সেবা কর্মীর জীবনচক্র তার সবচেয়ে জটিল অংশ। আপনি যদি না জানেন যে এটি কী করার চেষ্টা করছে এবং এর সুবিধাগুলি কী, এটি আপনার সাথে লড়াই করছে বলে মনে হতে পারে। কিন্তু একবার আপনি এটি কীভাবে কাজ করে তা জানলে, আপনি ওয়েব এবং নেটিভ প্যাটার্নের সেরা মিশ্রিত করে ব্যবহারকারীদের কাছে বিরামহীন, নিরবচ্ছিন্ন আপডেট সরবরাহ করতে পারেন।
এটি একটি গভীর ডুব, তবে প্রতিটি বিভাগের শুরুতে বুলেটগুলি আপনার যা জানা দরকার তার বেশিরভাগই কভার করে।
অভিপ্রায়
জীবনচক্রের উদ্দেশ্য হল:
- অফলাইন-প্রথম সম্ভব করুন।
- একজন নতুন পরিষেবা কর্মীকে বর্তমানকে ব্যাহত না করে নিজেকে প্রস্তুত করার অনুমতি দিন।
- নিশ্চিত করুন যে একটি ইন-স্কোপ পৃষ্ঠা জুড়ে একই পরিষেবা কর্মী (বা কোনও পরিষেবা কর্মী) দ্বারা নিয়ন্ত্রিত হয়।
- আপনার সাইটের শুধুমাত্র একটি সংস্করণ একবারে চলছে তা নিশ্চিত করুন।
যে শেষ একটি বেশ গুরুত্বপূর্ণ. পরিষেবা কর্মীদের ছাড়া, ব্যবহারকারীরা আপনার সাইটে একটি ট্যাব লোড করতে পারে, তারপরে অন্যটি খুলতে পারে। এর ফলে আপনার সাইটের দুটি সংস্করণ একই সময়ে চলতে পারে। কখনও কখনও এটি ঠিক আছে, কিন্তু আপনি যদি স্টোরেজ নিয়ে কাজ করেন তবে আপনি সহজেই দুটি ট্যাবের সাথে শেষ করতে পারেন যে তাদের ভাগ করা স্টোরেজ কীভাবে পরিচালনা করা উচিত সে সম্পর্কে খুব আলাদা মতামত রয়েছে৷ এর ফলে ত্রুটি হতে পারে, বা আরও খারাপ, ডেটা ক্ষতি হতে পারে।
প্রথম সেবা কর্মী
সংক্ষেপে:
-
installইভেন্ট হল প্রথম ইভেন্ট যা একজন পরিষেবা কর্মী পায় এবং এটি শুধুমাত্র একবারই ঘটে। -
installEvent.waitUntil()এ পাস করা একটি প্রতিশ্রুতি আপনার ইনস্টলেশনের সময়কাল এবং সাফল্য বা ব্যর্থতার সংকেত দেয়। - সফলভাবে ইনস্টল করা এবং "সক্রিয়" না হওয়া পর্যন্ত একজন পরিষেবা কর্মী
fetchএবংpushমতো ইভেন্টগুলি পাবেন না। - ডিফল্টরূপে, একটি পৃষ্ঠার আনয়ন একটি পরিষেবা কর্মীর মাধ্যমে যাবে না যদি না পৃষ্ঠার অনুরোধটি নিজেই একজন পরিষেবা কর্মীর মাধ্যমে না হয়৷ তাই পরিষেবা কর্মীর প্রভাব দেখতে আপনাকে পৃষ্ঠাটি রিফ্রেশ করতে হবে৷
-
clients.claim()এই ডিফল্টটিকে ওভাররাইড করতে পারে এবং অ-নিয়ন্ত্রিত পৃষ্ঠাগুলির নিয়ন্ত্রণ নিতে পারে।
এই HTML নিন:
<!DOCTYPE html>
An image will appear here in 3 seconds:
<script>
navigator.serviceWorker.register('/sw.js')
.then(reg => console.log('SW registered!', reg))
.catch(err => console.log('Boo!', err));
setTimeout(() => {
const img = new Image();
img.src = '/dog.svg';
document.body.appendChild(img);
}, 3000);
</script>
এটি একটি পরিষেবা কর্মীকে নিবন্ধন করে এবং 3 সেকেন্ড পরে একটি কুকুরের ছবি যোগ করে৷
এখানে এর পরিষেবা কর্মী, sw.js :
self.addEventListener('install', event => {
console.log('V1 installing…');
// cache a cat SVG
event.waitUntil(
caches.open('static-v1').then(cache => cache.add('/cat.svg'))
);
});
self.addEventListener('activate', event => {
console.log('V1 now ready to handle fetches!');
});
self.addEventListener('fetch', event => {
const url = new URL(event.request.url);
// serve the cat SVG from the cache if the request is
// same-origin and the path is '/dog.svg'
if (url.origin == location.origin && url.pathname == '/dog.svg') {
event.respondWith(caches.match('/cat.svg'));
}
});
এটি একটি বিড়ালের একটি ছবি ক্যাশে করে এবং যখনই /dog.svg এর জন্য অনুরোধ আসে তখন এটি পরিবেশন করে। যাইহোক, যদি আপনি উপরের উদাহরণটি চালান , আপনি প্রথমবার পৃষ্ঠাটি লোড করার সময় একটি কুকুর দেখতে পাবেন। রিফ্রেশ করুন, এবং আপনি বিড়াল দেখতে পাবেন.
