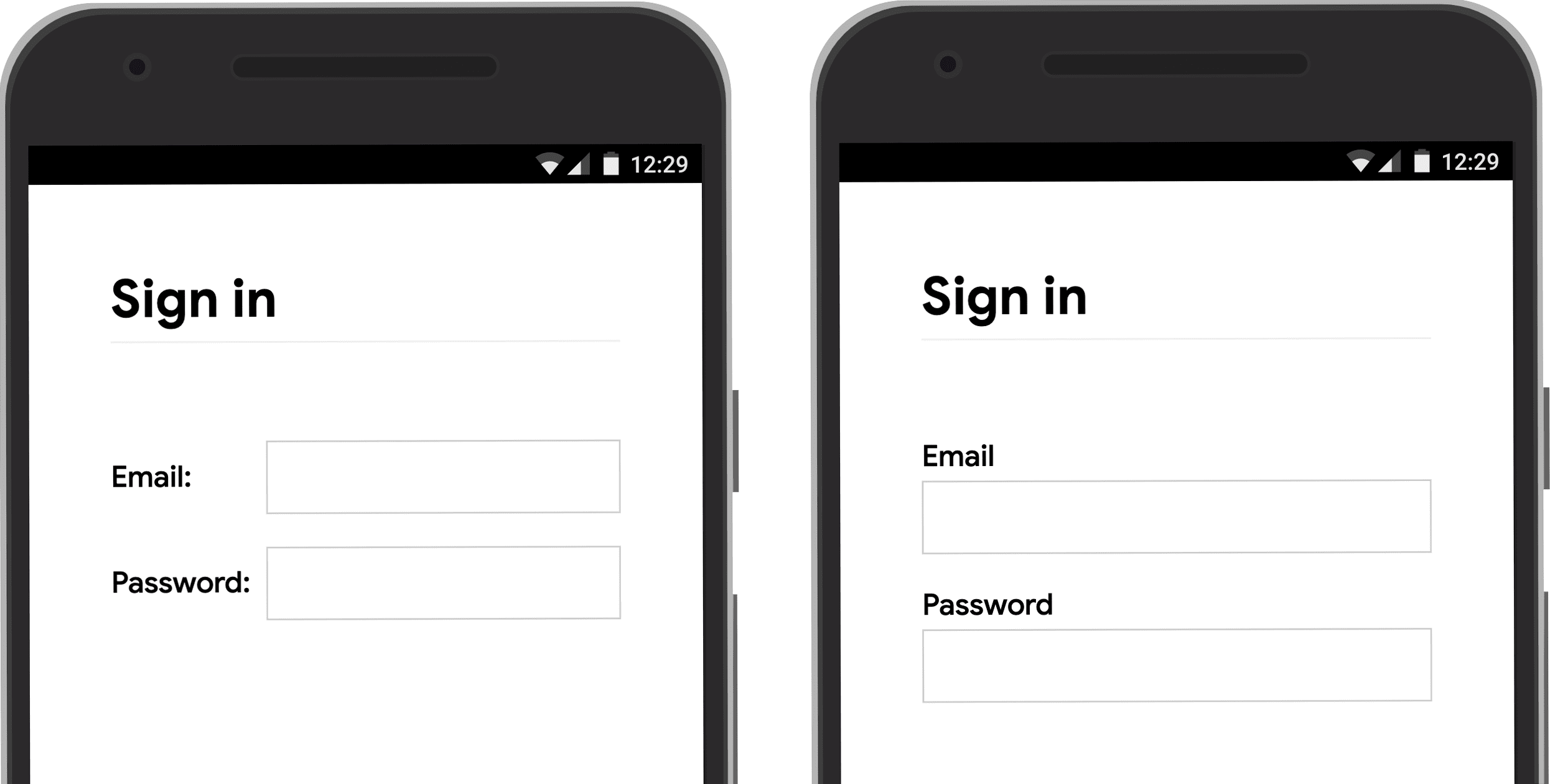
建議您將標籤放在輸入內容上方。這可讓行動版和電腦版的設計保持一致,根據 Google AI 研究,使用者就能更快掃描。您會看到全寬標籤和輸入框,而且不需要調整標籤和輸入框的寬度,以便配合標籤文字。

在行動裝置上開啟 label-position Glitch,親自查看。
使用 <button>
使用 <button> 建立按鈕!按鈕元素可提供無障礙行為和內建表單提交功能,而且還能輕鬆設定樣式。沒有使用 <div> 或其他偽裝成按鈕的元素。
請確認提交按鈕會顯示其功能。例如「建立帳戶」或「登入」,而非「提交」或「開始」。
確認成功提交表單
協助密碼管理員瞭解已提交表單。有兩種做法可以設定:
- 前往其他頁面。
- 使用
History.pushState()或History.replaceState()模擬導覽,並移除密碼表單。
使用 XMLHttpRequest 或 fetch 要求時,請務必在回應中回報登入成功,並透過將表單從 DOM 中移除,以及向使用者指出成功,來處理這項要求。
使用者輕觸或點選「Sign in」按鈕後,建議您停用該按鈕。許多使用者會多次點選按鈕,即使是速度快且回應迅速的網站也不例外。這會導致互動速度變慢,並增加伺服器負載。
反之,請勿在等待使用者輸入內容時停用表單提交功能。舉例來說,如果使用者尚未輸入客戶 PIN 碼,請勿停用「Sign in」按鈕。使用者可能會在表單中遺漏某些項目,然後嘗試重複點選 (已停用)「Sign in」按鈕,並認為按鈕無法正常運作。如果您必須停用表單提交功能,請至少向使用者說明點選停用按鈕後會發生的情況。
不要重複輸入
有些網站會強制使用者輸入電子郵件地址或密碼兩次。這樣可以減少少數使用者遇到的錯誤,但會導致「所有」使用者執行額外工作,並提高放棄率。在瀏覽器自動填入電子郵件地址或建議強式密碼的情況下,詢問兩次也毫無意義。建議您讓使用者確認電子郵件地址 (您還是需要這麼做),並在必要時讓他們輕鬆重設密碼。
充分運用元素屬性
這裡的神奇魔法正是誕生的! 瀏覽器內建多項實用功能,可使用輸入元素屬性。
將密碼設為私密,但讓使用者可視需要查看密碼
密碼輸入應使用 type="password" 來隱藏密碼文字,並協助瀏覽器瞭解輸入的是密碼。(請注意,瀏覽器會使用各種技巧來瞭解輸入角色,並決定是否要提供密碼儲存選項)。
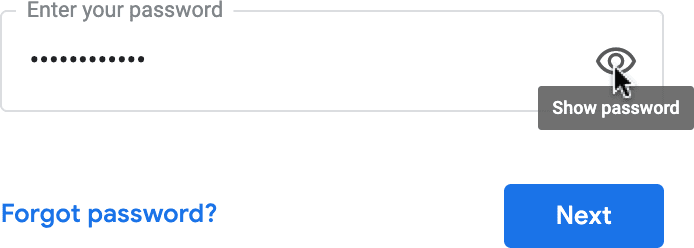
您應該新增「顯示密碼」切換按鈕,讓使用者檢查自己輸入的文字。別忘了新增「忘記密碼」連結。請參閱「啟用密碼顯示功能」。

