セマンティクスと支援技術の概要
身体的な障がい、技術的な問題、個人的な好みなど、さまざまな理由でマウスやポインティング デバイスを使用できないユーザーが、キーボードのみでサイトを利用できるようにする方法について説明しました。慎重に検討する必要がありますが、最初から計画すれば、それほど手間がかかりません。基本的な作業が完了したら、完全なユーザー補助とより洗練されたサイトへの道のりが開かれます。
このレッスンでは、その作業を基に、Victor Tsaran のようなユーザーが画面を見ることができないウェブサイトを構築する方法など、その他のユーザー補助の要素について考えていきます。
まず、支援技術について説明します。支援技術とは、情報にアクセスできない障がいのあるユーザーを支援するスクリーン リーダーなどのツールの総称です。
次に、一般的なユーザー エクスペリエンスの概念をいくつか見てみましょう。それらを基に、支援技術のユーザー エクスペリエンスを詳しく見ていきます。
最後に、HTML を効果的に使用してこれらのユーザーに優れたエクスペリエンスを提供する方法と、それが先ほど説明したフォーカスの処理方法とかなり重複する点について説明します。
支援技術
支援技術とは、障がいのある人がタスクを完了できるように支援するデバイス、ソフトウェア、ツールの総称です。最も広い意味では、歩行用の松葉杖や読書用の拡大鏡などの低技術なものから、ロボット アームやスマートフォンの画像認識ソフトウェアなどのハイテクなものまで、さまざまなものがあります。

支援技術には、ブラウザのズームなどの一般的な機能や、カスタム設計のゲーム コントローラなどの特定の機能が含まれます。これは、点字ディスプレイなどの個別の物理デバイスである場合もあれば、音声操作などのソフトウェアで完全に実装されている場合もあります。スクリーン リーダーなど、オペレーティング システムに組み込まれている場合もあれば、Chrome 拡張機能などのアドオンである場合もあります。

支援技術と一般的な技術の境界は曖昧です。結局のところ、すべての技術は、何らかのタスクでユーザーを支援することを目的としています。また、テクノロジーは「支援」カテゴリに含まれたり、含まれなくなったりすることがあります。
たとえば、商業用音声合成製品の初期の例として、盲人向けの音声出力付き電卓があります。現在、音声合成は、ナビゲーションから仮想アシスタントまで、あらゆる場所で使用されています。逆に、元々汎用だったテクノロジーは、補助的な用途に使用されることがよくあります。たとえば、ロービジョンのユーザーは、スマートフォンのカメラのズーム機能を使用して、現実世界にある小さな物体をよりよく見ることができます。
ウェブ開発のコンテキストでは、さまざまなテクノロジーを考慮する必要があります。ユーザーは、スクリーン リーダーや点字ディスプレイ、画面拡大機能、音声操作、スイッチ デバイス、またはページのデフォルト インターフェースを適応させて、より具体的なインターフェースを作成できるその他のユーザー補助技術を使用して、ウェブサイトを操作することがあります。
これらの支援技術の多くは、プログラムで表現されたセマンティクスに依存して、ユーザー エクスペリエンスを実現しています。このレッスンでは、その点について説明します。プログラムで表現されたセマンティクスについて説明する前に、アフォーダンスについて少し説明する必要があります。
アフォーダンス
人間が作った道具や装置を使用する際、通常は、その形状やデザインから、その道具や装置の用途や仕組みを推測します。アフォーダンスとは、ユーザーにアクションを実行する機会を提供するオブジェクトです。アフォーダンスのデザインが優れているほど、その使用方法は明確で直感的になります。
典型的な例としては、ケトルやティーポットがあります。急須を見たことがなくても、注ぎ口ではなく取っ手を持って持ち上げるべきであることは簡単にわかります。

