eBay のサイトとアプリのパフォーマンスを最適化して、ユーザー エクスペリエンスを向上させる。
2019 年の eBay では、スピードが全社的な取り組みでした。多くのチームが、サイトとアプリをユーザーにとってできるだけ高速にすることを決意しました。実際、eBay では、検索ページの読み込み時間が 100 ミリ秒短くなるごとに、「カートに追加」される数量が 0.5% ずつ増加しました。
100ミリ秒
読み込み時間の短縮
0.5%
「カートに追加」の数の増加
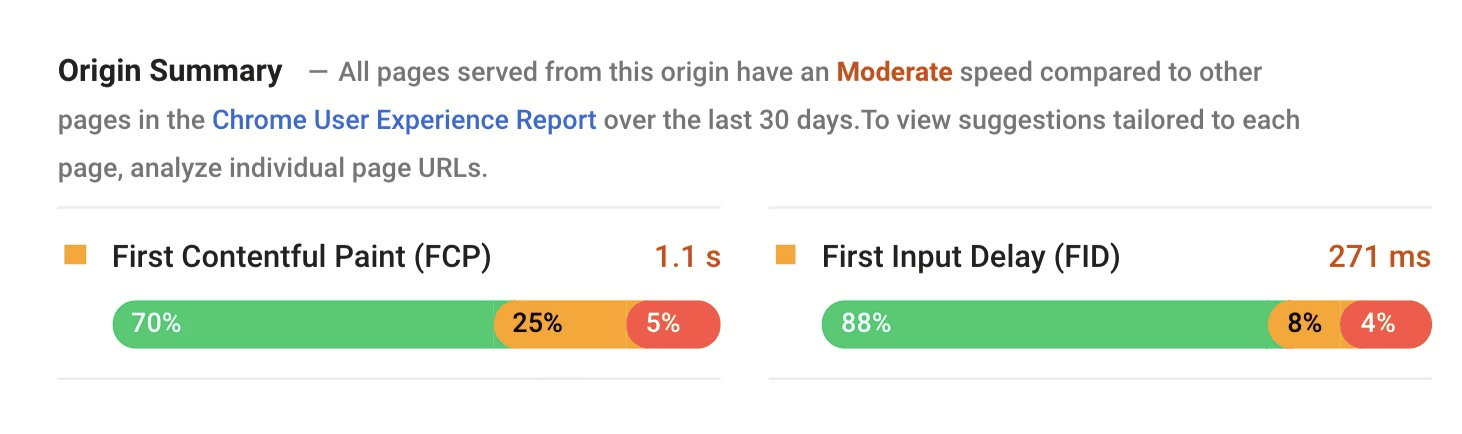
eBay は、パフォーマンス バジェット(Chrome ユーザー エクスペリエンス レポートを使用して競合調査を行った後に導出)を導入し、主要なユーザー中心のパフォーマンス指標に重点を置くことで、サイトの速度を大幅に改善できました。

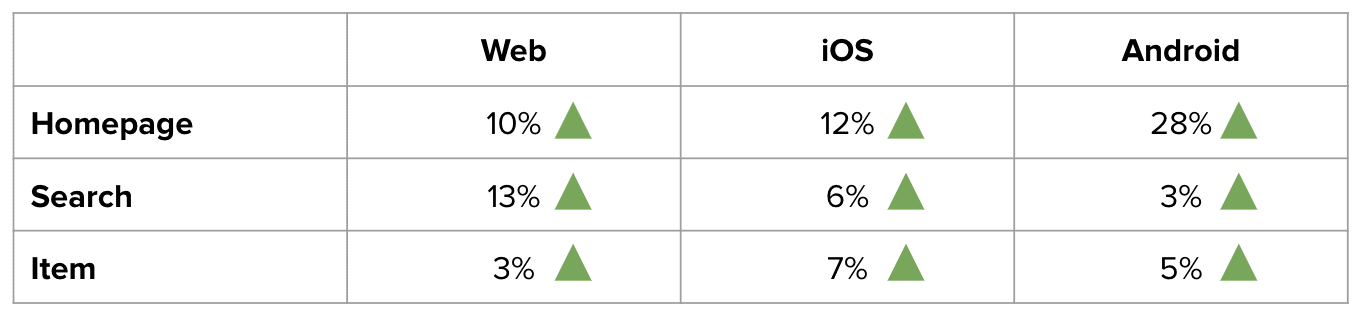
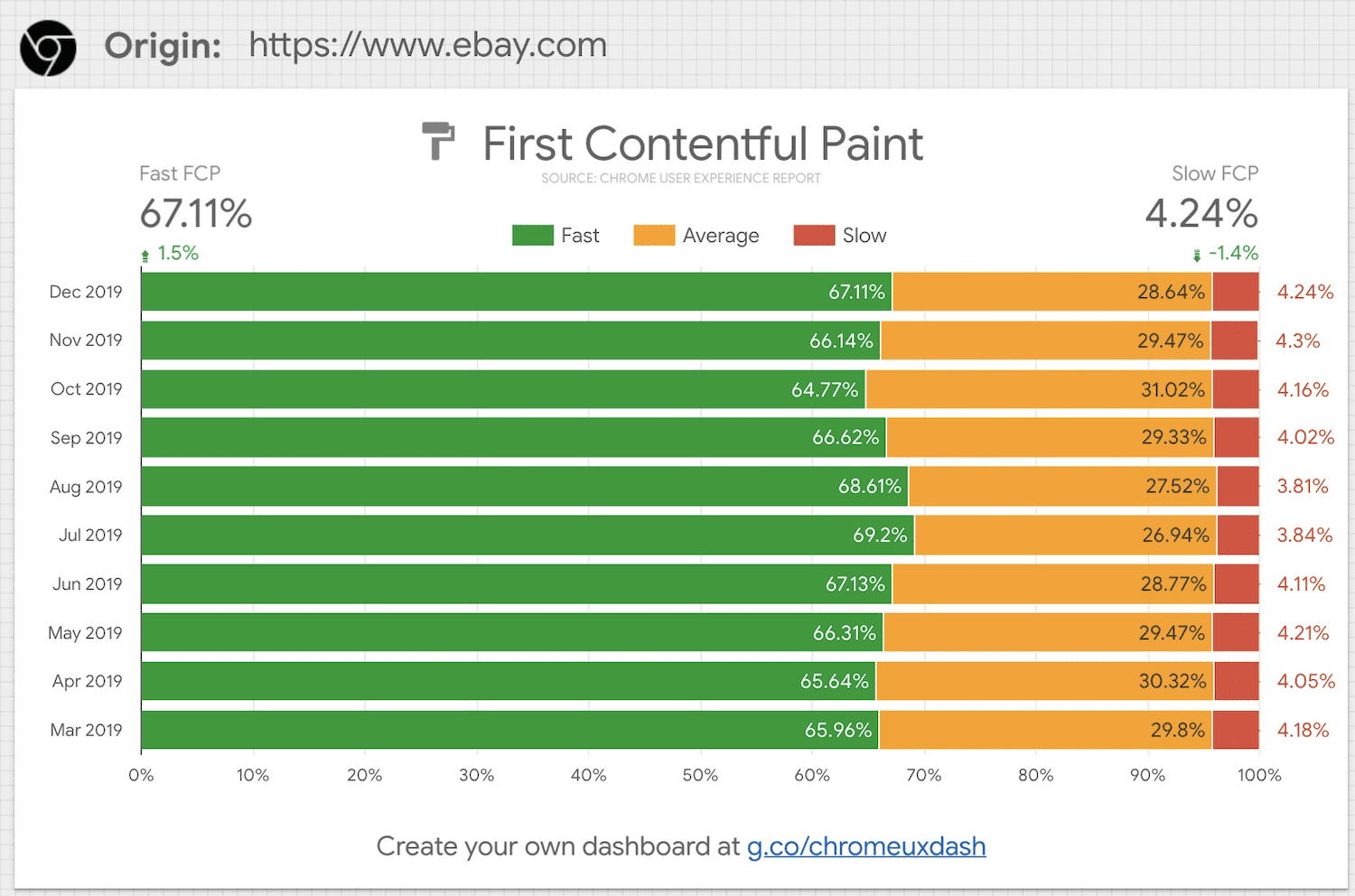
Chrome ユーザー エクスペリエンス レポートのデータでも、これらの改善点が示されています。

今後も取り組むべき課題はありますが、これまでの学びは次のとおりです。
ウェブ パフォーマンスの「カット」
eBay の改善は、ユーザーのジャーニーに関与するさまざまなエンティティのサイズと時間を削減または「カット」することで可能になりました。この記事では、eBay に固有のトピックではなく、ウェブ デベロッパー コミュニティ全体に関連するトピックについて説明します。
