'동일 사이트'의 정의가 URL 스키마를 포함하도록 발전하고 있으므로 이제 사이트의 HTTP 버전과 HTTPS 버전 간의 링크가 교차 사이트 요청으로 간주됩니다. 가능하면 문제를 방지하기 위해 기본적으로 HTTPS로 업그레이드하거나 필요한 SameSite 속성 값에 관한 세부정보를 참고하세요.
스키마 기반 동일 사이트는 (웹)사이트의 정의를 등록 가능한 도메인에서 스키마 + 등록 가능한 도메인으로 수정합니다. 자세한 내용과 예는 '동일 사이트' 및 '동일 출처' 이해하기를 참고하세요.
다행히 웹사이트가 이미 HTTPS로 완전히 업그레이드된 경우 아무런 우려도 하지 않으셔도 됩니다. 사용자에게 변경되는 사항은 없습니다.
아직 웹사이트를 완전히 업그레이드하지 않았다면 이 작업을 우선적으로 진행해야 합니다.
그러나 사이트 방문자가 HTTP와 HTTPS 간에 이동하는 경우가 있는 경우 이러한 일반적인 시나리오와 관련 SameSite 쿠키 동작은 이 도움말 뒷부분에 설명되어 있습니다.
Chrome과 Firefox에서 모두 테스트를 위해 이러한 변경사항을 사용 설정할 수 있습니다.
- Chrome 86에서
about://flags/#schemeful-same-site를 사용 설정합니다. Chrome 상태 페이지에서 진행 상황을 추적합니다. - Firefox 79부터
about:config를 통해network.cookie.sameSite.schemeful를true로 설정합니다. Bugzilla 문제를 사용하여 진행 상황을 추적합니다.