為行動裝置使用者提供合適的鍵盤
使用 <input type="email"> 為行動版使用者提供適當的鍵盤,並啟用瀏覽器內建的基本電子郵件地址驗證功能,完全不需要 JavaScript!
如果您需要使用電話號碼而非電子郵件地址,<input
type="tel"> 會在行動裝置上啟用電話號碼鍵盤。您也可以在必要時使用 inputmode 屬性:inputmode="numeric" 非常適合用於 PIN 碼。如需進一步瞭解 inputmode,請參閱相關說明。
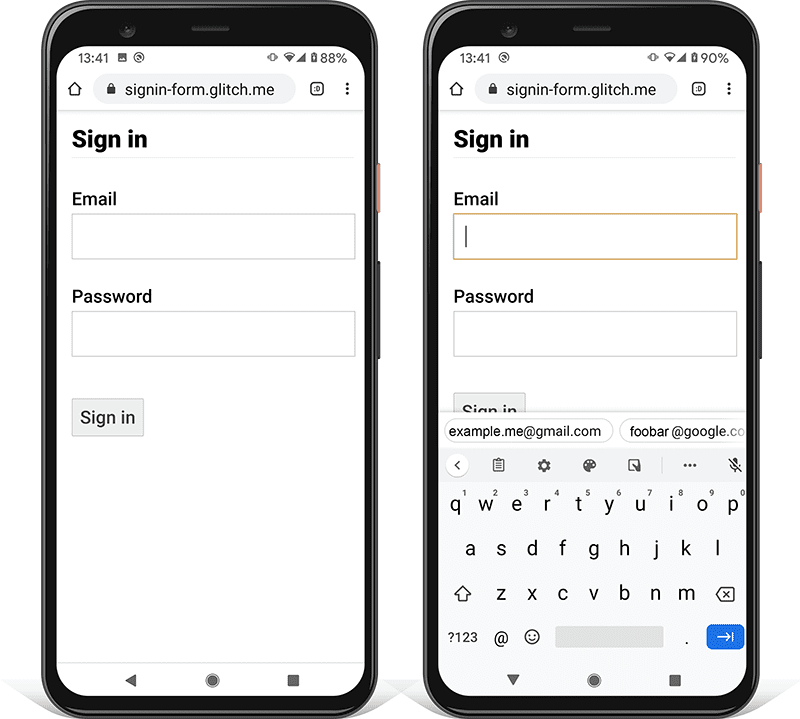
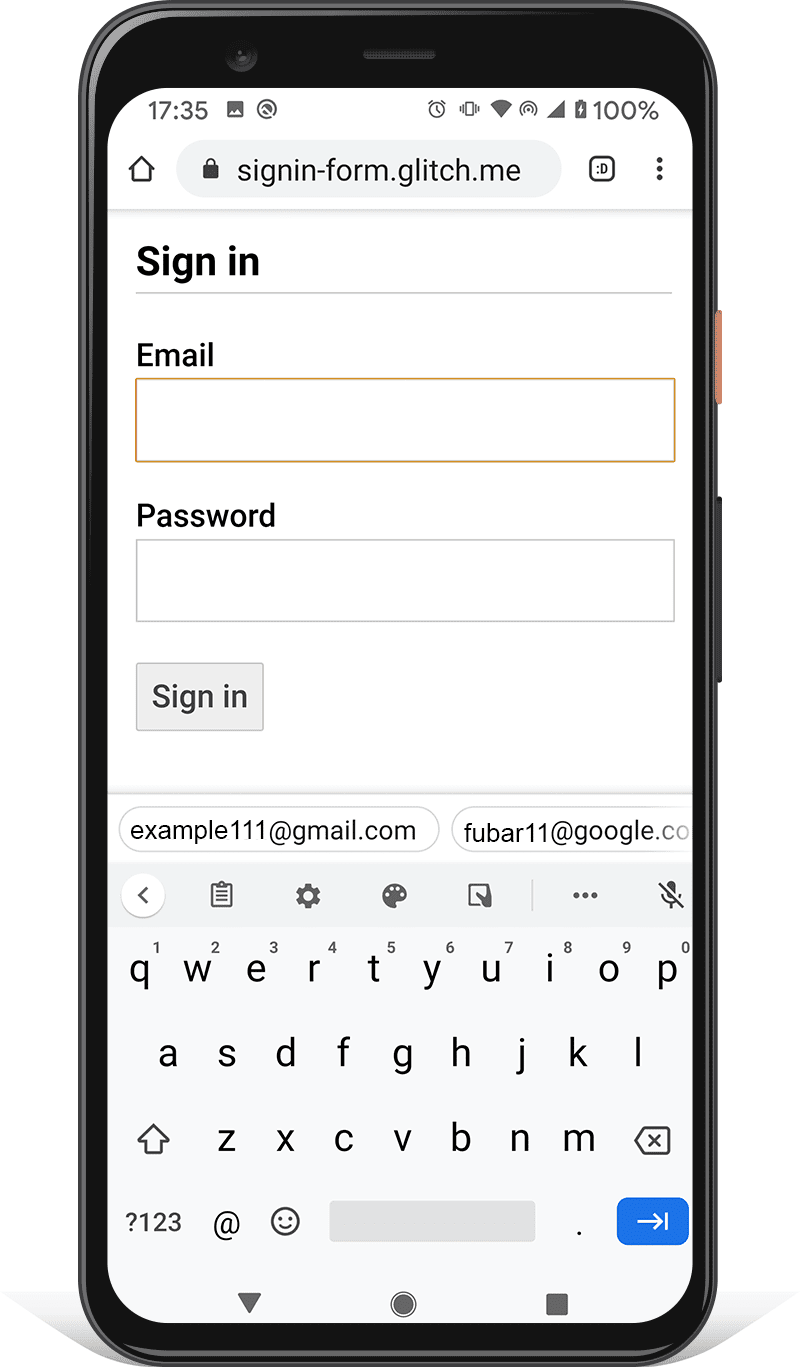
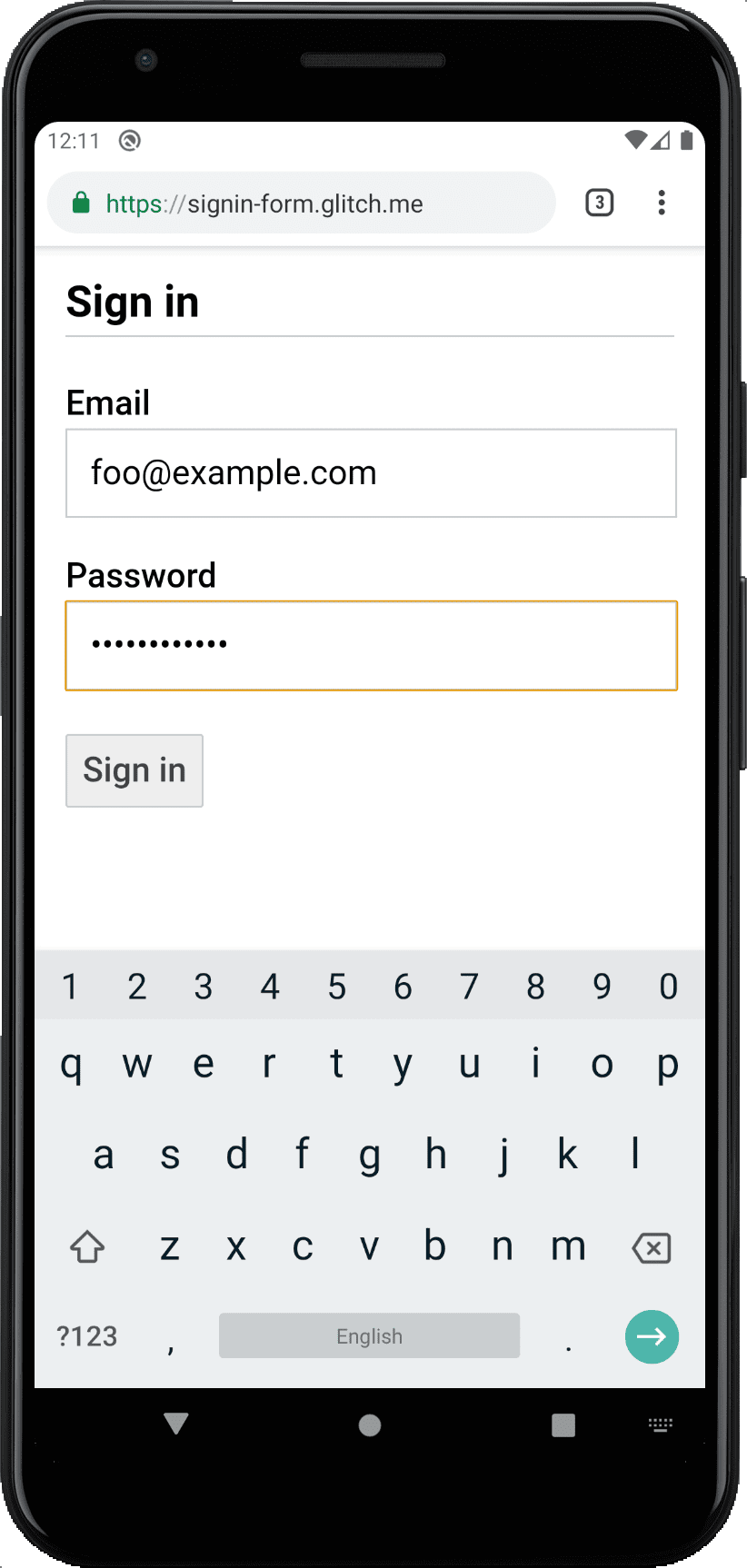
防止行動裝置鍵盤遮住「登入」按鈕
但如果不留意,使用行動裝置鍵盤時可能會遮住表單,甚至導致「登入」按鈕遭到遮擋。使用者可能會在瞭解發生的情況前放棄。

