כל קובץ Cookie מכיל צמד מפתח/ערך, וגם מספר מאפיינים שקובעים מתי ואיפה קובץ ה-Cookie הזה ישמש.
הוספנו את המאפיין SameSite (מוגדר ב-RFC6265bis) כדי שתוכלו להצהיר אם קובץ ה-Cookie מוגבל להקשר של צד ראשון או של אותו אתר. חשוב להבין בדיוק מה המשמעות של 'אתר' בהקשר הזה.
האתר הוא השילוב של סיומת הדומיין והחלק של הדומיין שמופיע ממש לפני הסיומת. לדוגמה, הדומיין www.web.dev הוא חלק מהאתר web.dev.
מונח חשוב: אם המשתמש נמצא באתר www.web.dev ומבקש תמונה מ-static.web.dev, זו בקשה מאותו אתר.
רשימת הסיומות הציבוריות מגדירה אילו דפים נחשבים כדפים באותו אתר. היא לא תלויה רק בדומיינים ברמה העליונה כמו .com, אלא יכולה לכלול גם שירותים כמו github.io. כך המערכת תספור את your-project.github.io ואת my-project.github.io כאתרים נפרדים.
מונח חשוב: אם המשתמש נמצא ב-your-project.github.io ומבקש תמונה מ-my-project.github.io, זו בקשה חוצת אתרים.
שימוש במאפיין SameSite כדי להצהיר על השימוש בקובצי Cookie
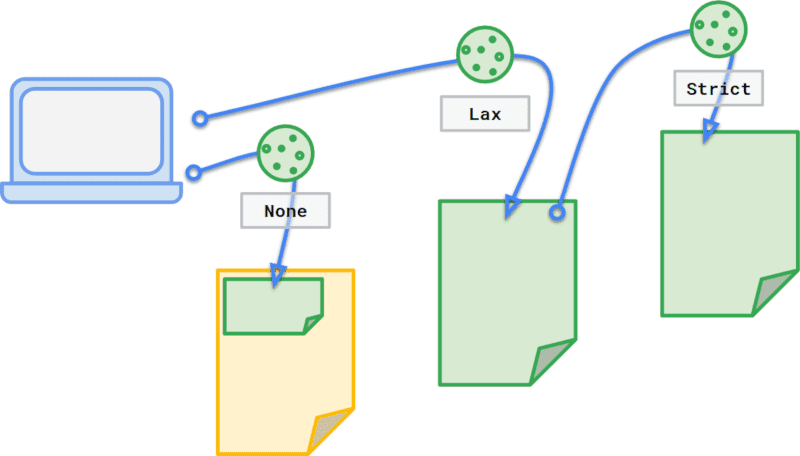
המאפיין SameSite בקובץ Cookie מספק שלוש דרכים שונות לשליטה בהתנהגות הזו. אפשר לא לציין את המאפיין, או להשתמש בערכים Strict או Lax כדי להגביל את קובץ ה-Cookie לבקשות מאותו אתר.
אם מגדירים את SameSite ל-Strict, אפשר לשלוח את קובץ ה-Cookie רק בהקשר של צד ראשון, כלומר אם האתר שקובץ ה-Cookie שייך לו זהה לאתר שמוצג בסרגל הכתובות של הדפדפן. לכן, אם קובץ ה-Cookie promo_shown מוגדר כך:
Set-Cookie: promo_shown=1; SameSite=Strict
כשהמשתמש נמצא באתר שלכם, קובץ ה-Cookie נשלח עם הבקשה כצפוי.
עם זאת, אם המשתמש עובר לאתר שלכם מקישור באתר אחר, קובץ ה-Cookie לא נשלח בבקשה הראשונית הזו.
השיטה הזו מתאימה לקובצי Cookie שקשורים לתכונות שתמיד מופעלות אחרי ניווט ראשוני, כמו שינוי סיסמה או ביצוע רכישה, אבל היא מגבילה מדי לקובץ Cookie כמו promo_shown. אם הקורא לוחץ על הקישור כדי להיכנס לאתר, הוא רוצה שקובץ ה-Cookie יישלח כדי שההעדפה שלו תוחל.
SameSite=Lax מאפשר לדפדפן לשלוח את קובץ ה-Cookie עם הניווטים האלה ברמה העליונה. לדוגמה, אם אתר אחר מפנה לתוכן באתר שלכם, במקרה הזה באמצעות תמונה של חתול ומספק קישור למאמר שלכם באופן הבא:
<p>Look at this amazing cat!</p>
<img src="https://blog.example/blog/img/amazing-cat.png" />
<p>Read the <a href="https://blog.example/blog/cat.html">article</a>.</p>
עם קובץ Cookie שהערך שלו מוגדר ל-Lax באופן הבא:
Set-Cookie: promo_shown=1; SameSite=Lax
כשהדפדפן מבקש את amazing-cat.png עבור הבלוג של האדם השני, האתר שלכם לא שולח את קובץ ה-Cookie. עם זאת, כשהקורא לוחץ על הקישור אל cat.html באתר שלכם, הבקשה כוללת את קובץ ה-Cookie.