쿠키의 기본값을 SameSite=Lax로 변경한 주요 이유 중 하나는 크로스 사이트 요청 위조(CSRF)를 방지하기 위해서였습니다. 하지만 안전하지 않은 HTTP 트래픽은 여전히 네트워크 공격자가 사이트의 보안 HTTPS 버전에서 사용될 쿠키를 조작할 수 있는 기회를 제공합니다. 스킴 간에 이러한 교차 사이트 경계를 추가로 만들면 이러한 공격을 더욱 효과적으로 방어할 수 있습니다.
일반적인 교차 스키마 시나리오
탐색
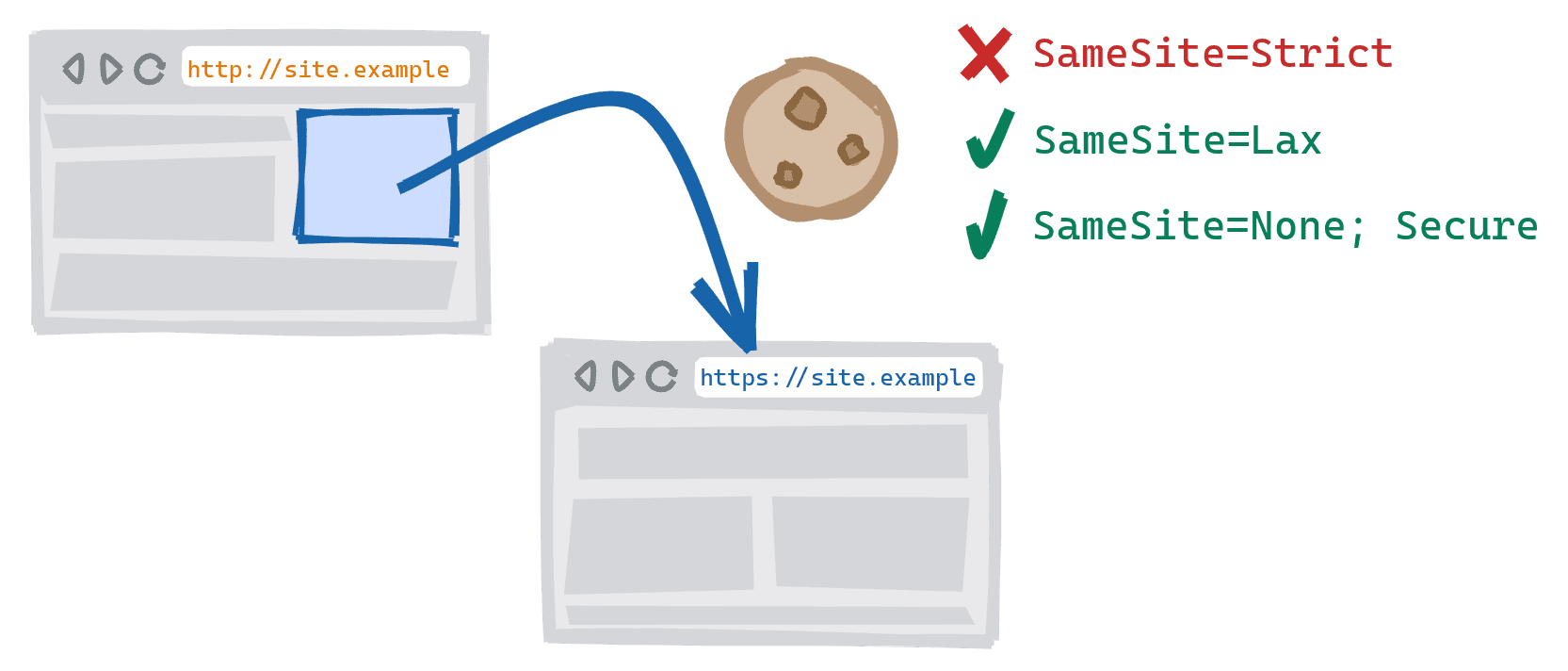
이전에는 웹사이트의 교차 스키마 버전 간에 탐색 (예: http://site.example에서 https://site.example으로 연결)하면 SameSite=Strict 쿠키가 전송될 수 있었습니다. 이제 이는 크로스 사이트 탐색으로 처리되므로 SameSite=Strict 쿠키가 차단됩니다.

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ 차단됨 | ⛔ 차단됨 |
SameSite=Lax
|
✓ 허용됨 | ✓ 허용됨 |
SameSite=None;Secure
|
✓ 허용됨 | ⛔ 차단됨 |
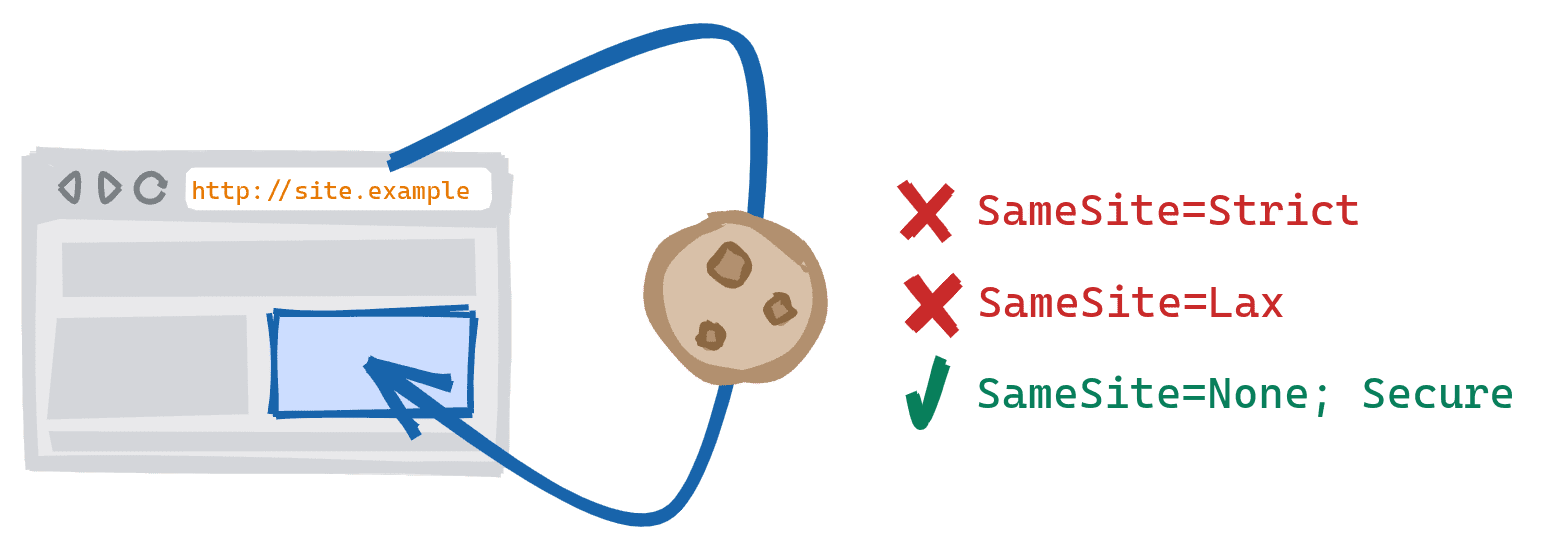
하위 리소스 로드 중
여기에서 변경하는 사항은 전체 HTTPS로 업그레이드하는 동안의 임시 해결 방법으로만 간주해야 합니다.