盡量避免這種情況,請在登入頁面頂端只顯示電子郵件/電話號碼和密碼輸入欄位,以及「Sign in」按鈕。請在下方放置其他內容。

在各種裝置上測試
您需要針對目標對象測試各種裝置,並據此調整。BrowserStack 可讓您在各種實際裝置和瀏覽器上免費測試開放原始碼專案。

考慮使用兩個頁面
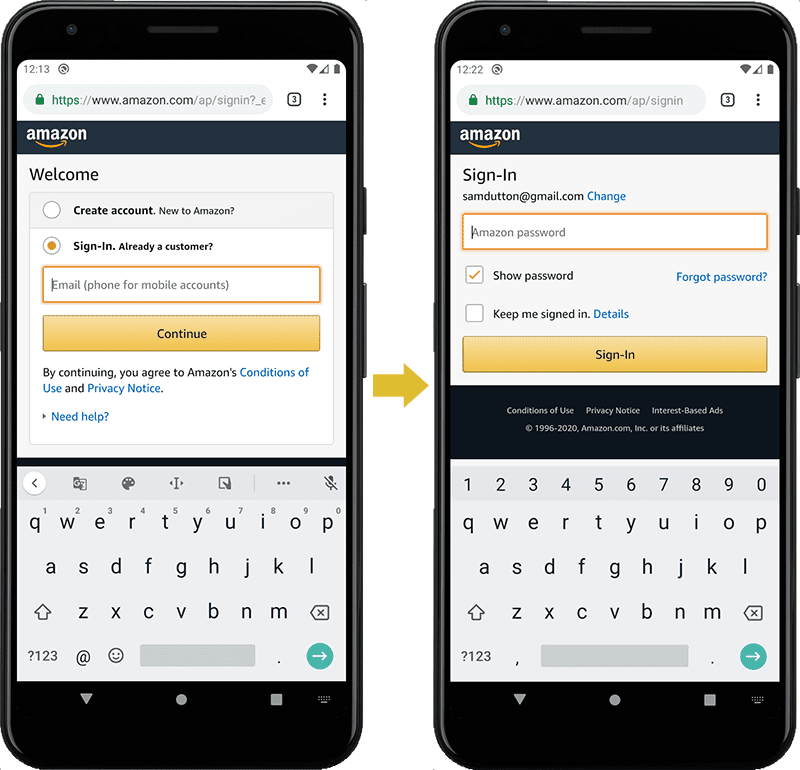
有些網站 (包括 Amazon 和 eBay) 會在兩個網頁上要求提供電子郵件地址/電話和密碼,藉此避免發生問題。這種做法也能簡化使用體驗:使用者一次只需執行一項工作。

