Utilizza le funzionalità dei browser multipiattaforma per creare moduli di accesso sicuri, accessibili e facili da usare.
Se gli utenti devono accedere al tuo sito, è fondamentale progettare un buon modulo di accesso. Questo è particolarmente vero per le persone con connessioni deboli, che utilizzano dispositivi mobili, sono di fretta o sotto stress. I moduli di accesso progettati male hanno tassi di rimbalzo elevati. Ogni rimbalzo potrebbe significare un utente perso e scontento, non solo un'opportunità di accesso mancata.
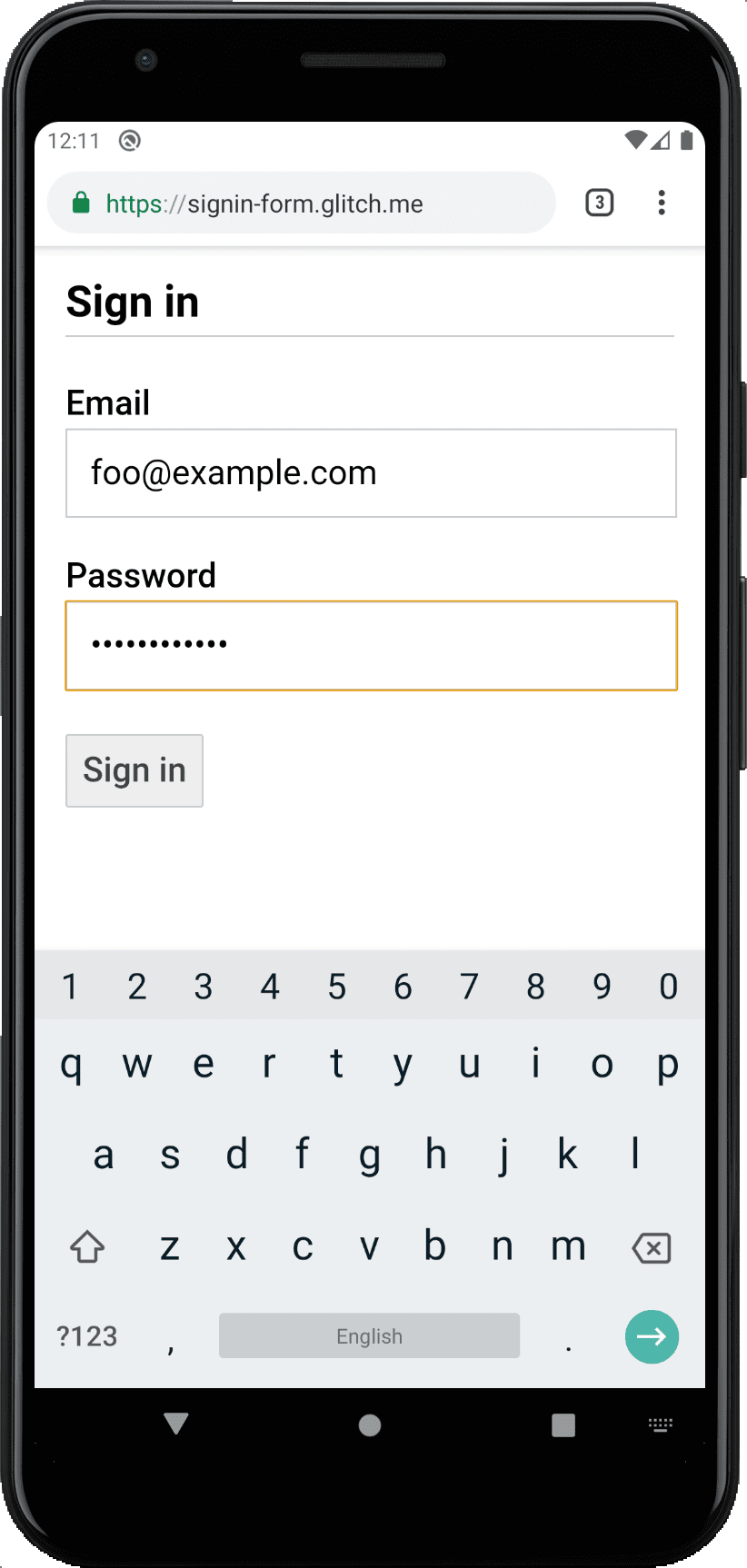
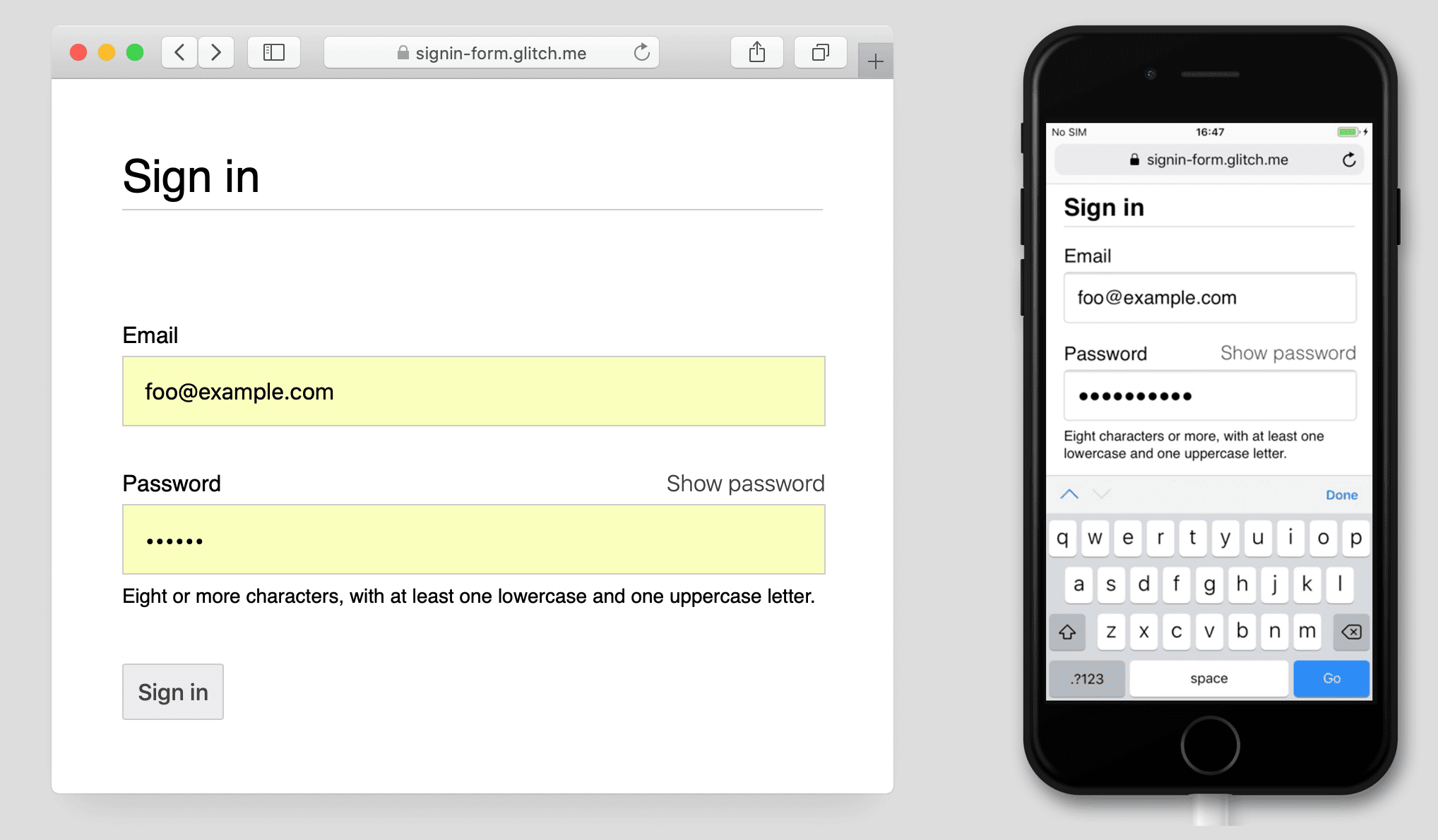
Ecco un esempio di un semplice modulo di accesso che mostra tutte le best practice:
Elenco di controllo
- Utilizza elementi HTML significativi:
<form>,<input>,<label>e<button>. - Etichetta ogni input con un
<label>. - Utilizza gli attributi elemento per accedere alle funzionalità del browser integrate:
type,name,autocomplete,required. - Assegna agli attributi
nameeidvalori stabili che non cambiano tra i caricamenti di pagina o i deployment del sito web. - Inserisci l'accesso in un proprio elemento <form>.
- Assicurati che l'invio del modulo sia andato a buon fine.
- Utilizza
autocomplete="new-password"eid="new-password"per inserire la password in un modulo di registrazione e per la nuova password in un modulo di reimpostazione della password. - Utilizza
autocomplete="current-password"eid="current-password"per inserire la password di accesso. - Fornisci la funzionalità Mostra password.
- Utilizza
aria-labelearia-describedbyper inserire le password. - Non inserire due volte gli input.
- Progetta i moduli in modo che la tastiera del dispositivo mobile non oscuri gli input o i pulsanti.
- Assicurati che i moduli siano utilizzabili sui dispositivi mobili: utilizza testo leggibile e assicurati che gli input e i pulsanti siano abbastanza grandi da funzionare come target di tocco.
- Mantieni il branding e lo stile nelle pagine di registrazione e accesso.
- Esegui test sul campo e in laboratorio: crea analisi delle pagine, analisi delle interazioni e misurazione del rendimento incentrata sugli utenti nel flusso di registrazione e accesso.
- Esegui test su browser e dispositivi: il comportamento dei moduli varia notevolmente in base alla piattaforma.
Utilizza HTML significativo
Utilizza gli elementi creati per il job: <form>, <label> e <button>. Questi attivano la funzionalità del browser integrata, migliorano l'accessibilità e aggiungono significato al markup.
Utilizza <form>
Potresti essere tentato di racchiudere gli input in un <div> e gestire l'invio dei dati di input esclusivamente con JavaScript. In genere è meglio utilizzare un semplice elemento
<form>. In questo modo, il tuo sito sarà accessibile a lettori dello schermo e altri dispositivi di assistenza, attiverai una serie di funzionalità del browser integrate, semplificando la creazione di un accesso di base funzionale per i browser meno recenti e potrai comunque lavorare anche se JavaScript non funziona.
Utilizza <label>
Per etichettare un input, utilizza un <label>.
<label for="email">Email</label>
<input id="email" …>
Per due motivi:
- Un tocco o un clic su un'etichetta sposta lo stato attivo sul relativo input. Associa un'etichetta a un input utilizzando l'attributo
fordell'etichetta connameoiddell'input. - Gli screen reader annunciano il testo dell'etichetta quando l'etichetta o l'input dell'etichetta viene attivato.
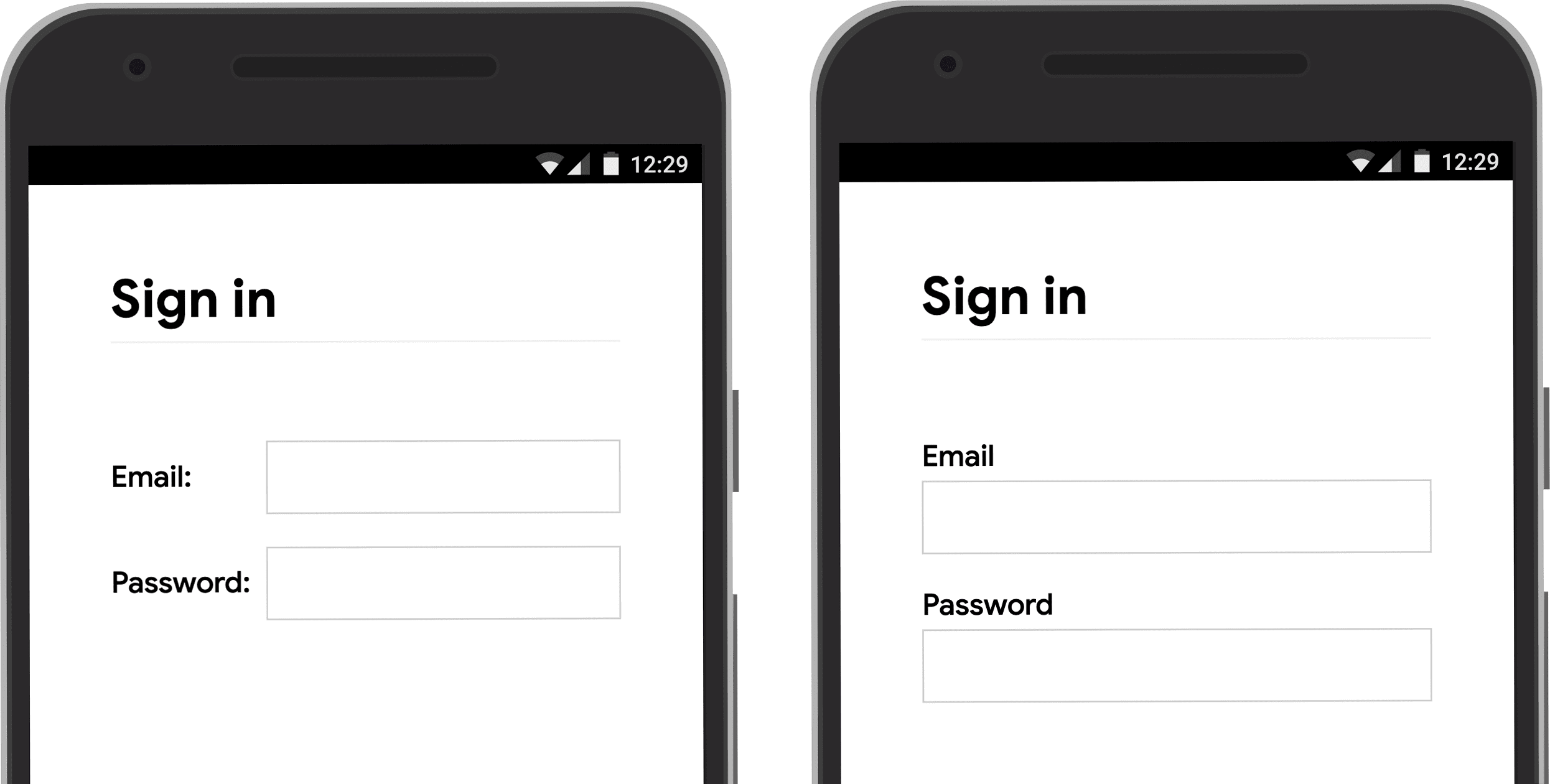
Non utilizzare i segnaposto come etichette di input. Le persone sono soggette a dimenticare lo scopo dell'input una volta iniziato a inserire il testo, soprattutto se si distraggono ("Stavo inserendo un indirizzo email, un numero di telefono o un ID account?"). Esistono molti altri potenziali problemi con i segnaposto: consulta Non utilizzare l'attributo Segnaposto e I segnaposto nei campi del modulo sono dannosi se non hai ancora chiarito i tuoi dubbi.
È preferibile posizionare le etichette sopra gli input. In questo modo, il design è coerente su dispositivi mobili e computer e, secondo la ricerca sull'IA di Google, consente agli utenti di eseguire scansioni più rapidamente. Puoi utilizzare etichette e input a larghezza intera e non devi regolare la larghezza di etichette e input in base al testo dell'etichetta.