하위 리소스의 예로는 이미지, iframe, XHR 또는 Fetch로 이루어진 네트워크 요청이 있습니다.
이전에는 페이지에서 교차 스킴 하위 리소스를 로드하면 SameSite=Strict 또는 SameSite=Lax 쿠키를 전송하거나 설정할 수 있었습니다. 이제 이는 다른 서드 파티 또는 교차 사이트 하위 리소스와 동일한 방식으로 처리되므로 모든 SameSite=Strict 또는 SameSite=Lax 쿠키가 차단됩니다.
또한 브라우저에서 안전하지 않은 스키마의 리소스가 안전한 페이지에 로드되도록 허용하더라도 서드 파티 또는 교차 사이트 쿠키에 Secure가 필요하므로 이러한 요청에서 모든 쿠키가 차단됩니다.

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ 차단됨 | ⛔ 차단됨 |
SameSite=Lax
|
⛔ 차단됨 | ⛔ 차단됨 |
SameSite=None;Secure
|
✓ 허용됨 | ⛔ 차단됨 |
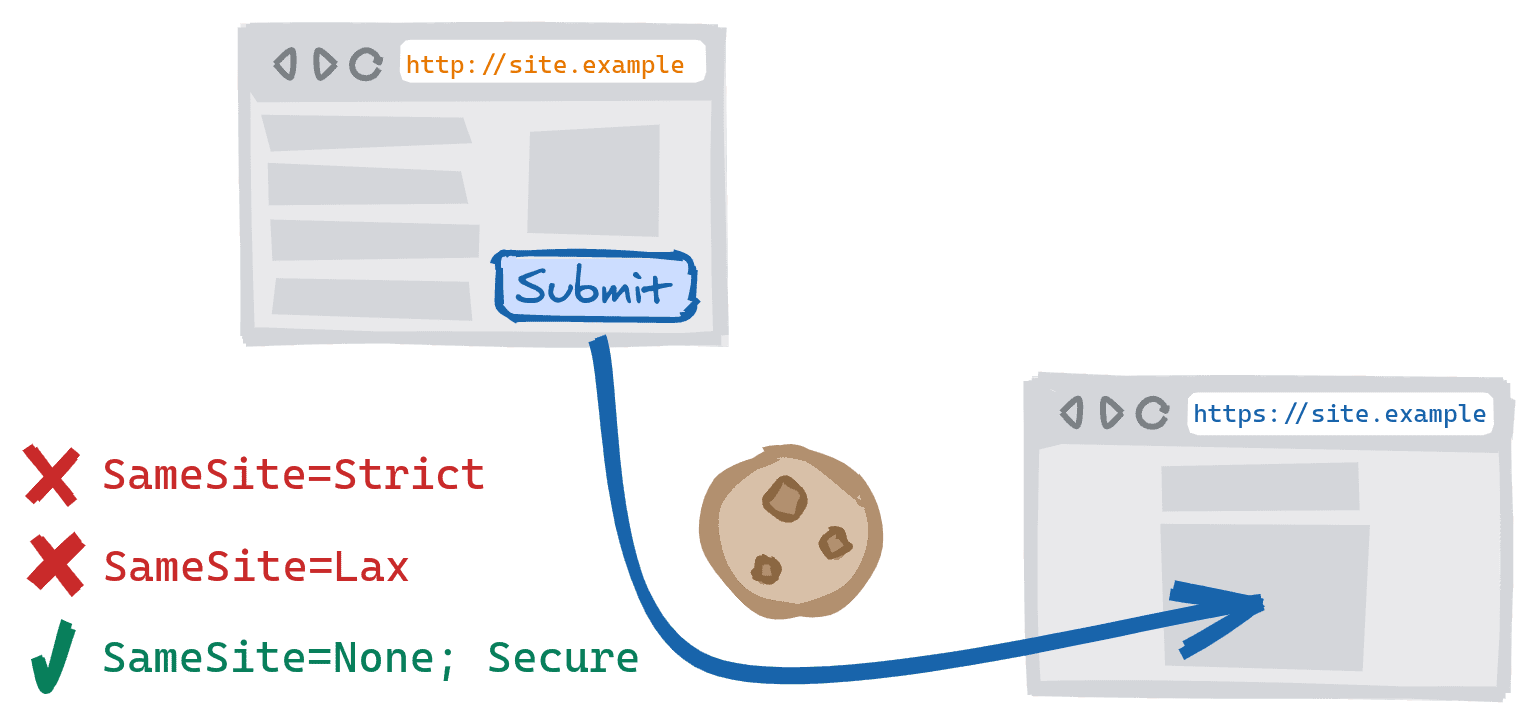
양식 POST
이전에는 웹사이트의 교차 스킴 버전 간에 게시하면 SameSite=Lax 또는 SameSite=Strict로 설정된 쿠키가 전송될 수 있었습니다. 이제 이는 크로스 사이트 POST로 취급되며 SameSite=None 쿠키만 전송할 수 있습니다. 기본적으로 안전하지 않은 버전을 표시하지만 로그인 또는 결제 양식을 제출할 때 사용자를 안전한 버전으로 업그레이드하는 사이트에서 이 시나리오가 발생할 수 있습니다.
하위 리소스와 마찬가지로 요청이 안전한 컨텍스트 (예: HTTPS)에서 안전하지 않은 컨텍스트 (예: HTTP)로 전송되는 경우 서드 파티 또는 교차 사이트 쿠키에 Secure가 필요하므로 이러한 요청에서 모든 쿠키가 차단됩니다.

