语义和辅助技术简介
您已了解如何通过支持仅使用键盘的方式,让无法使用鼠标或指针设备的用户(无论是由于身体残障、技术问题还是个人偏好)能够访问网站。虽然这需要一些小心和思考,但如果您从一开始就做好规划,则不会有太多工作。完成这些基本工作后,您就已经迈出了通往打造无障碍且更加精致的网站的一大步。
在本课中,我们将在此基础上,引导您思考其他无障碍设计因素,例如如何构建网站以支持无法看到屏幕的用户(例如 Victor Tsaran)。
首先,我们来了解一下辅助技术的相关背景知识。辅助技术是指屏幕阅读器等工具的统称,可帮助因身体障碍而无法访问信息的用户。
接下来,我们将介绍一些常见的用户体验概念,并在此基础上深入探讨辅助技术用户的体验。
最后,我们将了解如何有效使用 HTML 为这些用户打造良好的体验,以及 HTML 与我们之前介绍的处理焦点的方式有何相似之处。
辅助技术
辅助技术是一个统称,涵盖帮助残障人士完成任务的设备、软件和工具。从广义上讲,这可以是低科技产品,例如助行器或阅读用放大镜,也可以是高科技产品,例如机械臂或智能手机上的图像识别软件。

辅助技术可以是通用的,例如浏览器缩放功能,也可以是专用的,例如自定义设计的游戏控制器。它可以是独立的实体设备(例如盲文显示屏),也可以完全在软件(例如语音控制)中实现。它可以内置于操作系统中(例如某些屏幕阅读器),也可以是 Chrome 扩展程序等插件。

辅助技术与一般技术之间的界限很模糊;毕竟,所有技术都是为了帮助人们完成某项任务。技术通常会出入“辅助”类别。
例如,最早的商业语音合成产品之一是面向盲人的会说话的计算器。现在,从导航路线到虚拟助理,语音合成技术无处不在。反之,最初是通用技术的技术往往会找到辅助用途。例如,低视力人士可以使用智能手机的相机缩放功能,以便更好地查看现实世界中的小物件。
在 Web 开发领域,我们必须考虑各种各样的技术。用户可能会使用屏幕阅读器或盲文显示屏、屏幕放大镜、语音控制、开关设备或其他辅助技术与您的网站互动,这些技术会根据用户的需要调整网页的默认界面,以创建他们可以使用的更具体的界面。
许多辅助技术都依赖于以编程方式表达的语义来打造无障碍用户体验,本课程的大部分内容都与此有关。不过,在解释以编程方式表达的语义之前,我们需要先谈谈功能。
可用性
使用人造工具或设备时,我们通常会先看其外形和设计,以了解其用途和运作方式。可操作性是指任何可让用户执行操作的对象。自适应功能的设计越出色,其使用方式就越明显或直观。
典型示例是电热水壶或茶壶。即使您从未见过茶壶,也能轻松看出应该用手柄而不是出水口来提起它。

这是因为这种功能与您在许多其他物品(如浇水壶、饮料水壶、咖啡杯等)上看到的功能类似。您或许可以通过水嘴提起水壶,但根据您对类似功能的使用经验,手柄是更好的选择。
在图形界面中,可单手操作性表示我们可以执行的操作,但由于没有实体对象可与之互动,因此可能不明确。因此,GUI 提供的功能以明确的方式呈现:按钮、复选框和滚动条旨在尽可能减少用户培训,让用户能够轻松上手。
例如,您可以这样改写一些常见表单元素(功能)的用法:
- 单选按钮 - “我可以选择其中一个选项”。
- 复选框 - “我可以选择‘是’或‘否’来回答此问题。”
- 文本字段 - “我可以在此区域中输入内容。”
- 下拉菜单 - “我可以打开此元素来显示选项。”
您之所以能够得出关于这些元素的结论,是因为您能够看到它们。显然,如果用户看不到元素提供的视觉提示,就无法理解其含义或直观地掌握功能的价值。因此,我们必须确保信息的表达方式足够灵活,能够被辅助技术访问,这些辅助技术可以构建适合用户需求的备选界面。
这种非视觉方式展示功能的用途被称为其语义。
屏幕阅读器
一种常见的辅助技术是屏幕阅读器,这是一种程序,可让视障人士通过生成的语音大声朗读屏幕上的文字,从而使用计算机。用户可以使用键盘将光标移动到相关区域,以控制要朗读的内容。
我们请盲人 Victor Tsaran 介绍了如何使用 OS X 上的内置屏幕阅读器(称为 VoiceOver)访问网络。观看 此视频,了解 Victor 如何使用“旁白”。
现在,轮到您尝试使用屏幕阅读器了。此页面包含 ChromeVox Lite,这是一个用 JavaScript 编写的极简但功能齐全的屏幕阅读器。系统会故意模糊处理屏幕,以模拟低视力体验,并迫使用户使用屏幕阅读器完成任务。当然,您需要使用 Chrome 浏览器才能完成本练习。
您可以使用屏幕底部的控制台来控制屏幕阅读器。此屏幕阅读器的功能非常有限,但您可以使用 Previous 和 Next 按钮浏览内容,还可以使用 Click 按钮点击内容。
请尝试在启用 ChromeVox Lite 的情况下使用此页面,以了解如何使用屏幕阅读器。请注意,屏幕阅读器(或其他辅助技术)实际上会根据以编程方式表达的语义为用户创建完整的替代用户体验。屏幕阅读器提供的是音频界面,而不是可视界面。
请注意屏幕阅读器如何告知您每个界面元素的相关信息。您应该希望精心设计的读取器能够告知您它遇到的元素的以下所有或至少大多数信息。
- 元素的角色或类型(如果已指定,应为此)。
- 元素的名称(如果有,应该有)。
- 元素的值(如果有,也可能没有)。
- 元素的状态,例如是启用还是停用(如果适用)。
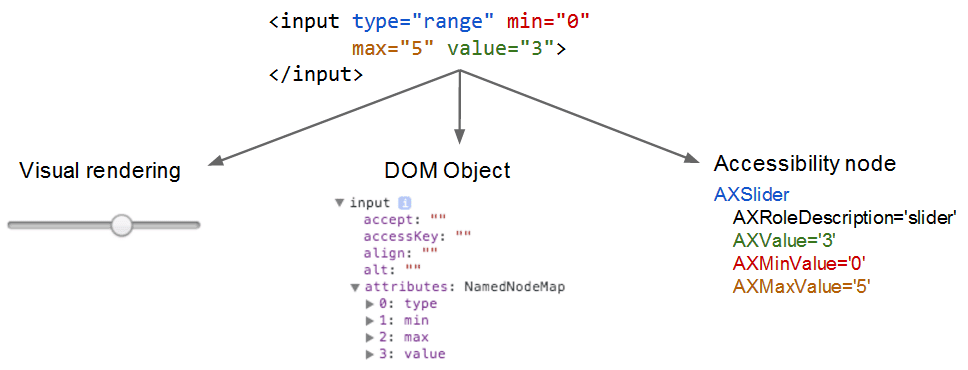
由于原生元素包含内置的无障碍元数据,因此屏幕阅读器能够构建此备用界面。就像渲染引擎使用原生代码构建可视界面一样,屏幕阅读器使用 DOM 节点中的元数据构建无障碍版本,如下所示。