সুযোগ এবং নিয়ন্ত্রণ
একটি পরিষেবা কর্মী নিবন্ধনের ডিফল্ট সুযোগ হল ./ স্ক্রিপ্ট URL এর সাথে সম্পর্কিত৷ এর মানে হল আপনি যদি //example.com/foo/bar.js এ একজন পরিষেবা কর্মী নিবন্ধন করেন তবে এটির একটি ডিফল্ট সুযোগ আছে //example.com/foo/ ।
আমরা পেজ, কর্মী, এবং শেয়ার্ড ওয়ার্কার clients কল করি। আপনার পরিষেবা কর্মী কেবলমাত্র সেই ক্লায়েন্টদের নিয়ন্ত্রণ করতে পারে যেগুলি ইন-স্কোপ। একবার একটি ক্লায়েন্ট "নিয়ন্ত্রিত" হয়ে গেলে, এর সংগ্রহগুলি ইন-স্কোপ পরিষেবা কর্মীর মাধ্যমে যায়। একটি ক্লায়েন্ট navigator.serviceWorker.controller এর মাধ্যমে নিয়ন্ত্রিত কিনা তা আপনি শনাক্ত করতে পারেন যা নাল বা একটি পরিষেবা কর্মী উদাহরণ হবে।
ডাউনলোড করুন, পার্স করুন এবং এক্সিকিউট করুন
আপনি যখন .register() কল করেন তখন আপনার প্রথম পরিষেবা কর্মী ডাউনলোড হয়। যদি আপনার স্ক্রিপ্ট ডাউনলোড করতে, পার্স করতে ব্যর্থ হয় বা তার প্রাথমিক সম্পাদনে একটি ত্রুটি ছুঁড়ে দেয়, তাহলে রেজিস্টার প্রতিশ্রুতি প্রত্যাখ্যান করে এবং পরিষেবা কর্মীকে বাতিল করা হয়।
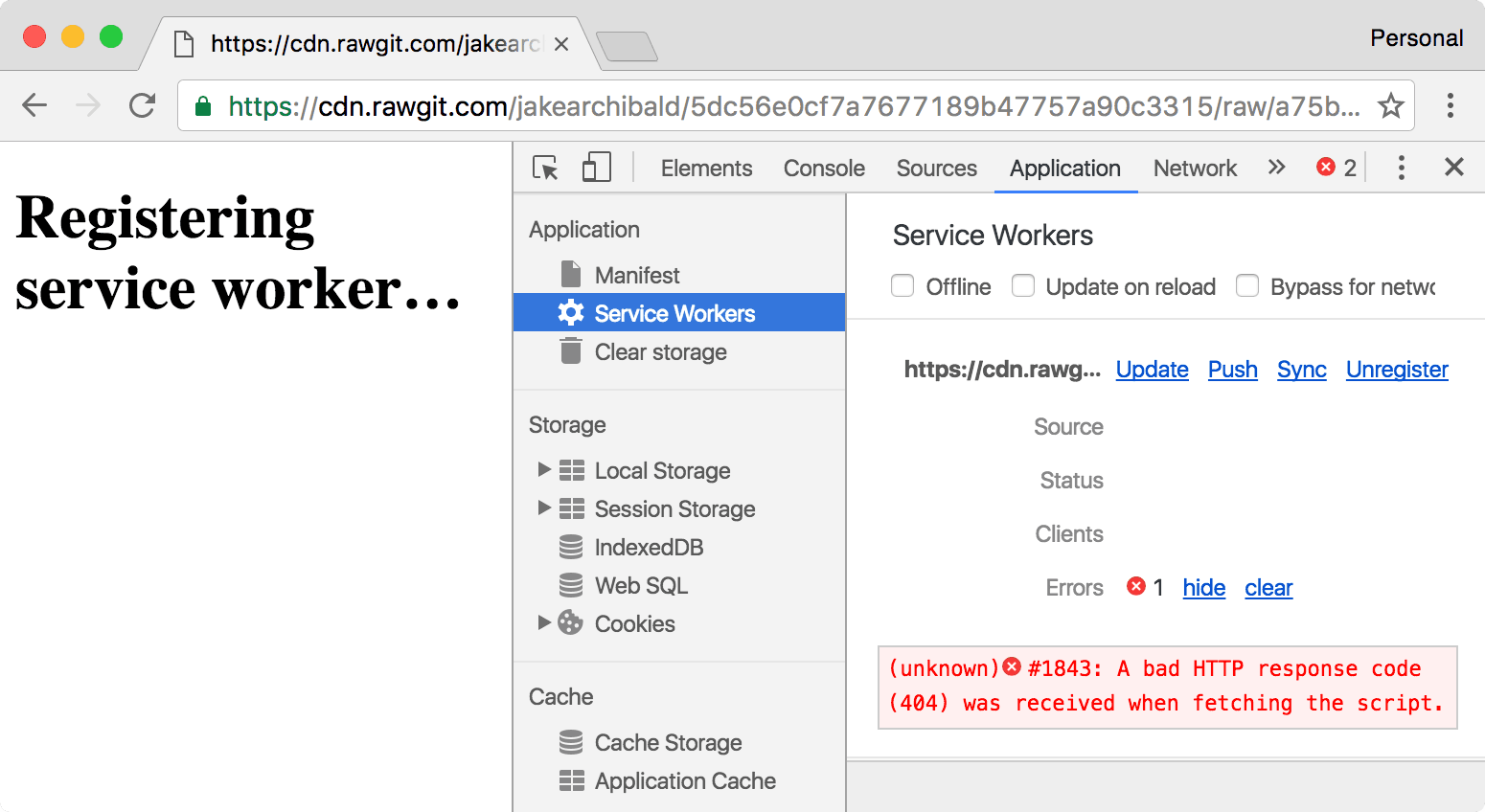
Chrome এর DevTools কনসোলে এবং অ্যাপ্লিকেশন ট্যাবের পরিষেবা কর্মী বিভাগে ত্রুটি দেখায়:

ইনস্টল করুন
একজন পরিষেবা কর্মী প্রথম ইভেন্টটি install করুন। কর্মী কার্যকর করার সাথে সাথে এটি ট্রিগার হয় এবং প্রতি পরিষেবা কর্মী এটিকে শুধুমাত্র একবার বলা হয়। আপনি যদি আপনার পরিষেবা কর্মী স্ক্রিপ্ট পরিবর্তন করেন তবে ব্রাউজার এটিকে একটি ভিন্ন পরিষেবা কর্মী হিসাবে বিবেচনা করে এবং এটি তার নিজস্ব install ইভেন্ট পাবে৷ আমি পরে বিস্তারিত আপডেট কভার করব.