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ 차단됨 | ⛔ 차단됨 |
SameSite=Lax
|
⛔ 차단됨 | ⛔ 차단됨 |
SameSite=None;Secure
|
✓ 허용됨 | ⛔ 차단됨 |
내 사이트를 테스트하려면 어떻게 해야 하나요?
개발자 도구 및 메시지는 Chrome과 Firefox에서 사용할 수 있습니다.
Chrome 86부터 DevTools의 문제 탭에 Schemeful Same-Site 문제가 포함됩니다. 사이트에 다음 문제가 강조 표시될 수 있습니다.
탐색 문제:
- '계속해서 쿠키가 동일 사이트 요청에서 전송되도록 하려면 HTTPS로 완전히 이전하세요': 향후 버전의 Chrome에서 쿠키가 차단될 것이라는 경고입니다.
- '쿠키가 동일 사이트 요청에서 전송되도록 하려면 HTTPS로 완전히 이전하세요': 쿠키가 차단되었다는 경고입니다.
하위 리소스 로드 문제:
- '계속해서 쿠키가 동일 사이트 하위 리소스로 전송되도록 하려면 HTTPS로 완전히 이전하세요' 또는 '계속해서 쿠키가 동일 사이트 하위 리소스에 의해 설정되도록 하려면 HTTPS로 완전히 이전하세요': 향후 버전의 Chrome에서 쿠키가 차단될 것이라는 경고입니다.
- '쿠키가 동일 사이트 하위 리소스로 전송되도록 하려면 HTTPS로 완전히 이전하세요' 또는 '쿠키가 동일 사이트 하위 리소스에 의해 설정되도록 하려면 HTTPS로 완전히 이전하세요': 쿠키가 차단되었다는 경고입니다. 후자의 경고는 양식을 POST할 때도 표시될 수 있습니다.