これは、他の多くのオブジェクト(水差し、飲料ピッチャー、コーヒー マグなど)で見たアフォーダンスに似ているためです。注ぎ口で鍋を持ち上げることはできるかもしれませんが、類似のアフォーダンスの経験から、ハンドルの方が良い選択肢であることがわかります。
グラフィカル ユーザー インターフェースでは、アフォーダンスは実行可能なアクションを表しますが、操作する物理的なオブジェクトがないため、あいまいになる可能性があります。そのため、GUI アフォーダンスは明確にするために特別に設計されています。ボタン、チェックボックス、スクロールバーは、可能な限り少ないトレーニングで使用方法を伝えることを目的としています。
たとえば、一般的なフォーム要素(アフォーダンス)の使用を次のように言い換えることができます。
- ラジオボタン - 「次のいずれかを選択できます」
- チェックボックス - 「このオプションには [はい] または [いいえ] を選択できます。」
- テキスト フィールド - 「この領域に何かを入力できます。」
- プルダウン - 「この要素を開いてオプションを表示できます。」
これらの要素について結論を導き出せるのは、それらを目にできるからです。当然、要素によって提供される視覚的な手がかりを認識できないユーザーは、その意味を理解したり、アフォーダンスの価値を直感的に把握したりできません。そのため、ユーザーのニーズに合わせて代替のインターフェースを構築できる支援技術でアクセスできるように、情報の表現を十分に柔軟にする必要があります。
アフォーダンスの使用を視覚的に示さないこの方法は、セマンティクスと呼ばれます。
スクリーン リーダー
よく使用されるユーザー補助技術の 1 つがスクリーン リーダーです。これは、視覚障がいのあるユーザーが生成された音声で画面上のテキストを読み上げることで、パソコンを使用できるようにするプログラムです。ユーザーは、キーボードでカーソルを関連する領域に移動することで、読み上げ内容を制御できます。
Victor Tsaran さんに、視覚障がい者として OS X に組み込まれているスクリーン リーダー「VoiceOver」を使用してウェブにアクセスする方法について説明していただきました。VoiceOver を使用している Victor の動画をご覧ください。
では、スクリーン リーダーを使ってみましょう。以下は、JavaScript で記述された最小限の機能を持つスクリーン リーダーである ChromeVox Lite を使用したページです。画面は意図的にぼかされ、ロービジョンの状況をシミュレートして、ユーザーにスクリーン リーダーを使用してタスクを完了するよう強制します。もちろん、この演習では Chrome ブラウザを使用する必要があります。
画面下部のコントロール パネルを使用して、画面リーダーを操作できます。このスクリーン リーダーの機能は非常に限られていますが、Previous ボタンと Next ボタンを使用してコンテンツを操作したり、Click ボタンを使用してクリックしたりできます。
ChromeVox lite を有効にして、このページを使ってスクリーン リーダーの使用感をご確認ください。スクリーン リーダー(またはその他の支援技術)は、プログラムで表現されたセマンティクスに基づいて、ユーザーに完全な代替のユーザー エクスペリエンスを実際に作成するという事実について考えてみましょう。画面読み上げでは、視覚的なインターフェースではなく、音声インターフェースが提供されます。
スクリーン リーダーが各インターフェース要素に関する情報をどのように伝えるかを確認します。適切に設計されたリーダーは、検出された要素について、以下の情報のすべて、または少なくともほとんどを報告する必要があります。
- 要素のロールまたはタイプ(指定されている場合)。
- 要素の名前(ある場合)。
- 要素の値(存在する場合)。
- 要素の状態(有効か無効かなど)。
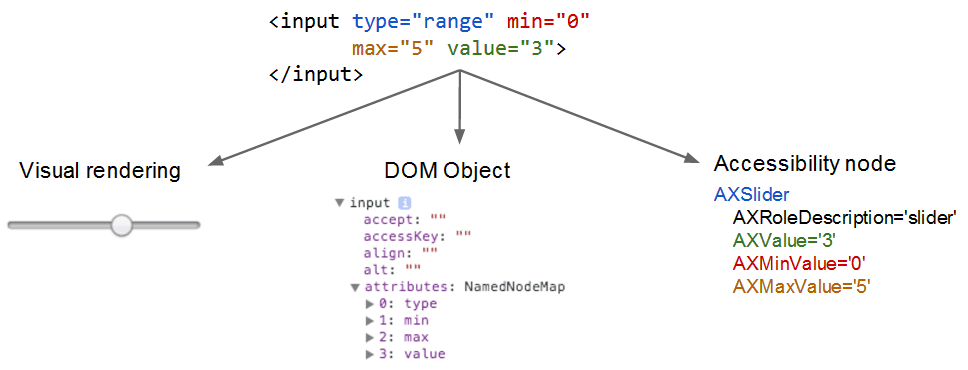
ネイティブ要素にはアクセシビリティのメタデータが組み込まれているため、スクリーン リーダーはこの代替 UI を構築できます。レンダリング エンジンがネイティブ コードを使用してビジュアル インターフェースを構築するのと同様に、スクリーン リーダーは DOM ノード内のメタデータを使用して、次のようなユーザー補助対応バージョンを構築します。