すべてのテキスト リソースでペイロードを削減する
サイトを高速化する方法の一つは、コードを読み込む量を減らすことです。eBay は、ユーザーに提供される JavaScript、CSS、HTML、JSON レスポンスの未使用で不要なバイトをすべて削除することで、テキスト ペイロードを削減しました。以前は、新機能の追加ごとに、使用されていないものをクリーンアップせずに、レスポンスのペイロードが継続的に増加していました。これが時間の経過とともに蓄積され、パフォーマンスのボトルネックになりました。通常、チームはこのクリーンアップ アクティビティを先延ばしにしていましたが、eBay がどれだけ節約できたか驚くことでしょう。
ここでの「カット」とは、レスポンス ペイロードで浪費されるバイト数です。
スクロールせずに見える範囲のコンテンツのクリティカル パスの最適化
画面上のすべてのピクセルが同等に重要であるとは限りません。上部のコンテンツは、下部のものよりも重要です。iOS/Android/デスクトップ アプリとウェブアプリはこれを認識していますが、サービスはどうでしょうか。eBay のサービス アーキテクチャには、フロントエンド(プラットフォーム固有のアプリとウェブサーバー)が通信する エクスペリエンス サービスというレイヤがあります。このレイヤは、商品、ユーザー、注文などのエンティティベースではなく、ビューまたはデバイスベースになるように設計されています。その後、eBay は Experience Services の重要なパスのコンセプトを導入しました。これらのサービスにリクエストが届くと、他のアップストリーム サービスを並行して呼び出して、記事のトップ部分のコンテンツのデータをすぐに取得します。