هر کوکی حاوی یک جفت کلید-مقدار به همراه تعدادی ویژگی است که زمان و مکان استفاده از کوکی را کنترل می کند.
معرفی ویژگی SameSite (تعریف شده در RFC6265bis ) به شما امکان می دهد اعلام کنید که آیا کوکی شما محدود به یک زمینه شخص اول یا همان سایت است. این مفید است که دقیقاً بدانیم "سایت" در اینجا به چه معناست. سایت ترکیبی از پسوند دامنه و بخشی از دامنه درست قبل از آن است. به عنوان مثال، دامنه www.web.dev بخشی از سایت web.dev است.
اصطلاح کلیدی: اگر کاربر در www.web.dev باشد و از static.web.dev یک تصویر درخواست کند، این درخواست همان سایت است.
لیست پسوند عمومی مشخص می کند که چه صفحاتی در یک سایت قرار دارند. این فقط به دامنههای سطح بالا مانند .com بستگی ندارد، بلکه میتواند شامل خدماتی مانند github.io نیز باشد. این به your-project.github.io و my-project.github.io اجازه می دهد تا به عنوان سایت های جداگانه حساب شوند.
اصطلاح کلیدی: اگر کاربر در your-project.github.io باشد و از my-project.github.io تصویری درخواست کند، این یک درخواست بین سایتی است.
از ویژگی SameSite برای اعلام استفاده از کوکی استفاده کنید
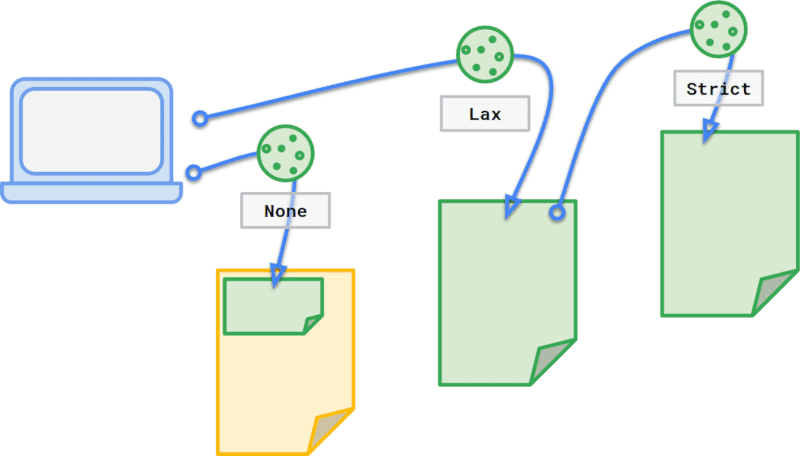
ویژگی SameSite در یک کوکی سه راه مختلف برای کنترل این رفتار ارائه می دهد. شما می توانید انتخاب کنید که مشخصه را مشخص نکنید، یا می توانید Strict یا Lax برای محدود کردن کوکی به درخواست های همان سایت استفاده کنید.
اگر SameSite روی Strict تنظیم کنید، کوکی شما فقط می تواند در یک زمینه شخص اول ارسال شود. یعنی اگر سایت کوکی با سایت نشان داده شده در نوار آدرس مرورگر مطابقت داشته باشد. بنابراین، اگر کوکی promo_shown به صورت زیر تنظیم شود:
Set-Cookie: promo_shown=1; SameSite=Strict
هنگامی که کاربر در سایت شما است، کوکی با درخواست همانطور که انتظار می رود ارسال می شود. با این حال، اگر کاربر پیوندی را به سایت شما از لینک دیگری دنبال کند، کوکی در آن درخواست اولیه ارسال نمیشود. این برای کوکیهای مربوط به ویژگیهایی که همیشه پشت یک پیمایش اولیه هستند، مانند تغییر رمز عبور یا خرید خوب است، اما برای کوکیهایی مانند promo_shown بسیار محدودکننده است. اگر خواننده شما پیوند را در سایت دنبال کند، میخواهد کوکی ارسال شود تا اولویت آنها اعمال شود.
SameSite=Lax به مرورگر اجازه می دهد تا کوکی را با این پیمایش های سطح بالا ارسال کند. به عنوان مثال، اگر سایت دیگری به محتوای سایت شما ارجاع می دهد، در این مورد با استفاده از عکس گربه خود و ارائه لینک به مقاله خود به صورت زیر:
<p>Look at this amazing cat!</p>
<img src="https://blog.example/blog/img/amazing-cat.png" />
<p>Read the <a href="https://blog.example/blog/cat.html">article</a>.</p>
با یک کوکی روی Lax به صورت زیر تنظیم شده است:
Set-Cookie: promo_shown=1; SameSite=Lax
وقتی مرورگر amazing-cat.png را برای وبلاگ شخص دیگر درخواست می کند، سایت شما کوکی را ارسال نمی کند. با این حال، وقتی خواننده پیوند cat.html را در سایت شما دنبال می کند، این درخواست شامل کوکی می شود.
