ইউআরএল স্কিম অন্তর্ভুক্ত করার জন্য "একই-সাইট"-এর সংজ্ঞা বিকশিত হচ্ছে, তাই একটি সাইটের HTTP এবং HTTPS সংস্করণের মধ্যে লিঙ্কগুলি এখন ক্রস-সাইট অনুরোধ হিসাবে গণনা করা হয়। যেখানে সম্ভব সমস্যা এড়াতে ডিফল্টরূপে HTTPS-এ আপগ্রেড করুন বা SameSite অ্যাট্রিবিউট মানগুলির কী প্রয়োজন তার বিশদ বিবরণের জন্য পড়ুন।
স্কিমফুল সেম-সাইট শুধুমাত্র নিবন্ধনযোগ্য ডোমেন থেকে স্কিম + নিবন্ধনযোগ্য ডোমেনে একটি (ওয়েব) সাইটের সংজ্ঞা পরিবর্তন করে। আপনি "একই-সাইট" এবং "একই-উৎস" বোঝার মধ্যে আরও বিশদ বিবরণ এবং উদাহরণ পেতে পারেন।
ভাল খবর হল: যদি আপনার ওয়েবসাইট ইতিমধ্যেই সম্পূর্ণরূপে HTTPS-এ আপগ্রেড হয়ে থাকে তাহলে আপনাকে কিছু নিয়ে চিন্তা করতে হবে না। আপনার জন্য কিছুই পরিবর্তন হবে না.
আপনি যদি এখনও আপনার ওয়েবসাইটটি সম্পূর্ণরূপে আপগ্রেড না করে থাকেন তবে এটিকে অগ্রাধিকার দেওয়া উচিত। যাইহোক, যদি এমন কিছু ঘটনা থাকে যেখানে আপনার সাইটের ভিজিটররা HTTP এবং HTTPS-এর মধ্যে যাবেন তাহলে সেই সাধারণ পরিস্থিতিগুলির মধ্যে কিছু এবং সংশ্লিষ্ট SameSite কুকি আচরণ নীচে বর্ণিত হয়েছে।
আপনি Chrome এবং Firefox উভয় ক্ষেত্রেই পরীক্ষার জন্য এই পরিবর্তনগুলি সক্ষম করতে পারেন৷
