Định nghĩa về "cùng trang web" đang phát triển để bao gồm cả lược đồ URL, vì vậy, các đường liên kết giữa phiên bản HTTP và HTTPS của một trang web hiện được tính là yêu cầu trên nhiều trang web. Nâng cấp lên HTTPS theo mặc định để tránh các vấn đề (nếu có thể) hoặc đọc tiếp để biết thông tin chi tiết về các giá trị thuộc tính SameSite cần thiết.
Cùng trang web có giao thức sửa đổi định nghĩa của một trang web từ chỉ miền có thể đăng ký thành giao thức + miền có thể đăng ký. Bạn có thể xem thêm thông tin chi tiết và ví dụ trong bài viết Tìm hiểu về "cùng trang web" và "cùng nguồn gốc".
Tin vui là: nếu trang web của bạn đã được nâng cấp hoàn toàn lên HTTPS, thì bạn không cần phải lo lắng về điều gì. Bạn sẽ không thấy có gì thay đổi.
Nếu bạn chưa nâng cấp toàn bộ trang web, thì đây là việc cần ưu tiên.
Tuy nhiên, nếu có trường hợp khách truy cập trang web của bạn chuyển đổi giữa HTTP và HTTPS, thì một số trường hợp phổ biến và hành vi liên quan đến cookie SameSite sẽ được nêu ở phần sau của bài viết này.
Bạn có thể bật các thay đổi này để thử nghiệm trong cả Chrome và Firefox.
- Từ Chrome 86, hãy bật
about://flags/#schemeful-same-site. Theo dõi tiến trình trên trang Trạng thái Chrome. - Từ Firefox 79, hãy đặt
network.cookie.sameSite.schemefulthànhtruethông quaabout:config. Theo dõi tiến trình bằng vấn đề Bugzilla.