Apri il glitch label-position su un dispositivo mobile per verificare.
Utilizza <button>
Utilizza <button> per i pulsanti. Gli elementi di pulsante forniscono un comportamento accessibile e la funzionalità di invio del modulo integrata e possono essere facilmente personalizzati. Non ha senso usare un <div> o un altro elemento che simula un pulsante.
Assicurati che il pulsante Invia indichi cosa fa. Alcuni esempi sono Crea account o Accedi, non Invia o Inizia.
Verificare l'invio corretto del modulo
Aiuta i gestori delle password a capire che è stato inviato un modulo. Puoi farlo in due modi:
- Vai a un'altra pagina.
- Emulazione della navigazione con
History.pushState()oHistory.replaceState()e rimozione del modulo della password.
Con una richiesta XMLHttpRequest o fetch, assicurati che l'esito positivo dell'accesso sia riportato nella risposta e gestito estraendo il modulo dal DOM, nonché indicando l'esito positivo all'utente.
Valuta la possibilità di disattivare il pulsante Accedi dopo che l'utente lo ha toccato o fatto clic su di esso. Molti utenti fanno clic sui pulsanti più volte anche su siti rapidi e reattivi. Ciò rallenta le interazioni e aumenta il carico del server.
Al contrario, non disattivare l'invio del modulo in attesa dell'input dell'utente. Ad esempio, non disattivare il pulsante Accedi se gli utenti non hanno inserito il loro PIN cliente. Gli utenti potrebbero perdere qualcosa nel modulo, quindi provare a toccare ripetutamente il pulsante Accedi (disattivato) e pensare che non funzioni. Per lo meno, se devi disattivare l'invio del modulo, spiega all'utente cosa manca quando fa clic sul pulsante disattivato.
Non duplicare gli input
Alcuni siti obbligano gli utenti a inserire email o password due volte. Ciò potrebbe ridurre gli errori per alcuni utenti, ma comporta un lavoro aggiuntivo per tutti gli utenti e aumenta i tassi di abbandono. Chiedere due volte non ha senso anche se i browser compilano automaticamente gli indirizzi email o suggeriscono password complesse. È meglio consentire agli utenti di confermare il proprio indirizzo email (dovresti farlo comunque) e semplificare la reimpostazione della password, se necessario.
Sfrutta al meglio gli attributi degli elementi
È qui che avviene la magia. I browser dispongono di più funzionalità utili integrate che utilizzano gli attributi degli elementi di input.
Mantieni le password private, ma consenti agli utenti di visualizzarle se lo desiderano
Gli input delle password devono avere type="password" per nascondere il testo della password e aiutare il browser a capire che l'input è per le password. Tieni presente che i browser utilizzano
varie tecniche per comprendere i ruoli di input e decidere se offrire o meno la possibilità di salvare le password.
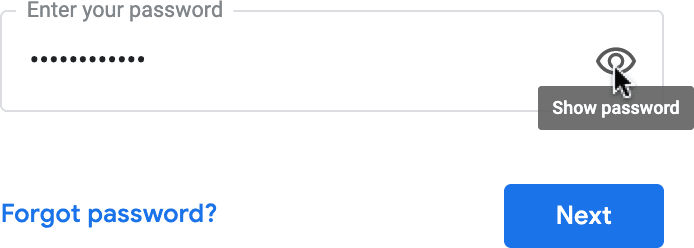
Aggiungi un pulsante di attivazione/disattivazione Mostra password per consentire agli utenti di controllare il testo inserito e non dimenticare di aggiungere un link Password dimenticata. Consulta Attivare la visualizzazione della password.

