借助跨平台浏览器功能,构建安全、无障碍且易于使用的登录表单。
如果用户需要登录您的网站,那么良好的登录表单设计至关重要。对于网络连接不佳、使用移动设备、匆忙或处于压力状态的用户,这一点尤为重要。设计欠佳的登录表单会导致跳出率较高。 每次跳出都可能意味着失去一位不满意的用户,而不仅仅是错失一次登录机会。
以下是一个简单的登录表单示例,展示了所有最佳实践:
核对清单
- 使用有意义的 HTML 元素:
<form>、<input>、<label>和<button>。 - 使用
<label>标记每个输入。 - 使用元素属性访问内置浏览器功能:
type、name、autocomplete、required。 - 为输入
name和id属性提供稳定的值,这些值在网页加载或网站部署之间不会发生变化。 - 将登录功能放入自己的 <form> 元素中。
- 确保成功提交表单。
- 请使用
autocomplete="new-password"和id="new-password"处理注册表单中的密码输入,以及重置密码表单中的新密码。 - 使用
autocomplete="current-password"和id="current-password"输入登录密码。 - 提供显示密码功能。
- 为密码输入使用
aria-label和aria-describedby。 - 请勿重复输入。
- 设计表单,使移动设备键盘不会遮挡输入框或按钮。
- 确保表单可在移动设备上使用:使用清晰易辨的文字,并确保输入框和按钮足够大,可用作触摸目标。
- 在注册和登录页面上保持品牌和样式一致。
- 在现场和实验室中进行测试:将网页分析、互动分析和以用户为中心的效果衡量功能纳入到注册和登录流程中。
- 跨浏览器和设备进行测试:表单行为因平台而异。
使用有意义的 HTML
请使用为作业构建的元素:<form>、<label> 和 <button>。这些元素支持内置的浏览器功能,可以提升无障碍水平,还能为标记添加含义。
使用 <form>
您可能会想将输入封装在 <div> 中,并完全使用 JavaScript 处理输入数据提交。通常最好使用普通的 <form> 元素。这样,屏幕阅读器和其他辅助设备便可访问您的网站,您可以启用一系列内置浏览器功能,更轻松地为旧版浏览器构建基本功能登录,即使 JavaScript 失败,网站也能正常运行。
使用 <label>
如需为输入标签,请使用 <label>!
<label for="email">Email</label>
<input id="email" …>
原因有二:
- 点按或点击标签会将焦点移至其输入框。将标签与输入相关联,方法是将标签的
for属性与输入的name或id搭配使用。 - 当标签或标签的输入获得焦点时,屏幕阅读器会读出标签文本。
请勿将占位符用作输入标签。用户在开始输入文本后,很可能会忘记输入内容的用途,尤其是在分心时(“我输入的是电子邮件地址、电话号码还是账号 ID?”)。占位符还会带来许多其他潜在问题:如果您不相信,请参阅请勿使用占位符属性和表单字段中的占位符有害。
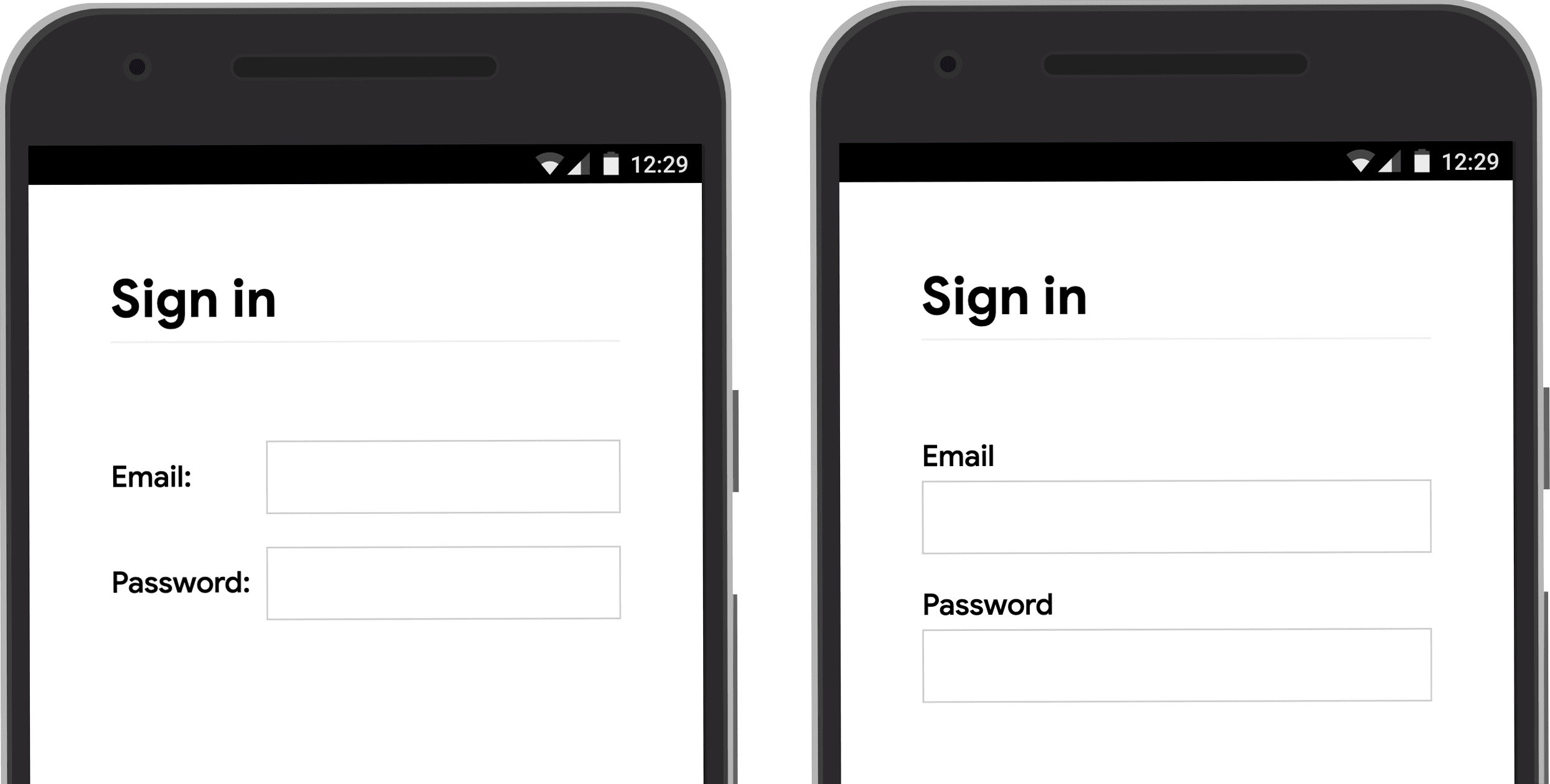
最好将标签放在输入内容上方。这样,您就可以在移动设备和桌面设备上实现一致的设计,并且根据 Google AI 研究,用户可以更快地浏览。您可以获得全宽标签和输入框,而无需调整标签和输入框宽度以适应标签文本。