מומלץ להשתמש ב-SameSite באופן הזה, להגדיר את קובצי ה-Cookie שמשפיעים על התצוגה של האתר לערך Lax, ואת קובצי ה-Cookie שקשורים לפעולות המשתמש לערך Strict.
אפשר גם להגדיר את SameSite לערך None כדי לציין שרוצים שקובץ ה-cookie יישלח בכל ההקשרים. אם אתם מספקים שירות שאתרים אחרים משתמשים בו, כמו ווידג'טים, תוכן מוטמע, תוכניות שותפים, פרסום או כניסה לחשבון בכמה אתרים, כדאי להשתמש ב-None כדי לוודא שהכוונה שלכם ברורה.

None, Lax או Strict.
שינויים בהתנהגות ברירת המחדל ללא SameSite
Browser Support
מאפיין SameSite נתמך באופן נרחב, אבל לא נעשה בו שימוש נרחב.
בעבר, הגדרת קובצי Cookie ללא SameSite הייתה גורמת לשליחתם כברירת מחדל בכל ההקשרים, מה שהשאיר את המשתמשים פגיעים ל-CSRF ולדליפת מידע לא מכוונת. כדי לעודד מפתחים לציין את הכוונות שלהם ולספק למשתמשים חוויה בטוחה יותר, בהצעה של IETF, Incrementally Better Cookies, מפורטים שני שינויים מרכזיים:
- קובצי Cookie ללא מאפיין
SameSiteמטופלים כ-SameSite=Lax. - קובצי Cookie עם
SameSite=Noneצריכים לציין גםSecure, כלומר הם דורשים הקשר מאובטח.
שני השינויים האלה תואמים לאחור לדפדפנים שיישמו בצורה נכונה את הגרסה הקודמת של מאפיין SameSite, וגם לדפדפנים שלא תומכים בגרסאות קודמות של SameSite. הם נועדו לצמצם את ההסתמכות של מפתחים על התנהגות ברירת המחדל של הדפדפנים, על ידי הבהרה של התנהגות קובצי ה-Cookie והשימוש המיועד בהם. כל הלקוחות שלא מזהים את SameSite=None צריכים להתעלם ממנו.
SameSite=Lax כברירת מחדל
אם שולחים קובץ Cookie בלי לציין את מאפיין SameSite שלו, הדפדפן מתייחס לקובץ ה-Cookie הזה כאילו הוא הוגדר לערך SameSite=Lax. אנחנו עדיין ממליצים להגדיר את SameSite=Lax באופן מפורש כדי שחוויית המשתמש תהיה עקבית יותר בדפדפנים שונים.
הערך SameSite=None חייב להיות מאובטח
כשיוצרים קובצי Cookie חוצי-אתרים באמצעות SameSite=None, צריך גם להגדיר אותם כ-Secure כדי שהדפדפן יקבל אותם:
Set-Cookie: widget_session=abc123; SameSite=None; Secure
אפשר לבדוק את ההתנהגות הזו החל מ-Chrome 76 על ידי הפעלת about://flags/#cookies-without-same-site-must-be-secure, ומ-Firefox 69 על ידי הגדרת network.cookie.sameSite.noneRequiresSecure ב-about:config.
מומלץ גם לעדכן קובצי Cookie קיימים ל-Secure בהקדם האפשרי.
אם אתם מסתמכים על שירותים שמספקים תוכן של צד שלישי באתר שלכם, חשוב לוודא שספק השירות מעדכן את קובצי ה-Cookie שלו, ולעדכן את כל קטעי הקוד או התלות באתר שלכם כדי לוודא שהאתר משתמש בהתנהגות החדשה.
מתכונים לSameSite
לפרטים נוספים על עדכון קובצי ה-Cookie כדי לטפל בהצלחה בשינויים האלה ב-SameSite=None ובהבדלים בהתנהגות הדפדפן, אפשר לעיין במאמר ההמשך SameSite cookie recipes.
תודה רבה על התרומות והמשוב של Lily Chen, Malte Ubl, Mike West, Rob Dodson, Tom Steiner ו-Vivek Sekhar.
תמונה ראשית (Hero) של קובצי Cookie מאת Pille-Riin Priske באתר Unsplash

