Anlambilime ve yardımcı teknolojilere giriş
Fiziksel engel, teknoloji sorunu veya kişisel tercih nedeniyle fare ya da işaretçi cihaz kullanamayan kullanıcıların sitenizi kullanabilmesi için yalnızca klavye kullanımına odaklanmayı öğrendiniz. Bu işlem biraz dikkat ve düşünce gerektirse de baştan planlarsanız çok fazla iş yükü oluşturmaz. Bu temel çalışma tamamlandıktan sonra, tamamen erişilebilir ve daha şık bir siteye giden yolda çok yol kat etmiş olursunuz.
Bu derste, bu çalışmayı temel alacak ve ekranı göremeyen Victor Tsaran gibi kullanıcıları desteklemek için web siteleri oluşturma gibi diğer erişilebilirlik faktörleri hakkında düşünmenizi sağlayacağız.
Öncelikle, ekran okuyucu gibi bilgi erişimini engelleyebilecek engelli kullanıcılara yardımcı olan araçlar için genel terim olan yardımcı teknolojiler hakkında bilgi vereceğiz.
Ardından, bazı genel kullanıcı deneyimi kavramlarına göz atacak ve bu kavramları temel alarak yardımcı teknoloji kullanıcılarının deneyimine daha ayrıntılı bir şekilde bakacağız.
Son olarak, bu kullanıcılara iyi bir deneyim sunmak için HTML'nin nasıl etkili bir şekilde kullanılacağını ve bunun daha önce odaklandığımız odaklanma konusuyla nasıl örtüştüğünü göreceğiz.
Yardımcı teknolojiler
Yardımcı teknolojiler, engelli kullanıcıların görevleri tamamlamasına yardımcı olan cihazlar, yazılımlar ve araçlar için kullanılan genel bir terimdir. En geniş anlamıyla bu, yürümek için kullanılan bir koltuk değneği veya okumak için kullanılan bir büyüteç gibi düşük teknolojili bir cihaz ya da akıllı telefondaki robotik kol veya görüntü tanıma yazılımı gibi yüksek teknolojili bir cihaz olabilir.

Yardımcı teknolojiler, tarayıcı yakınlaştırma gibi genel veya özel olarak tasarlanmış oyun kumandası gibi özel cihazlar içerebilir. Braille ekran gibi ayrı bir fiziksel cihaz veya sesli kontrol gibi tamamen yazılımda uygulanabilir. Bazı ekran okuyucular gibi işletim sistemine yerleşik olabilir veya Chrome uzantısı gibi bir eklenti olabilir.

Yardımcı teknoloji ile genel teknoloji arasındaki çizgi belirsizdir. Sonuçta tüm teknolojilerin amacı, kullanıcılara bir konuda yardımcı olmaktır. Ayrıca teknolojiler genellikle "destekleyici" kategorisine girip çıkabilir.
Örneğin, ilk ticari konuşma sentezi ürünlerinden biri, görme engelliler için konuşan bir hesap makinesi idi. Konuşma sentezi, yol tariflerinden sanal asistanlara kadar her yerde kullanılıyor. Buna karşılık, başlangıçta genel amaçlı olan teknolojiler genellikle yardımcı bir kullanım alanı bulur. Örneğin, az gören kişiler gerçek dünyadaki küçük bir nesneyi daha iyi görmek için akıllı telefonlarının kamera yakınlaştırma özelliğini kullanabilir.
Web geliştirme bağlamında, çeşitli teknolojileri göz önünde bulundurmamız gerekir. Kullanıcılar web sitenizle ekran okuyucu veya Braille ekran, ekran büyüteç, sesli kontrol, anahtar cihaz ya da sayfanın varsayılan arayüzünü uyarlayarak kullanabilecekleri daha spesifik bir arayüz oluşturan başka bir yardımcı teknoloji kullanarak etkileşime geçebilir.
Bu yardımcı teknolojilerin çoğu, erişilebilir bir kullanıcı deneyimi oluşturmak için programlı olarak ifade edilen semantiklere dayanır. Bu dersin büyük kısmı da bu konu hakkındadır. Ancak programatik olarak ifade edilen semantiği açıklayabilmemiz için kullanım özellikleri hakkında biraz konuşmamız gerekiyor.
İmkanlar
İnsan yapımı bir alet veya cihazı kullandığımızda, genellikle ne işe yaradığı ve nasıl çalıştığı hakkında fikir edinmek için şekline ve tasarımına bakarız. Fırsat, kullanıcısına bir işlem yapma fırsatı sunan veya sağlayan her nesnedir. Kullanım kolaylığı ne kadar iyi tasarlanırsa kullanımı o kadar açık veya sezgisel olur.
Klasik bir örnek olarak su ısıtıcı veya çaydanlık verilebilir. Daha önce hiç çaydanlık görmemiş olsanız bile, çaydanlığı sapından değil, ağız kısmından tutmanız gerektiğini kolayca anlayabilirsiniz.