install ইভেন্ট হল ক্লায়েন্টদের নিয়ন্ত্রণ করতে সক্ষম হওয়ার আগে আপনার প্রয়োজনীয় সমস্ত কিছু ক্যাশে করার সুযোগ। আপনি event.waitUntil() এ যে প্রতিশ্রুতি দিয়েছিলেন তা ব্রাউজারকে আপনার ইনস্টলেশন সম্পূর্ণ হলে এবং এটি সফল হলে তা জানতে দেয়।
আপনার প্রতিশ্রুতি প্রত্যাখ্যান করলে, এটি ইন্সটল ব্যর্থ হওয়ার সংকেত দেয় এবং ব্রাউজার পরিষেবা কর্মীকে দূরে ফেলে দেয়। এটি কখনই ক্লায়েন্টদের নিয়ন্ত্রণ করবে না। এর মানে হল আমরা cat.svg উপর নির্ভর করতে পারি আমাদের fetch ইভেন্টগুলিতে ক্যাশে উপস্থিত থাকা। এটা একটা নির্ভরতা।
সক্রিয় করুন
একবার আপনার পরিষেবা কর্মী ক্লায়েন্টদের নিয়ন্ত্রণ করতে এবং push এবং sync মতো কার্যকরী ইভেন্টগুলি পরিচালনা করতে প্রস্তুত হলে, আপনি একটি activate ইভেন্ট পাবেন৷ কিন্তু এর মানে এই নয় যে .register() নামক পেজটি নিয়ন্ত্রণ করা হবে।
আপনি যখন প্রথমবার ডেমো লোড করেন, যদিও dog.svg পরিষেবা কর্মী সক্রিয় করার অনেক পরে অনুরোধ করা হয়, এটি অনুরোধটি পরিচালনা করে না এবং আপনি এখনও কুকুরটির চিত্র দেখতে পান। ডিফল্ট হল ধারাবাহিকতা , যদি আপনার পৃষ্ঠা পরিষেবা কর্মী ছাড়াই লোড হয়, তাহলে এর উপ-সম্পদও থাকবে না। আপনি যদি দ্বিতীয়বার ডেমো লোড করেন (অন্য কথায়, পৃষ্ঠাটি রিফ্রেশ করুন), এটি নিয়ন্ত্রণ করা হবে। পৃষ্ঠা এবং চিত্র উভয়ই ইভেন্টগুলি fetch যাবে এবং আপনি পরিবর্তে একটি বিড়াল দেখতে পাবেন৷
clients.claim
এটি সক্রিয় হয়ে গেলে আপনি আপনার পরিষেবা কর্মীর মধ্যে clients.claim() কল করে অনিয়ন্ত্রিত ক্লায়েন্টদের নিয়ন্ত্রণ নিতে পারেন।
এখানে ডেমোর একটি বৈচিত্র রয়েছে যা তার activate ইভেন্টে clients.claim() কল করে। আপনি একটি বিড়াল প্রথমবার দেখতে হবে . আমি বলি "উচিত", কারণ এটি সময় সংবেদনশীল। আপনি শুধুমাত্র একটি বিড়াল দেখতে পাবেন যদি পরিষেবা কর্মী সক্রিয় করে এবং clients.claim() ছবিটি লোড করার চেষ্টা করার আগে কার্যকর হয়।
আপনি যদি আপনার পরিষেবা কর্মীকে নেটওয়ার্কের মাধ্যমে লোড করার চেয়ে ভিন্নভাবে পৃষ্ঠাগুলি লোড করতে ব্যবহার করেন, clients.claim() সমস্যাজনক হতে পারে, কারণ আপনার পরিষেবা কর্মী কিছু ক্লায়েন্টকে নিয়ন্ত্রণ করতে পারে যা এটি ছাড়া লোড হয়৷
পরিষেবা কর্মী আপডেট করা হচ্ছে
সংক্ষেপে:
- নিম্নলিখিতগুলির মধ্যে যেকোনটি ঘটলে একটি আপডেট ট্রিগার করা হয়:
- একটি ইন-স্কোপ পৃষ্ঠায় একটি নেভিগেশন।
- একটি কার্যকরী ইভেন্ট যেমন