Offrire agli utenti di dispositivi mobili la tastiera giusta
Utilizza <input type="email"> per fornire agli utenti di dispositivi mobili una tastiera appropriata e attivare la convalida di base degli indirizzi email integrata dal browser… senza bisogno di JavaScript.
Se devi utilizzare un numero di telefono anziché un indirizzo email, <input
type="tel"> attiva un tastierino telefonico sui dispositivi mobili. Se necessario, puoi anche utilizzare l'attributo inputmode: inputmode="numeric" è ideale per i numeri PIN. Tutto ciò che c'è da sapere su inputmode fornisce maggiori dettagli.
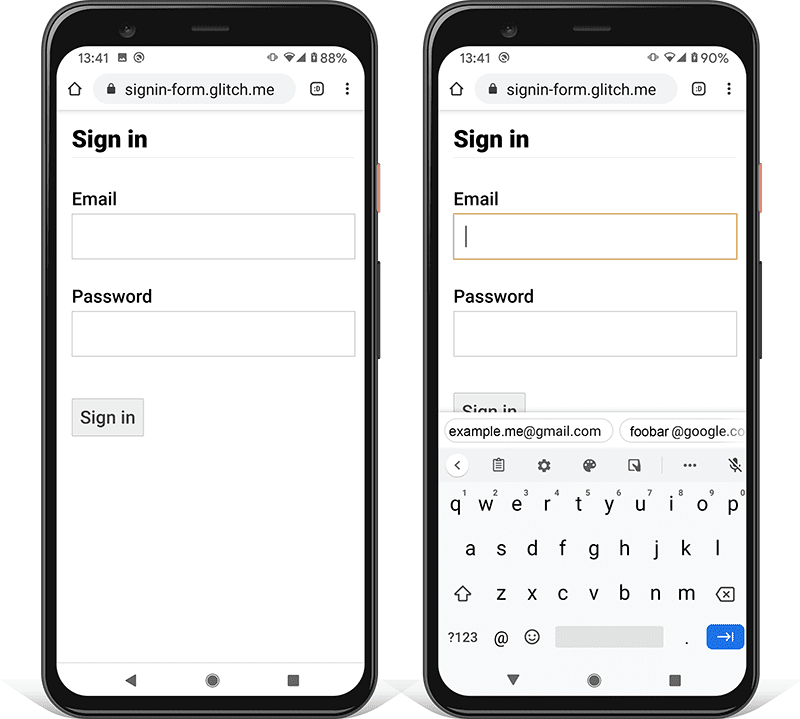
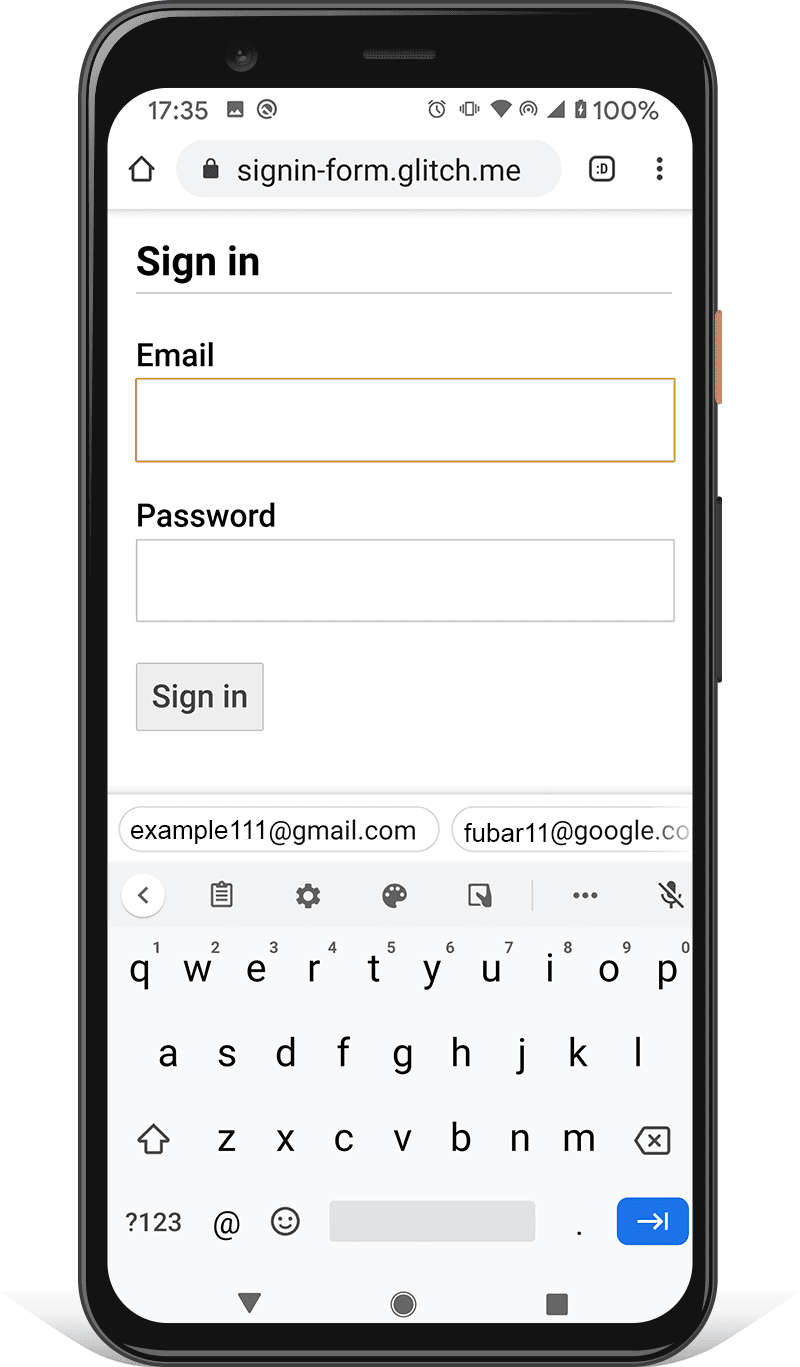
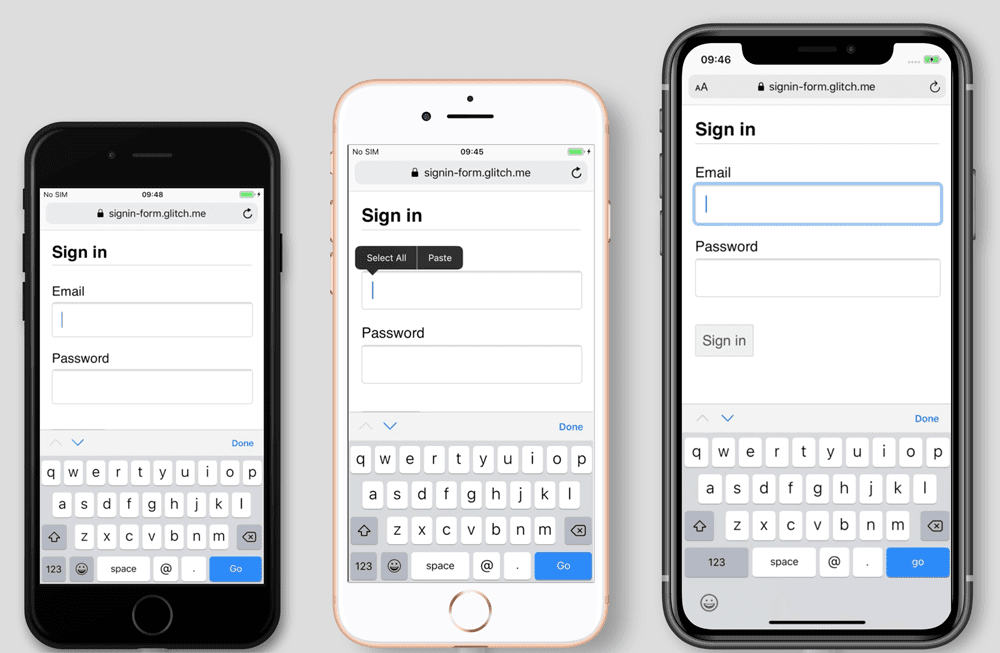
Impedire alla tastiera del dispositivo mobile di coprire il pulsante Accedi
Purtroppo, se non fai attenzione, le tastiere dei dispositivi mobili potrebbero coprire il modulo o, peggio, ostruire parzialmente il pulsante Accedi. Gli utenti potrebbero arrendersi prima di capire cosa è successo.

