Setiap cookie berisi key-value pair beserta sejumlah atribut yang mengontrol kapan dan di mana cookie tersebut digunakan.
Pengenalan atribut SameSite (ditetapkan dalam
RFC6265bis)
memungkinkan Anda menyatakan apakah cookie Anda dibatasi untuk konteks pihak pertama atau
situs yang sama. Sebaiknya pahami dengan tepat arti 'situs' di sini.
Situs adalah kombinasi dari akhiran domain dan bagian domain tepat
sebelumnya. Misalnya, domain www.web.dev adalah bagian dari situs web.dev.
Istilah utama: Jika pengguna berada di www.web.dev dan meminta gambar dari
static.web.dev, itu adalah permintaan same-site.
Daftar akhiran publik menentukan halaman mana yang dianggap berada di situs yang sama. Hal ini tidak hanya bergantung pada domain level teratas seperti .com,
tetapi juga dapat mencakup layanan seperti github.io. Hal ini memungkinkan
your-project.github.io dan my-project.github.io dihitung sebagai situs terpisah.
Istilah utama: Jika pengguna berada di your-project.github.io dan meminta gambar dari
my-project.github.io, itu adalah permintaan lintas situs.
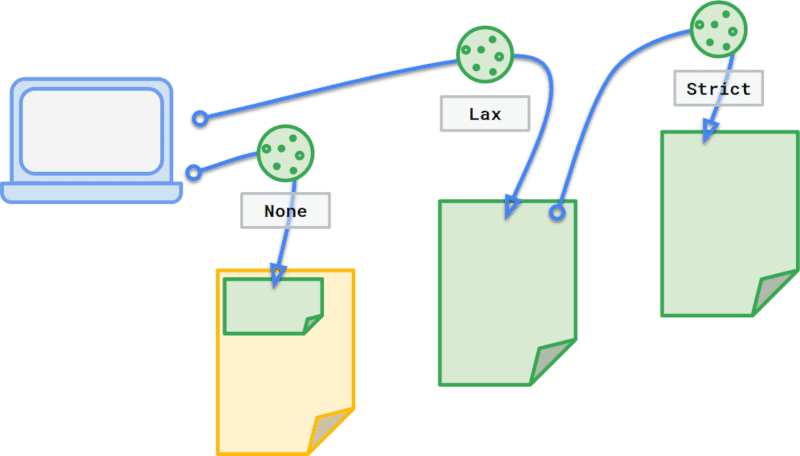
Gunakan atribut SameSite untuk menyatakan penggunaan cookie
Atribut SameSite pada cookie menyediakan tiga cara berbeda untuk mengontrol
perilaku ini. Anda dapat memilih untuk tidak menentukan atribut, atau menggunakan
Strict atau Lax untuk membatasi cookie ke permintaan situs yang sama.
Jika Anda menyetel SameSite ke Strict, cookie Anda hanya dapat dikirim dalam konteks pihak pertama; yaitu, jika situs untuk cookie cocok dengan situs yang ditampilkan di kotak alamat browser. Jadi, jika cookie promo_shown ditetapkan sebagai berikut:
Set-Cookie: promo_shown=1; SameSite=Strict
Saat pengguna berada di situs Anda, cookie akan dikirim dengan permintaan seperti yang diharapkan.
Namun, jika pengguna mengikuti link ke situs Anda dari situs lain, cookie tidak dikirim pada permintaan awal tersebut.
Hal ini bagus untuk cookie yang terkait dengan fitur yang selalu berada di belakang navigasi awal, seperti mengubah sandi atau melakukan pembelian, tetapi terlalu ketat untuk cookie seperti promo_shown. Jika pembaca Anda mengikuti link
ke situs, mereka ingin cookie dikirim agar preferensi mereka dapat diterapkan.