データの準備が整うと、すぐにフラッシュされます。折り込みデータは、後続のチャンクで送信されるか、遅延読み込みされます。結果: ユーザーは、折り返しのコンテンツをより早く表示できます。
ここでの「カット」とは、関連するコンテンツを表示するためにサービスが費やす時間です。
画像の最適化
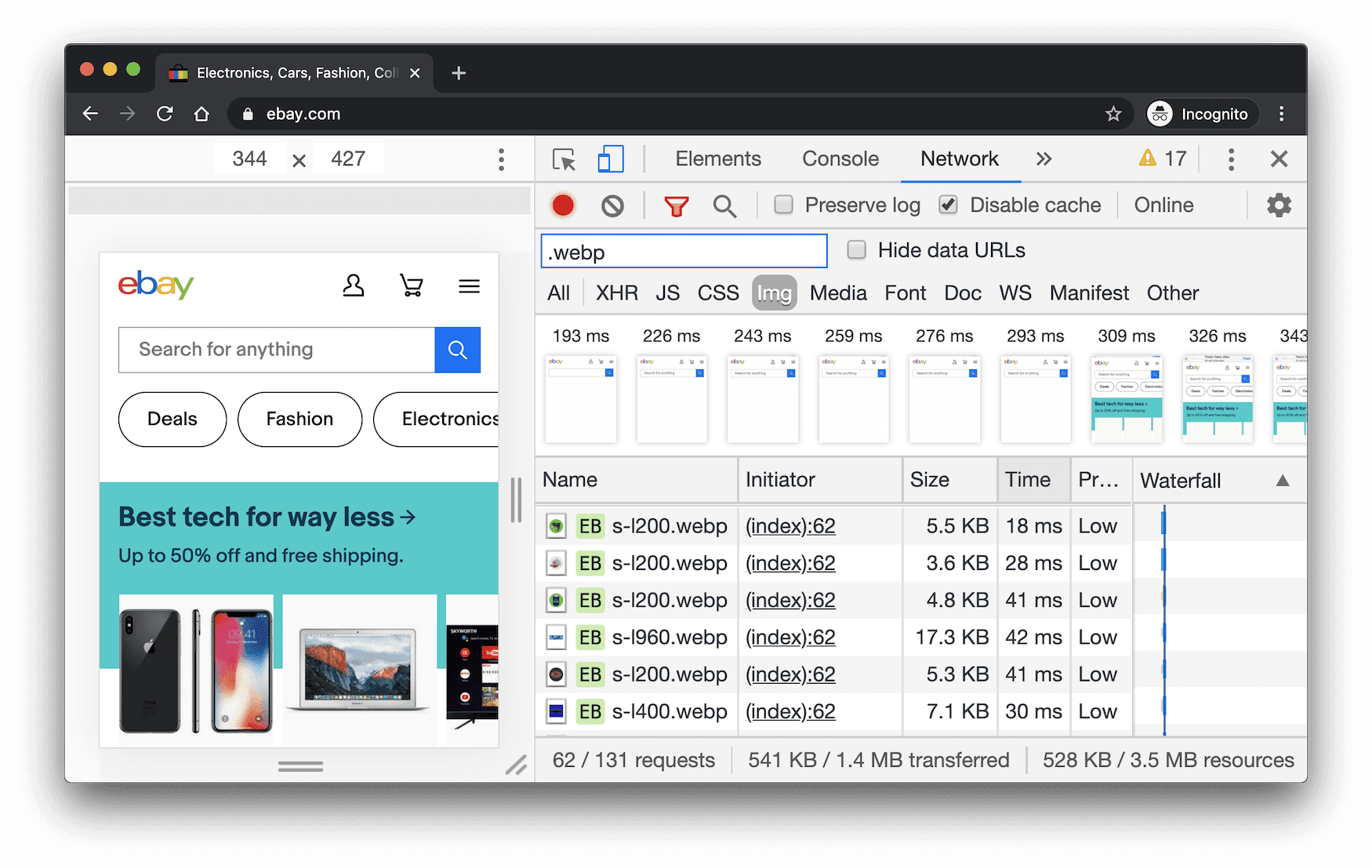
画像はページの肥大化の最大の原因の 1 つです。小さな最適化でも大きな効果が得られます。eBay は画像に対して 2 つの最適化を行いました。
まず、iOS、Android、サポートされているブラウザなど、すべてのプラットフォームの検索結果で WebP 画像形式を標準化しました。検索結果ページは eBay で最も画像が多いページであり、すでに WebP を使用していましたが、一貫したパターンではありませんでした。

2 つ目の理由は、eBay のリスティング画像は(サイズと形式の両方で)厳密に最適化されていますが、キュレートされた画像(ホームページの上部モジュールなど)には同じ厳格さが適用されていないことです。eBay には、さまざまなツールを使用してアップロードされた、手作業でキュレートされた画像が多数あります。以前は最適化はアップロードしたユーザーの責任でしたが、現在はツール内でルールが適用されるため、アップロードされたすべての画像が適切に最適化されます。
ここでの「カット」とは、ユーザーに送信される無駄な画像バイト数です。
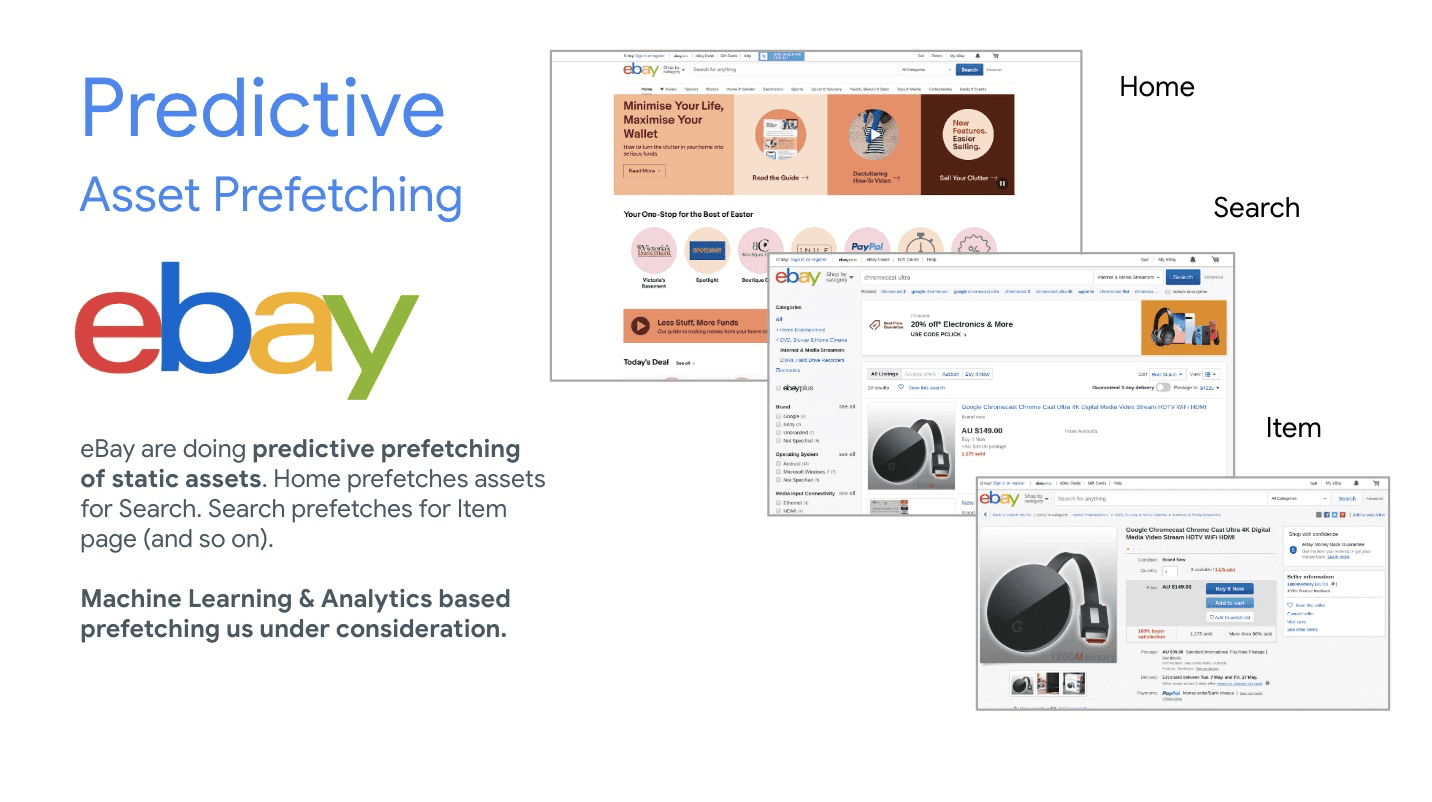