理想情況下,這項功能應使用單一 <form> 實作。請使用 JavaScript 在最初只顯示電子郵件輸入欄,然後隱藏該欄並顯示密碼輸入欄。如果您必須強制使用者在輸入電子郵件地址和密碼之間前往新頁面,第二頁的表單應包含隱藏的電子郵件值輸入元素,以便密碼管理工具儲存正確的值。如需程式碼範例,請參閱「Chromium 支援的密碼表單樣式」。
協助使用者避免重新輸入資料
您可以協助瀏覽器正確儲存資料及自動填入輸入內容,讓使用者不必記住輸入電子郵件地址和密碼的值。這點在行動裝置上特別重要,對於電子郵件輸入內容而言,便是放棄率較高的關鍵。
這項程序分為兩個部分:
autocomplete、name、id和type屬性可協助瀏覽器瞭解輸入內容的角色,以便儲存日後可用於自動填入的資料。如要允許儲存資料來自動填入資料,新型瀏覽器也會要求輸入內容具有穩定的name或id值 (不會在每次載入網頁或網站部署時隨機產生),並且位於包含submit按鈕的 <form> 中。autocomplete屬性可協助瀏覽器使用儲存的資料正確自動填入輸入內容。
針對電子郵件輸入內容,請使用 autocomplete="username",因為 username 會在現代瀏覽器中遭到密碼管理工具辨識,即使您應該使用 type="email",也可能需要使用 id="email" 和 name="email"。
針對密碼輸入內容,請使用適當的 autocomplete 和 id 值,協助瀏覽器區分新密碼和目前密碼。
使用 autocomplete="new-password" 和 id="new-password" 建立新密碼
- 在註冊表單中使用
autocomplete="new-password"和id="new-password"輸入密碼,或在變更密碼表單中輸入新密碼。
使用 autocomplete="current-password" 和 id="current-password" 設定現有密碼
- 在登入表單中使用
autocomplete="current-password"和id="current-password"輸入密碼,或在變更密碼表單中輸入使用者的舊密碼。這會告訴瀏覽器,您希望瀏覽器使用該網站儲存的目前密碼。
如為報名表單:
<input type="password" autocomplete="new-password" id="new-password" …>
登入:
<input type="password" autocomplete="current-password" id="current-password" …>
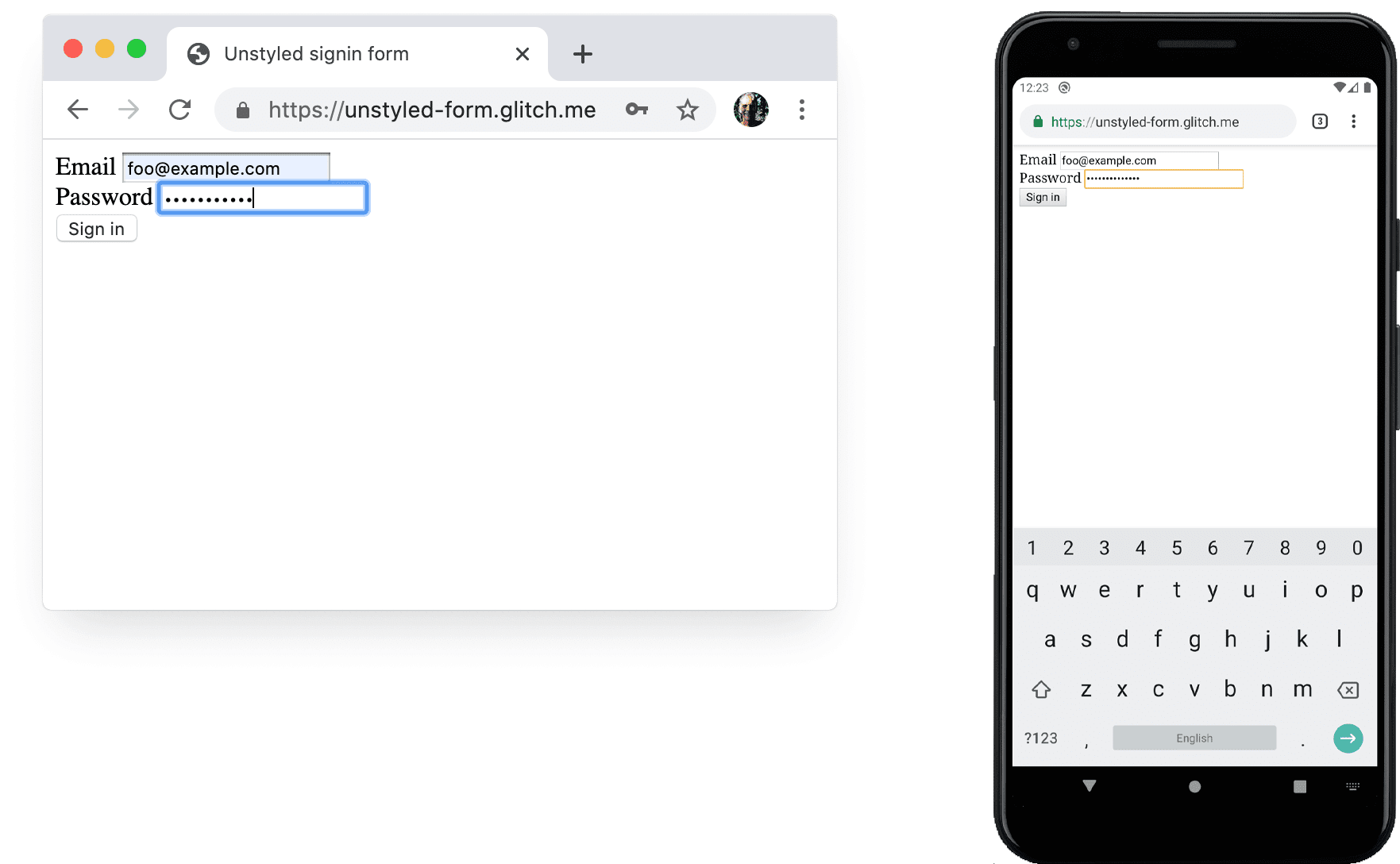
支援密碼管理工具
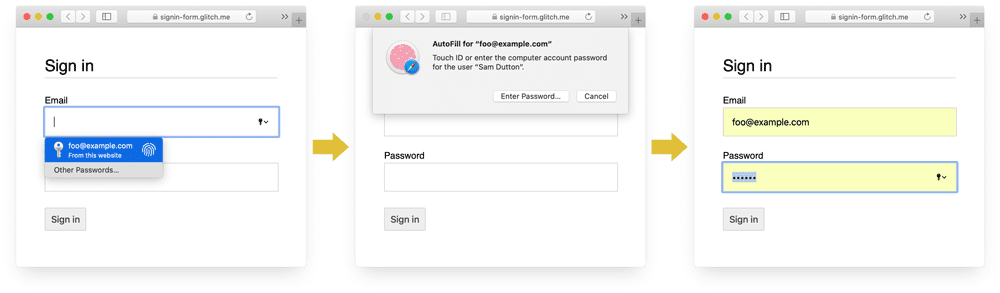
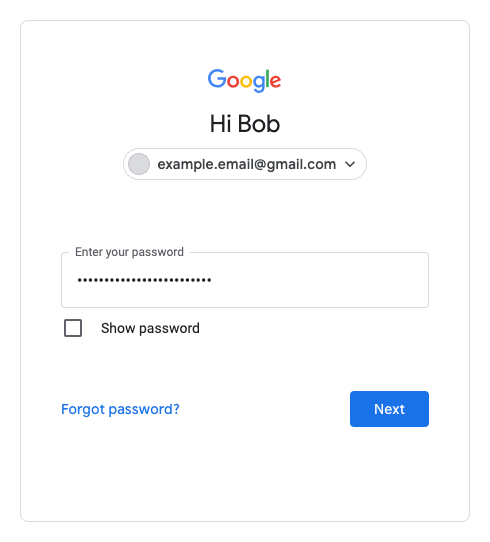
不同瀏覽器處理電子郵件自動填入和密碼建議的方式略有不同,但效果大致相同。在電腦版 Safari 11 以上版本中 (例如,顯示密碼管理工具),然後使用生物特徵辨識驗證 (指紋或臉部辨識) 功能 (如果有的話)。