pushএবংsync, যদি না পূর্ববর্তী 24 ঘন্টার মধ্যে একটি আপডেট চেক করা হয়। - পরিষেবা কর্মী URL পরিবর্তিত হলে শুধুমাত্র
.register()কল করা। যাইহোক, আপনার কর্মী URL পরিবর্তন করা এড়ানো উচিত।
- Chrome 68 এবং পরবর্তী সহ বেশিরভাগ ব্রাউজার, নিবন্ধিত পরিষেবা কর্মী স্ক্রিপ্টের আপডেটগুলি পরীক্ষা করার সময় ক্যাশিং শিরোনাম উপেক্ষা করার জন্য ডিফল্ট৷
importScripts()এর মাধ্যমে পরিষেবা কর্মীর ভিতরে লোড করা সংস্থানগুলি আনার সময় তারা এখনও ক্যাশিং শিরোনামগুলিকে সম্মান করে। আপনার পরিষেবা কর্মী নিবন্ধন করার সময় আপনিupdateViaCacheবিকল্পটি সেট করে এই ডিফল্ট আচরণ ওভাররাইড করতে পারেন। - আপনার পরিষেবা কর্মীকে আপডেট বলে বিবেচনা করা হয় যদি এটি ব্রাউজারে ইতিমধ্যে থাকা একটি বাইট থেকে আলাদা হয়। (আমদানি করা স্ক্রিপ্ট/মডিউলগুলিও অন্তর্ভুক্ত করার জন্য আমরা এটিকে প্রসারিত করছি।)
- আপডেট হওয়া পরিষেবা কর্মী বিদ্যমানটির পাশাপাশি চালু করা হয় এবং এটির নিজস্ব
installইভেন্ট পায়। - যদি আপনার নতুন কর্মীর একটি নন-ওকে স্ট্যাটাস কোড থাকে (উদাহরণস্বরূপ, 404), পার্স করতে ব্যর্থ হয়, কার্যকর করার সময় একটি ত্রুটি ছুঁড়ে দেয়, বা ইনস্টল করার সময় প্রত্যাখ্যান করে, নতুন কর্মীকে ফেলে দেওয়া হবে, কিন্তু বর্তমানটি সক্রিয় থাকবে।
- একবার সফলভাবে ইনস্টল হয়ে গেলে, আপডেট হওয়া কর্মী
waitকরবে যতক্ষণ না বিদ্যমান কর্মী শূন্য ক্লায়েন্ট নিয়ন্ত্রণ করছে। (মনে রাখবেন যে রিফ্রেশের সময় ক্লায়েন্টরা ওভারল্যাপ করে।) -
self.skipWaiting()অপেক্ষাকে বাধা দেয়, যার অর্থ পরিষেবা কর্মী এটি ইনস্টল করা শেষ হওয়ার সাথে সাথে সক্রিয় হয়ে যায়।
ধরা যাক আমরা বিড়ালের পরিবর্তে ঘোড়ার ছবি দিয়ে প্রতিক্রিয়া জানাতে আমাদের পরিষেবা কর্মী স্ক্রিপ্ট পরিবর্তন করেছি:
const expectedCaches = ['static-v2'];
self.addEventListener('install', event => {
console.log('V2 installing…');
// cache a horse SVG into a new cache, static-v2
event.waitUntil(
caches.open('static-v2').then(cache => cache.add('/horse.svg'))
);
});
self.addEventListener('activate', event => {
// delete any caches that aren't in expectedCaches
// which will get rid of static-v1
event.waitUntil(
caches.keys().then(keys => Promise.all(
keys.map(key => {
if (!expectedCaches.includes(key)) {
return caches.delete(key);
}
})
)).then(() => {
console.log('V2 now ready to handle fetches!');