Se possibile, evita questo problema mostrando solo i campi email/telefono e password e il pulsante Accedi nella parte superiore della pagina di accesso. Inserisci altri contenuti di seguito.

Eseguire test su una serie di dispositivi
Dovrai eseguire il test su una serie di dispositivi per il tuo pubblico di destinazione e apportare le modifiche necessarie. BrowserStack consente test senza costi per progetti open source su una serie di dispositivi e browser reali.

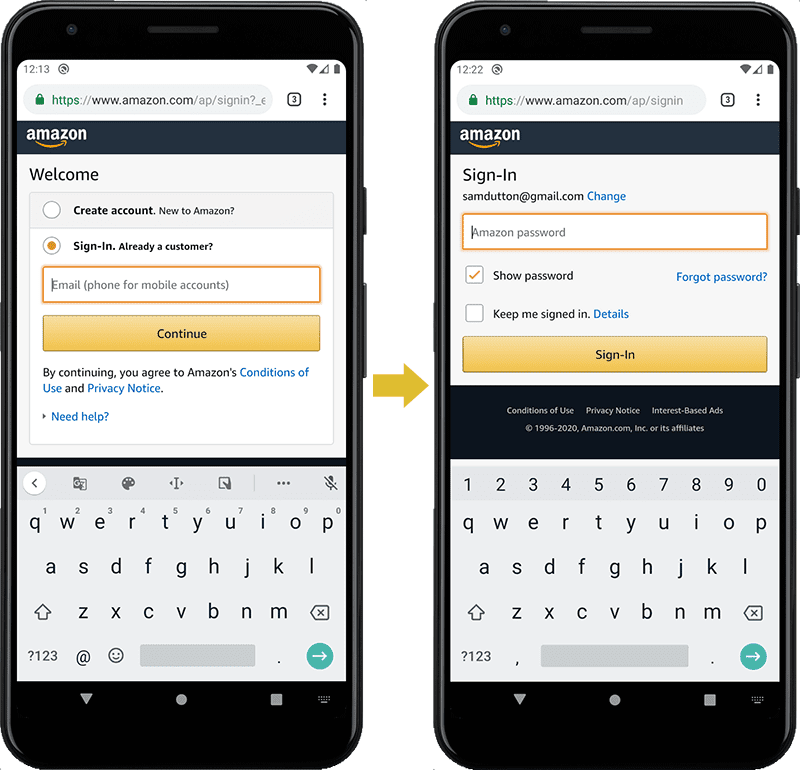
Valuta la possibilità di utilizzare due pagine
Alcuni siti (tra cui Amazon ed eBay) evitano il problema chiedendo email/telefono e password su due pagine. Questo approccio semplifica anche l'esperienza: l'utente deve eseguire un'azione alla volta.