在移动设备上打开 label-position Glitch,亲自验证一下。
使用 <button>
为按钮使用 <button>!按钮元素提供无障碍行为和内置表单提交功能,并且可以轻松设置样式。使用 <div> 或其他元素假装按钮毫无意义。
确保提交按钮说明了其用途。例如,创建账号或登录,而不是提交或开始。
确保成功提交表单
帮助密码管理工具了解表单已提交。您可以采用以下两种方法:
- 前往其他网页。
- 使用
History.pushState()或History.replaceState()模拟导航,并移除密码表单。
对于 XMLHttpRequest 或 fetch 请求,请确保在响应中报告登录成功,并通过将表单从 DOM 中移出以及向用户指明成功来处理。
考虑在用户点按或点击 Sign in 按钮后停用该按钮。许多用户都会多次点击按钮,即使在速度快且响应迅速的网站上也是如此。这会减慢互动速度并增加服务器负载。
反之,请勿在等待用户输入时停用表单提交。例如,如果用户尚未输入客户 PIN 码,请勿停用登录按钮。用户可能会漏掉表单中的某些内容,然后尝试反复点按(已停用)登录按钮,并认为该按钮无法使用。如果您必须停用表单提交功能,至少应向用户说明点击停用按钮时会缺少什么。
请勿重复输入
某些网站会强制要求用户输入两次电子邮件地址或密码。这可能会减少部分用户的错误,但会给所有用户带来额外的工作,并提高放弃率。如果浏览器会自动填充电子邮件地址或建议强密码,则重复询问也是没有意义的。最好让用户能够确认其电子邮件地址(您无论如何都需要这样做),并在必要时让用户轻松重置密码。
充分利用元素属性
这正是魔力所在! 浏览器提供了多种使用输入元素属性的实用内置功能。
将密码保持不公开状态,但允许用户在需要时查看密码
密码输入框应包含 type="password",以隐藏密码文本并帮助浏览器了解输入框用于输入密码。(请注意,浏览器使用多种方法来了解输入角色,并决定是否提供保存密码的选项。)
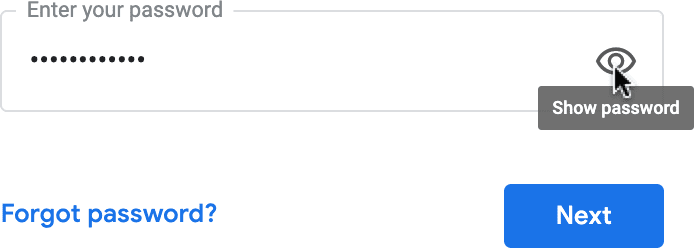
您应添加显示密码切换开关,以便用户检查自己输入的文本,同时别忘了添加忘记密码链接。请参阅启用密码显示。