- Chrome 86 থেকে, সক্রিয় করুন
about://flags/#schemeful-same-site। Chrome স্থিতি পৃষ্ঠায় অগ্রগতি ট্র্যাক করুন৷ - Firefox 79 থেকে,
about:configমাধ্যমেnetwork.cookie.sameSite.schemefulকেtrueসেট করুন। বাগজিলা সমস্যার মাধ্যমে অগ্রগতি ট্র্যাক করুন।
SameSite=Lax এ কুকিজের ডিফল্ট হিসাবে পরিবর্তনের একটি প্রধান কারণ ছিল ক্রস-সাইট অনুরোধ জালিয়াতি (CSRF) থেকে রক্ষা করা। যাইহোক, অনিরাপদ HTTP ট্র্যাফিক এখনও নেটওয়ার্ক আক্রমণকারীদের জন্য কুকিগুলির সাথে ছত্রভঙ্গ করার একটি সুযোগ উপস্থাপন করে যা তারপরে সাইটের নিরাপদ HTTPS সংস্করণে ব্যবহার করা হবে। স্কিমগুলির মধ্যে এই অতিরিক্ত ক্রস-সাইট সীমানা তৈরি করা এই আক্রমণগুলির বিরুদ্ধে আরও প্রতিরক্ষা প্রদান করে।
সাধারণ ক্রস-স্কিম পরিস্থিতি
নেভিগেশন
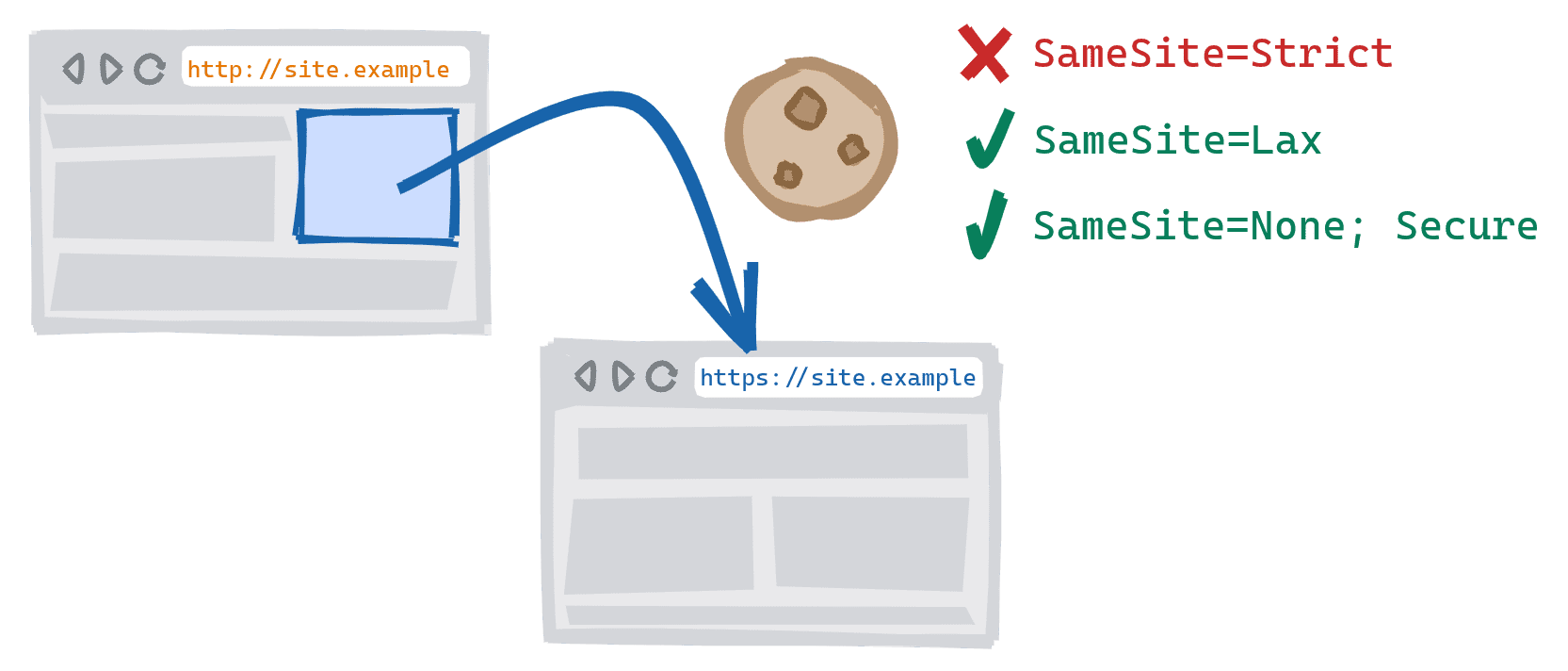
একটি ওয়েবসাইটের ক্রস-স্কিম সংস্করণগুলির মধ্যে নেভিগেট করা (উদাহরণস্বরূপ, http ://site.example থেকে https ://site.example লিঙ্ক করা) আগে SameSite=Strict কুকি পাঠানোর অনুমতি দেবে। এটি এখন একটি ক্রস-সাইট নেভিগেশন হিসাবে বিবেচিত হয় যার অর্থ SameSite=Strict কুকিজ ব্লক করা হবে।