})
);
});
self.addEventListener('fetch', event => {
const url = new URL(event.request.url);
// serve the horse SVG from the cache if the request is
// same-origin and the path is '/dog.svg'
if (url.origin == location.origin && url.pathname == '/dog.svg') {
event.respondWith(caches.match('/horse.svg'));
}
});
উপরের একটি ডেমো দেখুন । আপনি এখনও একটি বিড়াল একটি ছবি দেখতে হবে. এখানে কেন…
ইনস্টল করুন
মনে রাখবেন আমি ক্যাশের নাম static-v1 থেকে static-v2 এ পরিবর্তন করেছি। এর মানে আমি বর্তমানের জিনিসগুলি ওভাররাইট না করেই নতুন ক্যাশে সেট আপ করতে পারি, যা পুরানো পরিষেবা কর্মী এখনও ব্যবহার করছে।
এই প্যাটার্নগুলি সংস্করণ-নির্দিষ্ট ক্যাশে তৈরি করে, যা একটি নেটিভ অ্যাপের এক্সিকিউটেবলের সাথে বান্ডিল করা সম্পদের মতো। আপনার কাছে এমন ক্যাশেও থাকতে পারে যা সংস্করণ নির্দিষ্ট নয়, যেমন avatars ।
অপেক্ষা করছে
এটি সফলভাবে ইনস্টল হওয়ার পরে, আপডেট হওয়া পরিষেবা কর্মী সক্রিয় হতে বিলম্ব করে যতক্ষণ না বিদ্যমান পরিষেবা কর্মী আর ক্লায়েন্টদের নিয়ন্ত্রণ করছে না। এই অবস্থাটিকে "অপেক্ষা" বলা হয় এবং ব্রাউজারটি নিশ্চিত করে যে আপনার পরিষেবা কর্মীর শুধুমাত্র একটি সংস্করণ একবারে চলছে৷
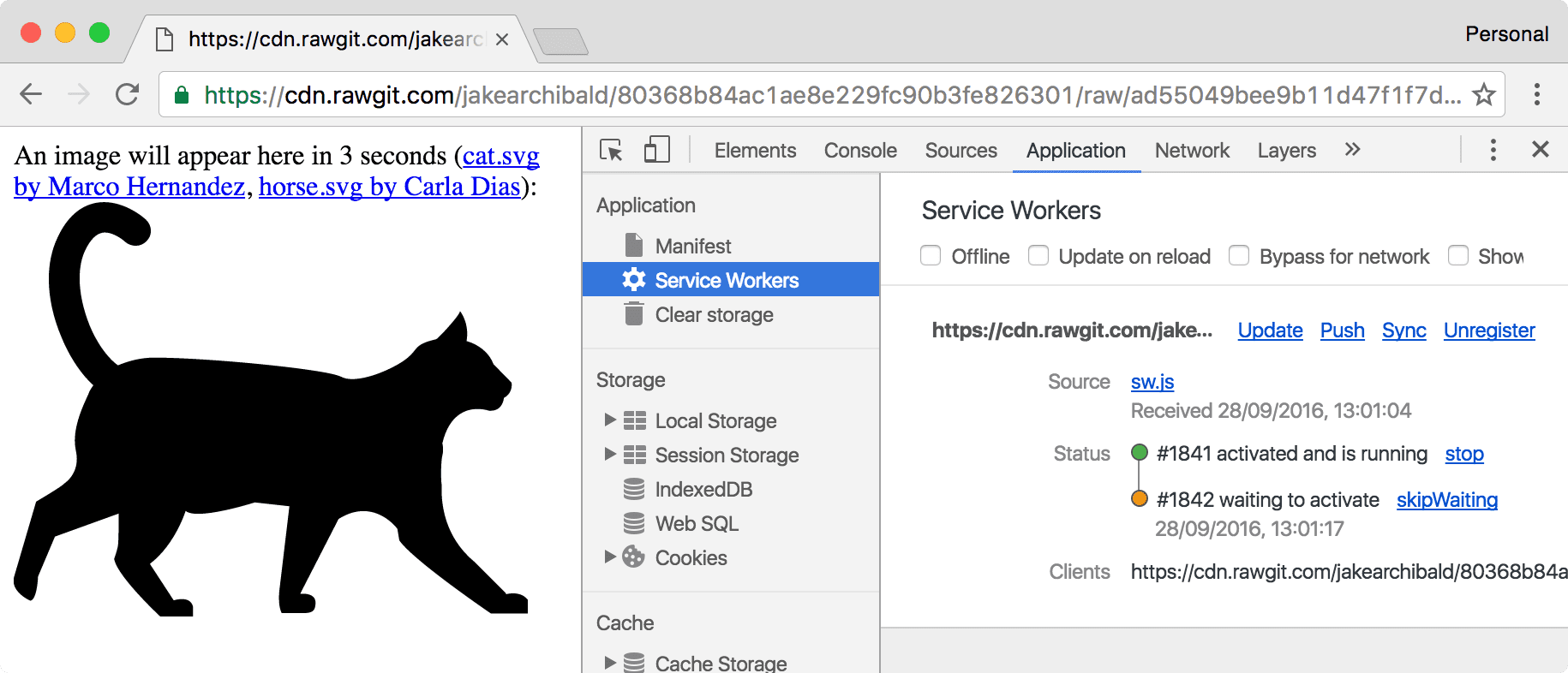
আপনি যদি আপডেট করা ডেমোটি চালান তবে আপনার এখনও একটি বিড়ালের ছবি দেখতে হবে, কারণ V2 কর্মী এখনও সক্রিয় হয়নি৷ আপনি DevTools-এর "Application" ট্যাবে অপেক্ষারত নতুন পরিষেবা কর্মী দেখতে পাবেন:

এমনকি যদি আপনার ডেমোতে শুধুমাত্র একটি ট্যাব খোলা থাকে, তবে নতুন সংস্করণটি দখল করতে দেওয়ার জন্য পৃষ্ঠাটি রিফ্রেশ করা যথেষ্ট নয়। এটি ব্রাউজার নেভিগেশন কিভাবে কাজ করে তার কারণে। আপনি যখন নেভিগেট করেন, তখন প্রতিক্রিয়া শিরোনাম না পাওয়া পর্যন্ত বর্তমান পৃষ্ঠাটি চলে যায় না, এবং তারপরও বর্তমান পৃষ্ঠাটি থাকতে পারে যদি প্রতিক্রিয়াটির একটি Content-Disposition শিরোনাম থাকে। এই ওভারল্যাপের কারণে, বর্তমান পরিষেবা কর্মী সর্বদা একটি রিফ্রেশের সময় একটি ক্লায়েন্টকে নিয়ন্ত্রণ করে।
আপডেট পেতে, বর্তমান পরিষেবা কর্মী ব্যবহার করে সমস্ত ট্যাব থেকে দূরে যান বা নেভিগেট করুন। তারপর, যখন আপনি আবার ডেমোতে নেভিগেট করবেন , তখন আপনার ঘোড়াটি দেখতে হবে।