Một trong những lý do chính khiến chúng tôi thay đổi SameSite=Lax làm giá trị mặc định cho cookie là để bảo vệ chống lại Hành vi giả mạo yêu cầu trên nhiều trang web (CSRF). Tuy nhiên, lưu lượng truy cập HTTP không an toàn vẫn là cơ hội để kẻ tấn công mạng can thiệp vào cookie, sau đó cookie này sẽ được sử dụng trên phiên bản HTTPS an toàn của trang web. Việc tạo thêm ranh giới giữa các trang web giữa các giao thức này sẽ giúp tăng cường khả năng bảo vệ trước các cuộc tấn công này.
Các trường hợp phổ biến trên nhiều giao thức
Di chuyển
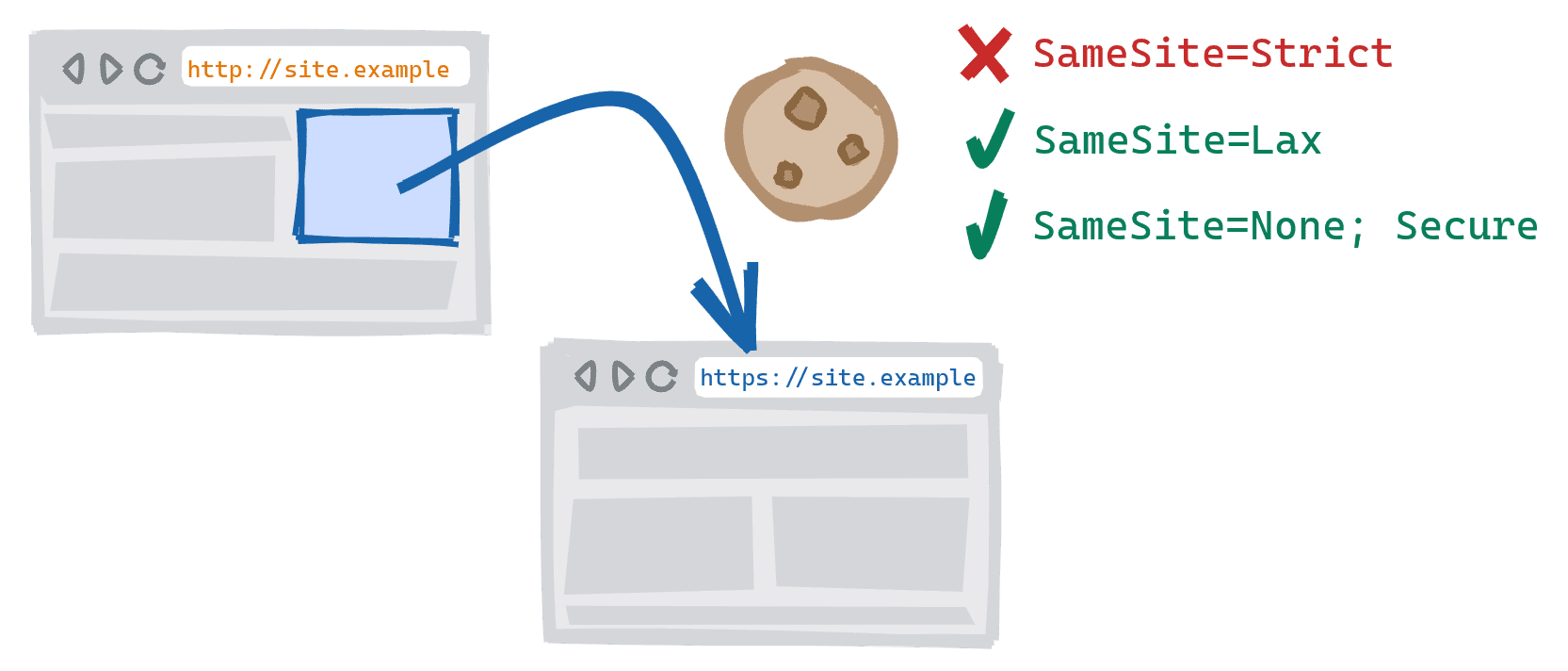
Trước đây, việc di chuyển giữa các phiên bản có lược đồ chéo của một trang web (ví dụ: liên kết từ http://site.example đến https://site.example) sẽ cho phép gửi cookie SameSite=Strict. Thao tác này hiện được coi là thao tác điều hướng trên nhiều trang web, nghĩa là cookie SameSite=Strict sẽ bị chặn.

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ Đã chặn | ⛔ Đã chặn |
SameSite=Lax
|
✓ Được phép | ✓ Được phép |
SameSite=None;Secure
|
✓ Được phép | ⛔ Đã chặn |
Tải tài nguyên phụ
Mọi thay đổi mà bạn thực hiện ở đây chỉ nên được coi là biện pháp khắc phục tạm thời trong khi bạn nâng cấp lên HTTPS đầy đủ.
Ví dụ về tài nguyên phụ bao gồm hình ảnh, iframe và các yêu cầu mạng được thực hiện bằng XHR hoặc Tìm nạp.
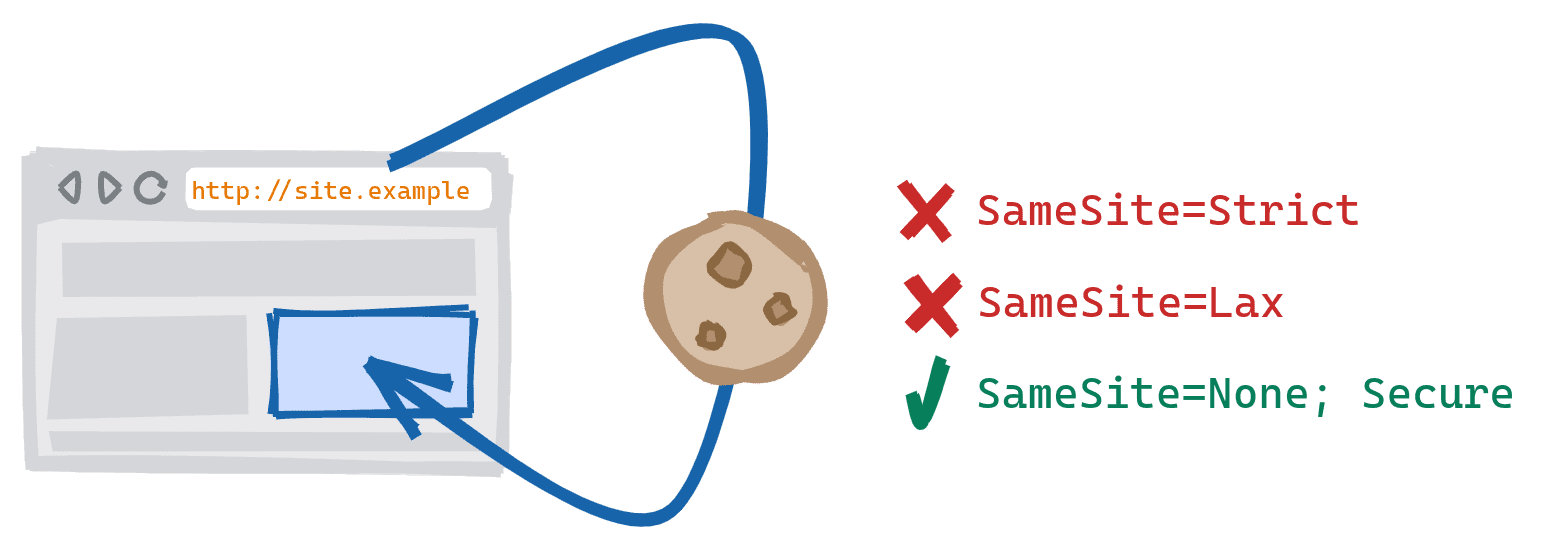
