Wprowadzenie do semantyki i technologii wspomagających
W poprzednim artykule pokazaliśmy, jak udostępnić witrynę użytkownikom, którzy nie mogą korzystać z myszy lub wskaźnika (z powodu niepełnosprawności, problemów z technologią lub osobistych preferencji), przez zastosowanie wyłącznie klawiatury. Wymaga to nieco uwagi i zastanowienia, ale jeśli zaplanujesz to od początku, nie będzie to zbyt dużo pracy. Gdy wykonasz te podstawowe czynności, będziesz już na dobrej drodze do stworzenia w pełni dostępnej i dopracowanej witryny.
W tej lekcji rozwiniemy ten temat i zaproponujemy Ci zastanowienie się nad innymi aspektami dostępności, takimi jak tworzenie stron internetowych z uwzględnieniem użytkowników takich jak Victor Tsaran, którzy nie widzą ekranu.
Najpierw przedstawimy ogólne informacje o technologiach wspomagających, czyli narzędziach takich jak czytniki ekranu, które pomagają użytkownikom z ograniczeniami w dostępie do informacji.
Następnie przyjrzymy się ogólnym koncepcjom wrażeń użytkownika i na ich podstawie przyjrzymy się bliżej wrażeniom użytkowników technologii wspomagających.
Na koniec zobaczysz, jak skutecznie używać HTML, aby zapewnić tym użytkownikom dobre wrażenia, oraz jak to się pokrywa z omawianym wcześniej tematem skupienia.
Technologia wspomagająca
Technologia wspomagająca to ogólne określenie urządzeń, oprogramowania i narzędzi, które pomagają osobom z niepełnosprawnościami w realizacji zadań. W najszerszym znaczeniu może to być coś prostego, jak np. balkonik czy lupa do czytania, lub coś zaawansowanego technologicznie, jak ramię robota czy oprogramowanie do rozpoznawania obrazów na smartfonie.

Technologia wspomagająca może obejmować rozwiązania ogólne, takie jak powiększanie w przeglądarce, lub bardziej specjalistyczne, jak dedykowany kontroler do gier. Może to być osobne urządzenie fizyczne, np. wyświetlacz brajlowy, lub oprogramowanie, np. sterowanie głosem. Może być wbudowany w system operacyjny, jak niektóre czytniki ekranu, lub być dodatkiem, takim jak rozszerzenie do Chrome.

Granica między technologią wspomagającą a ogółem technologią jest płynna. W końcu cała technologia ma pomagać ludziom w rozwiązywaniu różnych zadań. Ponadto technologie często przemieszczają się między kategoriami „ułatwiające życie”.
Jednym z pierwszych komercyjnych produktów wykorzystujących syntezę mowy był na przykład kalkulator mówienia dla niewidomych. Obecnie synteza mowy jest wszędzie, od wskazówek dojazdu po wirtualnych asystentów. Z drugiej strony, technologia, która pierwotnie była przeznaczona do ogólnego użytku, często znajduje zastosowanie w technologiach wspomagających. Na przykład osoby niedowidzące mogą używać zoomu w aparacie smartfona, aby lepiej zobaczyć coś małego w świecie rzeczywistym.
W kontekście tworzenia stron internetowych musimy wziąć pod uwagę wiele różnych technologii. Użytkownicy mogą wchodzić w interakcję z Twoją witryną za pomocą czytnika ekranu, wyświetlacza brajlowskiego, powiększalnika ekranu, sterowania głosem, przełącznika lub innej formy technologii wspomagającej, która dostosowuje domyślny interfejs strony, aby utworzyć bardziej szczegółowy interfejs, z którego mogą korzystać.
Wiele z tych technologii wspomagających korzysta z semantyki wyrażanej programowo, aby zapewnić użytkownikom dostępność. Właśnie o tym jest większość tej lekcji. Zanim jednak wyjaśnimy, jak działa semantyka wyrażona programowo, musimy powiedzieć kilka słów o możliwościach.
Affordancje
Gdy używamy narzędzia lub urządzenia stworzonego przez człowieka, zwykle zwracamy uwagę na jego kształt i projekt, aby dowiedzieć się, do czego służy i jak działa. Możliwość to każdy obiekt, który umożliwia użytkownikowi wykonanie określonego działania. Im lepiej zaprojektowane są możliwości, tym ich używanie jest bardziej oczywiste i intuicyjne.
Klasycznym przykładem jest czajnik lub imbryk. Łatwo można zauważyć, że należy chwycić czajnik za ucho, a nie za dziób, nawet jeśli nigdy wcześniej nie widziałeś czajnika.