এই প্যাটার্নটি ক্রোম আপডেট করার মতো। পটভূমিতে Chrome ডাউনলোডের আপডেট, কিন্তু Chrome রিস্টার্ট না হওয়া পর্যন্ত প্রযোজ্য হবে না। এই সময়ের মধ্যে, আপনি কোনও বাধা ছাড়াই বর্তমান সংস্করণটি ব্যবহার করা চালিয়ে যেতে পারেন। যাইহোক, এটি বিকাশের সময় একটি ব্যথা, তবে DevTools এর কাছে এটি সহজ করার উপায় রয়েছে, যা আমি এই নিবন্ধে পরে কভার করব।
সক্রিয় করুন
পুরানো পরিষেবা কর্মী চলে গেলে এটি আগুন হয়ে যায় এবং আপনার নতুন পরিষেবা কর্মী ক্লায়েন্টদের নিয়ন্ত্রণ করতে সক্ষম হন। পুরানো কর্মী ব্যবহারে থাকাকালীন আপনি করতে পারেননি এমন জিনিসগুলি করার জন্য এটি আদর্শ সময়, যেমন ডাটাবেস স্থানান্তর করা এবং ক্যাশে সাফ করা।
উপরের ডেমোতে, আমি ক্যাশেগুলির একটি তালিকা বজায় রাখি যা আমি সেখানে থাকতে আশা করি এবং activate ইভেন্টে আমি অন্য যেকোনও পরিত্রাণ পাই, যা পুরানো static-v1 ক্যাশে সরিয়ে দেয়।
আপনি যদি event.waitUntil() এর কাছে একটি প্রতিশ্রুতি পাস করেন তবে প্রতিশ্রুতিটি সমাধান না হওয়া পর্যন্ত এটি কার্যকরী ইভেন্টগুলি ( fetch , push , sync ইত্যাদি) বাফার করবে৷ সুতরাং যখন আপনার fetch ইভেন্ট ফায়ার হয়, সক্রিয়করণ সম্পূর্ণরূপে সম্পূর্ণ হয়৷
অপেক্ষার পর্বটি এড়িয়ে যান
অপেক্ষার পর্যায় মানে আপনি একবারে আপনার সাইটের শুধুমাত্র একটি সংস্করণ চালাচ্ছেন, কিন্তু যদি আপনার সেই বৈশিষ্ট্যটির প্রয়োজন না হয়, তাহলে আপনি self.skipWaiting() এ কল করে আপনার নতুন পরিষেবা কর্মীকে দ্রুত সক্রিয় করতে পারেন৷
এটি আপনার পরিষেবা কর্মীকে বর্তমান সক্রিয় কর্মীকে বের করে দেয় এবং অপেক্ষার পর্যায়ে প্রবেশ করার সাথে সাথে নিজেকে সক্রিয় করে তোলে (অথবা যদি এটি ইতিমধ্যেই অপেক্ষার পর্যায়ে থাকে)। এটি আপনার কর্মীকে ইনস্টল করা এড়িয়ে যাওয়ার কারণ করে না , শুধু অপেক্ষা করে।
আপনি যখন skipWaiting() কল করেন তখন এটি কোন ব্যাপার না, যতক্ষণ না এটি অপেক্ষার সময় বা আগে। এটি install ইভেন্টে কল করা বেশ সাধারণ:
self.addEventListener('install', event => {
self.skipWaiting();
event.waitUntil(
// caching etc
);
});
কিন্তু আপনি পরিষেবা কর্মীর কাছে একটি postMessage() এর ফলাফল হিসাবে এটিকে কল করতে চাইতে পারেন। হিসাবে, আপনি একটি ব্যবহারকারীর মিথস্ক্রিয়া অনুসরণ করে skipWaiting() চান।
এখানে একটি ডেমো যা skipWaiting() ব্যবহার করে । আপনি দূরে নেভিগেট না করে একটি গরুর একটি ছবি দেখতে হবে. clients.claim() এর মতো এটি একটি রেস, তাই আপনি শুধুমাত্র গরুটি দেখতে পাবেন যদি নতুন পরিষেবা কর্মী পৃষ্ঠাটি ছবি লোড করার চেষ্টা করার আগে আনয়ন, ইনস্টল এবং সক্রিয় করে।