자세한 내용은 스키마 기반 동일 사이트 테스트 및 디버깅 도움말을 참고하세요.
Firefox 79부터 about:config를 통해 network.cookie.sameSite.schemeful가 true로 설정되면 콘솔에 Schemeful Same-Site 문제에 관한 메시지가 표시됩니다.
사이트에 다음과 같은 내용이 표시될 수 있습니다.
- '스킴이 일치하지 않으므로 쿠키
cookie_name가http://site.example/에 대한 교차 사이트 쿠키로 곧 처리됩니다.' - '스킴이 일치하지 않으므로 쿠키
cookie_name가http://site.example/에 대해 크로스 사이트로 처리되었습니다.'
FAQ
사이트가 이미 HTTPS에서 완전히 작동하는데 브라우저의 DevTools에 문제가 표시되는 이유는 무엇인가요?
일부 링크와 하위 리소스가 여전히 안전하지 않은 URL을 가리키고 있을 수 있습니다.
이 문제를 해결하는 한 가지 방법은 HTTP
Strict-Transport-Security(HSTS) 및 includeSubDomain 디렉티브를 사용하는 것입니다. HSTS + includeSubDomain를 사용하면 페이지 중 하나에 실수로 안전하지 않은 링크가 포함되더라도 브라우저에서 자동으로 안전한 버전을 대신 사용합니다.
HTTPS로 업그레이드할 수 없는 경우 어떻게 해야 하나요?
사용자를 보호하기 위해 사이트를 완전히 HTTPS로 업그레이드하는 것이 좋지만 직접 업그레이드할 수 없는 경우 호스팅 업체에 문의하여 해당 옵션을 제공할 수 있는지 확인하세요. 자체 호스팅하는 경우 Let's Encrypt에서 인증서를 설치하고 구성하는 여러 도구를 제공합니다. HTTPS 연결을 제공할 수 있는 CDN 또는 기타 프록시 뒤에 사이트를 이동하는 것도 고려해 볼 수 있습니다.
그래도 문제가 해결되지 않으면 영향을 받는 쿠키의 SameSite 보호를 완화해 보세요.
SameSite=Strict쿠키만 차단되는 경우 보호 수준을Lax로 낮출 수 있습니다.Strict및Lax쿠키가 모두 차단되고 쿠키가 안전한 URL로 전송되거나 안전한 URL에서 설정되는 경우 보호 수준을None로 낮출 수 있습니다.- 쿠키를 전송하거나 설정하는 URL이 안전하지 않으면 이 해결 방법이 실패합니다. 이는
SameSite=None에 쿠키의Secure속성이 필요하기 때문입니다. 즉, 이러한 쿠키는 안전하지 않은 연결을 통해 전송되거나 설정되지 않을 수 있습니다. 이 경우 사이트가 HTTPS로 업그레이드될 때까지 해당 쿠키에 액세스할 수 없습니다. - 서드 파티 쿠키는 결국 완전히 지원 중단되므로 이 조치는 일시적입니다.
- 쿠키를 전송하거나 설정하는 URL이 안전하지 않으면 이 해결 방법이 실패합니다. 이는
SameSite 속성을 지정하지 않은 경우 이는 쿠키에 어떤 영향을 미치나요?
SameSite 속성이 없는 쿠키는 SameSite=Lax를 지정한 것처럼 취급되며 이러한 쿠키에도 동일한 교차 스킴 동작이 적용됩니다. 안전하지 않은 메서드에 대한 임시 예외는 계속 적용됩니다. 자세한 내용은 Chromium SameSite FAQ의 Lax + POST 완화를 참고하세요.
WebSockets는 어떻게 영향을 받나요?
WebSocket 연결이 페이지와 동일한 보안을 사용하는 경우에도 여전히 동일 사이트로 간주됩니다.
Same-site:
https://의wss://연결http://의ws://연결
교차 사이트:
http://의wss://연결https://의ws://연결



