最佳化 eBay 網站和應用程式的效能,提供更快速的使用者體驗。
eBay 於 2019 年是全公司推出的計畫,許多團隊都決定盡可能加快網站和應用程式的執行速度。事實上,搜尋網頁載入時間每縮短 100 毫秒,eBay 的「加入購物車」次數就會增加 0.5%。
100毫秒
載入時間改善
0.5%
「加入購物車」數量增加
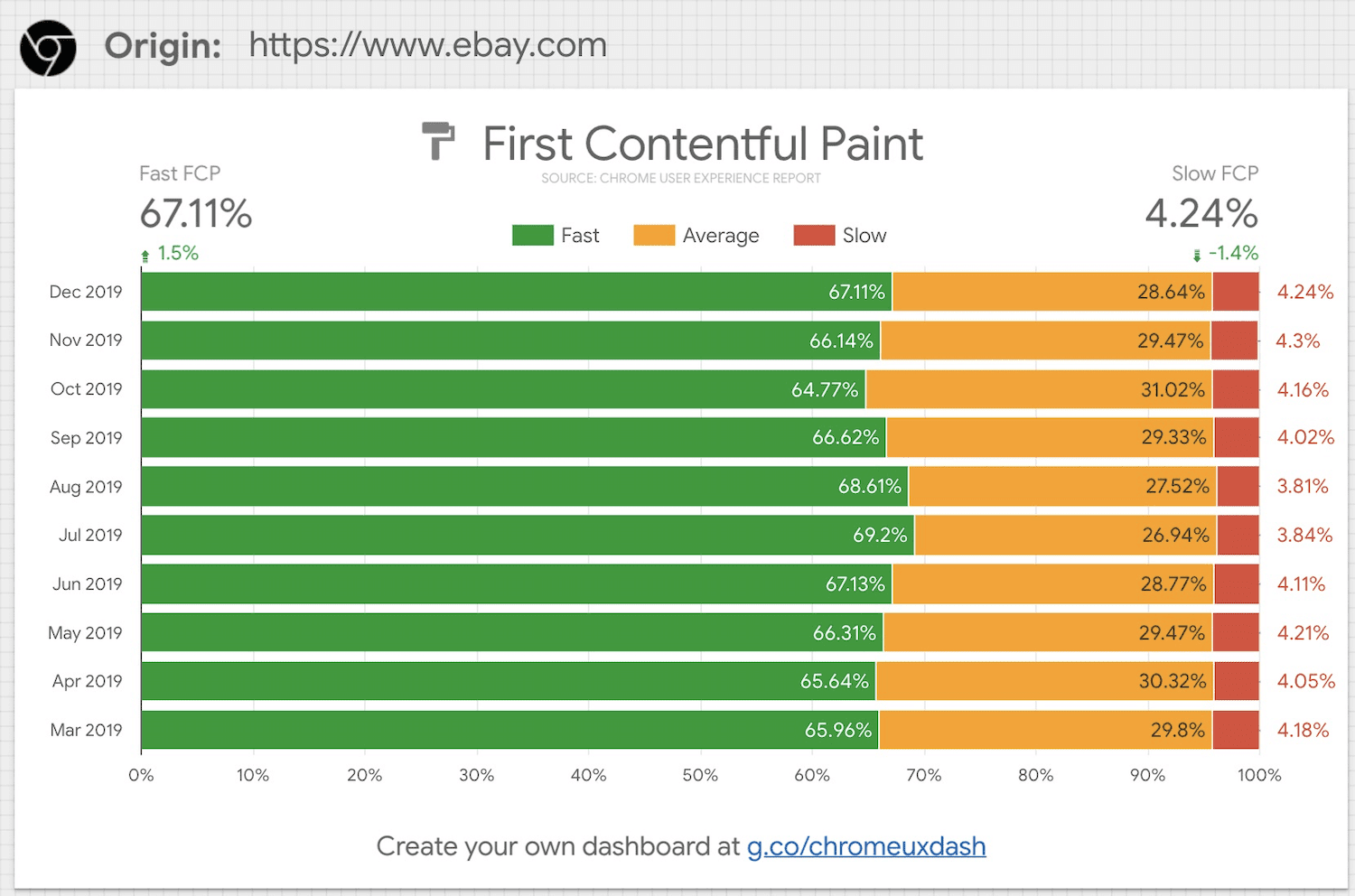
透過採用效能預算 (經過 Chrome 使用者體驗報告進行競爭研究後),以及聚焦於以使用者為中心的成效指標,eBay 大幅改善了網站速度。

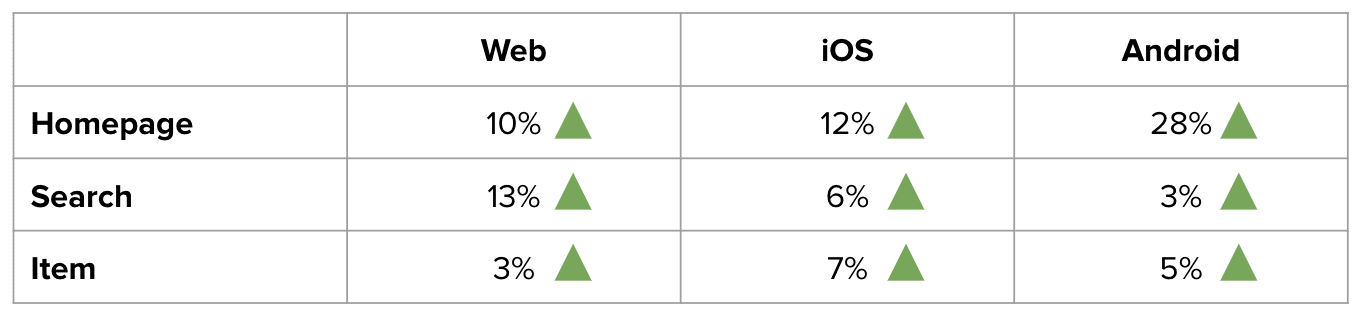
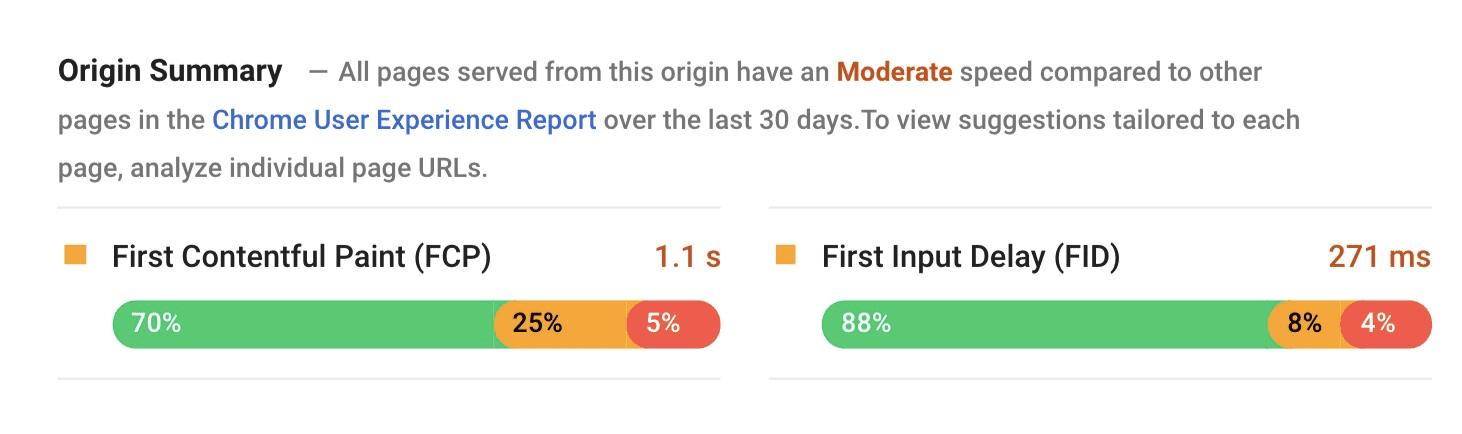
...此外,他們的 Chrome 使用者體驗報告資料也突顯了這些改進措施。

還有更多應用方式,但以下是 eBay 到目前為止學到的知識。
網路效能「方塊」
實際改善 eBay 的成果,是對各種實體在使用者歷程中縮減或「切割」(在大小和時間內) 的減少或「切割」。本文涵蓋與眾多網頁程式開發人員社群相關的主題,而非專門討論 eBay 的主題。