静的アセットの予測プリフェッチ
eBay でのユーザー セッションは 1 ページだけではありません。フローです。たとえば、ホームページから検索ページ、商品ページへのナビゲーションなどがフローになります。では、フロー内のページが互いに助け合わないのはなぜでしょうか?これが、予測型プリフェッチの考え方です。1 つのページが、次にアクセスされる可能性が高いページに必要な静的アセットをプリフェッチします。
予測型プリフェッチでは、ユーザーが予測されたページに移動したときに、アセットがすでにブラウザ キャッシュに保存されています。これは、URL を事前に取得できる CSS アセットと JavaScript アセットに対して行われます。ただし、これは初めてのナビゲーションにのみ役立ちます。その後のナビゲーションでは、静的アセットはすでにキャッシュに保存されています。

ここでの「カット」とは、最初のナビゲーションでの CSS と JavaScript の静的アセットのネットワーク時間です。
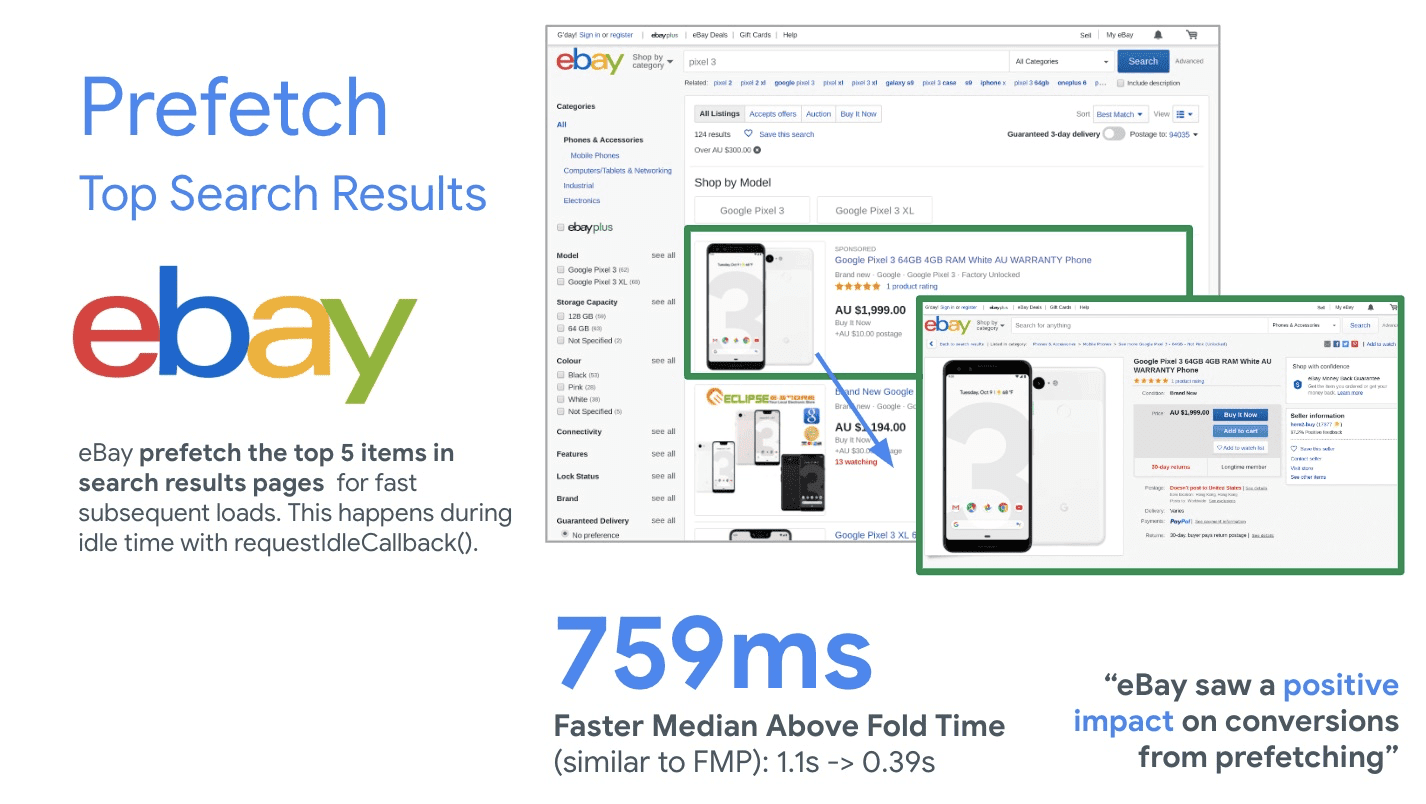
上位検索結果のプリフェッチ
ユーザーが eBay で検索すると、ユーザーが検索結果の上位 10 個の商品に移動する可能性が高いことが eBay のアナリティクス データから推測されます。そのため、eBay では検索から商品をプリフェッチし、ユーザーが移動する際にすぐに表示できるようにしています。プリフェッチは 2 つのレベルで行われます。