Idealmente, questa funzionalità dovrebbe essere implementata con un singolo <form>. Utilizza JavaScript per visualizzare inizialmente solo l'input email, quindi nascondilo e mostra l'input della password. Se devi costringere l'utente a passare a una nuova pagina tra l'inserimento dell'indirizzo email e della password, il modulo nella seconda pagina deve avere un elemento di input nascosto con il valore dell'indirizzo email, per consentire ai gestori delle password di memorizzare il valore corretto. Stili di form per le password riconosciuti da Chromium fornisce un esempio di codice.
Aiutare gli utenti a evitare di inserire di nuovo i dati
Puoi aiutare i browser a memorizzare correttamente i dati e a compilare automaticamente gli input, in modo che gli utenti non debbano ricordare di inserire i valori di email e password. Questo è particolarmente importante su dispositivi mobili e fondamentale per gli input via email, che presentano tassi di abbandono elevati.
Questa operazione è composta da due parti:
Gli attributi
autocomplete,name,idetypeaiutano i browser a comprendere il ruolo degli input per memorizzare i dati che possono essere utilizzati in un secondo momento per la compilazione automatica. Per consentire la memorizzazione dei dati per la compilazione automatica, i browser moderni richiedono inoltre che gli input abbiano un valorenameoidstabile (non generato in modo casuale a ogni caricamento della pagina o ogni implementazione del sito) e che si trovino in un elemento <form> con un pulsantesubmit.L'attributo
autocompleteaiuta i browser a compilare automaticamente gli input utilizzando i dati memorizzati.
Per gli input email, utilizza autocomplete="username", poiché username è riconosciuto
dai gestori delle password nei browser moderni, anche se dovresti utilizzare type="email"
e potresti voler utilizzare id="email" e name="email".
Per le password inserite, utilizza i valori autocomplete e id appropriati per aiutare i browser a distinguere tra password nuove e attuali.
Utilizza autocomplete="new-password" e id="new-password" per una nuova password
- Utilizza
autocomplete="new-password"eid="new-password"per l'inserimento della password in un modulo di registrazione o la nuova password in un modulo di modifica della password.
Utilizza autocomplete="current-password" e id="current-password" per una password esistente
- Utilizza
autocomplete="current-password"eid="current-password"per l'inserimento della password in un modulo di accesso o per l'inserimento della vecchia password dell'utente in un modulo di modifica della password. In questo modo, il browser viene informato che vuoi utilizzare la password corrente memorizzata per il sito.
Per un modulo di registrazione:
<input type="password" autocomplete="new-password" id="new-password" …>
Per accedere:
<input type="password" autocomplete="current-password" id="current-password" …>
Supportare i gestori delle password
Browser diversi gestiscono la compilazione automatica delle email e il suggerimento di password in modo leggermente diverso, ma gli effetti sono molto simili. Su Safari 11 e versioni successive su computer, ad esempio, viene visualizzato il gestore delle password e, se disponibile, viene utilizzata l'autenticazione biometrica (impronta o riconoscimento facciale).

Chrome per computer mostra i suggerimenti per le email, il Gestore delle password e compila automaticamente la password.

I sistemi di compilazione automatica e di password del browser non sono semplici. Gli algoritmi per la stima, la memorizzazione e la visualizzazione dei valori non sono standardizzati e variano da una piattaforma all'altra. Ad esempio, come sottolineato da Hidde de Vries: "Il gestore delle password di Firefox integra le sue procedure di euristica con un sistema di ricette."
Compilazione automatica: cosa devono sapere gli sviluppatori web, ma
non sanno
contiene molte altre informazioni sull'utilizzo di name e autocomplete. La specifica HTML elenca tutti i 59 valori possibili.
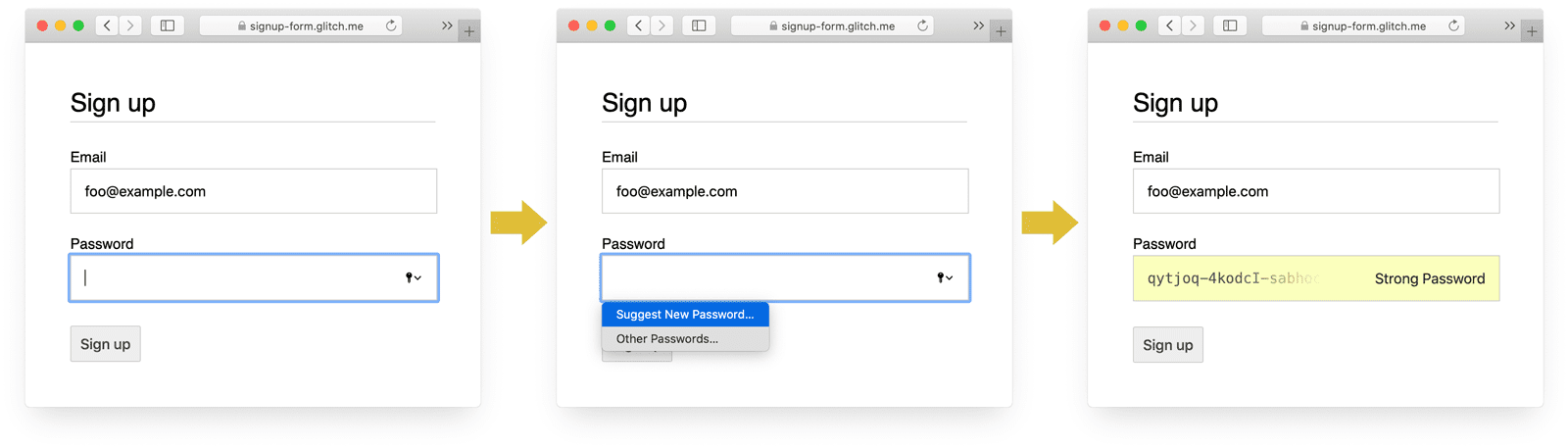
Consentire al browser di suggerire una password efficace
I browser moderni utilizzano l'euristica per decidere quando mostrare l'interfaccia utente del gestore delle password e suggerire una password efficace.
Ecco come funziona Safari su computer.