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict | ⛔ অবরুদ্ধ | ⛔ অবরুদ্ধ |
SameSite=Lax | ✓ অনুমোদিত | ✓ অনুমোদিত |
SameSite=None;Secure | ✓ অনুমোদিত | ⛔ অবরুদ্ধ |
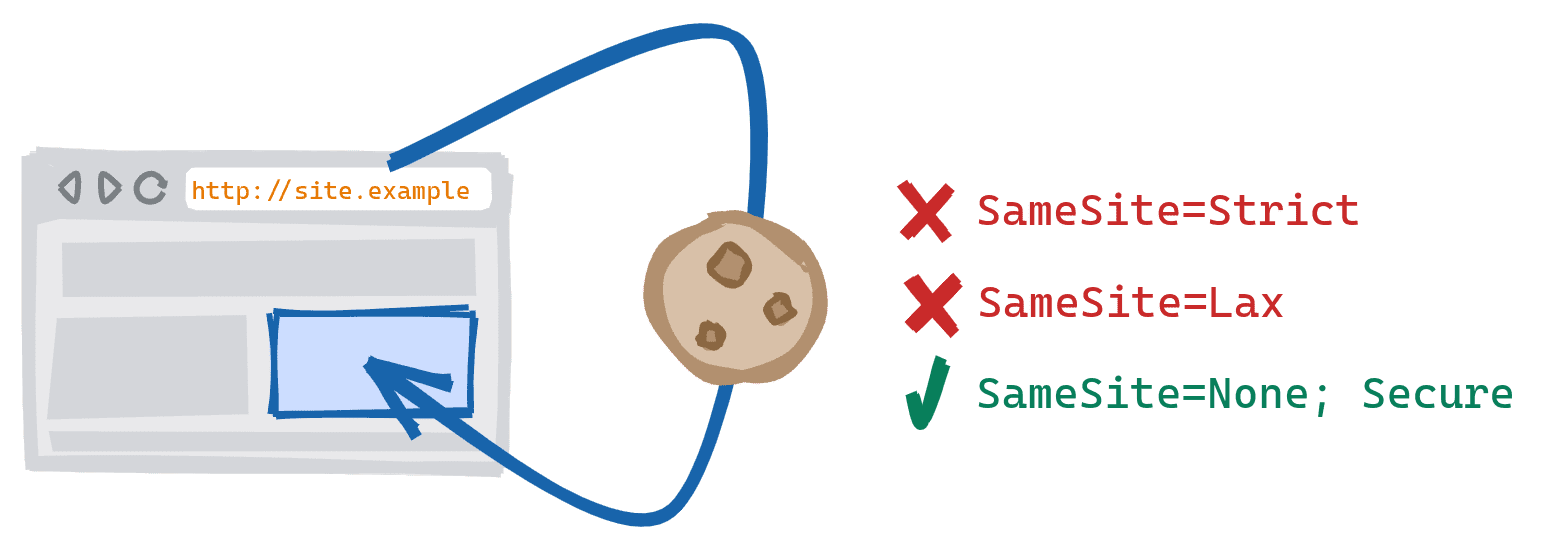
উপ-সম্পদ লোড হচ্ছে
আপনি সম্পূর্ণ HTTPS-এ আপগ্রেড করার জন্য কাজ করার সময় এখানে আপনার করা যেকোনো পরিবর্তন শুধুমাত্র একটি অস্থায়ী সমাধান হিসেবে বিবেচিত হবে।
সাবরিসোর্সের উদাহরণগুলির মধ্যে রয়েছে ছবি, আইফ্রেম এবং XHR বা ফেচের মাধ্যমে করা নেটওয়ার্ক অনুরোধ।
একটি পৃষ্ঠায় একটি ক্রস-স্কিম সাবরিসোর্স লোড করা আগে SameSite=Strict বা SameSite=Lax কুকি পাঠানো বা সেট করার অনুমতি দেবে। এখন এটিকে অন্য কোনো তৃতীয় পক্ষ বা ক্রস-সাইট সাবরিসোর্সের মতোই বিবেচনা করা হয় যার অর্থ হল যে কোনো SameSite=Strict বা SameSite=Lax কুকিজ ব্লক করা হবে।
অতিরিক্তভাবে, এমনকি যদি ব্রাউজার অনিরাপদ স্কিম থেকে সংস্থানগুলিকে একটি সুরক্ষিত পৃষ্ঠায় লোড করার অনুমতি দেয়, তবে এই অনুরোধগুলিতে সমস্ত কুকি ব্লক করা হবে কারণ তৃতীয়-পক্ষ বা ক্রস-সাইট কুকিজের প্রয়োজন Secure ৷

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict | ⛔ অবরুদ্ধ | ⛔ অবরুদ্ধ |