ম্যানুয়াল আপডেট
যেমনটি আমি আগে উল্লেখ করেছি, ব্রাউজার নেভিগেশন এবং কার্যকরী ইভেন্টগুলির পরে স্বয়ংক্রিয়ভাবে আপডেটগুলির জন্য পরীক্ষা করে, তবে আপনি সেগুলি ম্যানুয়ালিও ট্রিগার করতে পারেন:
navigator.serviceWorker.register('/sw.js').then(reg => {
// sometime later…
reg.update();
});
আপনি যদি আশা করেন যে ব্যবহারকারী আপনার সাইটটি পুনরায় লোড না করে দীর্ঘ সময়ের জন্য ব্যবহার করছেন, আপনি একটি ব্যবধানে (যেমন প্রতি ঘণ্টায়) update() কল করতে চাইতে পারেন।
আপনার পরিষেবা কর্মী স্ক্রিপ্টের URL পরিবর্তন এড়িয়ে চলুন
আপনি যদি ক্যাশিং সেরা অনুশীলনের উপর আমার পোস্টটি পড়ে থাকেন, তাহলে আপনি আপনার পরিষেবা কর্মীর প্রতিটি সংস্করণকে একটি অনন্য URL দেওয়ার কথা বিবেচনা করতে পারেন৷ এটা করবেন না! এটি সাধারণত পরিষেবা কর্মীদের জন্য খারাপ অভ্যাস, শুধু স্ক্রিপ্টটি তার বর্তমান অবস্থানে আপডেট করুন।
এটি আপনাকে এই ধরনের সমস্যায় ফেলতে পারে:
-
index.htmlএকটি পরিষেবা কর্মী হিসাবেsw-v1.jsনিবন্ধন করে। -
sw-v1.jsক্যাশ করে এবংindex.htmlপরিবেশন করে তাই এটি অফলাইনে প্রথম কাজ করে। - আপনি
index.htmlআপডেট করেন যাতে এটি আপনার নতুন এবং চকচকেsw-v2.jsনিবন্ধন করে।
আপনি যদি উপরেরটি করেন তবে ব্যবহারকারী কখনই sw-v2.js পায় না, কারণ sw-v1.js তার ক্যাশে থেকে index.html এর পুরানো সংস্করণটি পরিবেশন করছে। আপনি নিজেকে এমন একটি অবস্থানে রেখেছেন যেখানে আপনার পরিষেবা কর্মীকে আপডেট করার জন্য আপনাকে আপনার পরিষেবা কর্মীকে আপডেট করতে হবে৷ ইউ
যাইহোক, উপরের ডেমোর জন্য, আমি পরিষেবা কর্মীর URL পরিবর্তন করেছি । এটি তাই, ডেমোর জন্য, আপনি সংস্করণগুলির মধ্যে স্যুইচ করতে পারেন। এটি এমন কিছু নয় যা আমি প্রযোজনায় করব।
উন্নয়ন সহজ করা
পরিষেবা কর্মী জীবনচক্র ব্যবহারকারীর কথা মাথায় রেখে তৈরি করা হয়েছে, তবে বিকাশের সময় এটি কিছুটা ব্যথার। সৌভাগ্যক্রমে সাহায্য করার জন্য কয়েকটি সরঞ্জাম রয়েছে:
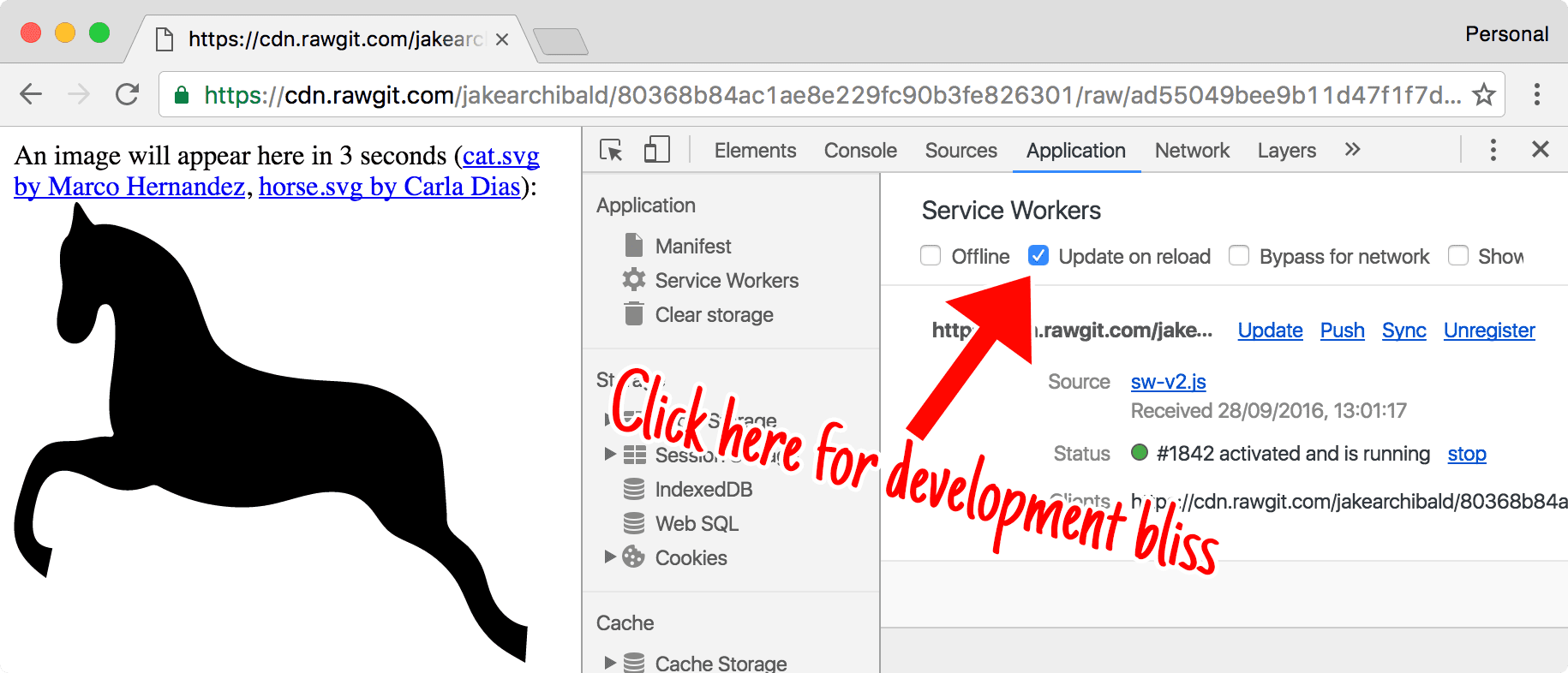
পুনরায় লোড আপডেট
এই এক আমার প্রিয়.

এটি বিকাশকারী-বান্ধব হতে জীবনচক্রকে পরিবর্তন করে। প্রতিটি নেভিগেশন হবে:
- পরিষেবা কর্মীকে ফিরিয়ে আনুন।
- এটি একটি নতুন সংস্করণ হিসাবে ইনস্টল করুন যদিও এটি বাইট-অভিন্ন হয়, মানে আপনার
installইভেন্ট চলে এবং আপনার ক্যাশে আপডেট হয়। - অপেক্ষার পর্বটি এড়িয়ে যান যাতে নতুন পরিষেবা কর্মী সক্রিয় হয়।
- পৃষ্ঠা নেভিগেট করুন.
