“同站”的定义正在演变,以纳入网址 scheme,因此站点的 HTTP 版本和 HTTPS 版本之间的链接现在被视为跨站点请求。默认情况下升级到 HTTPS,以尽可能避免问题,或者继续阅读以详细了解需要哪些 SameSite 属性值。
采用网址的“同源”会将网站的定义从仅包含可注册网域修改为包含网址 + 可注册网域。如需了解更多详情和示例,请参阅了解“同网站”和“同源”。
好消息是:如果您的网站已完全升级到 HTTPS,则无需担心任何事项。对您而言,一切都不会改变。
如果您尚未全面升级网站,则应优先完成此操作。
不过,如果您的网站访问者在 HTTP 和 HTTPS 之间切换,本文后面会介绍其中一些常见场景以及相关的 SameSite Cookie 行为。
您可以在 Chrome 和 Firefox 中启用这些更改以进行测试。
- 从 Chrome 86 开始,启用
about://flags/#schemeful-same-site。您可以在 Chrome 状态页面上跟踪进度。 - 从 Firefox 79 开始,请通过
about:config将network.cookie.sameSite.schemeful设置为true。使用 Bugzilla 问题跟踪进度。
将 SameSite=Lax 更改为 Cookie 的默认值的一个主要原因是防范跨站请求伪造 (CSRF)。不过,不安全的 HTTP 流量仍然会给网络攻击者可乘之机,让他们篡改将在网站的安全 HTTPS 版本上使用的 Cookie。在 scheme 之间创建此额外的跨网站边界可进一步防范这些攻击。