最初のレベルはサーバーサイドで行われ、アイテム サービスが検索結果の上位 10 個のアイテムをキャッシュに保存します。ユーザーがこれらのアイテムのいずれかに移動すると、eBay はサーバー処理時間を節約できるようになりました。サーバーサイド キャッシュは、プラットフォーム固有のアプリで活用され、グローバルにロールアウトされています。
もう一方のレベルは、オーストラリアで利用可能なブラウザ キャッシュで行われます。アイテムのプリフェッチは、アイテムの動的性質に起因する高度な最適化でした。また、ページのインプレッション数、容量、オークション商品など、多くのニュアンスがあります。詳細については、LinkedIn のパフォーマンス エンジニアリング ミートアップのプレゼンテーションをご覧ください。また、eBay のエンジニアによるこのトピックに関する詳細なブログ投稿も近日公開予定です。

ここでの「カット」は、アイテムがキャッシュに保存されている場所に応じて、サーバー処理時間またはネットワーク時間のいずれかです。
検索画像の早期ダウンロード
検索結果ページでクエリが実行されると、次の 2 つの処理が行われます。1 つは、クエリに一致する最も関連性の高いアイテムが返されるレコール/ランキング ステップです。2 つ目のステップでは、リコール対象の商品に、送料などのユーザー コンテキストに関連する追加情報を追加します。これにより、eBay は最初の 10 個の商品画像をヘッダーとともにチャンクでブラウザにすぐに送信できるため、残りのマークアップが届く前にダウンロードを開始できます。その結果、画像がより速く表示されるようになりました。この変更は、ウェブ プラットフォームで全世界にロールアウトされます。
ここでの「カット」は、検索結果の画像のダウンロード開始時間です。