Trước đây, việc tải tài nguyên phụ trên nhiều giao thức trên một trang sẽ cho phép gửi hoặc đặt cookie SameSite=Strict hoặc SameSite=Lax. Giờ đây, tài nguyên này được xử lý giống như mọi tài nguyên phụ của bên thứ ba hoặc tài nguyên phụ trên nhiều trang web khác, nghĩa là mọi cookie SameSite=Strict hoặc SameSite=Lax sẽ bị chặn.
Ngoài ra, ngay cả khi trình duyệt cho phép tải tài nguyên từ các giao thức không an toàn trên một trang an toàn, tất cả cookie sẽ bị chặn trên các yêu cầu này vì cookie của bên thứ ba hoặc cookie trên nhiều trang web yêu cầu Secure.

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ Đã chặn | ⛔ Đã chặn |
SameSite=Lax
|
⛔ Đã chặn | ⛔ Đã chặn |
SameSite=None;Secure
|
✓ Được phép | ⛔ Đã chặn |
Gửi biểu mẫu bằng phương thức POST
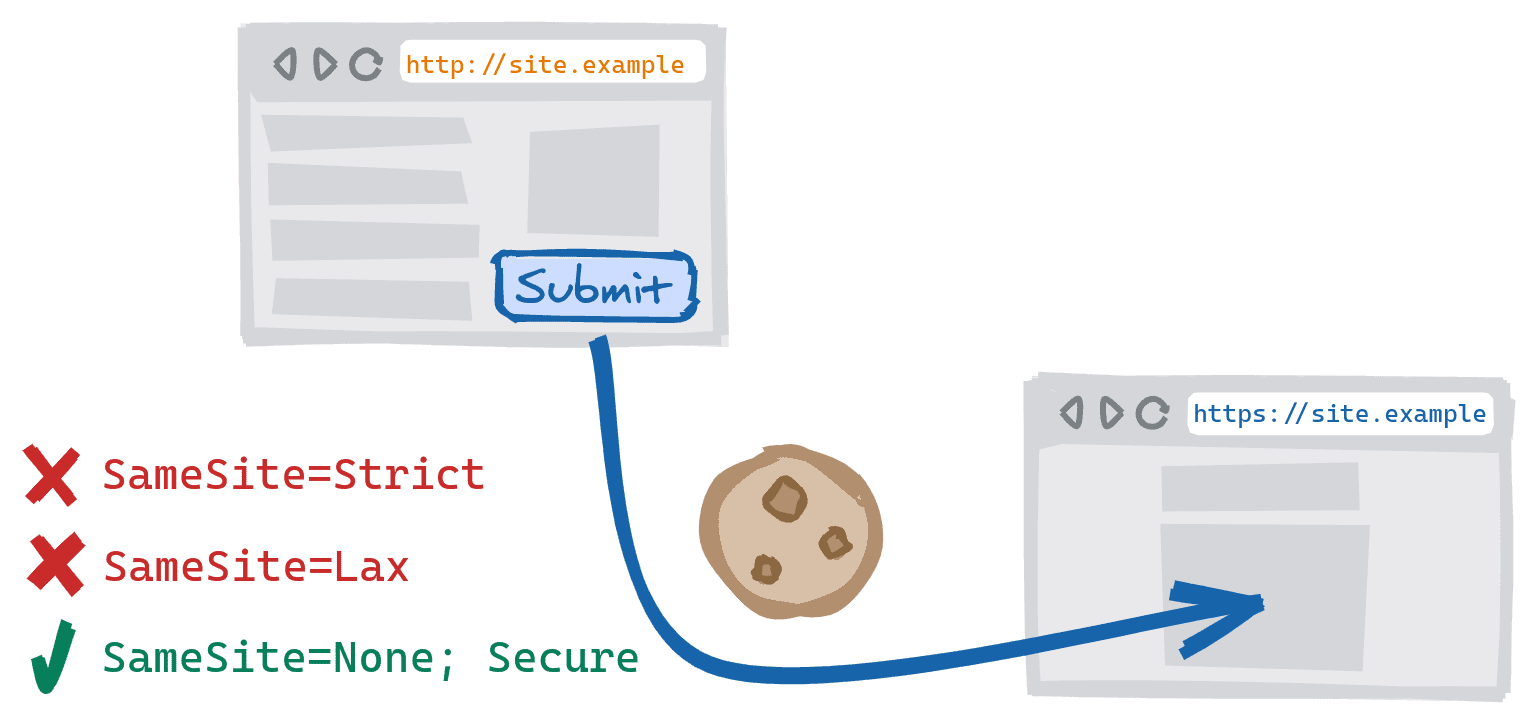
Trước đây, việc đăng giữa các phiên bản theo giao thức của một trang web sẽ cho phép gửi cookie được đặt bằng SameSite=Lax hoặc SameSite=Strict. Giờ đây, yêu cầu này được coi là yêu cầu POST trên nhiều trang web – chỉ có thể gửi cookie SameSite=None. Bạn có thể gặp phải trường hợp này trên các trang web hiển thị phiên bản không an toàn theo mặc định, nhưng nâng cấp người dùng lên phiên bản an toàn khi gửi biểu mẫu đăng nhập hoặc thanh toán.
Cũng như với tài nguyên phụ, nếu yêu cầu là từ một ngữ cảnh bảo mật (ví dụ: HTTPS) đến một ngữ cảnh không bảo mật (ví dụ: HTTP), thì tất cả cookie sẽ bị chặn trên các yêu cầu này vì cookie của bên thứ ba hoặc cookie trên nhiều trang web yêu cầu Secure.

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ Đã chặn | ⛔ Đã chặn |