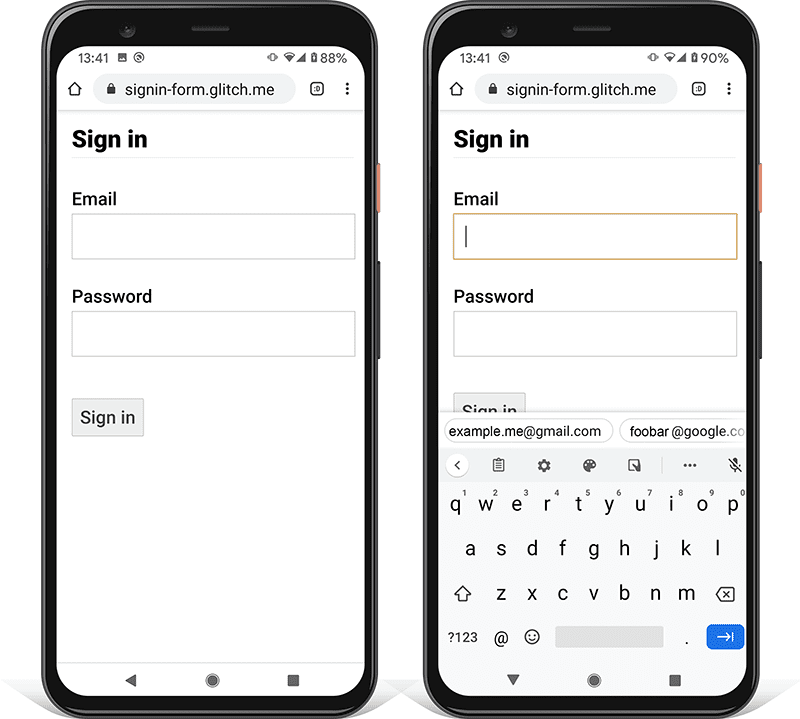
为移动用户提供合适的键盘
使用 <input type="email"> 为移动用户提供合适的键盘,并启用浏览器的基本内置电子邮件地址验证功能… 无需 JavaScript!
如果您需要使用电话号码而非电子邮件地址,<input
type="tel"> 会在移动设备上启用电话键盘。您还可以在必要时使用 inputmode 属性:inputmode="numeric" 非常适合 PIN 码。如需了解详情,请参阅关于 inputmode 的所有须知信息。
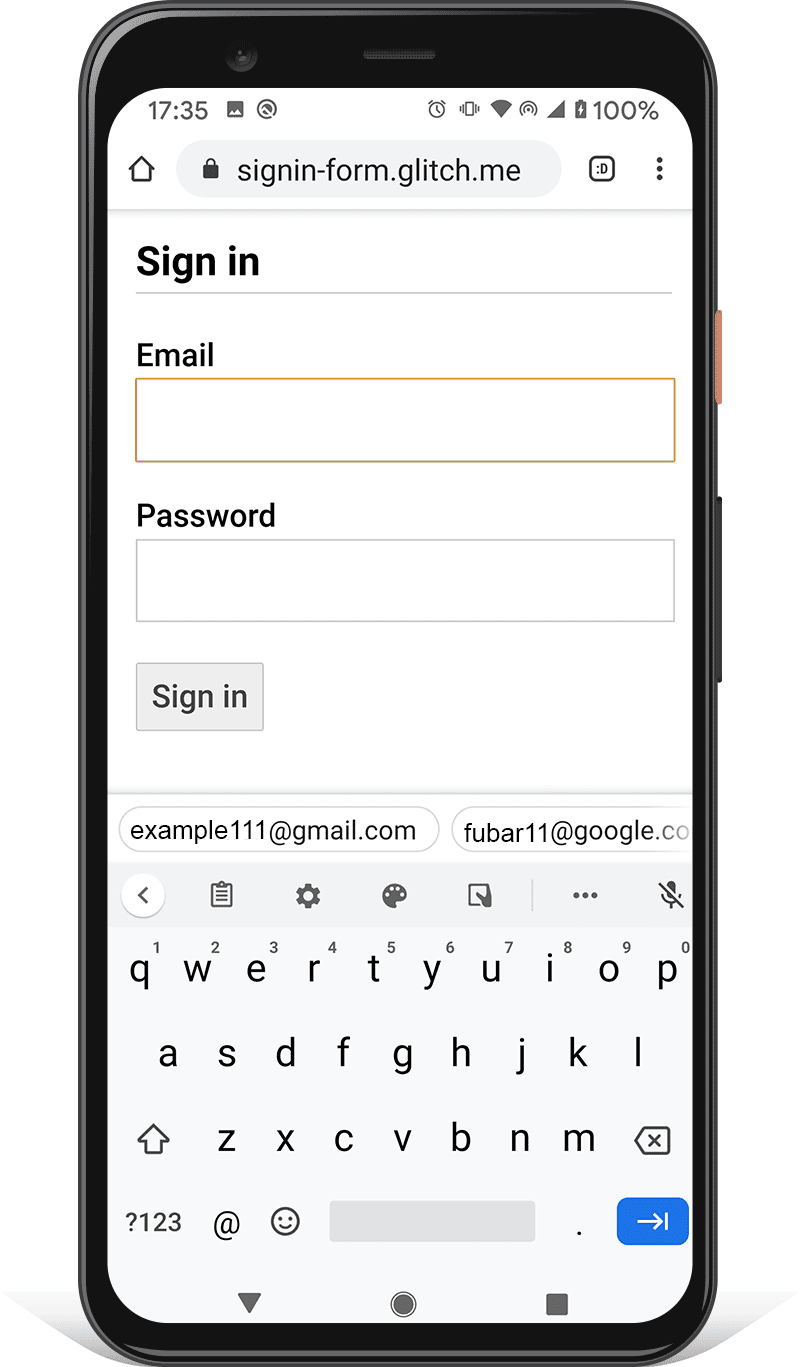
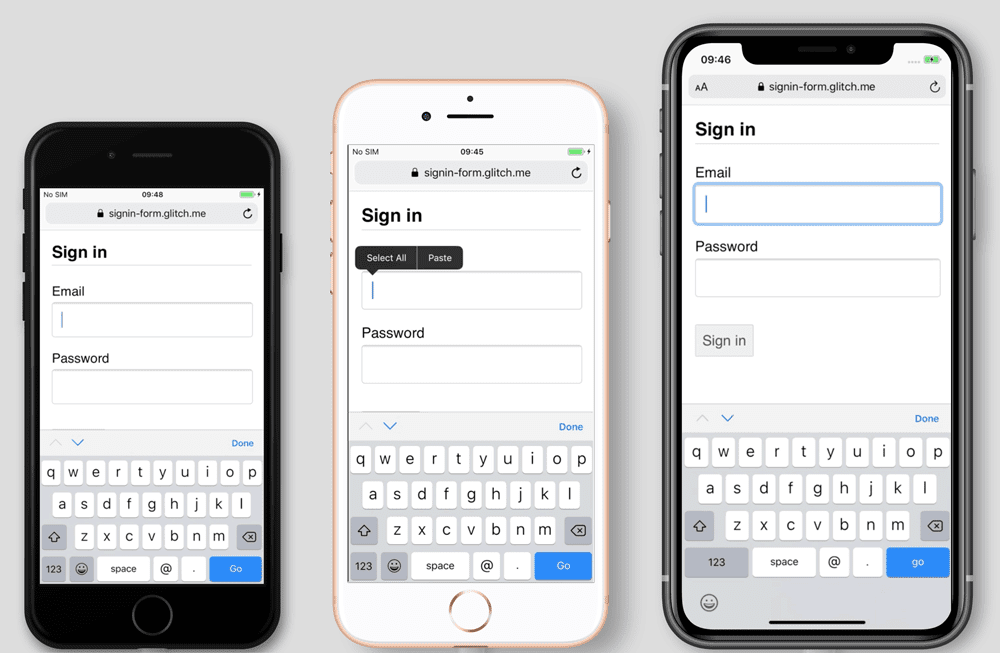
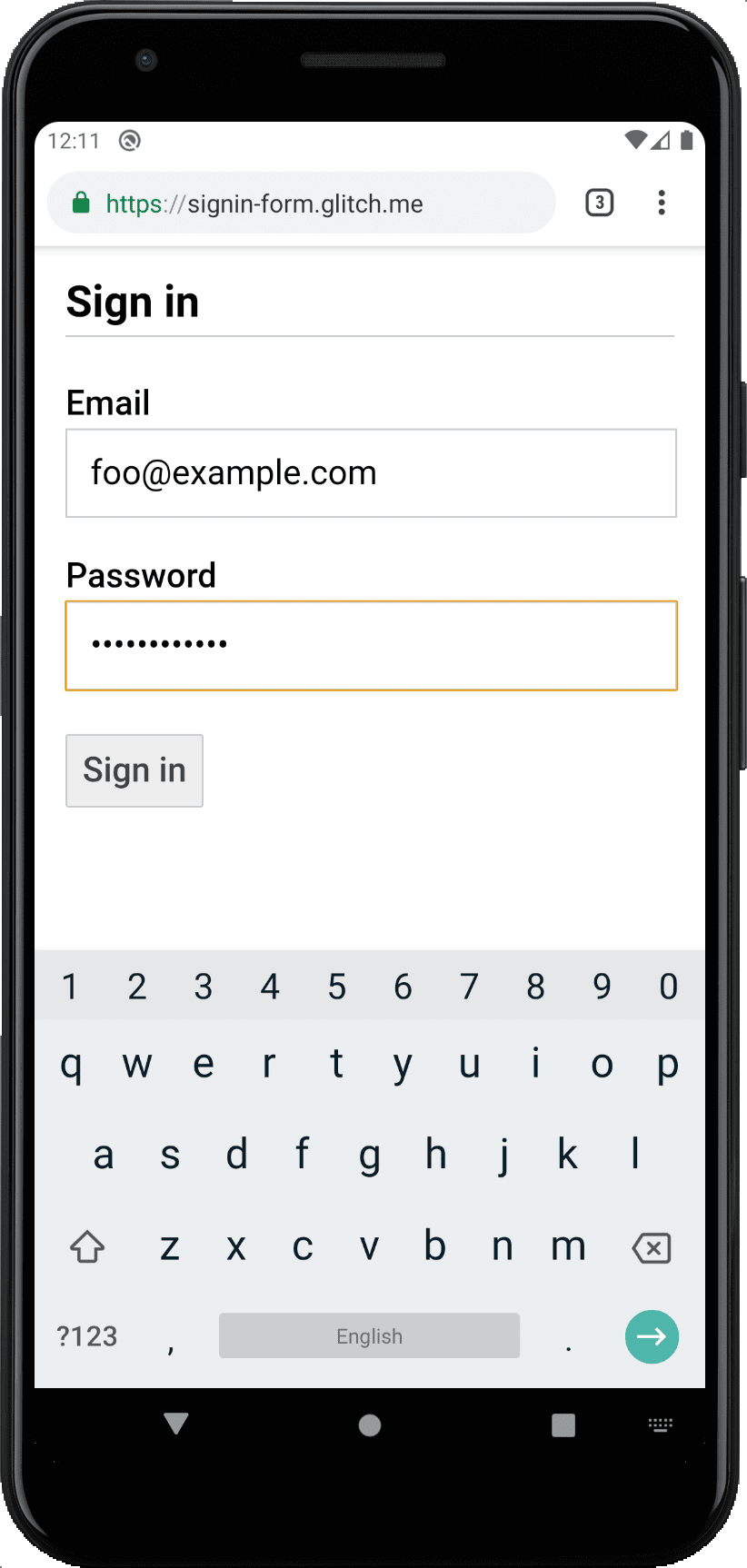
防止移动设备键盘遮挡登录按钮
很遗憾,如果您不小心,移动设备键盘可能会遮盖您的表单,更糟糕的是,可能会部分遮挡登录按钮。用户可能在意识到发生了什么之前就放弃了。