توصیه میکنیم از SameSite در این روش استفاده کنید، کوکیهایی را که بر نمایش وبسایت تأثیر میگذارند روی Lax و کوکیهای مربوط به اقدامات کاربر را روی Strict تنظیم کنید.
همچنین می توانید SameSite روی None تنظیم کنید تا نشان دهد که می خواهید کوکی در همه زمینه ها ارسال شود. اگر سرویسی ارائه میدهید که سایتهای دیگر از آن استفاده میکنند، مانند ابزارکها، محتوای جاسازی شده، برنامههای وابسته، تبلیغات یا ورود به سیستم در چندین سایت، از None استفاده کنید تا مطمئن شوید هدف شما واضح است.

None ، Lax یا Strict علامتگذاری کنید. رفتار پیشفرض بدون SameSite را تغییر میدهد
Browser Support
ویژگی SameSite به طور گسترده ای پشتیبانی می شود، اما به طور گسترده مورد استفاده قرار نگرفته است. در گذشته، تنظیم کوکیها بدون SameSite به صورت پیشفرض برای ارسال آنها در همه زمینهها بود که کاربران را در برابر CSRF و نشت ناخواسته اطلاعات آسیبپذیر میکرد. برای تشویق توسعهدهندگان به بیان قصد خود و ارائه تجربه ایمنتر به کاربران، پیشنهاد IETF، کوکیهای بهتر و افزایشی، دو تغییر کلیدی را ارائه میکند:
- کوکیهای بدون ویژگی
SameSiteبه عنوانSameSite=Laxتلقی میشوند. - کوکیهای با
SameSite=Noneنیز بایدSecureمشخص کنند، به این معنی که به یک زمینه امن نیاز دارند.
هر دوی این تغییرات با مرورگرهایی که نسخه قبلی مشخصه SameSite را به درستی پیادهسازی کردهاند و همچنین مرورگرهایی که از نسخههای قبلی SameSite پشتیبانی نمیکنند، سازگار هستند. هدف آنها کاهش اتکای توسعهدهندگان به رفتار پیشفرض مرورگرها با آشکار کردن رفتار کوکیها و استفاده مورد نظر است. هر کلاینتی که SameSite=None نمی شناسد باید آن را نادیده بگیرد.
SameSite=Lax به صورت پیش فرض
اگر یک کوکی را بدون مشخص کردن ویژگی SameSite ارسال کنید، مرورگر با آن کوکی به گونهای برخورد میکند که انگار روی SameSite=Lax تنظیم شده است. ما همچنان توصیه می کنیم به صراحت SameSite=Lax را تنظیم کنید تا تجربه کاربری شما در مرورگرها سازگارتر باشد.
SameSite=None نباید امن باشد
وقتی کوکیهای بین سایتی را با استفاده از SameSite=None ایجاد میکنید، باید آنها را روی Secure نیز تنظیم کنید تا مرورگر آنها را بپذیرد:
Set-Cookie: widget_session=abc123; SameSite=None; Secure
میتوانید این رفتار را از Chrome 76 با فعال کردن about://flags/#cookies-without-same-site-must-be-secure و از Firefox 69 با تنظیم network.cookie.sameSite.noneRequiresSecure در about:config آزمایش کنید.
همچنین توصیه میکنیم کوکیهای موجود را در اسرع وقت به Secure بهروزرسانی کنید. اگر به خدماتی متکی هستید که محتوای شخص ثالث را در سایت شما ارائه میکنند، مطمئن شوید که ارائهدهنده خدمات شما کوکیهای خود را بهروزرسانی میکند و هر قطعه یا وابستگی را در سایت خود بهروزرسانی کنید تا مطمئن شوید که از رفتار جدید استفاده میکند.
دستور العمل های کوکی SameSite
برای جزئیات بیشتر در مورد به روز رسانی کوکی های خود برای مدیریت موفقیت آمیز این تغییرات در SameSite=None و تفاوت در رفتار مرورگر، به مقاله بعدی، دستور العمل های کوکی SameSite مراجعه کنید.
از مشارکت و بازخورد لیلی چن، مالت اوبل، مایک وست، راب دادسون، تام اشتاینر و ویوک سکهار سپاسگزاریم.
تصویر قهرمان کوکی توسط Pille-Riin Priske در Unsplash