SameSite=Lax
|
⛔ Đã chặn | ⛔ Đã chặn |
SameSite=None;Secure
|
✓ Được phép | ⛔ Đã chặn |
Làm cách nào để kiểm thử trang web của tôi?
Công cụ và tính năng nhắn tin dành cho nhà phát triển có trong Chrome và Firefox.
Kể từ Chrome 86, thẻ Vấn đề trong DevTools sẽ bao gồm các vấn đề về Same-Site có lược đồ. Bạn có thể thấy các vấn đề sau đây được làm nổi bật cho trang web của mình.
Vấn đề về điều hướng:
- "Di chuyển hoàn toàn sang HTTPS để tiếp tục gửi cookie trên các yêu cầu trên cùng một trang web" – Cảnh báo rằng cookie sẽ bị chặn trong một phiên bản Chrome sau này.
- "Di chuyển hoàn toàn sang HTTPS để gửi cookie trên các yêu cầu cùng trang web" – Một cảnh báo cho biết cookie đã bị chặn.
Vấn đề về việc tải tài nguyên phụ:
- "Di chuyển hoàn toàn sang HTTPS để tiếp tục gửi cookie đến các tài nguyên phụ trên cùng một trang web" hoặc "Di chuyển hoàn toàn sang HTTPS để tiếp tục cho phép các tài nguyên phụ trên cùng một trang web đặt cookie" – Cảnh báo rằng cookie sẽ bị chặn trong một phiên bản Chrome sau này.
- "Di chuyển hoàn toàn sang HTTPS để gửi cookie đến các tài nguyên phụ trên cùng một trang web" hoặc "Di chuyển hoàn toàn sang HTTPS để cho phép các tài nguyên phụ trên cùng một trang web đặt cookie" – Cảnh báo rằng cookie đã bị chặn. Cảnh báo thứ hai cũng có thể xuất hiện khi POST một biểu mẫu.
Bạn có thể xem thêm thông tin chi tiết trong phần Mẹo kiểm thử và gỡ lỗi cho cùng một trang web có giao thức.