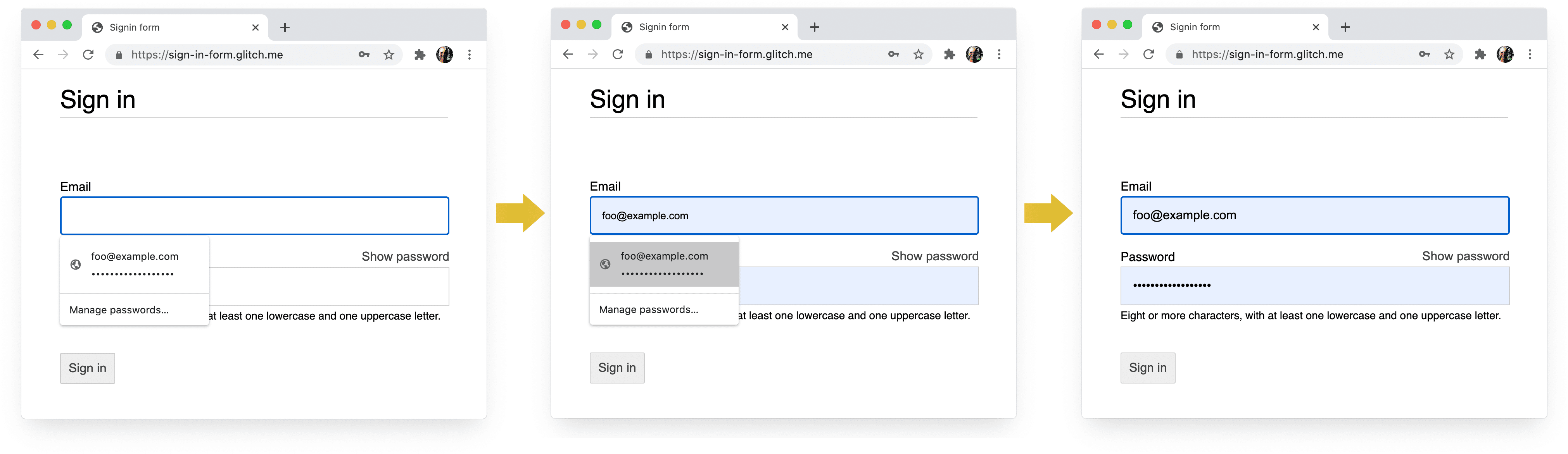
Chrome 電腦版會顯示電子郵件建議、密碼管理工具,並自動填入密碼。

瀏覽器密碼和自動填入系統並不簡單。系統用來猜測、儲存及顯示值的演算法並未標準化,且會因平台而異。例如,如同 Hidde de Vries 指出:「Firefox 的密碼管理員利用方案系統補強了自身的經驗法則」。
自動填入:網頁開發人員應知但不瞭解的資訊提供更多關於使用 name 和 autocomplete 的資訊。HTML 規格列出所有 59 個可能的值。
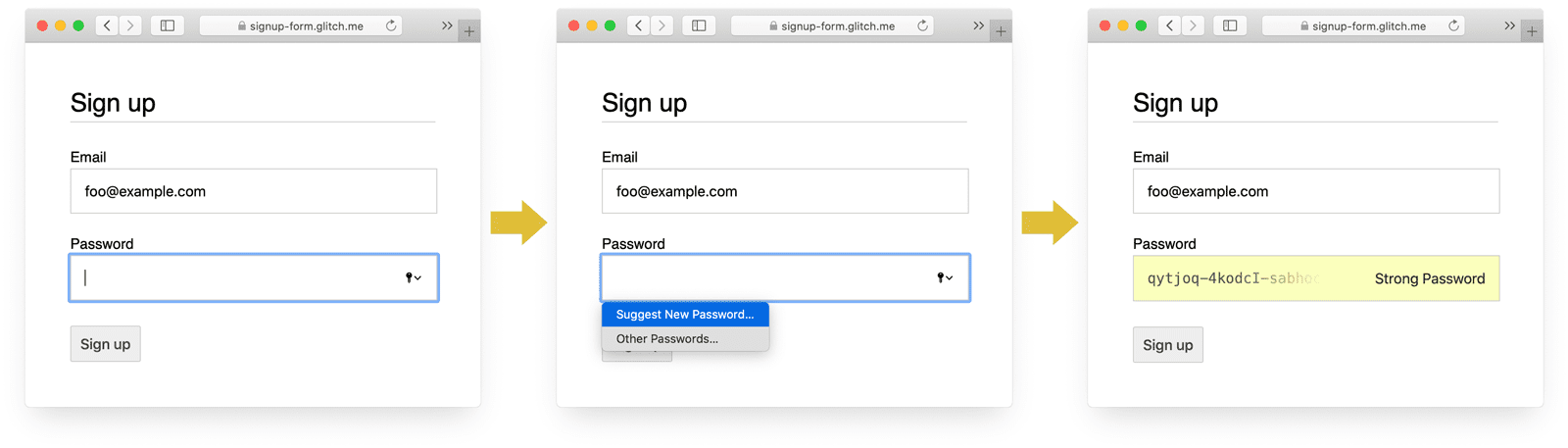
允許瀏覽器提供高強度密碼建議
現代瀏覽器會使用經驗法則,決定何時顯示密碼管理員 UI 並建議高強度密碼。
以下是 Safari 在電腦上執行這項操作的方式。