Il suggerimento di password univoche efficaci è disponibile in Safari dalla versione 12.0.
Grazie ai generatori di password integrati nei browser, gli utenti e gli sviluppatori non devono capire cosa sia una "password efficace". Poiché i browser possono memorizzare in modo sicuro le password e compilarle automaticamente in base alle necessità, gli utenti non devono ricordare o inserire le password. Incoraggiare gli utenti a utilizzare i generatori di password integrati nel browser significa anche che hanno maggiori probabilità di utilizzare una password univoca e complessa sul tuo sito e meno probabilità di riutilizzare una password che potrebbe essere compromessa altrove.
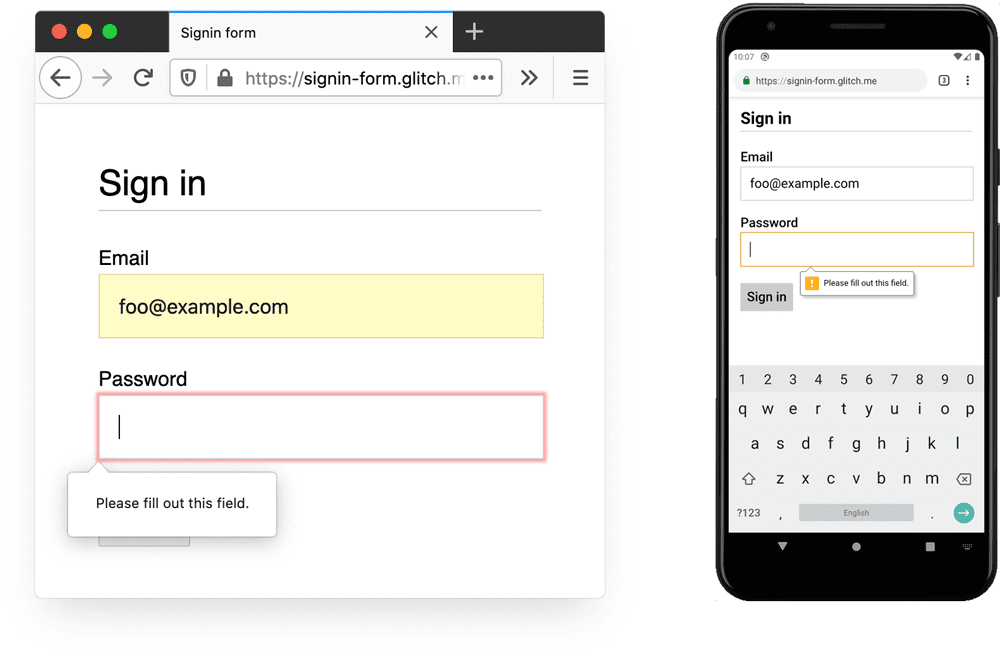
Evitare che gli utenti perdano input per errore
Aggiungi l'attributo required sia al campo email che a quello della password.
I browser moderni richiedono automaticamente e impostano il focus per i dati mancanti.
Non è richiesto JavaScript.

Design per dita e pollici
Le dimensioni predefinite del browser per quasi tutto ciò che riguarda gli elementi di input e i pulsanti sono troppo piccole, soprattutto sui dispositivi mobili. Potrebbe sembrare ovvio, ma è un problema comune dei moduli di accesso su molti siti.
Assicurati che gli input e i pulsanti siano abbastanza grandi
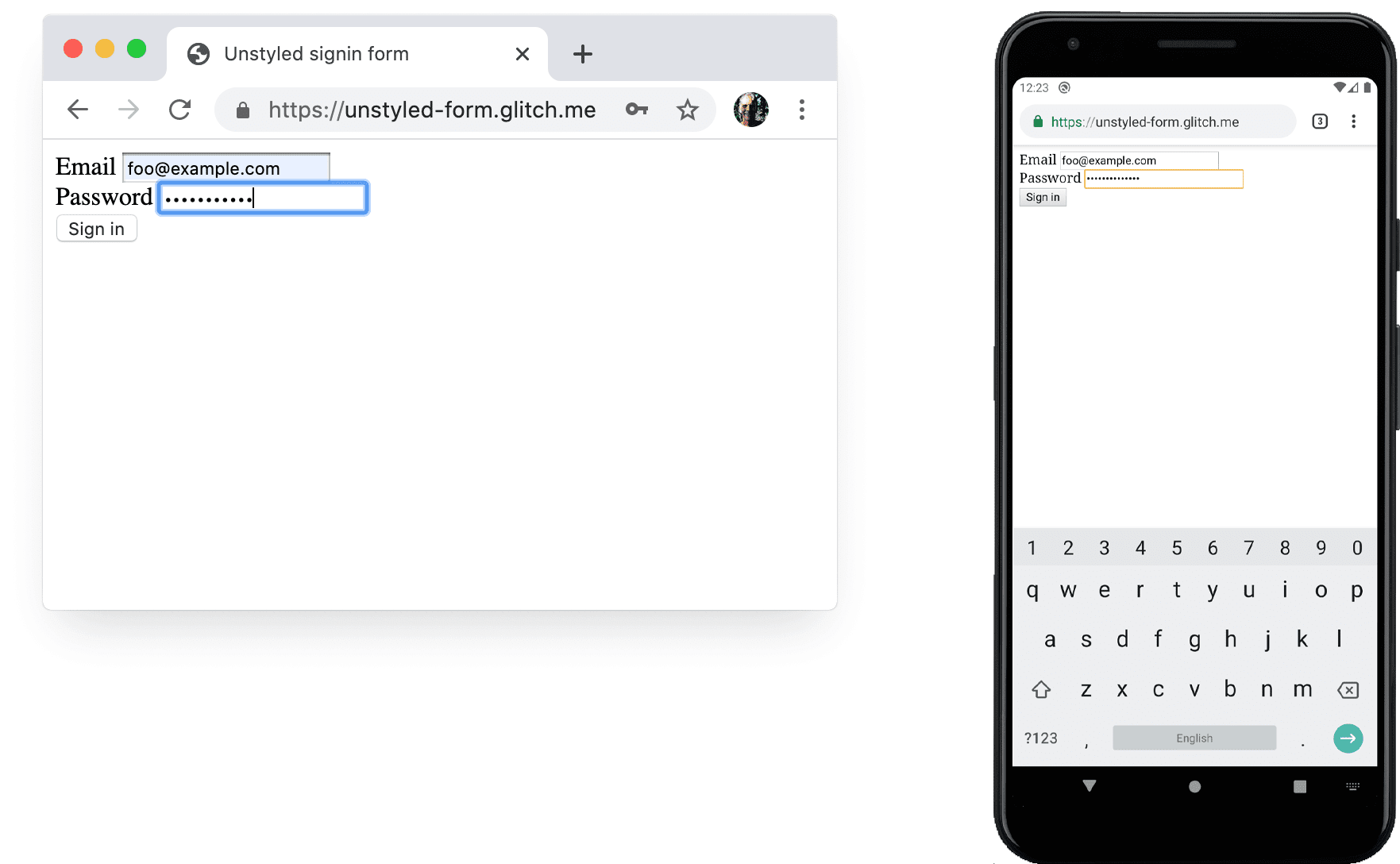
Le dimensioni e i margini predefiniti per gli input e i pulsanti sono troppo piccoli su computer e ancor peggio su dispositivi mobili.

In base alle linee guida sull'accessibilità di Android, le dimensioni target consigliate per gli oggetti su touchscreen sono pari a 7-10 mm. Le linee guida per le interfacce di Apple suggeriscono 48 x 48 px, mentre il W3C consiglia almeno 44 x 44 pixel CSS. In base a queste informazioni, aggiungi (almeno) circa 15 px di spaziatura interna agli elementi di input e ai pulsanti per il mobile e circa 10 px per il desktop. Prova questa funzionalità con un dispositivo mobile reale e un dito o un pollice reali. Dovresti riuscire a toccare comodamente tutti i pulsanti e i campi di input.
L'audit Lighthouse I target dei tocchi non sono dimensionati in modo appropriato può aiutarti ad automatizzare il processo di rilevamento degli elementi di input troppo piccoli.
Progettare per i pollici
Cerca target tocco e vedrai molte immagini di indici. Tuttavia, nel mondo reale, molte persone utilizzano i pollici per interagire con gli smartphone. I pollici sono più grandi degli indici e il controllo è meno preciso. Un motivo in più per scegliere touch target di dimensioni adeguate.
Rendi il testo abbastanza grande
Come per le dimensioni e i margini, le dimensioni predefinite dei caratteri del browser per gli elementi di input e i pulsanti sono troppo piccole, in particolare sui dispositivi mobili.