এর মানে আপনি দুইবার রিলোড বা ট্যাব বন্ধ না করেই প্রতিটি নেভিগেশন (রিফ্রেশ সহ) আপনার আপডেট পাবেন।
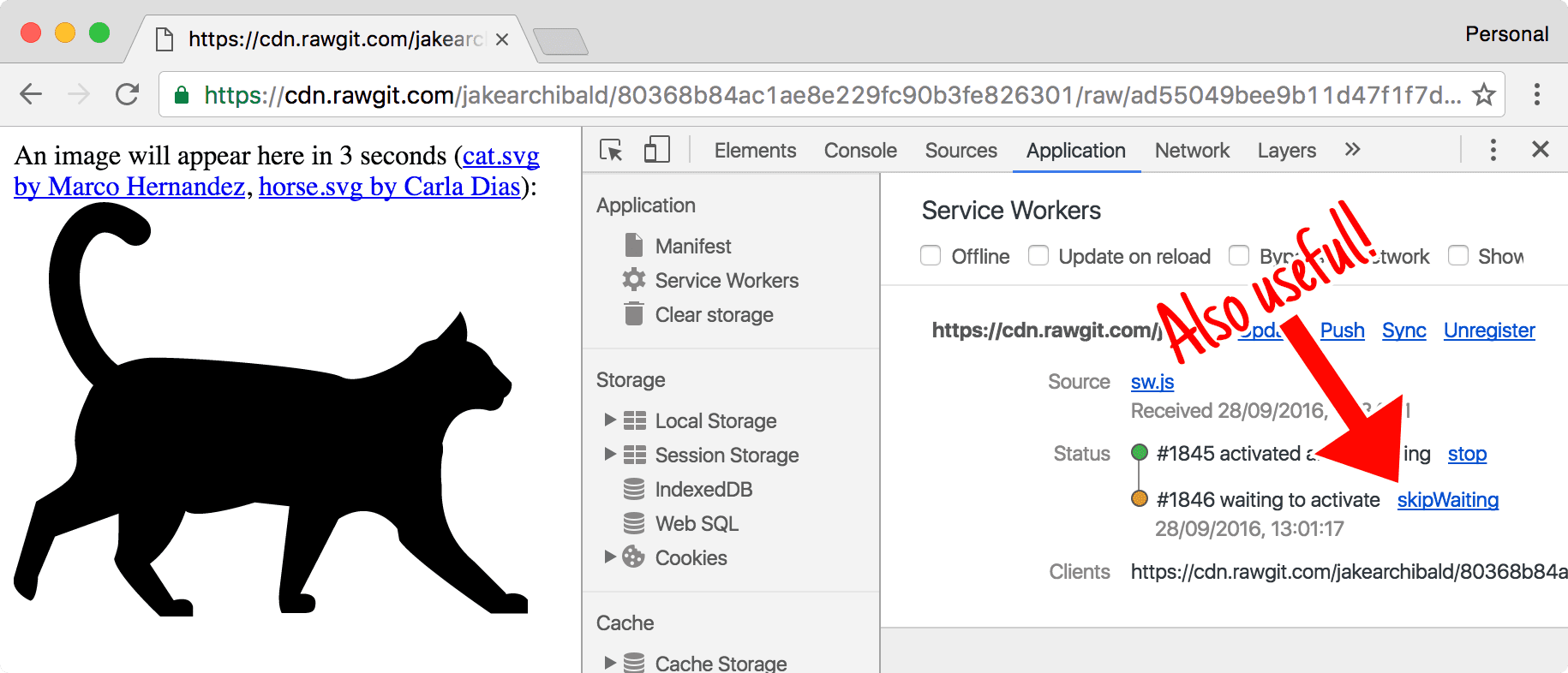
অপেক্ষা এড়িয়ে যান

যদি আপনার কোনো কর্মী অপেক্ষা করে থাকে, তাহলে আপনি এটিকে অবিলম্বে "সক্রিয়"-এ উন্নীত করতে DevTools-এ "অপেক্ষা এড়িয়ে যান" চাপতে পারেন।
শিফট-রিলোড
আপনি যদি পৃষ্ঠাটিকে জোর করে-রিলোড করেন (শিফট-রিলোড) তবে এটি পরিষেবা কর্মীকে সম্পূর্ণভাবে বাইপাস করে। এটা অনিয়ন্ত্রিত হবে. এই বৈশিষ্ট্যটি বৈশিষ্ট্যের মধ্যে রয়েছে, তাই এটি অন্যান্য পরিষেবা-কর্মী-সমর্থক ব্রাউজারগুলিতে কাজ করে।
আপডেট হ্যান্ডলিং
পরিষেবা কর্মীকে এক্সটেনসিবল ওয়েবের অংশ হিসাবে ডিজাইন করা হয়েছিল। ধারণাটি হল যে আমরা, ব্রাউজার বিকাশকারী হিসাবে, স্বীকার করি যে আমরা ওয়েব ডেভেলপারদের তুলনায় ওয়েব ডেভেলপমেন্টে ভাল নই। এবং এই হিসাবে, আমাদের সংকীর্ণ উচ্চ-স্তরের API প্রদান করা উচিত নয় যা আমাদের পছন্দের প্যাটার্ন ব্যবহার করে একটি নির্দিষ্ট সমস্যার সমাধান করে, এবং পরিবর্তে আপনাকে ব্রাউজারের সাহসে অ্যাক্সেস দেয় এবং আপনি যেভাবে চান তা করতে দেয়, এমনভাবে যা আপনার ব্যবহারকারীদের জন্য সবচেয়ে ভাল কাজ করে।
সুতরাং, আমরা যতটা নিদর্শন সক্ষম করতে পারি, পুরো আপডেট চক্রটি পর্যবেক্ষণযোগ্য:
navigator.serviceWorker.register('/sw.js').then(reg => {
reg.installing; // the installing worker, or undefined
reg.waiting; // the waiting worker, or undefined
reg.active; // the active worker, or undefined
reg.addEventListener('updatefound', () => {
// A wild service worker has appeared in reg.installing!
const newWorker = reg.installing;
newWorker.state;
// "installing" - the install event has fired, but not yet complete
// "installed" - install complete
// "activating" - the activate event has fired, but not yet complete
// "activated" - fully active
// "redundant" - discarded. Either failed install, or it's been
// replaced by a newer version
newWorker.addEventListener('statechange', () => {
// newWorker.state has changed
});
});
});
navigator.serviceWorker.addEventListener('controllerchange', () => {
// This fires when the service worker controlling this page
// changes, eg a new worker has skipped waiting and become
// the new active worker.
});
জীবনচক্র চলতে থাকে
আপনি দেখতে পাচ্ছেন, এটি পরিষেবা কর্মীদের জীবনচক্র বোঝার জন্য অর্থ প্রদান করে—এবং সেই বোঝার সাথে, পরিষেবা কর্মীদের আচরণগুলি আরও যৌক্তিক এবং কম রহস্যময় বলে মনে হওয়া উচিত। আপনি পরিষেবা কর্মীদের মোতায়েন এবং আপডেট করার সাথে সাথে এই জ্ঞান আপনাকে আরও আত্মবিশ্বাস দেবে।