減少所有文字資源的酬載
加快網站載入速度的方法之一,就是盡可能減少程式碼。eBay 將所有提供給使用者的 JavaScript、CSS、HTML 和 JSON 回應中不使用和不必要的位元組縮減,藉此減少文字酬載。之前,每次推出新功能時,eBay 都會持續增加回應的酬載,而不會清理未使用的內容。這種情況會隨著時間增加,並帶來效能瓶頸。團隊通常會在這項清理活動中延遲,但 eBay 省下的費用會令人感到意外。
此處的「裁切」是回應酬載中浪費的位元組。
最佳化不需捲動位置內容的重要路徑
螢幕上的每個像素都不同。「不需捲動位置」的內容比需捲動位置更重要。iOS/Android/電腦版和網頁應用程式也要留意這一點,但服務會是什麼?eBay 的服務架構有一個名為體驗服務的層,可供前端 (平台專屬的應用程式和網路伺服器) 進行通訊。這個層特別設計為以檢視畫面或裝置為基礎,而非以實體為依據 (例如項目、使用者或訂單)。eBay 接著又導入體驗服務重要路徑的概念。當收到這些服務的要求時,它們會同時呼叫其他上游服務,立即取得不需捲動位置的內容資料。資料準備就緒後,就會立即清除。這些需捲動位置資料會在較晚的區塊中傳送,或是延遲載入。結果:使用者可以更快看到不需捲動位置的內容。
這裡的「切割」是指服務顯示相關內容所花費的時間。
圖片最佳化
圖片是網頁版面最大的貢獻者之一。即使只進行少量最佳化也有助於大幅改善成效。eBay 針對圖片執行了兩項最佳化作業。
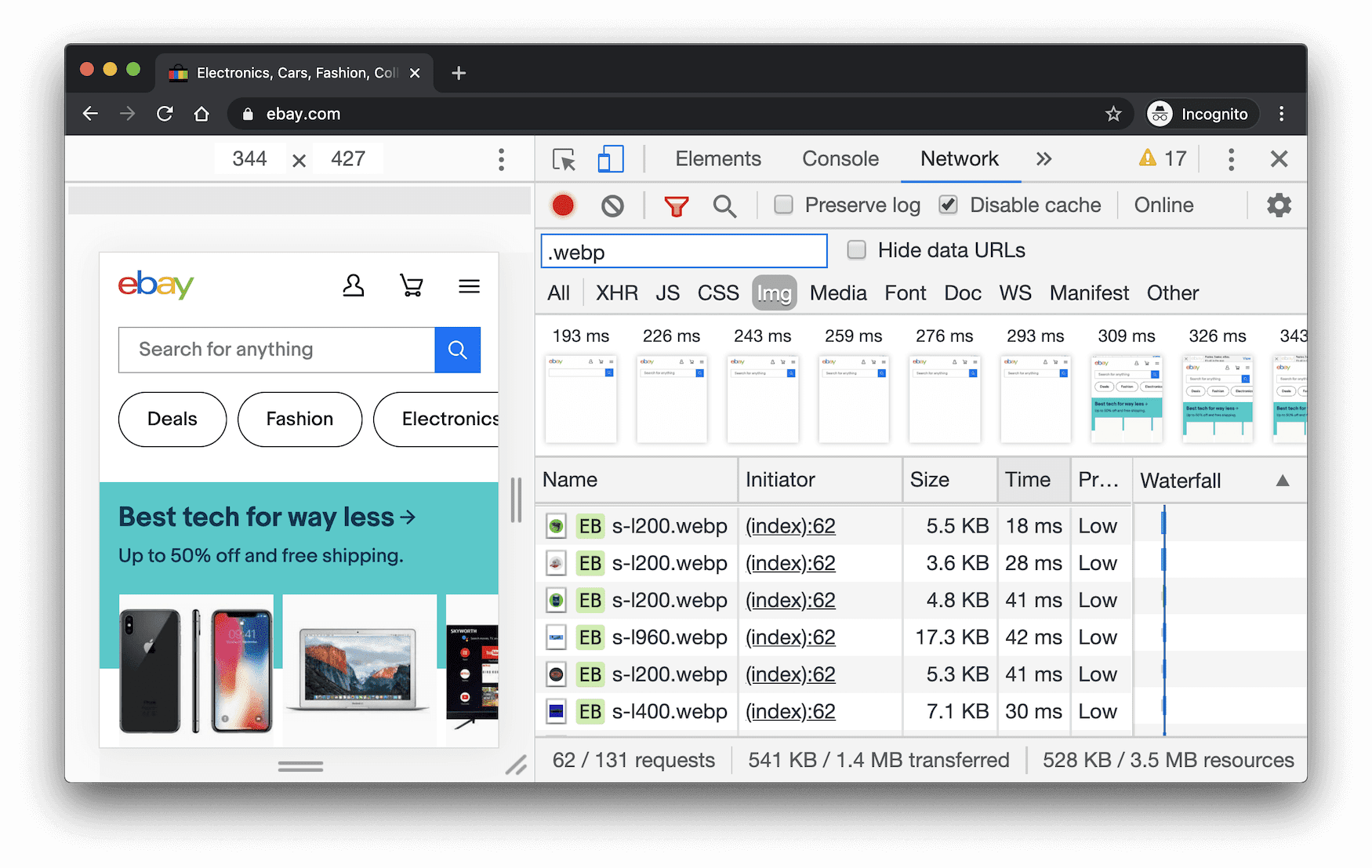
首先,eBay 將使用 WebP 圖片格式標準化,不論在 iOS、Android 和支援的瀏覽器等所有平台的搜尋結果中,都可使用該圖片。搜尋結果頁面是 eBay 中最大量圖片的網頁,而且早已採用 WebP,但模式不一致。

其次,雖然 eBay 的商家資訊圖片已高度最佳化 (不論大小和格式),但相同的嚴謹性不適用於精選圖片 (例如首頁上的頂端模組)。eBay 有許多專精的收錄圖片,可透過各種工具上傳。先前這些最佳化作業是由上傳者自行執行,但現在 eBay 會強制執行工具中的規則,因此所有上傳的圖片都會經過適當最佳化。