常见的跨架构场景
导航
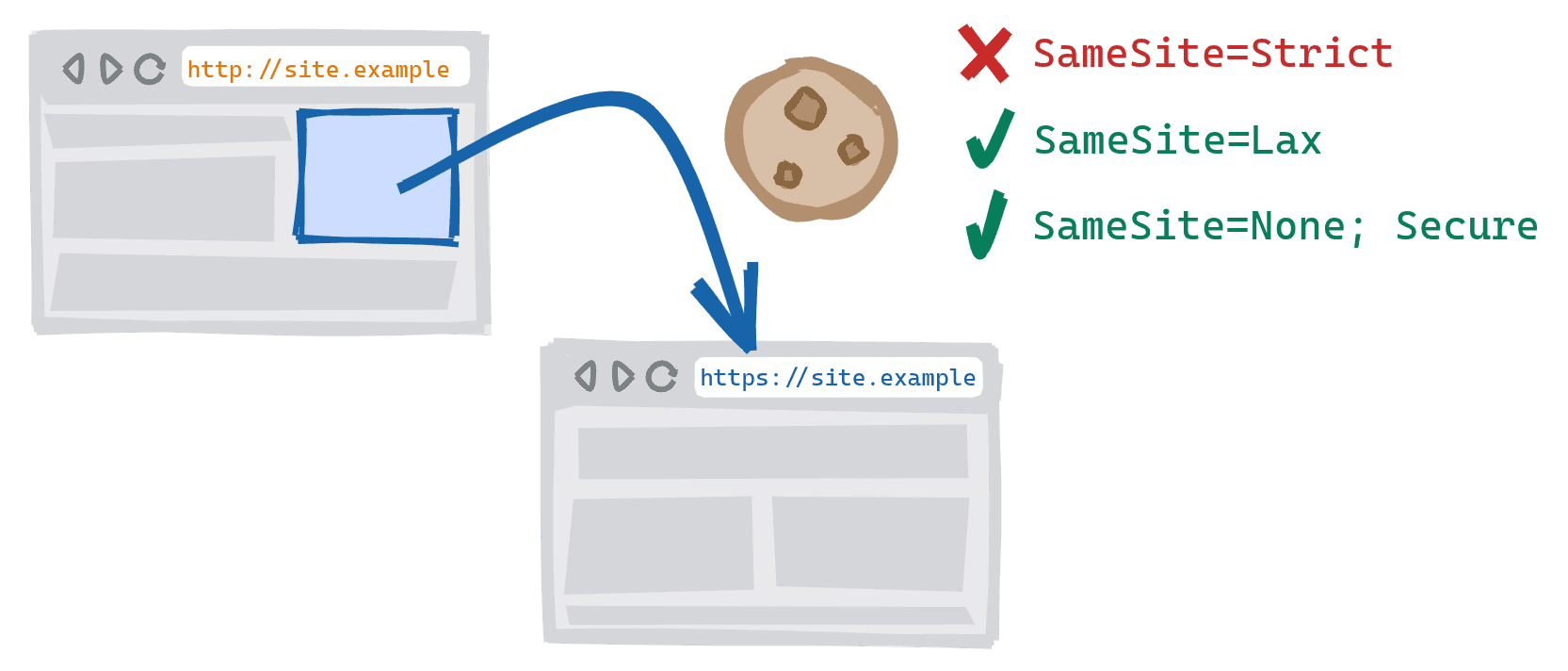
以前,在网站的不同架构版本之间导航(例如,从 http://site.example 链接到 https://site.example)时,系统会允许发送 SameSite=Strict Cookie。这现在被视为跨网站导航,这意味着 SameSite=Strict Cookie 将被屏蔽。

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ 已屏蔽 | ⛔ 已屏蔽 |
SameSite=Lax
|
✓ 允许 | ✓ 允许 |
SameSite=None;Secure
|
✓ 允许 | ⛔ 已屏蔽 |
加载子资源
您在此处进行的任何更改都应仅被视为在升级到完全 HTTPS 期间的临时解决方法。
子资源的示例包括图片、iframe 和使用 XHR 或 Fetch 发出的网络请求。
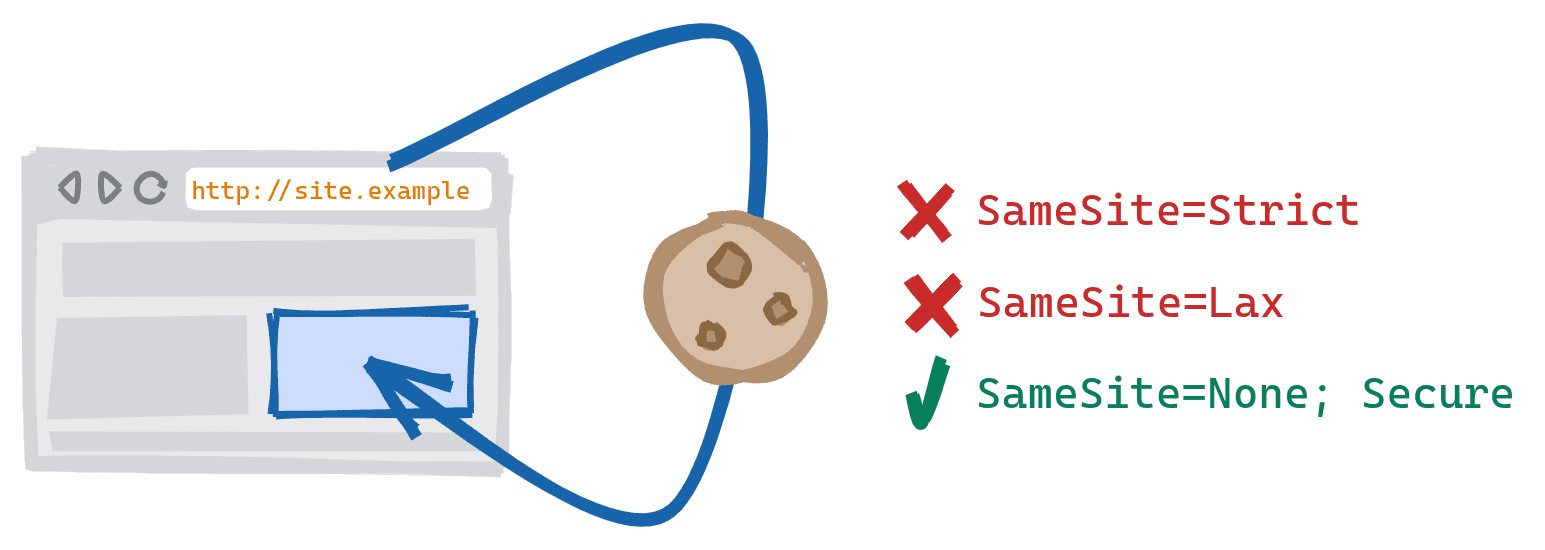
以前,在网页上加载跨架构子资源会允许发送或设置 SameSite=Strict 或 SameSite=Lax Cookie。现在,系统会将其视为与任何其他第三方或跨网站子资源一样,这意味着系统会屏蔽所有 SameSite=Strict 或 SameSite=Lax Cookie。
