Introduction à la sémantique et aux technologies d'assistance
Vous avez vu comment rendre un site accessible aux utilisateurs qui ne peuvent pas utiliser de souris ou de dispositif de pointage, que ce soit en raison d'un handicap physique, d'un problème technologique ou d'une préférence personnelle, en veillant à ce que l'utilisation soit réservée au clavier. Bien que cela nécessite de la réflexion et de la prudence, ce n'est pas une tâche particulièrement ardue si vous la planifiez dès le départ. Une fois cette tâche de base terminée, vous êtes sur la bonne voie pour créer un site entièrement accessible et plus soigné.
Dans cette leçon, nous allons nous appuyer sur ce travail et vous inviter à réfléchir à d'autres facteurs d'accessibilité, comme la création de sites Web adaptés aux utilisateurs comme Victor Tsaran, qui ne peuvent pas voir l'écran.
Tout d'abord, nous allons vous présenter les technologies d'assistance, terme générique désignant les outils tels que les lecteurs d'écran qui aident les utilisateurs ayant des troubles qui peuvent les empêcher d'accéder à des informations.
Nous allons ensuite examiner certains concepts généraux d'expérience utilisateur et nous appuyer sur eux pour approfondir l'expérience des utilisateurs de technologies d'assistance.
Enfin, nous verrons comment utiliser efficacement le code HTML pour créer une bonne expérience pour ces utilisateurs et comment il se chevauche beaucoup avec la façon dont nous avons abordé la sélection plus tôt.
Technologies d'assistance
La technologie d'assistance est un terme générique qui désigne les appareils, les logiciels et les outils qui aident toute personne ayant un handicap à accomplir une tâche. Dans le sens le plus large, il peut s'agir d'un dispositif basique comme une béquille pour marcher ou une loupe pour lire, ou d'un dispositif high-tech comme un bras robotique ou un logiciel de reconnaissance d'image sur un smartphone.

Les technologies d'assistance peuvent inclure des éléments aussi généraux que le zoom du navigateur ou aussi spécifiques qu'une manette de jeu conçue sur mesure. Il peut s'agir d'un appareil physique distinct, comme un écran en braille, ou d'une implémentation entièrement logicielle, comme la commande vocale. Il peut être intégré au système d'exploitation, comme certains lecteurs d'écran, ou s'agir d'un module complémentaire, comme une extension Chrome.

La frontière entre les technologies d'assistance et la technologie en général est floue. Après tout, toutes les technologies sont destinées à aider les utilisateurs à effectuer une tâche ou une autre. De plus, les technologies peuvent souvent passer de la catégorie "assistance" à une autre.
Par exemple, l'un des premiers produits de synthèse vocale commercialisés était une calculatrice parlante pour les non-voyants. La synthèse vocale est désormais partout, des itinéraires de navigation aux assistants virtuels. À l'inverse, les technologies initialement destinées à un usage général trouvent souvent une utilité d'assistance. Par exemple, les personnes ayant une déficience visuelle peuvent utiliser le zoom de l'appareil photo de leur smartphone pour mieux voir un objet de petite taille dans le monde réel.
Dans le contexte du développement Web, nous devons prendre en compte un large éventail de technologies. Les utilisateurs peuvent interagir avec votre site Web à l'aide d'un lecteur d'écran ou d'un écran en braille, d'une loupe, d'une commande vocale, d'un dispositif de contact ou d'une autre forme de technologie d'assistance qui adapte l'interface par défaut de la page pour créer une interface plus spécifique qu'ils peuvent utiliser.
De nombreuses technologies d'assistance s'appuient sur une sémantique exprimée de manière programmatique pour créer une expérience utilisateur accessible. C'est l'essentiel de cette leçon. Mais avant de pouvoir expliquer la sémantique exprimée par programmation, nous devons parler un peu des affordances.
Affordances
Lorsque nous utilisons un outil ou un appareil fabriqué par l'homme, nous examinons généralement sa forme et sa conception pour nous donner une idée de son fonctionnement et de son fonctionnement. Une affordance est un objet qui offre à son utilisateur la possibilité d'effectuer une action. Plus l'affordance est bien conçue, plus son utilisation est évidente ou intuitive.
Un exemple classique est une bouilloire ou une théière. Vous pouvez facilement reconnaître que vous devez la saisir par la poignée, et non par le bec, même si vous n'avez jamais vu de théière auparavant.