Dzieje się tak, ponieważ możliwości są podobne do tych, które widzisz w wielu innych obiektach – doniczkach, dzbankach na napoje, kubkach na kawę itp. Prawdopodobnie możesz podnieść garnek za ucho, ale Twoje doświadczenie z podobnymi możliwościami sugeruje, że uchwyt jest lepszym rozwiązaniem.
W graficznych interfejsach użytkownika możliwości reprezentują działania, które możemy wykonać, ale mogą być niejednoznaczne, ponieważ nie ma żadnego obiektu fizycznego, z którym można wchodzić w interakcję. Dlatego elementy GUI są zaprojektowane tak, aby były jednoznaczne: przyciski, pola wyboru i paski przewijania są tak zaprojektowane, aby ich użycie wymagało jak najmniejszego szkolenia.
Możesz na przykład parafrazować użycie niektórych typowych elementów formularza (możliwości):
- Przyciski opcji – „Mogę wybrać jedną z tych opcji”.
- Pole wyboru „Mogę wybrać „tak” lub „nie” w przypadku tej opcji”.
- Pole tekstowe – „W tym obszarze mogę coś wpisać”.
- Menu – „Mogę otworzyć ten element, aby wyświetlić opcje”.
Możesz wyciągać wnioski na temat tych elementów tylko dlatego, że możesz je zobaczyć. Osoba, która nie widzi wizualnych wskazówek, nie może zrozumieć znaczenia elementu ani intuicyjnie pojąć wartości dodaną. Musimy więc zadbać o to, aby informacje były na tyle elastyczne, aby można było uzyskać do nich dostęp za pomocą technologii wspomagającej, która może stworzyć alternatywny interfejs dostosowany do potrzeb użytkownika.
Ta niewizualna ekspozycja sposobu użycia jest nazywana semantyką.
Czytniki ekranu
Jednym z popularnych typów technologii wspomagającej jest czytnik ekranu, czyli program, który umożliwia osobom z wadami wzroku korzystanie z komputerów dzięki odczytywaniu na głos tekstu na ekranie za pomocą wygenerowanego głosu. Użytkownik może kontrolować, co ma być odczytane, przesuwając kursor na odpowiedni obszar za pomocą klawiatury.
Poprosiliśmy Victora Tsaran, aby opowiedział, jak jako niewidomy korzysta z internetu za pomocą wbudowanego w system operacyjny OS X czytnika ekranu VoiceOver. Obejrzyj ten film, na którym Victor korzysta z VoiceOver.
Teraz spróbuj użyć czytnika ekranu. Oto strona z ChromeVoxLite, minimalnym, ale działającym czytniku ekranu napisanym w JavaScriptzie. Ekran jest celowo rozmyty, aby symulować problemy ze wzrokiem i zmusić użytkownika do wykonania zadania przy użyciu czytnika ekranu. W tym ćwiczeniu musisz oczywiście użyć przeglądarki Chrome.
Strona demonstracyjna ChromeVox Lite
Do sterowania czytnikiem ekranu możesz użyć panelu sterowania u dołu ekranu. Ten czytnik ekranu ma bardzo ograniczoną funkcjonalność, ale możesz przeglądać treści za pomocą przycisków Previous i Next oraz klikać elementy za pomocą przycisku Click.
Aby zapoznać się z obsługą czytnika ekranu, spróbuj użyć tej strony z włączonym ChromeVox lite. Pamiętaj, że czytnik ekranu (lub inna technologia wspomagająca) tworzy dla użytkownika kompletne alternatywne środowisko na podstawie semantyki wyrażonej programowo. Zamiast interfejsu wizualnego czytnik ekranu udostępnia interfejs dźwiękowy.
Zwróć uwagę, jak czytnik ekranu podaje informacje o każdym elemencie interfejsu. Dobrze zaprojektowany czytnik powinien przekazywać wszystkie lub przynajmniej większość z tych informacji o elementach, na które się natknie.
- Rola lub typ elementu, jeśli zostały określone (co jest zalecane).
- Nazwa elementu, jeśli ją ma (powinna być podana).
- Wartość elementu, jeśli ją ma (może, ale nie musi ją mieć).
- Stan elementu, np. czy jest włączony czy wyłączony (w odpowiednich przypadkach).
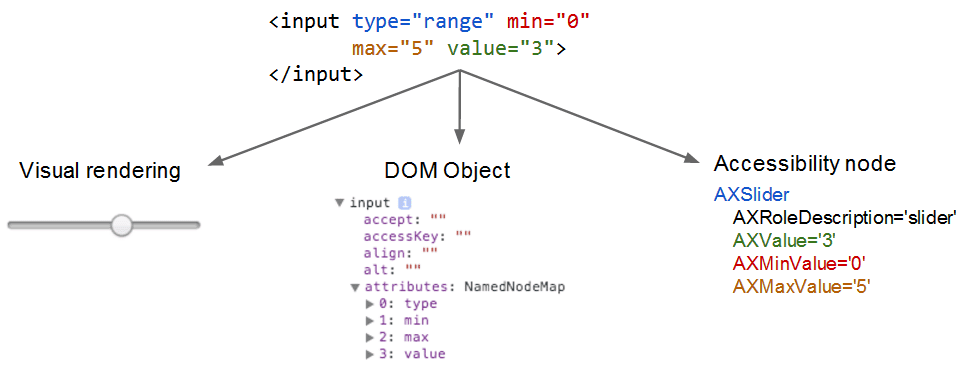
Czytnik ekranu może stworzyć to alternatywne UI, ponieważ elementy natywne zawierają wbudowane metadane ułatwień dostępu. Tak jak silnik renderowania używa kodu natywnego do tworzenia interfejsu wizualnego, czytnik ekranu korzysta z metadanych w węzłach modelu DOM do tworzenia wersji z dostępnością, takiej jak ta.