请尽可能避免这种情况,只在登录页面顶部显示电子邮件地址/电话号码和密码输入框以及登录按钮。将其他内容放在下方。

在各种设备上测试
您需要在目标受众群体使用的各种设备上进行测试,并据此进行相应调整。借助 BrowserStack,您可以在各种真实设备和浏览器上免费测试开源项目。

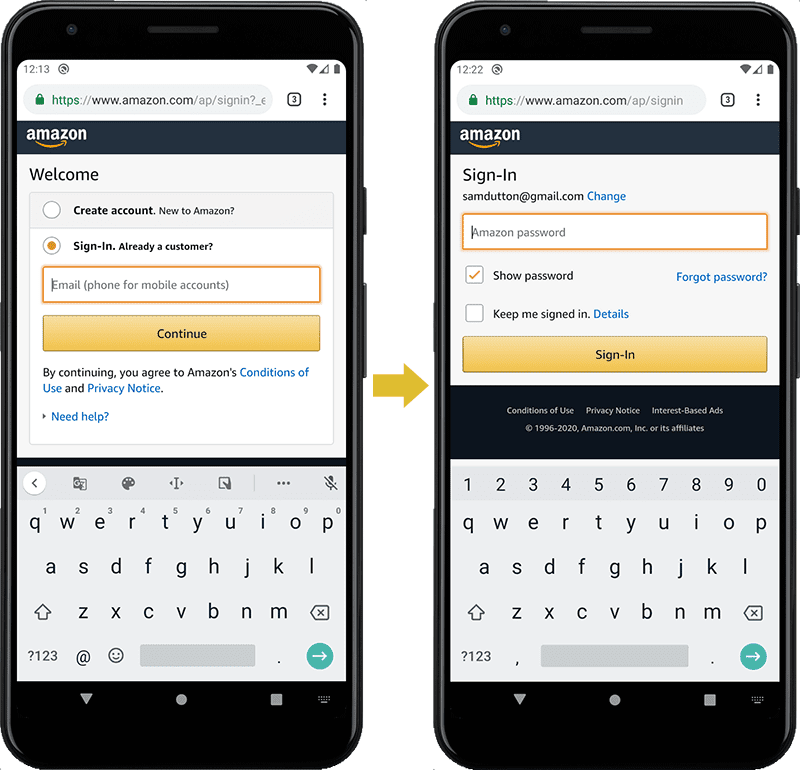
考虑使用两个页面
有些网站(包括 Amazon 和 eBay)会在两个页面上分别要求输入电子邮件地址/电话号码和密码,以避免此问题。这种方法还简化了体验:用户一次只需完成一项任务。

理想情况下,应使用单个 <form> 实现此功能。使用 JavaScript 最初仅显示电子邮件输入框,然后隐藏该输入框并显示密码输入框。如果您必须强制用户在输入电子邮件地址和密码之间转到新页面,则第二个页面上的表单应包含包含电子邮件地址值的隐藏输入元素,以便密码管理工具存储正确的值。Chromium 支持的密码表单样式提供了一个代码示例。
帮助用户避免重复输入数据
您可以帮助浏览器正确存储数据并自动填充输入内容,这样用户就不必记得输入电子邮件地址和密码值。这在移动设备上尤为重要,对于电子邮件输入字段来说更是如此,因为电子邮件输入字段的放弃率较高。
这分为两个部分:
autocomplete、name、id和type属性可帮助浏览器了解输入的角色,以便存储日后可用于自动填充的数据。为了允许存储数据以进行自动填充,新型浏览器还要求输入项具有稳定的name或id值(而不是在每次加载网页或部署网站时随机生成),并且位于包含submit按钮的 <form> 中。autocomplete属性可帮助浏览器使用存储的数据正确自动填充输入内容。
对于电子邮件输入框,请使用 autocomplete="username",因为 username 会被新型浏览器中的密码管理工具识别,即使您应使用 type="email",并且可能需要使用 id="email" 和 name="email"。
对于密码输入,请使用适当的 autocomplete 和 id 值,以帮助浏览器区分新密码和当前密码。
使用 autocomplete="new-password" 和 id="new-password" 设置新密码
- 将
autocomplete="new-password"和id="new-password"用于注册表单中的密码输入,或更改密码表单中的新密码。
针对现有密码使用 autocomplete="current-password" 和 id="current-password"
- 在登录表单中,使用
autocomplete="current-password"和id="current-password"来输入密码;在更改密码表单中,使用autocomplete="current-password"和id="current-password"来输入用户的旧密码。这会告知浏览器,您希望它使用为该网站存储的当前密码。
对于注册表单:
<input type="password" autocomplete="new-password" id="new-password" …>
对于登录:
<input type="password" autocomplete="current-password" id="current-password" …>
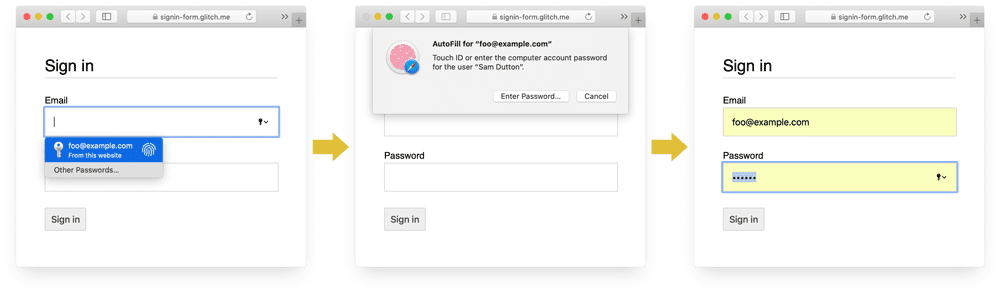
支持密码管理工具
不同的浏览器处理电子邮件自动填充和密码建议的方式略有不同,但效果大致相同。例如,在桌面设备上的 Safari 11 及更高版本中,系统会显示密码管理工具,然后使用生物识别验证(指纹或人脸识别)(如果可用)。