(從 Safari 12.0 版開始,系統就會建議使用高強度不重複的密碼)。
內建的瀏覽器密碼產生器是指使用者與開發人員,因此不需要設定「高強度密碼」。瀏覽器可安全地儲存密碼,並視需要自動填入,因此使用者無須記住或輸入密碼。鼓勵使用者善用內建的瀏覽器密碼產生器,也代表他們更有可能在您的網站上使用獨特且強大的密碼,而非重複使用可能在其他地方遭到入侵的密碼。
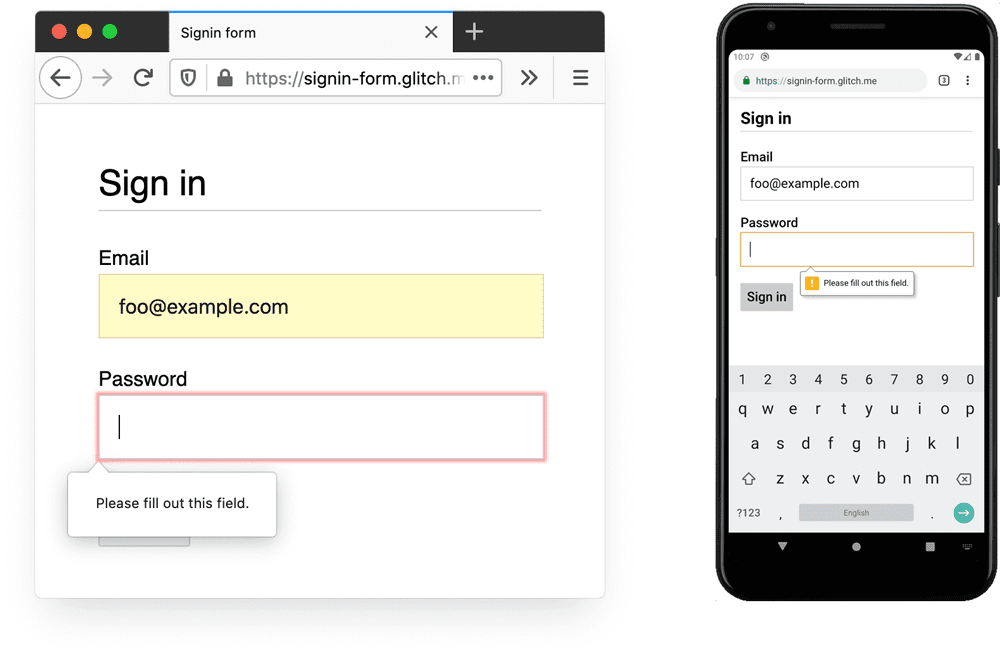
避免使用者意外缺少輸入內容
在電子郵件和密碼欄位中加入 required 屬性。新式瀏覽器會自動提示並設定缺少資料的焦點。不需要 JavaScript!

針對手指和拇指設計
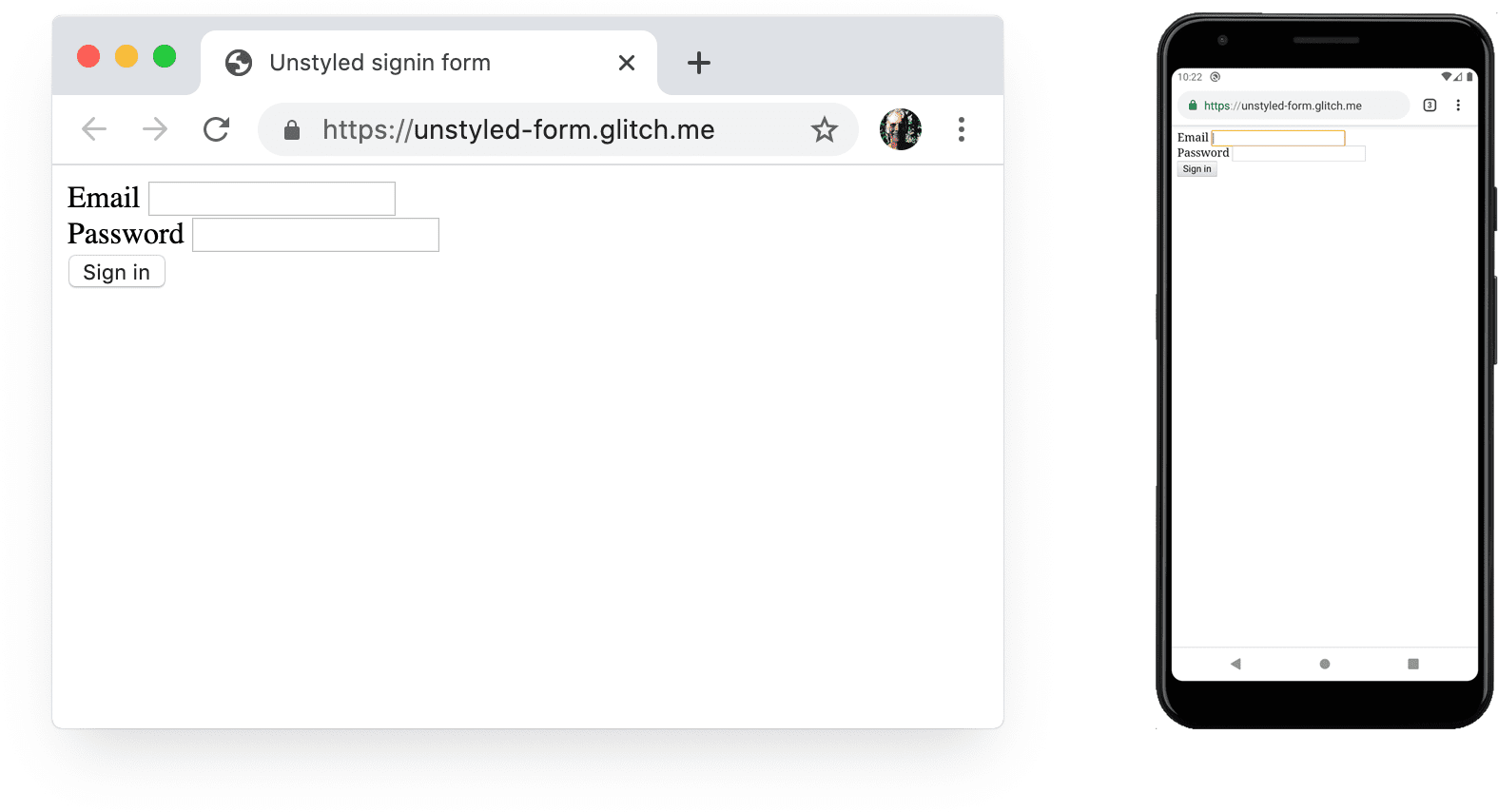
幾乎所有與輸入元素和按鈕相關的內容,其預設瀏覽器大小都太小,特別是在行動裝置上。這聽起來似乎很明顯,但許多網站的登入表單都會發生這個常見問題。
確保輸入值和按鈕大小夠大
輸入框和按鈕的預設大小和邊距在電腦上太小,在行動裝置上更是如此。