I browser su piattaforme diverse impostano i caratteri in modo diverso, quindi è difficile specificare una dimensione del carattere che funzioni bene ovunque. Un rapido sondaggio su alcuni siti web popolari mostra dimensioni di 13-16 pixel su computer: queste dimensioni fisiche sono un buon minimo per il testo sui dispositivi mobili.
Ciò significa che devi utilizzare dimensioni dei pixel più grandi sui dispositivi mobili: 16px su Chrome per computer è abbastanza leggibile, ma anche con una buona vista è difficile leggere il testo 16px su Chrome per Android. Puoi impostare dimensioni dei pixel dei caratteri diverse per dimensioni dell'area visibile diverse utilizzando le query supporti.
20px è una dimensione approssimativa per i dispositivi mobili, ma ti consigliamo di testarla con amici o colleghi ipovedenti.
L'audit Lighthouse Il documento non usa dimensioni dei caratteri leggibili può aiutarti ad automatizzare il processo di rilevamento del testo troppo piccolo.
Lasciare uno spazio sufficiente tra gli input
Aggiungi un margine sufficiente per consentire agli input di funzionare bene come target di tocco. In altre parole, punta a un margine di circa un dito.
Assicurati che i dati inseriti siano chiaramente visibili
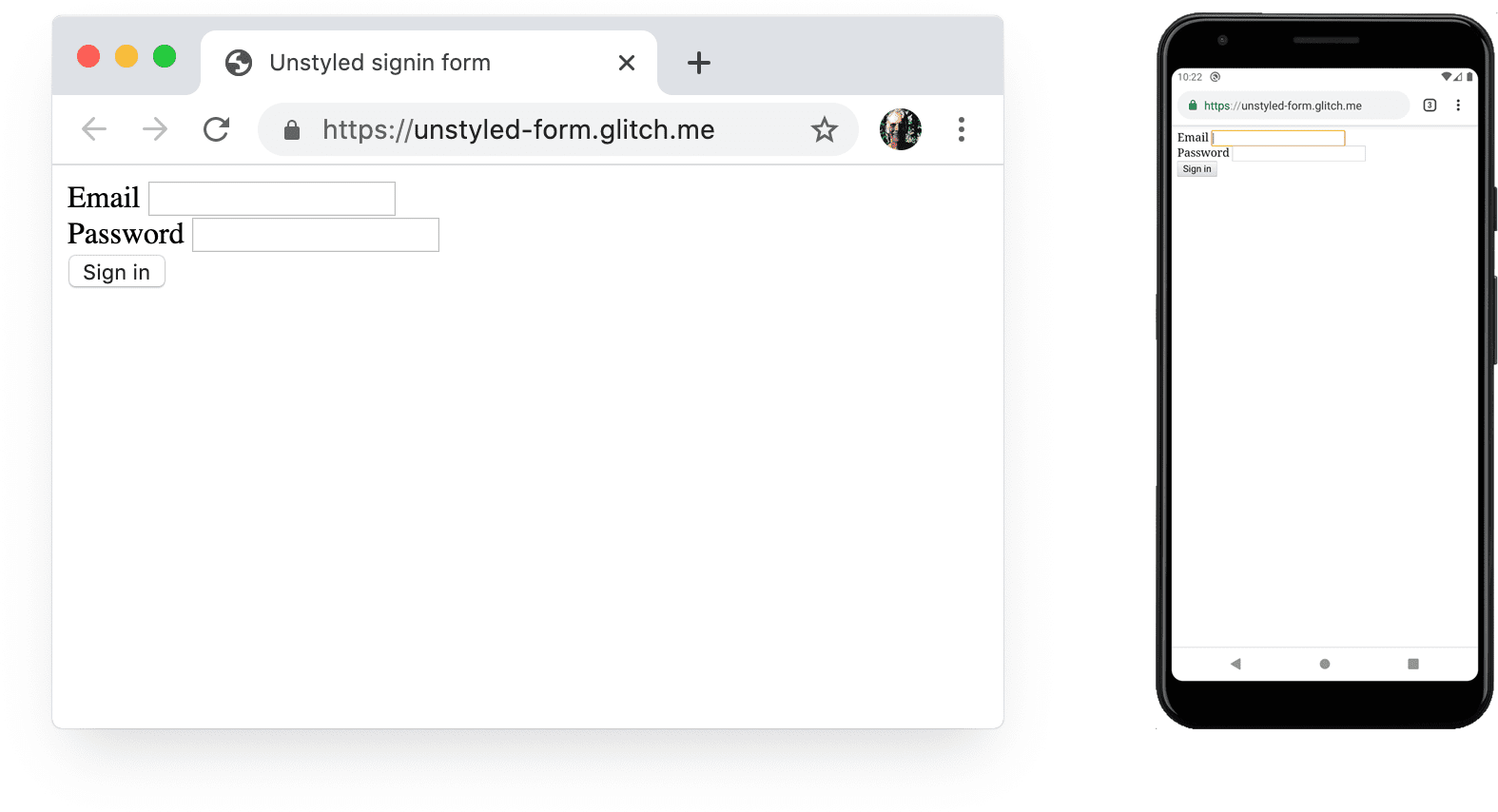
Lo stile del bordo predefinito per gli input li rende difficili da vedere. Sono quasi invisibili su alcune piattaforme, come Chrome per Android.
Oltre al padding, aggiungi un bordo: su uno sfondo bianco, una buona regola generale è utilizzare #ccc o un colore più scuro.

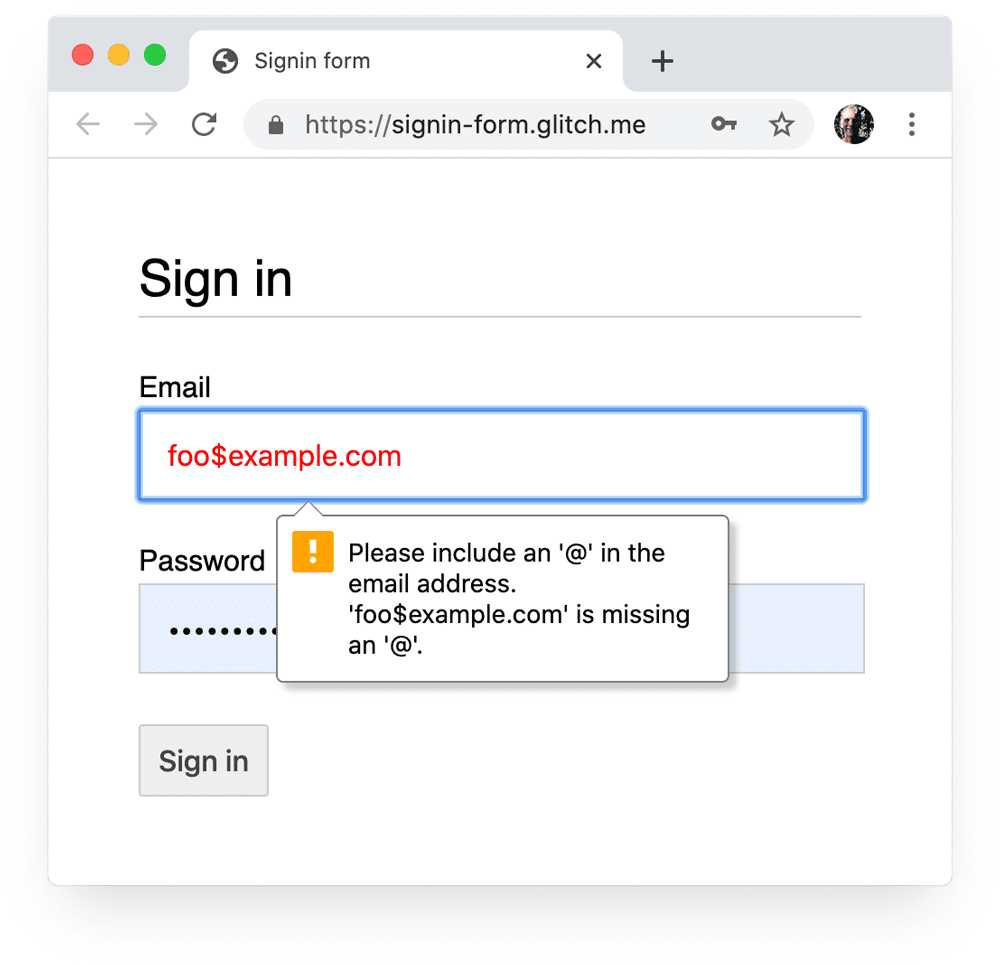
Utilizza le funzionalità integrate del browser per avvisare della presenza di valori di input non validi
I browser dispongono di funzionalità integrate per eseguire la convalida di base dei moduli per gli input con un attributo
type. I browser avvisano quando invii un modulo con un valore non valido e impostano lo stato attivo sull'input problematico.