此外,即使浏览器允许在安全网页上加载来自不安全架构的资源,这些请求中的所有 Cookie 也会被屏蔽,因为第三方 Cookie 或跨网站 Cookie 需要 Secure。

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ 已屏蔽 | ⛔ 已屏蔽 |
SameSite=Lax
|
⛔ 已屏蔽 | ⛔ 已屏蔽 |
SameSite=None;Secure
|
✓ 允许 | ⛔ 已屏蔽 |
通过 POST 提交表单
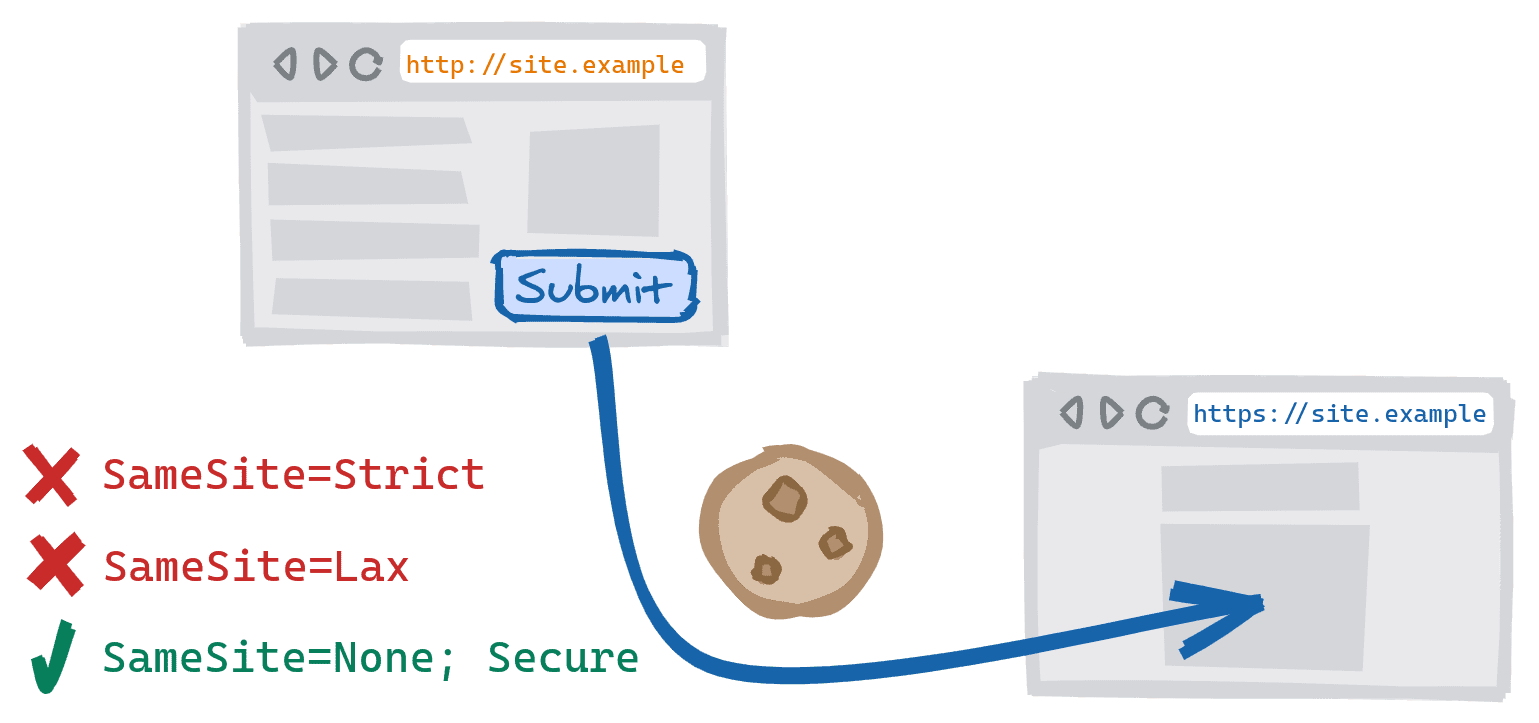
以前,在网站的跨架构版本之间发布内容时,系统允许发送使用 SameSite=Lax 或 SameSite=Strict 设置的 Cookie。现在,系统会将其视为跨网站 POST,并且只能发送 SameSite=None Cookie。您可能会在默认显示不安全版本的网站上遇到这种情况,但在用户提交登录表单或结账表单后,会将用户升级到安全版本。
与子资源一样,如果请求是从安全上下文(例如 HTTPS)到不安全上下文(例如 HTTP),则所有 Cookie 都会在这些请求中被屏蔽,因为第三方 Cookie 或跨网站 Cookie 需要 Secure。

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ 已屏蔽 | ⛔ 已屏蔽 |
SameSite=Lax
|
⛔ 已屏蔽 | ⛔ 已屏蔽 |
SameSite=None;Secure
|
✓ 允许 | ⛔ 已屏蔽 |
如何测试我的网站?