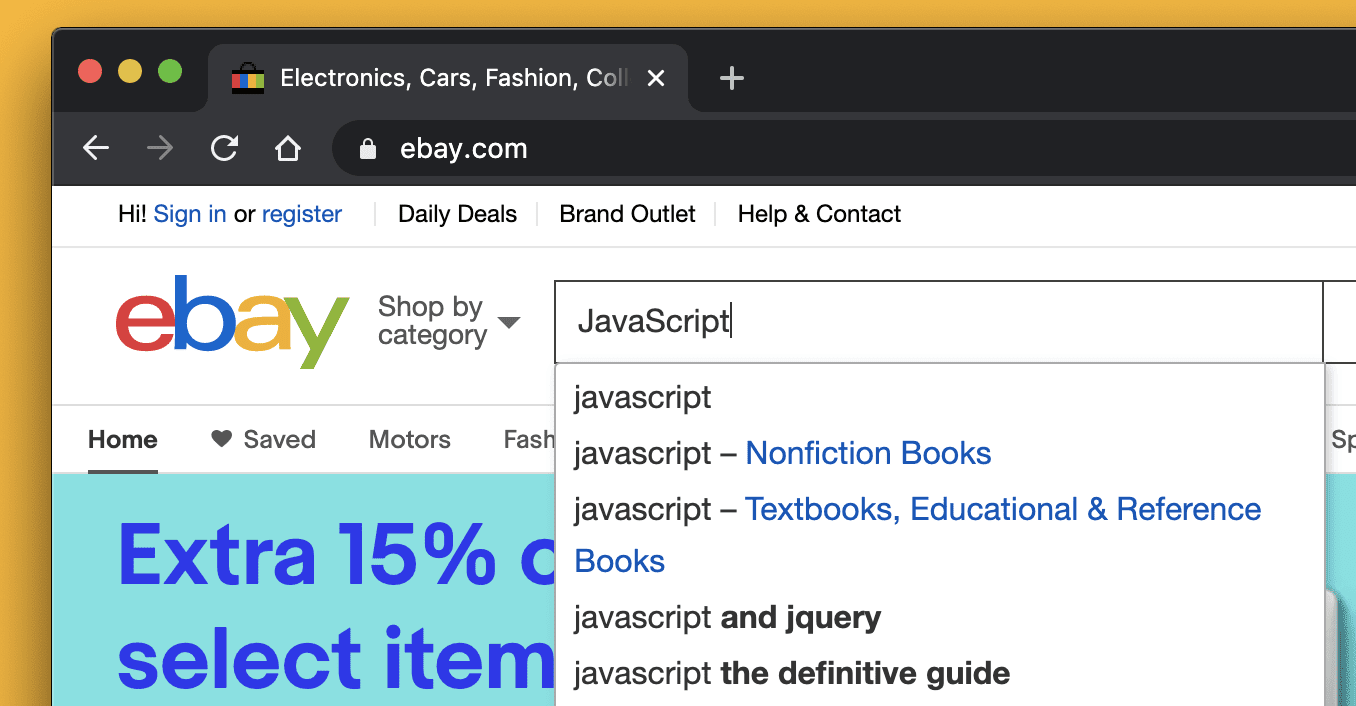
自動候補データのエッジ キャッシング
ユーザーが検索ボックスに文字を入力すると、候補がポップアップ表示されます。これらの候補は、文字の組み合わせが同じであれば少なくとも 1 日間は変更されません。このようなリクエストは、データセンターまでリクエストを送信するのではなく、CDN からキャッシュに保存して提供するのが理想的です(最大 24 時間)。CDN キャッシュは、特に海外市場で効果を発揮します。

ただし、落とし穴がありました。eBay の候補ポップアップにはパーソナライズ要素がいくつかあり、効率的にキャッシュに保存できませんでした。幸い、パーソナライズと候補のユーザー インターフェースを分離できるため、プラットフォーム固有のアプリでは問題になりませんでした。ウェブの場合、国際市場では、パーソナライズの小さなメリットよりもレイテンシが重要でした。これにより、eBay は、プラットフォーム固有のアプリと eBay.com の米国以外の市場に対して、CDN キャッシュからグローバルに自動候補を提供するようになりました。
ここでの「カット」とは、自動補完のネットワーク レイテンシとサーバー処理時間です。
認識できないホームページ ユーザーの Edge キャッシング
ウェブ プラットフォームの場合、認識できないユーザーのホームページ コンテンツは、特定の地域で同じです。これらのユーザーは、eBay を初めて使用しているユーザーか、新しいセッションを開始したユーザーであるため、パーソナライズは行われません。ホームページのクリエイティブは頻繁に変更されますが、キャッシュに保存する余地はあります。