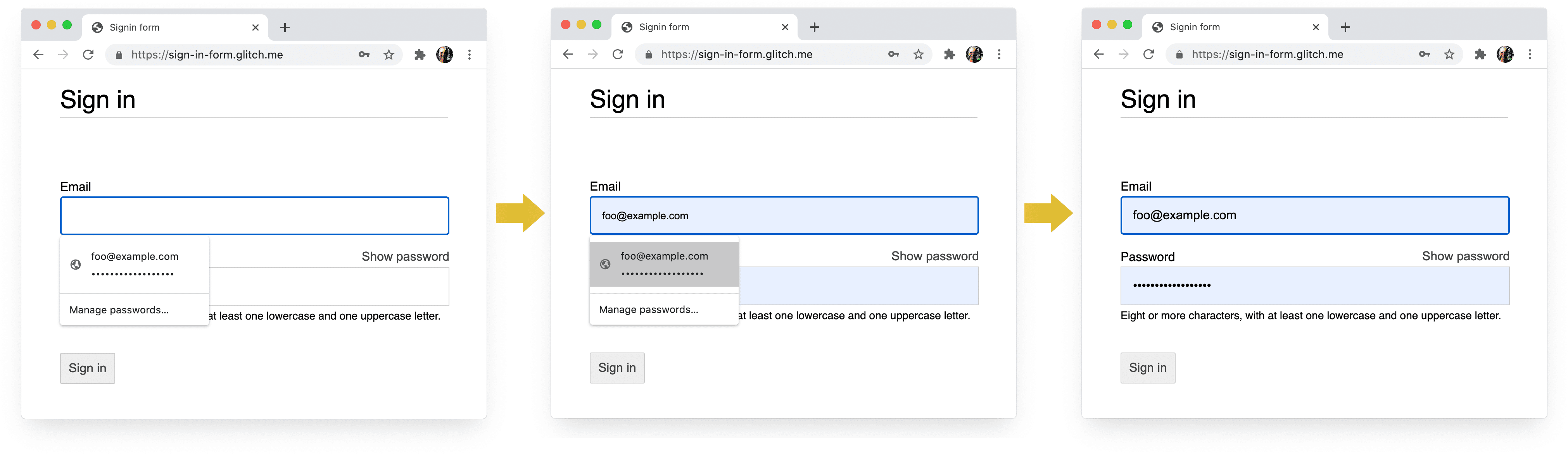
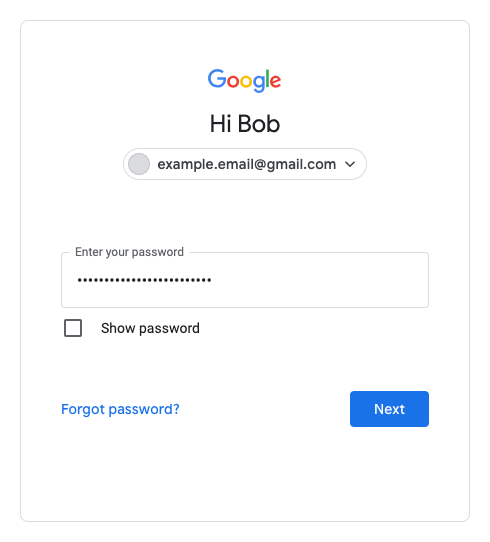
桌面版 Chrome 会显示电子邮件地址建议、显示密码管理工具,并自动填充密码。

浏览器密码和自动填充系统并不简单。用于猜测、存储和显示值的算法未标准化,因平台而异。例如,正如 Hidde de VRies 所指出:“Firefox 的密码管理工具通过食谱系统来补充其启发词语。”
自动填充:Web 开发者应知而知之中提供了有关使用 name 和 autocomplete 的更多信息。HTML 规范列出了所有 59 个可能值。
让浏览器建议一个安全系数高的密码
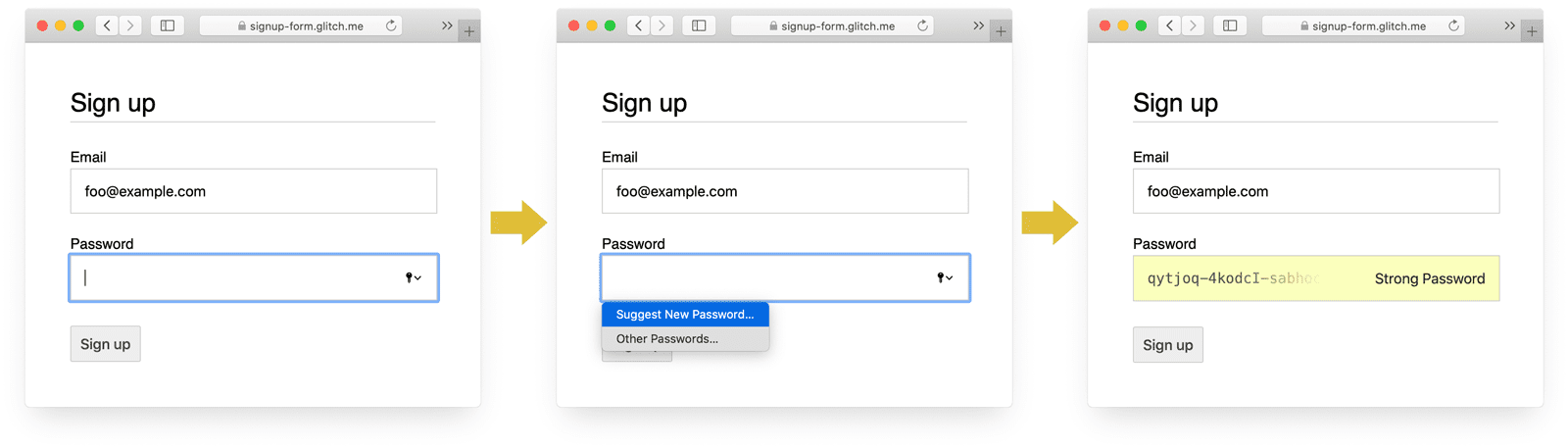
现代浏览器使用启发词语来决定何时显示密码管理工具界面并建议安全系数高的密码。
下面是 Safari 在桌面设备上执行此操作的方式。

(自 Safari 12.0 起,系统便会建议使用安全系数高的唯一密码。)
借助内置的浏览器密码生成器,用户和开发者无需自行确定“强密码”的含义。由于浏览器可以安全地存储密码并根据需要自动填充密码,因此用户无需记住或输入密码。鼓励用户利用内置的浏览器密码生成器,还意味着他们更有可能在您的网站上使用唯一且安全的密码,不太可能重复使用可能已在其他地方泄露的密码。
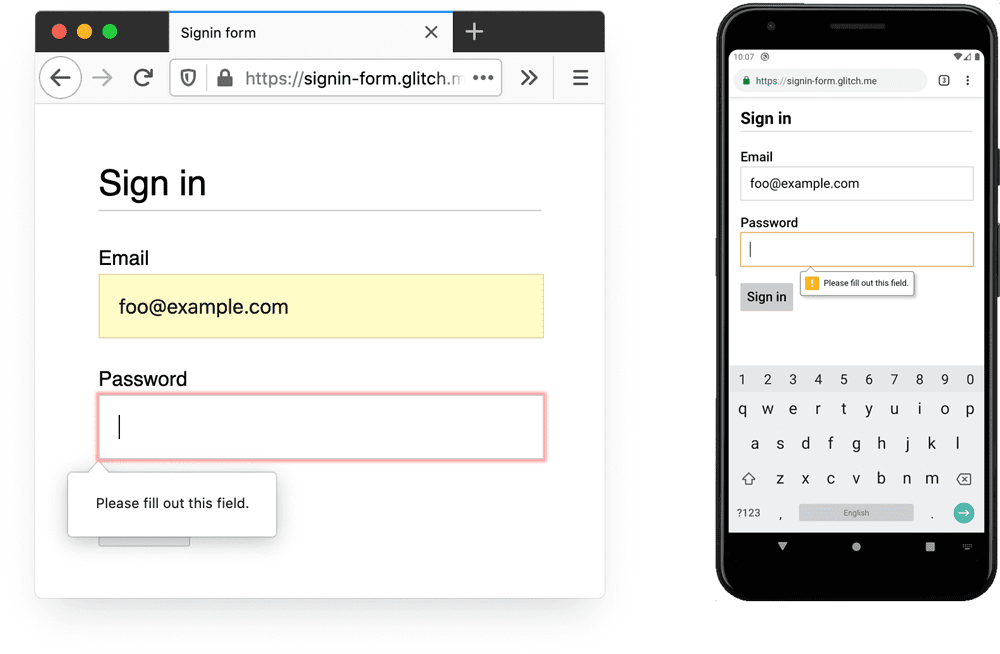
帮助用户避免意外漏掉输入内容
将 required 属性添加到电子邮件地址和密码字段。现代浏览器会自动提示缺失的数据并将焦点设置为缺失的数据。无需 JavaScript!