SameSite=Lax | ⛔ অবরুদ্ধ | ⛔ অবরুদ্ধ |
SameSite=None;Secure | ✓ অনুমোদিত | ⛔ অবরুদ্ধ |
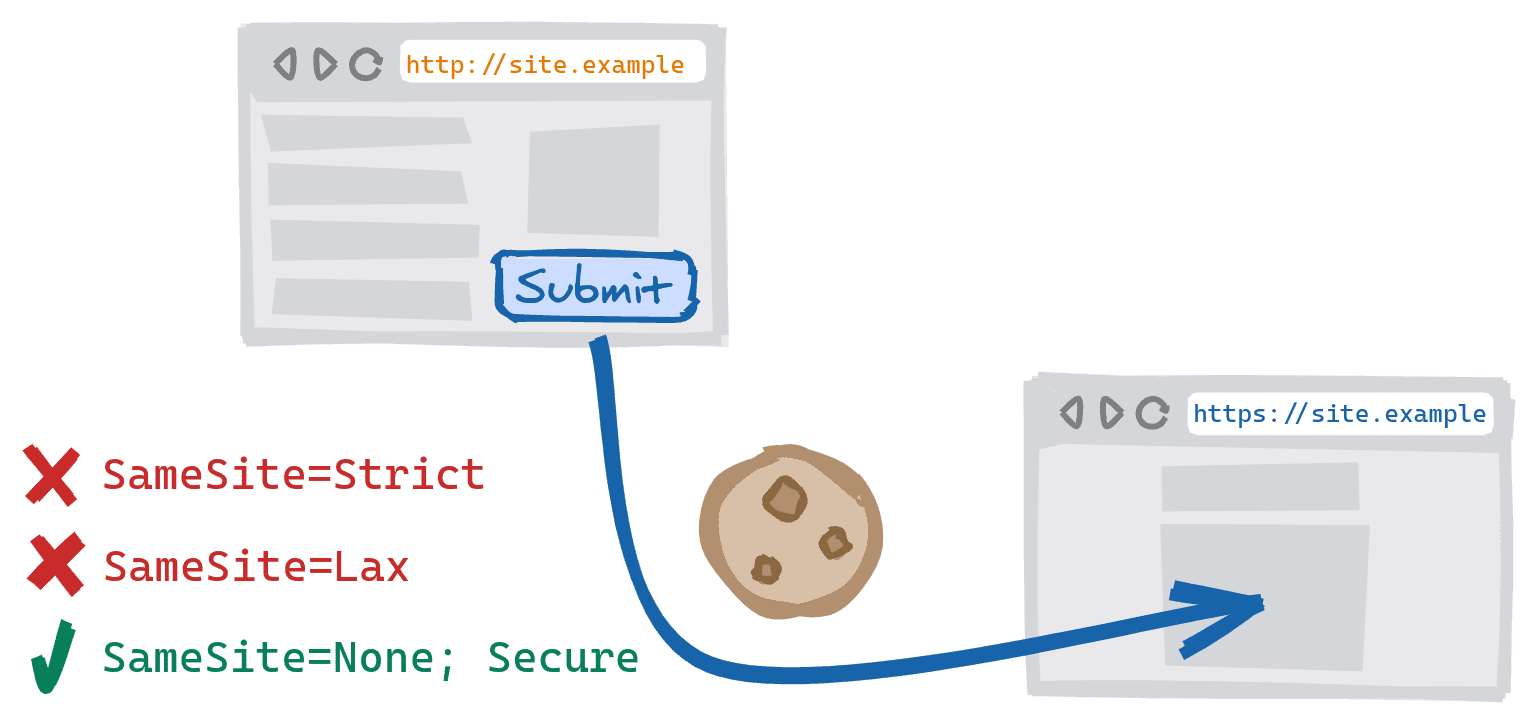
একটি ফর্ম পোস্টিং
একটি ওয়েবসাইটের ক্রস-স্কিম সংস্করণের মধ্যে পোস্ট করা আগে SameSite=Lax বা SameSite=Strict সহ সেট করা কুকি পাঠানোর অনুমতি দেবে। এখন এটি একটি ক্রস-সাইট POST হিসাবে বিবেচিত হয় - শুধুমাত্র SameSite=None কুকি পাঠানো যাবে না। আপনি এমন সাইটগুলিতে এই দৃশ্যের সম্মুখীন হতে পারেন যেগুলি ডিফল্টরূপে অনিরাপদ সংস্করণ উপস্থাপন করে, তবে সাইন-ইন বা চেক-আউট ফর্ম জমা দেওয়ার পরে ব্যবহারকারীদের সুরক্ষিত সংস্করণে আপগ্রেড করে৷
সাবরিসোর্সের মতো, যদি অনুরোধটি একটি সুরক্ষিত, যেমন HTTPS, থেকে একটি অনিরাপদ, যেমন HTTP, প্রসঙ্গে চলে যায়, তাহলে তৃতীয় পক্ষ বা ক্রস-সাইট কুকির জন্য Secure প্রয়োজন হওয়ায় এই অনুরোধগুলিতে সমস্ত কুকি ব্লক করা হবে।

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict | ⛔ অবরুদ্ধ | ⛔ অবরুদ্ধ |
SameSite=Lax | ⛔ অবরুদ্ধ | ⛔ অবরুদ্ধ |
SameSite=None;Secure | ✓ অনুমোদিত | ⛔ অবরুদ্ধ |
আমি কিভাবে আমার সাইট পরীক্ষা করতে পারি?