Puoi utilizzare il selettore CSS :invalid per evidenziare i dati non validi. Utilizza
:not(:placeholder-shown) per evitare di selezionare input senza contenuti.
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
Prova diversi modi per evidenziare gli input con valori non validi.
Utilizza JavaScript dove necessario
Attiva/disattiva la visualizzazione della password
Devi aggiungere un pulsante di attivazione/disattivazione Mostra password per consentire agli utenti di controllare il testo inserito. L'usabilità peggiora quando gli utenti non riescono a vedere il testo inserito. Al momento non esiste un modo integrato per farlo, anche se sono previsti piani di implementazione. Dovrai utilizzare JavaScript.

Il seguente codice utilizza un pulsante di testo per aggiungere la funzionalità Mostra password.
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
Ecco il codice CSS per fare in modo che il pulsante assomigli a un testo normale:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
E il codice JavaScript per mostrare la password:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
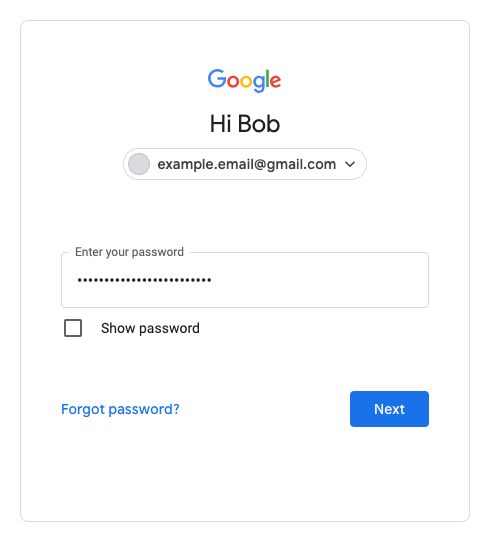
Ecco il risultato finale:

Rendi accessibili gli input delle password
Utilizza aria-describedby per definire le regole per le password specificando l'ID dell'elemento che descrive i vincoli. Gli screen reader forniscono il testo dell'etichetta, il tipo di input (password) e la descrizione.
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
Quando aggiungi la funzionalità Mostra password, assicurati di includere un aria-label per avvisare che la password verrà visualizzata. In caso contrario, gli utenti potrebbero
inadvertently rivelare le password.
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
Puoi vedere entrambe le funzionalità ARIA in azione nel seguente glitch:
L'articolo Creare moduli accessibili contiene altri suggerimenti per rendere accessibili i moduli.
Convalida in tempo reale e prima dell'invio
Gli elementi e gli attributi dei moduli HTML hanno funzionalità integrate per la convalida di base, ma devi anche utilizzare JavaScript per eseguire una convalida più rigorosa mentre gli utenti inseriscono i dati e quando tentano di inviare il modulo.
Il passaggio 5 del form di accesso del codelab utilizza l'API Constraint Validation (ampiamente supportata) per aggiungere la convalida personalizzata utilizzando l'interfaccia utente del browser integrata per impostare il fuoco e visualizzare i prompt.
Scopri di più: Utilizza JavaScript per convalide in tempo reale più complesse.
Dati e RUM
Il detto "Non puoi migliorare ciò che non misuri" vale in modo particolare per i moduli di registrazione e di accesso. Devi stabilire obiettivi, misurare il successo, migliorare il tuo sito e ripetere.
I test di usabilità possono essere utili per provare le modifiche, ma per comprendere appieno l'esperienza degli utenti con i tuoi moduli di registrazione e accesso, hai bisogno di dati reali:
- Analytics delle pagine: visualizzazioni di pagina di registrazione e accesso, frequenza di rimbalzo e uscite.
- Analisi delle interazioni: canalizzazioni degli obiettivi (in che punto gli utenti abbandonano il flusso di accesso o di registrazione?) e eventi (quali azioni intraprendono gli utenti quando interagiscono con i tuoi moduli?).
- Rendimento del sito web: metriche incentrate sull'utente (i tuoi moduli di registrazione e accesso sono lenti per qualche motivo? Se sì, qual è la causa?).
Ti consigliamo inoltre di implementare i test A/B per provare diversi approcci alla registrazione e all'accesso, nonché implementazioni graduali per convalidare le modifiche su un sottoinsieme di utenti prima di rilasciarle a tutti gli utenti.
Linee guida generali
Un'interfaccia utente e un'esperienza utente ben progettate possono ridurre il numero di interruzioni nella compilazione dei moduli di accesso:
- Non fare in modo che gli utenti debbano cercare l'accesso. Inserisci un link al modulo di accesso nella parte superiore della pagina, utilizzando una formulazione chiara, ad esempio Accedi, Crea account o Registrati.
- Mantieni la concentrazione. I moduli di registrazione non sono il luogo adatto per distrarre le persone con offerte e altre funzionalità del sito.
- Riduci al minimo la complessità della registrazione. Raccogliere altri dati utente (ad esempio indirizzi o dettagli della carta di credito) solo quando gli utenti vedono un chiaro vantaggio nel fornire questi dati.
- Prima che gli utenti inizino a compilare il modulo di registrazione, chiarisci qual è la proposta di valore. Quali sono i vantaggi dell'accesso? Offri agli utenti incentivi concreti per completare la registrazione.
- Se possibile, consenti agli utenti di identificarsi con un numero di cellulare anziché con un indirizzo email, poiché alcuni utenti potrebbero non utilizzare l'email.
- Consenti agli utenti di reimpostare facilmente la password e metti in evidenza il link Hai dimenticato la password?.
- Link ai documenti dei Termini di servizio e delle Norme sulla privacy: chiarisci agli utenti fin dall'inizio come tu salvaguardi i loro dati.
- Includi il logo e il nome della tua azienda o organizzazione nelle pagine di registrazione e accesso e assicurati che la lingua, i caratteri e gli stili corrispondano al resto del sito. Alcuni moduli non sembrano appartenere allo stesso sito di altri contenuti, soprattutto se hanno un URL molto diverso.
Continua a imparare
- Create Amazing Forms
- Best practice per la progettazione di moduli per dispositivi mobili
- Controlli modulo più efficaci
- Creare moduli accessibili
- Semplificare il flusso di accesso utilizzando l'API Credential Management
- Verificare i numeri di telefono sul web con l'API WebOTP
Foto di Meghan Schiereck su Unsplash.