根據 Android 無障礙指南,觸控螢幕物件的建議目標大小為 7 至 10 公釐。Apple 介面指南建議使用 48 x 48 像素,而 W3C 則建議使用至少 44 x 44 CSS 像素。在這方面,針對行動裝置的輸入元素和按鈕,加入約 15 px 的邊框間距;在桌上型電腦上,則增加約 10 px。請使用實際的行動裝置和手指或大拇指試試看。您應該可以輕鬆輕觸每個輸入項目和按鈕。
輕觸目標的大小不正確 Lighthouse 稽核功能可協助您自動偵測輸入元素是否過小。
設計:拇指
搜尋「觸控目標」,您會看到許多食指的圖片。不過,在現實世界中,許多人會使用大拇指與手機互動。大拇指比食指大,因此控制精準度較低。這也是為何我們建議使用適當大小的觸控目標。
放大文字
如同大小和邊框間距,輸入元素和按鈕的預設瀏覽器字型大小都太小,在行動裝置中尤其如此。

不同平台的瀏覽器會以不同方式調整字型大小,因此很難指定在所有平台上都能正常運作的特定字型大小。我們針對熱門網站進行簡短的問卷調查,其中顯示在電腦上的 13 至 16 像素大小,建議使用這個實際大小,在行動裝置上顯示文字時至少要有 16 個像素。
也就是說,您需要在行動裝置上使用較大的像素大小:在 Chrome 桌面版上,16px 相當易讀,但即使視力良好,在 Android 版 Chrome 上也難以閱讀 16px 文字。您可以使用媒體查詢,為不同的檢視點大小設定不同的字型像素大小。20px 在行動裝置上大致合適,但您應向視力不佳的朋友或同事測試這項功能。
文件使用的字型大小難以辨識 Lighthouse 稽核可協助您自動偵測過小的文字。
輸入內容之間應留有足夠的空間
加入足夠的邊界,確保輸入值與觸控目標有效。換句話說,請將邊界設為大約一根手指寬。
確保輸入內容清晰可見
輸入內容的預設邊框樣式能讓使用者難以察覺輸入內容。在部分平台 (例如 Android 版 Chrome) 上,這些廣告幾乎看不見。
除了邊框間距之外,請新增邊框:在白色背景上,一般來說,使用 #ccc 或更深的顏色會是不錯的選擇。

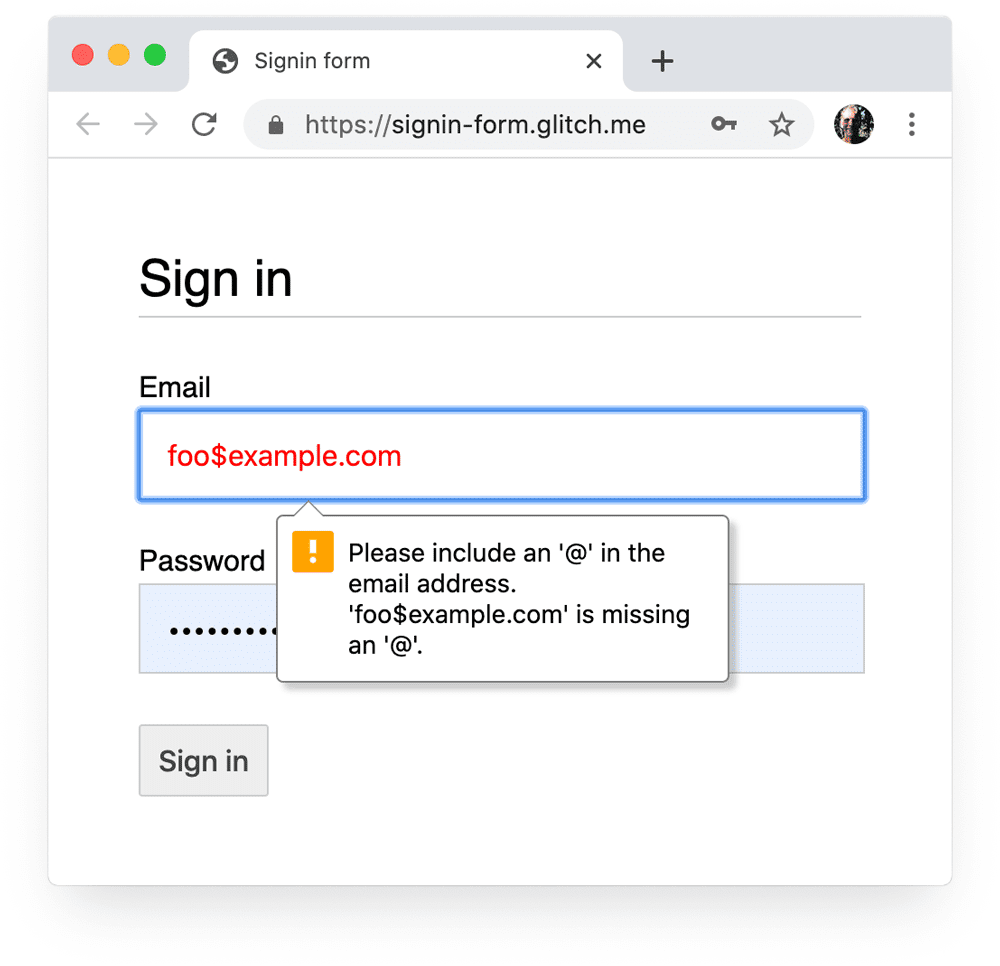
使用內建的瀏覽器功能,在輸入無效值時發出警告
瀏覽器內建的功能可針對具有 type 屬性的輸入內容執行基本表單驗證。如果提交的表單含有無效的值,瀏覽器就會發出警告,並將焦點放在有問題的輸入項目上。

您可以使用 :invalid CSS 選取器,醒目顯示無效資料。請使用 :not(:placeholder-shown),避免選取沒有內容的輸入內容。
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
嘗試以不同方式醒目顯示含有無效值的輸入內容。
視需要使用 JavaScript
切換密碼顯示設定
您應新增「顯示密碼」切換按鈕,讓使用者檢查自己輸入的文字。如果使用者無法看到自己輸入的文字,就會影響可用性。目前沒有內建方法可執行此操作,但有實施計畫。您必須改用 JavaScript。