這裡的「剪切」是指傳送給使用者的圖片位元組浪費。
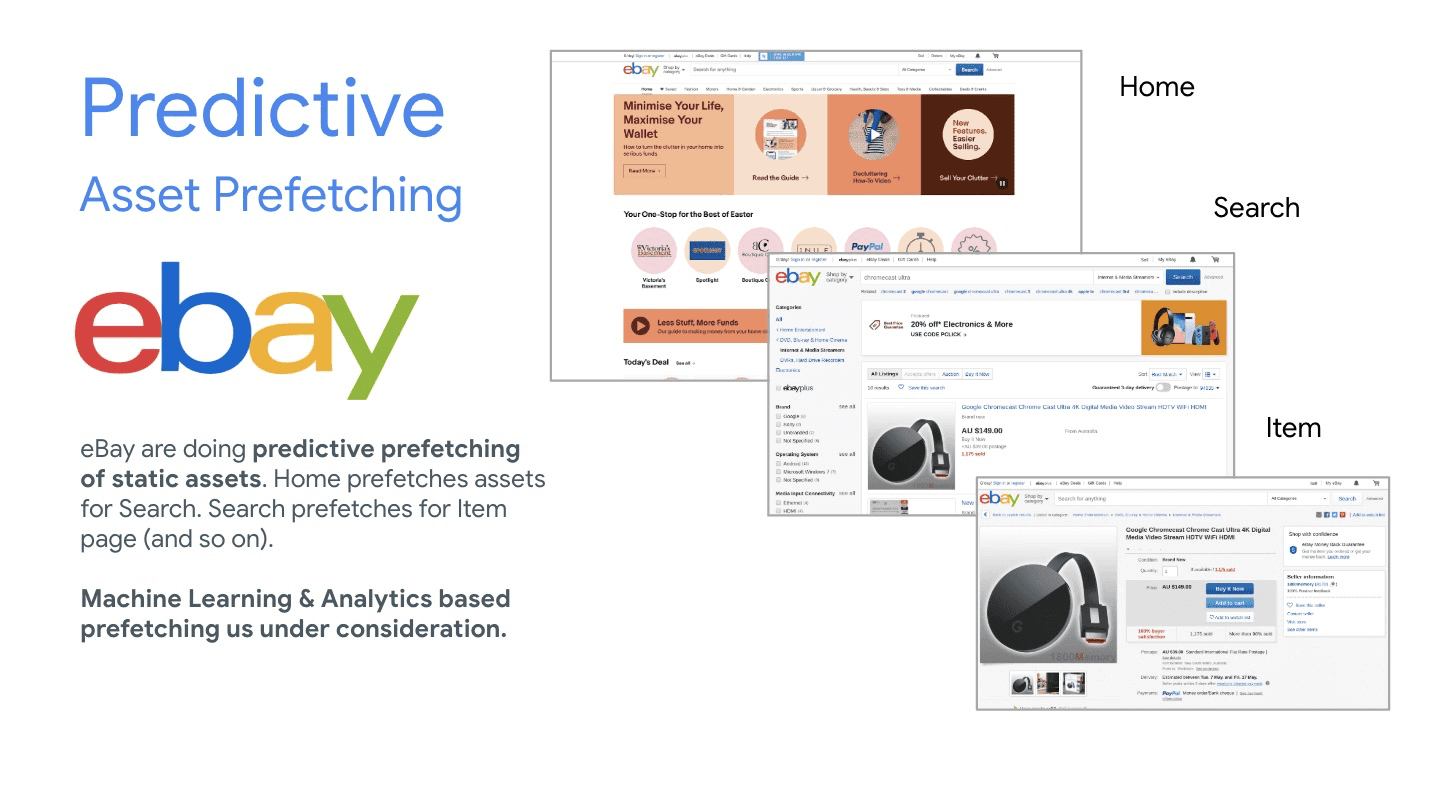
預先擷取靜態資產的預測功能
eBay 上的使用者工作階段並非只剩下一頁,這是一道流程。舉例來說,流程可以是從首頁前往搜尋頁面到項目頁面。為何流程中的頁面無法互相幫助?這是一種「預測預先擷取」概念,可讓單一網頁預先擷取下一個可能網頁所需的靜態素材資源。
使用預測預先擷取功能時,當使用者前往預測的網頁時,該資產就存在於瀏覽器快取中。這個步驟適用於 CSS 和 JavaScript 素材資源,可以事先擷取網址。值得一提的是,這項功能只適用於初次瀏覽,後續瀏覽時,靜態資產已存在於快取中。

這裡的「切割」是指 CSS 和 JavaScript 靜態素材資源在第一次導覽中的網路時間。
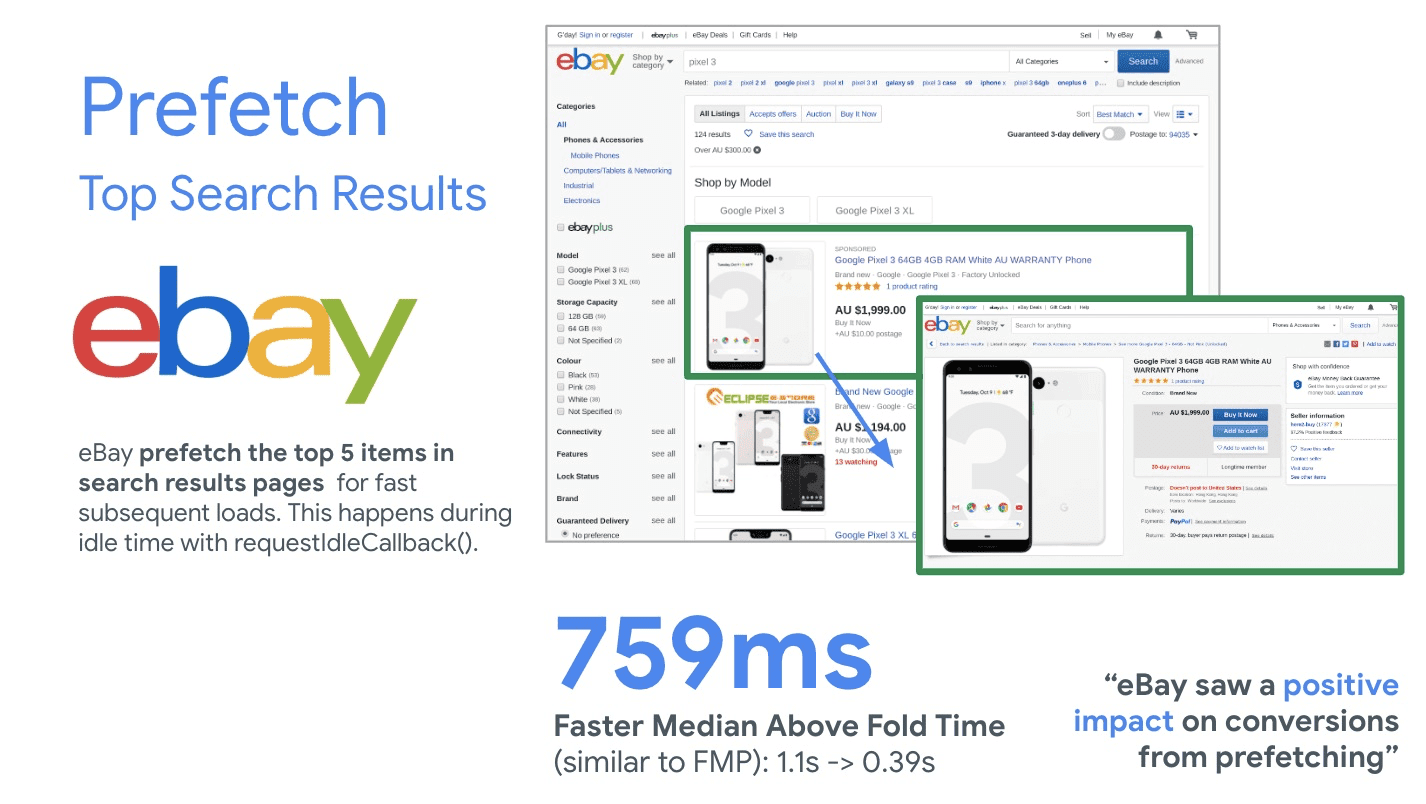
預先擷取熱門搜尋結果
當使用者搜尋 eBay 時,eBay 的數據分析資料顯示使用者很有可能瀏覽前 10 筆搜尋結果的項目。現在,eBay 會從搜尋中預先擷取項目,並在使用者瀏覽時保留這些項目。預先擷取作業分為兩個層級。