eBay は、認識できないユーザー コンテンツ(HTML)をエッジ ネットワーク(PoPs)に一時的にキャッシュに保存することにしました。初めて eBay にアクセスするユーザーは、遠く離れたデータセンターではなく、近くのサーバーからホームページのコンテンツを取得できるようになりました。eBay は、この機能がより大きな影響を与える海外市場で、この機能のテストを行っています。
ここでの「カット」とは、認識されないユーザーのネットワーク レイテンシとサーバー処理時間の両方です。
他のプラットフォームの最適化
iOS/Android アプリの解析を改善
iOS アプリと Android アプリは、通常 JSON 形式のレスポンスを返すバックエンド サービスと通信します。これらの JSON ペイロードはサイズが大きい場合があります。eBay では、JSON 全体を解析して画面にレンダリングするのではなく、すぐに表示する必要があるコンテンツを最適化する効率的な解析アルゴリズムを導入しました。
ユーザーはコンテンツをより速く表示できるようになりました。また、Android アプリでは、ユーザーが検索ボックスに入力し始めるとすぐに検索ビュー コントローラが初期化されます(iOS ではすでにこの最適化が行われています)。以前は、ユーザーが検索ボタンを押した後にのみ、この処理が行われていました。ユーザーは検索結果にすばやくアクセスできるようになりました。ここでの「カット」とは、デバイスが関連するコンテンツを表示するために費やす時間です。