Chrome 和 Firefox 中提供开发者工具和消息功能。
从 Chrome 86 开始,DevTools 中的“问题”标签页将包含 Schemeful Same-Site 问题。您可能会看到系统突出显示的网站存在以下问题。
导航问题:
- “请完全迁移到 HTTPS,以便继续在同源请求中发送 Cookie”- 警告,提示 Cookie 将在 Chrome 的未来版本中被屏蔽。
- “请完全迁移到 HTTPS,以便在同站点请求中发送 Cookie”- 警告称 Cookie 已被屏蔽。
子资源加载问题:
- “请完全迁移到 HTTPS,以便继续将 Cookie 发送到同站点子资源”或“请完全迁移到 HTTPS,以便继续允许同站点子资源设置 Cookie”- 警告,表示在未来版本的 Chrome 中,系统将屏蔽该 Cookie。
- “完全迁移到 HTTPS 以将 Cookie 发送到同站点子资源”或“完全迁移到 HTTPS 以允许同站点子资源设置 Cookie”- 警告表示 Cookie 已被屏蔽。在 POST 表单时,也可能会出现后一种警告。
如需了解详情,请参阅 Schemeful 同源测试和调试提示。
从 Firefox 79 开始,如果通过 about:config 将 network.cookie.sameSite.schemeful 设置为 true,控制台将显示 Schemeful 同源问题消息。您可能会在自己的网站上看到以下内容:
- “Cookie
cookie_name即将被视为针对http://site.example/的跨网站 Cookie,因为架构不匹配。” - “Cookie
cookie_name已被视为与http://site.example/跨网站,因为架构不匹配。”
常见问题解答
我的网站已全面改用 HTTPS,为什么我会在浏览器的开发者工具中看到问题?
您的部分链接和子资源可能仍指向不安全的网址。
解决此问题的一种方法是使用 HTTP 严格传输安全 (HSTS) 和 includeSubDomain 指令。使用 HSTS + includeSubDomain 后,即使您的某个网页不小心包含不安全的链接,浏览器也会自动改用安全版本。
如果我无法升级到 HTTPS,该怎么办?
虽然我们强烈建议您将网站完全升级为 HTTPS 以保护用户,但如果您无法自行完成升级,建议您与您的托管服务提供商联系,看看他们能否提供此选项。如果您自行托管,则 Let's Encrypt 提供了多种工具来安装和配置证书。您还可以考虑将您的网站移至可提供 HTTPS 连接的 CDN 或其他代理后面。
如果仍无法解决问题,请尝试对受影响的 Cookie 放宽 SameSite 保护。
- 如果仅阻止
SameSite=StrictCookie,您可以将保护级别降低到Lax。 - 如果
Strict和LaxCookie 都被屏蔽,并且您的 Cookie 被发送到(或从)安全网址设置,您可以将保护级别降低到None。- 如果您要发送 Cookie 的网址(或设置 Cookie 的网址)不安全,此解决方法将失败。这是因为
SameSite=None要求 Cookie 具有Secure属性,这意味着这些 Cookie 不得通过不安全的连接发送或设置。在这种情况下,您将无法访问该 Cookie,除非您的网站升级到 HTTPS。 - 请注意,这只是暂时性的,因为最终第三方 Cookie 将被完全淘汰。
- 如果您要发送 Cookie 的网址(或设置 Cookie 的网址)不安全,此解决方法将失败。这是因为
如果我未指定 SameSite 属性,这对我的 Cookie 有何影响?
没有 SameSite 属性的 Cookie 会被视为指定了 SameSite=Lax,并且相同的跨架构行为也适用于这些 Cookie。请注意,针对不安全方法的临时例外情况仍然适用,如需了解详情,请参阅 Chromium SameSite 常见问题解答中的“宽松 + POST”缓解措施。
WebSocket 会受到什么影响?
如果 WebSocket 连接的安全性与网页相同,则仍会被视为同一网站。
Same-site:
- 来自
https://的wss://连接 - 来自
http://的ws://连接
跨网站:
- 来自
http://的wss://连接 - 来自
https://的ws://连接
照片由 Julissa Capdevilla 拍摄,选自 Unsplash