En effet, l'affordance est semblable à celle que vous avez vue sur de nombreux autres objets (arrosoirs, pichets, tasses à café, etc.). Vous pourriez probablement soulever la casserole par le bec, mais votre expérience avec des affordances similaires vous indique que la poignée est la meilleure option.
Dans les interfaces utilisateur graphiques, les affordances représentent les actions que nous pouvons effectuer, mais elles peuvent être ambiguës, car il n'y a pas d'objet physique avec lequel interagir. Les affordances d'une IUG sont donc conçues spécifiquement pour être claires: les boutons, les cases à cocher et les barres de défilement sont censés indiquer leur utilisation avec le moins de formation possible.
Par exemple, vous pouvez paraphraser l'utilisation de certains éléments de formulaire courants (affordances) comme suit:
- Cases d'option : "Je peux choisir l'une de ces options."
- Case à cocher : "Je peux choisir "Oui" ou "Non" pour cette option."
- Champ de texte : "Je peux saisir du texte dans cette zone."
- Menu déroulant : "Je peux ouvrir cet élément pour afficher mes options."
Vous ne pouvez tirer des conclusions sur ces éléments que parce que vous pouvez les voir. Naturellement, une personne qui ne peut pas voir les indices visuels fournis par un élément ne peut pas comprendre sa signification ni saisir intuitivement la valeur de l'affordance. Nous devons donc nous assurer que les informations sont exprimées de manière suffisamment flexible pour être accessibles par les technologies d'assistance qui peuvent créer une interface alternative adaptée aux besoins de l'utilisateur.
Cette exposition non visuelle de l'utilisation d'une affordance s'appelle sa sémantique.
Lecteurs d'écran
Le lecteur d'écran est un type de technologie d'assistance populaire. Il permet aux personnes malvoyantes d'utiliser un ordinateur en lisant le texte à l'écran à voix haute avec une voix générée. L'utilisateur peut contrôler ce qui est lu en déplaçant le curseur vers une zone pertinente à l'aide du clavier.
Nous avons demandé à Victor Tsaran de nous expliquer comment, en tant que non-voyant, il accède au Web à l'aide du lecteur d'écran intégré à OS X, appelé VoiceOver. Regardez cette vidéo de Victor qui utilise VoiceOver.
C'est maintenant à vous d'essayer un lecteur d'écran. Voici une page avec ChromeVox Lite, un lecteur d'écran minimal mais fonctionnel écrit en JavaScript. L'écran est volontairement flouté pour simuler une expérience de basse vision et forcer l'utilisateur à effectuer la tâche à l'aide d'un lecteur d'écran. Bien entendu, vous devrez utiliser le navigateur Chrome pour cet exercice.
Page de démonstration de ChromeVox Lite
Vous pouvez utiliser le panneau de configuration en bas de l'écran pour contrôler le lecteur d'écran. Ce lecteur d'écran a des fonctionnalités très limitées, mais vous pouvez explorer le contenu à l'aide des boutons Previous et Next, et vous pouvez cliquer sur des éléments à l'aide du bouton Click.
Essayez d'utiliser cette page avec ChromeVox Lite activé pour vous familiariser avec l'utilisation du lecteur d'écran. N'oubliez pas qu'un lecteur d'écran (ou une autre technologie d'assistance) crée en fait une expérience utilisateur alternative complète pour l'utilisateur en fonction de la sémantique exprimée par programmation. Au lieu d'une interface visuelle, le lecteur d'écran fournit une interface audible.
Notez que le lecteur d'écran vous fournit des informations sur chaque élément de l'interface. Un lecteur bien conçu doit vous fournir toutes les informations suivantes, ou au moins la plupart, sur les éléments qu'il rencontre.
- Le rôle ou le type de l'élément, le cas échéant (il doit l'être).
- Nom de l'élément, le cas échéant (il devrait l'être).
- Valeur de l'élément, le cas échéant (elle peut être présente ou non).
- État de l'élément, par exemple s'il est activé ou désactivé (le cas échéant).
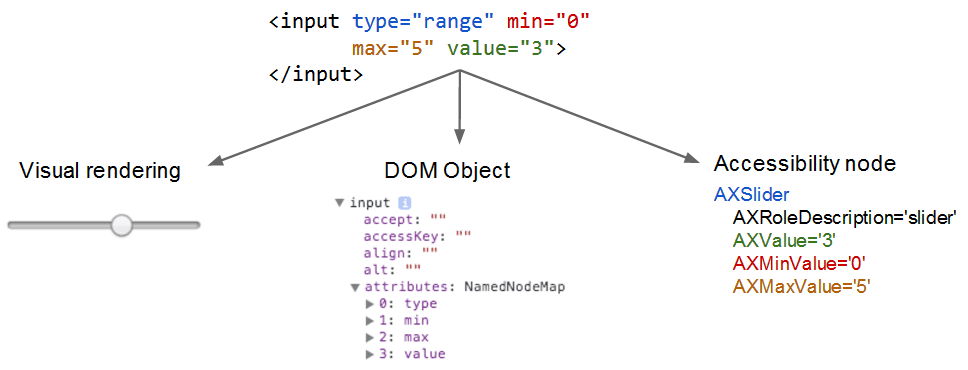
Le lecteur d'écran peut créer cette UI alternative, car les éléments natifs contiennent des métadonnées d'accessibilité intégrées. Tout comme le moteur de rendu utilise le code natif pour créer une interface visuelle, le lecteur d'écran utilise les métadonnées des nœuds DOM pour créer une version accessible, comme ceci.