Android アプリの起動時間を短縮
これは、Android アプリのコールド スタート時間の最適化に適用されます。アプリがコールド スタートされると、OS レベルとアプリケーション レベルの両方で多くの初期化が行われます。アプリケーション レベルで初期化時間を短縮すると、ユーザーがホーム画面をより速く表示できるようになります。eBay ではプロファイリングを行い、コンテンツの表示に必要な初期化がすべてではないこと、一部の初期化は遅延処理できることを確認しました。
さらに重要なことに、サードパーティの分析呼び出しがブロックされ、画面のレンダリングが遅延していることが eBay で確認されました。ブロック呼び出しを削除して非同期にすることで、コールド スタート時間がさらに短縮されました。ここでの「削減」とは、Android アプリの不要な起動時間を削減することを指します。
まとめ
eBay が行ったパフォーマンスの「削減」はすべて、改善に貢献し、それは長い期間にわたって行われました。リリースは 1 年間にわたって段階的に行われ、各リリースで数十ミリ秒ずつ短縮され、最終的に eBay の現在の状態に達しました。

パフォーマンスは機能であり、競争上の優位性です。最適化されたエクスペリエンスは、ユーザー エンゲージメント、コンバージョン、ROI の向上につながります。eBay の場合、これらの最適化は、手間のかからないものから高度なものまでさまざまでした。
詳しくは、Speed by a thousand cuts をご覧ください。また、パフォーマンスに関する eBay エンジニアによる詳細な記事が近日中に公開される予定です。