针对手指和拇指进行设计
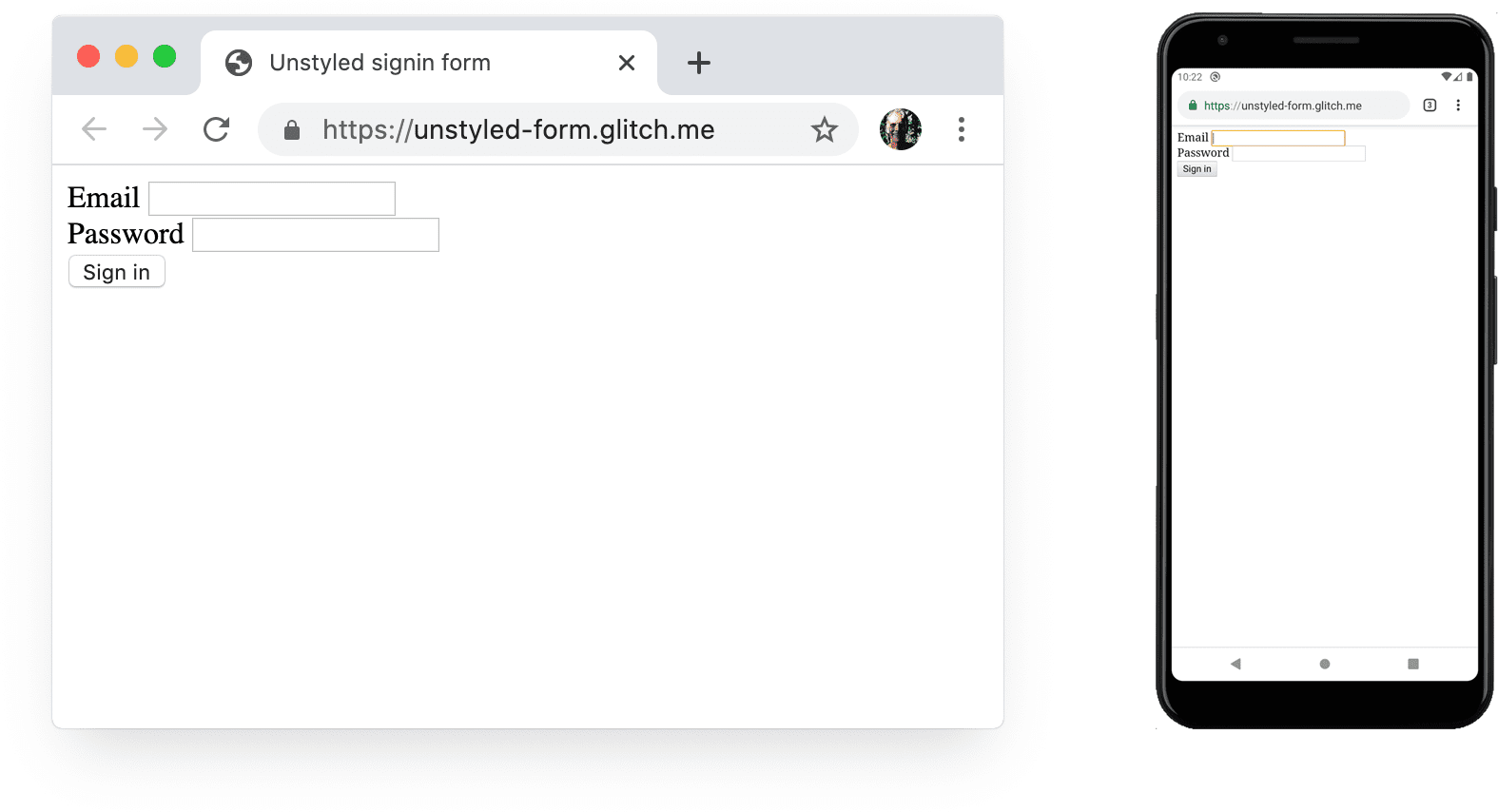
与输入元素和按钮相关的几乎所有内容的默认浏览器大小都太小,尤其是在移动设备上。这似乎很明显,但许多网站的登录表单都存在这个常见问题。
确保输入框和按钮足够大
输入框和按钮的默认大小和内边距在桌面设备上太小,在移动设备上则更小。

根据 Android 无障碍指南,建议的触摸目标尺寸为 7 到 10 毫米。Apple 界面指南建议为 48x48 像素,W3C 建议至少为 44x44 CSS 像素。基于此,请为移动设备上的输入元素和按钮添加(至少)大约 15 像素的内边距,并为桌面设备添加大约 10 像素的内边距。请使用真实的移动设备和真实的手指或拇指试用一下。您应该能够轻松点按每个输入项和按钮。
点按目标的尺寸不合适 Lighthouse 审核可以帮助您自动检测尺寸过小的输入元素。
针对大拇指进行设计
搜索触摸目标,您会看到很多食指的图片。不过,在现实世界中,许多人使用拇指与手机互动。拇指比食指大,控制精度较低。这更加说明了触摸目标应具有适当大小。
使文本足够大
与尺寸和内边距一样,输入元素和按钮的默认浏览器字号过小,尤其是在移动设备上。