Bunun nedeni, diğer birçok nesnede (ör. sulama kapları, içecek sürahileri, kahve fincanları) gördüğünüz kullanıma hazırlığın benzer olmasıdır. Tencereyi tutaç tarafından kaldırabilirsiniz ancak benzer kolaylıklarla ilgili deneyiminiz, sapın daha iyi bir seçenek olduğunu gösterir.
Grafik kullanıcı arayüzlerindeki imkânlar, gerçekleştirebileceğimiz işlemleri temsil eder ancak etkileşim kurulacak fiziksel bir nesne olmadığından belirsiz olabilir. Bu nedenle, GUI kolaylıkları özellikle net olacak şekilde tasarlanmıştır: düğmeler, onay kutuları ve kaydırma çubukları, kullanımlarını mümkün olduğunca az eğitimle aktaracak şekilde tasarlanmıştır.
Örneğin, bazı yaygın form öğelerinin (kolaylaştırmalar) kullanımını şu şekilde ifade edebilirsiniz:
- Radyo düğmeleri: "Bu seçeneklerden birini seçebilirim."
- Onay kutusu: "Bu seçenek için "evet" veya "hayır"ı seçebilirim."
- Metin alanı: "Bu alana bir şeyler yazabilirim."
- Açılır liste: "Seçeneklerimi görüntülemek için bu öğeyi açabilirim."
Bu öğelerle ilgili çıkarımlarda bulunmak için yalnızca onları görebilmeniz gerekir. Doğal olarak, bir öğe tarafından sağlanan görsel ipuçlarını göremeyen kullanıcılar, öğenin anlamını anlayamaz veya kolaylaştırmanın değerini sezgisel olarak kavrayamaz. Bu nedenle, bilgilerin kullanıcının ihtiyaçlarına uygun alternatif bir arayüz oluşturabilecek yardımcı teknolojiler tarafından erişilebilecek kadar esnek bir şekilde ifade edildiğinden emin olmalıyız.
Bir kullanım olanağının görsel olmayan şekilde gösterilmesine anlam bilgisi denir.
Ekran okuyucular
Popüler yardımcı teknolojilerden biri olan ekran okuyucu, görme engelli kullanıcıların ekrandaki metinleri yapay bir sesle sesli okuyarak bilgisayar kullanmasına olanak tanıyan bir programdır. Kullanıcı, imleci klavyeyle ilgili bir alana taşıyarak nelerin okunacağını kontrol edebilir.
Victor Tsaran'a, kör bir kullanıcı olarak OS X'teki VoiceOver adlı yerleşik ekran okuyucuyu kullanarak web'e nasıl eriştiğini açıklamasını istedik. Victor'ın VoiceOver'ı kullandığı bu videoyu izleyin.
Şimdi ekran okuyucuyu kullanmayı denemeniz sırası sizde. JavaScript ile yazılmış, minimal ancak işlevsel bir ekran okuyucu olan ChromeVox Lite'ın bulunduğu bir sayfayı burada bulabilirsiniz. Az gören kullanıcı deneyimini simüle etmek ve kullanıcıyı görevi ekran okuyucu ile tamamlamaya zorlamak için ekran kasıtlı olarak bulanıklaştırılmıştır. Elbette bu alıştırma için Chrome Tarayıcı'yı kullanmanız gerekir.
Ekran okuyucuyu kontrol etmek için ekranın alt kısmındaki kontrol panelini kullanabilirsiniz. Bu ekran okuyucunun işlevleri çok sınırlıdır ancak Previous ve Next düğmelerini kullanarak içeriği keşfedebilir, Click düğmesini kullanarak da öğeleri tıklayabilirsiniz.
Ekran okuyucunun kullanımını öğrenmek için bu sayfayı ChromeVox Lite etkinken kullanmayı deneyin. Bir ekran okuyucunun (veya diğer yardımcı teknolojilerin) aslında programatik olarak ifade edilen semantiklere dayalı olarak kullanıcı için tamamen alternatif bir kullanıcı deneyimi oluşturduğunu düşünün. Ekran okuyucu, görsel arayüz yerine sesli arayüz sağlar.
Ekran okuyucunun her arayüz öğesi hakkında size nasıl bilgi verdiğini fark edin. İyi tasarlanmış bir okuyucunun, karşılaştığı öğelerle ilgili aşağıdaki bilgilerin tümünü veya en azından çoğunu size bildirmesini bekleyebilirsiniz.
- Öğenin rolü veya türü (belirtilmişse)
- Öğenin adı (varsa).
- Öğenin değeri (varsa).
- Öğenin durumu (ör. etkin veya devre dışı olup olmadığı (geçerliyse)).
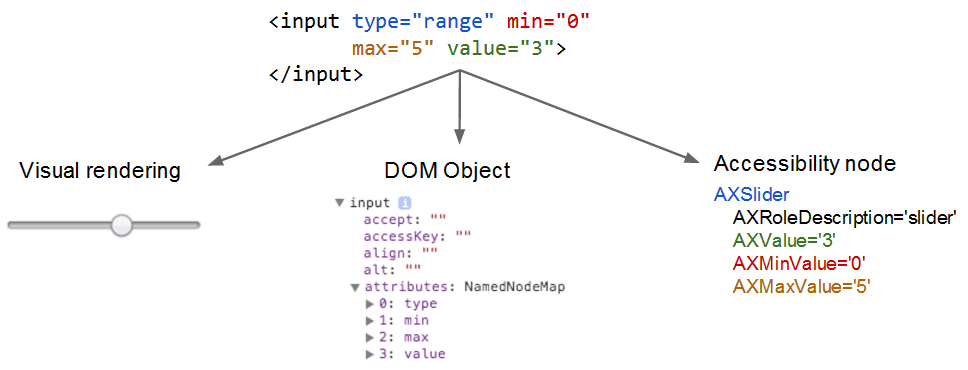
Yerleşik öğeler yerleşik erişilebilirlik meta verileri içerdiğinden ekran okuyucu bu alternatif kullanıcı arayüzünü oluşturabilir. Oluşturma motoru görsel bir arayüz oluşturmak için yerel kodu kullandığı gibi ekran okuyucu da erişilebilir bir sürüm oluşturmak için DOM düğümlerindeki meta verileri kullanır.