以下程式碼使用文字按鈕新增「顯示密碼」功能。
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
以下是讓按鈕看起來像純文字的 CSS:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
以下是用來顯示密碼的 JavaScript:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
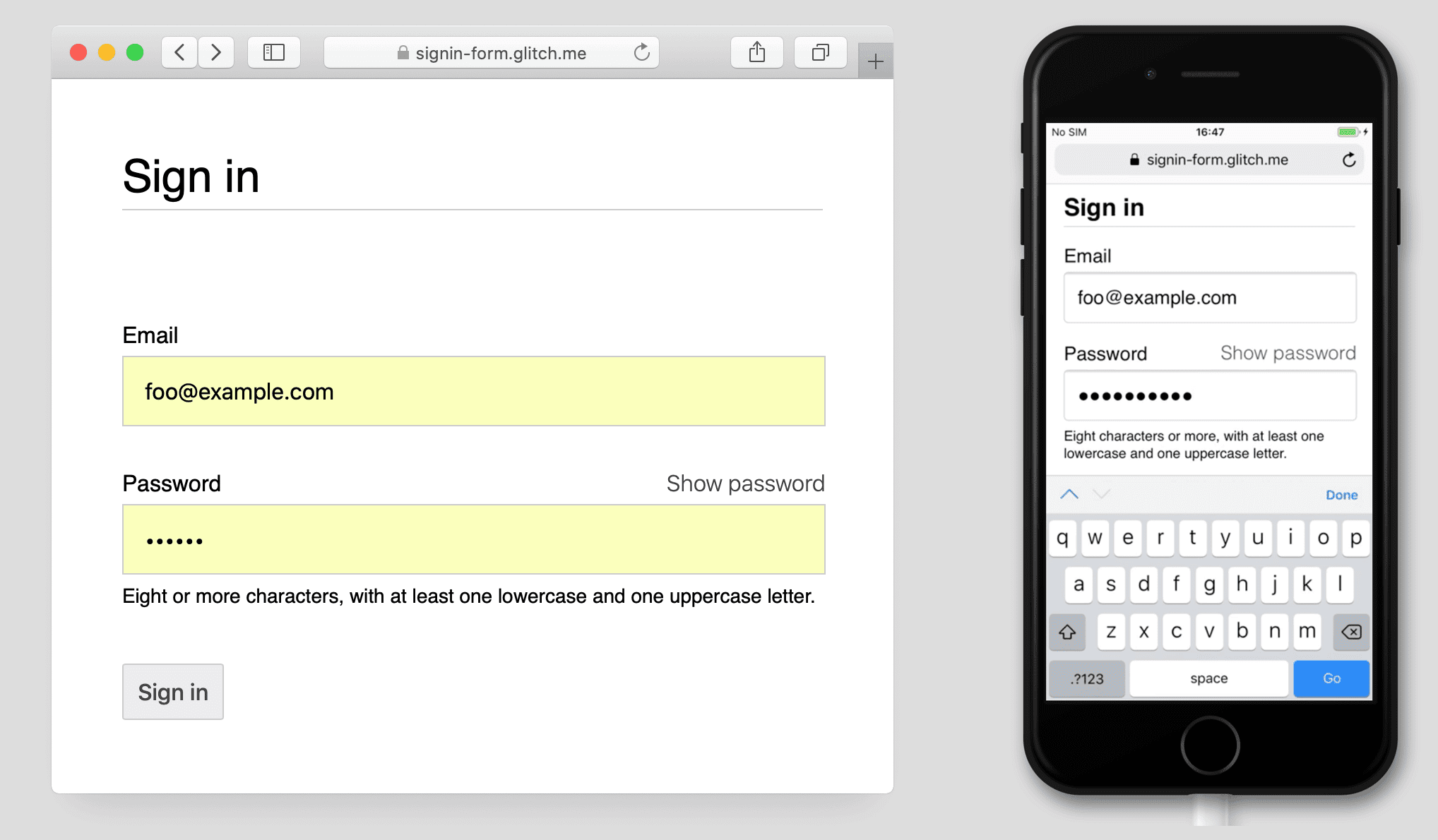
最終結果如下:

提供可存取的密碼輸入介面
使用 aria-describedby 提供密碼規則說明,方法是提供說明限制的元素 ID。螢幕閱讀器會提供標籤文字、輸入類型 (密碼),然後是說明。
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
新增「顯示密碼」功能時,請務必加入 aria-label,以便警告系統將顯示密碼。否則使用者可能會不小心洩漏密碼。
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
您可以在下列 Glitch 中,查看這兩項 ARIA 功能的實際運作情形:
如要進一步瞭解如何製作無障礙表單,請參閱這篇文章。
在提交前即時驗證
HTML 表單元素和屬性內建基本驗證功能,但您也應利用 JavaScript,在使用者輸入資料和嘗試提交表單時執行更全面的驗證。
登入表單程式講義的步驟 5 使用 Constraint Validation API (廣泛支援) 新增自訂驗證機制,使用內建瀏覽器 UI 設定焦點並顯示提示。
進一步瞭解:使用 JavaScript 進行更複雜的即時驗證。
數據分析和 RUM
對於註冊和登入表單,「無法評估的項目,無法改善」特別重要。您需要設定目標、評估成效、改善網站,然後不斷重複這一過程。
Discount 可用性測試可協助您試用變更,但您需要實際資料,才能真正瞭解使用者如何體驗註冊和登入表單:
- 網頁分析:註冊和登入網頁的瀏覽次數、跳出率和離開次數。
- 互動分析:目標程序 (使用者會在何處放棄登入或登入流程?) 和事件 (使用者與表單互動時採取的動作?)
- 網站成效:以使用者為中心的指標 (註冊和登入表單是否因某些原因而速度緩慢,如果是的話,原因為何?)。
您也可以考慮實施 A/B 版本測試,嘗試不同的註冊和登入方法,並分階段推出,以便在對部分使用者進行變更驗證後,再將變更發布給所有使用者。
一般指南
精心設計的 UI 和 UX 可降低登入表單放棄率:
- 別讓使用者主動搜尋登入!在頁面頂端放置登入表單的連結,並使用簡單易懂的字詞,例如「Sign In」、「Create Account」或「Register」。
- 保持專注!註冊表單並非展示優惠和其他網站功能,以免分散使用者的注意力。
- 盡量簡化註冊程序。只有在使用者認為提供這些資料有明顯好處時,才收集其他使用者資料 (例如地址或信用卡詳細資料)。
- 使用者開始填寫註冊表單前,應先清楚說明價值主張。使用者登入後有何好處?提供具體獎勵,協助使用者完成註冊。
- 盡可能讓使用者透過手機號碼而非電子郵件地址驗證身分,因為有些使用者可能不會使用電子郵件。
- 讓使用者能輕鬆重設密碼,並將「Forgot your password?」連結設為醒目。
- 連結至服務條款和隱私權政策文件:一開始就向使用者說明您如何保護他們的資料。
- 在註冊頁面和登入頁面加入貴公司或機構的標誌和名稱,並確認語言、字型和樣式與網站上的其他部分一致。有些表單似乎不屬於其他內容所屬的網站,尤其是當表單的網址與其他內容的網址截然不同時。
持續學習
相片來源:Meghan Schiereck 在 Unsplash 上提供。