第一層發生在伺服器端,商品服務會快取搜尋結果中的前 10 個項目。當使用者前往其中一個項目時,eBay 現在可省下伺服器處理時間。伺服器端快取專供平台專用應用程式使用,並在全球推出。
第二層發生在瀏覽器快取中,澳洲適用於瀏覽器。由於項目會動態性質,預先擷取項目是一項進階最佳化功能。而且還有許多細微差異:網頁曝光、曝光量、競價項目等。詳情請參閱 LinkedIn 的效能工程聚會簡報,或持續關注 eBay 工程師針對特定主題發表的詳細網誌文章。

此處的「切割」可能是伺服器處理時間或網路時間,視該項目快取的位置而定。
正在下載搜尋圖片
在搜尋結果網頁中,當查詢以高層級發出時,會發生兩件事。第一是喚回度/排名步驟,系統會傳回與查詢相符的最相關項目。第二個步驟是利用額外的使用者相關資訊 (例如運費) 來補強召回的商品資料。eBay 現在會立即以區塊的形式,將前 10 張項目圖片連同標頭一起傳送至瀏覽器,讓下載作業可以在標記的其餘部分之前開始下載。進而加快圖片顯示速度。這項異動已在全球的網路平台中推出。
此處的「切割」指的是搜尋結果圖片的下載開始時間。
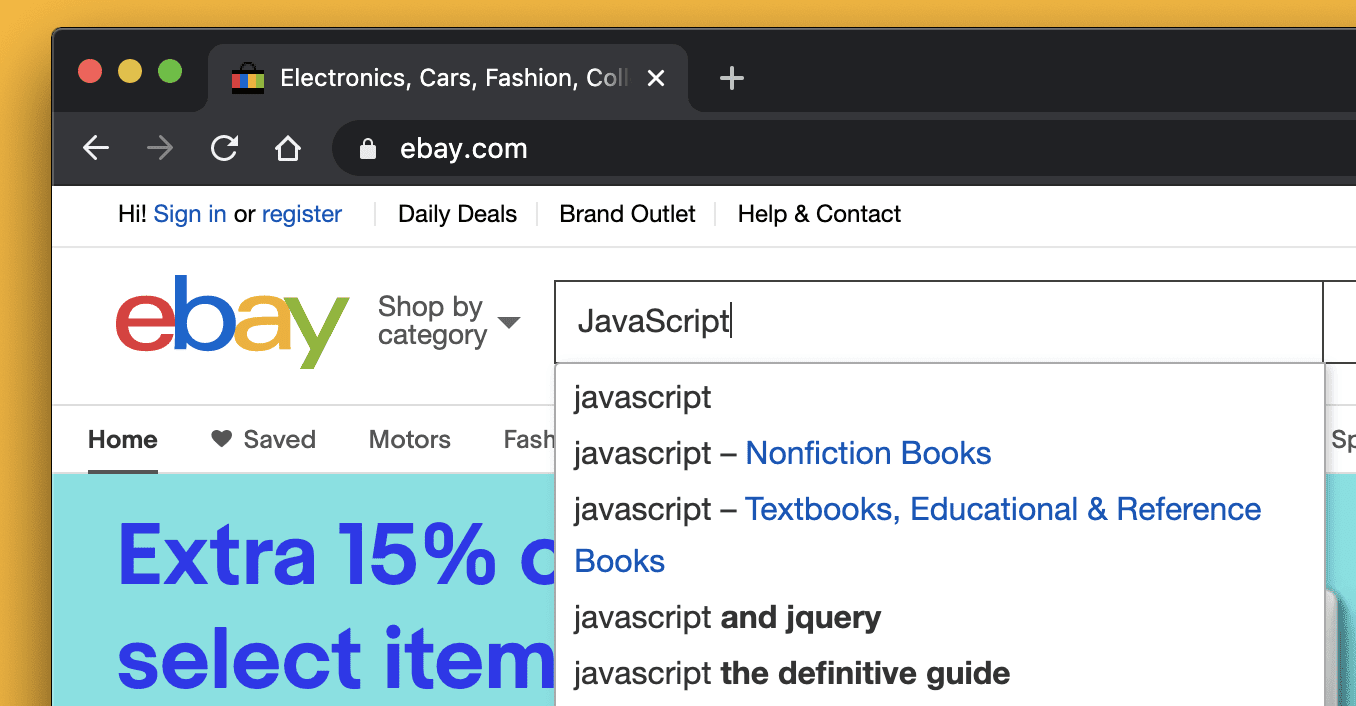
用於自動建議資料的邊緣快取功能
當使用者在搜尋框中輸入字母時,系統會彈出建議項目。不過,這些建議對於字母組合的效力至少在一天內不會改變。這些物件適合從 CDN 快取並提供 (最多 24 小時),而不是將要求一路傳送至資料中心。國際市場特別受益於 CDN 快取。

不過,找到了一項擷取項目。eBay 在建議彈出式視窗中設有個人化元素,因此無法高快取。幸好,這是特定平台的應用程式並非問題,因為個人化功能和建議的使用者介面可能會分開。對網頁而言,在國際市場中,延遲比個人化更為重要。透過這項功能,eBay 現在可透過全球 CDN 快取,為 eBay.com 的全球平台和非美國市場提供自動建議。
這裡的「切斷」指的是提供自動建議的網路延遲時間和伺服器處理時間。
無法識別首頁使用者的邊緣快取
對網路平台而言,無法識別的使用者首頁內容都是一樣的。這些使用者是首次使用 eBay 或開始新的工作階段,因此並未個人化。雖然首頁廣告素材經常變動,但仍有快取空間。