不同平台上的浏览器会以不同的方式调整字体大小,因此很难指定在所有平台上都适用的特定字体大小。对热门网站的快速调查显示,桌面设备上的字体大小为 13-16 像素:在移动设备上,字体大小至少应与此实际大小一致。
这意味着,您需要在移动设备上使用较大的像素大小:桌面版 Chrome 上的 16px 非常清晰可辨,但即使视力良好,在 Android 版 Chrome 上也难以阅读 16px 文本。您可以使用媒体查询为不同视口尺寸设置不同的字体像素大小。20px 在移动设备上大致合适,但您应请视力不佳的朋友或同事进行测试。
文档未使用清晰可辨的字体大小 Lighthouse 审核功能可帮助您自动检测字体过小的文本。
在输入项之间留出足够的空间
添加足够的边距,以便输入框可作为触摸目标正常运行。换句话说,边距应大约为一个手指的宽度。
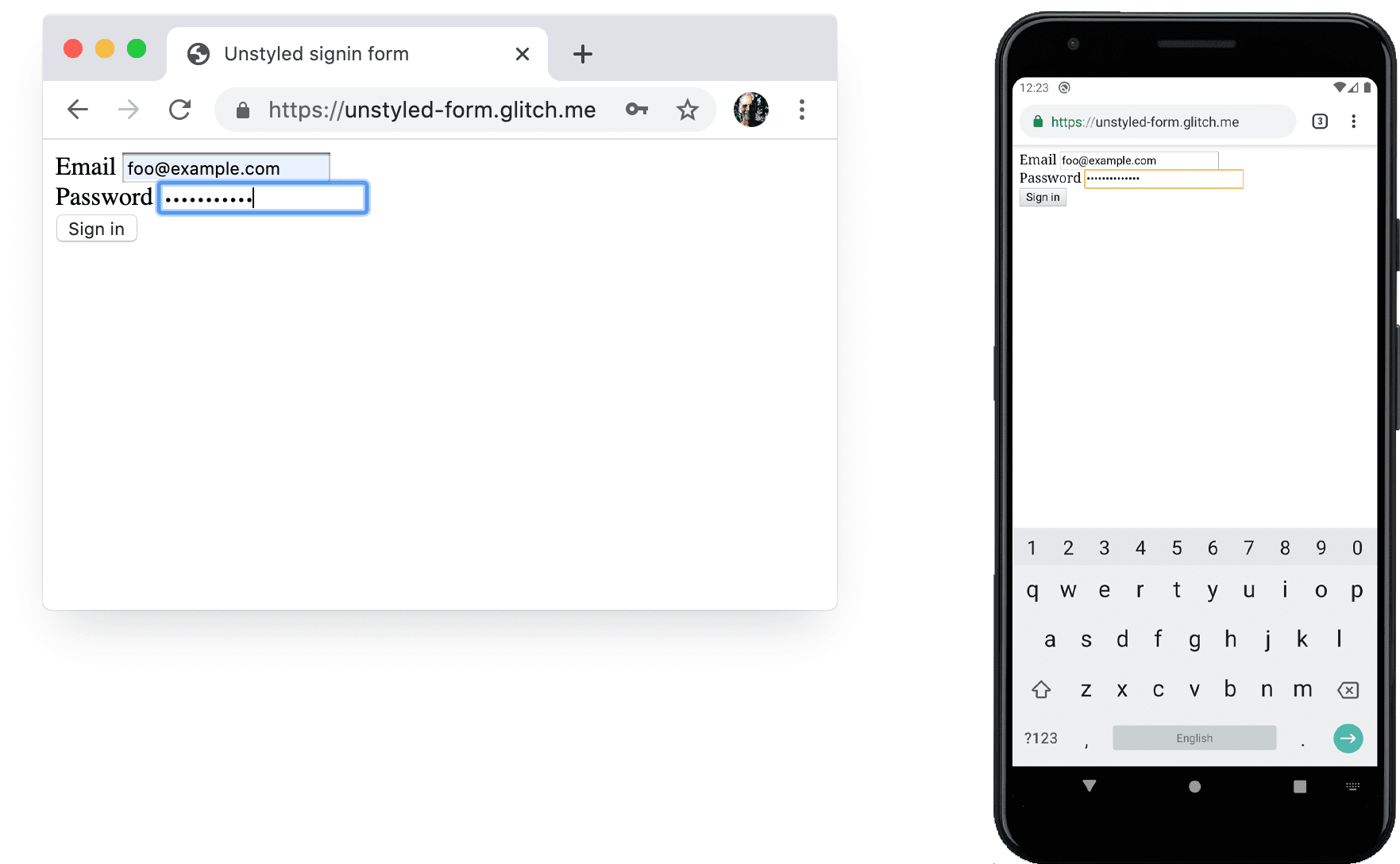
确保输入内容清晰可见
输入框的默认边框样式使其难以看清。在某些平台(例如 Chrome 的 Android 版)上,这些广告几乎不可见。
除了内边距之外,还要添加边框:在白色背景上,一般建议使用 #ccc 或更深的颜色。

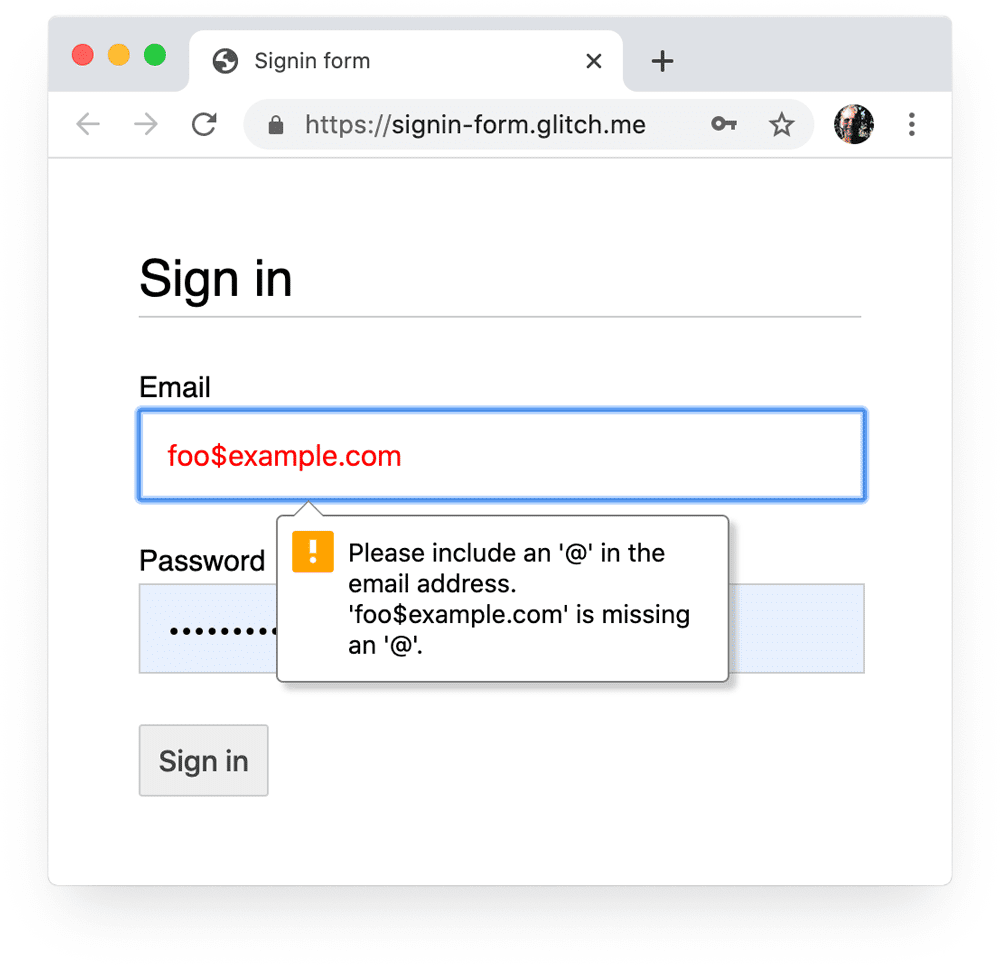
使用内置浏览器功能警告输入值无效
浏览器内置了一些功能,可对具有 type 属性的输入执行基本表单验证。当您提交包含无效值的表单时,浏览器会发出警告,并将焦点设置在有问题的输入上。

您可以使用 :invalid CSS 选择器突出显示无效数据。使用 :not(:placeholder-shown) 可避免选择没有内容的输入。
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
尝试使用不同的方式突出显示包含无效值的输入。
在必要时使用 JavaScript
切换密码显示
您应添加一个显示密码切换开关,以便用户检查自己输入的文本。如果用户看不到自己输入的文本,易用性会受到影响。目前,还没有内置的方法可以执行此操作,但我们计划实现此功能。您需要改用 JavaScript。