SameSite=Lax memungkinkan browser mengirim cookie dengan navigasi tingkat atas ini. Misalnya, jika situs lain mereferensikan konten situs Anda, dalam
hal ini dengan menggunakan foto kucing Anda dan memberikan link ke artikel Anda sebagai
berikut:
<p>Look at this amazing cat!</p>
<img src="https://blog.example/blog/img/amazing-cat.png" />
<p>Read the <a href="https://blog.example/blog/cat.html">article</a>.</p>
Dengan cookie yang ditetapkan ke Lax sebagai berikut:
Set-Cookie: promo_shown=1; SameSite=Lax
Saat browser meminta amazing-cat.png untuk blog orang lain, situs Anda tidak mengirimkan cookie. Namun, saat pembaca mengikuti link ke cat.html di situs Anda, permintaan tersebut akan menyertakan cookie.
Sebaiknya gunakan SameSite dengan cara ini, yaitu menetapkan cookie yang memengaruhi tampilan situs ke Lax, dan cookie yang terkait dengan tindakan pengguna ke Strict.
Anda juga dapat menyetel SameSite ke None untuk menunjukkan bahwa Anda ingin cookie dikirim dalam semua konteks. Jika Anda menyediakan layanan yang digunakan oleh situs lain seperti widget, konten sematan, program afiliasi, iklan, atau login di beberapa situs, gunakan None untuk memastikan maksud Anda jelas.

None, Lax, atau Strict.
Perubahan pada perilaku default tanpa SameSite
Browser Support
Atribut SameSite didukung secara luas, tetapi belum banyak digunakan.
Sebelumnya, menyetel cookie tanpa SameSite secara default akan mengirimkannya dalam
semua konteks, yang membuat pengguna rentan terhadap CSRF dan kebocoran
informasi yang tidak disengaja. Untuk mendorong developer menyatakan niat mereka dan memberikan pengalaman yang lebih aman kepada pengguna, proposal IETF, Incrementally Better Cookies, menguraikan dua perubahan utama:
- Cookie tanpa atribut
SameSitediperlakukan sebagaiSameSite=Lax. - Cookie dengan
SameSite=Nonejuga harus menentukanSecure, yang berarti cookie memerlukan konteks yang aman.
Kedua perubahan ini kompatibel dengan versi lama browser yang telah menerapkan atribut SameSite versi sebelumnya dengan benar, serta browser yang tidak mendukung versi SameSite sebelumnya. Tujuannya adalah untuk mengurangi ketergantungan developer pada perilaku default browser dengan membuat perilaku cookie dan penggunaan yang dimaksud menjadi eksplisit. Klien yang tidak mengenali
SameSite=None harus mengabaikannya.
SameSite=Lax secara default
Jika Anda mengirim cookie tanpa menentukan atribut SameSite, browser akan memperlakukan cookie tersebut seolah-olah disetel ke SameSite=Lax. Sebaiknya tetap tetapkan SameSite=Lax secara eksplisit untuk membuat pengalaman pengguna Anda lebih konsisten di seluruh browser.
SameSite=None harus aman
Saat membuat cookie lintas situs menggunakan SameSite=None, Anda juga harus menyetelnya ke
Secure agar diterima oleh browser:
Set-Cookie: widget_session=abc123; SameSite=None; Secure
Anda dapat menguji perilaku ini mulai Chrome 76 dengan mengaktifkan
about://flags/#cookies-without-same-site-must-be-secure, dan dari Firefox 69
dengan menyetel network.cookie.sameSite.noneRequiresSecure di
about:config.
Sebaiknya perbarui cookie yang ada ke Secure sesegera mungkin.
Jika Anda mengandalkan layanan yang menyediakan konten pihak ketiga di situs Anda, pastikan penyedia layanan Anda memperbarui cookie mereka, dan perbarui semua cuplikan atau dependensi di situs Anda untuk memastikan situs tersebut menggunakan perilaku baru.
Resep kue SameSite
Untuk mengetahui detail lebih lanjut tentang cara memperbarui cookie agar berhasil menangani perubahan pada SameSite=None dan perbedaan perilaku browser ini, lihat artikel lanjutan, Resep cookie SameSite.
Terima kasih atas kontribusi dan masukan dari Lily Chen, Malte Ubl, Mike West, Rob Dodson, Tom Steiner, dan Vivek Sekhar.
Gambar utama cookie oleh Pille-Riin Priske di Unsplash