eBay 決定在邊緣網路 (PoPs) 上快取無法辨識的使用者內容 (HTML)。初次造訪的使用者現在可以從附近的伺服器取得首頁內容,而不是從遠方的資料中心供應。eBay 仍在國際市場對此進行實驗,而 eBay 的成效將會發揮更大的影響力。
此處的「切斷」會再次發生,無法識別使用者發生網路延遲和伺服器處理時間的情形。
其他平台最佳化
改善 iOS/Android 應用程式剖析功能
iOS/Android 應用程式會與回應格式通常是 JSON 的後端服務進行通訊。這些 JSON 酬載可能會很大。eBay 並非剖析整個 JSON 以便在螢幕上算繪內容,而是採用高效剖析演算法,針對需要立即顯示的內容進行最佳化處理。
使用者現在可以更快看到內容。另外,針對 Android 應用程式,eBay 會在使用者在搜尋框中輸入搜尋字詞時,開始初始化搜尋檢視控制器 (iOS 裝置已有這項最佳化作業)。系統以往只有在使用者按下搜尋按鈕後才會執行這項操作。使用者現在可以更快找到搜尋結果。這裡的「切斷」是指裝置用來顯示相關內容的時間。
改善 Android 應用程式啟動時間
這適用於 Android 應用程式的冷啟動時間最佳化。當應用程式冷啟動時,許多初始化作業會在 OS 層級和應用程式層級進行。在應用程式層級縮短初始化時間,有助於使用者更快看到主畫面。eBay 進行過一些分析,並發現並非所有初始化作業都需要初始化才能顯示內容,有些可以延遲完成。
更重要的是,eBay 觀察到有第三方分析呼叫會延遲顯示在螢幕上。移除封鎖呼叫並改為非同步,進一步協助冷啟動時間有所提升。這裡的「切割」指的是 Android 應用程式不必要的啟動時間。
結論
eBay 的所有表演「方塊」都對移動針織產生貢獻,且發生了一段時間。這些版本在一整年內分階段進行,每個發布版本都以數十毫秒表示,最終要達到 eBay 的發展重點:

成效是功能要素和競爭優勢。改善體驗有助於提高使用者參與度、轉換率和投資報酬率。就 eBay 的案例而言,這些最佳化的範圍從低功夫 (至有) 的先進方法大不相同。
如需瞭解詳情,請參閱 Speed by kions 網站瞭解詳情,並密切留意 eBay 工程師不久後會處理的研究表現的詳盡文章。