以下代码使用文本按钮添加了显示密码功能。
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
以下 CSS 可让按钮看起来像纯文本:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
用于显示密码的 JavaScript:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
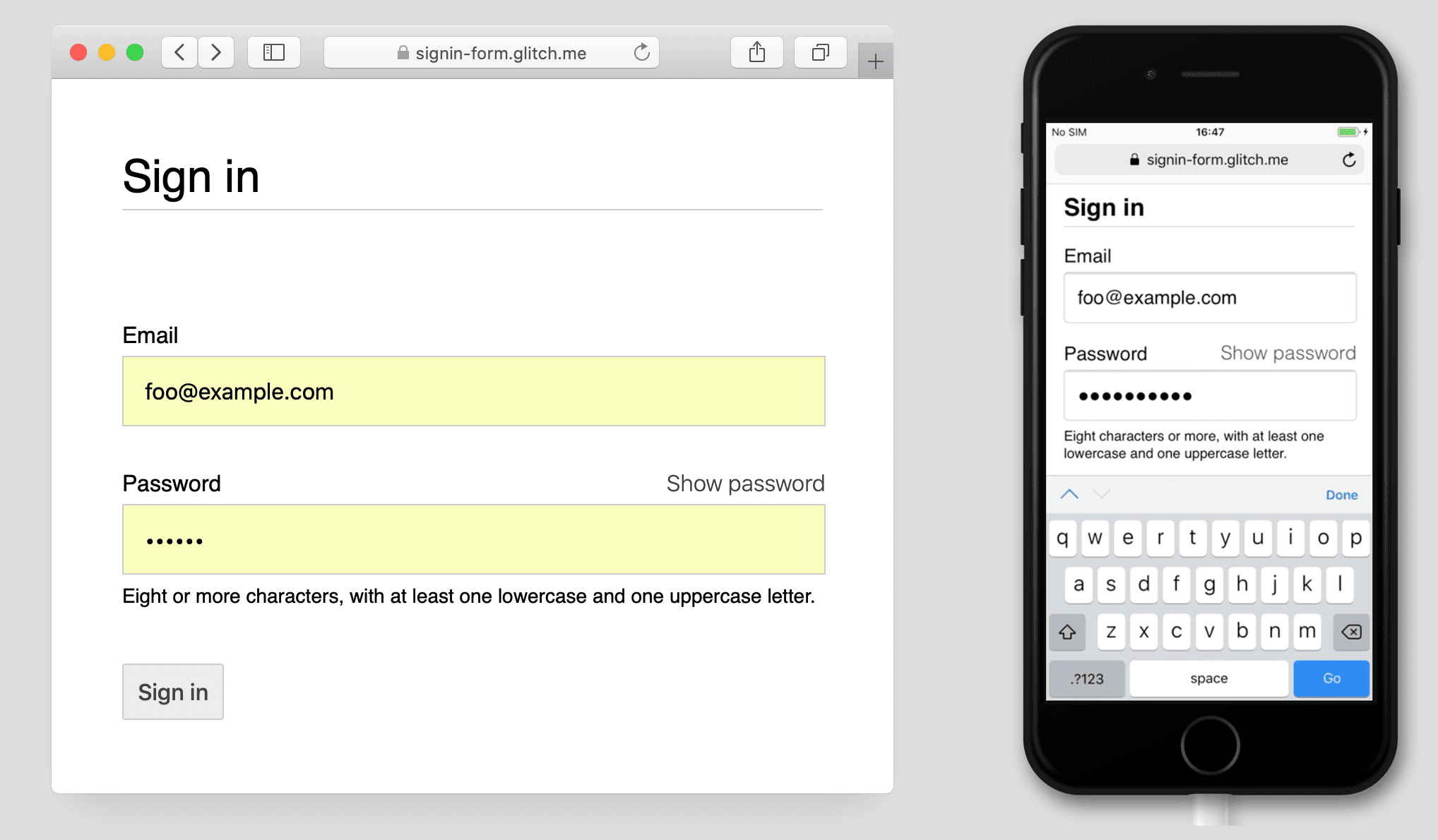
最终结果如下:

使密码输入可访问
使用 aria-describedby 来概述密码规则,方法是向其提供用于描述约束条件的元素的 ID。屏幕阅读器会提供标签文本、输入类型(密码),然后是说明。
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
添加显示密码功能时,请务必添加 aria-label 以警告系统将显示密码。否则,用户可能会无意中泄露密码。
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
您可以在以下 Glitch 中查看这两项 ARIA 功能的实际运作情况:
如需了解更多有关如何让表单符合无障碍要求的提示,请参阅创建无障碍表单。
在提交前实时验证
HTML 表单元素和属性具有用于基本验证的内置功能,但您还应使用 JavaScript 在用户输入数据和尝试提交表单时执行更为可靠的验证。
登录表单 Codelab 的第 5 步使用 Constraint Validation API(受到广泛支持)通过内置的浏览器界面添加自定义验证,以设置焦点和显示提示。
了解详情:使用 JavaScript 实现更复杂的实时验证。
Google Analytics 和 RUM
“无法衡量也就意味着无从改进”这句话在注册表单和登录表单方面尤为适用。您需要设定目标、衡量成效、改进网站,然后重复这些步骤。
忽略易用性测试有助于试用更改,但您需要真实的数据才能真正了解用户对注册和登录表单的体验:
- 网页分析:注册和登录网页浏览量、跳出率和退出次数。
- 互动分析:目标漏斗(用户在哪个位置放弃了登录或登录流程?)和事件(用户在与您的表单互动时执行了哪些操作?)
- 网站效果:以用户为中心的指标(您的注册表单和登录表单是否因某种原因运行缓慢?如果是,原因是什么?)。
您还可以考虑实施 A/B 测试,以试用不同的注册和登录方法,并分阶段发布,先面向一部分用户验证更改,然后再面向所有用户发布更改。
常规指南
精心设计的界面和用户体验可以降低登录表单放弃率:
- 请勿让用户费心寻找登录按钮!在页面顶部放置指向登录表单的链接,并使用简单易懂的字词,例如登录、创建账号或注册。
- 请保持专注!注册表单不应包含会分散用户注意力的优惠和其他网站功能。
- 尽可能简化注册流程。仅在用户能明显感受到提供这些数据的好处时,才收集其他用户数据(例如地址或信用卡详细信息)。
- 在用户开始填写注册表单之前,请明确说明价值主张。用户会从登录中获得哪些好处?为用户提供切实的激励措施,吸引他们完成注册。
- 请尽可能允许用户使用手机号码(而非电子邮件地址)来标识自己,因为有些用户可能不使用电子邮件。
- 让用户能够轻松重置密码,并将忘记密码?链接醒目地显示出来。
- 提供指向服务条款和隐私权政策文档的链接:从一开始就向用户明确说明您如何保护其数据。
- 在注册和登录页面上添加贵公司或组织的徽标和名称,并确保语言、字体和样式与您网站的其余部分保持一致。某些表单看起来不像与其他内容属于同一网站,尤其是当它们的网址明显不同时。
不断改进
照片由 Meghan Schiereck 拍摄,选自 Unsplash。