ডেভেলপার টুলিং এবং মেসেজিং Chrome এবং Firefox-এ উপলব্ধ।
Chrome 86 থেকে, DevTools-এর ইস্যু ট্যাবে স্কিমফুল সেম-সাইট সমস্যা অন্তর্ভুক্ত থাকবে। আপনি আপনার সাইটের জন্য হাইলাইট করা নিম্নলিখিত সমস্যাগুলি দেখতে পারেন৷
নেভিগেশন সমস্যা:
- "একই-সাইটের অনুরোধে কুকি পাঠানো চালিয়ে যেতে সম্পূর্ণরূপে HTTPS-এ স্থানান্তর করুন"—একটি সতর্কতা যে কুকিটি Chrome এর ভবিষ্যতের সংস্করণে ব্লক করা হবে ।
- "একই সাইটের অনুরোধে কুকি পাঠানোর জন্য সম্পূর্ণরূপে HTTPS-এ স্থানান্তর করুন" - একটি সতর্কতা যে কুকি ব্লক করা হয়েছে ।
সাবরিসোর্স লোডিং সমস্যা:
- "একই-সাইট সাবরিসোর্সগুলিতে কুকি পাঠানো চালিয়ে যেতে সম্পূর্ণরূপে HTTPS-এ স্থানান্তর করুন" অথবা "একই-সাইট সাবরিসোর্স দ্বারা কুকি সেট করার অনুমতি দেওয়া চালিয়ে যেতে সম্পূর্ণরূপে HTTPS-এ স্থানান্তর করুন"—সতর্কতা যে Chrome এর ভবিষ্যতের সংস্করণে কুকি ব্লক করা হবে ৷
- "একই-সাইট সাবরিসোর্সে কুকি পাঠানোর জন্য সম্পূর্ণরূপে HTTPS-এ স্থানান্তর করুন" অথবা "একই-সাইট সাবরিসোর্স দ্বারা কুকি সেট করার অনুমতি দেওয়ার জন্য সম্পূর্ণরূপে HTTPS-এ স্থানান্তর করুন"—কুকি ব্লক করা হয়েছে বলে সতর্কতা। একটি ফর্ম পোস্ট করার সময় পরবর্তী সতর্কতাটিও উপস্থিত হতে পারে৷
স্কিমফুল সেম-সাইটের জন্য টেস্টিং এবং ডিবাগিং টিপসে আরও বিশদ পাওয়া যায়।
Firefox 79 থেকে, network.cookie.sameSite.schemeful মাধ্যমে about:config মাধ্যমে true সেট করে কনসোল স্কিমফুল একই-সাইট সমস্যাগুলির জন্য বার্তা প্রদর্শন করবে। আপনি আপনার সাইটে নিম্নলিখিত দেখতে পারেন:
- "কুকি
cookie_nameশীঘ্রইhttp://site.example/বিপরীতে ক্রস-সাইট কুকি হিসাবে বিবেচনা করা হবে কারণ স্কিমটি মেলে না।" - "কুকি
cookie_namehttp://site.example/বিপরীতে ক্রস-সাইট হিসাবে বিবেচনা করা হয়েছে কারণ স্কিমটি মেলে না।"
FAQ
আমার সাইট ইতিমধ্যেই HTTPS-এ সম্পূর্ণ উপলব্ধ, কেন আমি আমার ব্রাউজারের DevTools-এ সমস্যা দেখছি?
এটা সম্ভব যে আপনার কিছু লিঙ্ক এবং সাবরিসোর্স এখনও অনিরাপদ URL গুলি নির্দেশ করে৷
এই সমস্যাটি সমাধান করার একটি উপায় হল HTTP কঠোর-পরিবহন-নিরাপত্তা (HSTS) এবং includeSubDomain নির্দেশিকা ব্যবহার করা। HSTS + includeSubDomain এর সাথে আপনার পৃষ্ঠাগুলির একটিতে ভুলবশত একটি অনিরাপদ লিঙ্ক অন্তর্ভুক্ত থাকলেও ব্রাউজারটি স্বয়ংক্রিয়ভাবে পরিবর্তে সুরক্ষিত সংস্করণ ব্যবহার করবে।
যদি আমি HTTPS-এ আপগ্রেড করতে না পারি?