Kể từ Firefox 79, khi network.cookie.sameSite.schemeful được đặt thành true thông qua
about:config, bảng điều khiển sẽ hiển thị thông báo về các vấn đề liên quan đến cùng một trang web có giao thức.
Bạn có thể thấy những thông tin sau trên trang web của mình:
- "Cookie
cookie_namesẽ sớm được coi là cookie trên nhiều trang web so vớihttp://site.example/vì lược đồ không khớp." - "Cookie
cookie_nameđã được coi là cookie trên nhiều trang web so vớihttp://site.example/vì lược đồ không khớp."
Câu hỏi thường gặp
Trang web của tôi đã hoạt động đầy đủ trên HTTPS, tại sao tôi lại thấy vấn đề trong DevTools của trình duyệt?
Có thể một số đường liên kết và tài nguyên phụ của bạn vẫn trỏ đến các URL không an toàn.
Một cách để khắc phục vấn đề này là sử dụng HTTP Strict-Transport-Security (HSTS) và lệnh includeSubDomain. Với HSTS + includeSubDomain, ngay cả khi một trong các trang của bạn vô tình chứa một đường liên kết không an toàn, trình duyệt sẽ tự động sử dụng phiên bản an toàn.
Nếu tôi không thể nâng cấp lên HTTPS thì sao?
Mặc dù bạn nên nâng cấp toàn bộ trang web của mình lên HTTPS để bảo vệ người dùng, nhưng nếu không thể tự thực hiện việc này, bạn nên trao đổi với nhà cung cấp dịch vụ lưu trữ để xem họ có thể cung cấp lựa chọn đó hay không. Nếu bạn tự lưu trữ, thì Let's Encrypt sẽ cung cấp một số công cụ để cài đặt và định cấu hình chứng chỉ. Bạn cũng có thể điều tra việc di chuyển trang web của mình qua một CDN hoặc proxy khác có thể cung cấp kết nối HTTPS.
Nếu vẫn không thể, hãy thử nới lỏng biện pháp bảo vệ SameSite đối với các cookie bị ảnh hưởng.
- Trong trường hợp chỉ chặn cookie
SameSite=Strict, bạn có thể giảm mức độ bảo vệ xuốngLax. - Trong trường hợp cả cookie
StrictvàLaxđều bị chặn và cookie của bạn đang được gửi đến (hoặc đặt từ) một URL bảo mật, bạn có thể giảm mức độ bảo vệ xuốngNone.- Biện pháp khắc phục này sẽ không thành công nếu URL mà bạn đang gửi cookie đến (hoặc đặt cookie từ đó) không an toàn. Điều này là do
SameSite=Noneyêu cầu thuộc tínhSecuretrên cookie, tức là các cookie đó có thể không được gửi hoặc đặt qua một kết nối không an toàn. Trong trường hợp này, bạn sẽ không thể truy cập vào cookie đó cho đến khi trang web của bạn được nâng cấp lên HTTPS. - Xin lưu ý rằng đây chỉ là biện pháp tạm thời vì cuối cùng, cookie của bên thứ ba sẽ hoàn toàn bị loại bỏ.
- Biện pháp khắc phục này sẽ không thành công nếu URL mà bạn đang gửi cookie đến (hoặc đặt cookie từ đó) không an toàn. Điều này là do
Điều này ảnh hưởng như thế nào đến cookie của tôi nếu tôi chưa chỉ định thuộc tính SameSite?
Cookie không có thuộc tính SameSite được xử lý như thể chúng đã chỉ định SameSite=Lax và hành vi tương tự trên nhiều lược đồ cũng áp dụng cho các cookie này. Xin lưu ý rằng trường hợp ngoại lệ tạm thời đối với các phương thức không an toàn vẫn áp dụng, hãy xem nội dung giảm thiểu Lax + POST trong phần Câu hỏi thường gặp về SameSite của Chromium để biết thêm thông tin.
WebSockets bị ảnh hưởng như thế nào?
Các kết nối WebSocket vẫn được coi là cùng trang web nếu có cùng độ bảo mật với trang.
Cùng trang web:
- Kết nối
wss://từhttps:// - Kết nối
ws://từhttp://
Trên nhiều trang web:
- Kết nối
wss://từhttp:// - Kết nối
ws://từhttps://
Ảnh chụp của Julissa Capdevilla trên Unsplash