যদিও আমরা দৃঢ়ভাবে সুপারিশ করি যে আপনি আপনার ব্যবহারকারীদের সুরক্ষার জন্য আপনার সাইটটিকে সম্পূর্ণরূপে HTTPS-এ আপগ্রেড করুন, আপনি যদি নিজে তা করতে অক্ষম হন তবে আমরা আপনার হোস্টিং প্রদানকারীর সাথে কথা বলার পরামর্শ দিই যে তারা সেই বিকল্পটি অফার করতে পারে কিনা। আপনি যদি স্ব-হোস্ট করেন, তাহলে আসুন এনক্রিপ্ট একটি শংসাপত্র ইনস্টল এবং কনফিগার করার জন্য অনেকগুলি সরঞ্জাম সরবরাহ করে। আপনি একটি CDN বা অন্য প্রক্সির পিছনে আপনার সাইট সরানোর বিষয়ে তদন্ত করতে পারেন যা HTTPS সংযোগ প্রদান করতে পারে।
এটি এখনও সম্ভব না হলে প্রভাবিত কুকিগুলিতে SameSite সুরক্ষা শিথিল করার চেষ্টা করুন৷
- সেক্ষেত্রে যেখানে শুধুমাত্র
SameSite=Strictকুকিজ ব্লক করা হচ্ছে আপনি সুরক্ষা কমাতে পারেনLaxএ। - এমন ক্ষেত্রে যেখানে
StrictএবংLaxকুকিজ উভয়ই ব্লক করা হচ্ছে এবং আপনার কুকি একটি নিরাপদ URL এ পাঠানো হচ্ছে (বা সেট করা হয়েছে) আপনি সুরক্ষাগুলিকেNoneএ নামিয়ে দিতে পারেন।- আপনি যে URL-এ কুকিজ পাঠাচ্ছেন (বা সেগুলি থেকে সেটিং) অনিরাপদ হলে এই সমাধান ব্যর্থ হবে৷ এর কারণ হল
SameSite=Noneএর জন্য কুকিজেরSecureঅ্যাট্রিবিউটের প্রয়োজন নেই যার মানে সেই কুকিগুলি পাঠানো বা কোনও অনিরাপদ সংযোগের মাধ্যমে সেট করা যাবে না। এই ক্ষেত্রে আপনার সাইট HTTPS-এ আপগ্রেড না হওয়া পর্যন্ত আপনি সেই কুকি অ্যাক্সেস করতে পারবেন না। - মনে রাখবেন, এটি শুধুমাত্র অস্থায়ী কারণ শেষ পর্যন্ত তৃতীয় পক্ষের কুকিগুলি সম্পূর্ণভাবে বন্ধ হয়ে যাবে।
- আপনি যে URL-এ কুকিজ পাঠাচ্ছেন (বা সেগুলি থেকে সেটিং) অনিরাপদ হলে এই সমাধান ব্যর্থ হবে৷ এর কারণ হল
যদি আমি একটি SameSite অ্যাট্রিবিউট নির্দিষ্ট না করে থাকি তাহলে এটি কীভাবে আমার কুকিজকে প্রভাবিত করে?
SameSite অ্যাট্রিবিউট ছাড়া কুকিগুলিকে সেভাবে বিবেচনা করা হয় যেন তারা SameSite=Lax উল্লেখ করেছে এবং একই ক্রস-স্কিম আচরণ এই কুকিগুলিতেও প্রযোজ্য। মনে রাখবেন যে অনিরাপদ পদ্ধতির সাময়িক ব্যতিক্রম এখনও প্রযোজ্য, আরও তথ্যের জন্য Chromium SameSite FAQ-এ Lax + POST প্রশমন দেখুন।
WebSockets কিভাবে প্রভাবিত হয়?
WebSocket সংযোগগুলি এখনও একই-সাইট হিসাবে বিবেচিত হবে যদি সেগুলি পৃষ্ঠার মতো একই সুরক্ষিত হয়৷
একই সাইট:
-
https://থেকেwss://সংযোগ -
http://থেকেws://সংযোগ
ক্রস-সাইট:
-
http://থেকেwss://সংযোগ -
https://থেকেws://সংযোগ



